The application I built uses these Firebase products for web apps:
Firebase Authentication to easily allow your users to sign into your app.
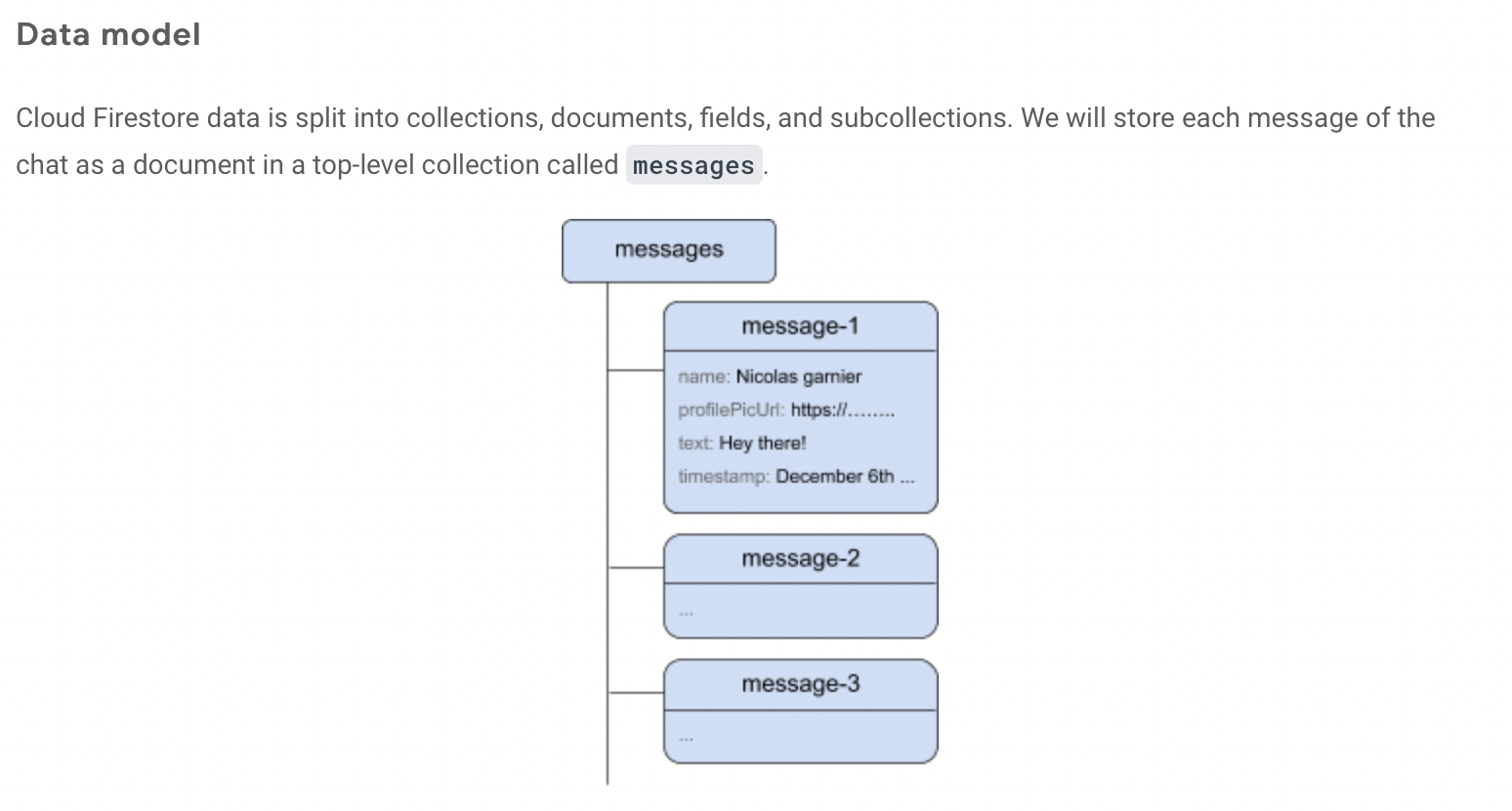
Cloud Firestore to save structured data on the cloud and get instant notification when data changes.
Cloud Storage for Firebase to save files in the cloud.
Firebase Hosting to host and serve your assets.
Firebase Cloud Messaging to send push notifications and display browser popup notifications; and
Firebase Performance Monitoring to collect user performance data for your app.
Instructions are available:
https://firebase.google.com/codelabs/firebase-web
I started by cloning the codelab-friendlychat-web repository
% git clone https://github.com/firebase/codelab-friendlychat-web

codelab-friendlychat-web

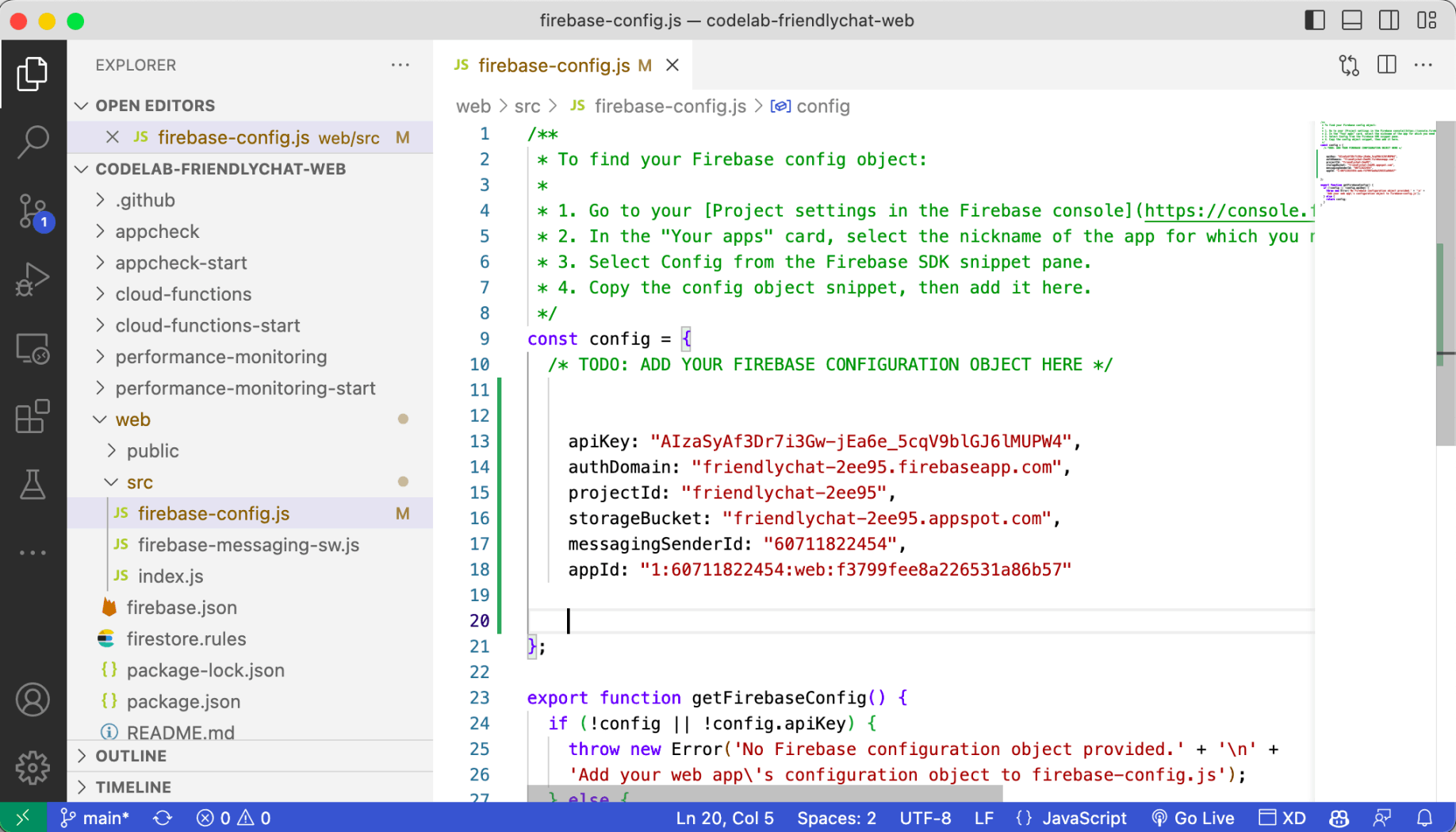
I opened the project in Visual Studio Code
https://console.firebase.google.com

I provided a name for the project

I disabled google analytics for this project

I waited

The new project was ready

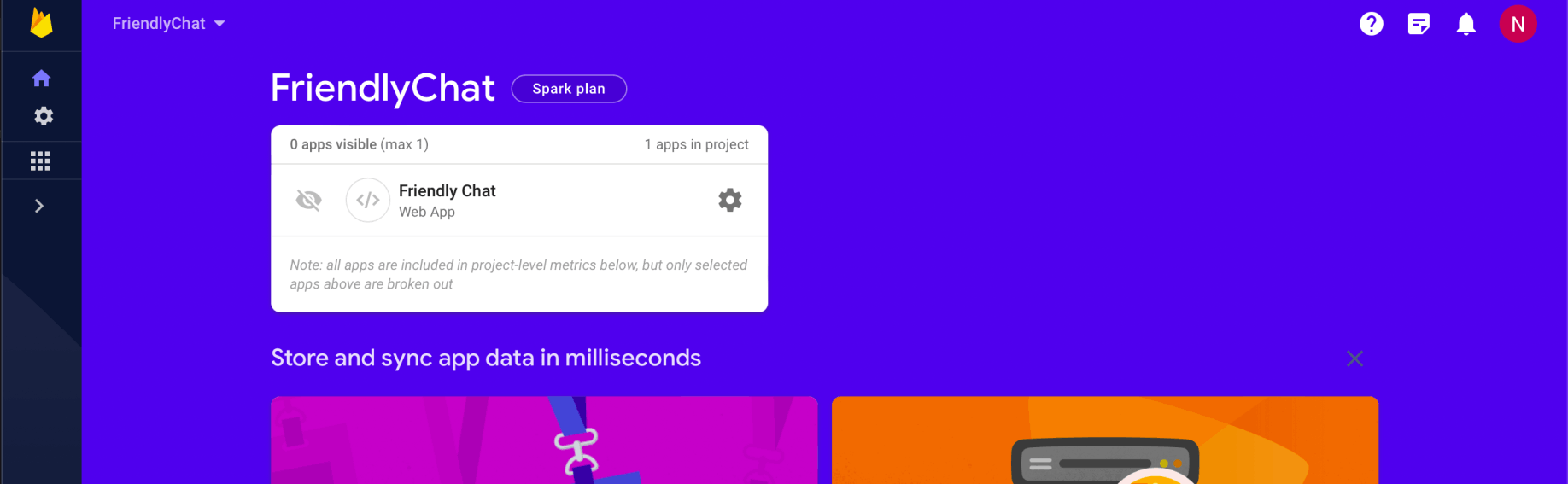
FriendlyChat project

Project ID is friendlychat-2ee95
I added a Firebase web app to the Firebase project

Web

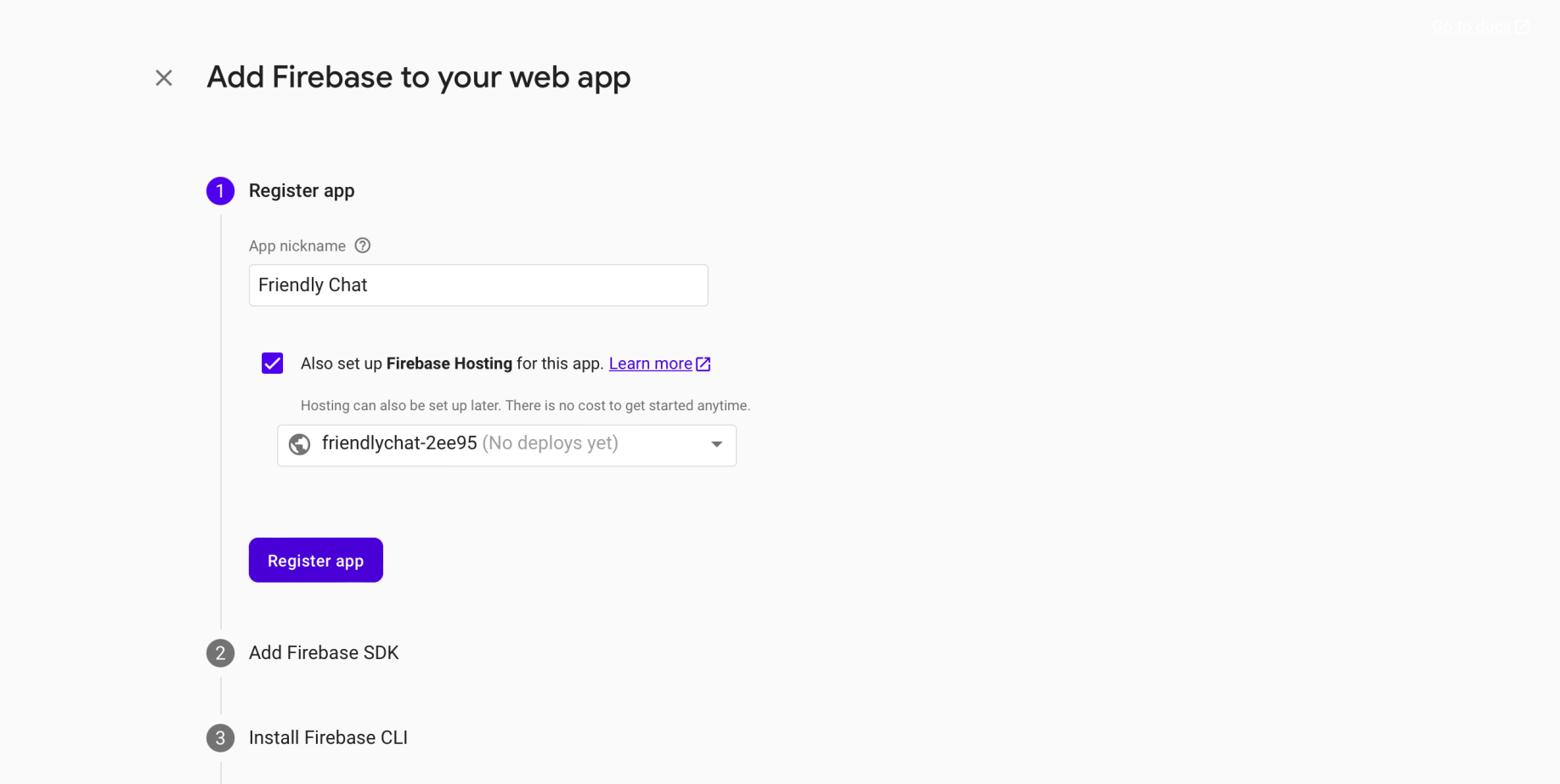
Register app

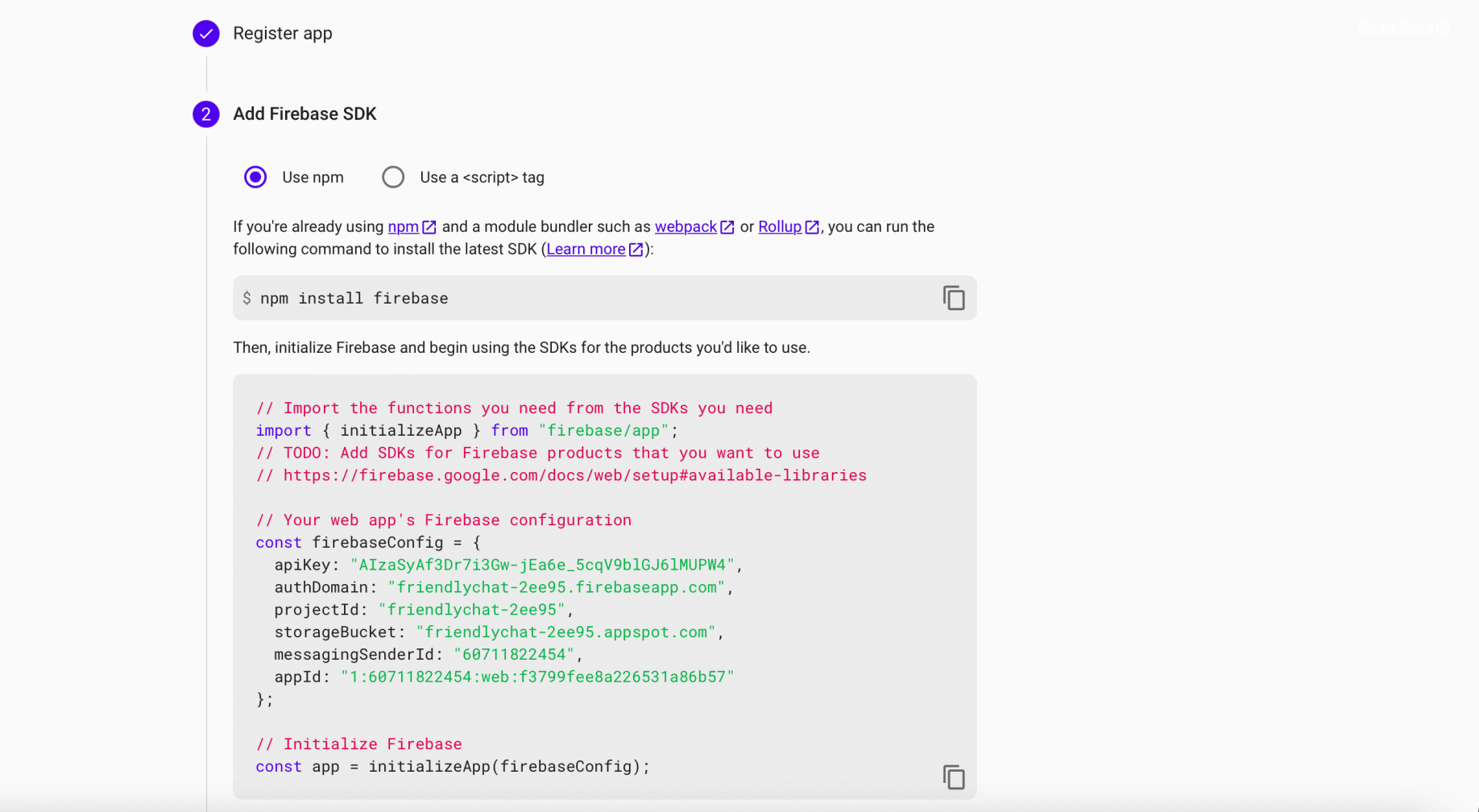
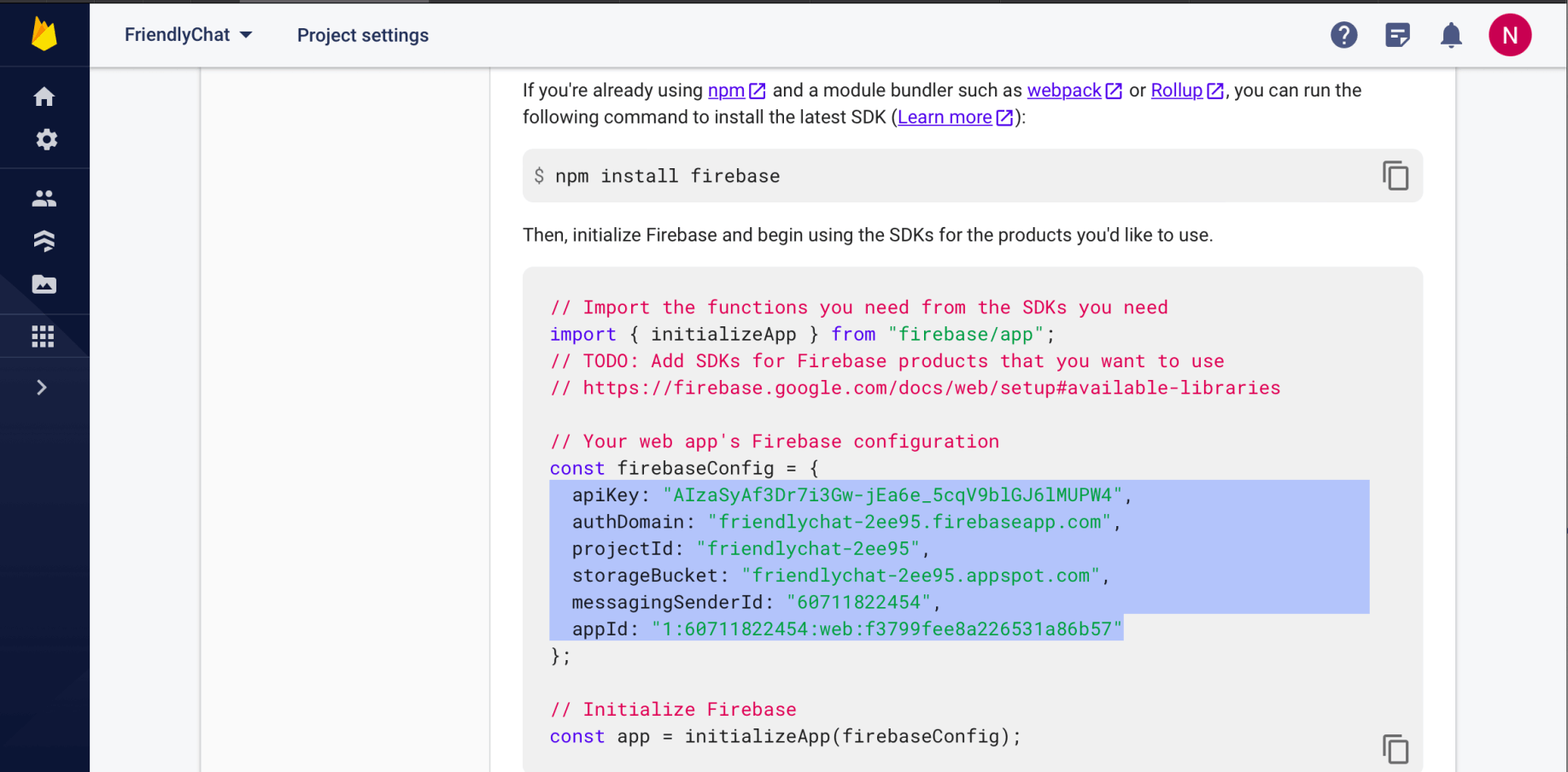
Add Firebase SDK instructions

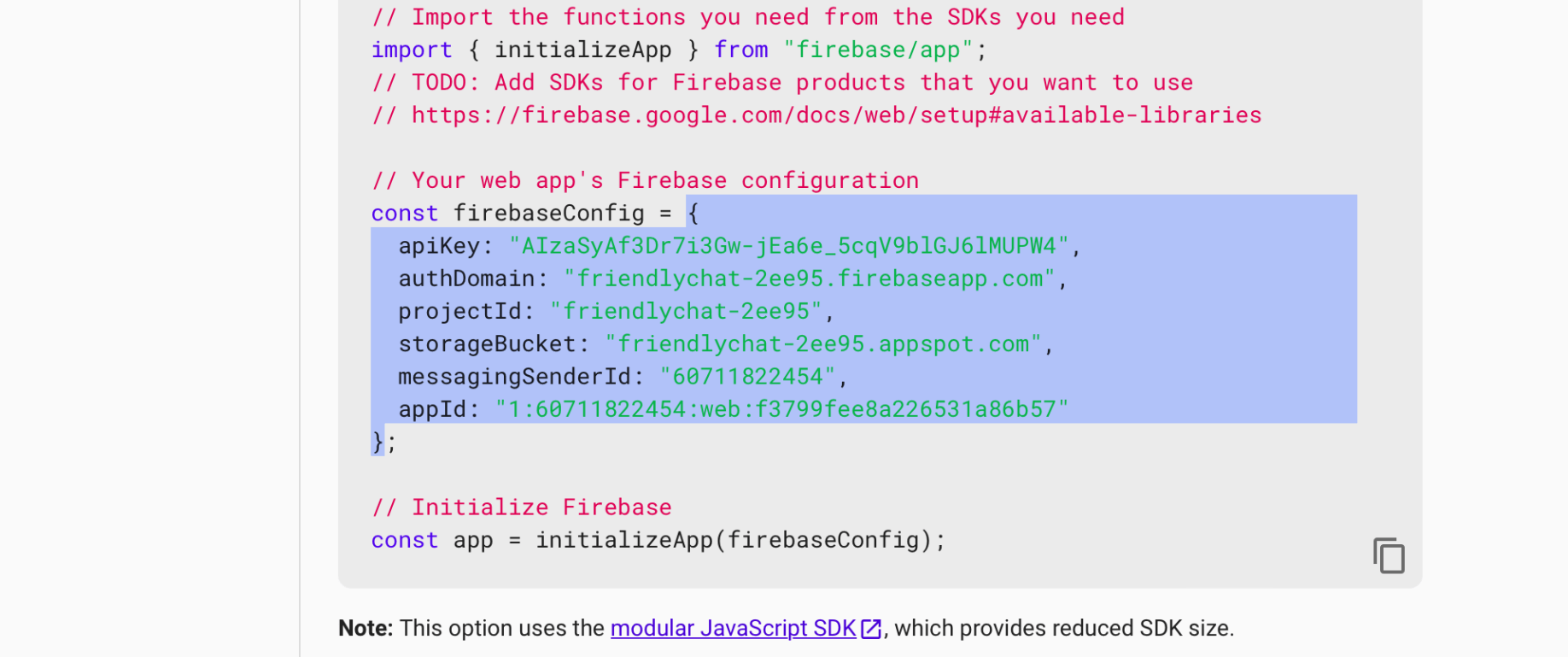
Copy this object

Paste here

The Friendly Chat web app has been created
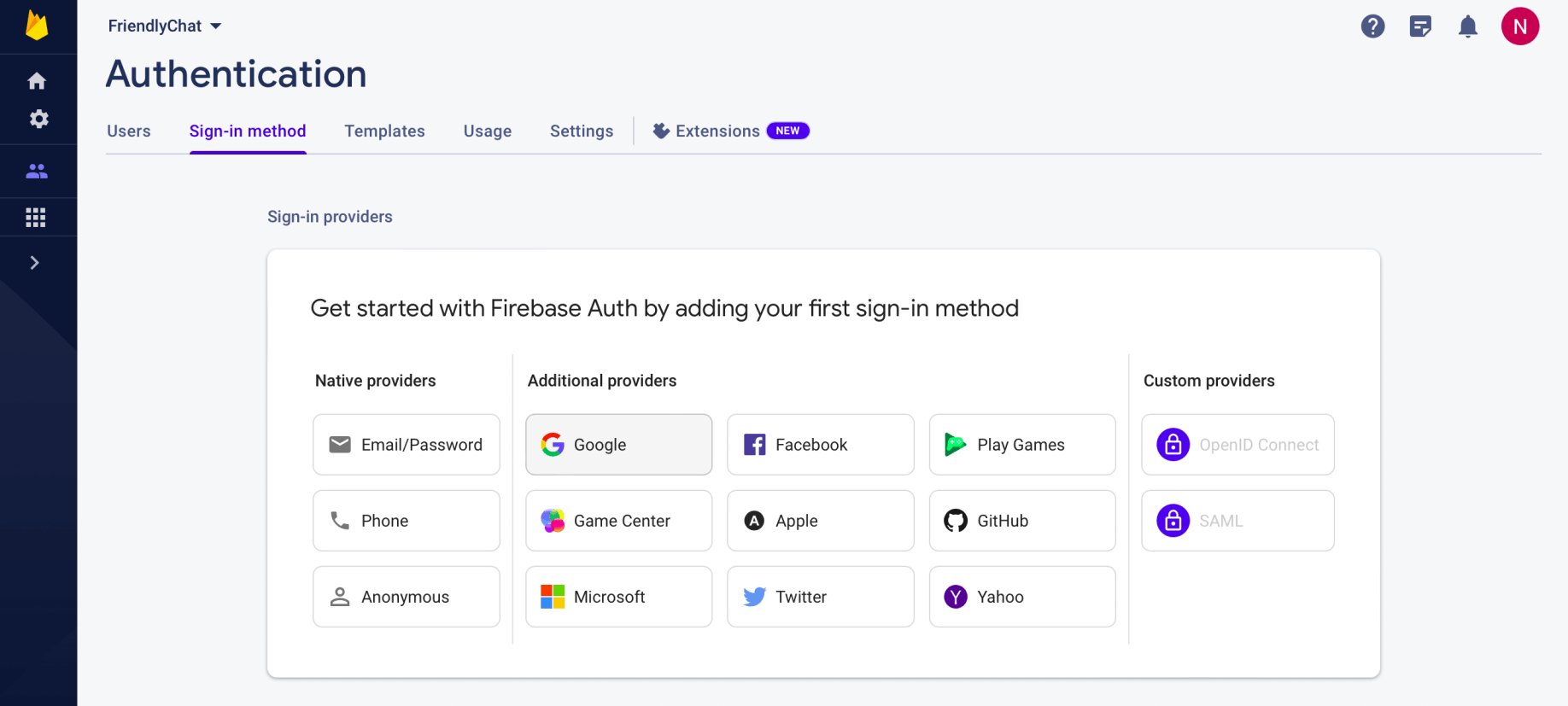
To allow users to sign in to the web app with their Google accounts, I selected the Google sign-in method

Google provider

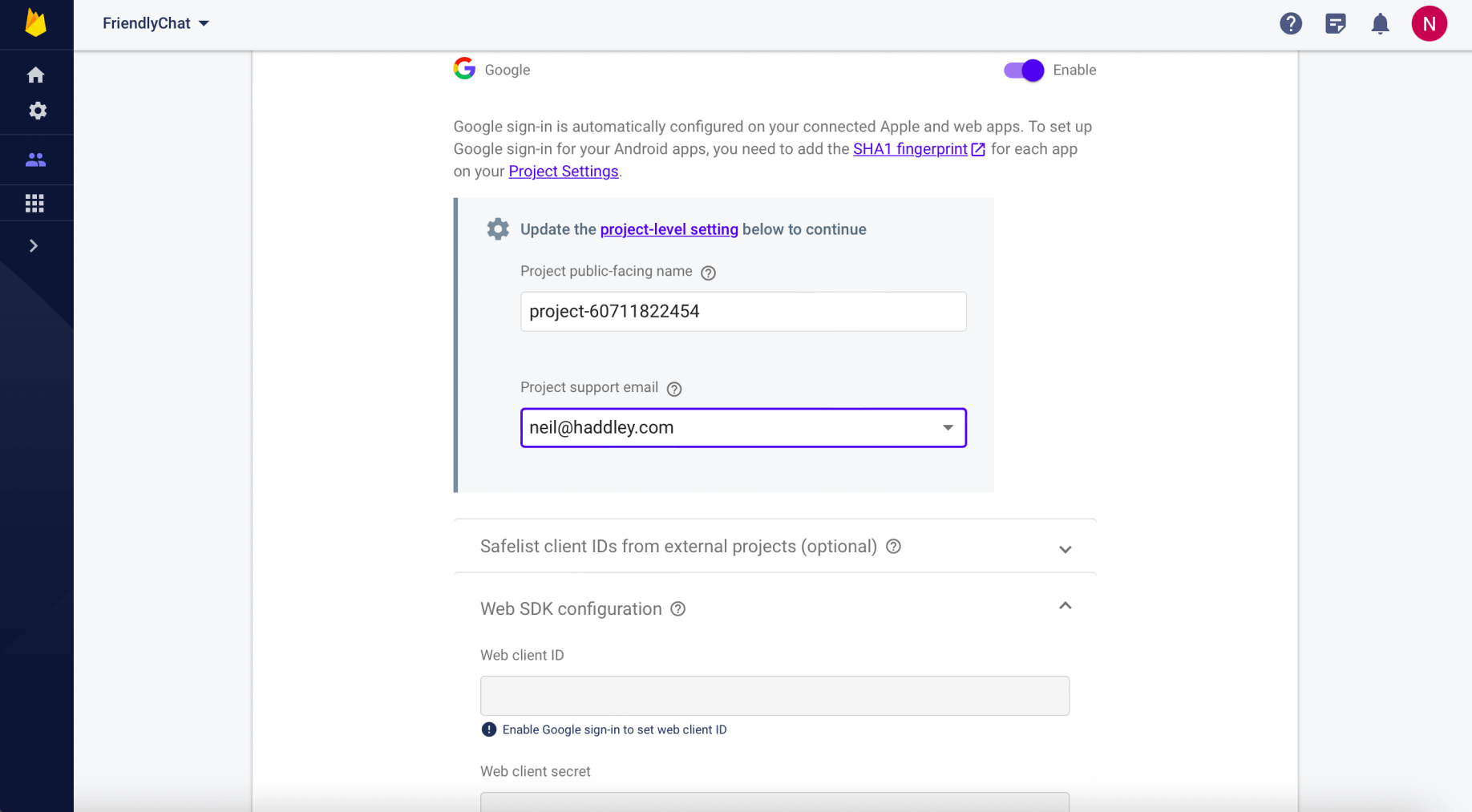
Enable Google Authentication

Provider Enabled
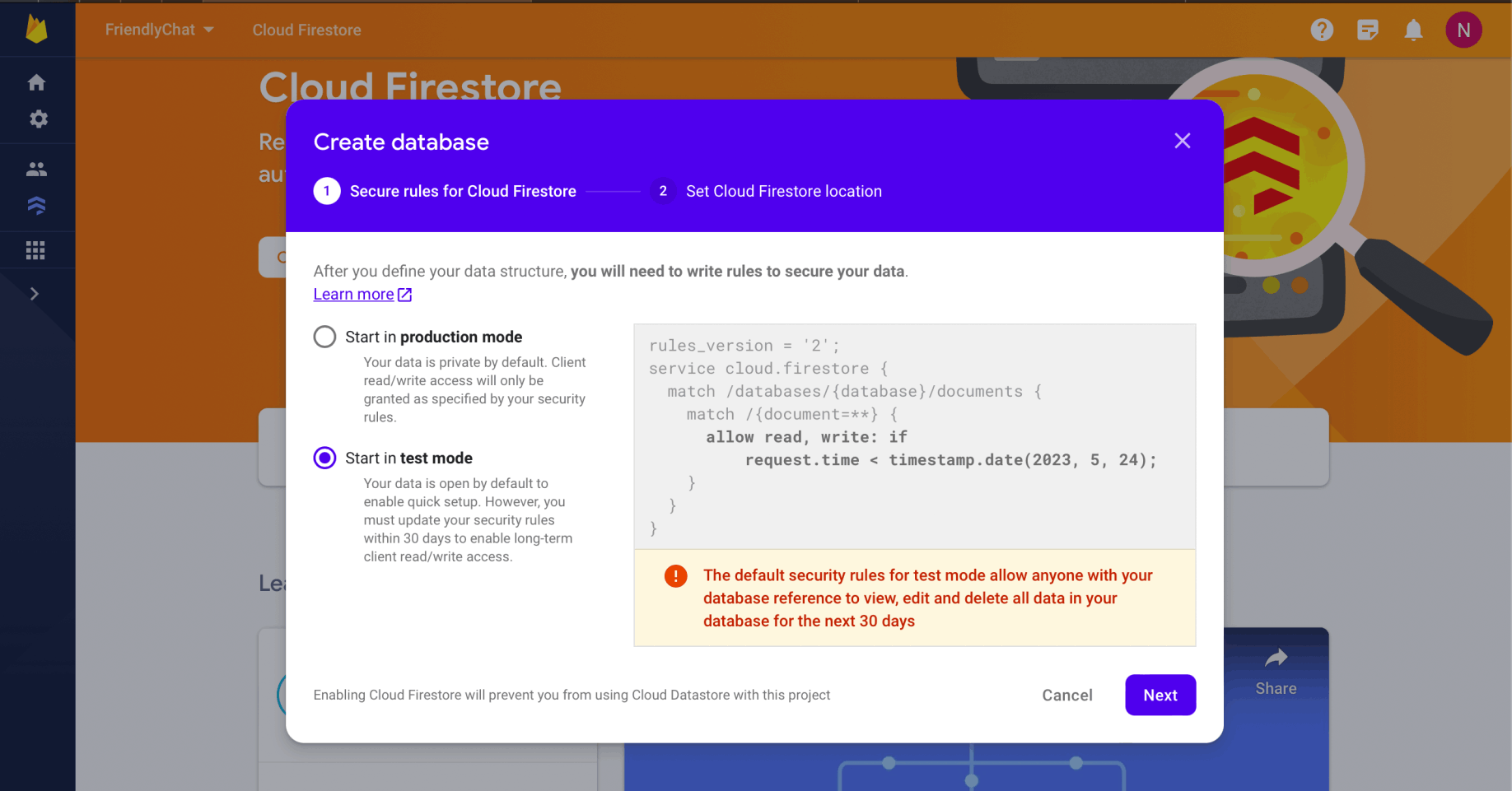
The web app uses Cloud Firestore to save chat messages and receive new chat messages.

Start in test mode

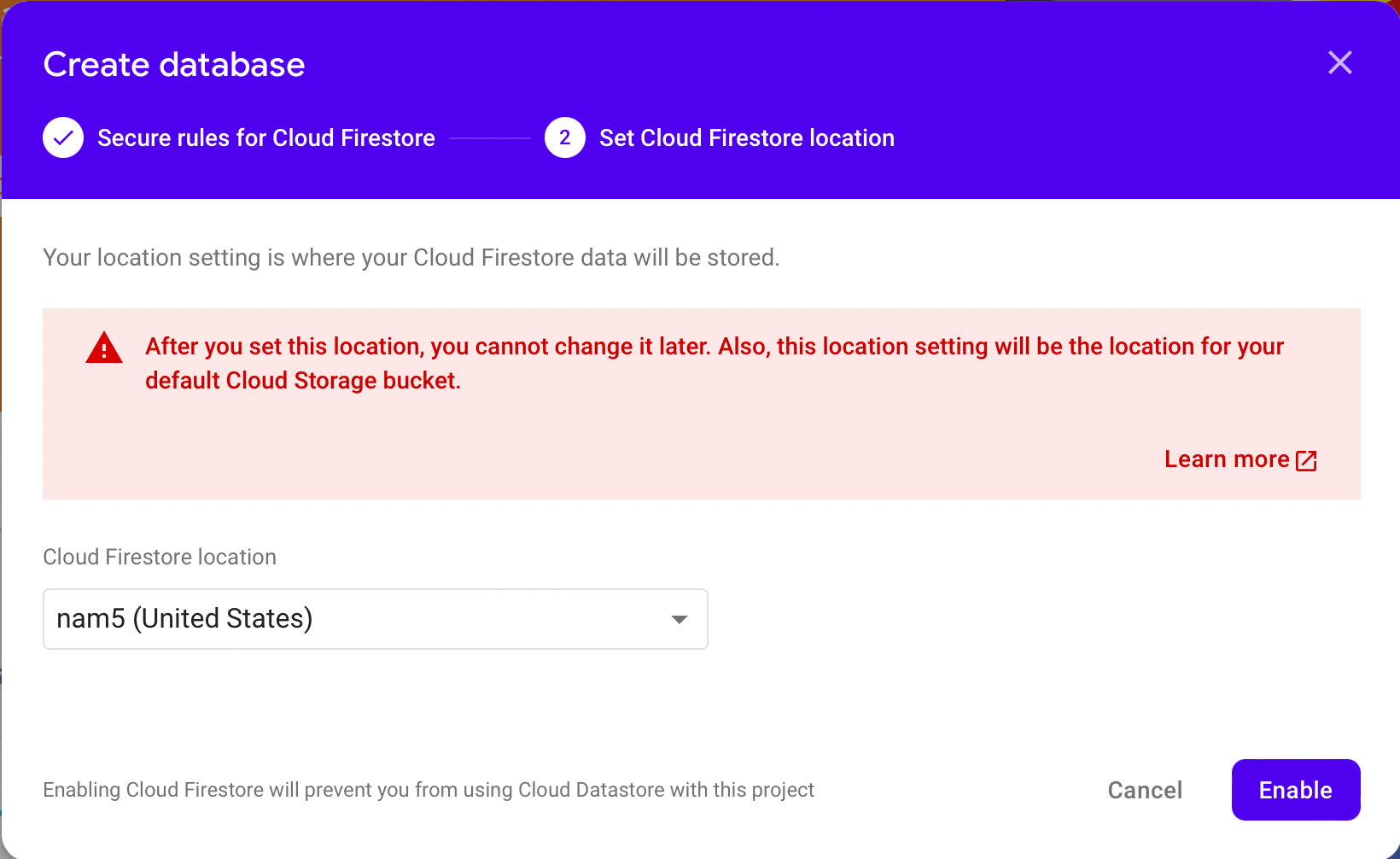
I selected location and clicked the Enable button

Firestore database has been created
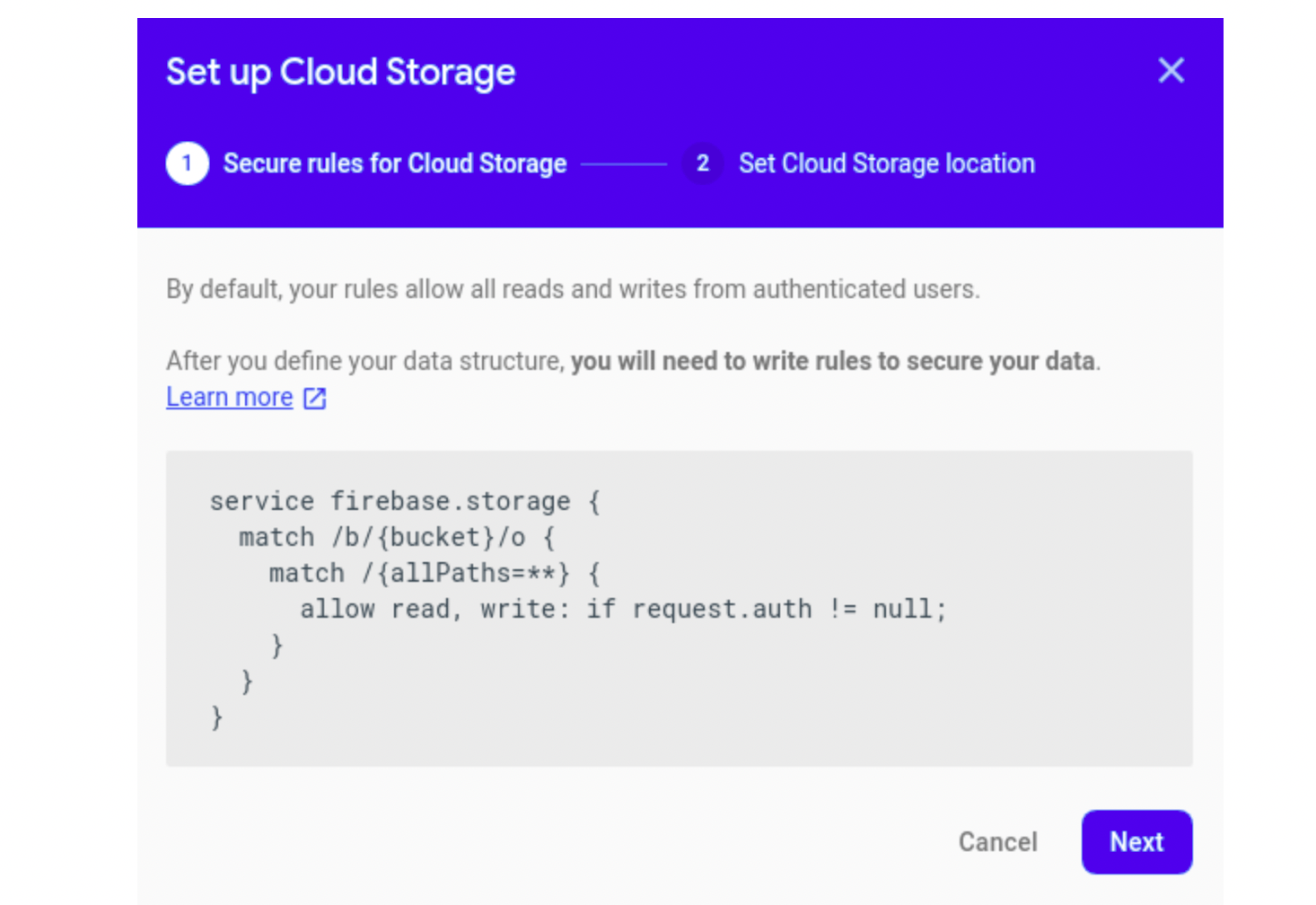
The web app uses Cloud Storage for Firebase to store, upload, and share pictures.

old default

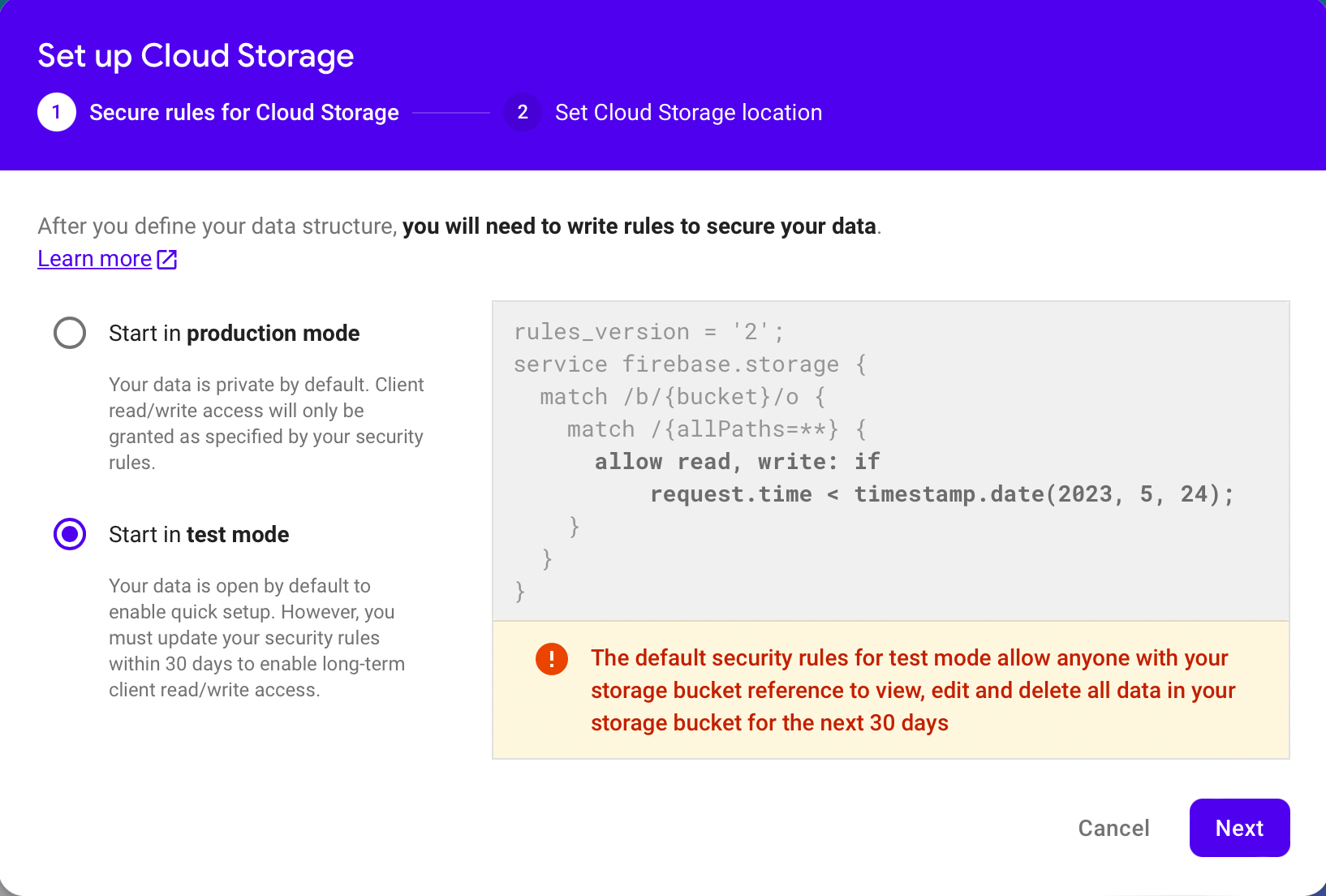
Start in test mode

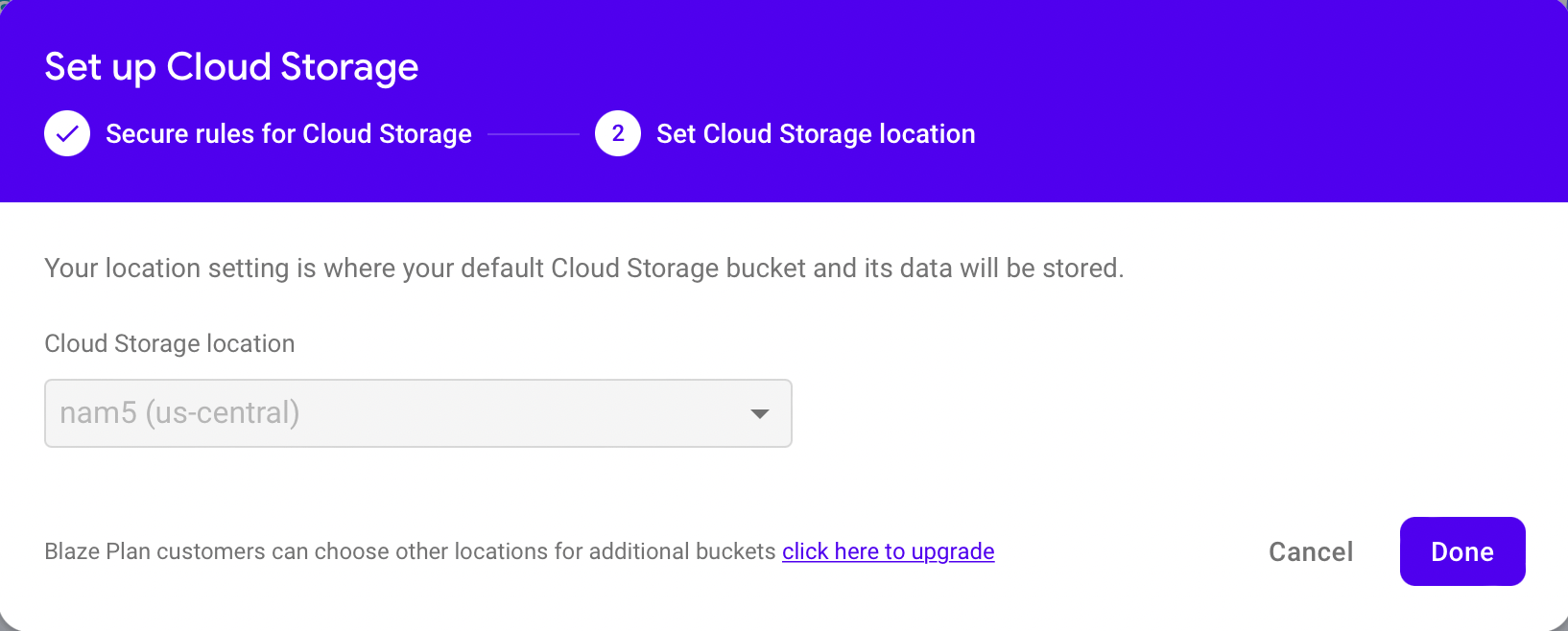
Location defaults to firestore location

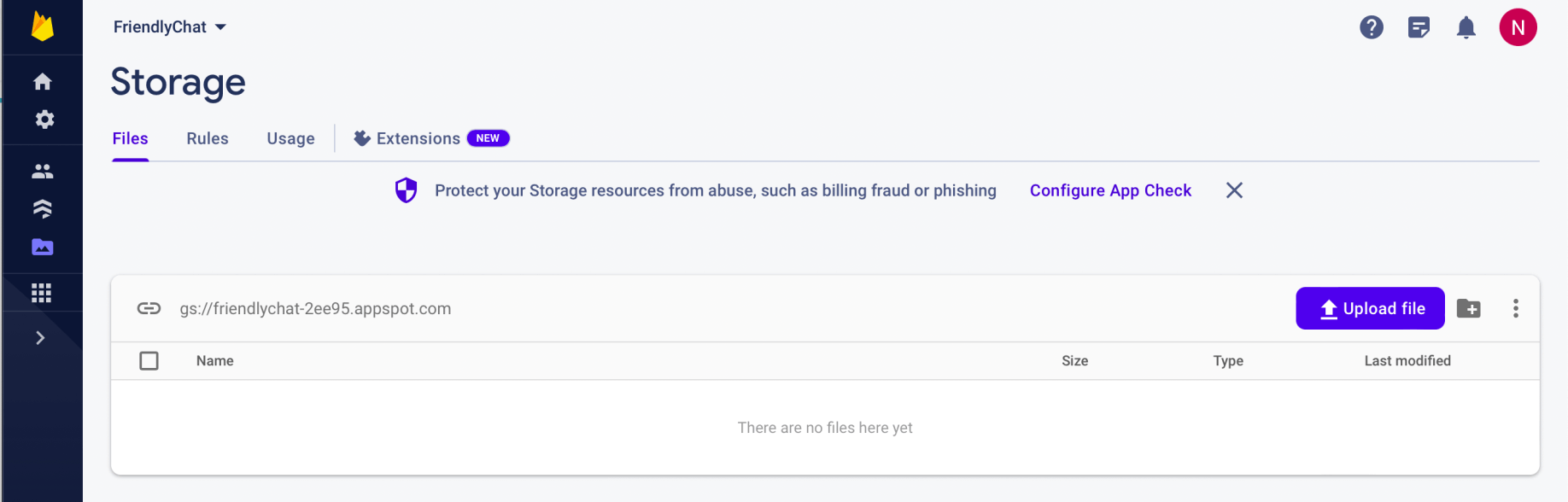
Firestore storage has been created
npm install -g firebase-tools
firebase --version
firebase login

firebase --version

firebase login

firebase use --add
firebase serve --only hosting

firebase serve --only hosting

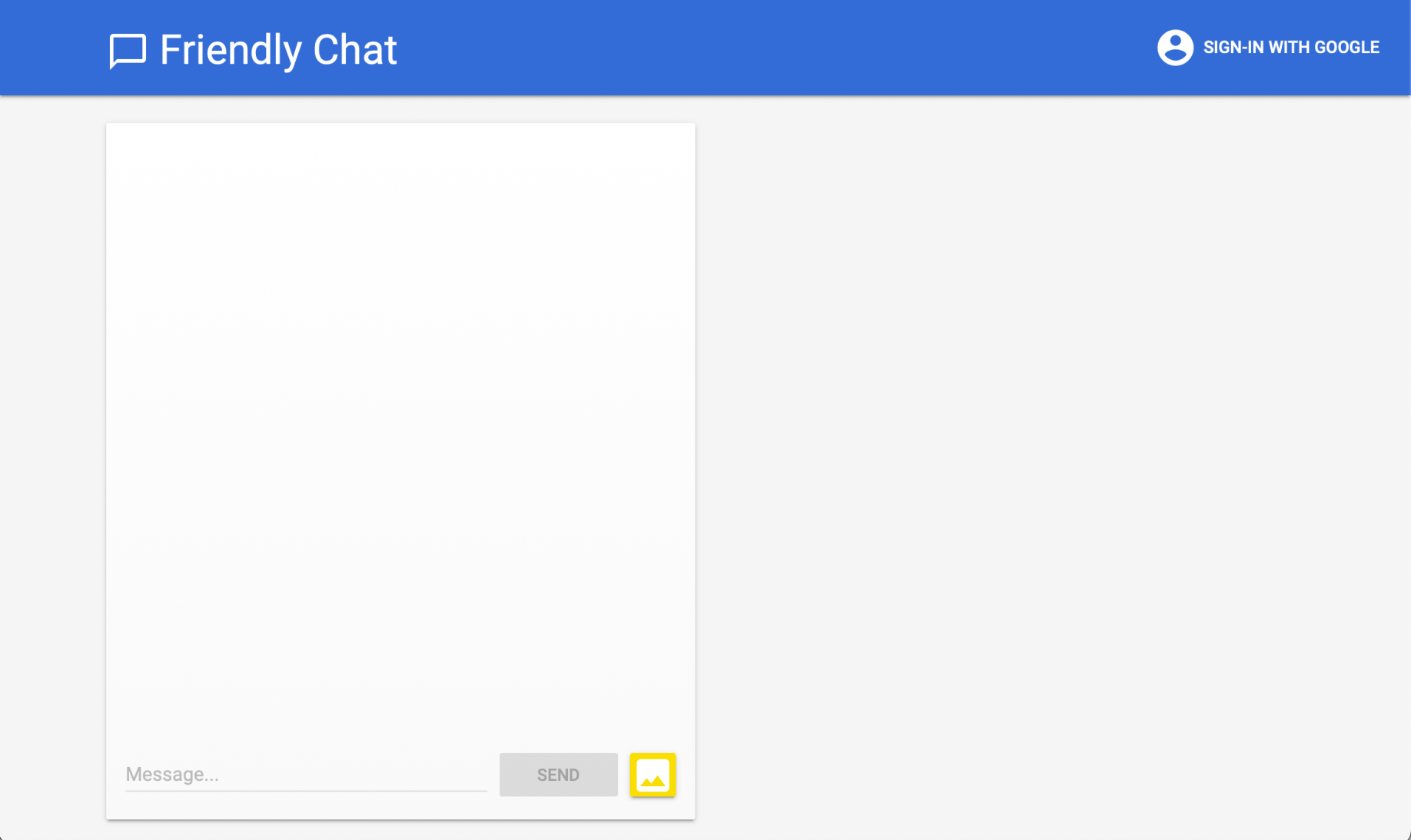
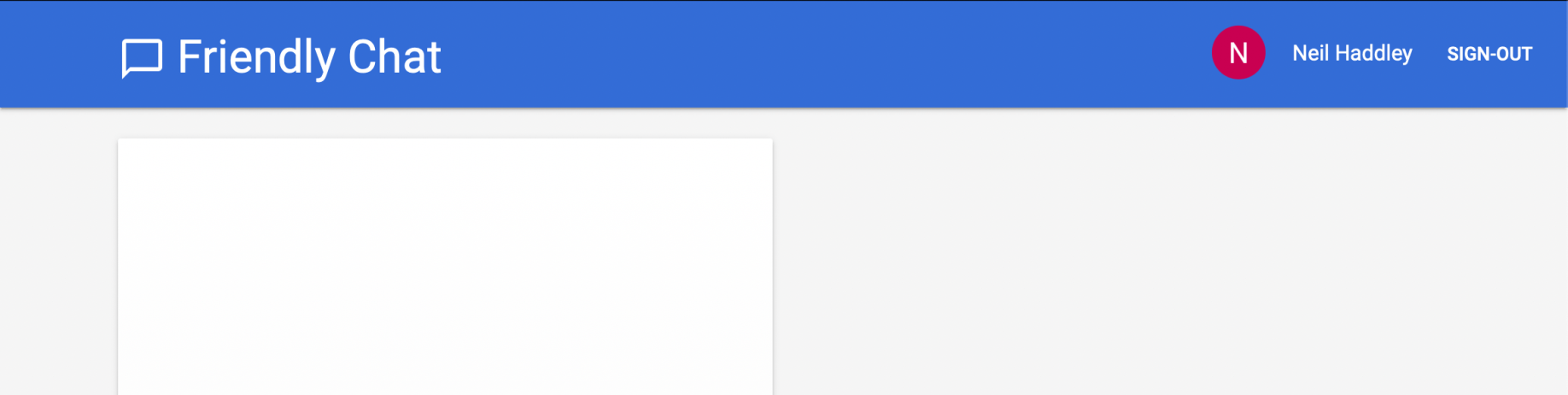
The web app User Interface
I navigated to the web-start directory
I ran npm install to download the Firebase SDK
I ran npm run start to start Webpack.

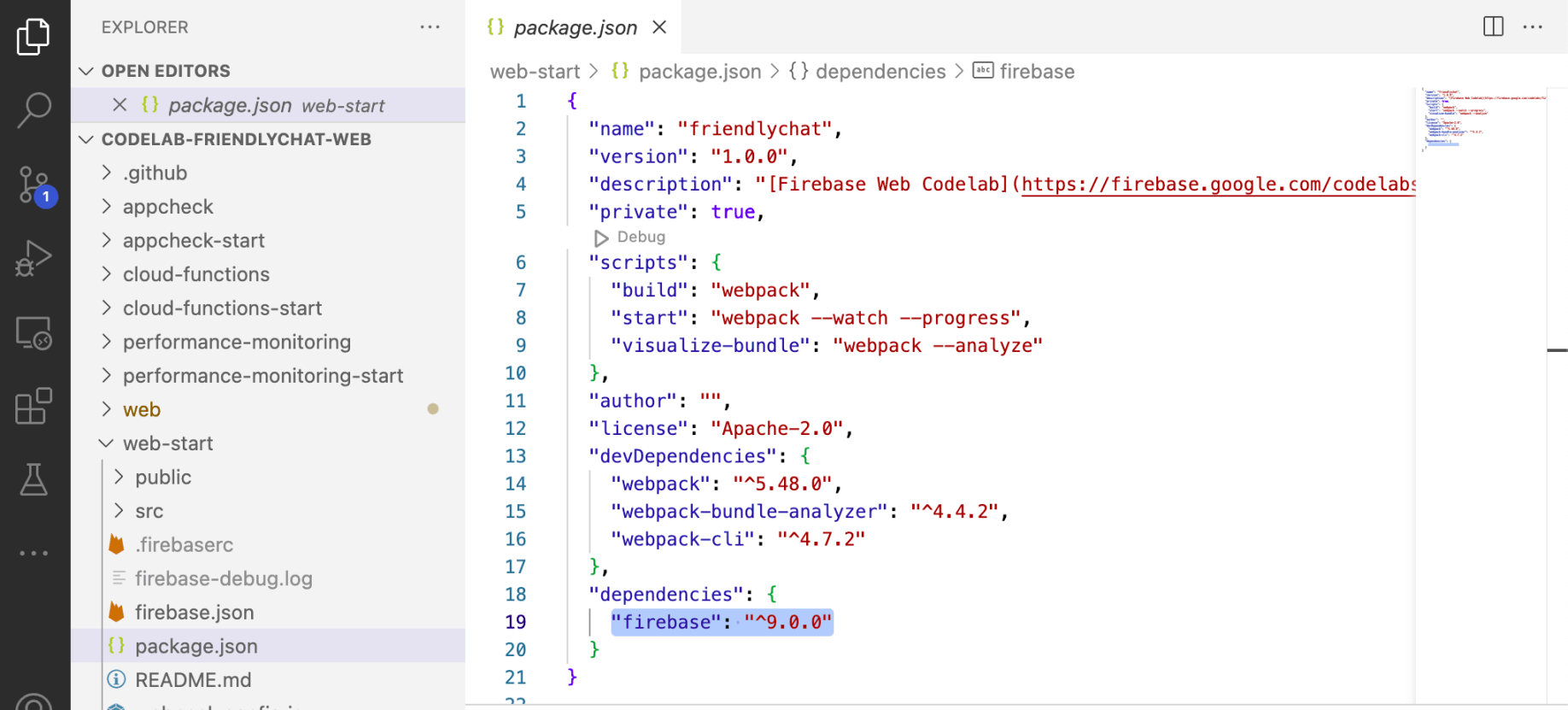
/web-start/package.json

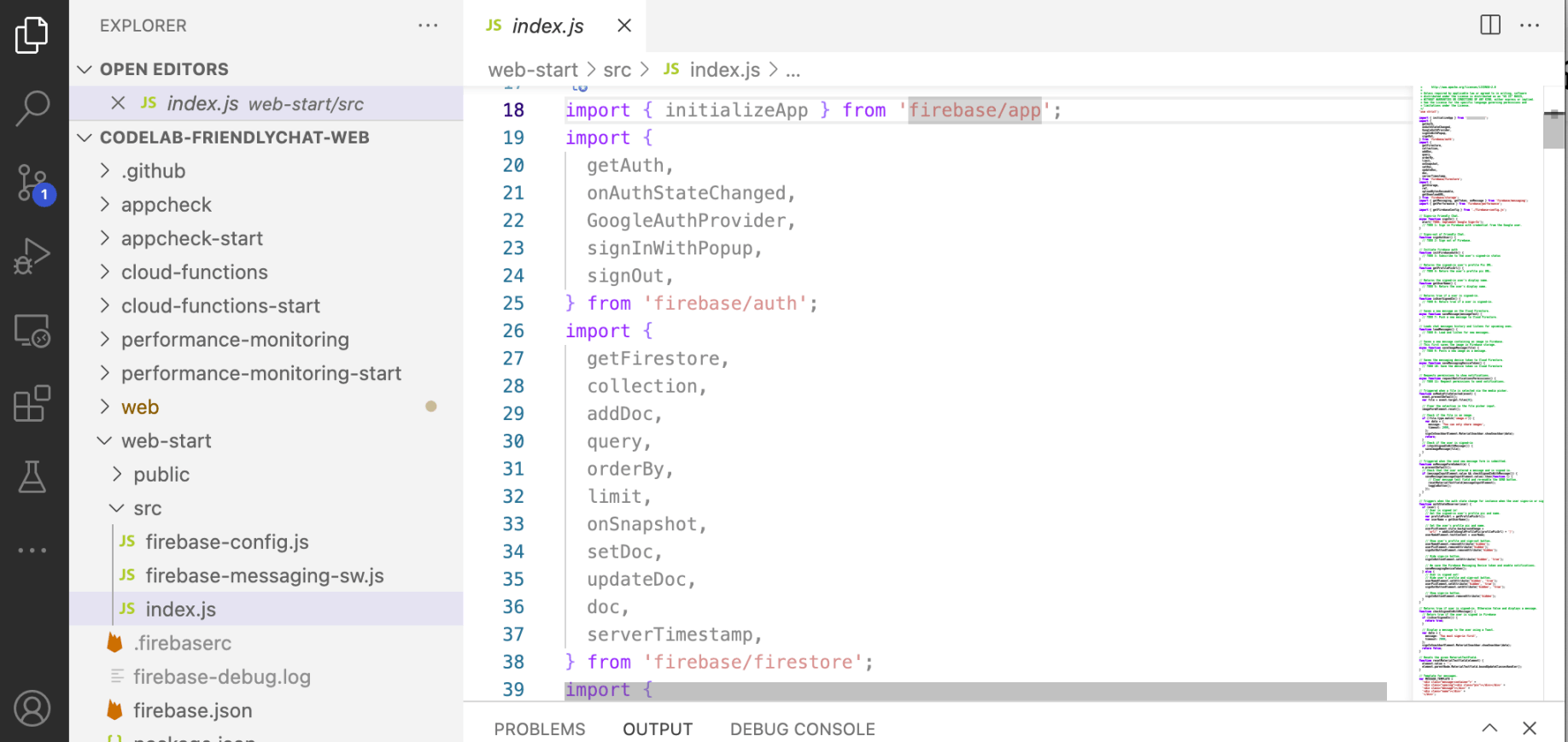
/web-start/index.js

npm i

npm run start
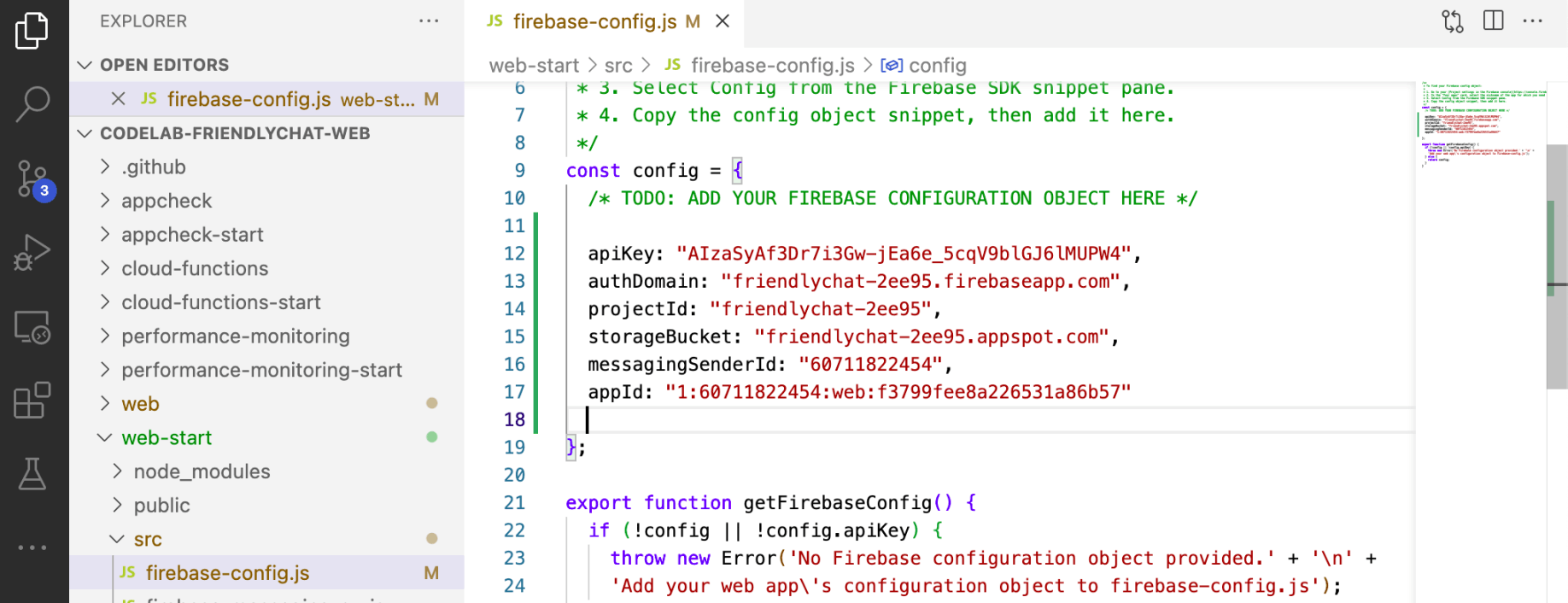
I copied the config object snippet and added it to /web-start/src/firebase-config.js.

snippet

firebase-config.js

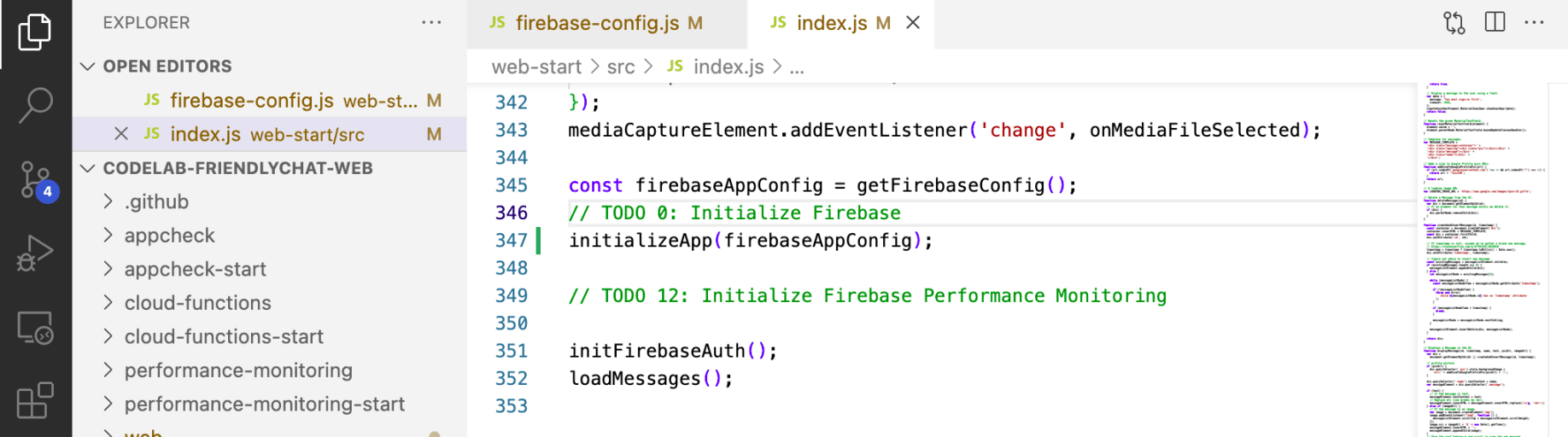
initializeApp
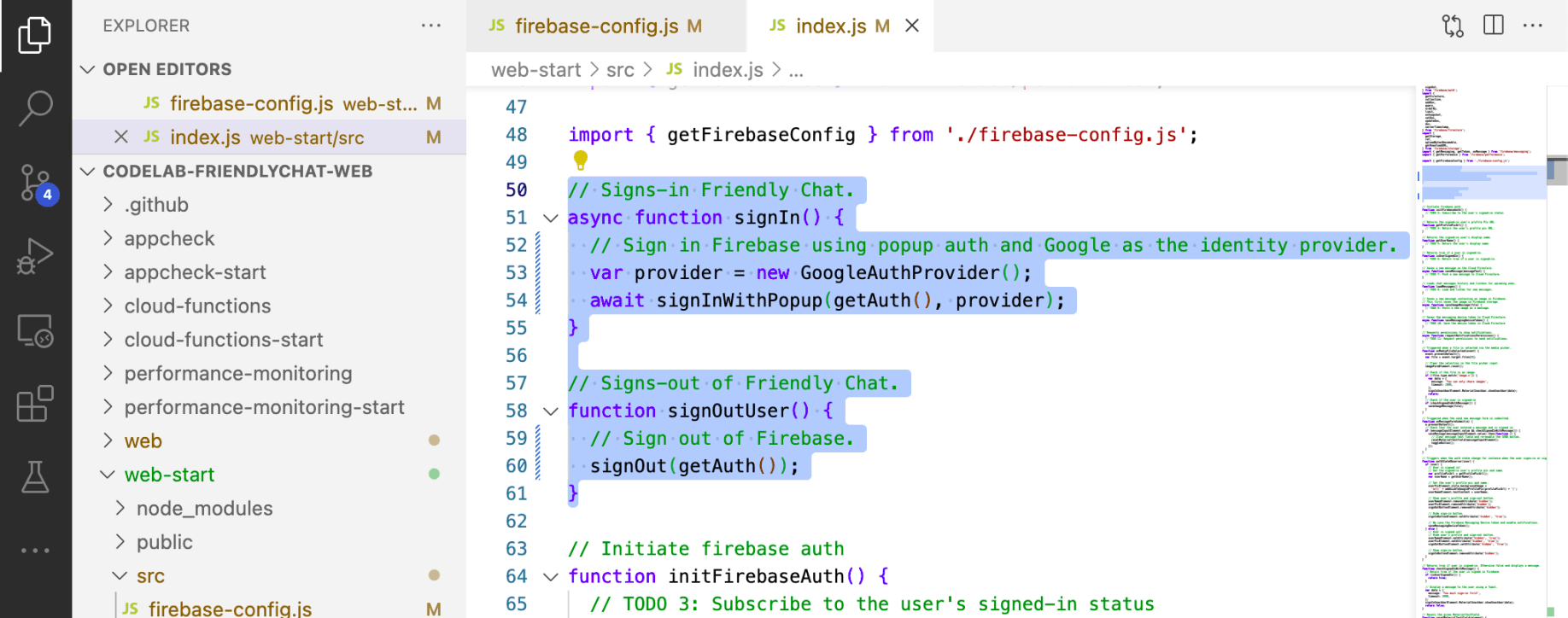
In the app, when a user clicks the Sign in with Google button, the signIn function is triggered.

signIn() and signOut()

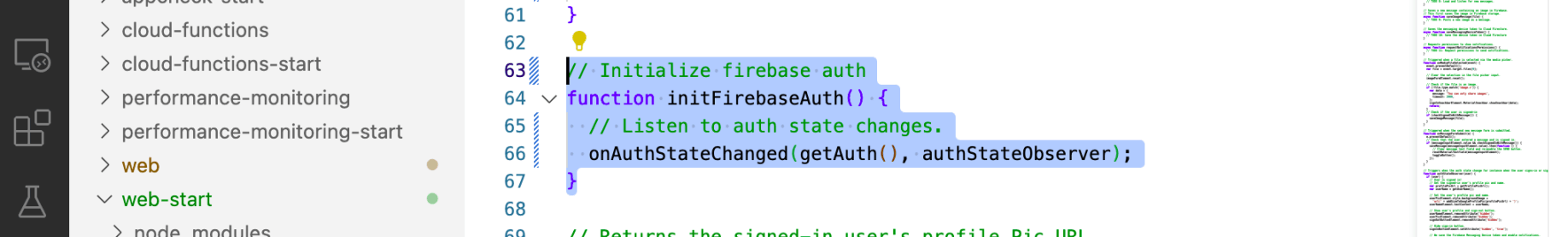
initFirebaseAuth()

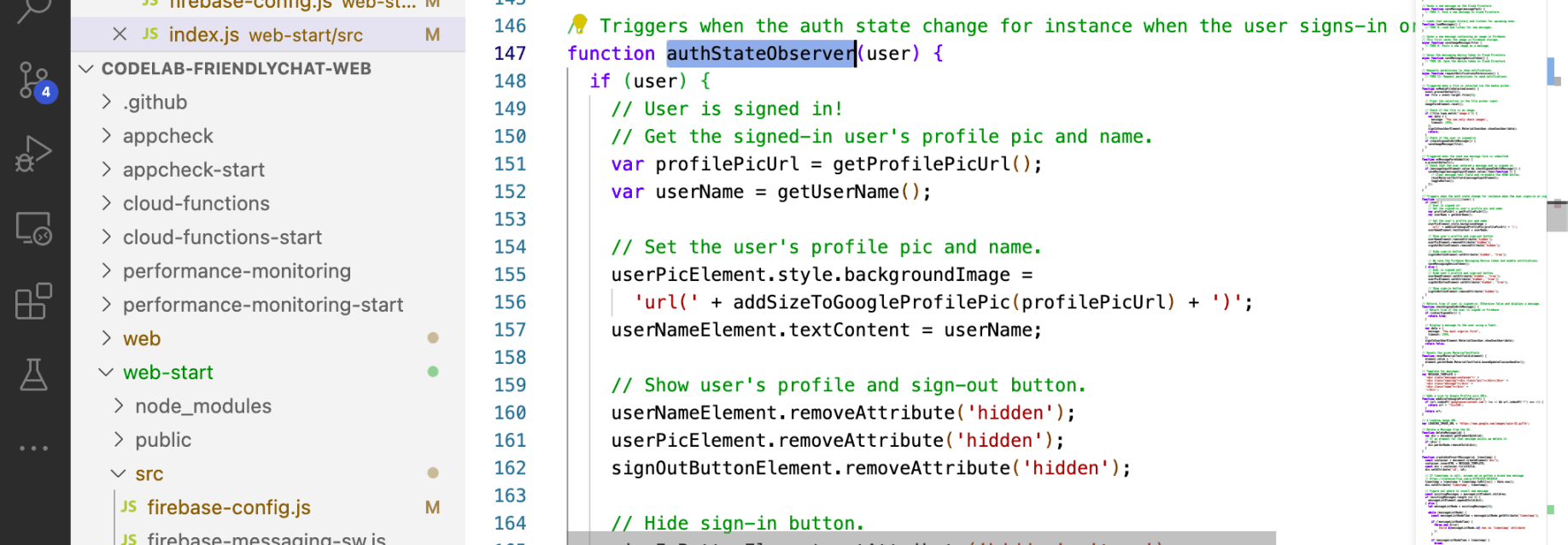
authStateObserver(user)

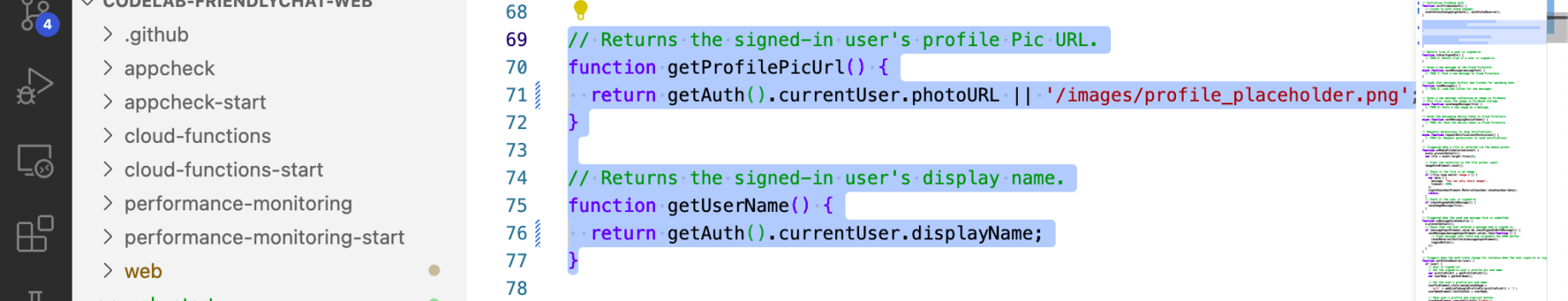
getProfilePicUrl() and getUserName()

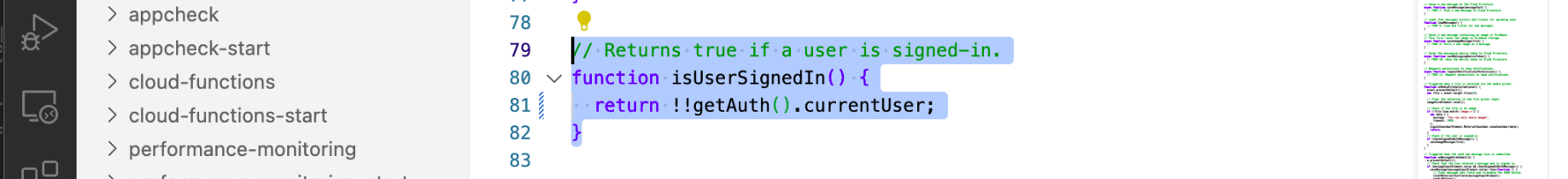
isUserSignedIn()

firebase serve --only hosting
Test sign-in

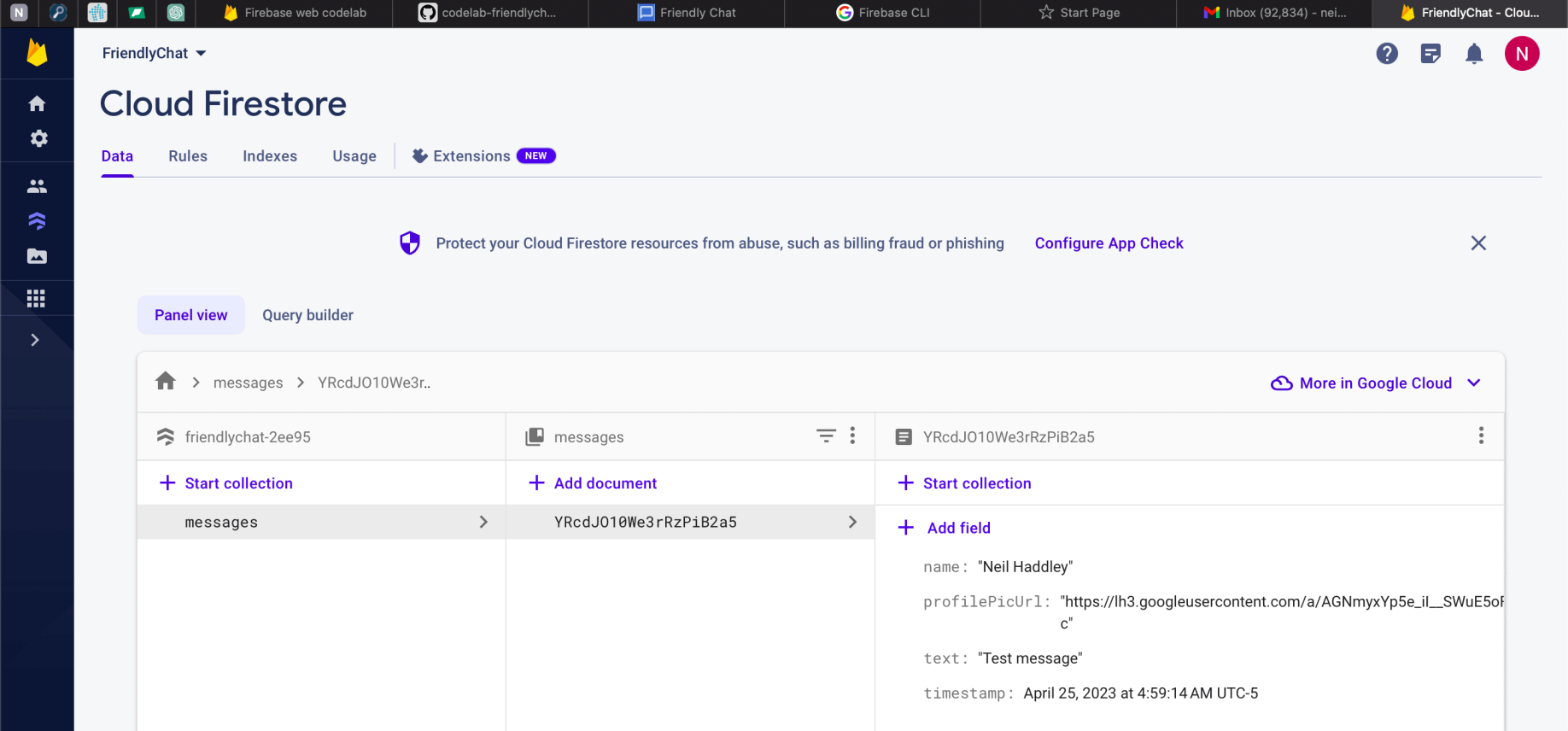
messages
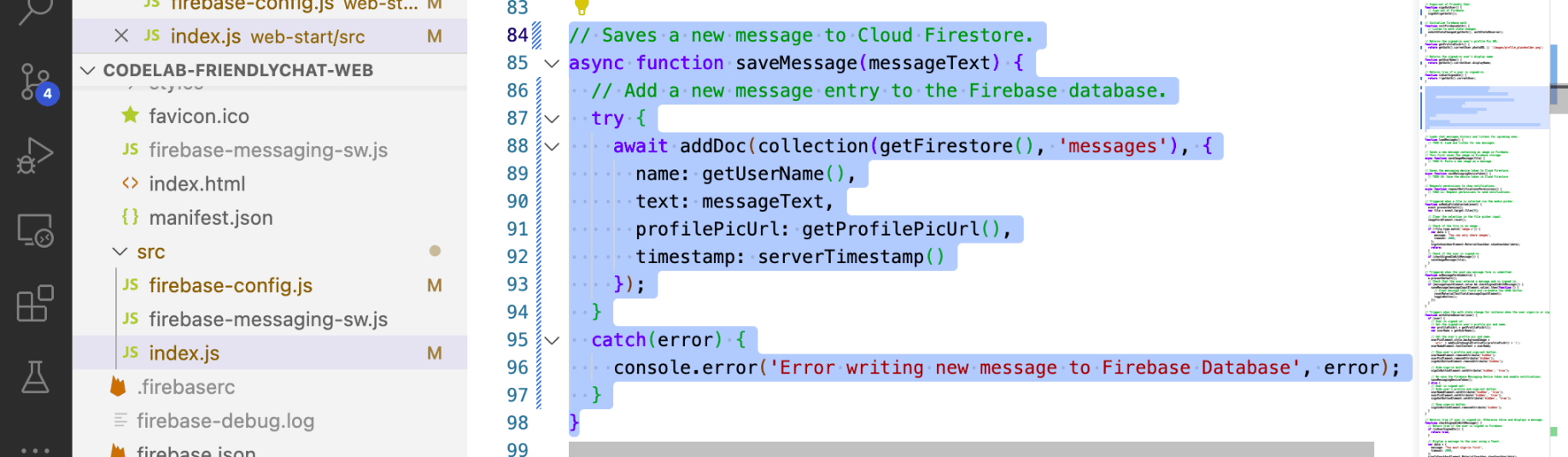
A user clicking the SEND button the app adds a message object to the Cloud Firestore. The add() method adds a new document with an automatically generated ID to the collection.

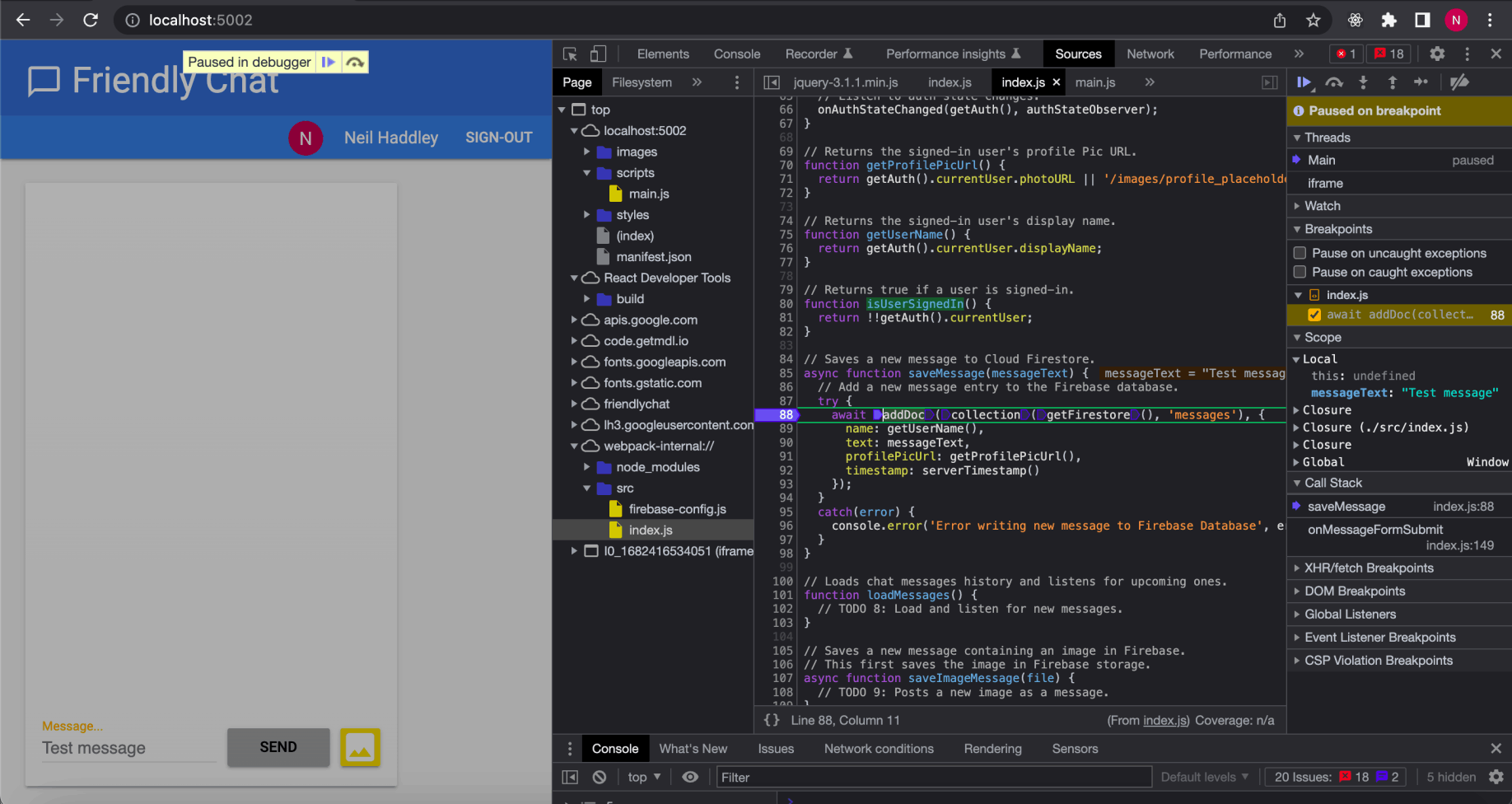
saveMessage()

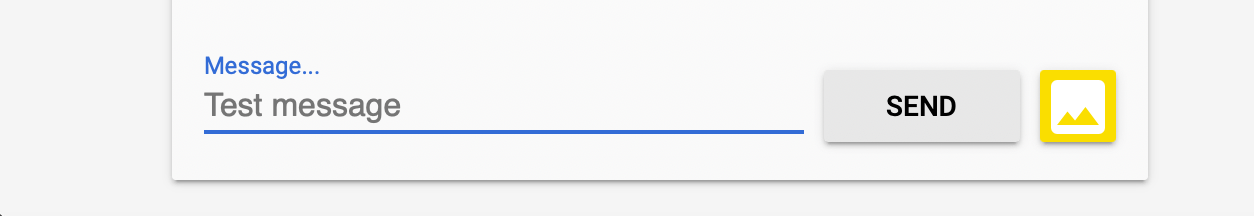
testing "SEND"

addDoc(...)

messages
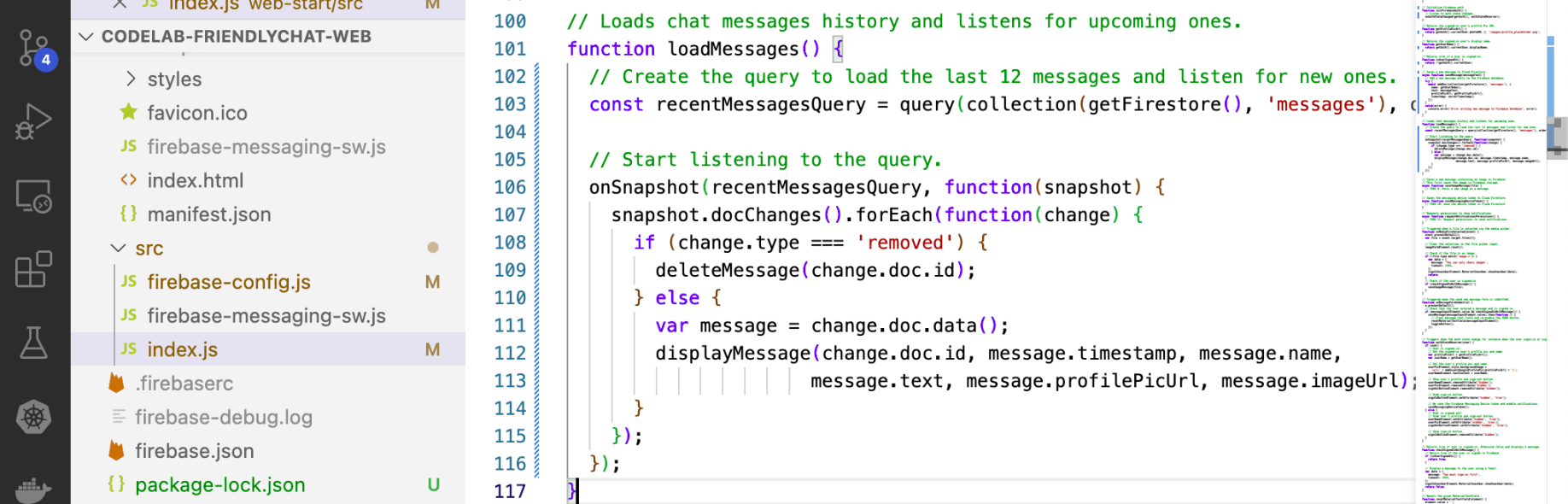
To read messages in the app, I added listeners that trigger when data changes and then create a UI element that shows new messages.

loadMessages()

loadMessages()
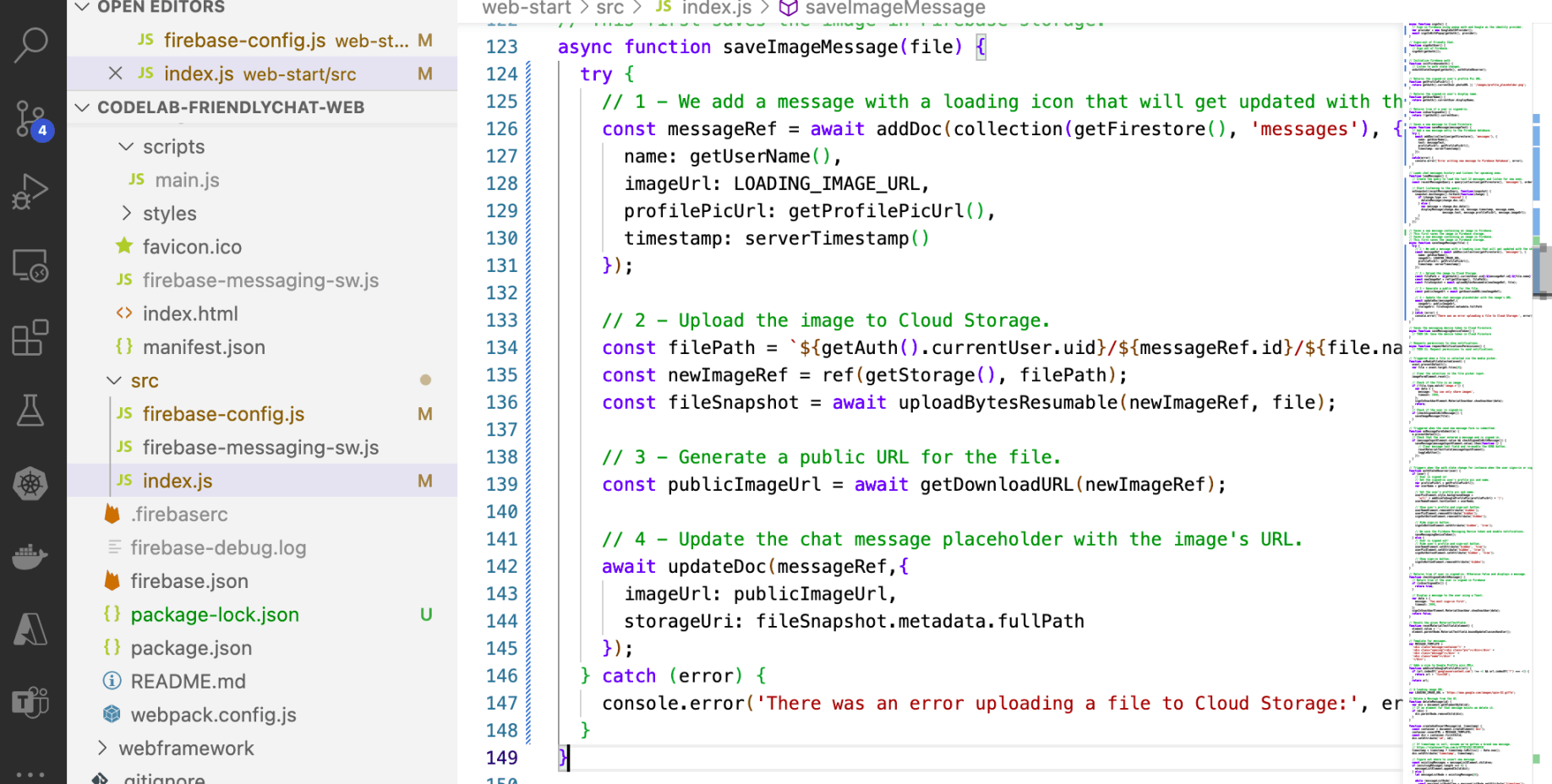
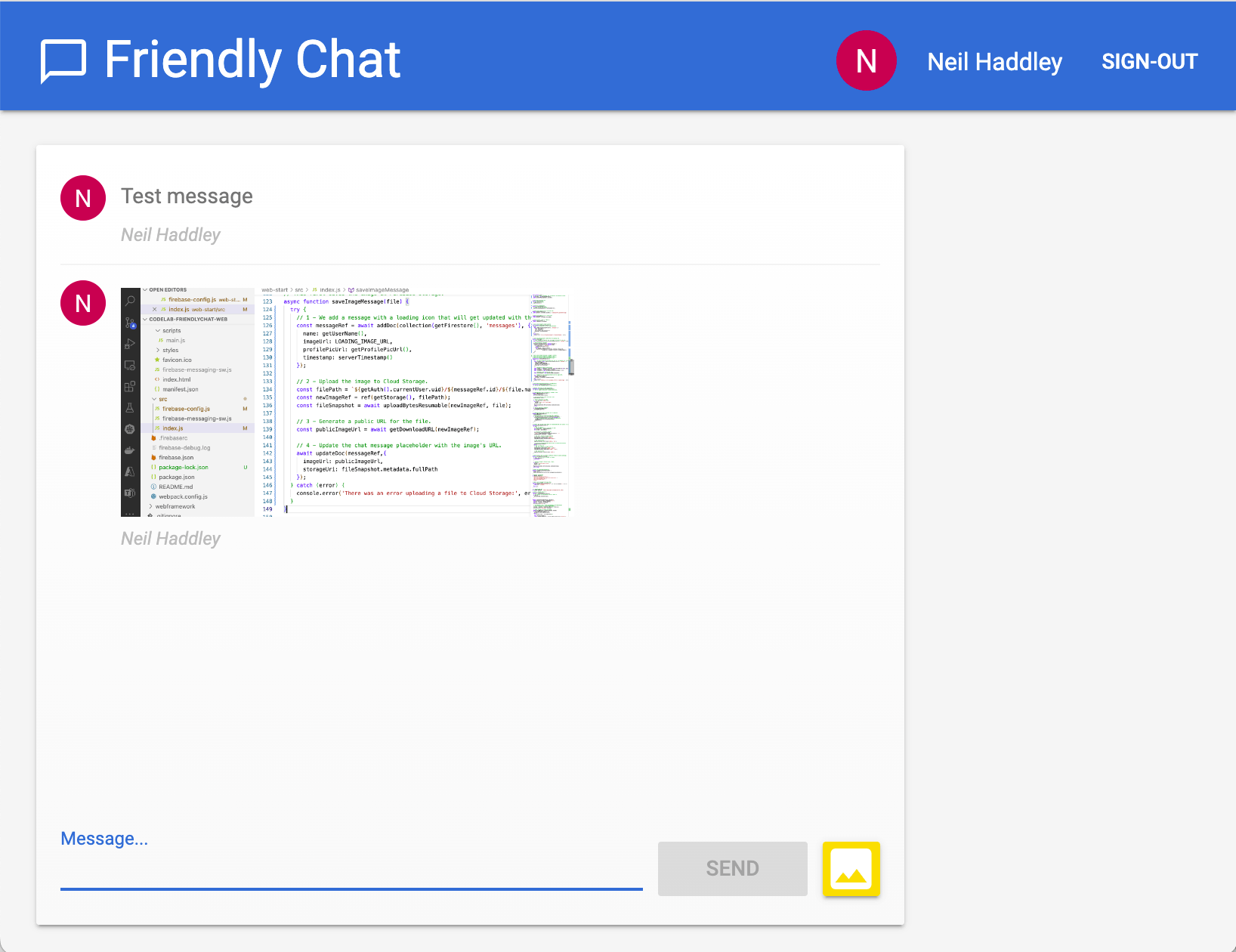
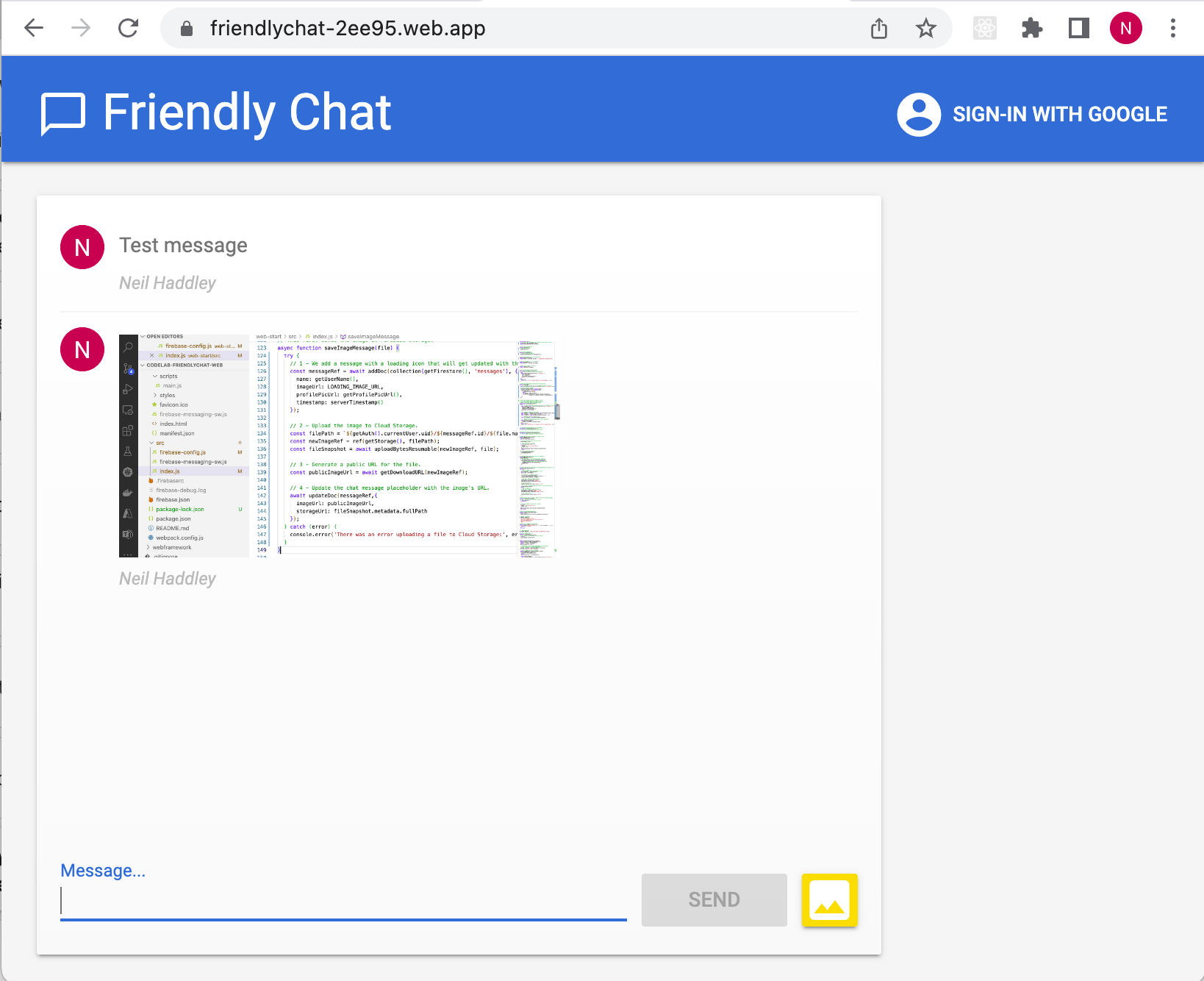
After selecting a file, the saveImageMessage function is called.

saveImageMessage

testing saveImageMessage
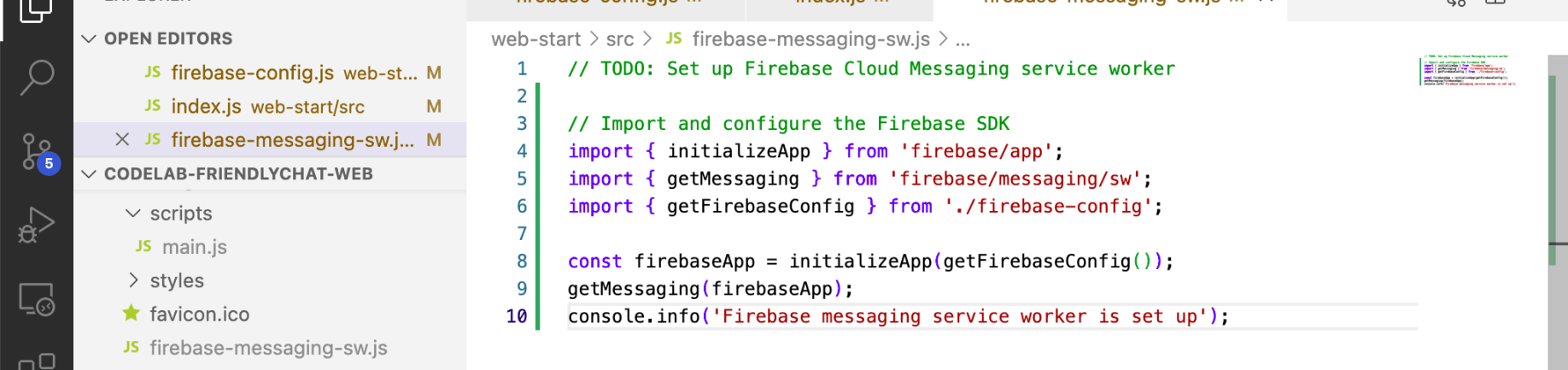
The app will notify users when new messages are posted in the chat.

service worker
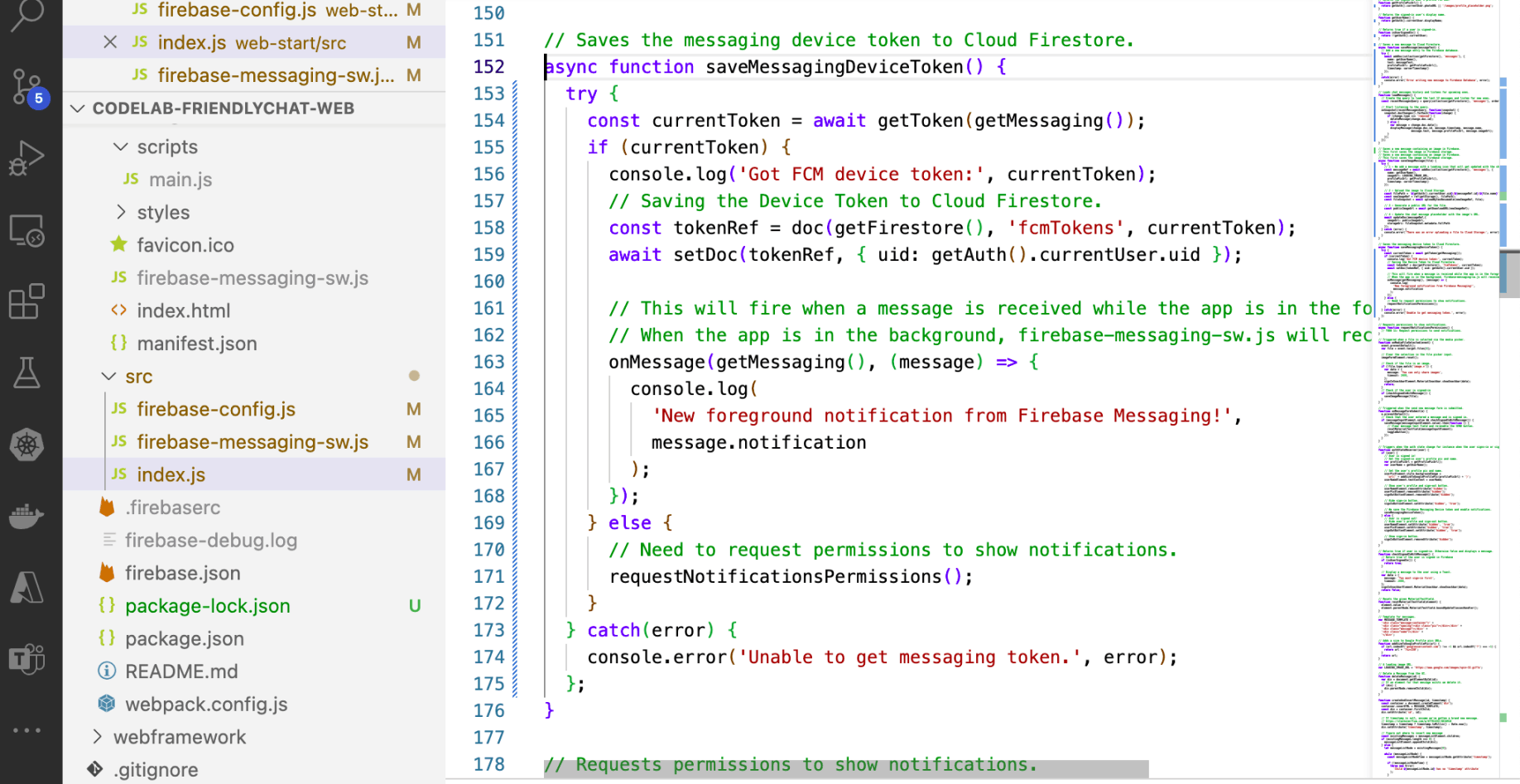
When notifications have been enabled on a device or browser, you'll be given a device token. This device token is what we use to send a notification to a particular device or particular browser.

saveMessagingDeviceToken()
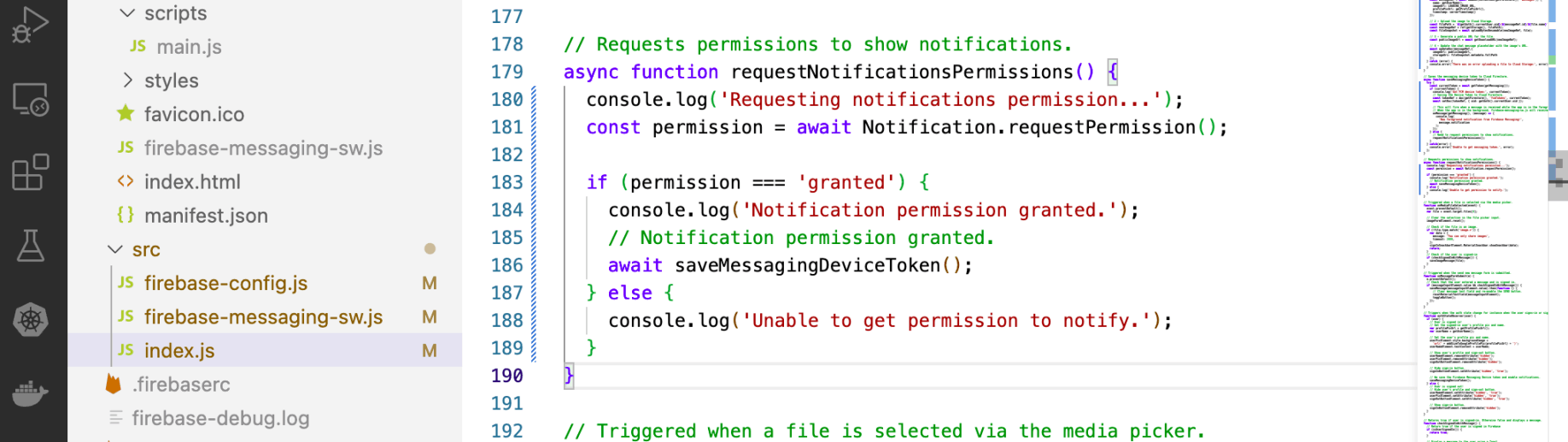
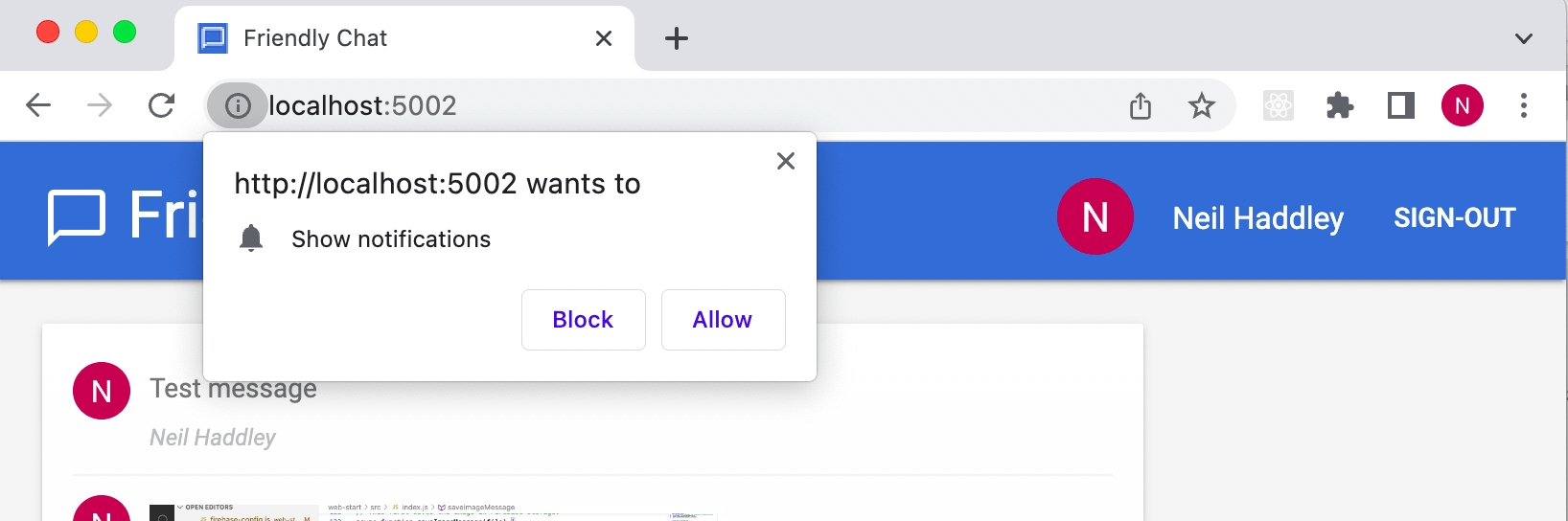
When the user has not yet granted your app permission to show notifications, you won't be given a device token. In this case, we call the firebase.messaging().requestPermission() method, which will display a browser dialog asking for this permission ( in supported browsers).

requestPermission()

Allow notifications

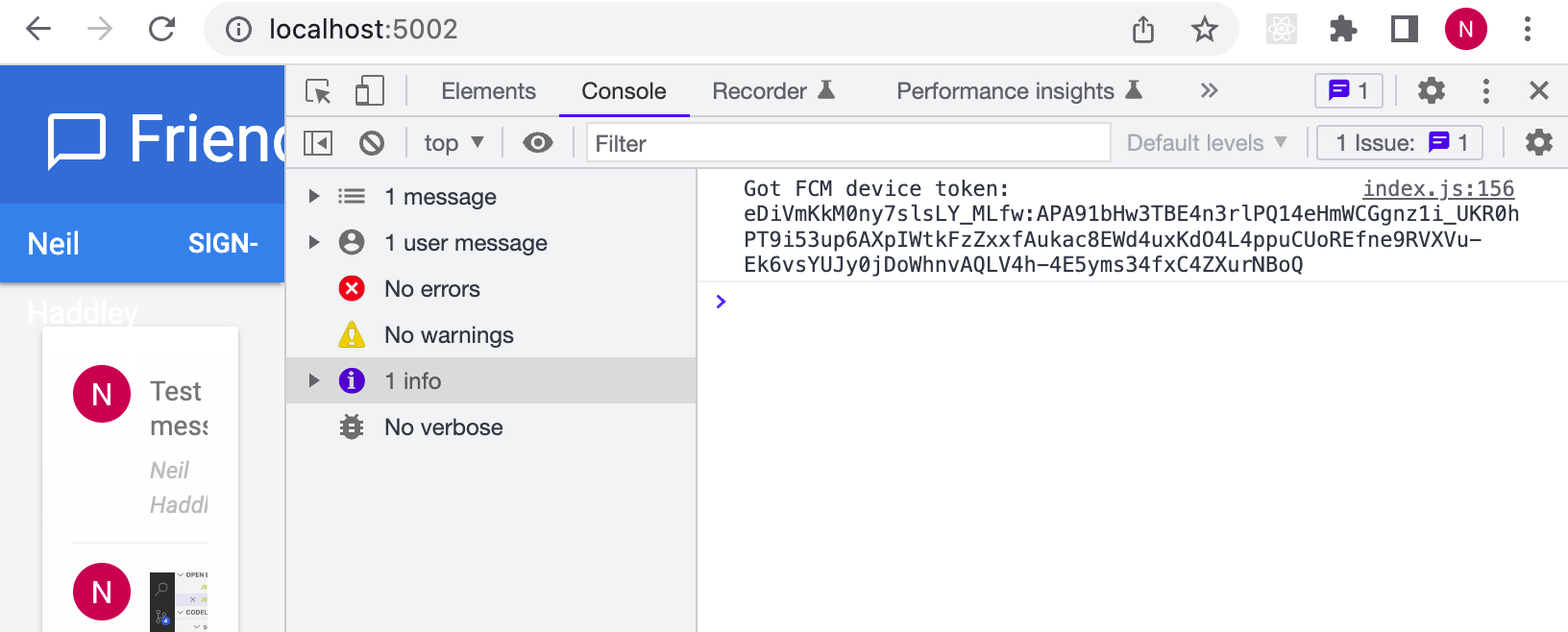
device token
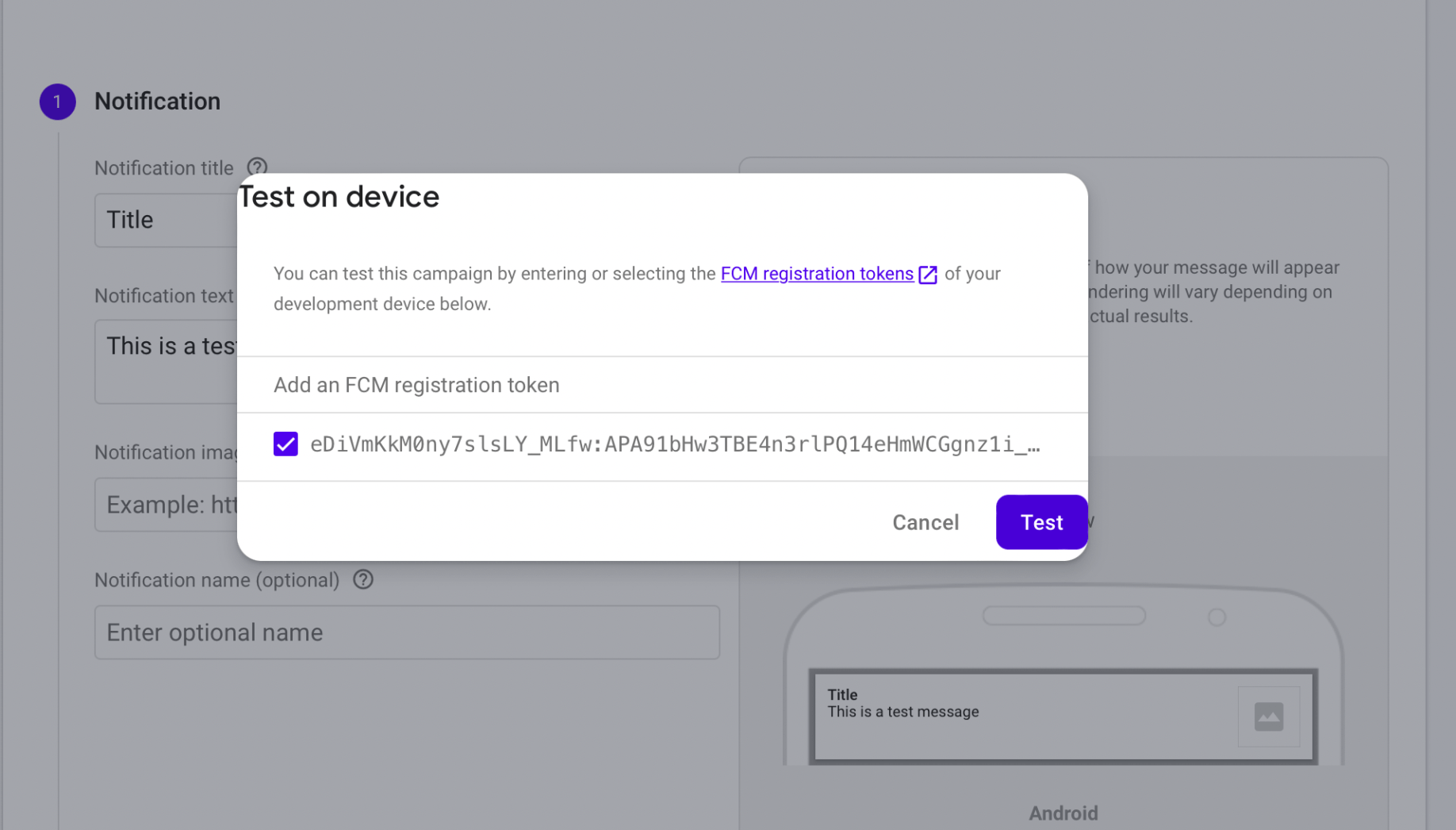
Now that you have your device token, you can send a notification using the Cloud Messaging tab of the Firebase console.

Testing
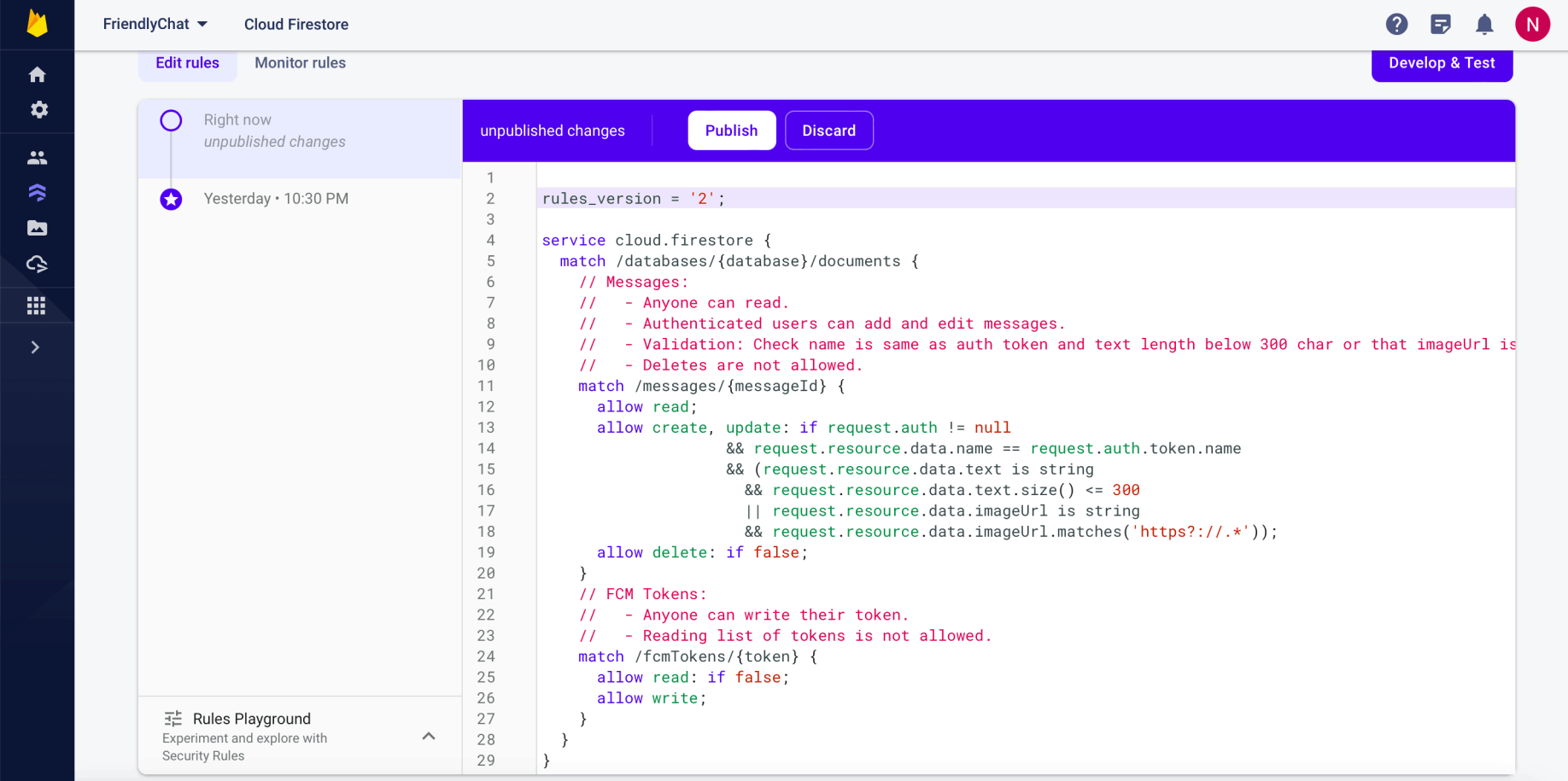
Cloud Firestore uses a specific rules language to define access rights, security, and data validations.

Updated Firestore rules
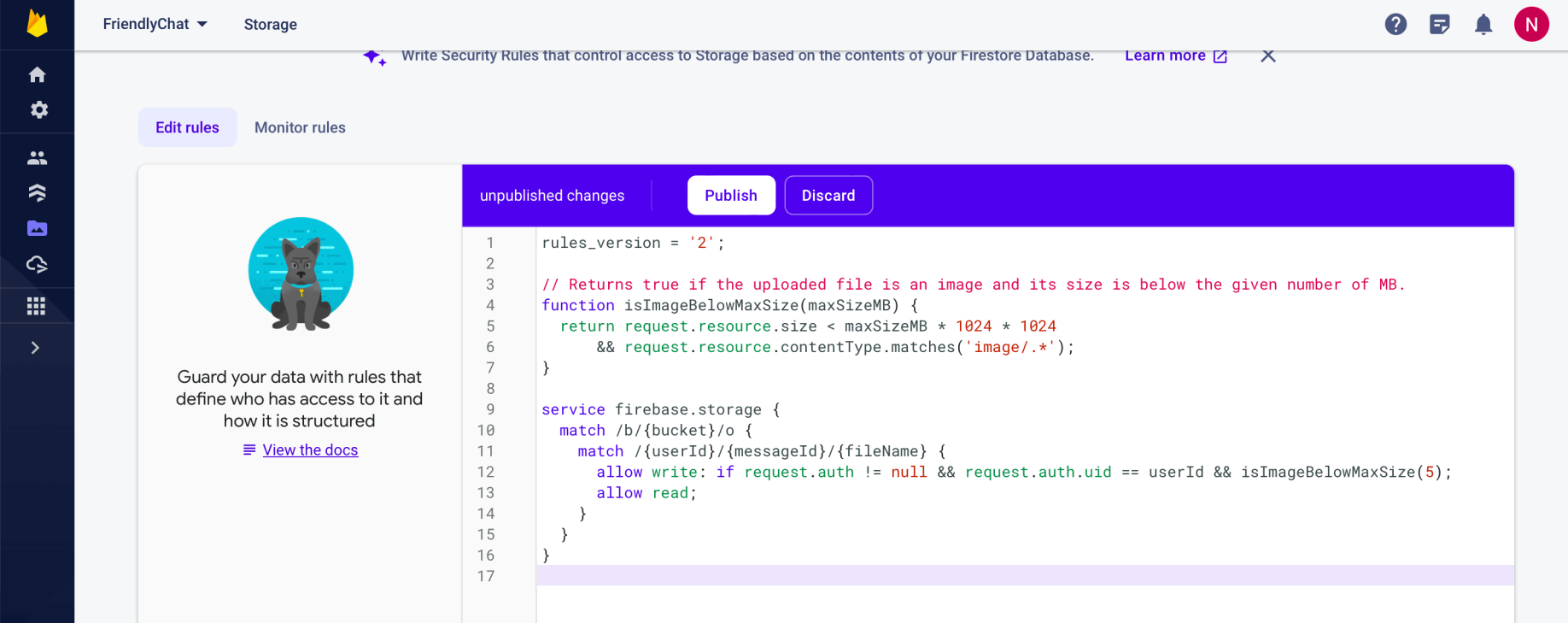
Cloud Storage for Firebase uses a specific rules language to define access rights, security, and data validations.

Updated Storage rules
You can use the Performance Monitoring SDK to collect real-world performance data from your app and then review and analyze that data in the Firebase console.

getPerformance()
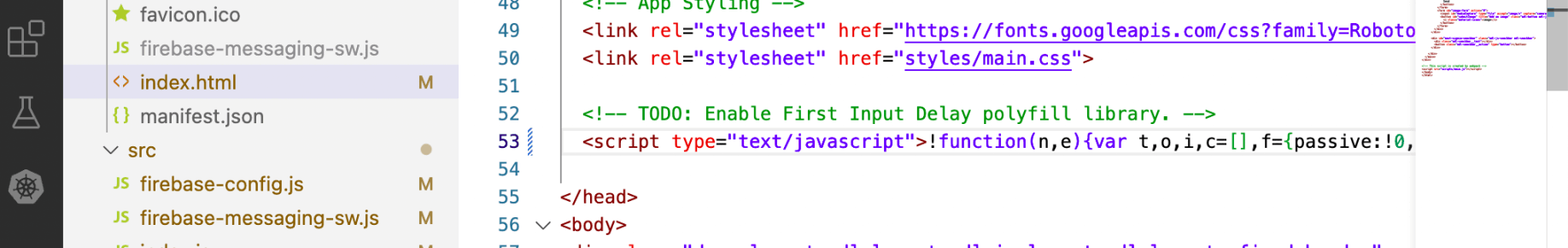
First input delay starts when the user first interacts with an element on the page, like clicking a button or hyperlink. It stops immediately after the browser is able to respond to the input, meaning that the browser isn't busy loading or parsing your page's content.

First input delay
I deployed the app files to Firebase Hosting using the Firebase CLI.
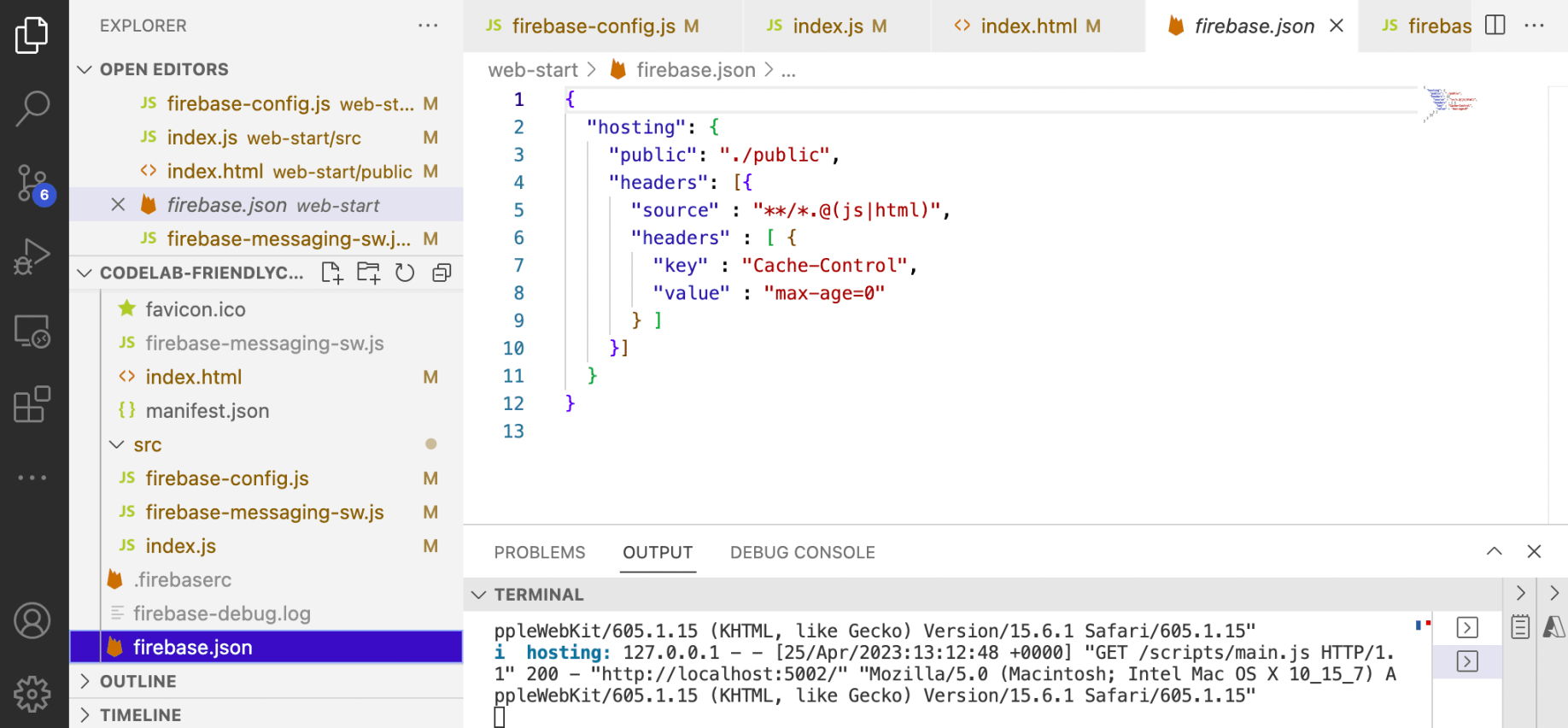
I needed to specify in the firebase.json file which local files should be deployed.

firebase.json

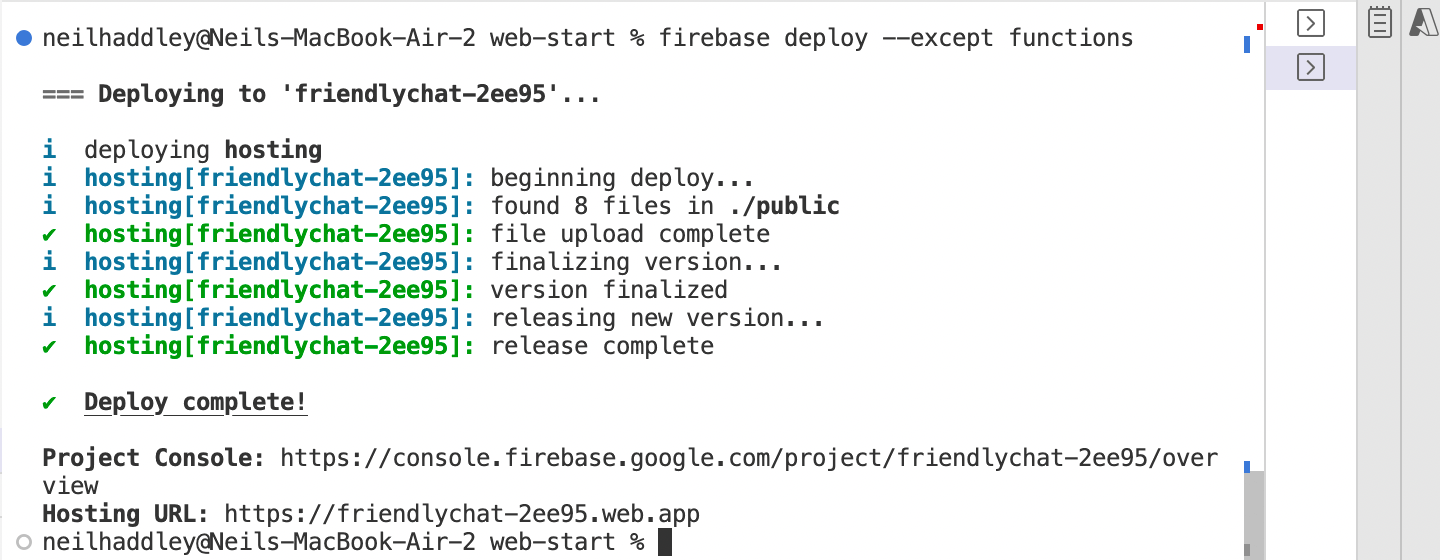
firebase deploy --except functions

https://friendlychat-2ee95.web.app/