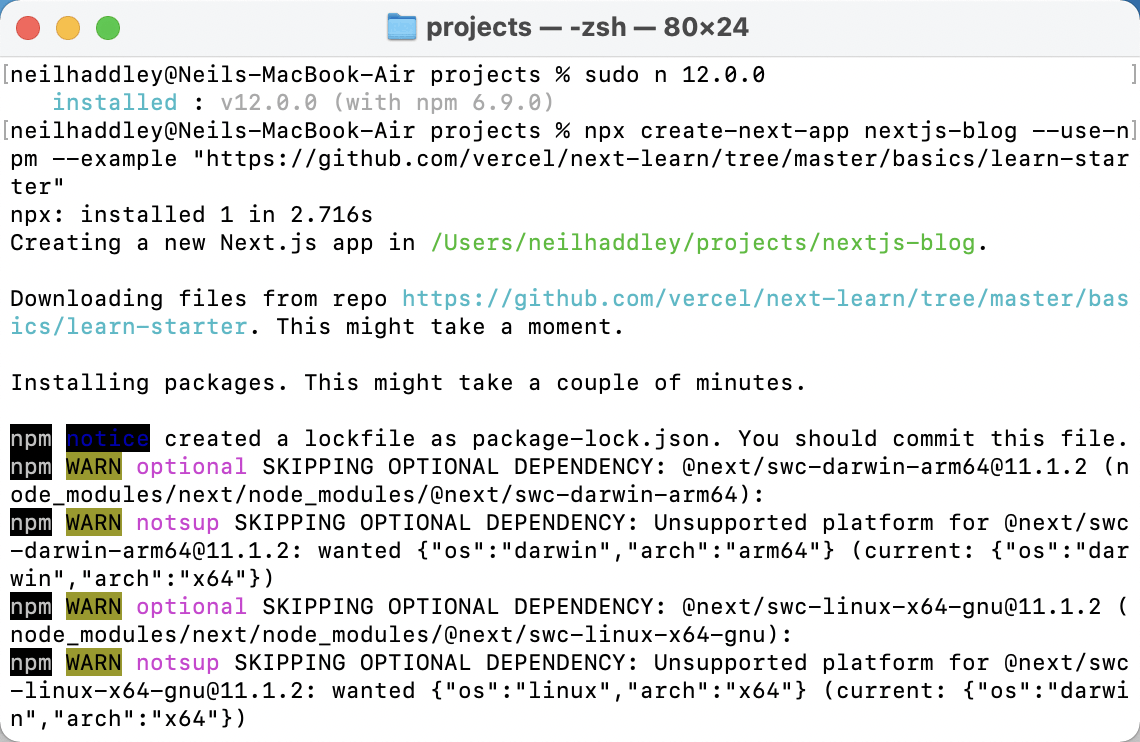
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"

npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"

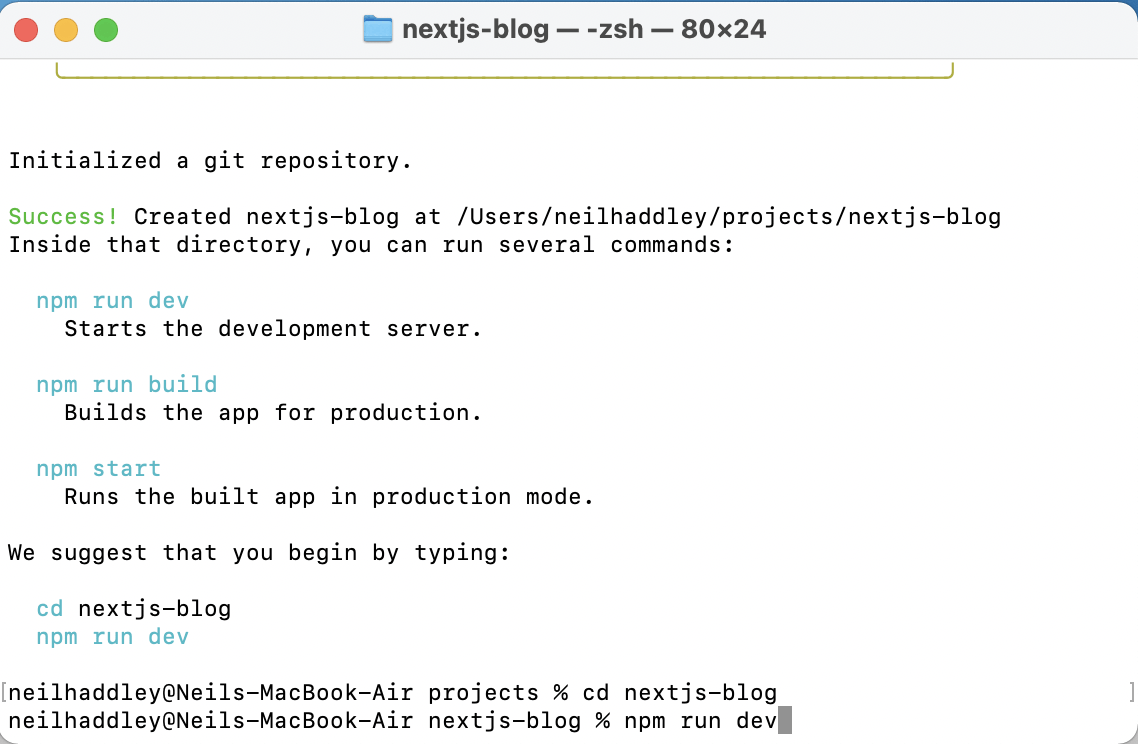
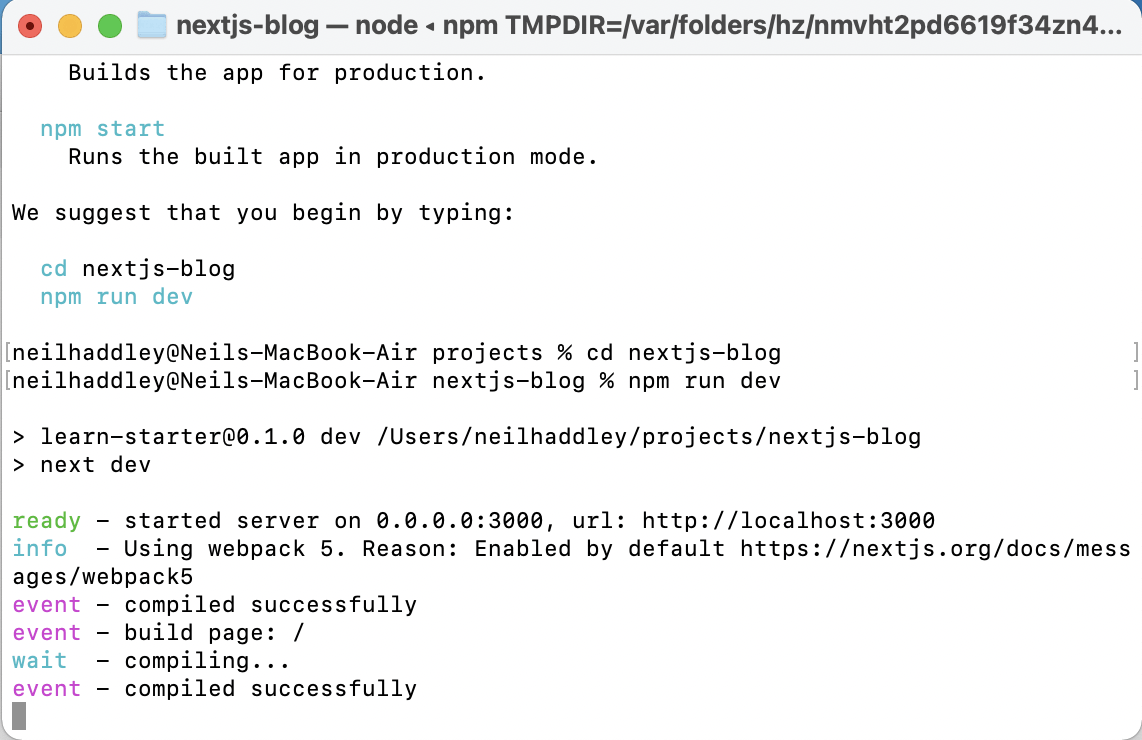
npm run dev

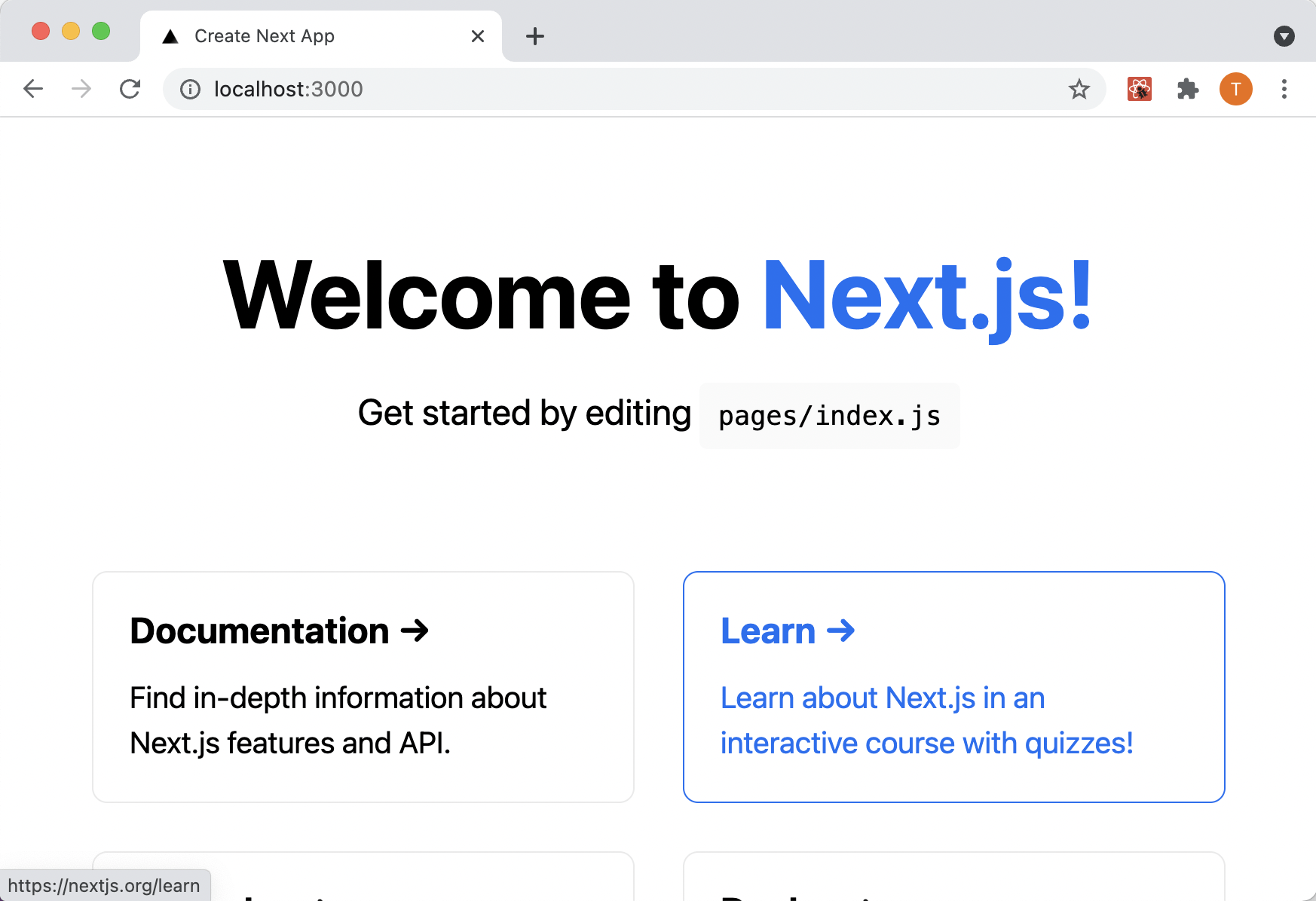
accessing nextjs-blog

npm run dev

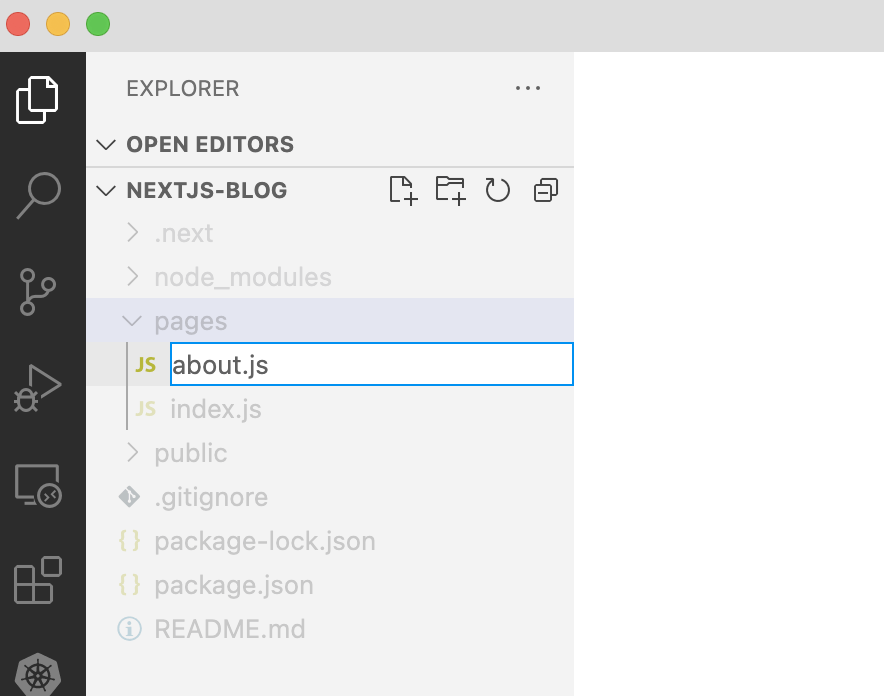
create the about page

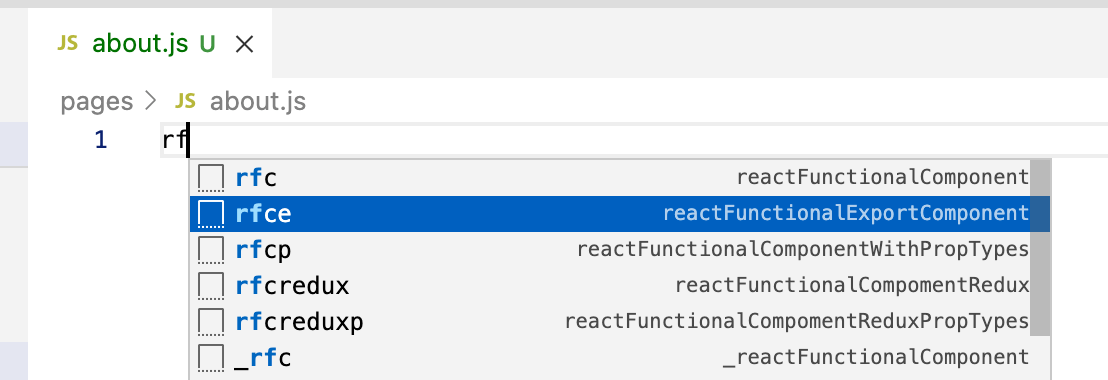
React Functional Export Component (frce)
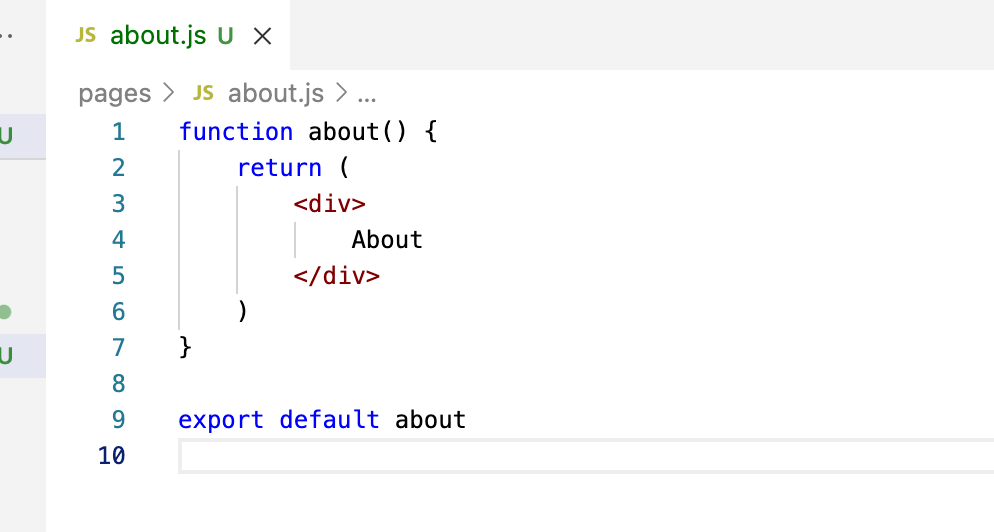
about.js

notice that the React from 'react' import is not needed

accessing the about page
The Link component is used to enable client-side navigation between pages.
Here I have used the Link component to improve performance of page navigation between the index and second-post pages in a posts folder.
In a production build Next.js automatically prefetches the code for linked pages in the background.

creating a posts folder
index.js, first-post.js and second-post.js

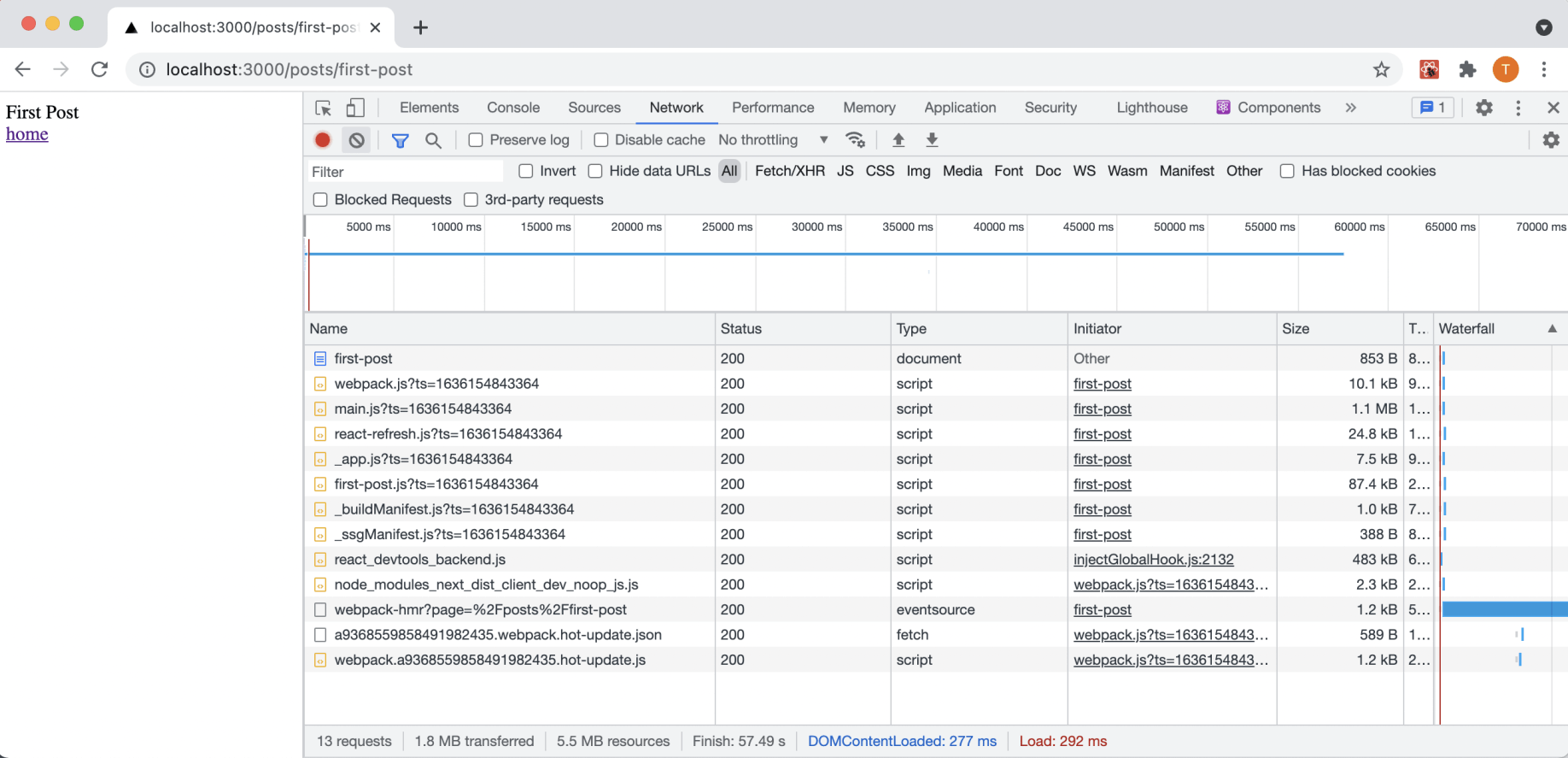
Network traffic when <a href=...> tag is used

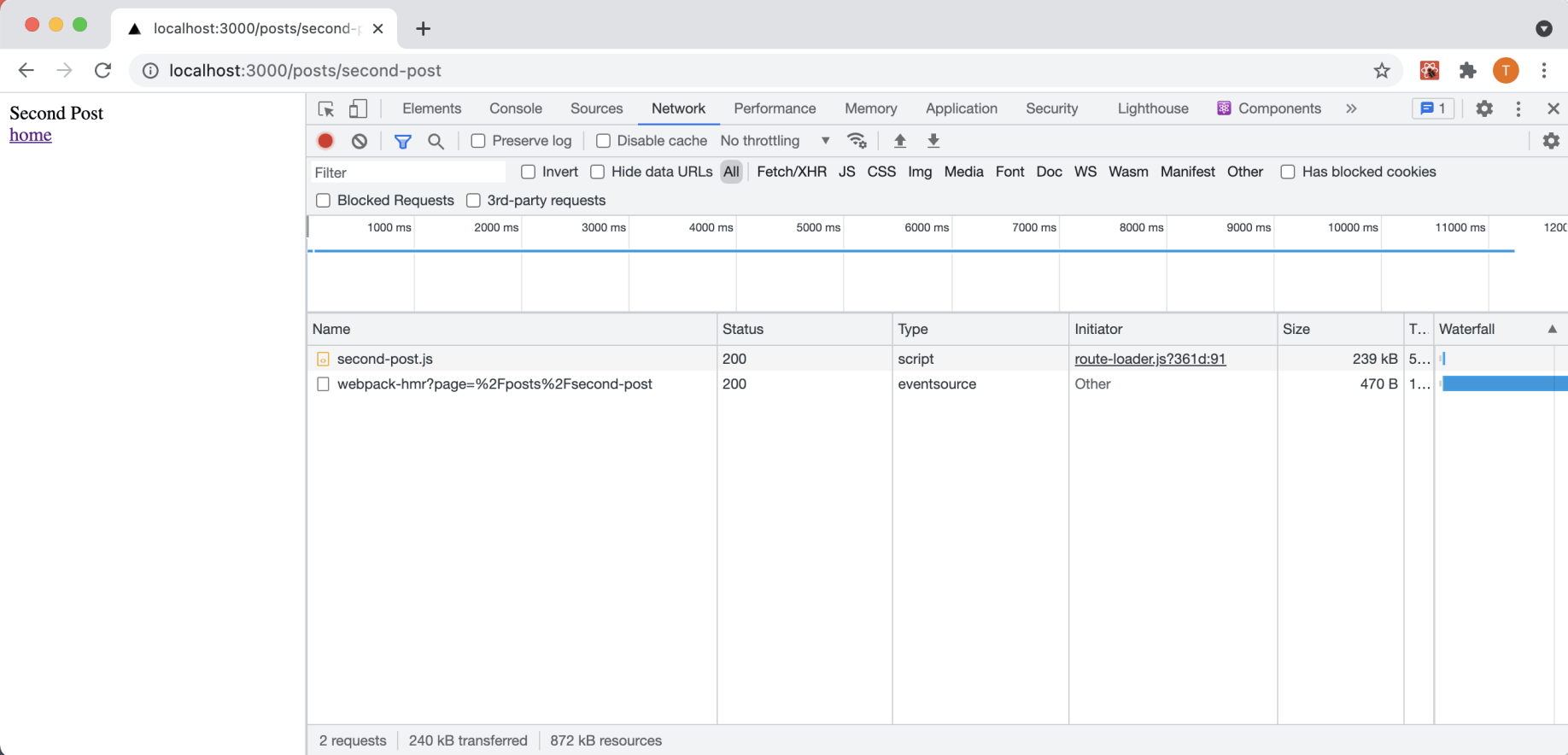
Network traffic when Link component is used
Public files are added the project's public folder

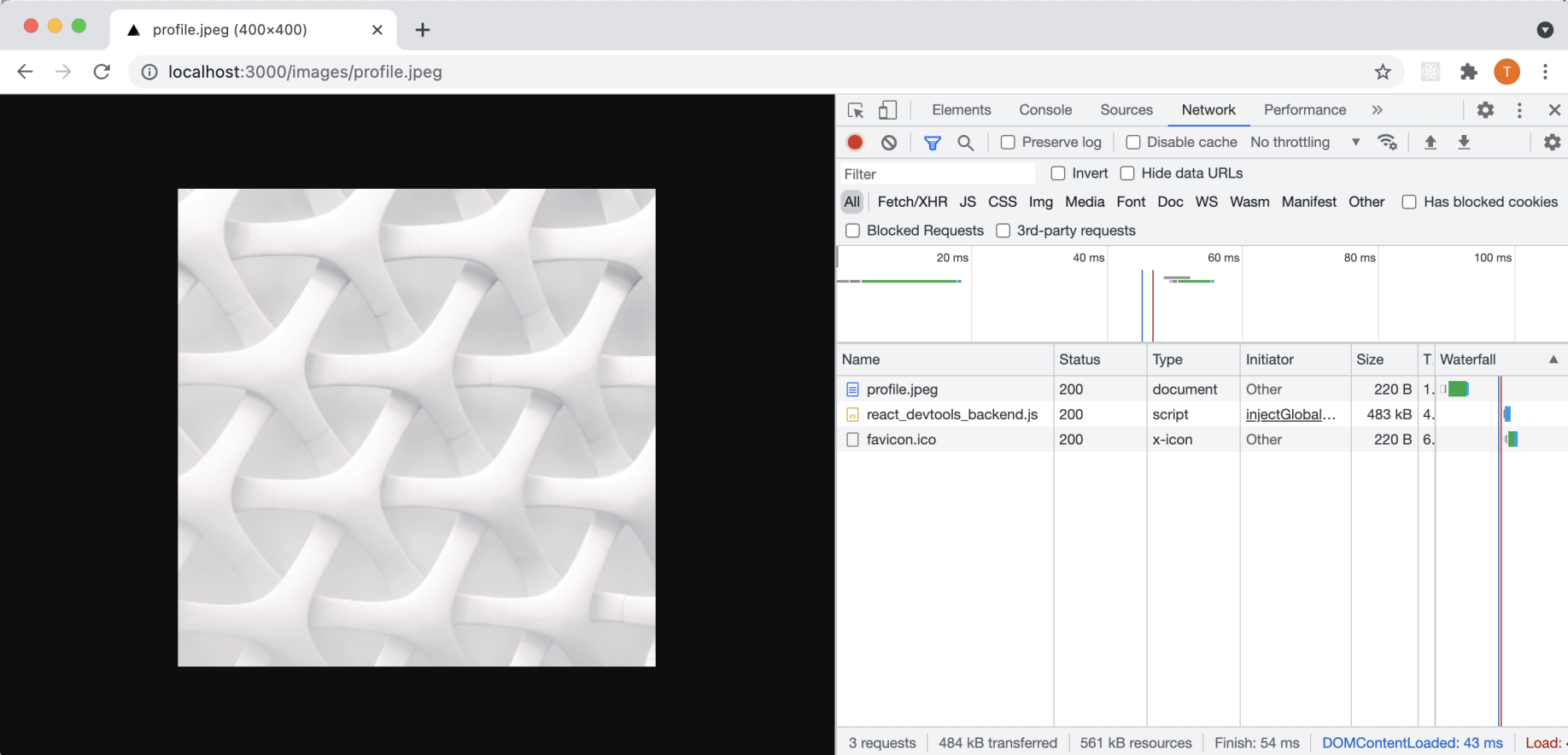
profile.jpeg

accessing the profile.jpeg file
image.js

a page with a next/image component
The 'next/head' component can be used to set the <title> tag for a Next.js page.
index.js

Page title is 'Posts'
Next.js supports CSS Modules using the [name].module.css file naming convention.
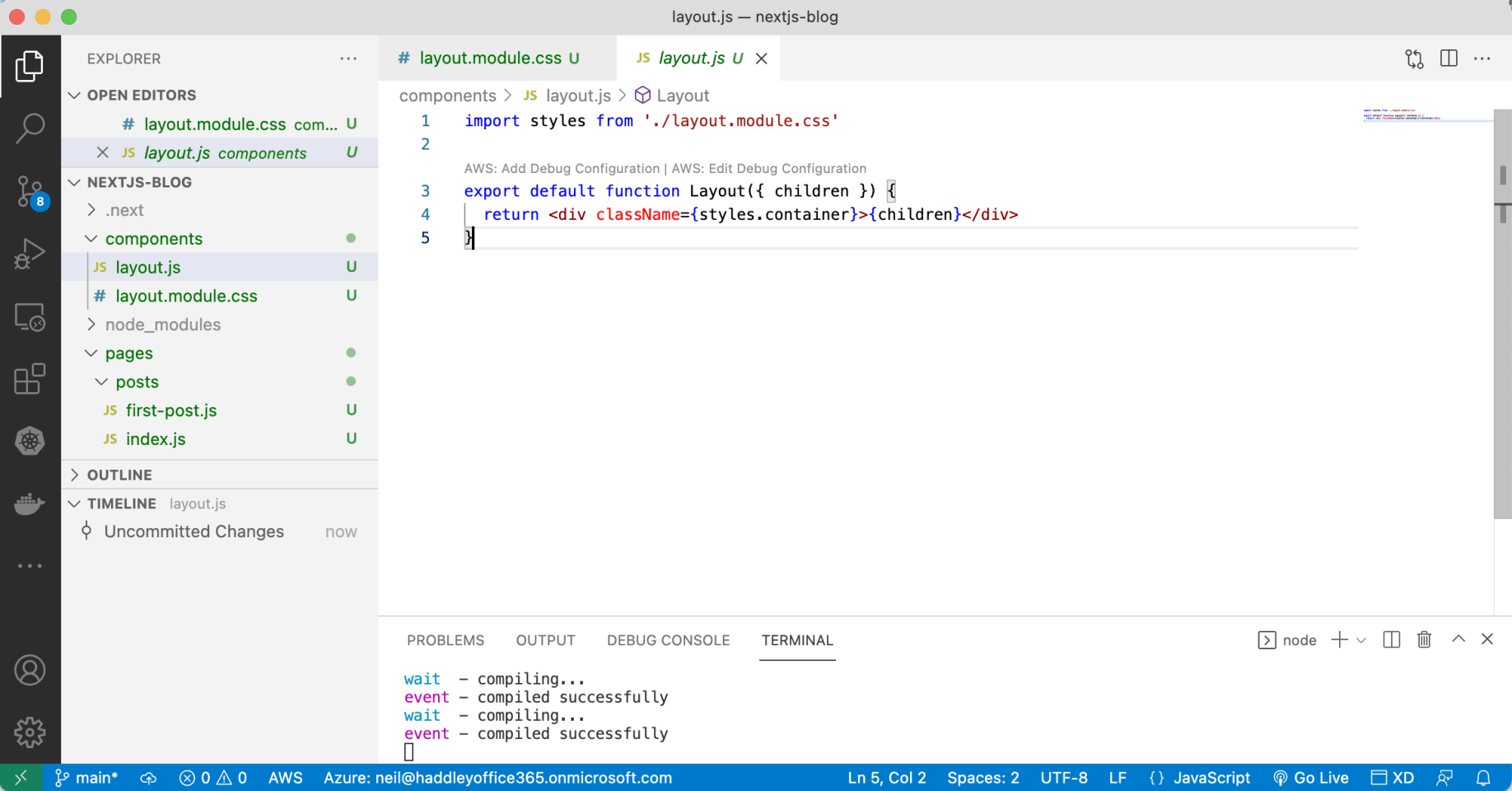
layout.module.css, layout.js and first-post.js

CSS Modules

first-post page with CSS Modules component added
Styled Components is a CSS-in-JS tool that lets developers write CSS in JavaScript files.
I ran the following commands to install styled-components.
$ npm install styled-components
$ npm install --save-dev babel-plugin-styled-components
I added a .bablerc file with this content
{
"presets": ["next/babel"],
"plugins": [["styled-components", {"ssr":true}]]
}
Finally I copied the _document.js file from: https://github.com/vercel/next.js/blob/canary/examples/with-styled-components/pages/_document.js to the project's /pages folder
see also: https://github.com/vercel/next.js/tree/canary/examples/with-styled-components
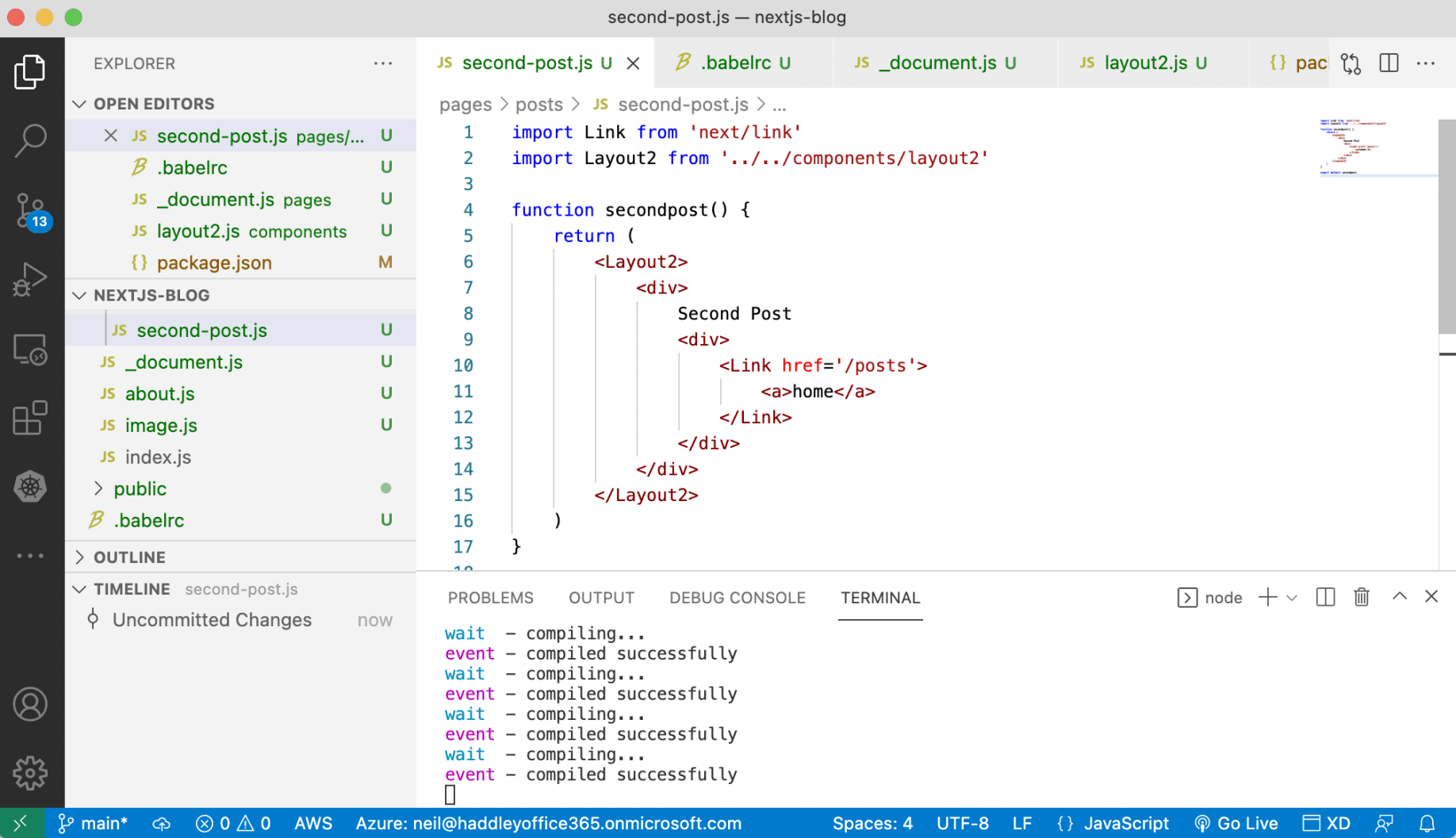
layout2.js and second-post.js

Styled Components

second-post page with styled-component added