A getting started sample includes a config object, a preload function and a create function.
The preload function is used to load the Phaser assets.
The create function is used to add assets to the scene/game.

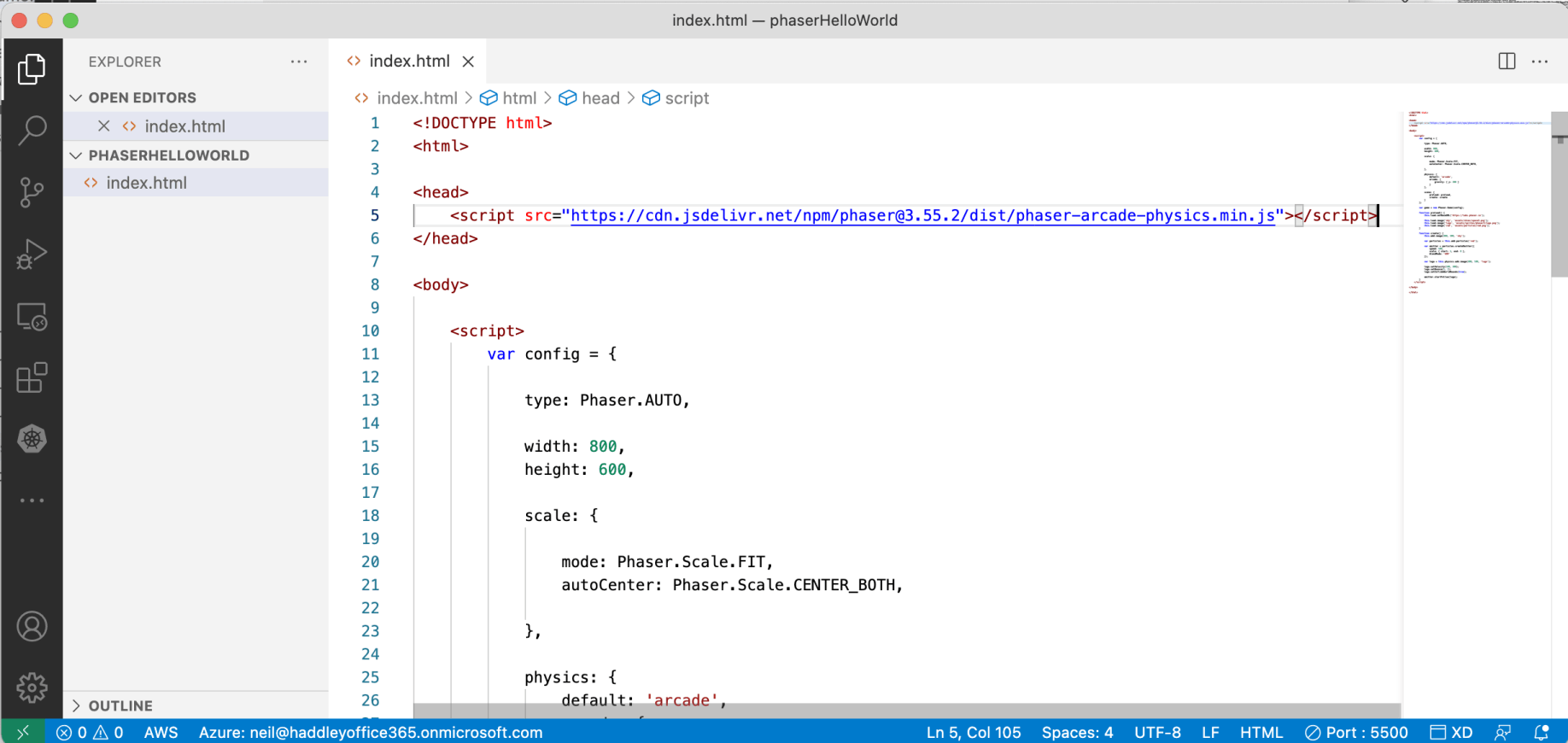
Getting Started - index.htm
index.htm

Getting Started - running
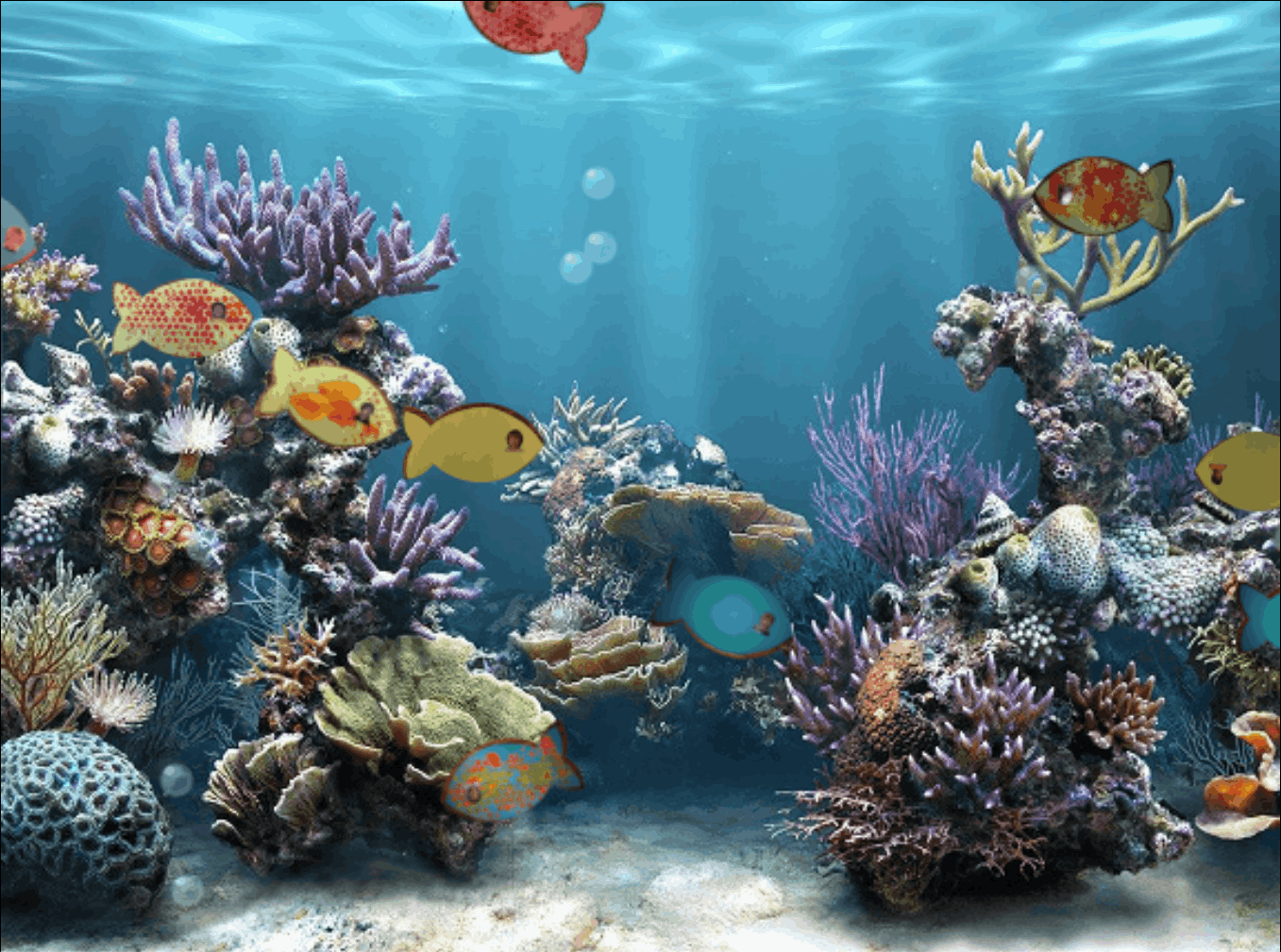
I created an animated Aquarium based on https://github.com/lrusso/Aquarium.
The Aquarium code includes a config object, a preload function, a create function and an update function.
Again the preload function is used to load the Phaser assets.
Again the create function is used to add assets to the scene/game.
Here the update function is called (over and over again) as the main/game loop runs.
The update function animates the scene (moving the fish and the bubbles).
Index.html

Aquarium with artwork