
GraphQL Logo by Facebook is licensed under BSD

GraphQL Logo by Facebook is licensed under BSD
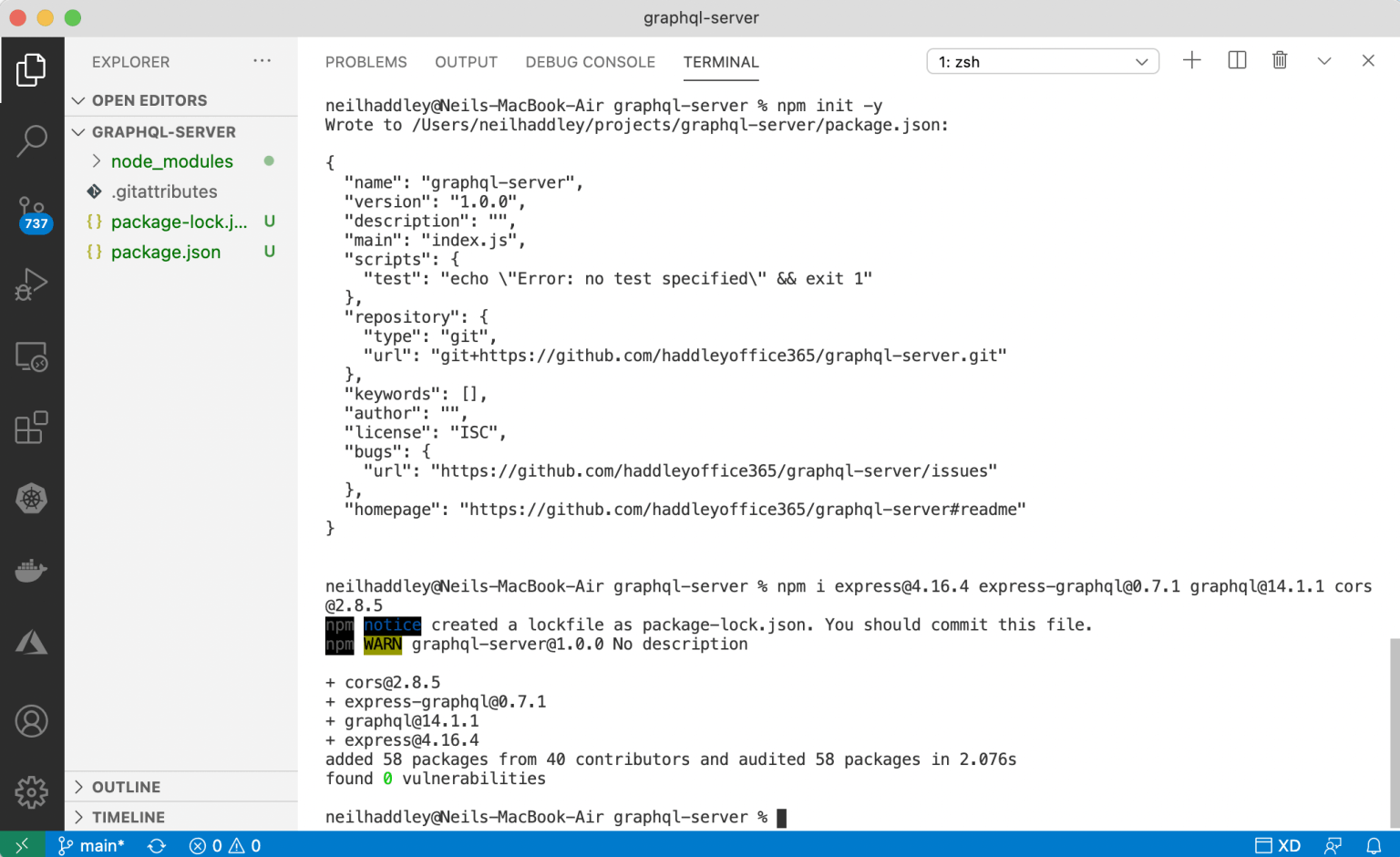
We create a package.json file using the npm init command
$ npm init -y
We add the GraphQL dependencies using npm
$ npm i express@4.16.4 express-graphql@0.7.1 graphql@14.1.1 cors@2.8.5

npm i
Once the dependencies have been added we can create a server.js file.
server.js
Now we can update the package.json file and run the GraphQL service.
"scripts": {
"start": "node server.js"
},
package.json
Use "npm start" to run the GraphQL server.
$ npm start

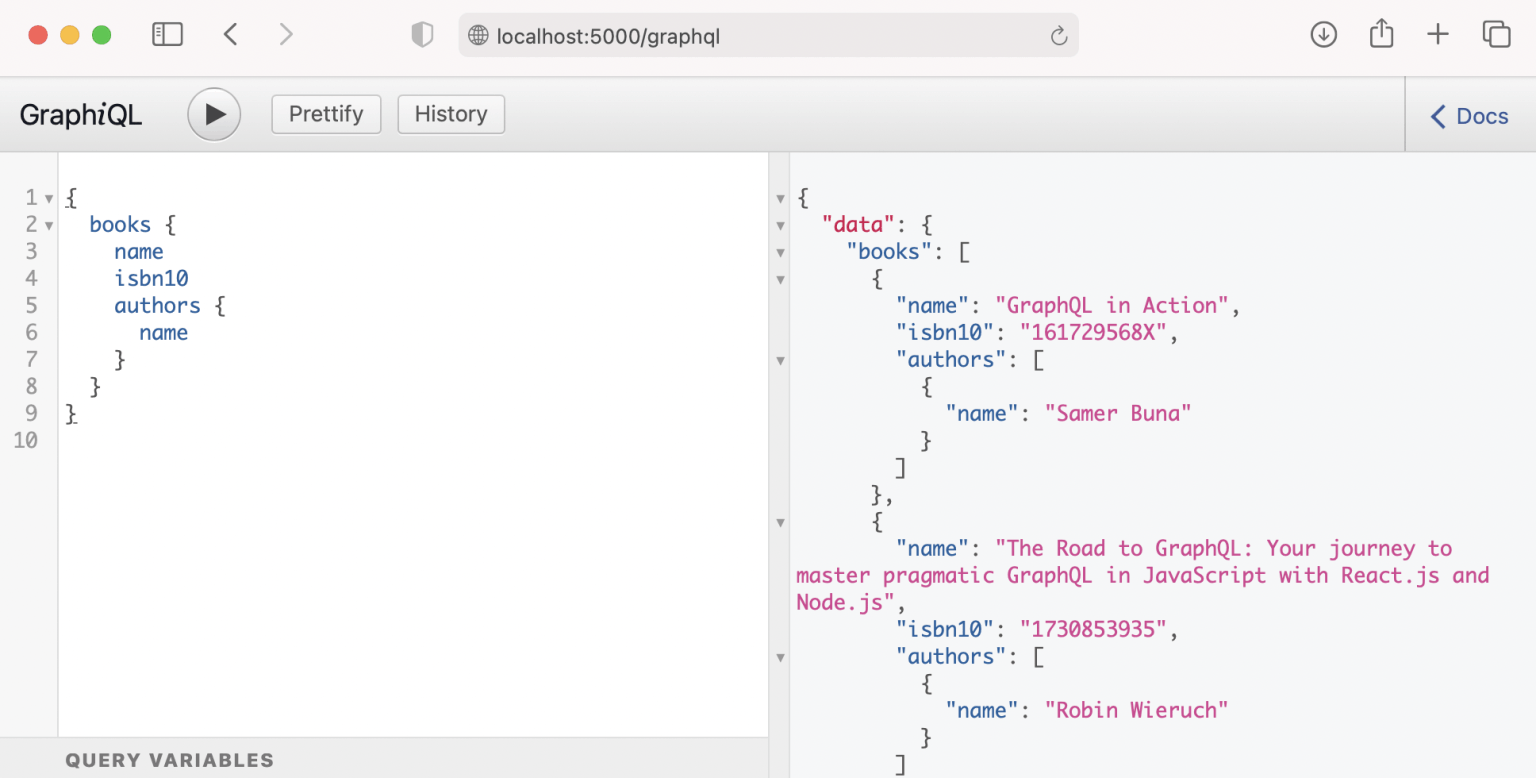
Reading books and related author details

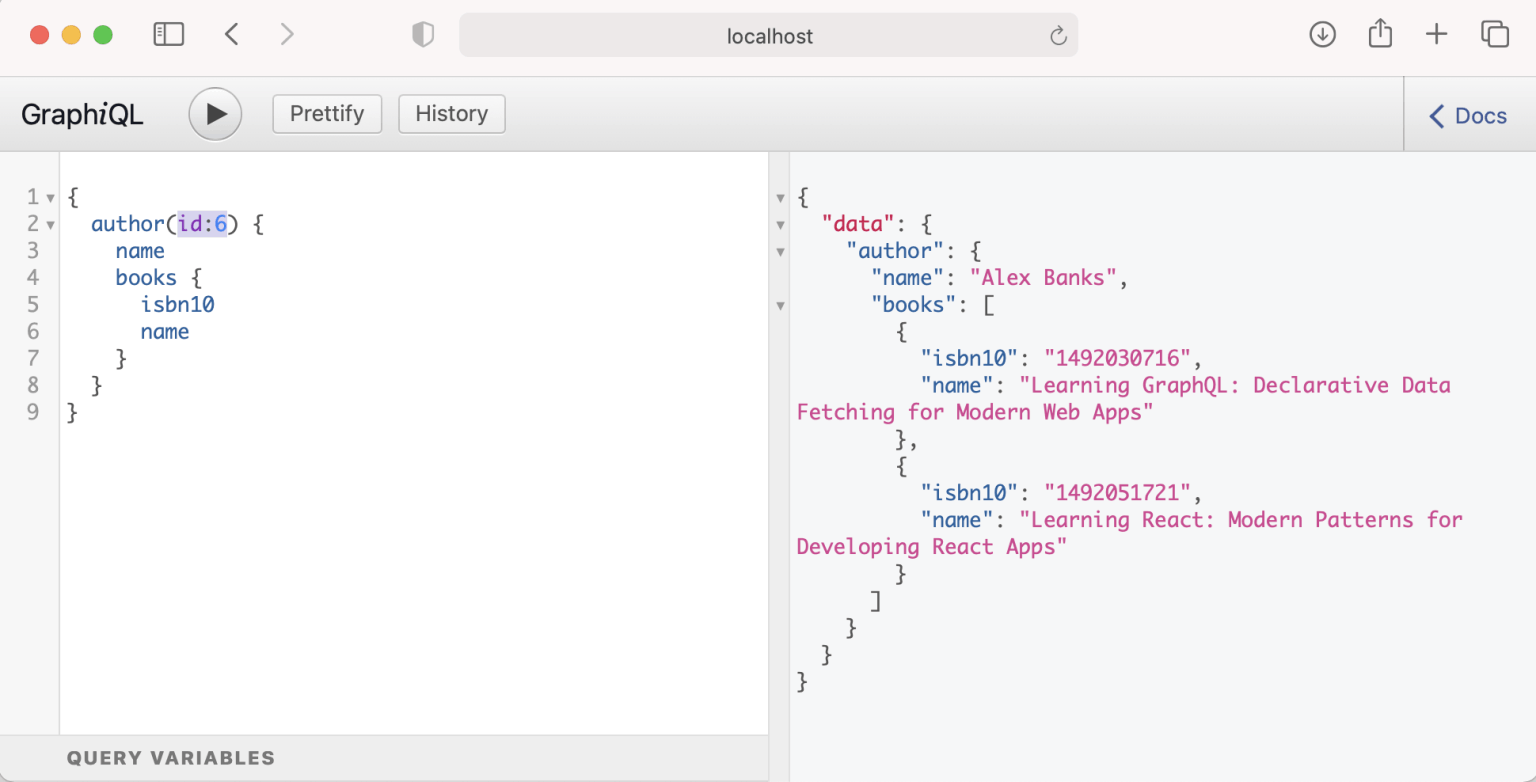
Reading data for a single author

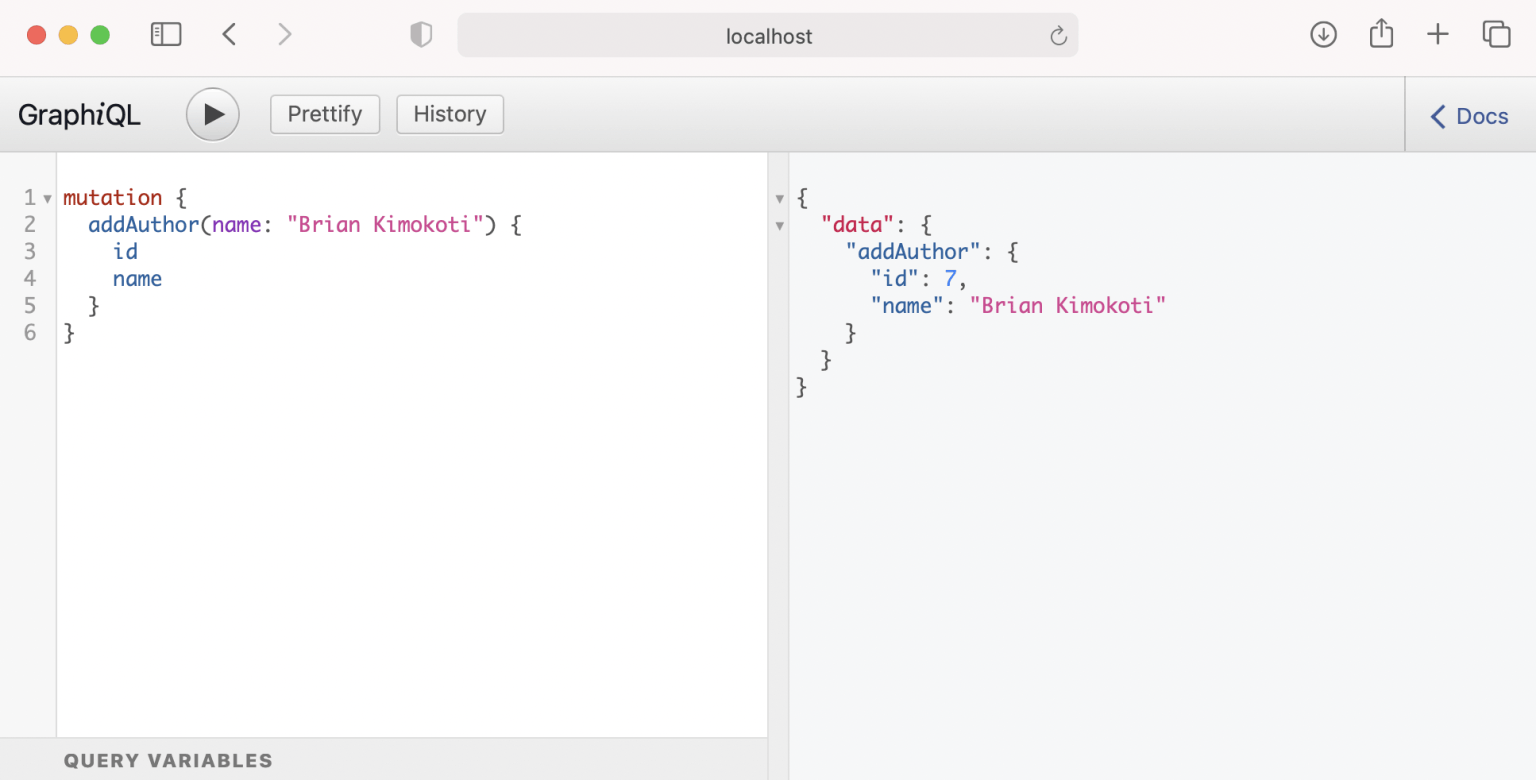
Mutating data. Adding an author

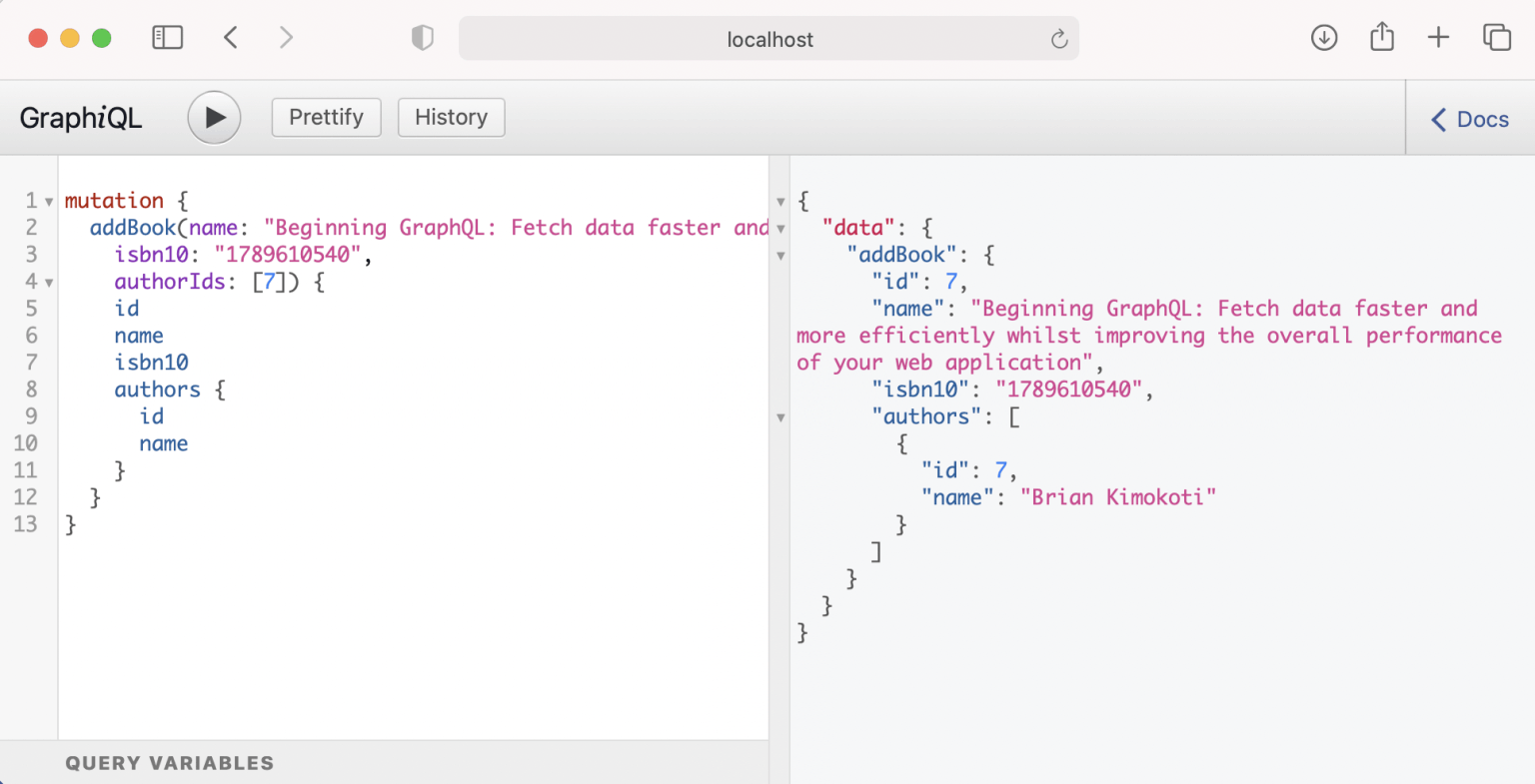
Mutating data. Adding a book
It is possible to use react and apollo to create a GraphQL client app.
We create a package.json file using the npm init command
$ npm init -y
We add the GraphQL and Apollo dependencies using npm
$ npm i apollo-boost@0.4.9 graphql@15.4.0 react@17.0.1 react-apollo@3.1.5 react-dom@17.0.1 react-scripts@4.0.1
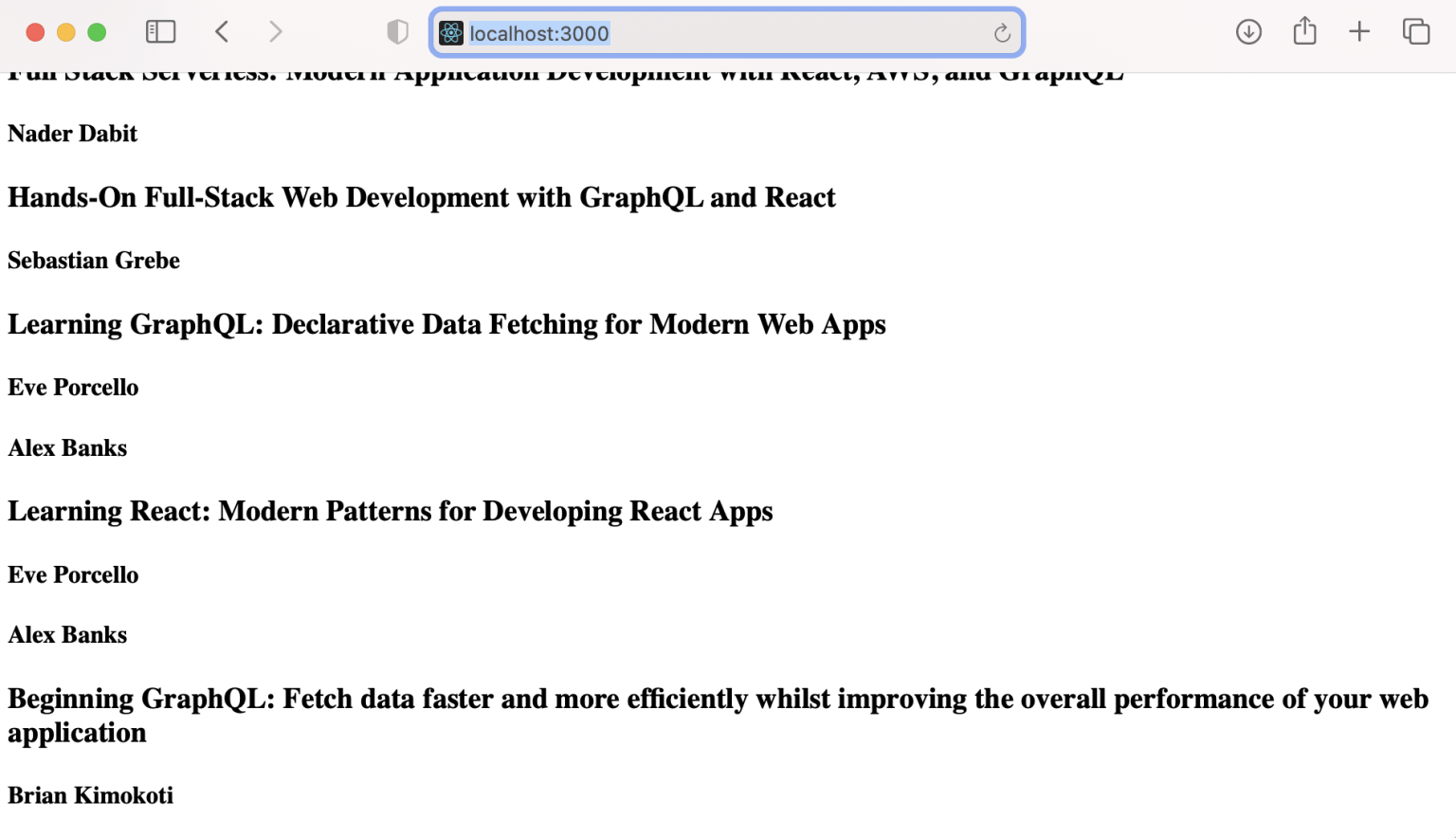
The app.js code includes a GraphQL query, an ApolloProvider and a Query.
app.js

localhost:3000
Notice that the Cross-Origin Resource Sharing (CORS) library reference in the GraphQL code above is not needed when the GraphQL server and the GraphQL client App are published using an API Gateway.