Leaflet is an open-source JavaScript library for mobile-friendly interactive maps.
Leaflet claims to have all the mapping features most developers need.
The Leaflet web site provides a quick start tutorial.
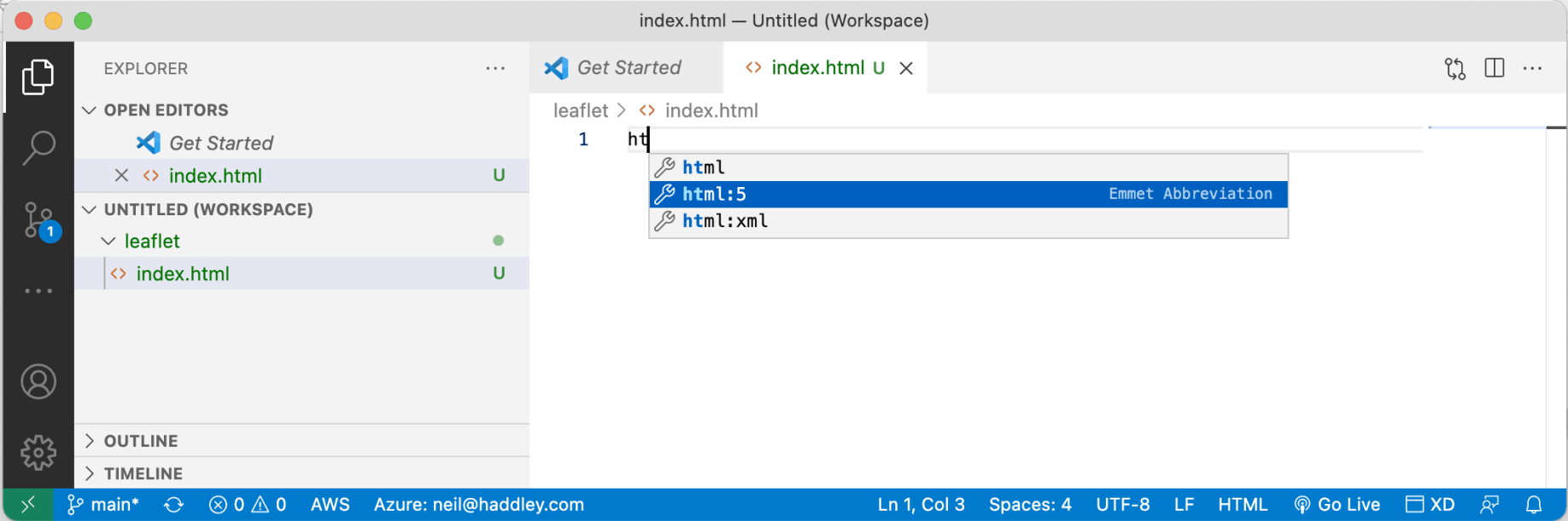
To follow the tutorial I created an index.html page using Visual Studio Code.

emmet

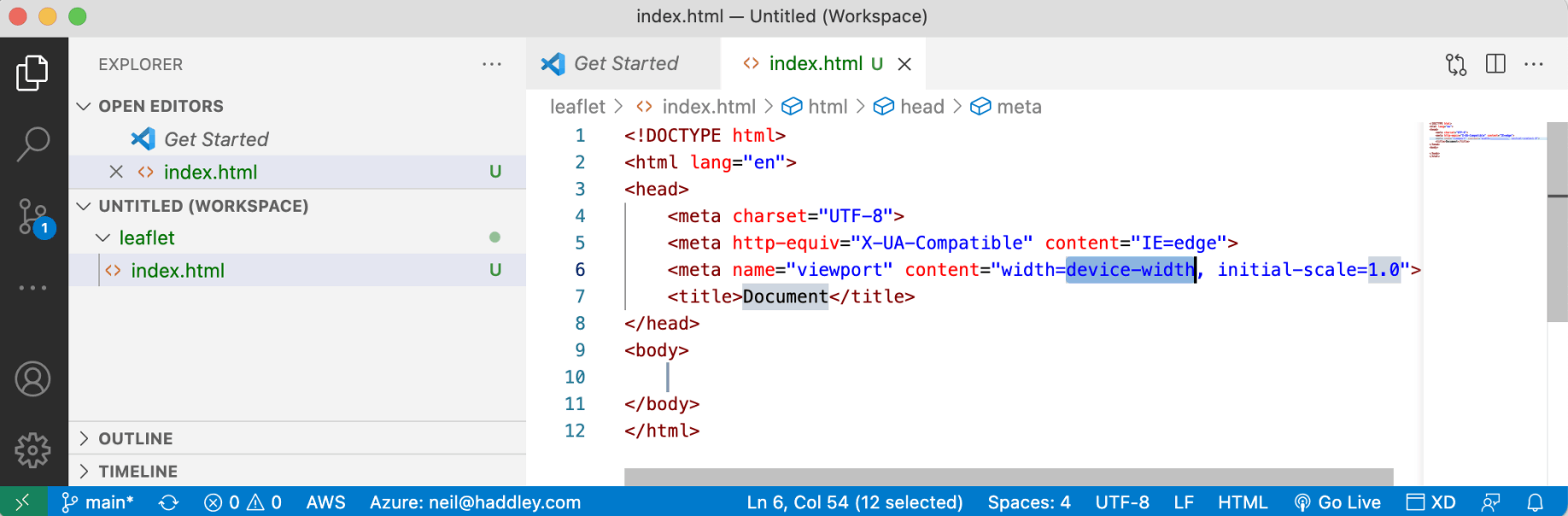
template html page
index.html
I added the leaflet css styles and javascript to create an interactive map.
The letter L is used to access Leaflet.
Here I replace the div element with id 'map' with the Leaflet map.
var map = L.map('map').setView([51.505, -0.09], 13);
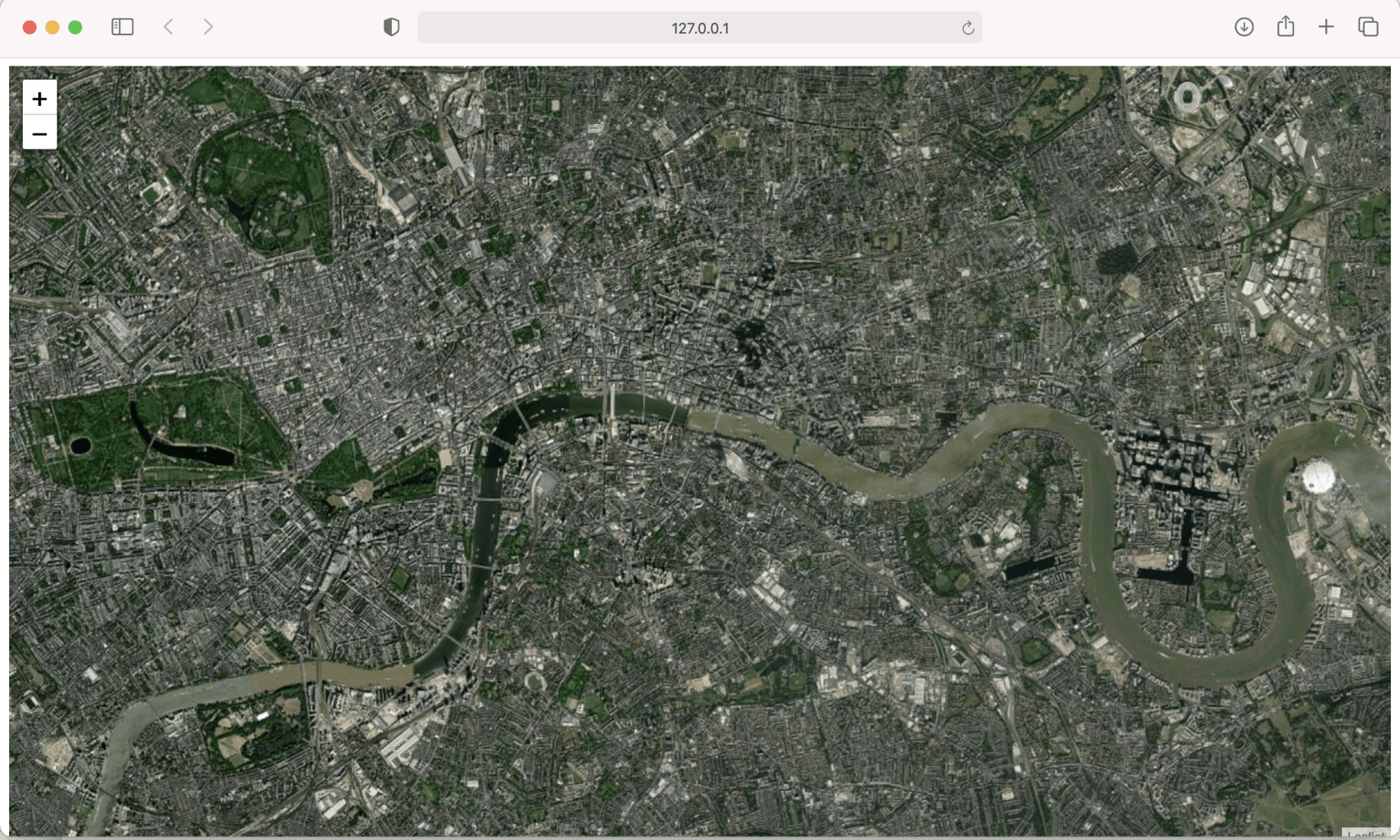
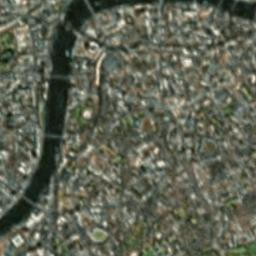
Here I add the arcgisonline.com tiles:
L.tileLayer('//services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}.jpg').addTo(map);

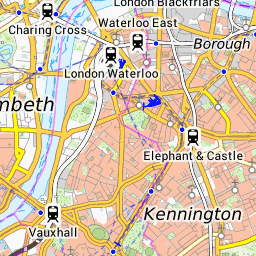
index.html from localhost
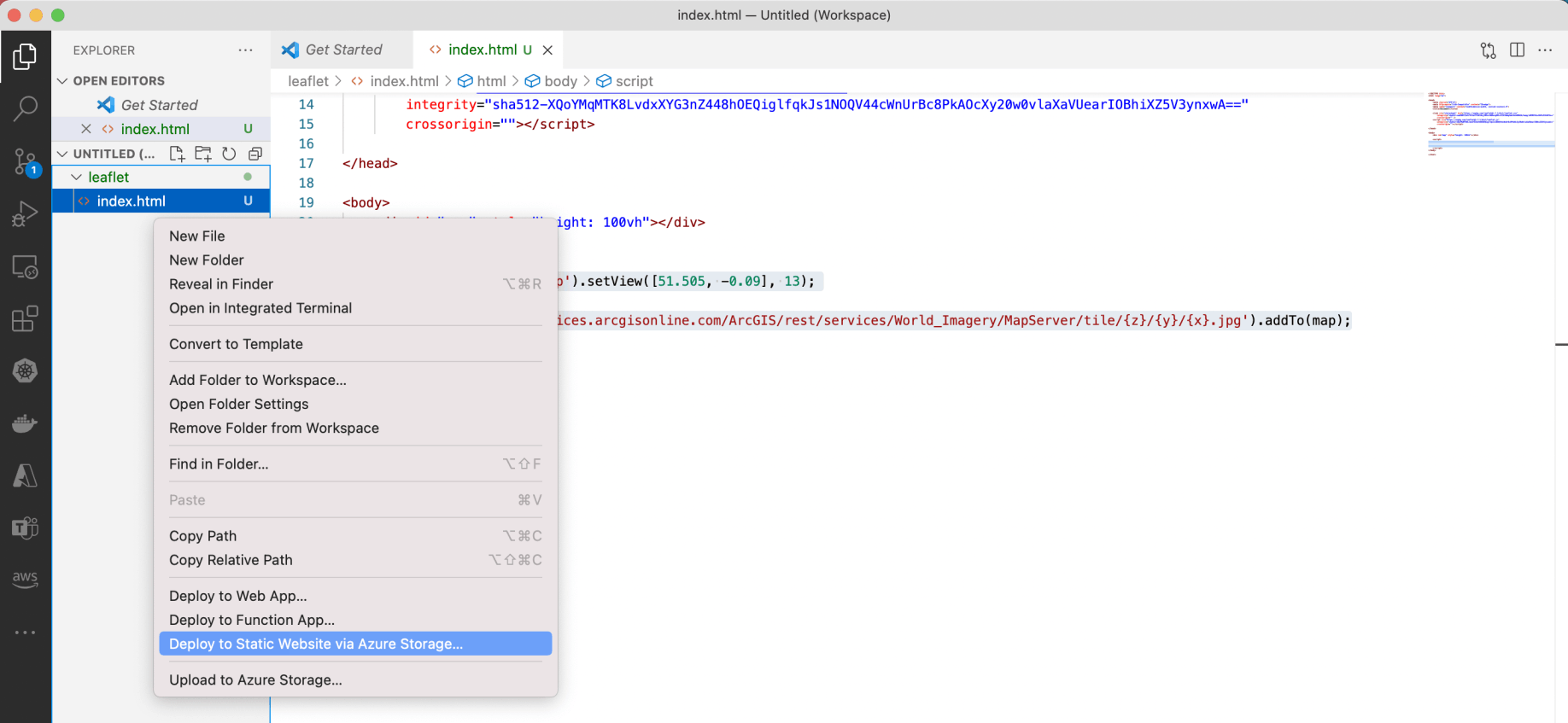
index.html

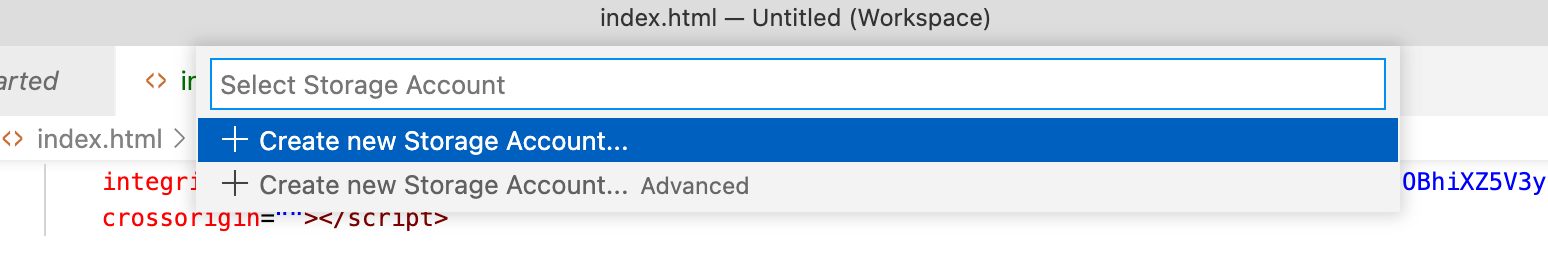
Deploying index.html page to Azure Storage

Creating a new Storage Account

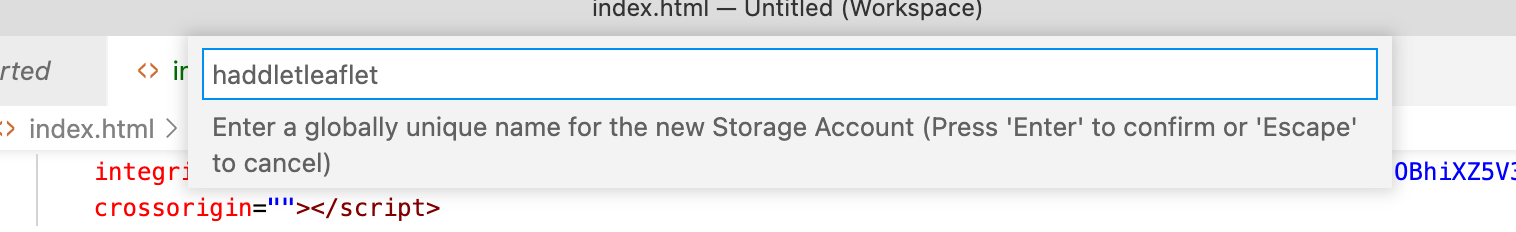
Providing a unique name

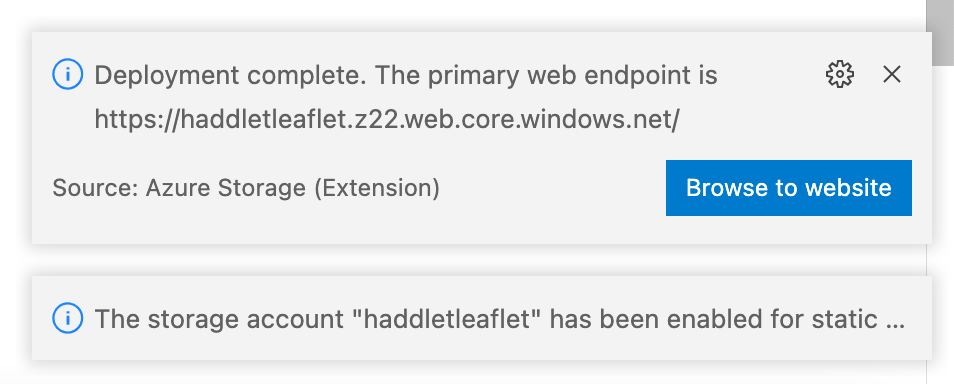
Storage account is created

Browse to web site button

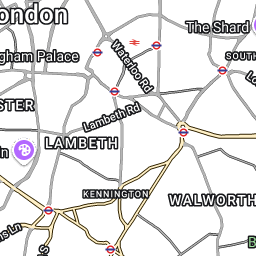
index.html from azure to laptop

index.html from azure to iPhone (safari)
Leaflet has to determine which tiles are needed to render the map.
The tiles are downloaded from a tile server (arcgisonline.com in this case).

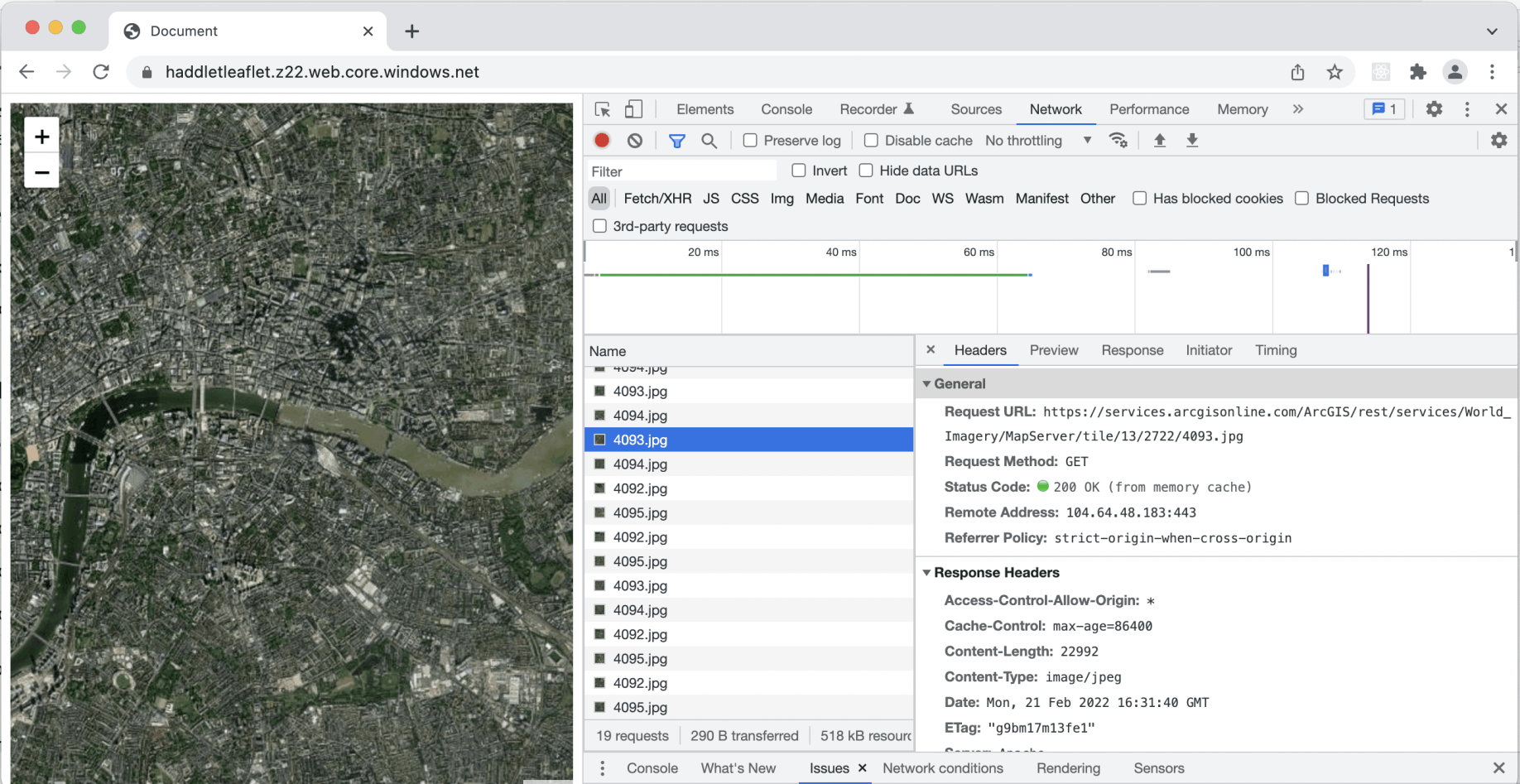
network requests

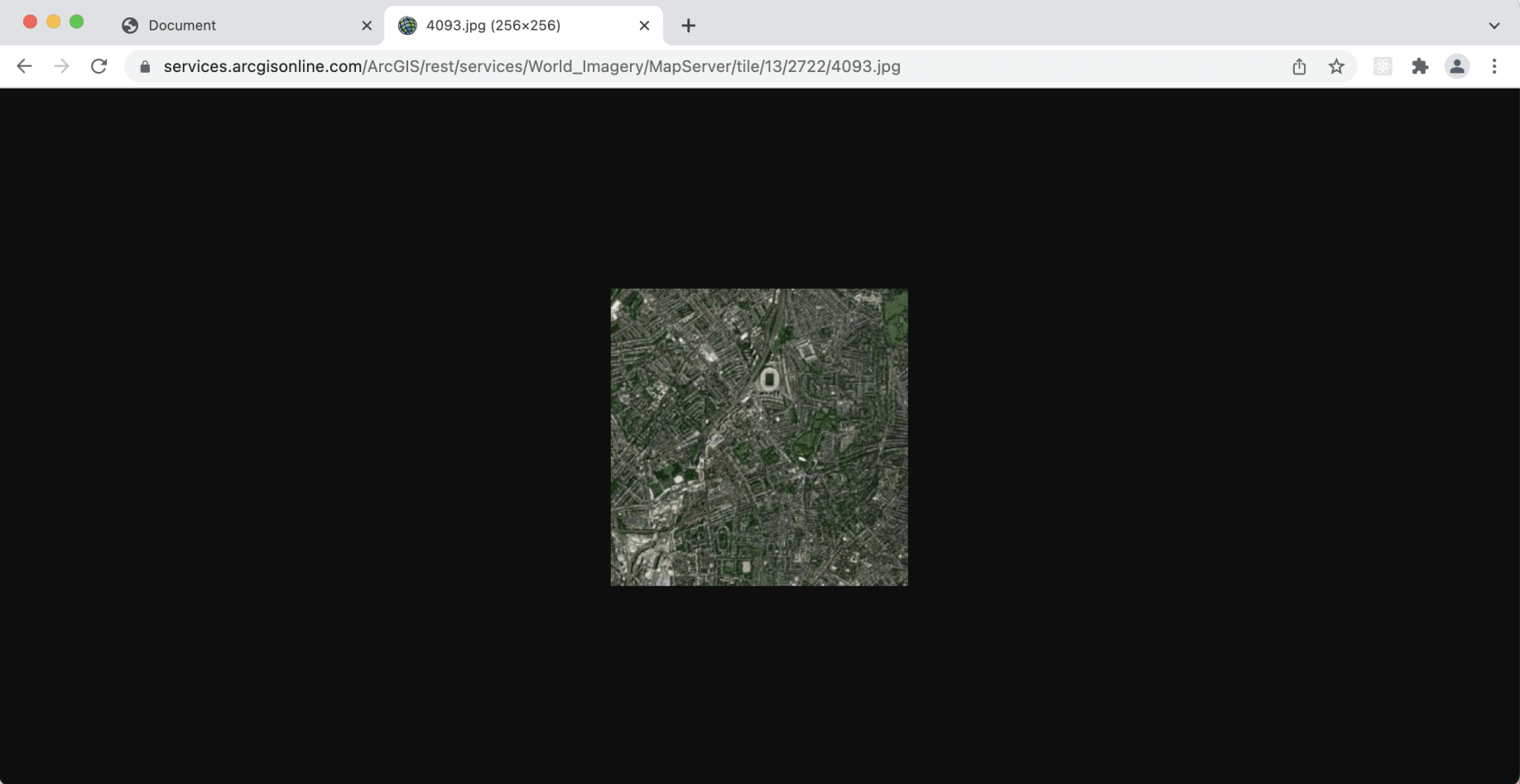
A single tile from arcgisonline.com
To determine which tile is needed to display a given location leaflet needs to convert from a given latitude and longitude to a given tile url.
The calculations are described here:
https://wiki.openstreetmap.org/wiki/Slippy_map_tilenames#Tile_servers
Example code:
map.html

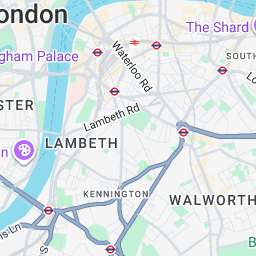
display a given location
Tile Server URLs
































To determine which tiles need to be downloaded to display a given area at a given zoom level leaflet needs to convert from a pair of latitude and longitude co-ordinates to a set of tile urls.
Example code:
var zoom = 9;
var top_tile = lat2tile(north_edge, zoom); // eg.lat2tile(34.422, 9);
var left_tile = lon2tile(west_edge, zoom);
var bottom_tile = lat2tile(south_edge, zoom);
var right_tile = lon2tile(east_edge, zoom);
var width = Math.abs(left_tile - right_tile) + 1;
var height = Math.abs(top_tile - bottom_tile) + 1;
// total tiles
var total_tiles = width * height; // -> eg. 377
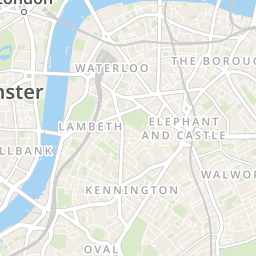
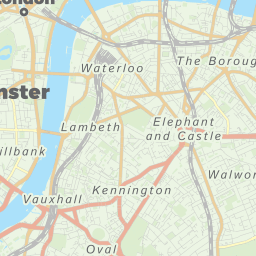
map.html

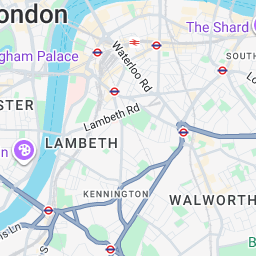
display a given area
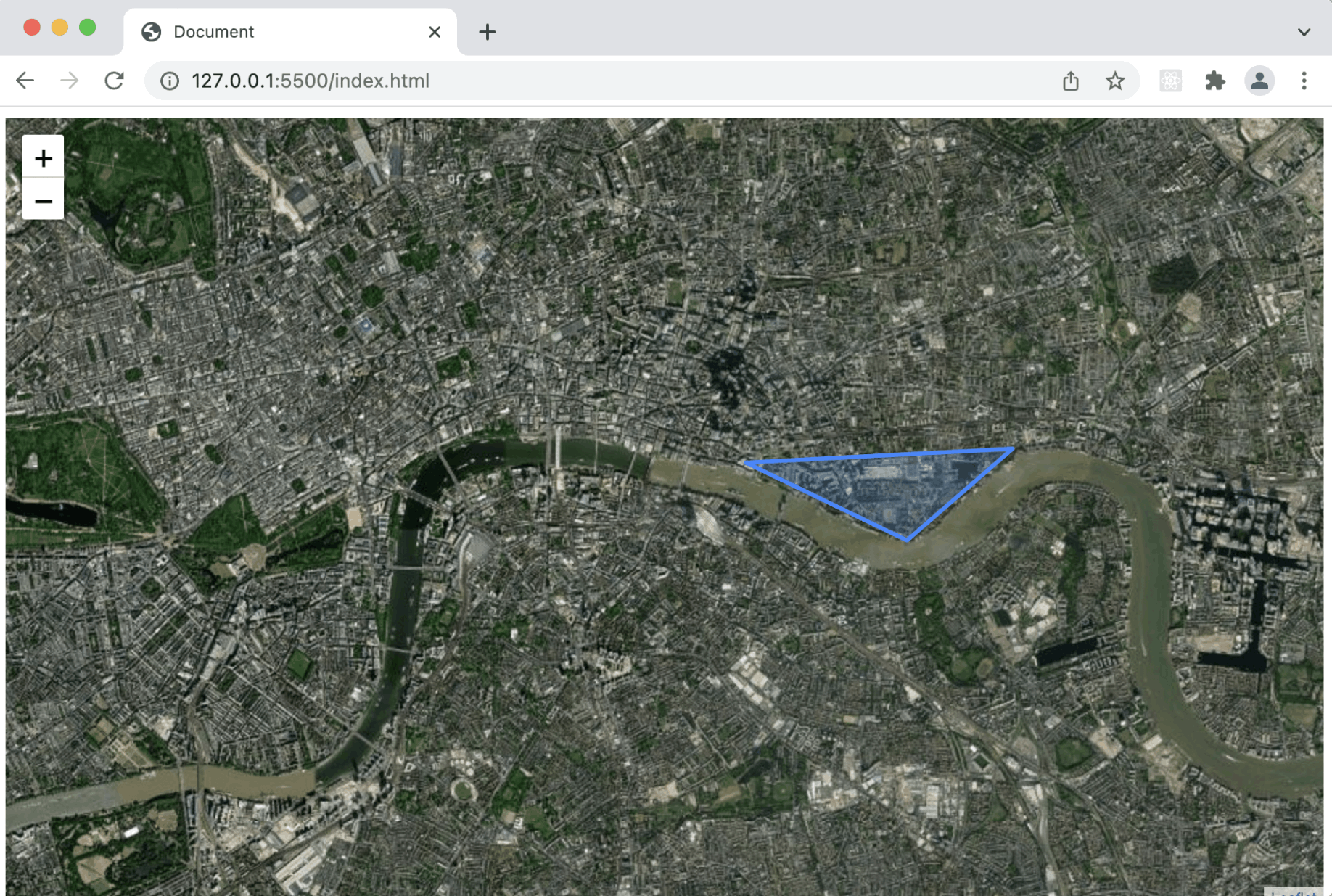
I added a triangle to a Leaflet map this code:
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(map);
index.html

adding a triangle to a Leaflet map
A number of controls are included with Leaflet.
I used this code to add a scale control to a map:
L.control.scale().addTo(map);

scale control
index.html