I created an HTML page to host my Blog Copilot

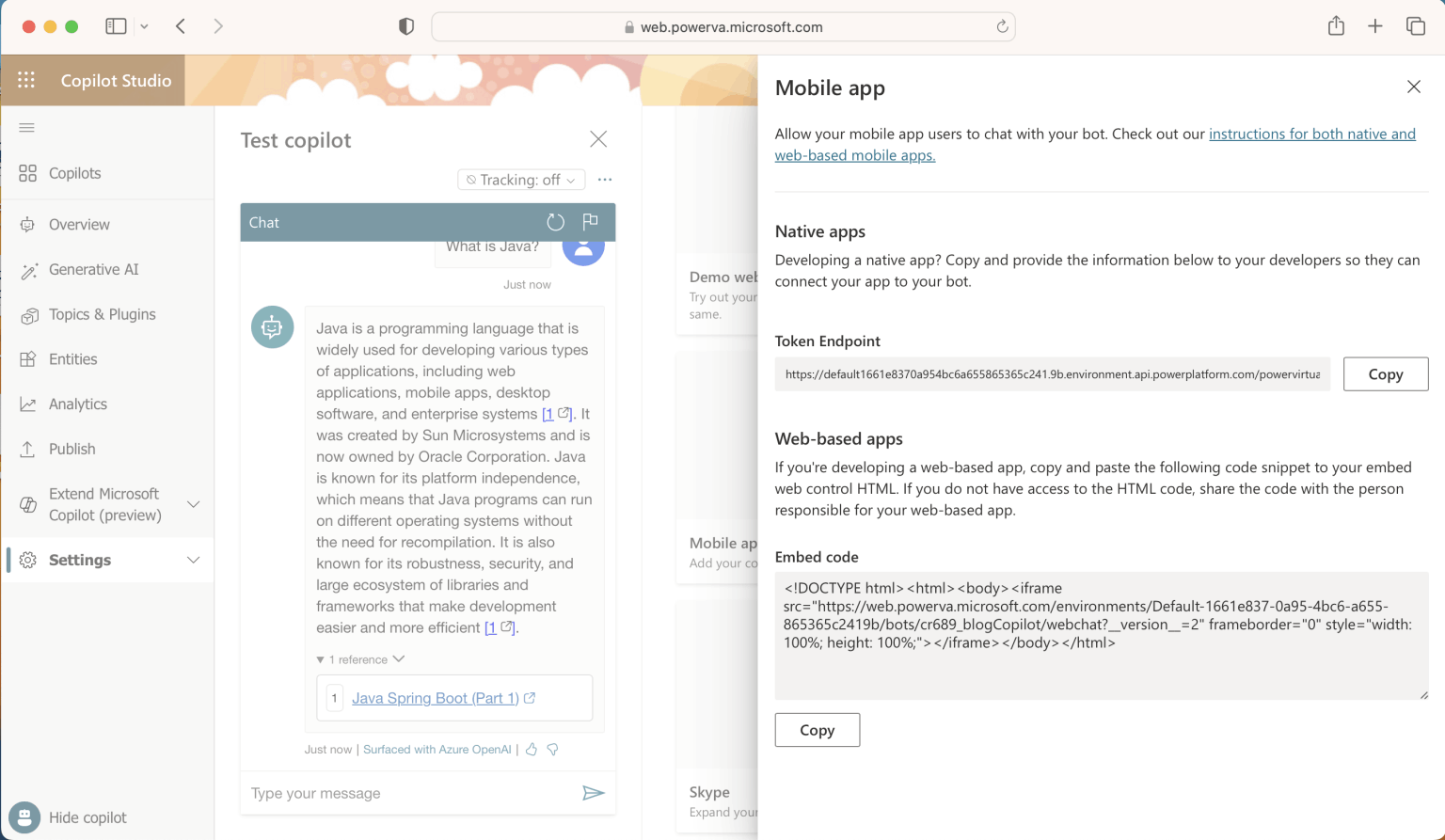
I copied the Embed code

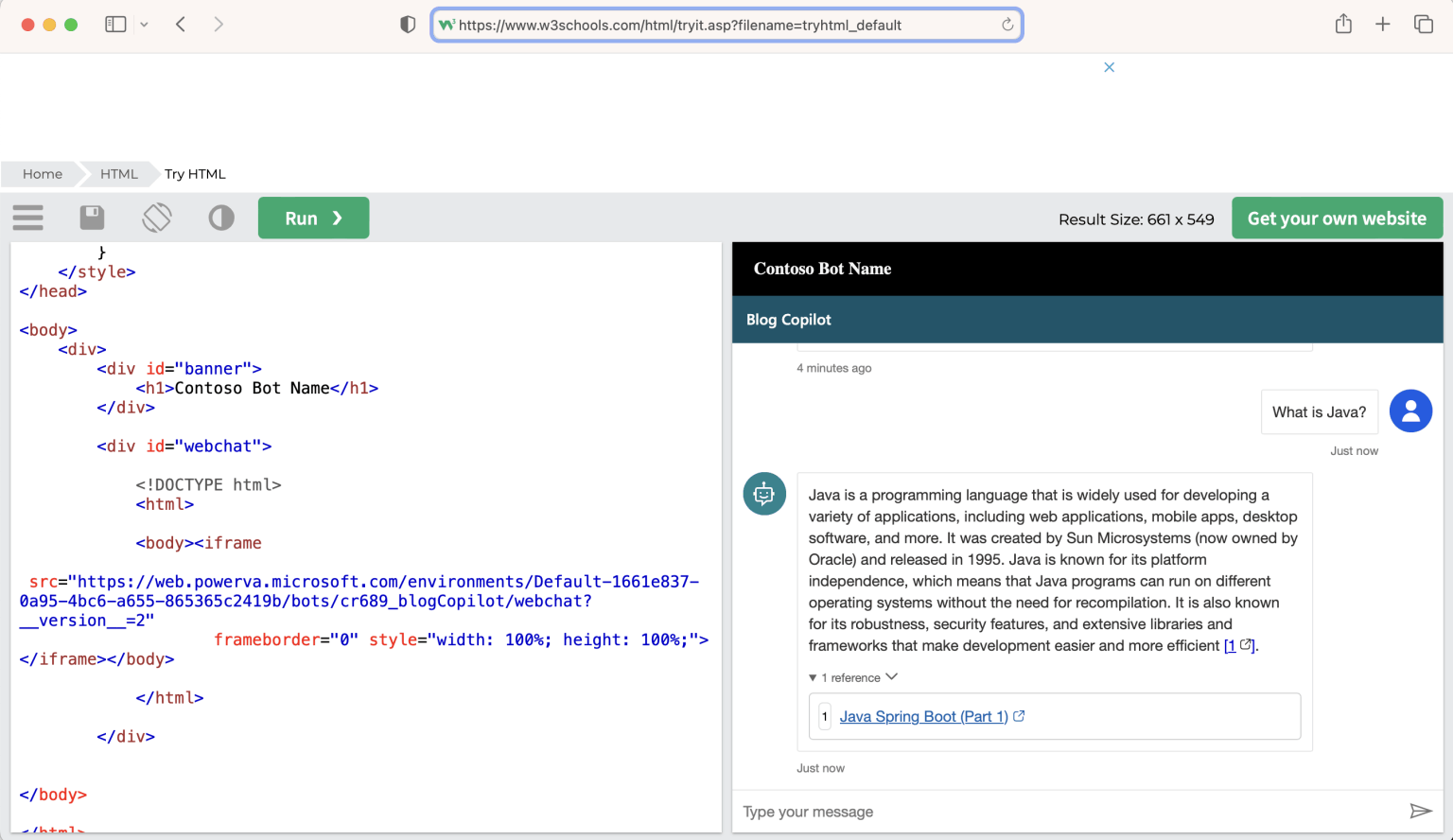
I used https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default to test the html
<!doctype html>
<html lang="en">
<head>
<title>Contoso Sample Web Chat</title>
<!--
This styling is for the Web Chat demonstration purposes.
It is recommended that style is moved to a separate file for organization in larger projects.
Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat.
-->
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
}
h1 {
color: whitesmoke;
font-family: Segoe UI;
font-size: 16px;
line-height: 20px;
margin: 0;
padding: 0 20px;
}
#banner {
align-items: center;
background-color: black;
display: flex;
height: 50px;
}
#webchat {
height: calc(100% - 50px);
overflow: hidden;
position: fixed;
top: 50px;
width: 100%;
}
</style>
</head>
<body>
<div>
<div id="banner">
<h1>Contoso Bot Name</h1>
</div>
<div id="webchat">
<!DOCTYPE html>
<html>
<body><iframe
src="https://web.powerva.microsoft.com/environments/Default-1661e837-0a95-4bc6-a655-865365c2419b/bots/cr689_blogCopilot/webchat?__version__=2"
frameborder="0" style="width: 100%; height: 100%;"></iframe></body>
</html>
</div>
</body>
</html>