Visual Studio includes ASP.NET Core Single Page Application (SPA) templates that support Angular and React.
I review the Angular template here.
I want to create a ASP.NET Core Angular project
To create an ASP.NET Core Angular project, follow these steps:
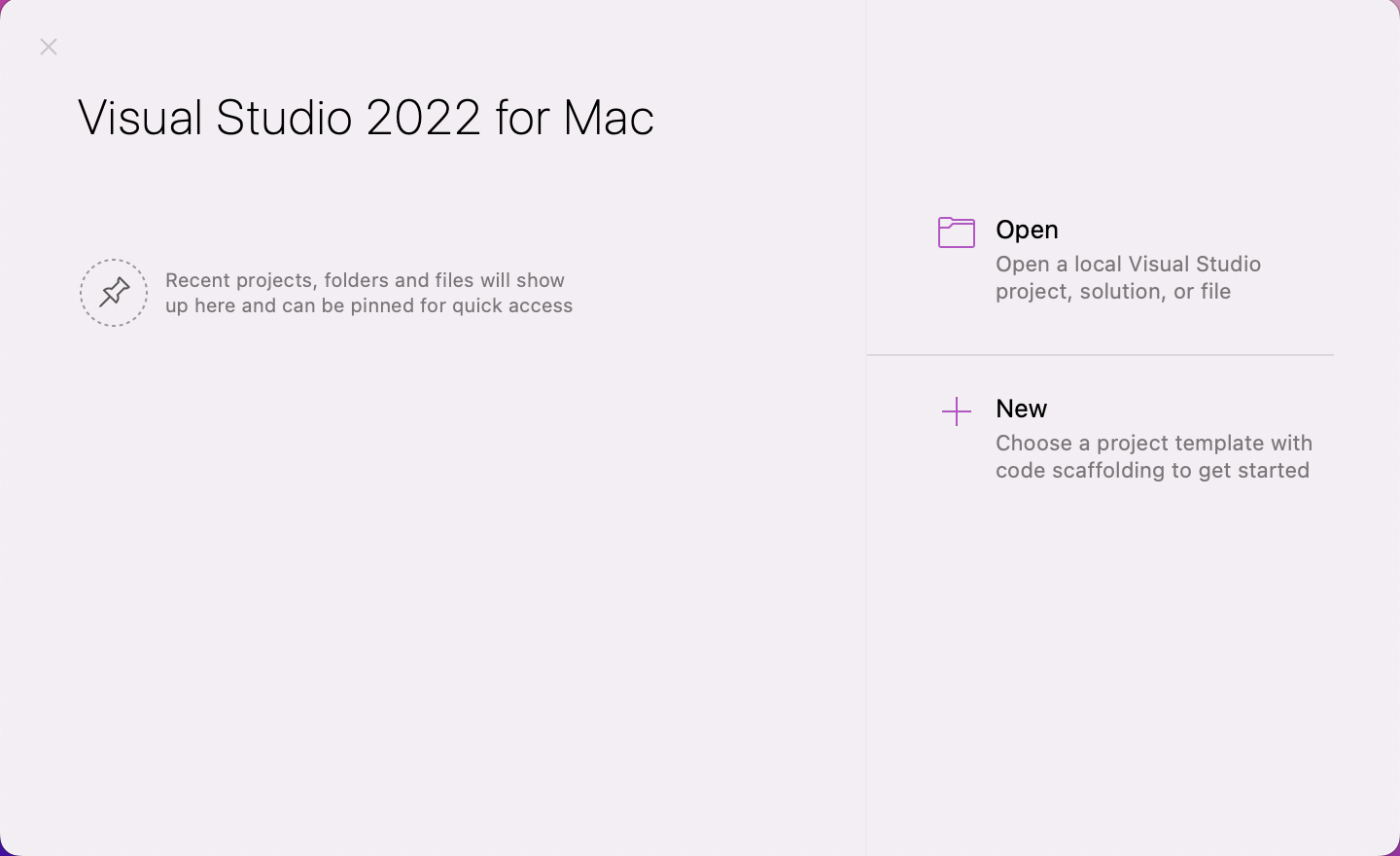
Open Visual Studio and click on "Create a new project."
Select "ASP.NET Core Web Application" and click "Next."
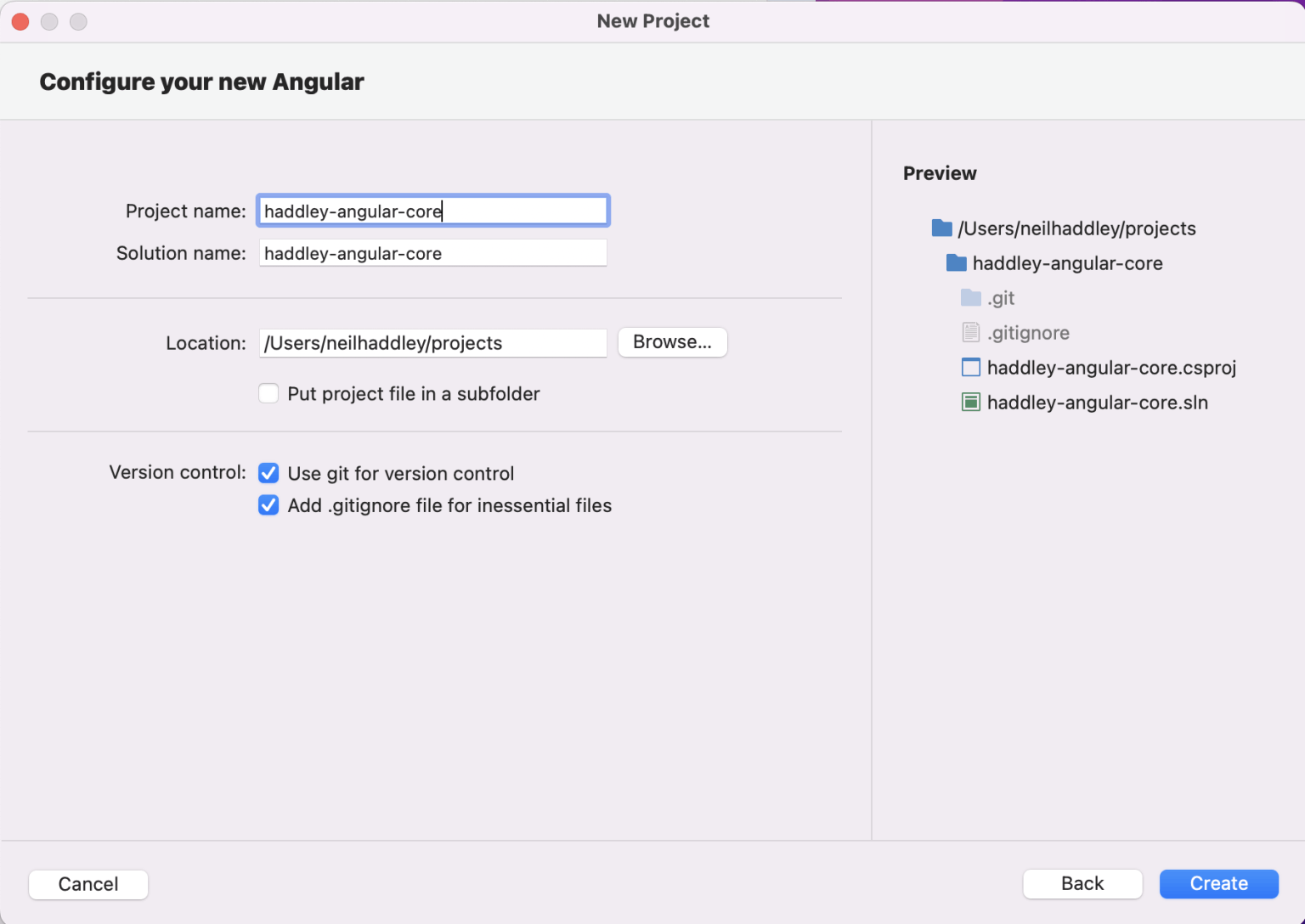
Name your project and choose a location to save it. Then click "Create."
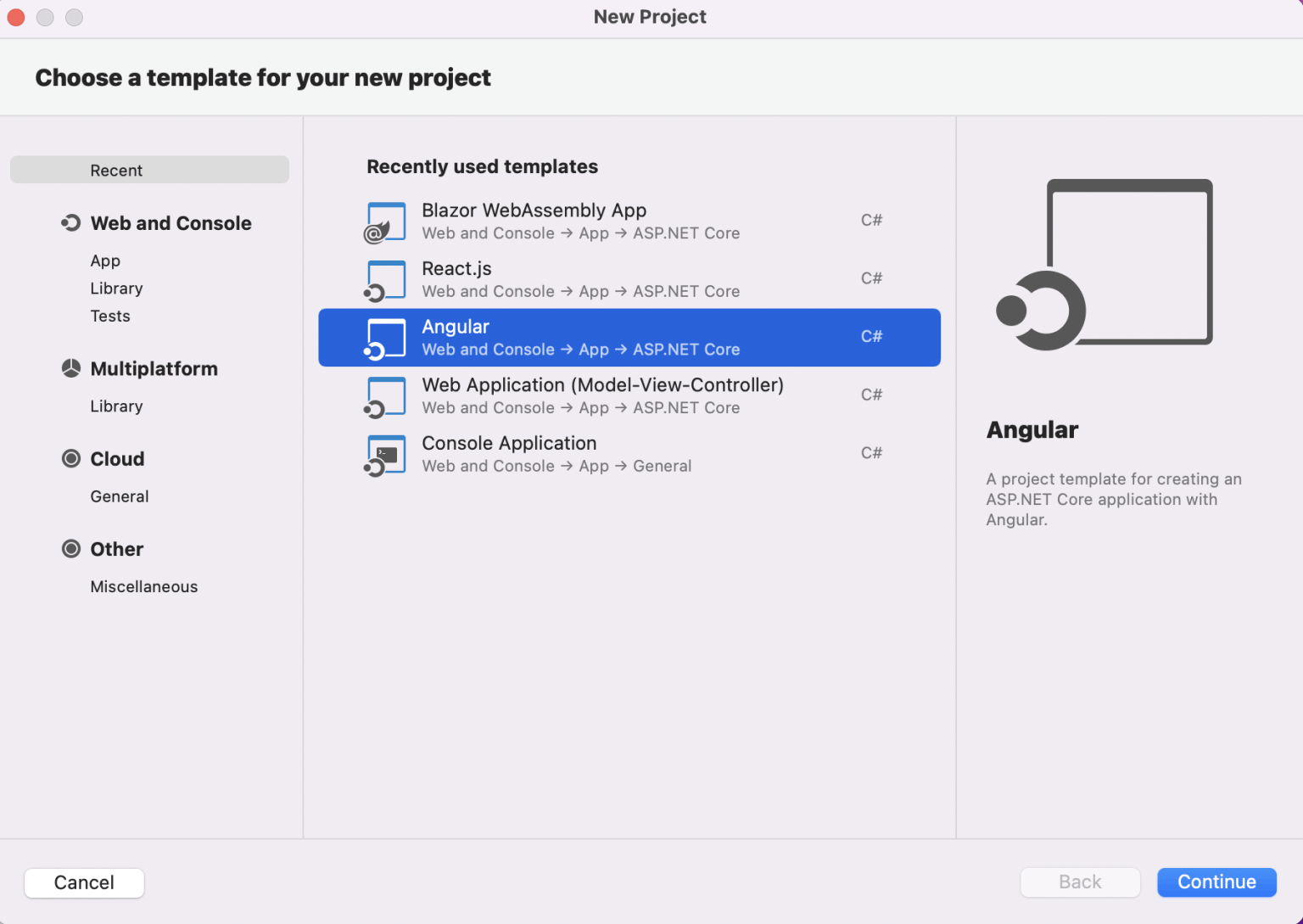
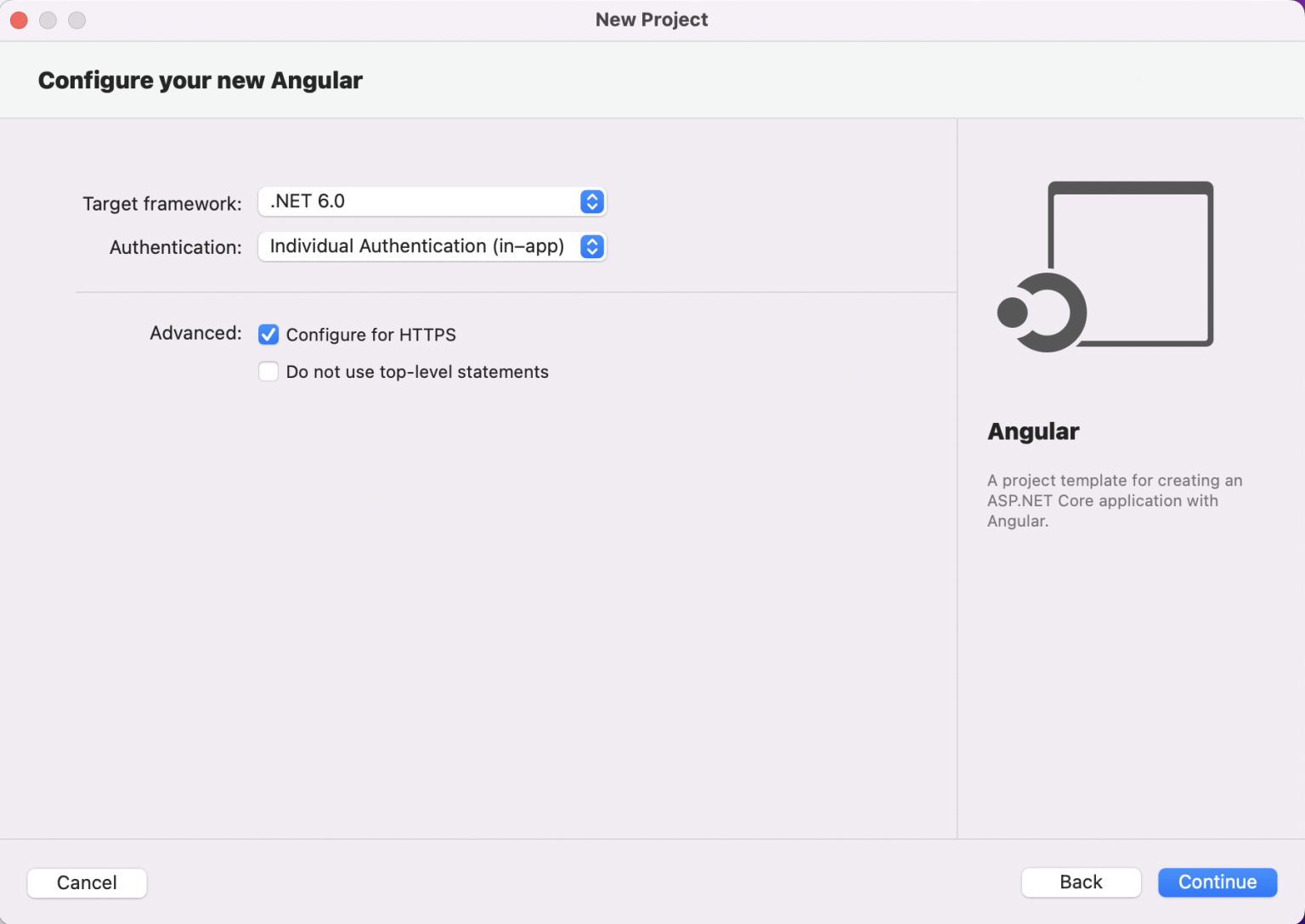
In the next screen, choose "Angular" for the front-end framework and select the latest version of .NET Core. Then click "Create."
Visual Studio will create a new project with the necessary files and folders for an Angular application inside an ASP.NET Core project.
You can now start developing your application by modifying the files in the "ClientApp" folder, which contains the Angular application. You can also modify the ASP.NET Core server-side code in the other folders and files.
Note: If you prefer to use the command line, you can create a new ASP.NET Core Angular project using the following command:
$ dotnet new angular -n ProjectName

I used Visual Studio 2022 for Mac

I selected the Angular template

I selected the (cross platform) ASP.NET Core 6 framework

I provided a solution/project name

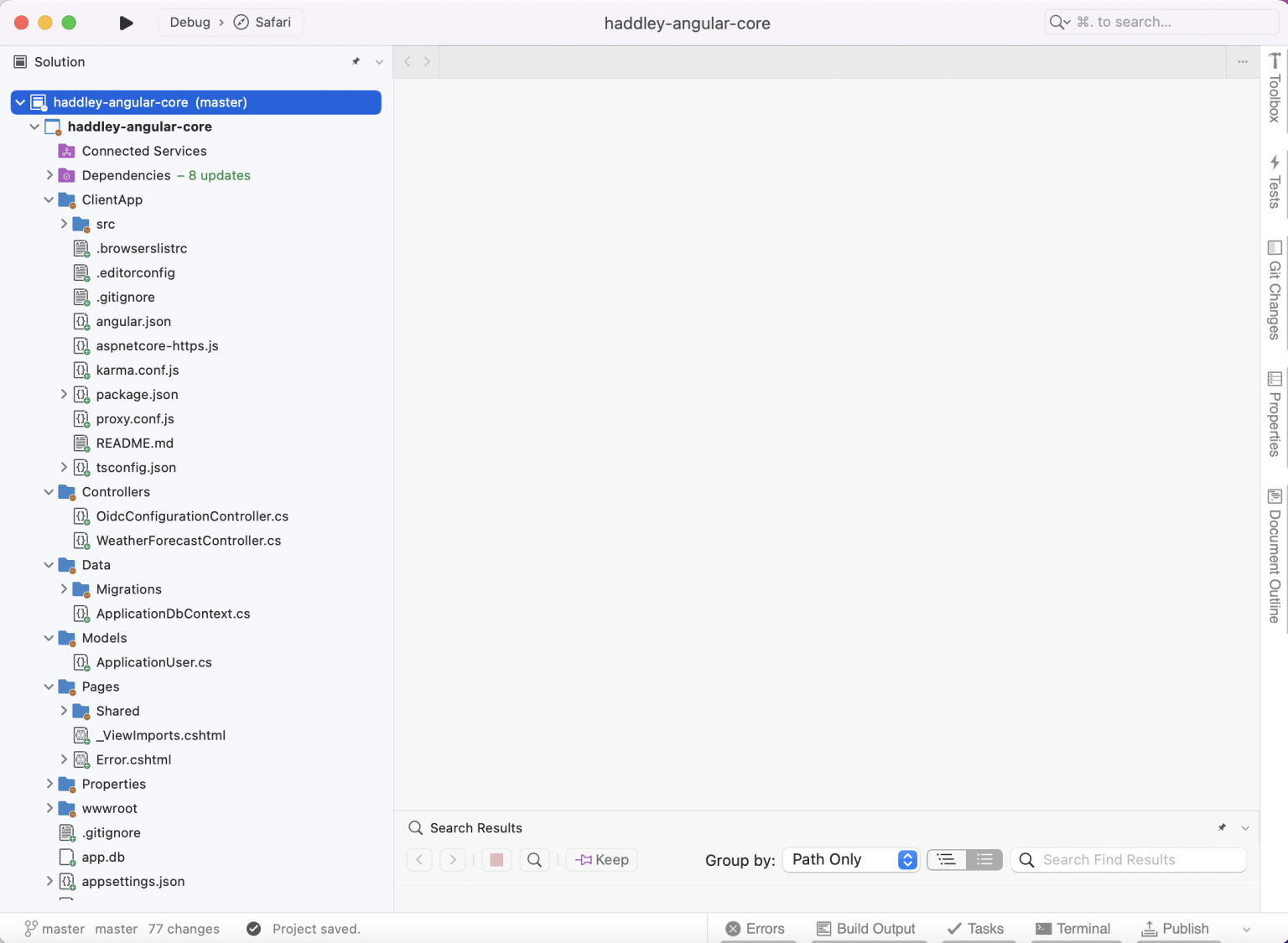
The template includes client and server-side code

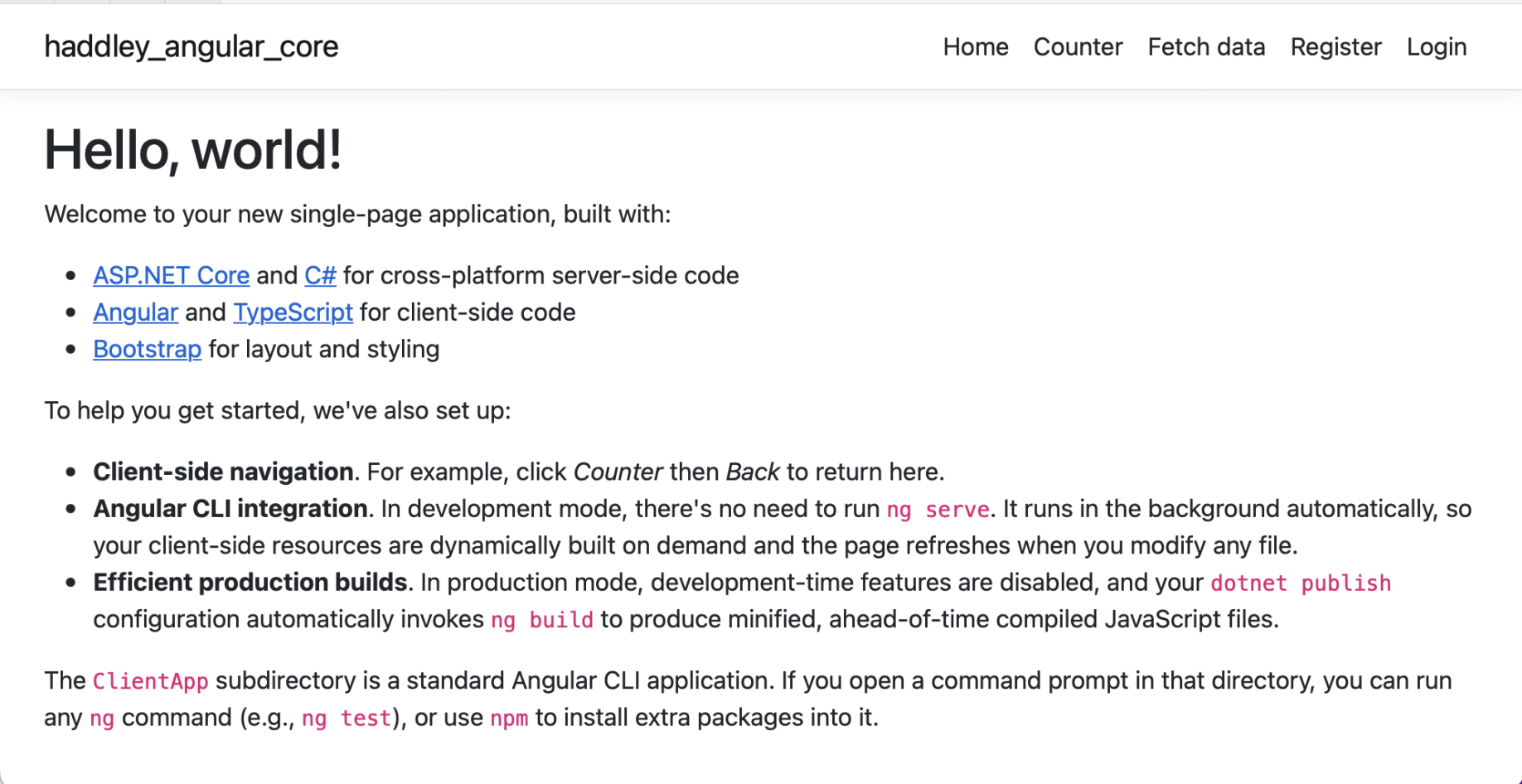
I ran the project.

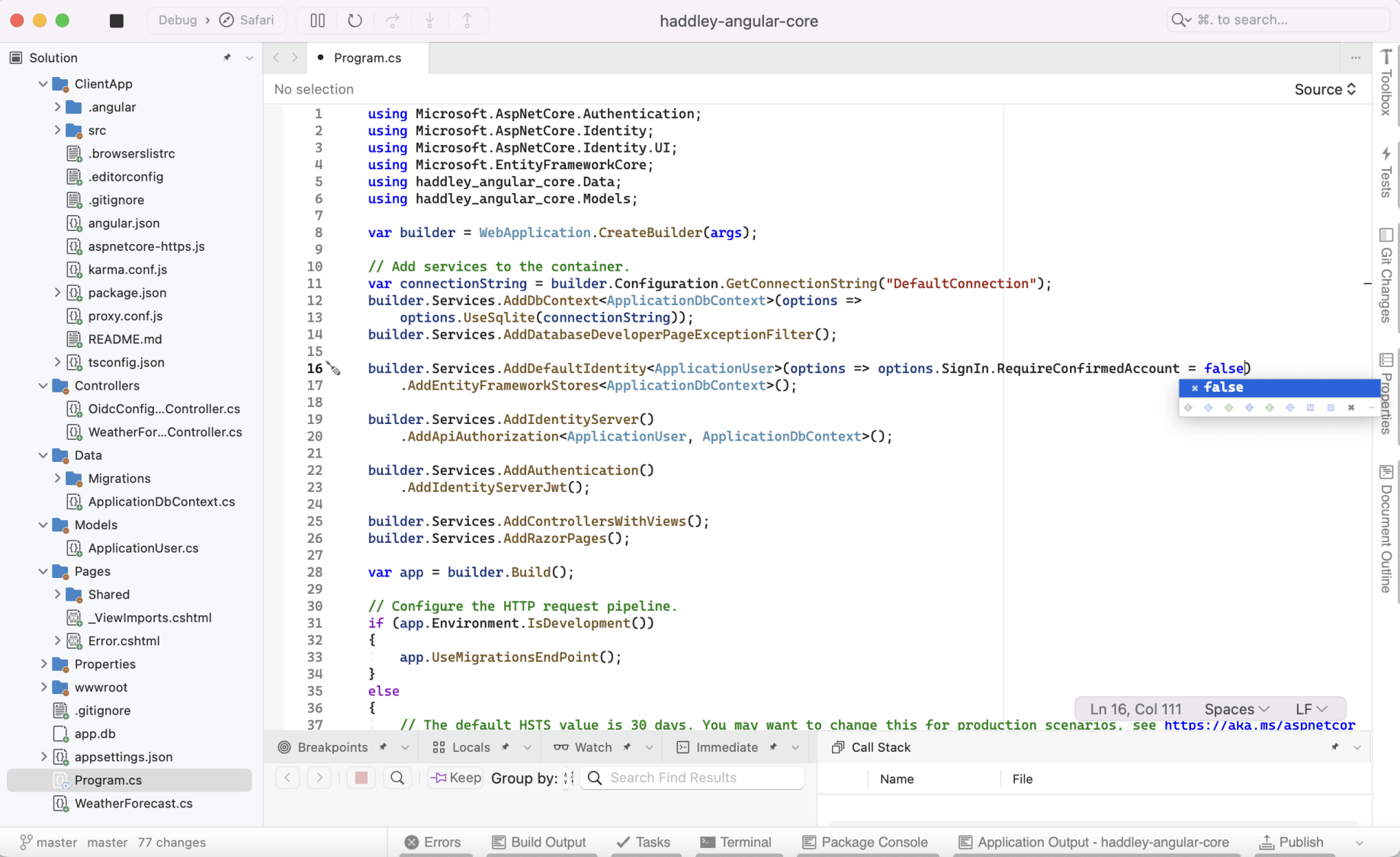
I reviewed the Program.cs file. The template includes a local user database. I registered as a user.

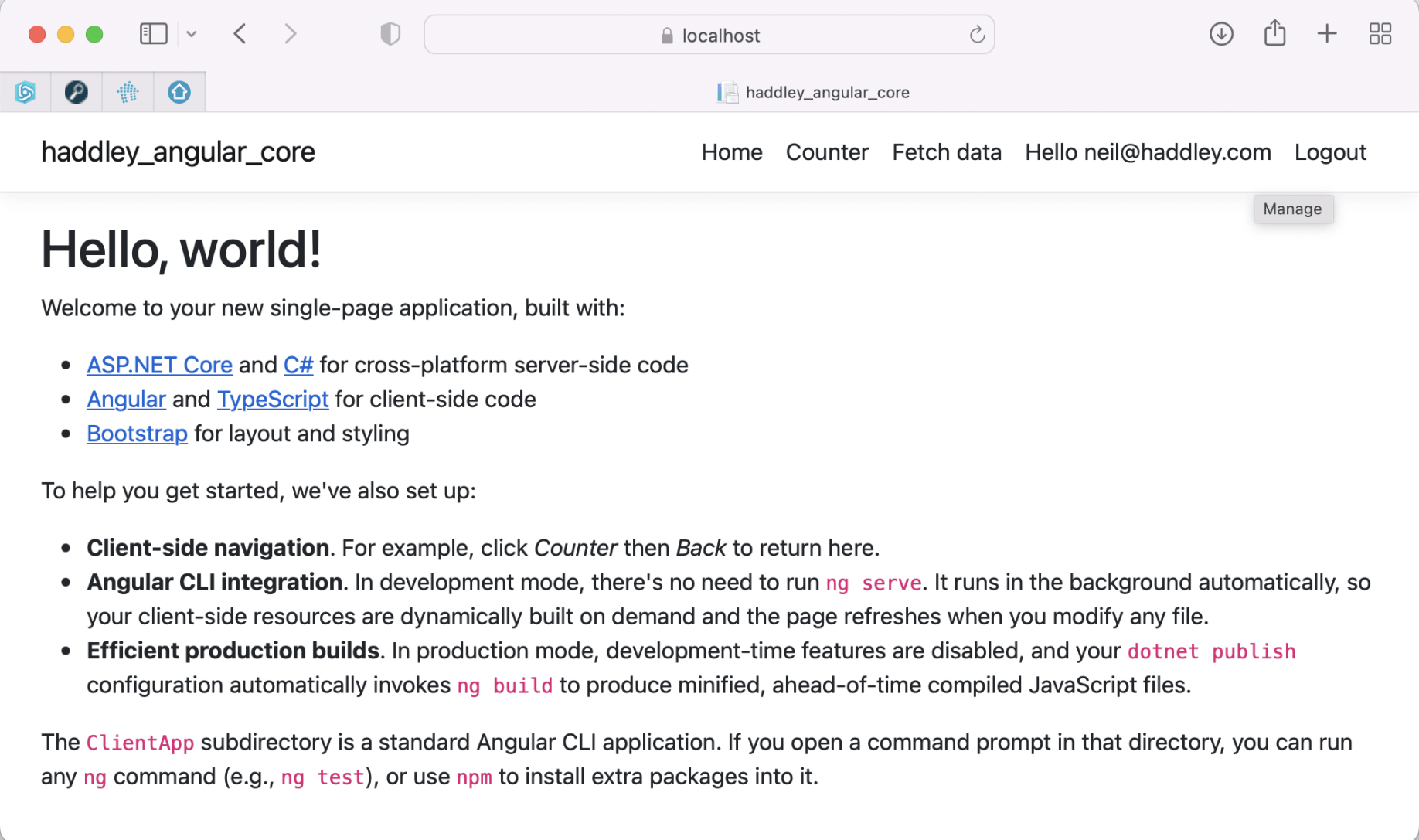
I was able to login

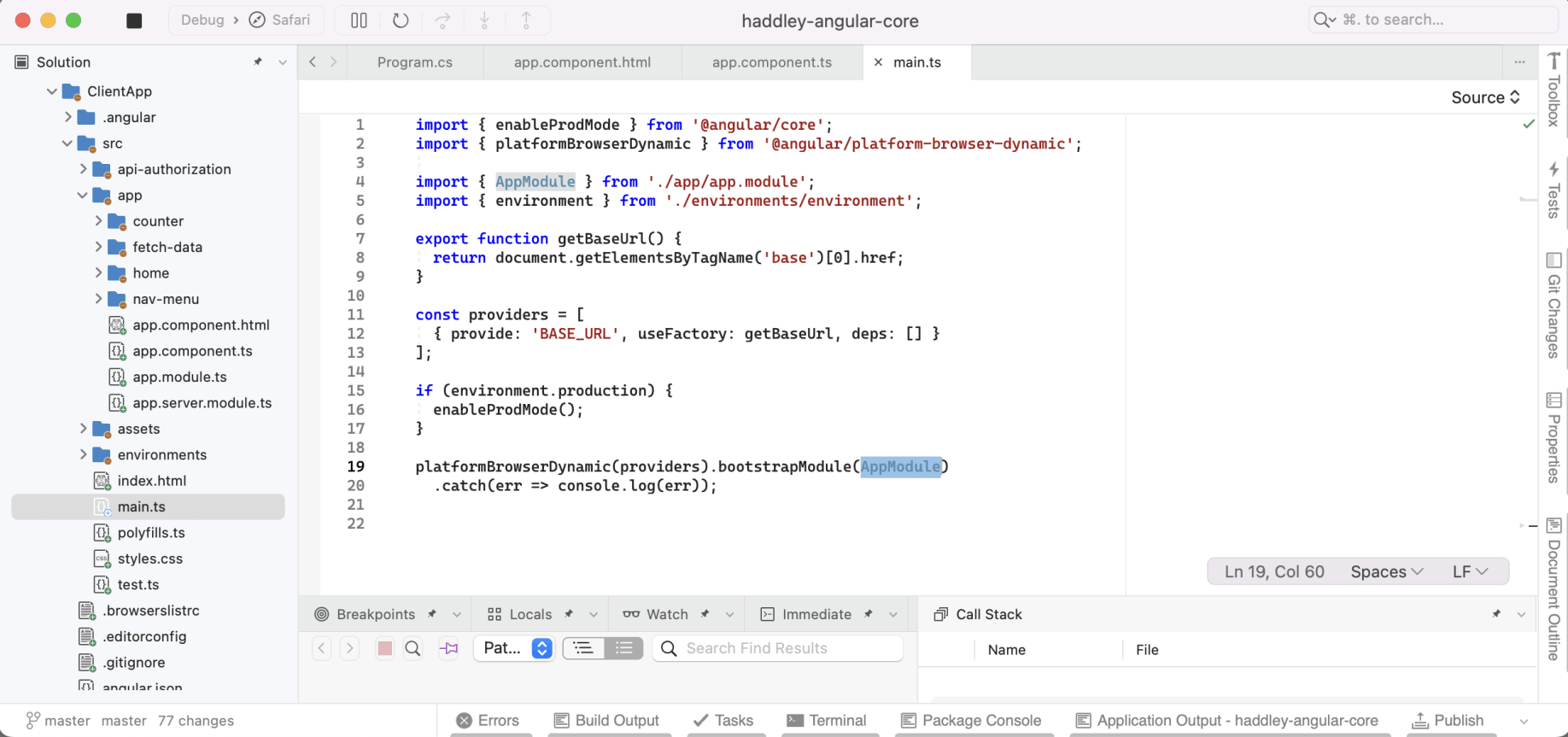
main.ts specifies that AppModule is the bootstrap Module

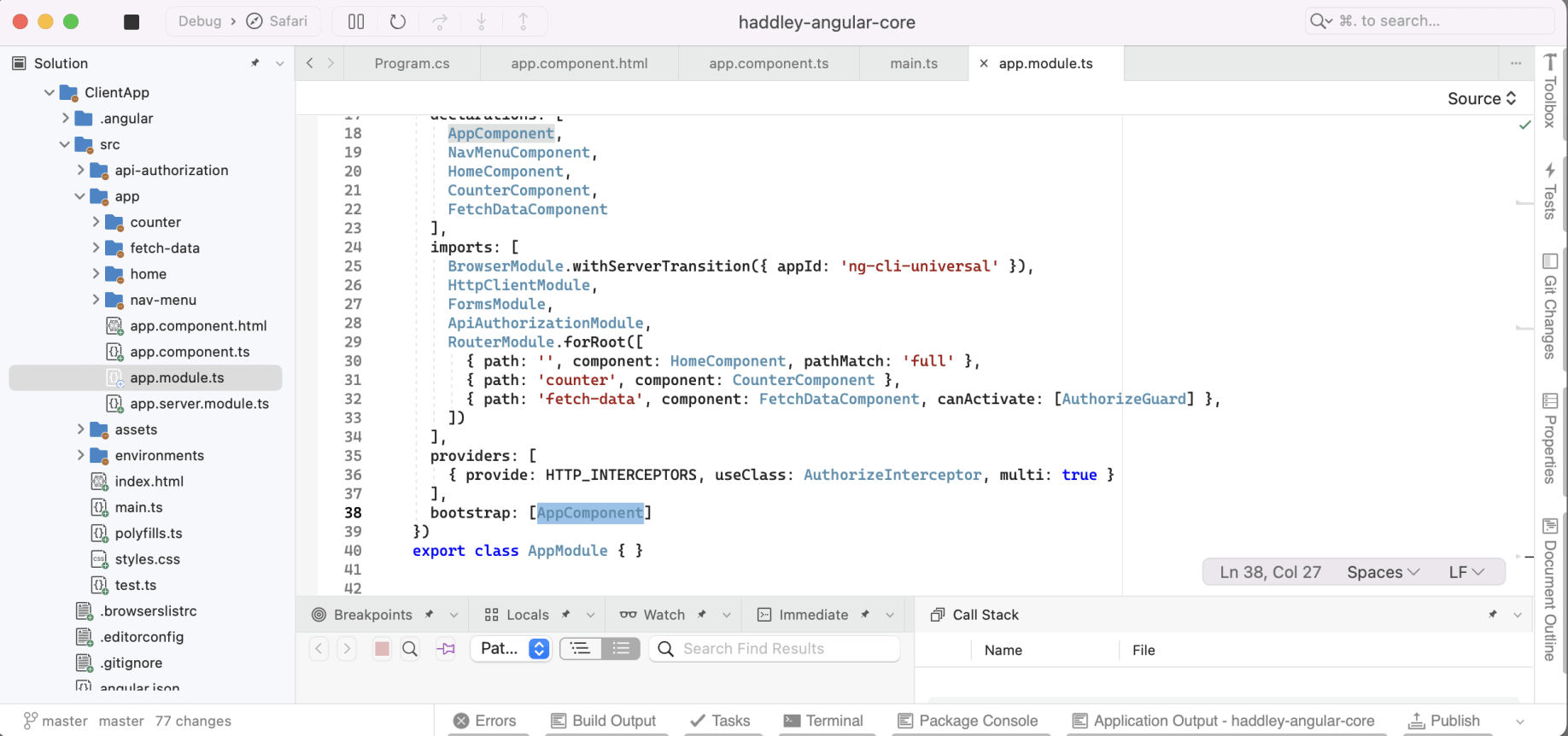
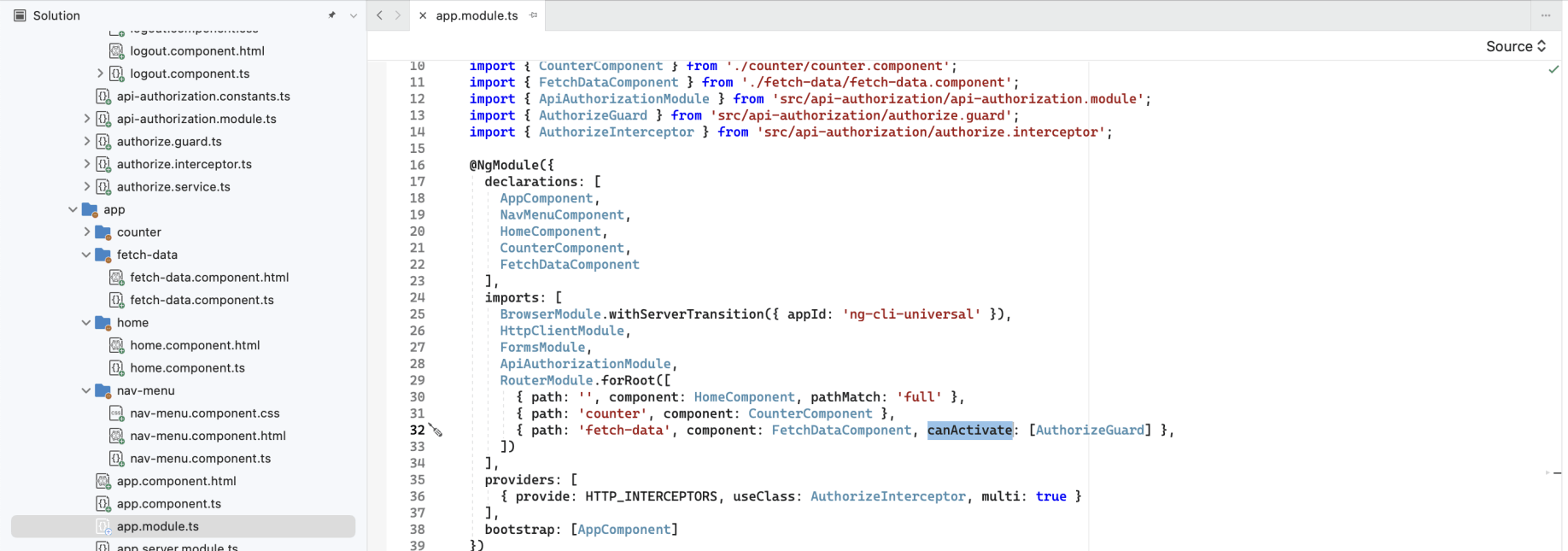
app.module.ts declares {AppComponent, NavMenuComponent, ...} and the bootstrap value is set to AppComponent

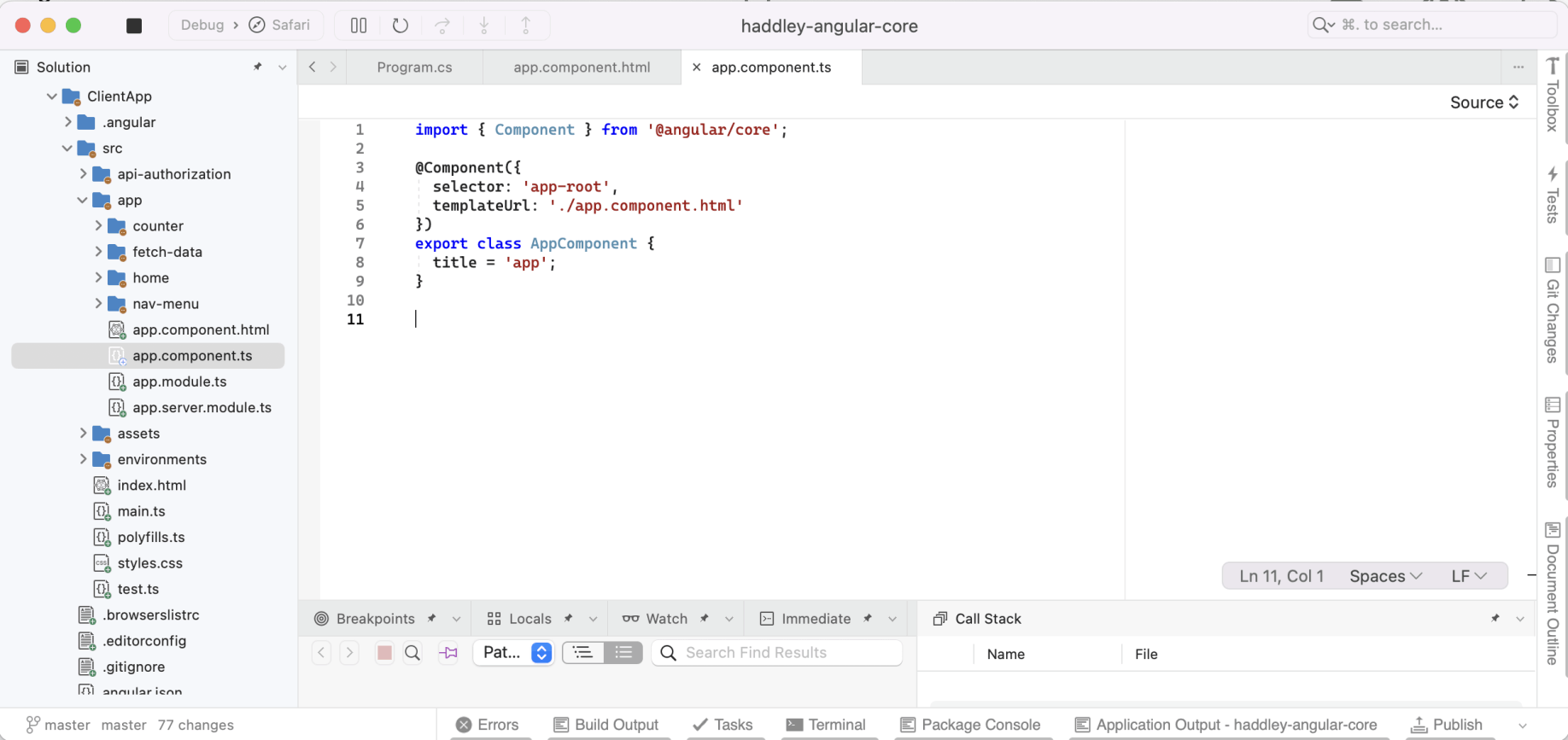
app.component.ts depends on the app.component.html template

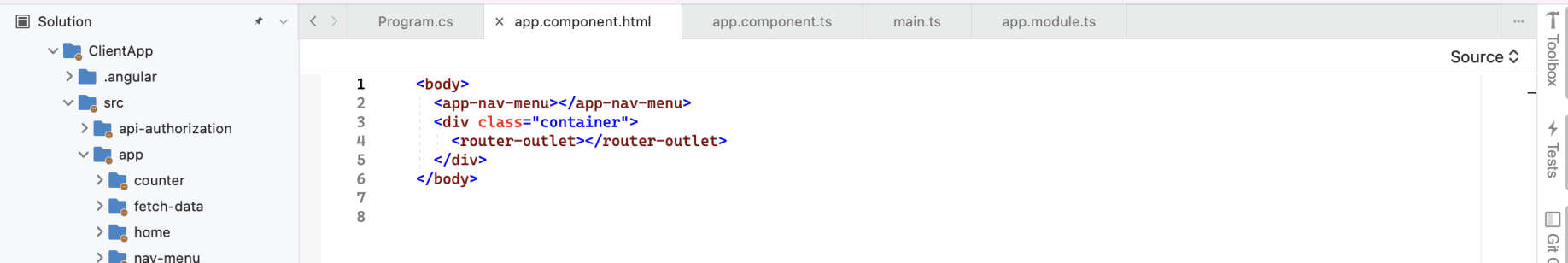
The app.component.html template includes a Navigation menu.

The Fetch data route has canActivate set to AuthorizeGuard

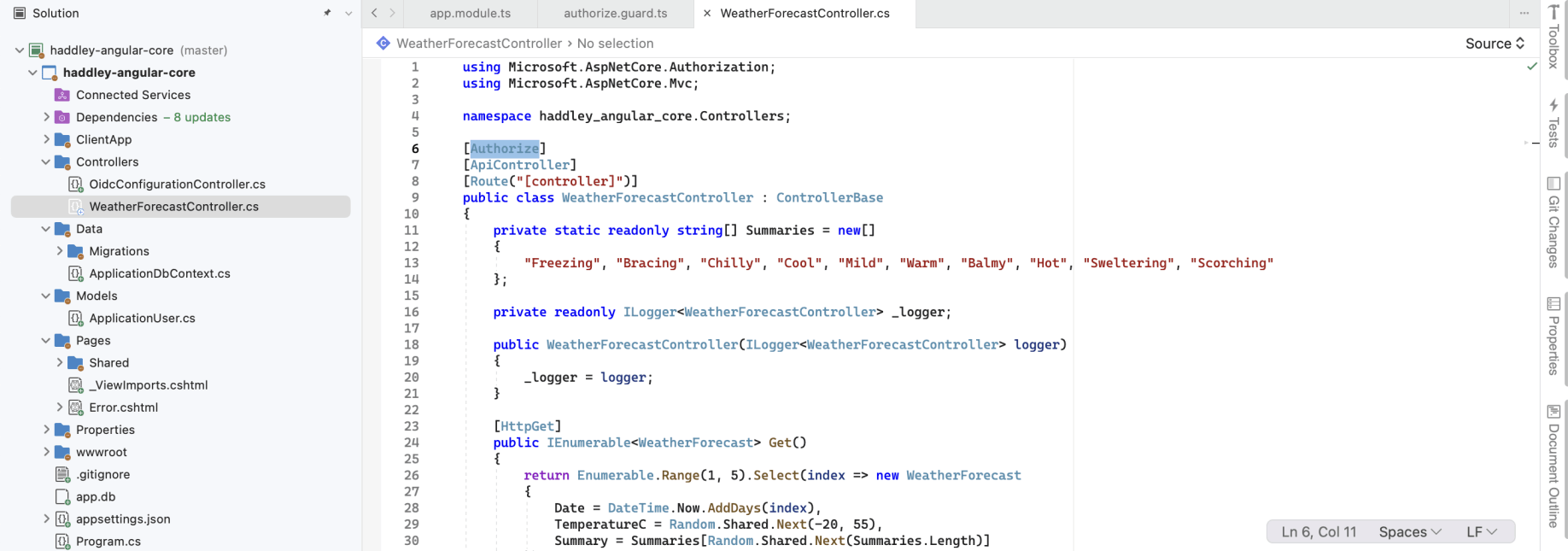
The WeatherForecastController includes [Authorize] decorator

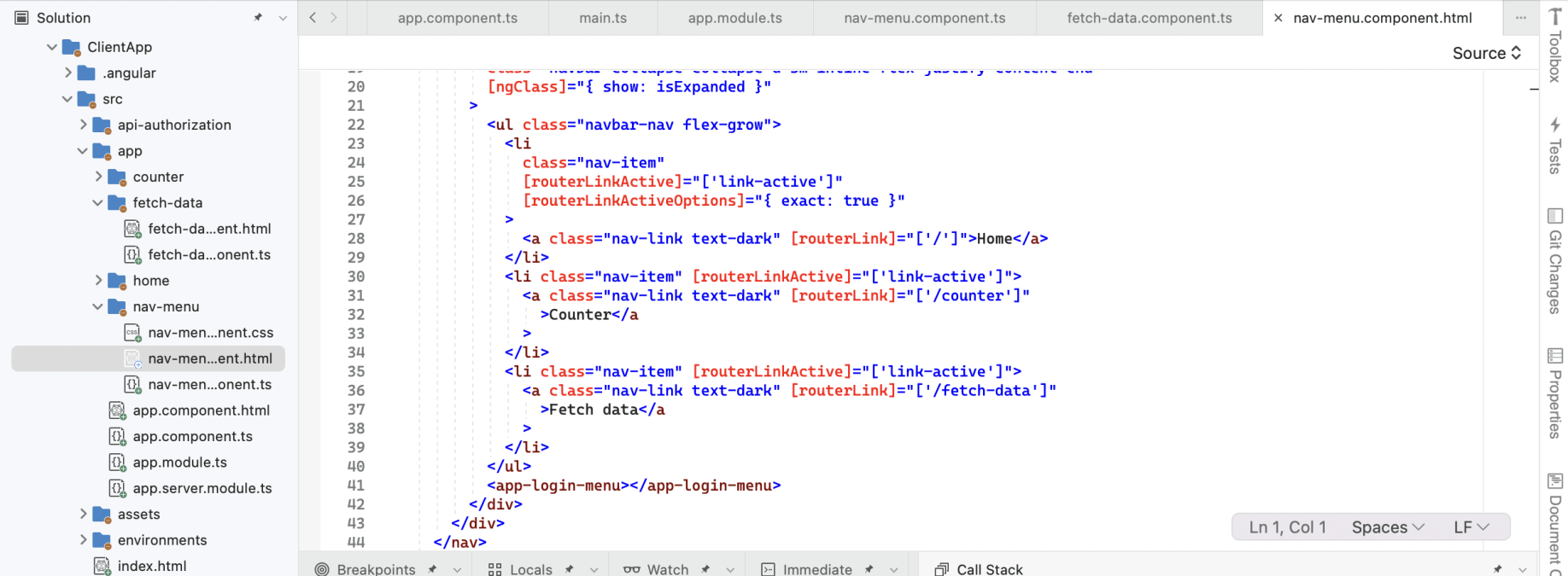
The Navigation Menu component include a reference to a Logon component
As an experiment I updated the Angular code so the "Fetch data" menu item did not require a login

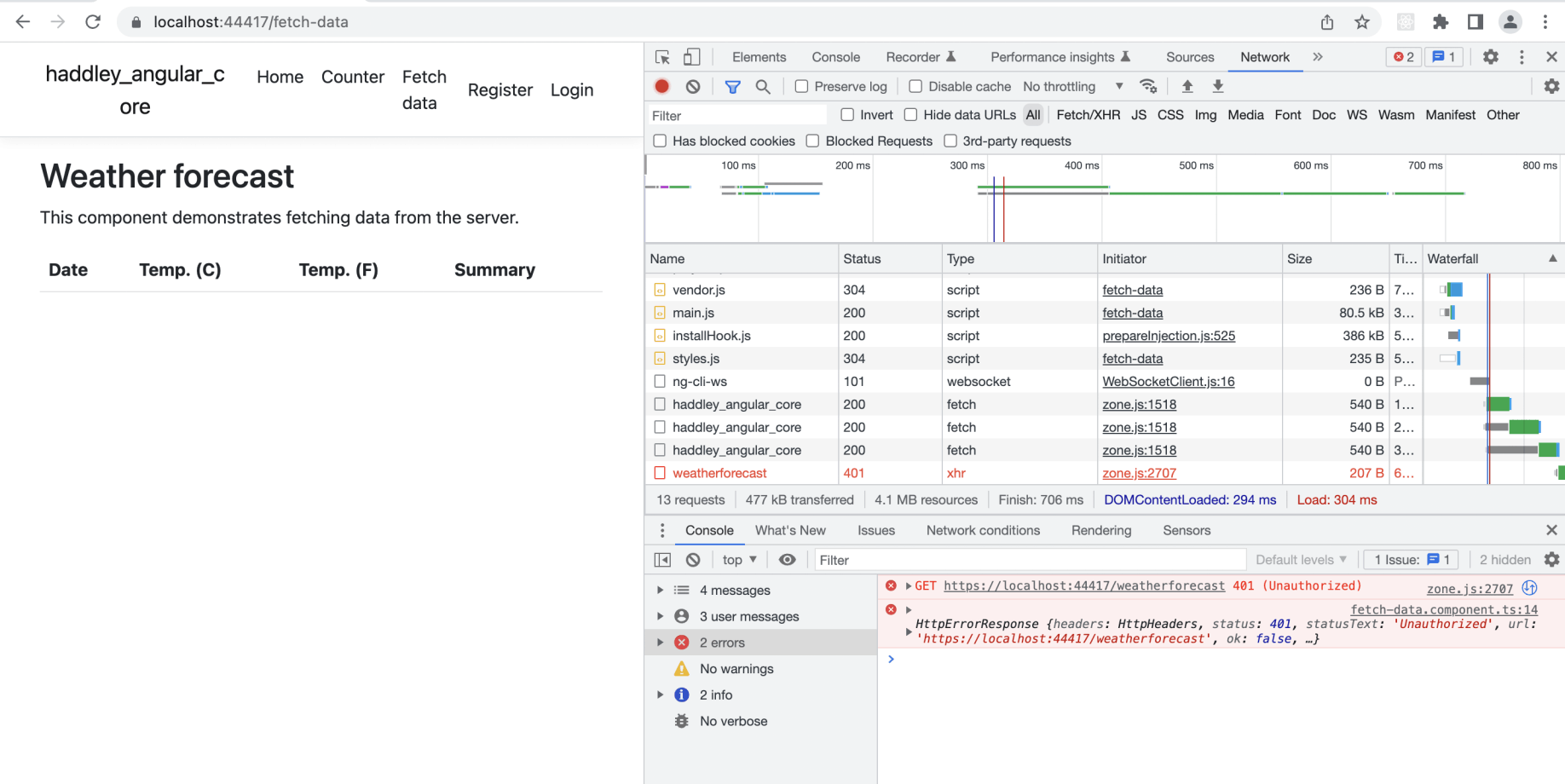
Fetch data page is unable to fetch data from the WeatherForecast service if user is not logged in.