Microsoft_Office_logo by Microsoft is licensed under CC
Microsoft_Office_logo by Microsoft is licensed under CC
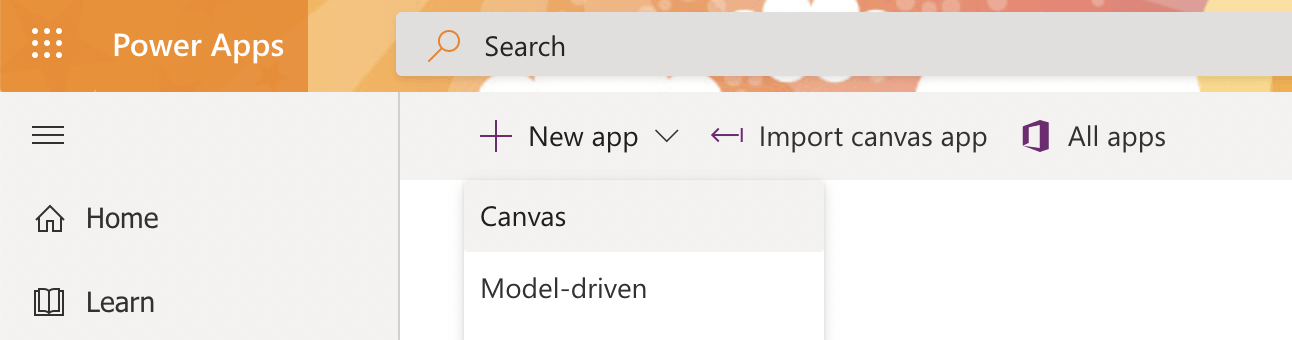
Navigate to https://make.powerapps.com/
Select the "Apps" menu item and select the "Apps" tab.

+ New app | Canvas

Blank app | Phone layout

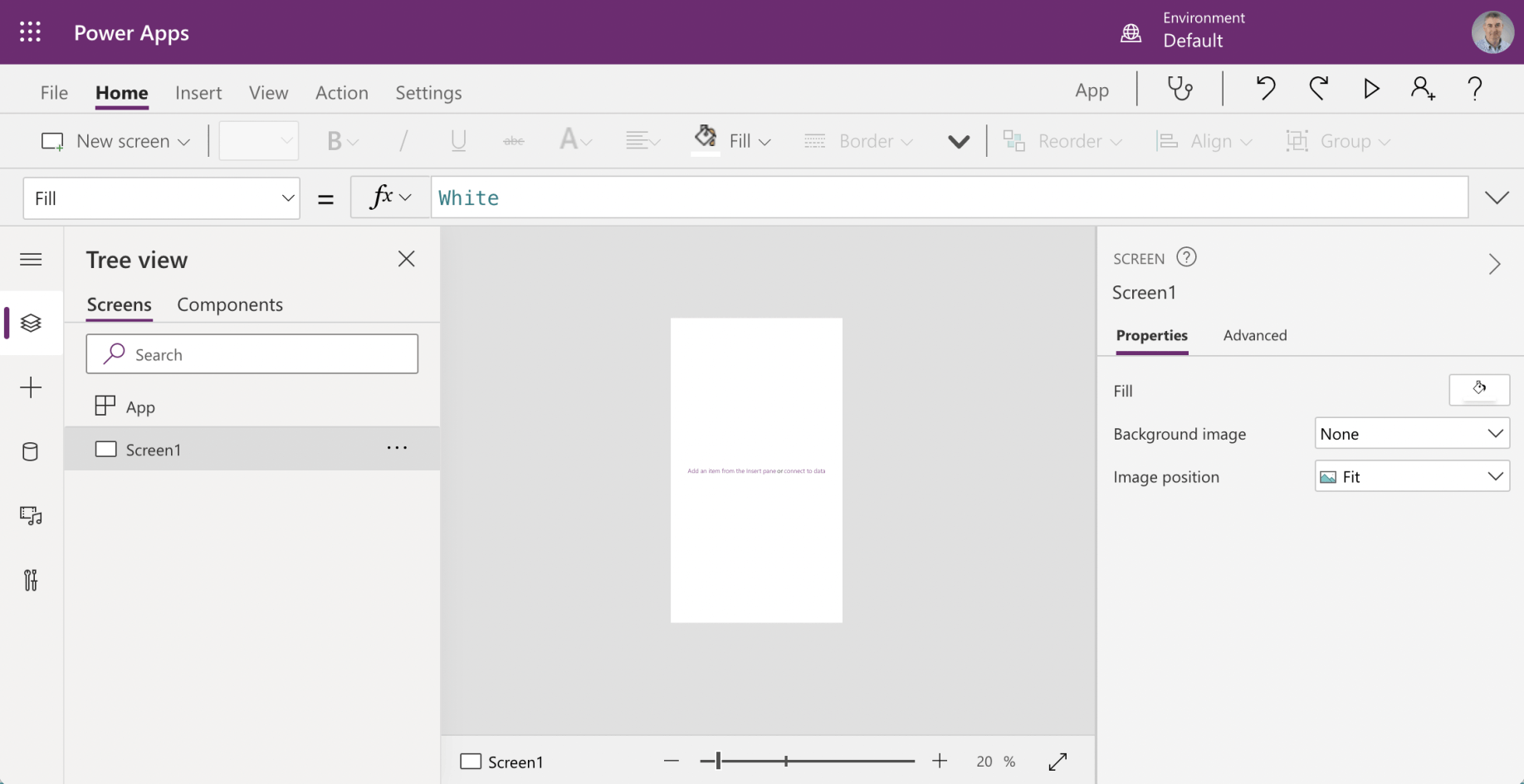
Blank app App with Screen "Screen1"
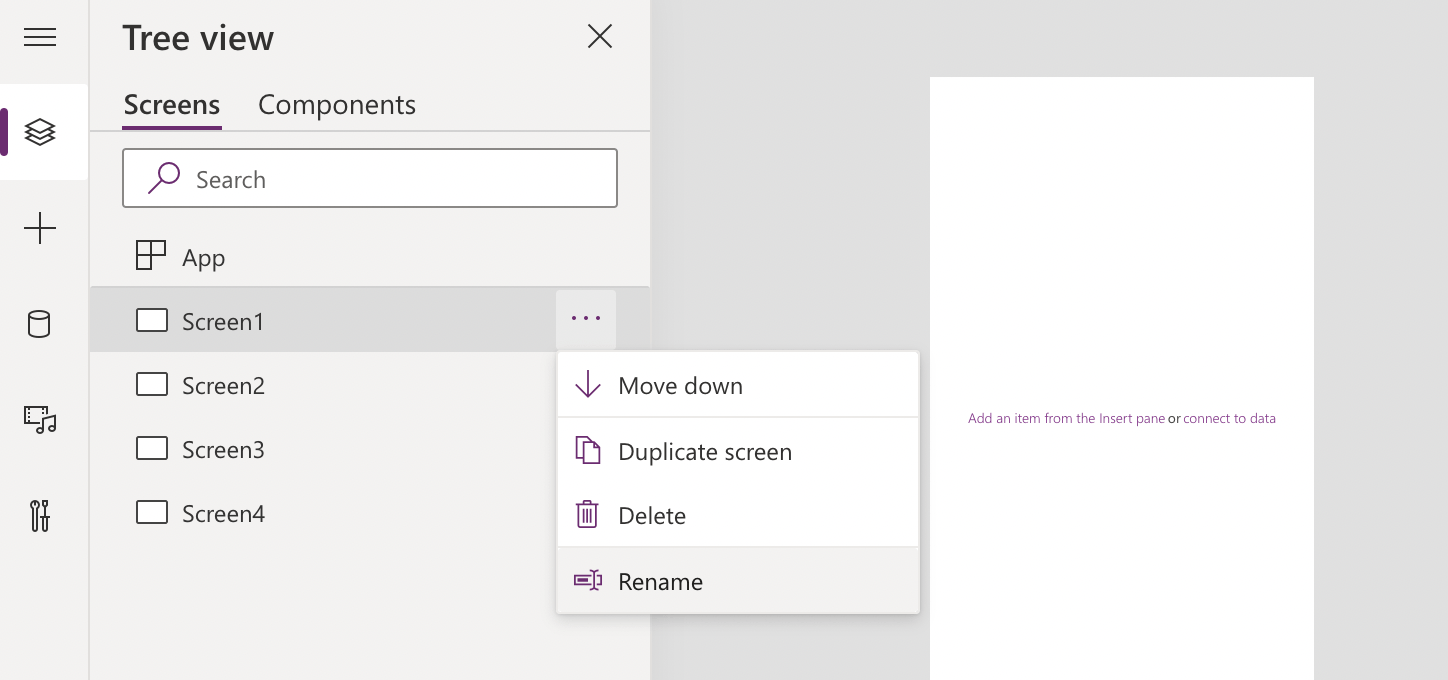
Add three extra Blank screens and rename the four screens {BrowseScreen, DetailScreen, EditScreen and NewScreen}

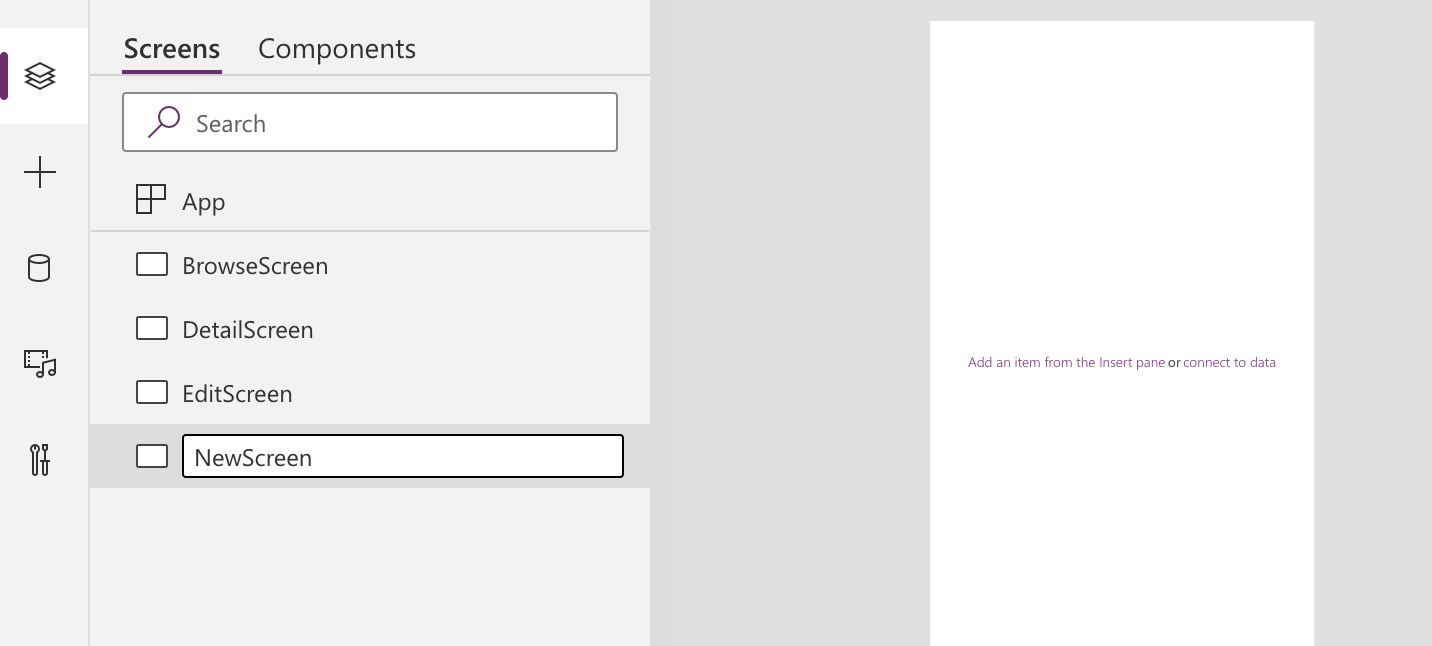
New Screen

Three additional screens added

All four screens renamed
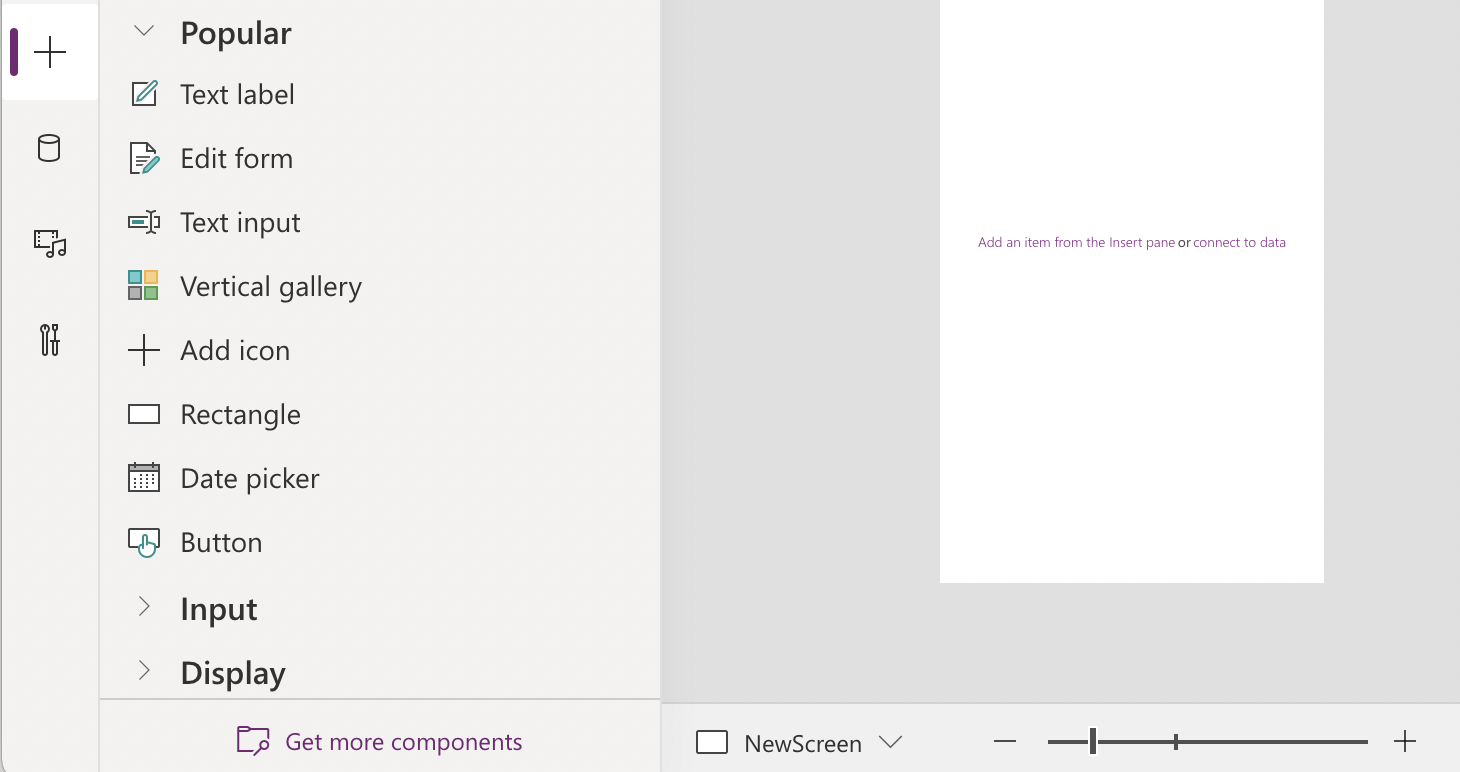
Select the + menu item and click the "Get more components" button

Get more components

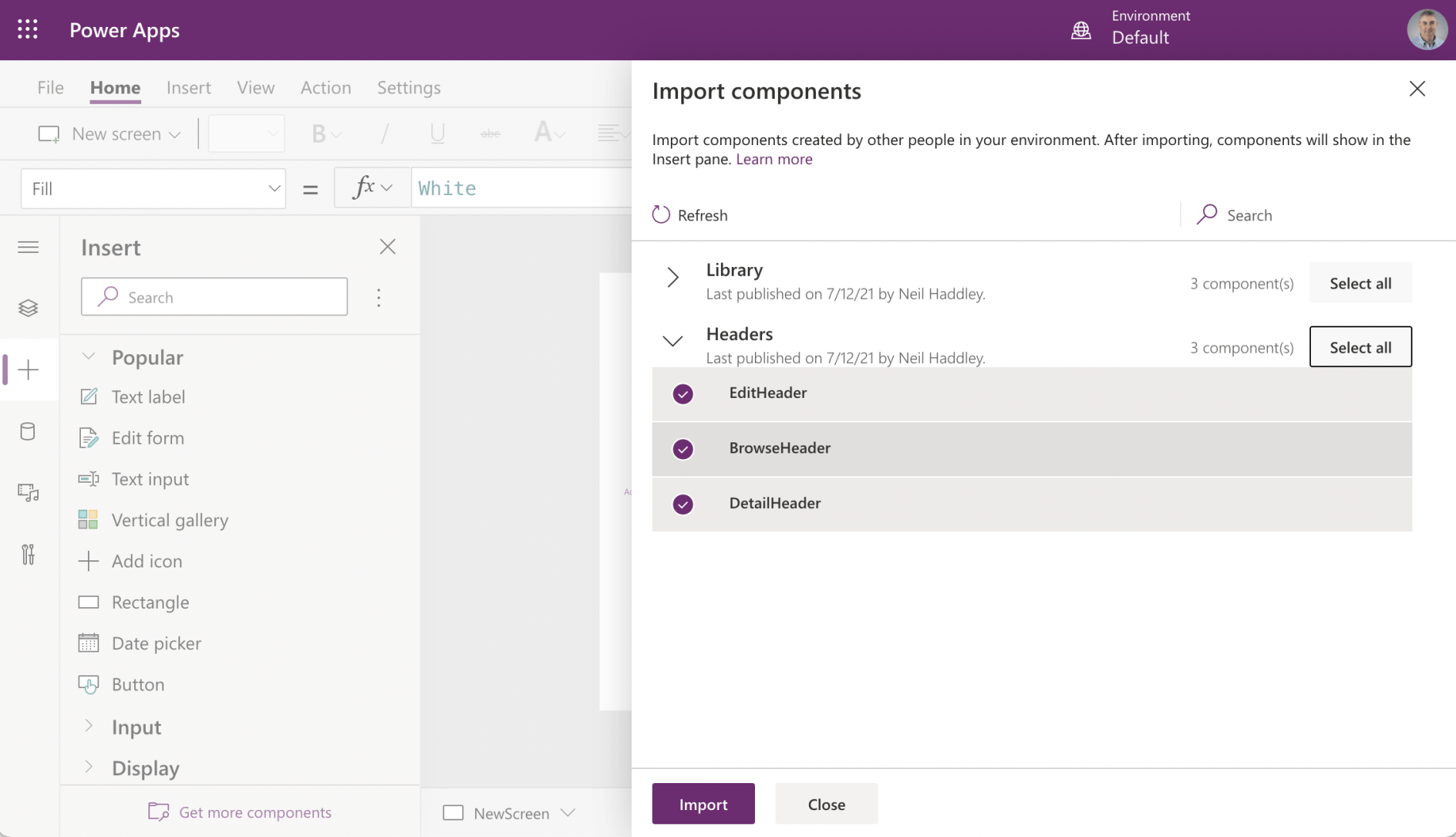
Import custom components from the Headers component library

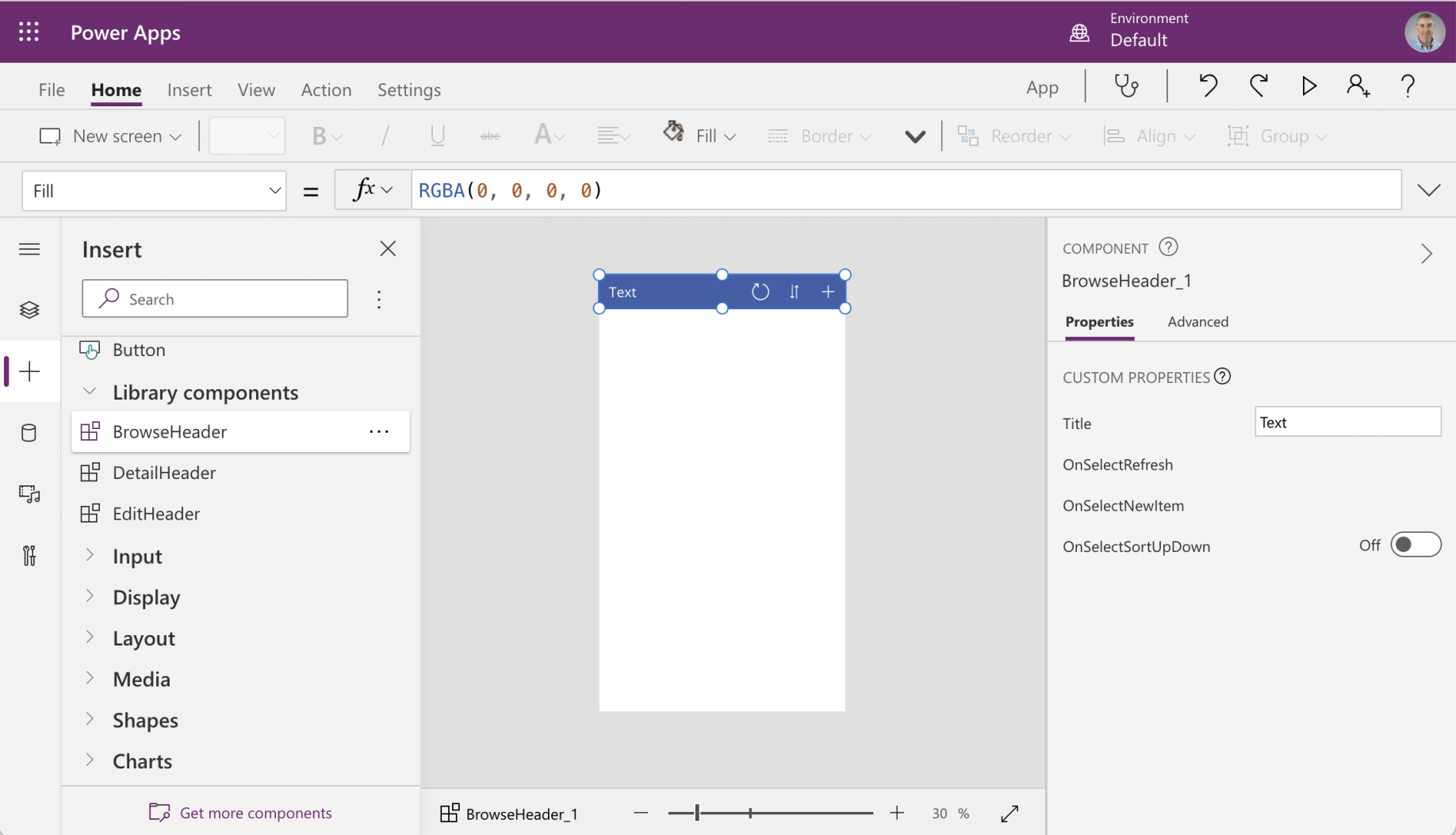
Add a BrowseHeader component to the BrowseScreen

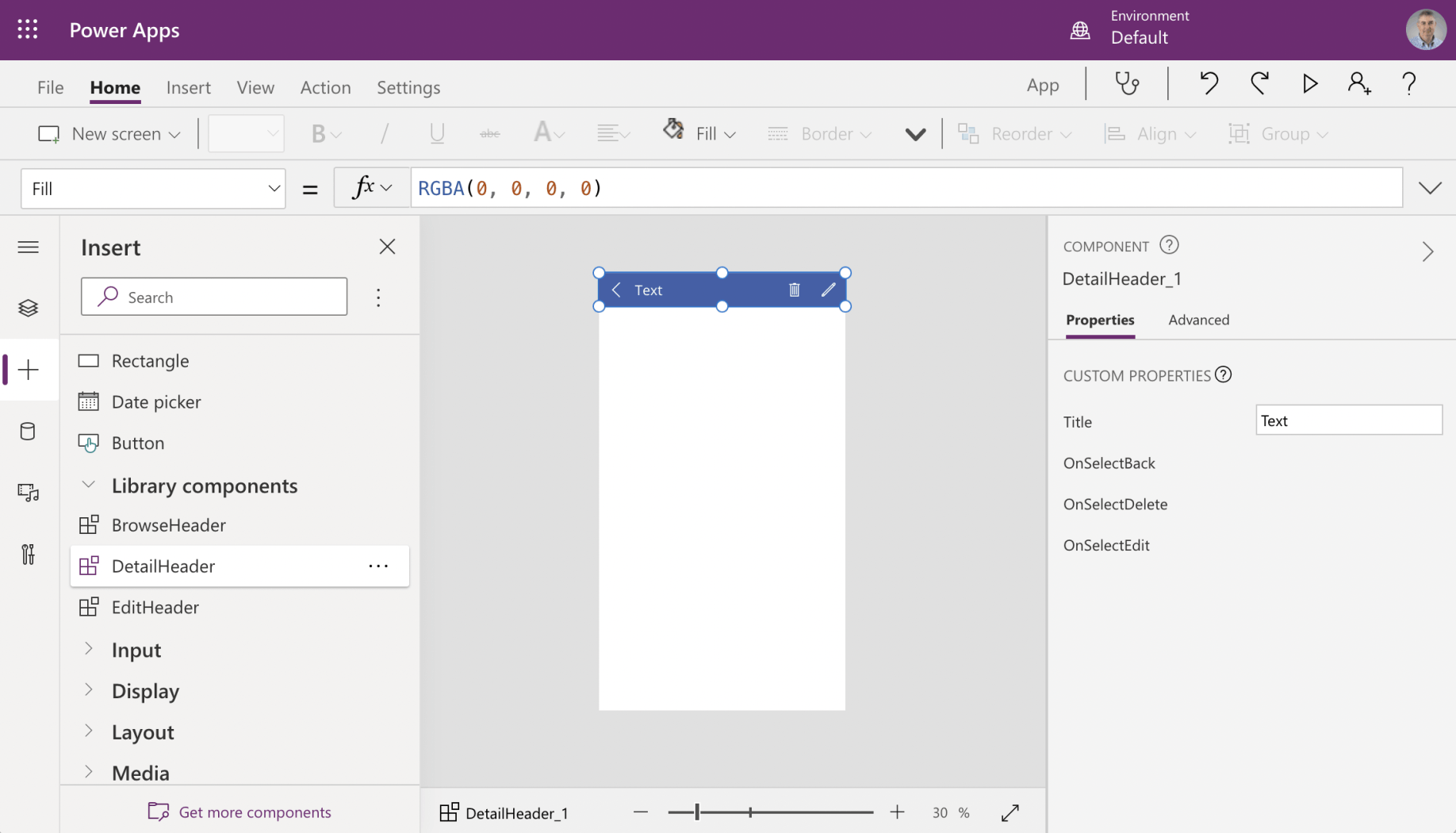
Add a DetailHeader component to the DetailScreen

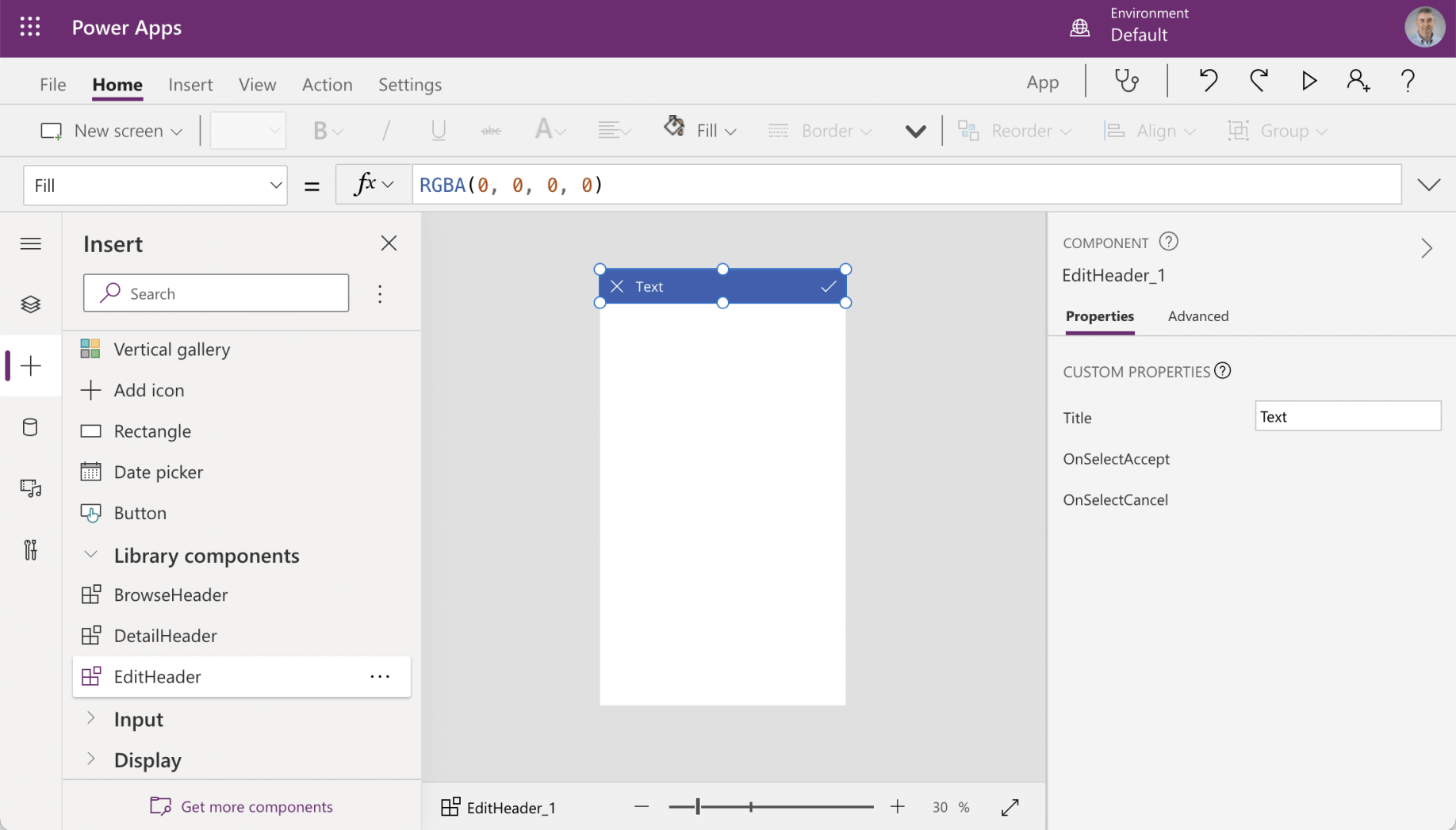
Add a EditHeader component to the EditScreen

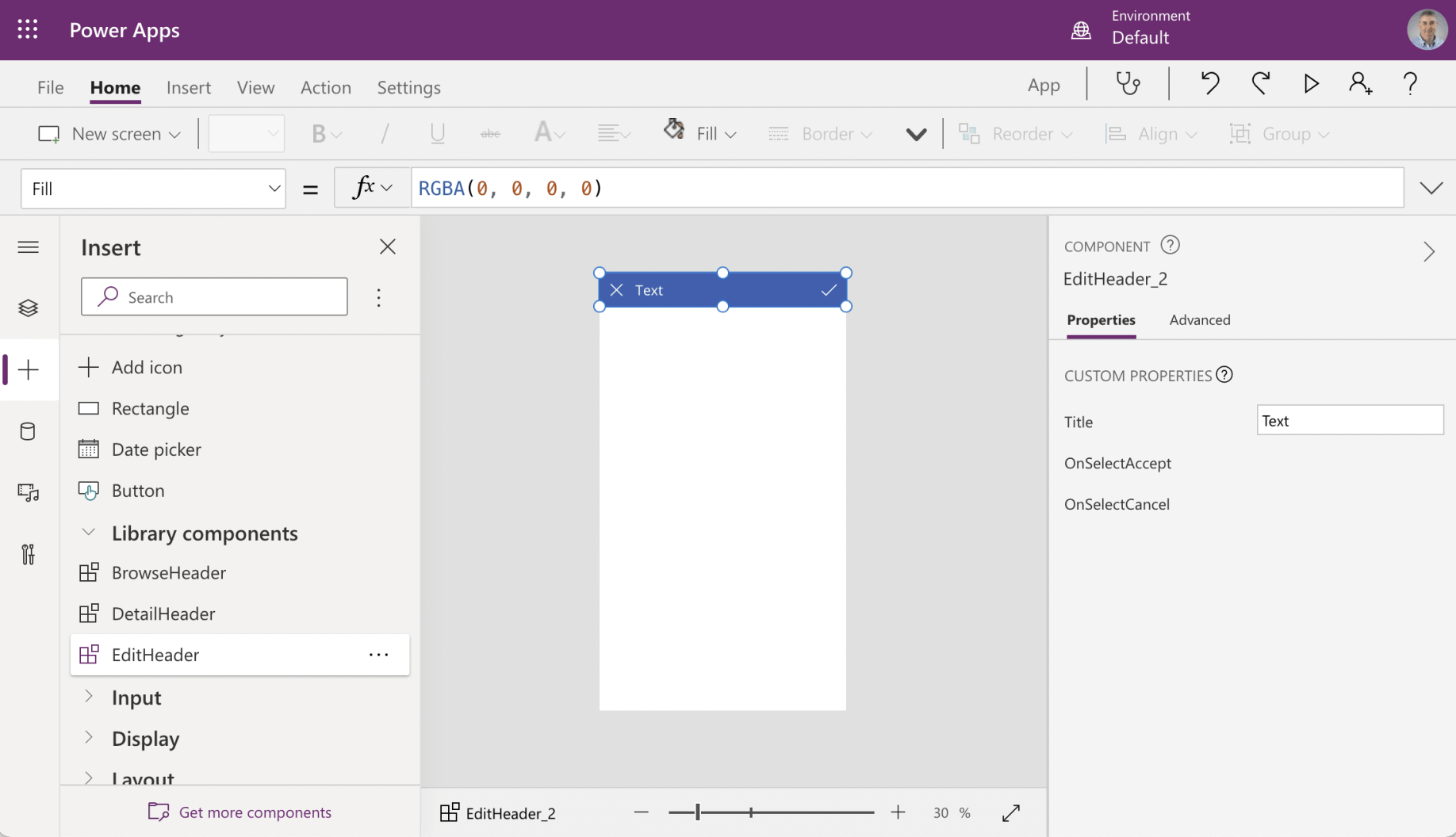
Add a EditHeader component to the NewScreen

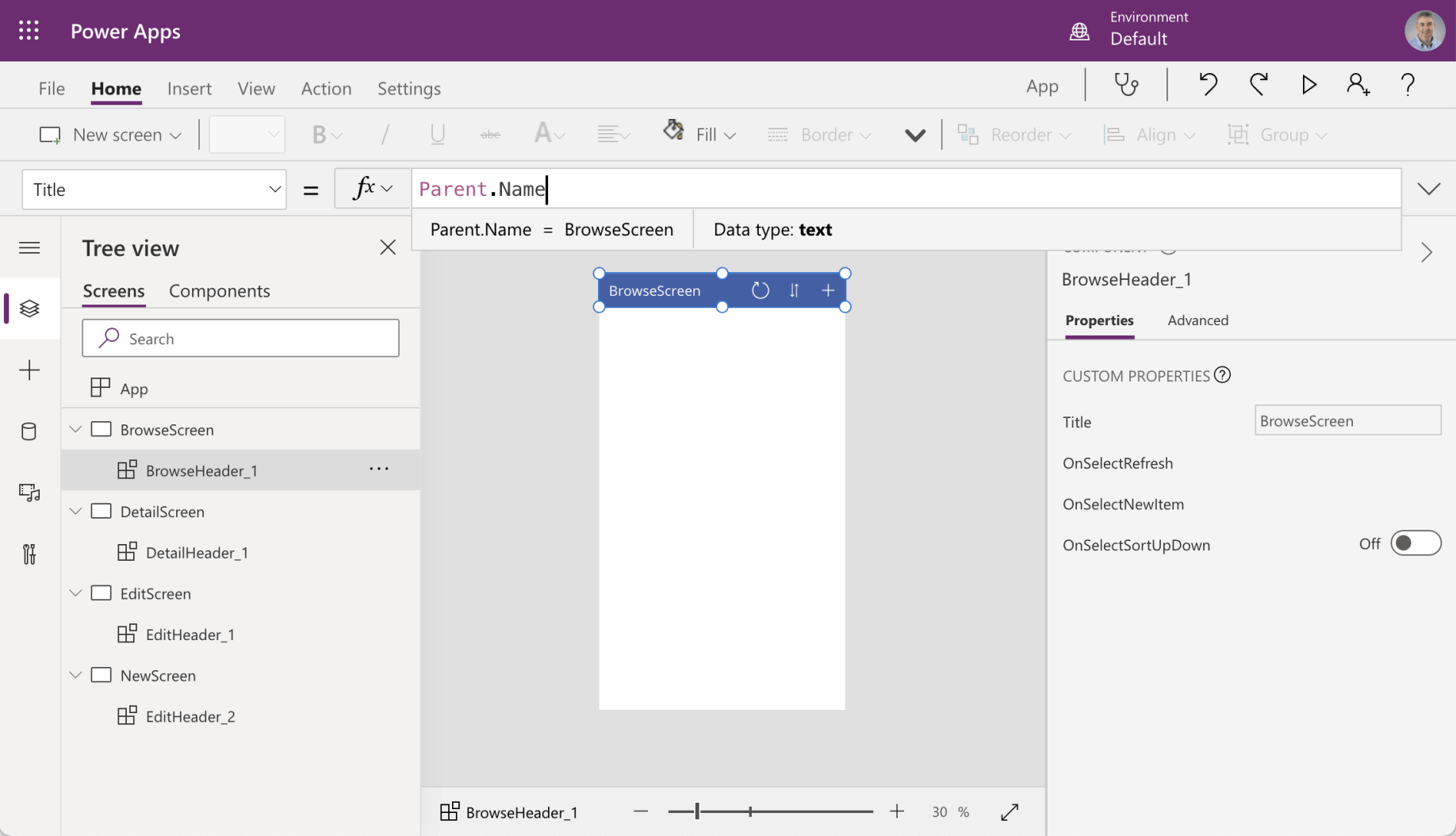
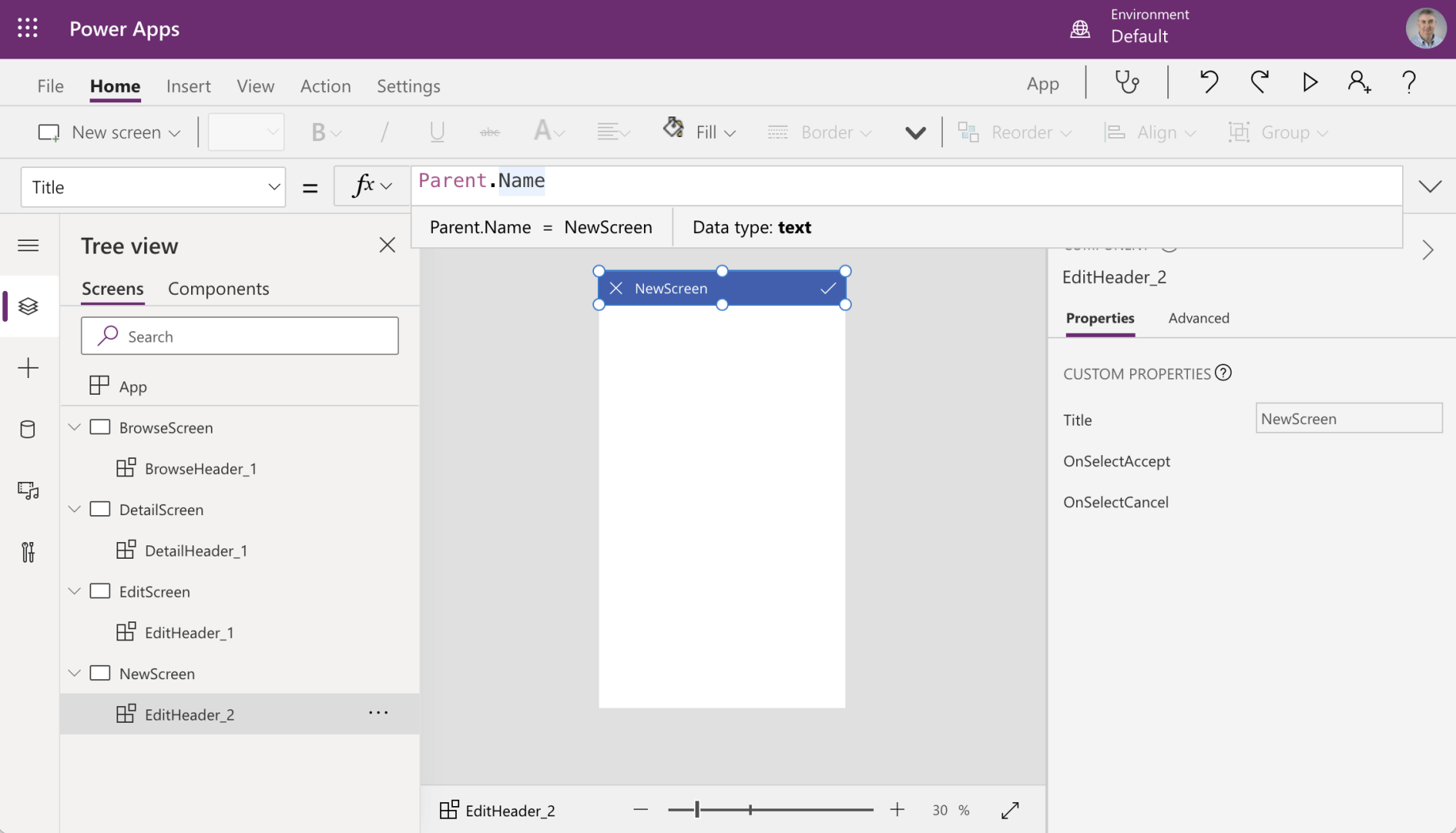
Set the "Title" property the Header component in each Screen to "Parent.Name"

Every Header component is now displaying the name of the screen it is on.
Update all of the custom OnSelect events so that a user can navigate between the Screens
BrowseScreen | BrowseHeader_1
OnSelectRefresh =
OnSelectNewItem = Navigate(NewScreen)
OnSelectSortUpDown = Set(varSortDescending,!varSortDescending)
DetailScreen | DetailHeader_1
OnSelectBack = Navigate(BrowseScreen)
OnSelectDelete = Navigate(BrowseScreen)
OnSelectEdit = Navigate(EditScreen)
EditScreen | EditHeader_1
OnSelectAccept = Navigate(BrowseScreen)
OnSelectCancel = Navigate(BrowseScreen)
NewScreen| EditHeader_2
OnSelectAccept = Navigate(BrowseScreen)
OnSelectCancel = Navigate(BrowseScreen)

esp8266

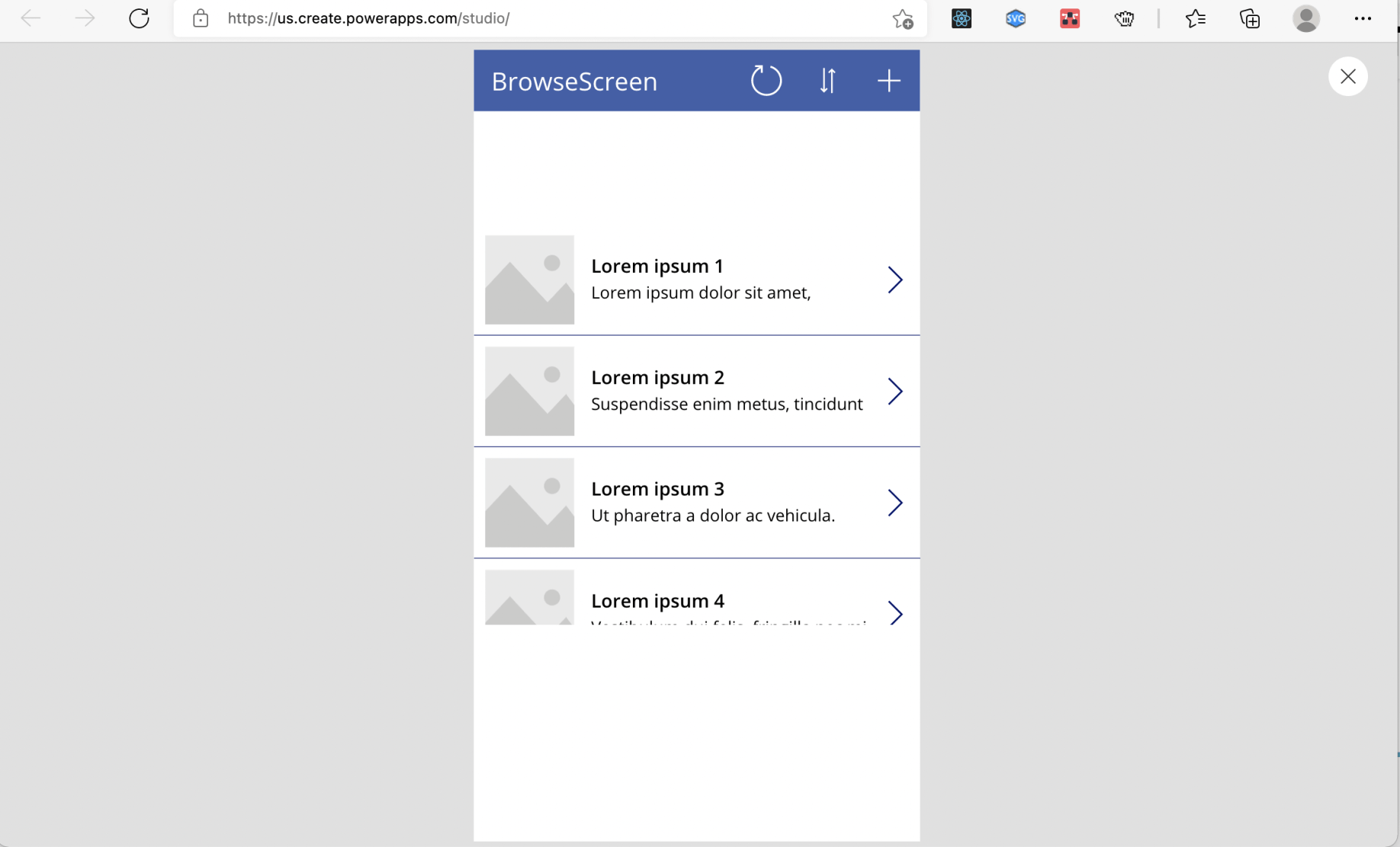
Preview the app

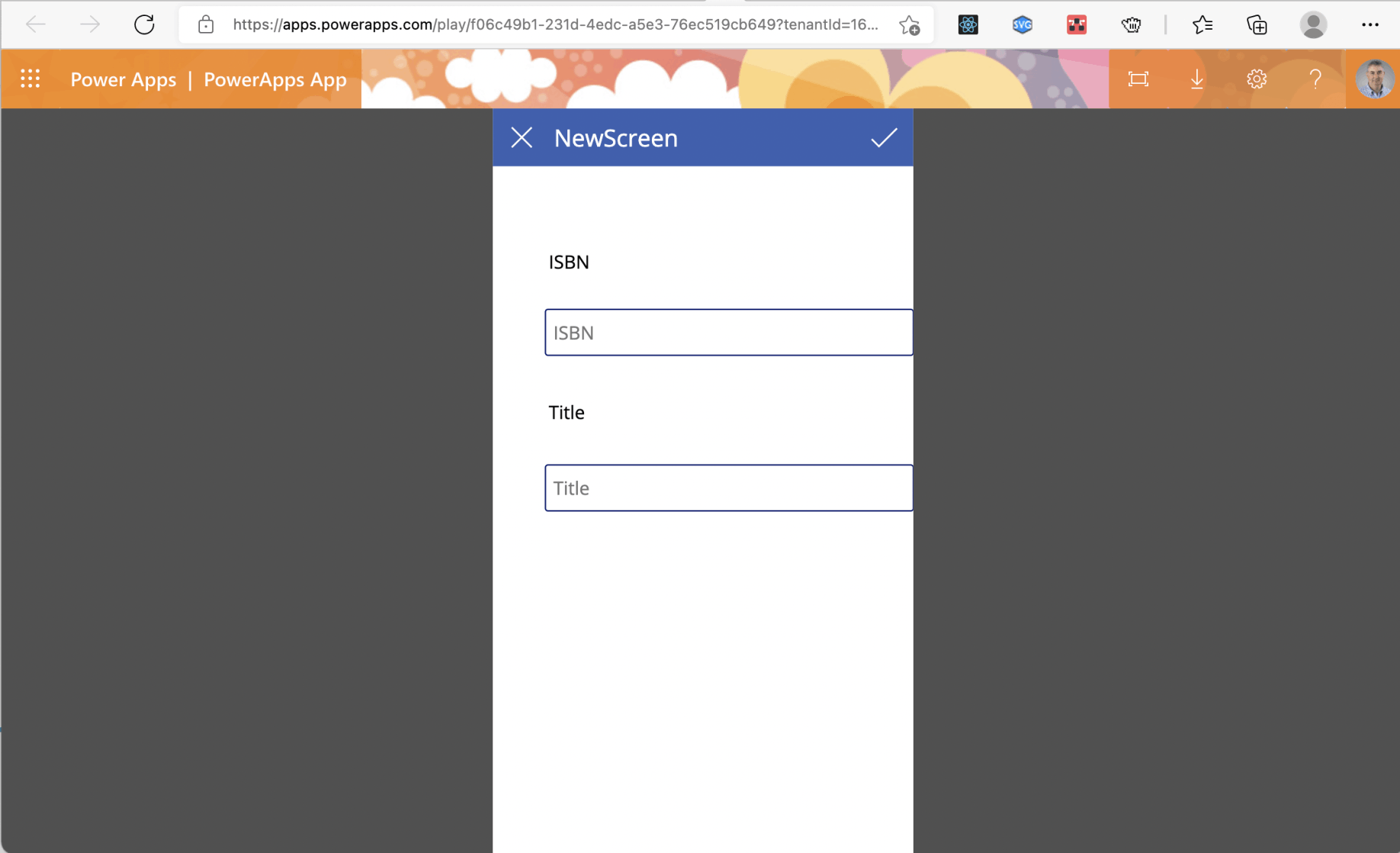
Click on the + icon

Click on the X or the tick to return to the BrowseScreen
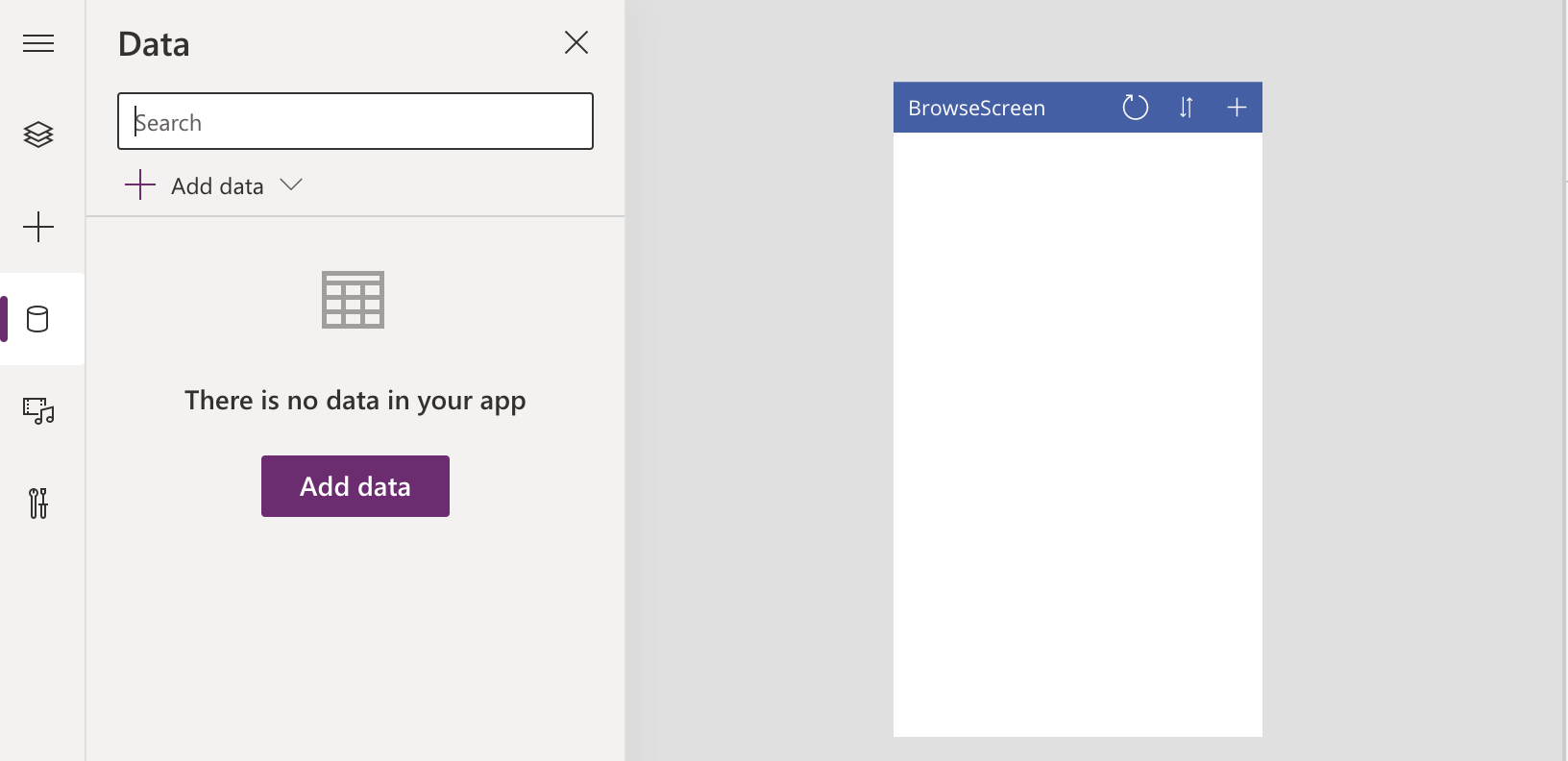
Select the database menu item and click the "Add data" button

Add data

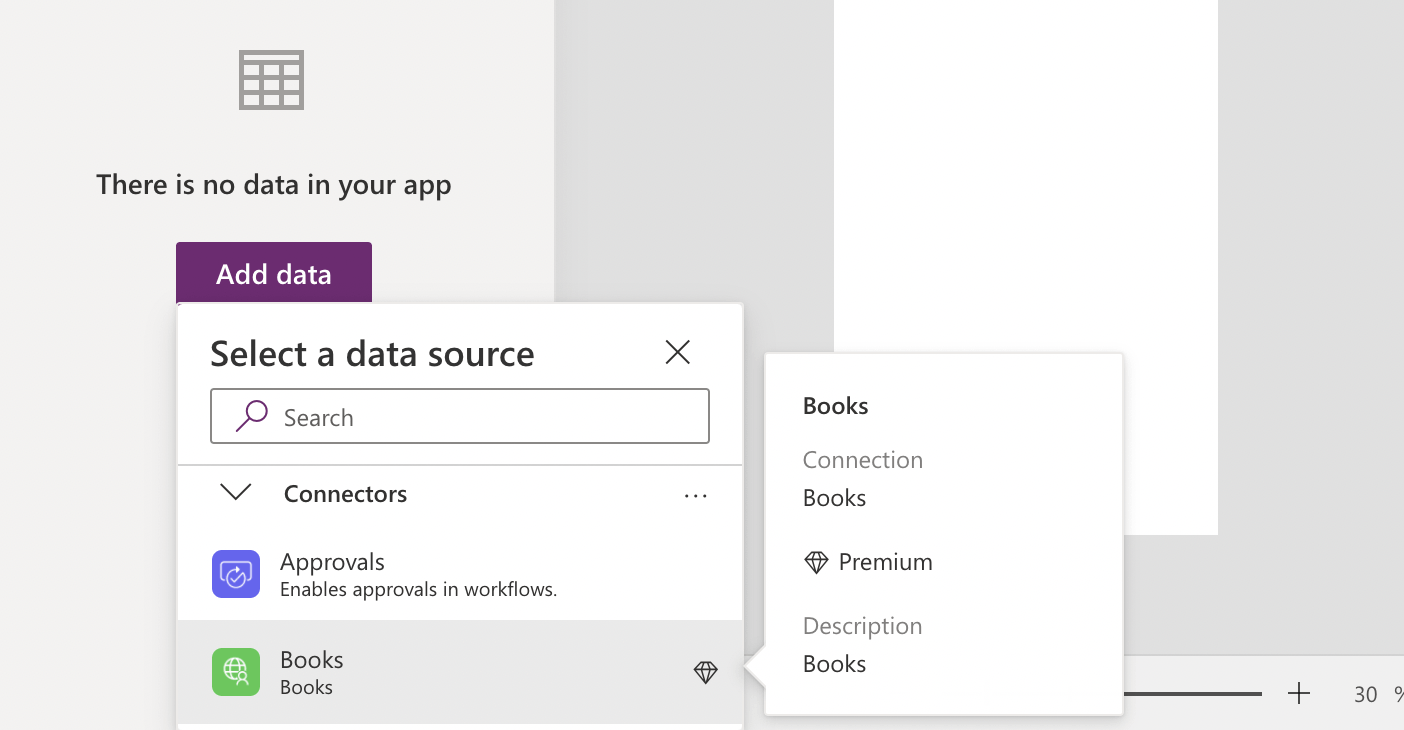
Select the Books Custom Connector

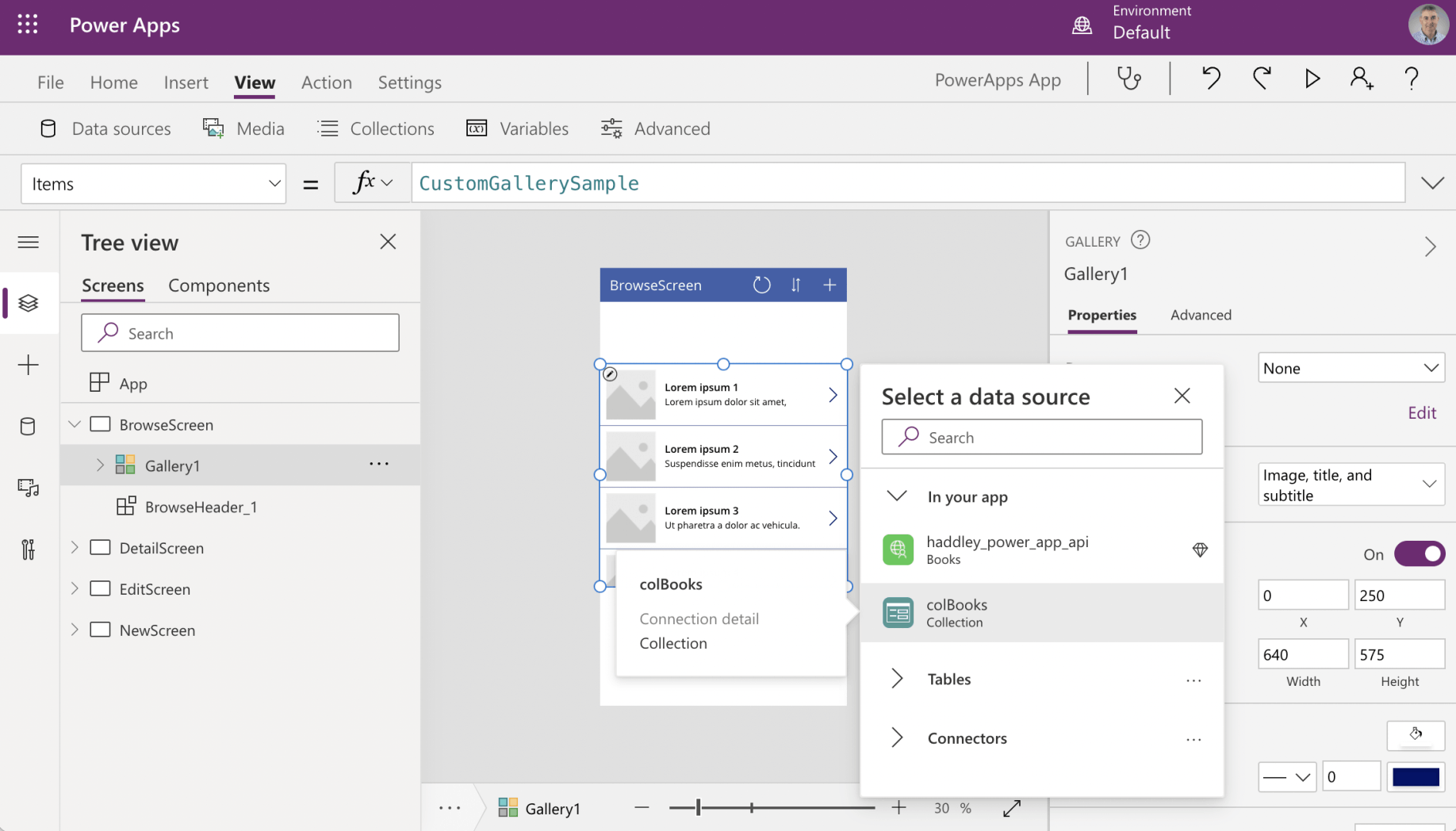
Add a Vertical gallery control to the BrowseScreen

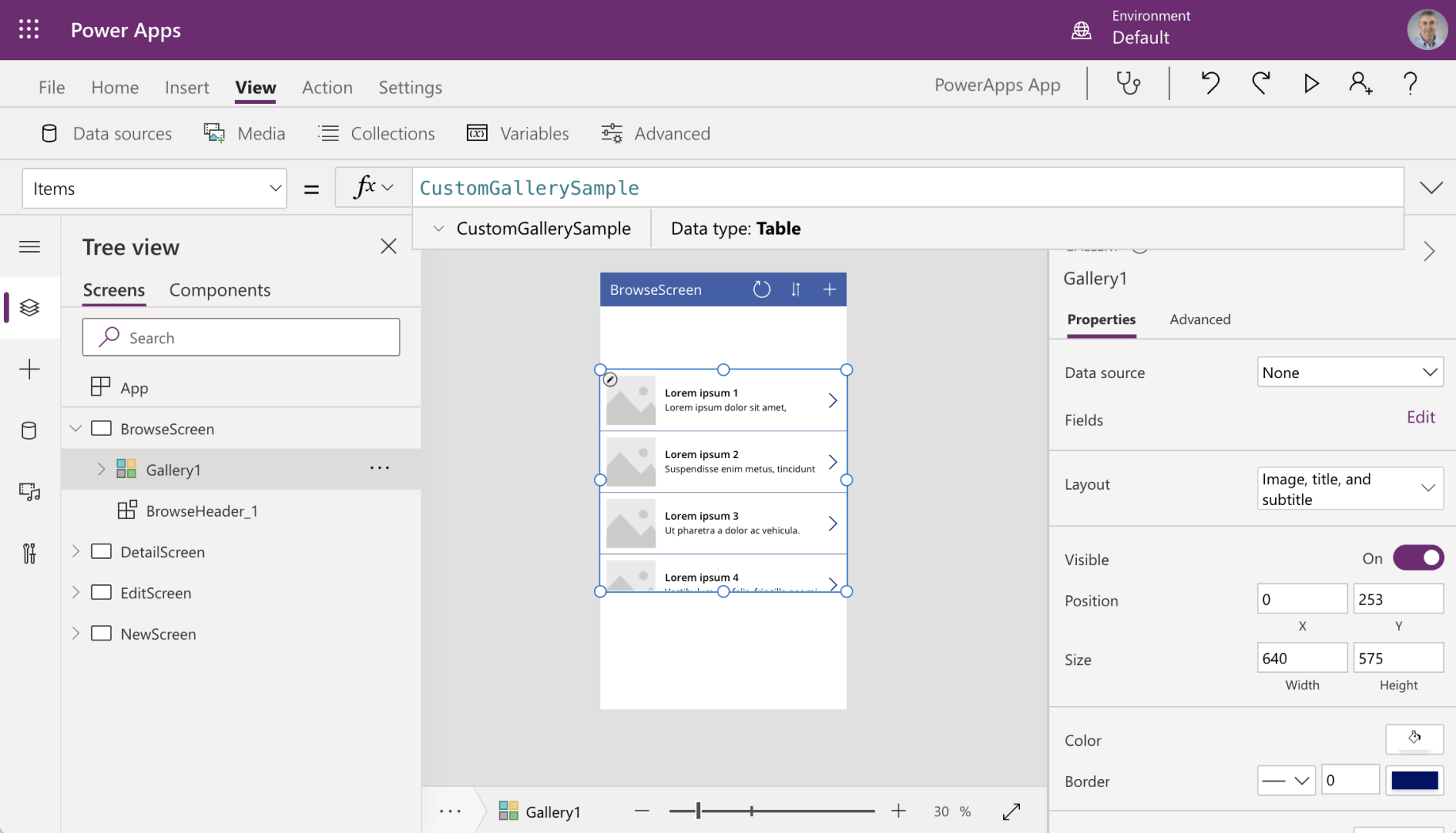
At this point the Gallery has no Data source. The Items property is set to "CustomGallerySample"

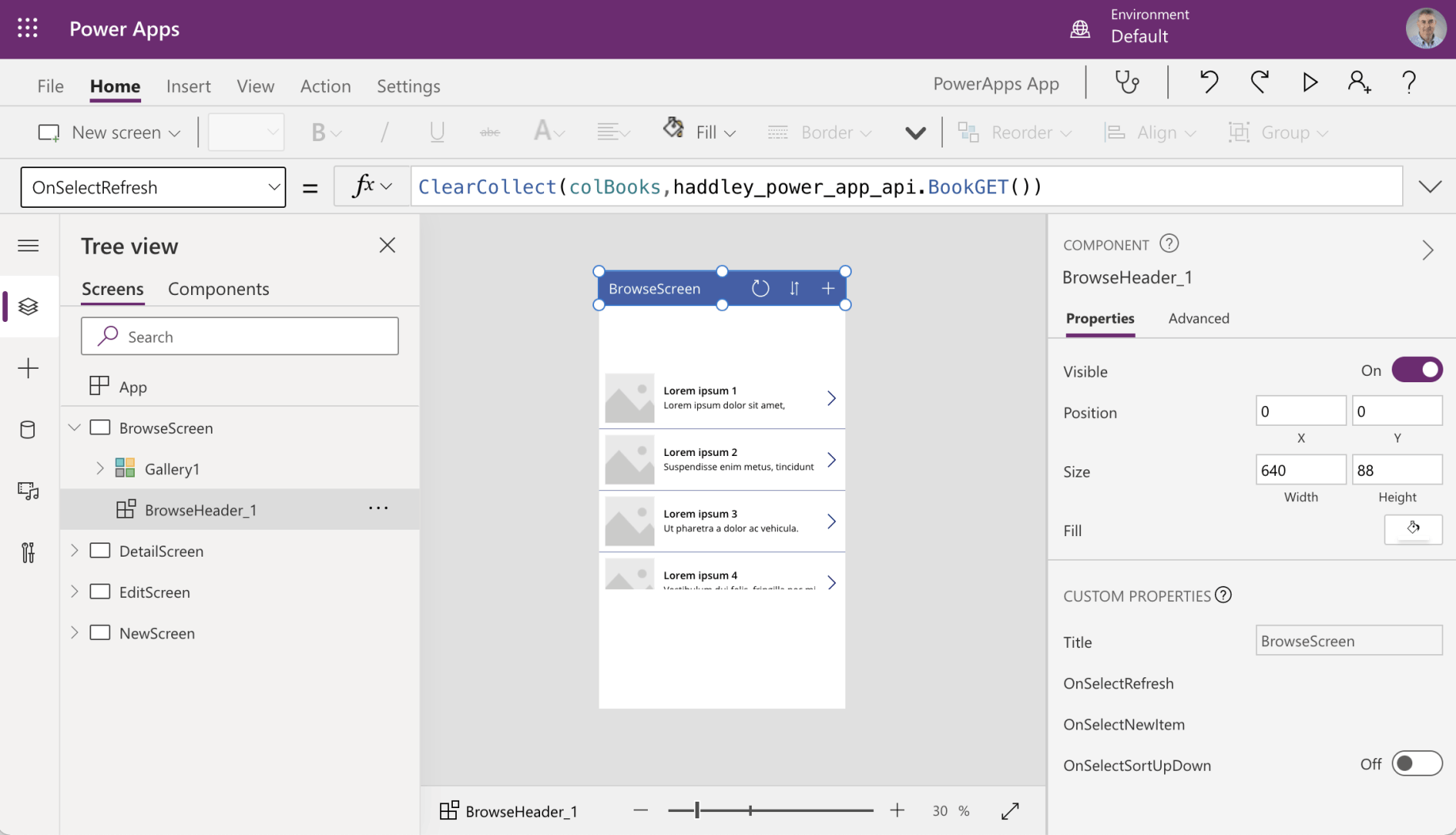
BrowseHeader_1 | OnSelectRefresh = ClearCollect(colBooks,haddley_power_app_api.BookGET())

Sample data is displayed in the gallery. Click the refresh button to update the colBooks collection

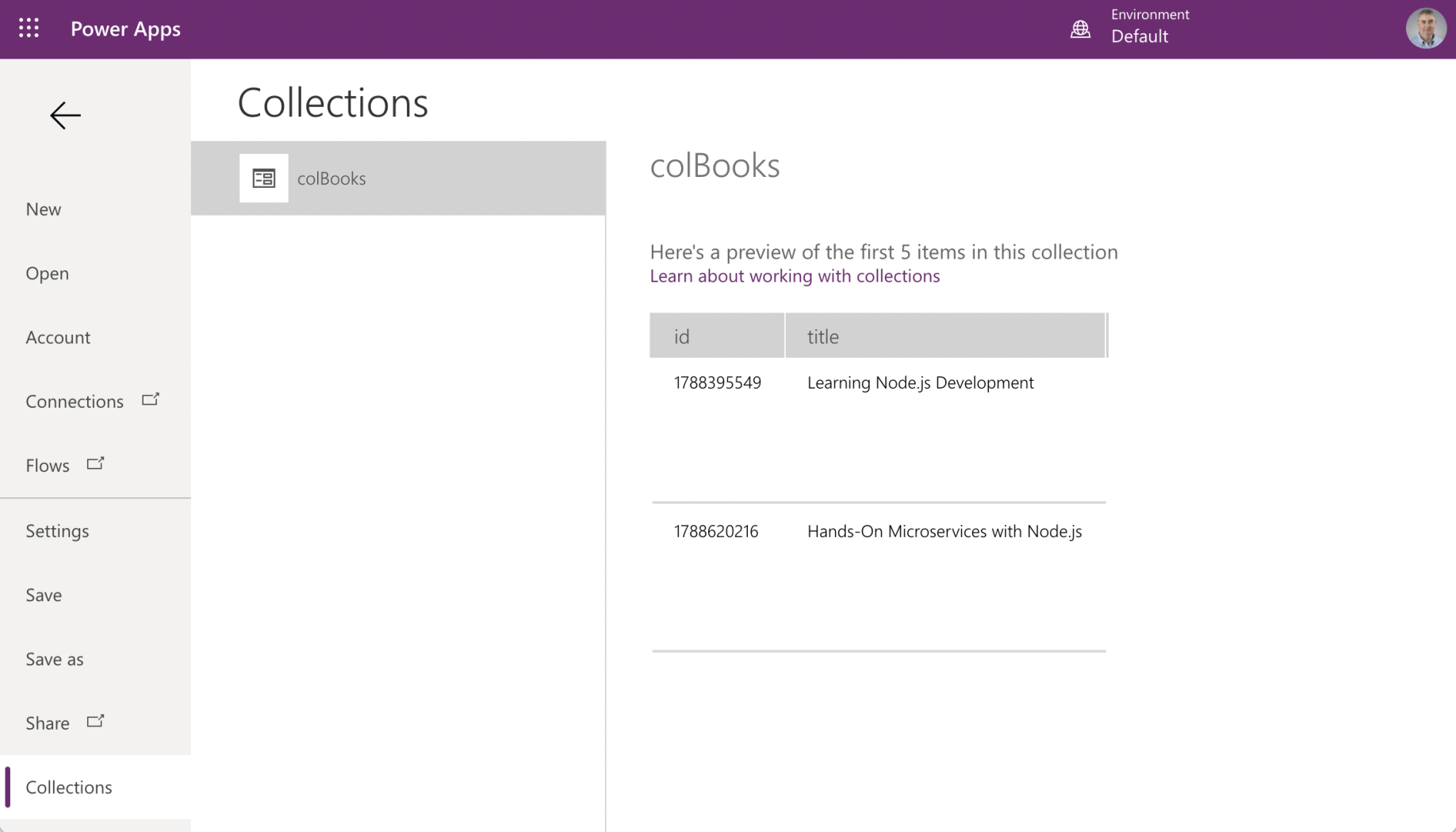
Select the Collections menu item to view the colBooks collection

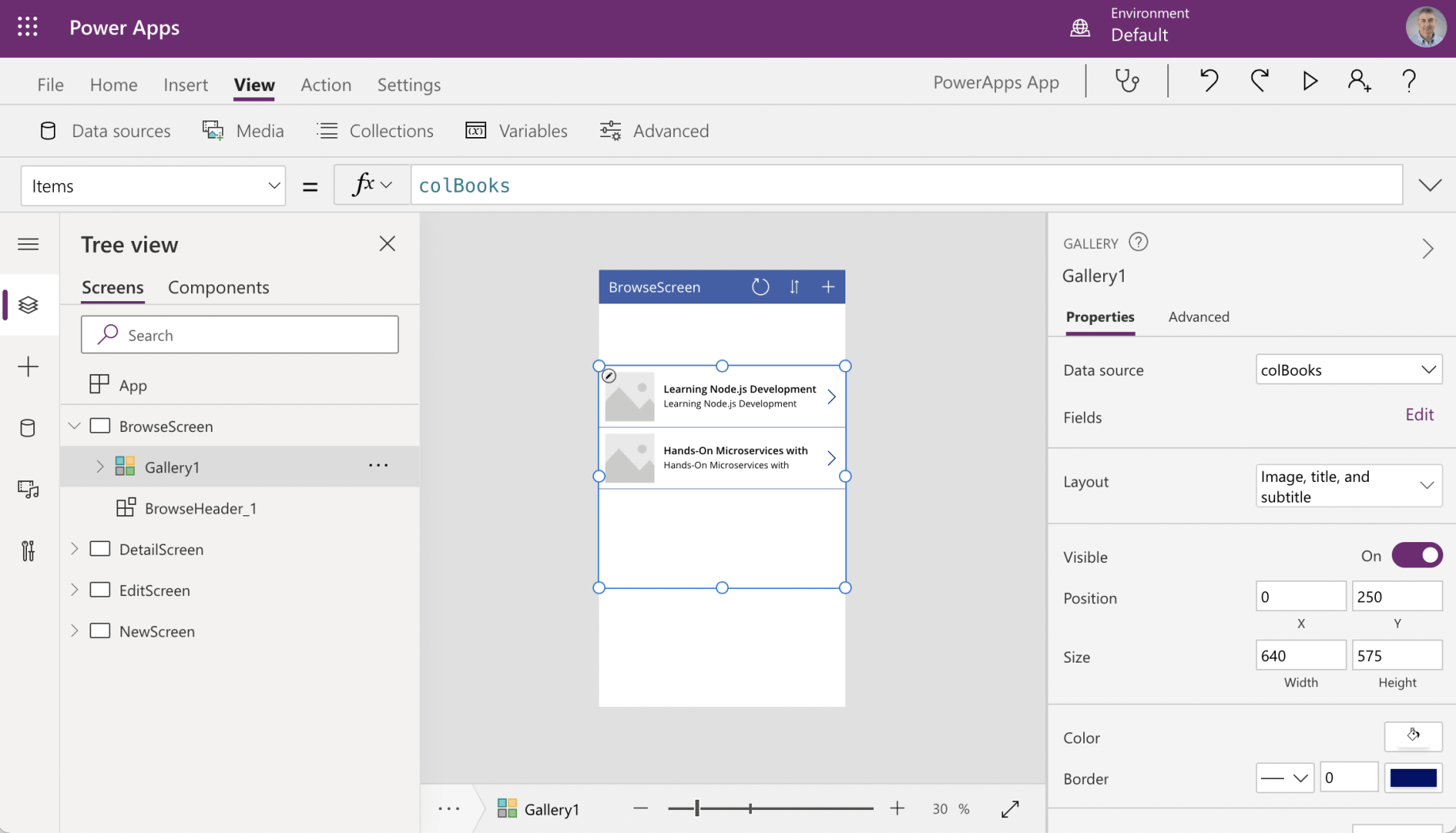
Update the gallery's datasource to colBooks

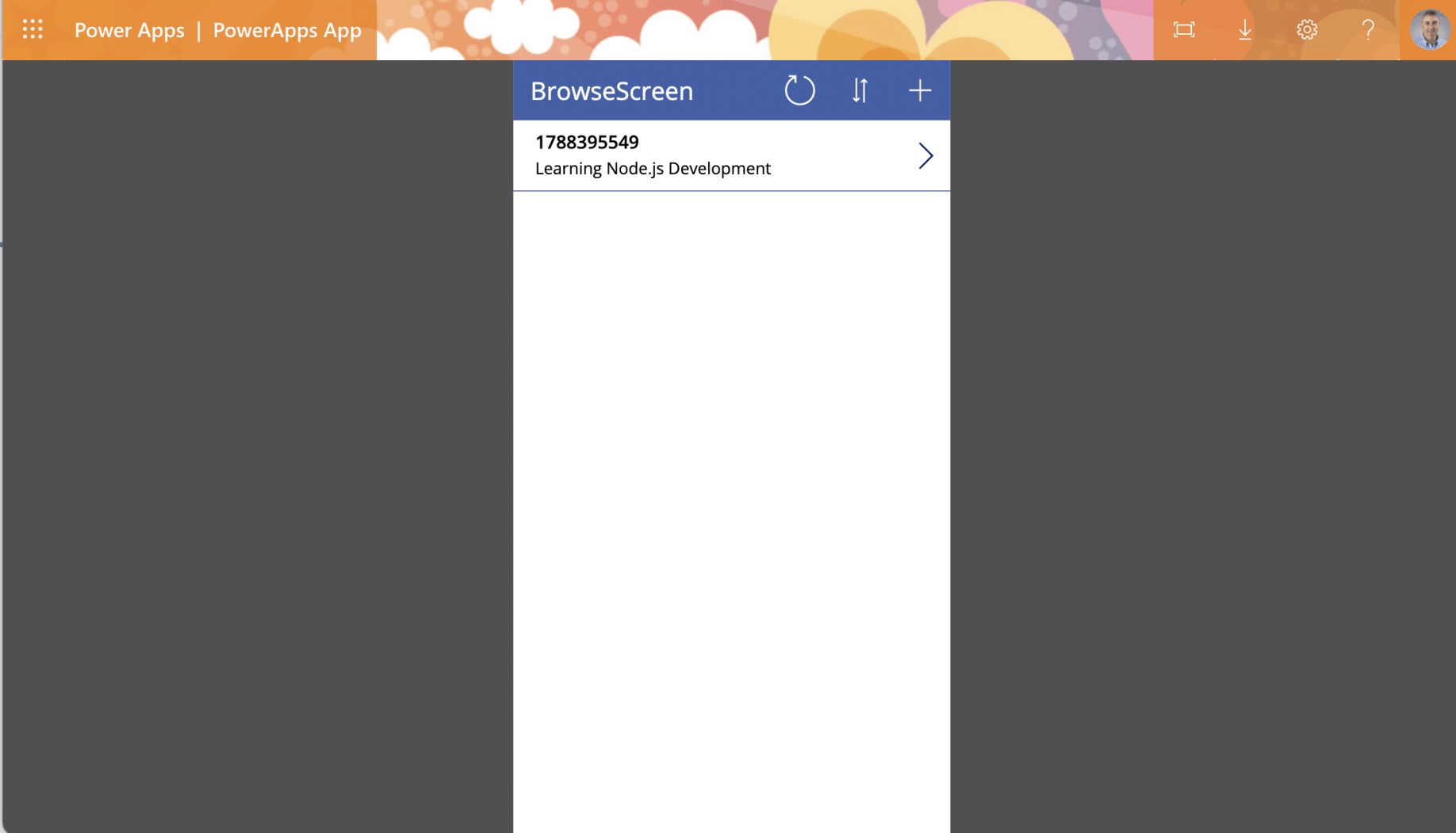
colBooks items are displayed

Update the layout

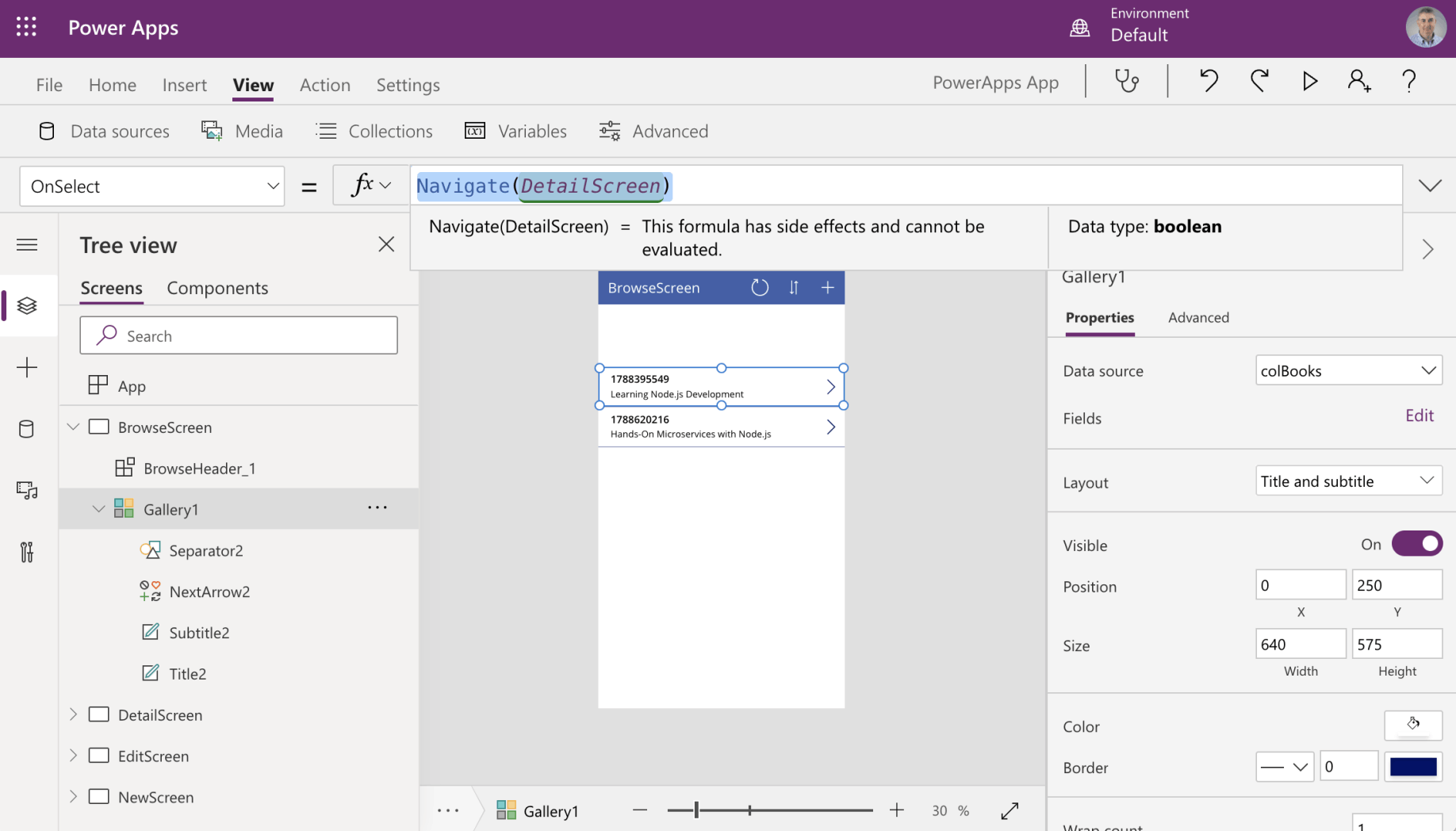
Gallery1 | OnSelect = Navigate(DetailScreen)

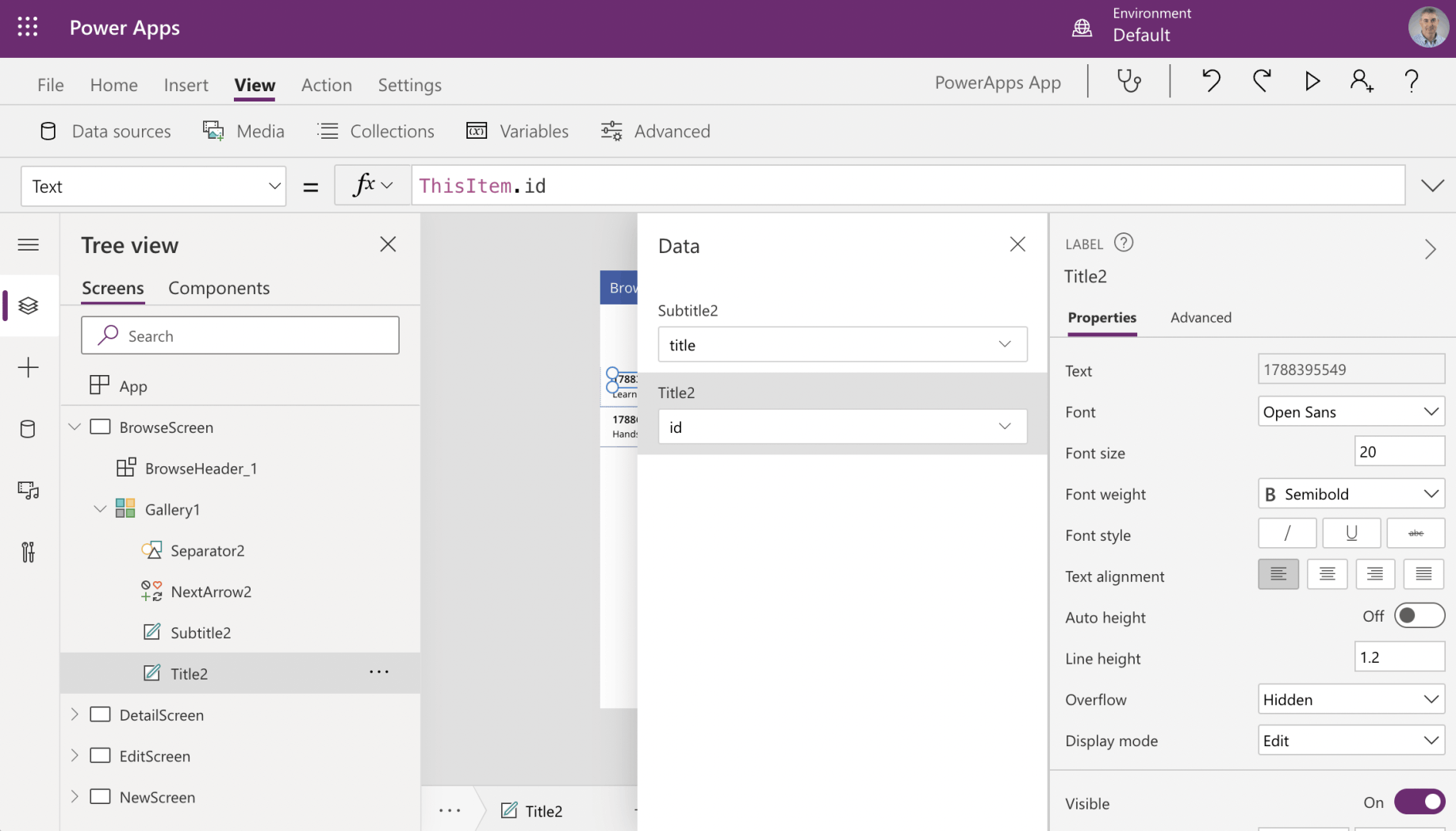
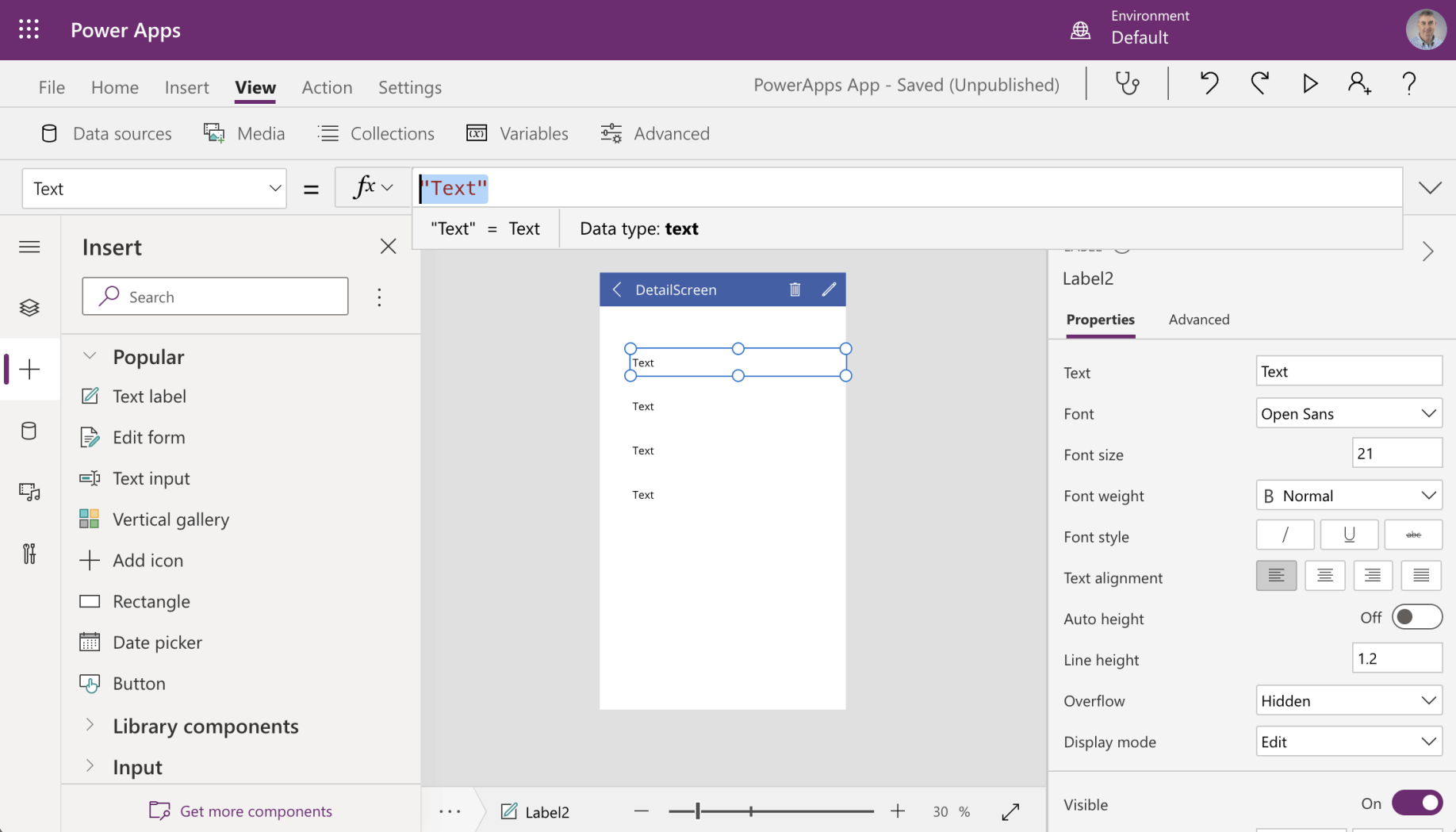
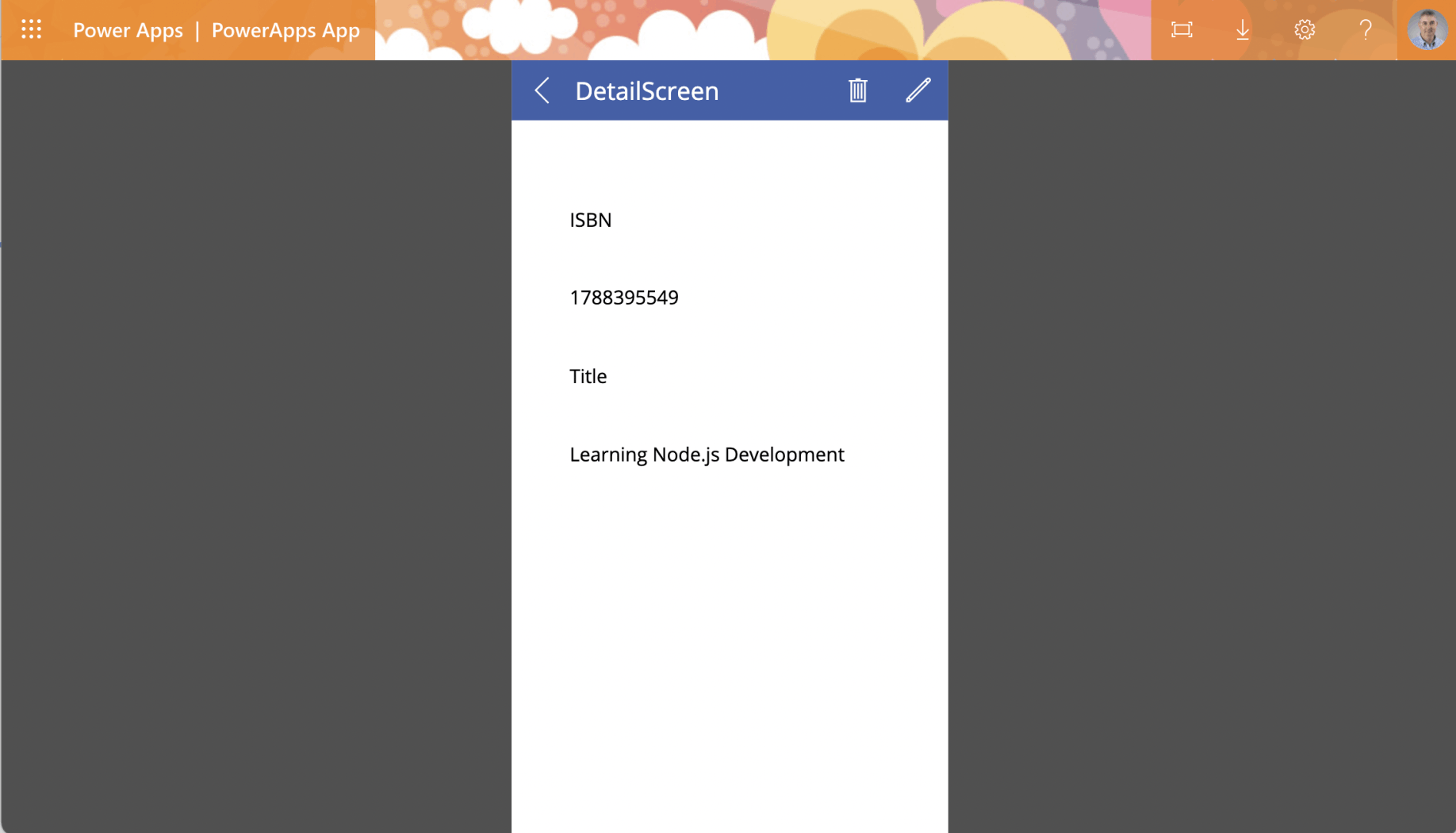
Add four Text labels to the DetailsScreen

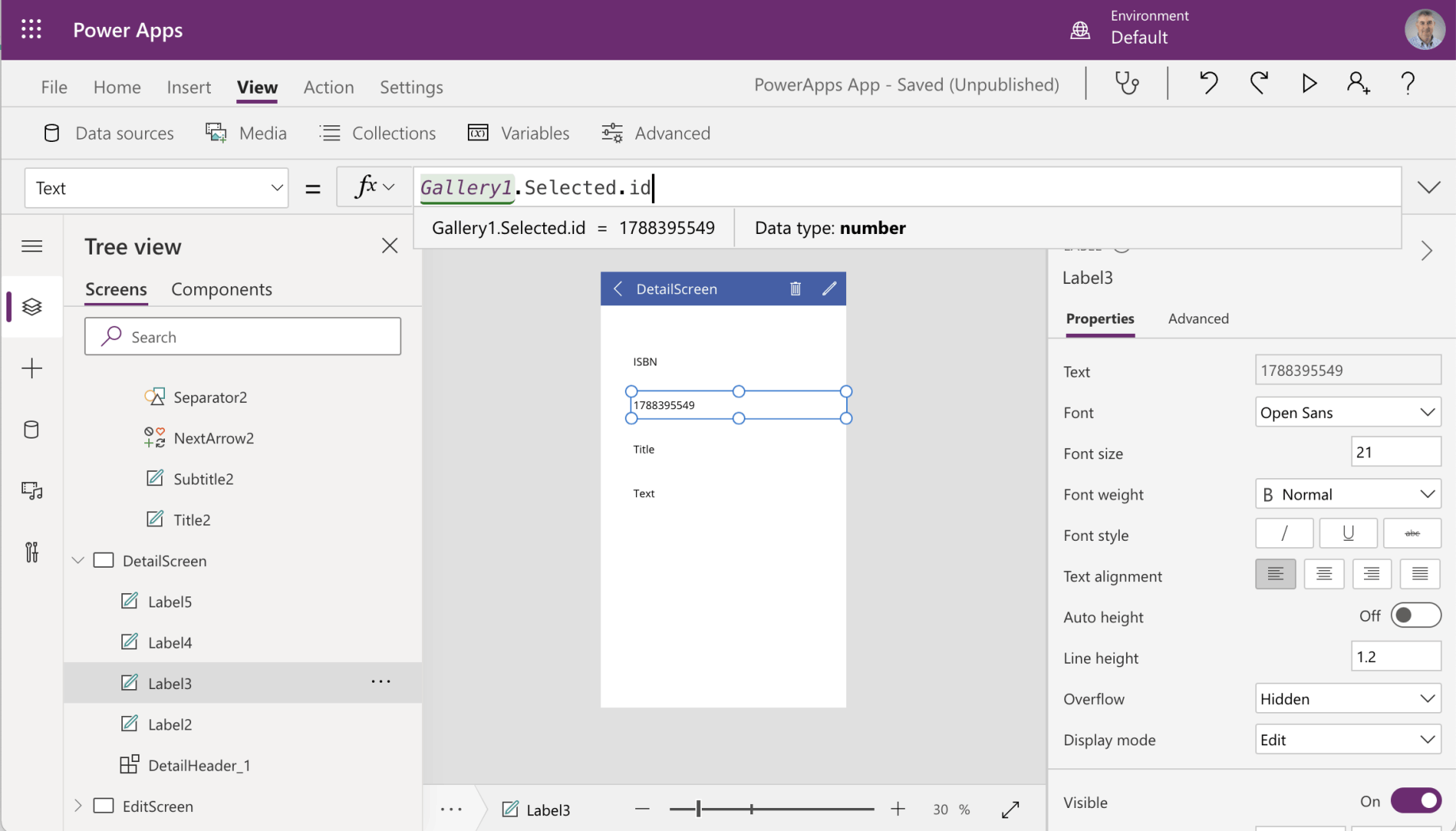
Gallery1.Selected.id

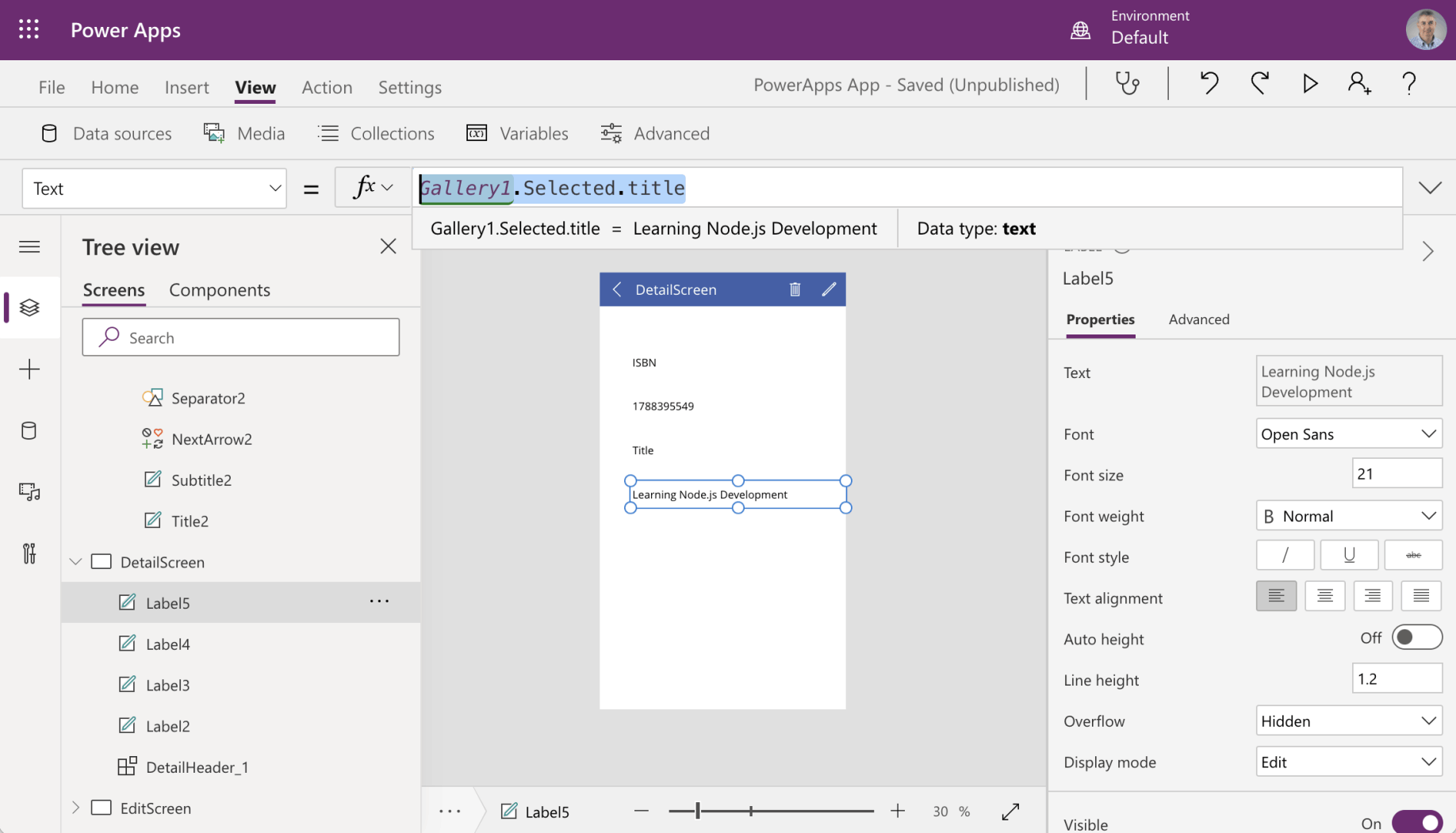
Gallery1.Selected.title

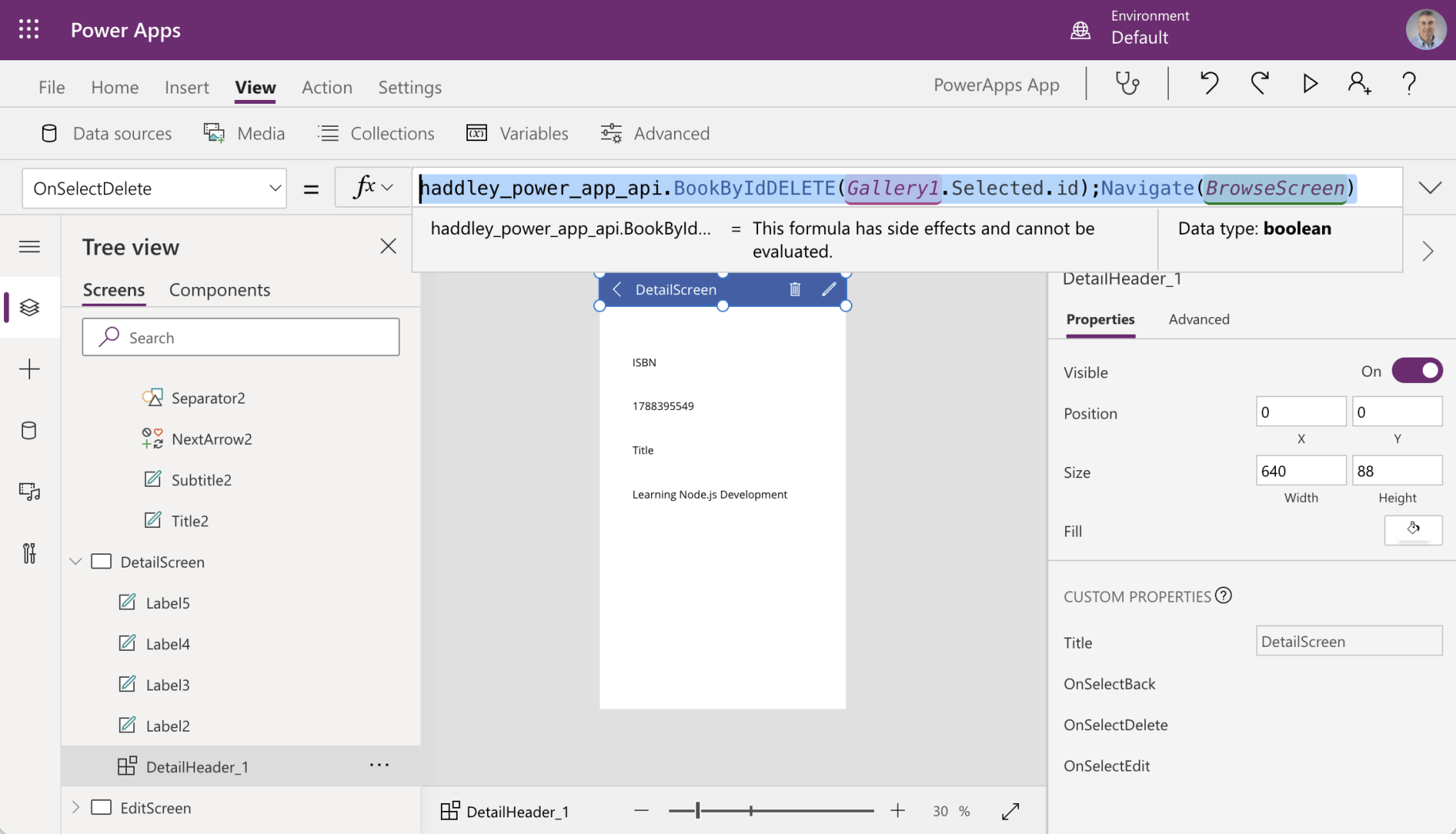
haddley_power_app_api.BookByIdDELETE(Gallery1.Selected.id);Navigate(BrowseScreen)

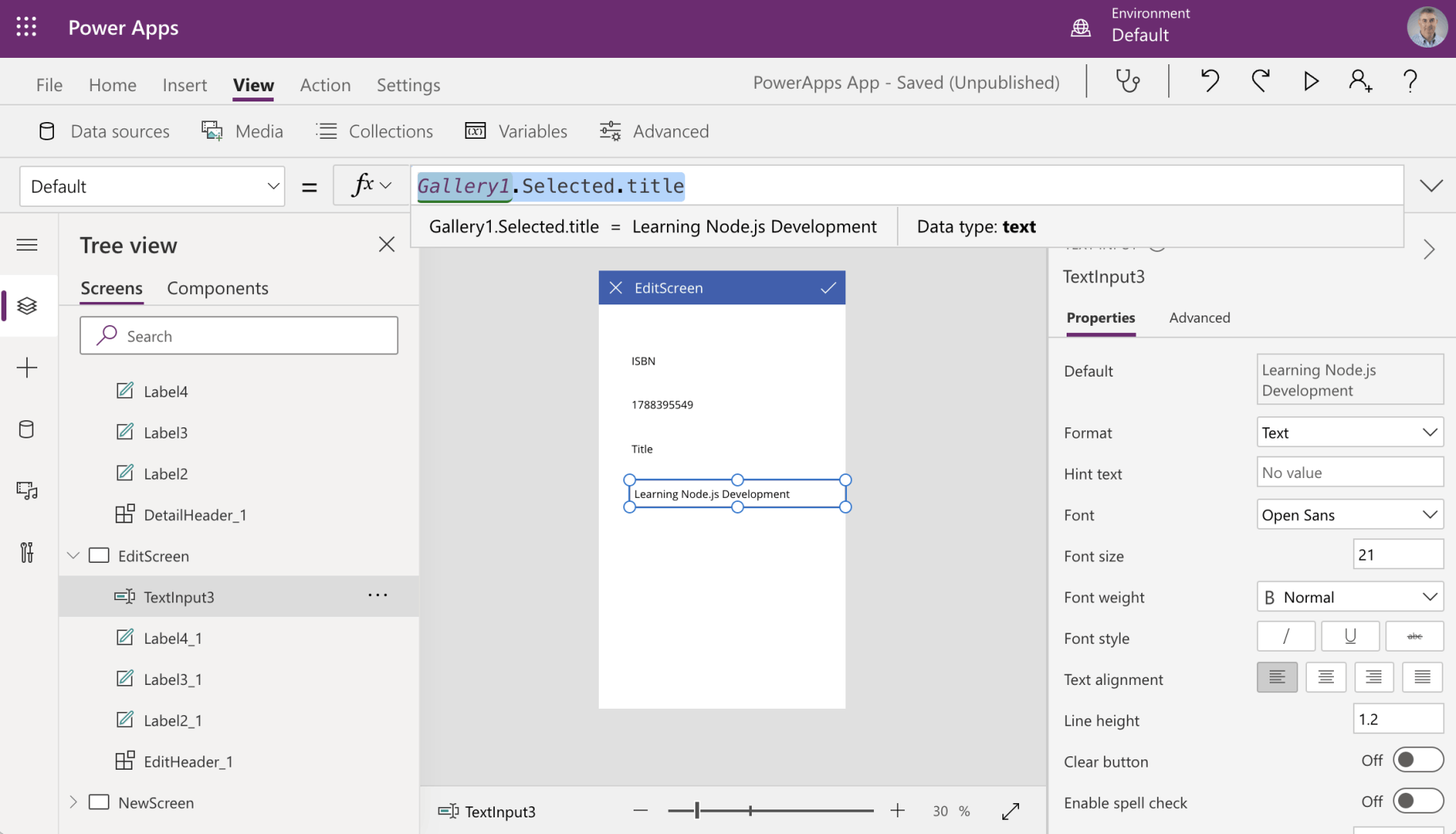
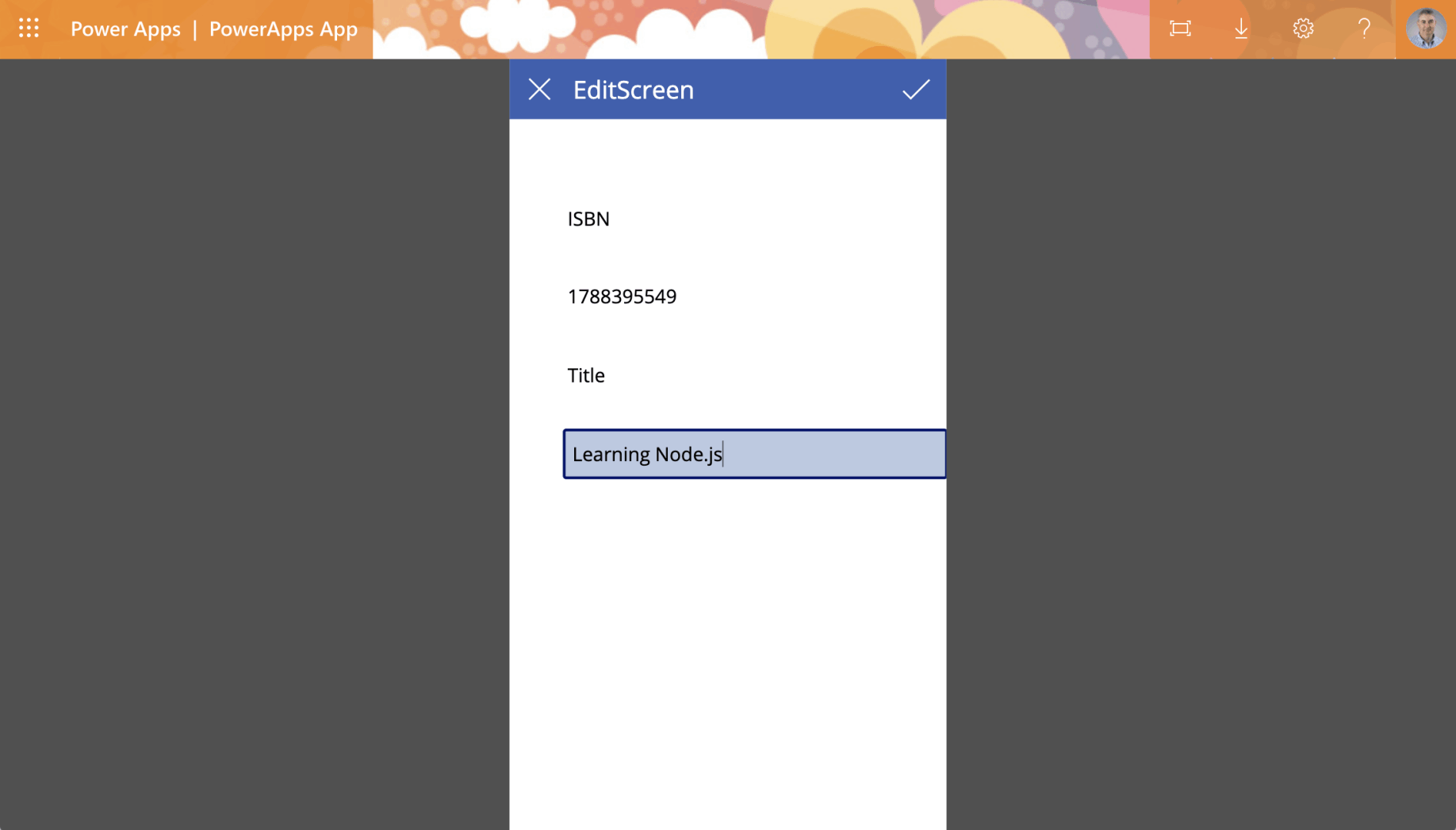
TextInput3 | Default = Gallery1.Selected.title

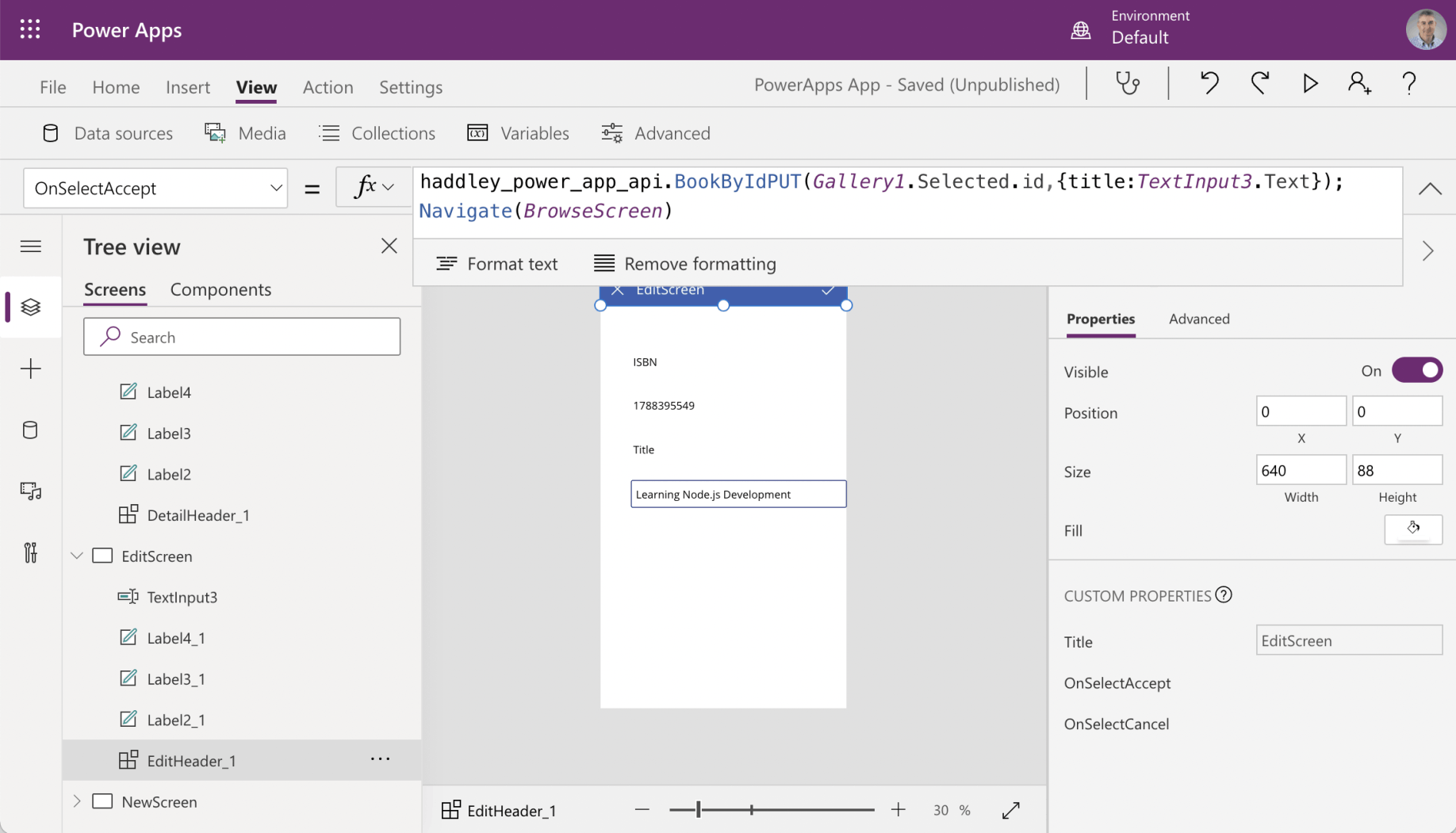
EditHeader_1 | OnSelectAccept = haddley_power_app_api.BookByIdPUT(Gallery1.Selected.id,{title:TextInput3.Text});Navigate(BrowseScreen)

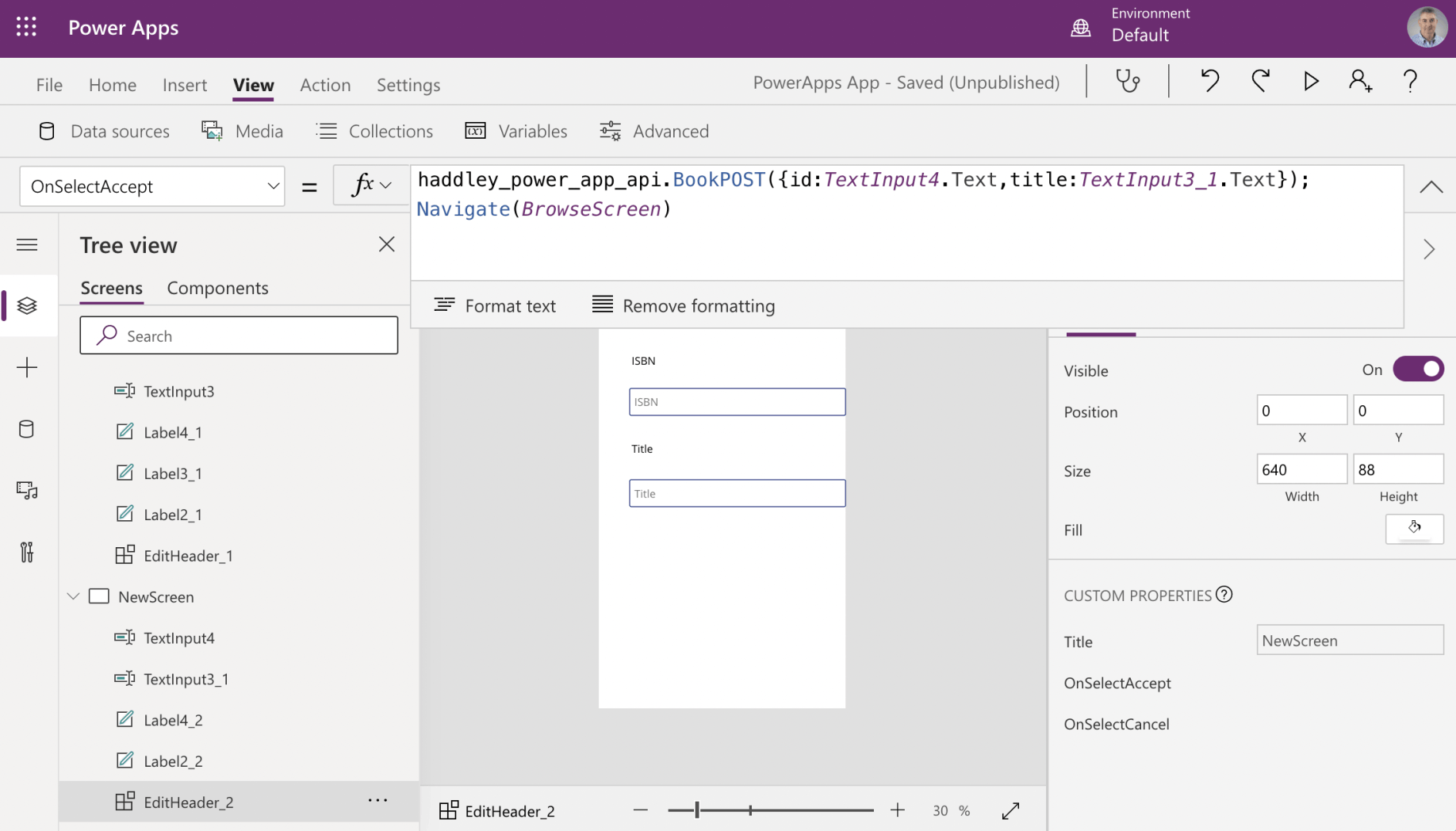
EditHeader_2 | OnSelectAccept = haddley_power_app_api.BookPOST({id:TextInput4.Text,title:TextInput3_1.Text});Navigate(BrowseScreen)

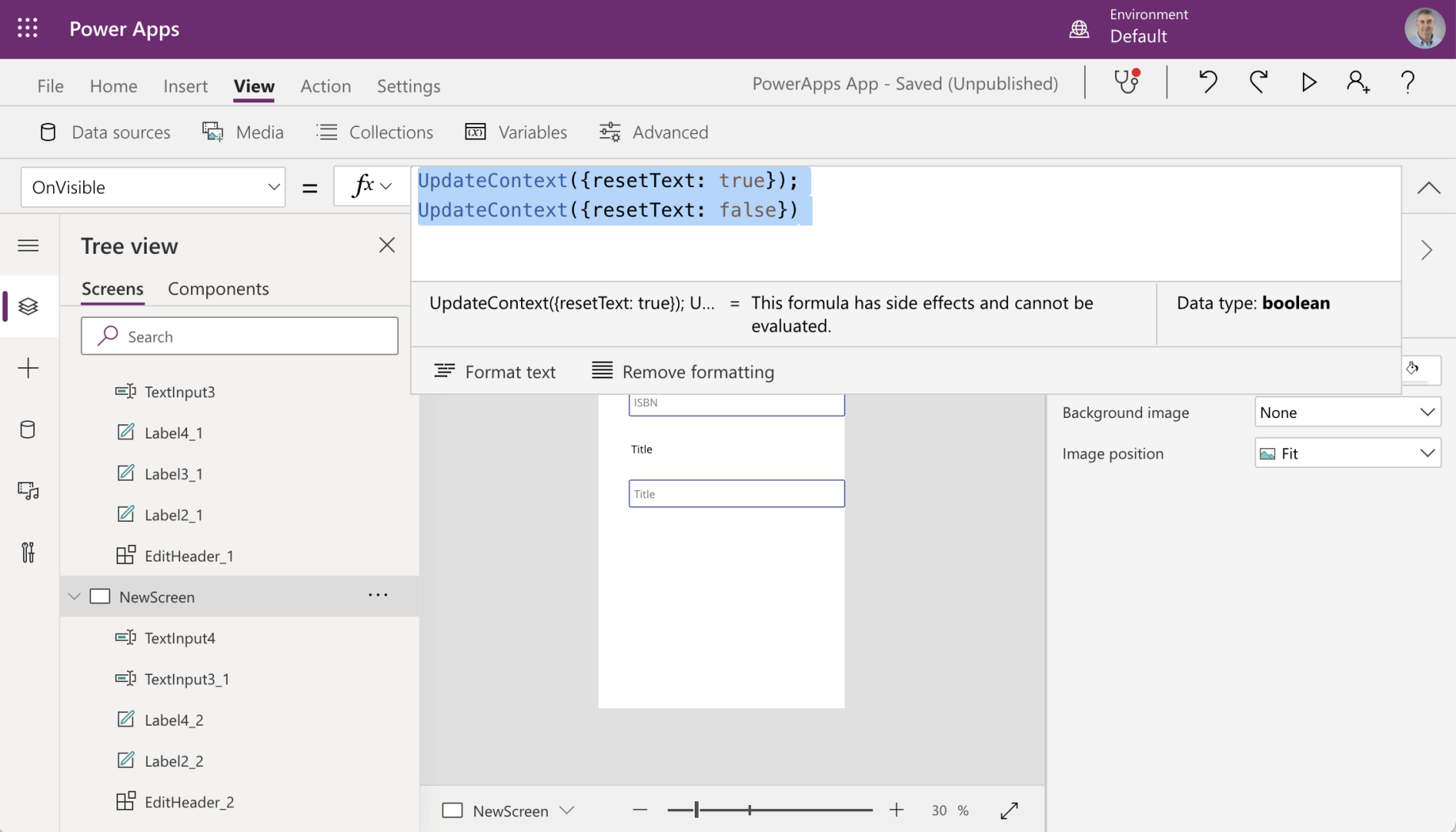
NewScreen | OnVisible = UpdateContext({resetText: true});UpdateContext({resetText: false})

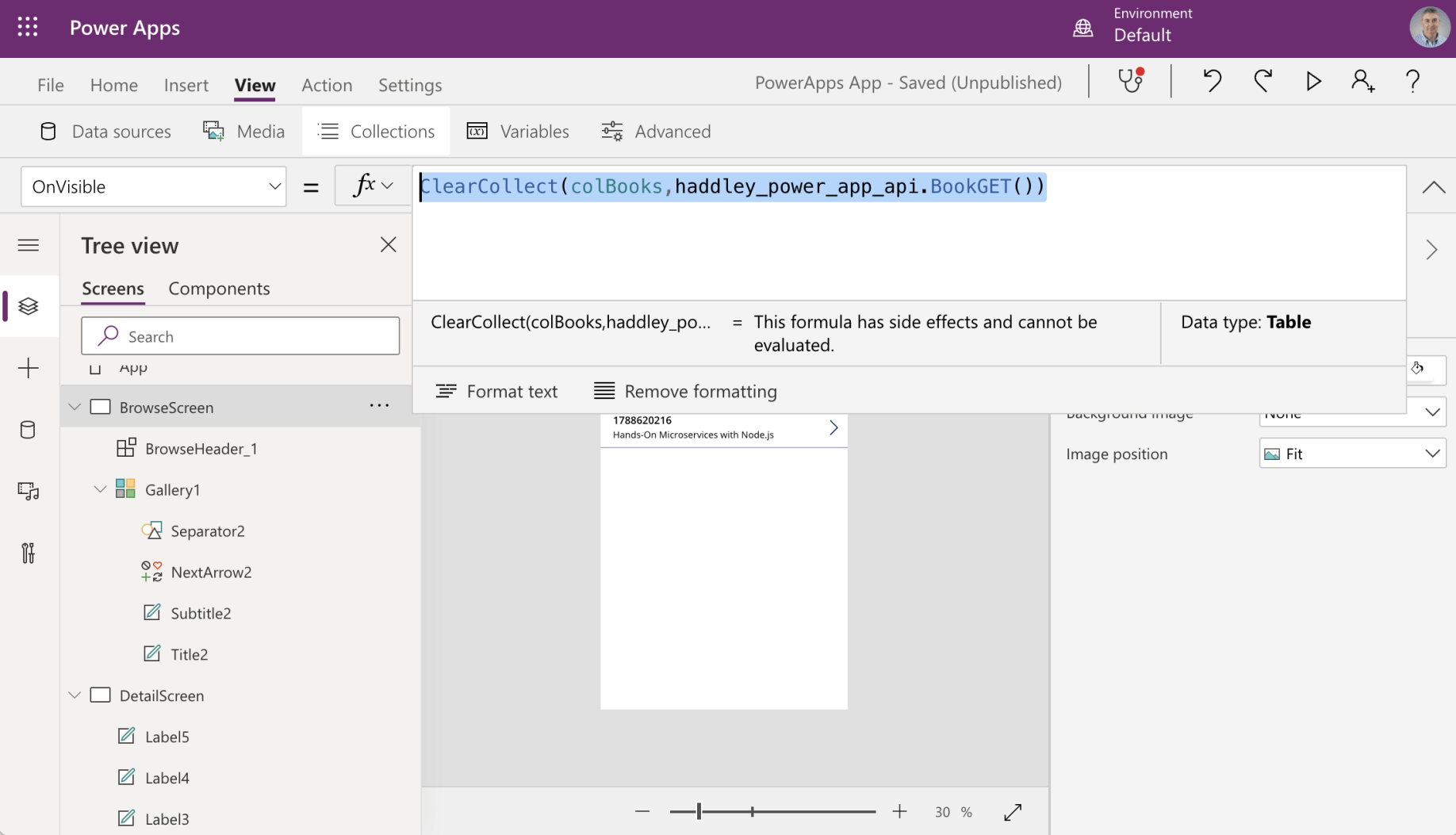
BrowseScreen | OnVisible = ClearCollect(colBooks,haddley_power_app_api.BookGET())
Here is a summary of the application screen and control settings
BrowseScreen | OnVisible = ClearCollect(colBooks,haddley_power_app_api.BookGET())
BrowseScreen | Gallery1 | Items = Sort(colBooks,title,If(varSortDescending,Descending,Ascending))
BrowseScreen | BrowseHeader_1
OnSelectRefresh = ClearCollect(colBooks,haddley_power_app_api.BookGET())
OnSelectNewItem = Navigate(NewScreen)
OnSelectSortUpDown = Set(varSortDescending,!varSortDescending)
DetailScreen | label5 | Text = Gallery1.Selected.title
DetailScreen | label3 | Text = Gallery1.Selected.id
DetailScreen | DetailHeader_1
OnSelectBack = Navigate(BrowseScreen)
OnSelectDelete = haddley_power_app_api.BookByIdDELETE(Gallery1.Selected.id);Navigate(BrowseScreen)
OnSelectEdit = Navigate(EditScreen)
EditScreen | TextInput3 | Default = Gallery1.Selected.title
EditScreen | EditHeader_1
OnSelectAccept = haddley_power_app_api.BookByIdPUT(Gallery1.Selected.id,{title:TextInput3.Text});Navigate(BrowseScreen)
OnSelectCancel = Navigate(BrowseScreen);
NewScreen | OnVisible = Reset(TextInput4);Reset(TextInput3_1);
UpdateContext({resetText: true});UpdateContext({resetText: false})
New Screen | OnVisible = UpdateContext({resettext: !resettext});UpdateContext({resettext: !resettext})
New Screen | TextInput4 | Default = ""
New Screen | TextInput4 | Reset = resettext
New Screen | TextInput3_1 | Default = ""
New Screen | TextInput3_1 | Reset = resettext
NewScreen | EditHeader_2
OnSelectAccept = haddley_power_app_api.BookPOST({id:TextInput4.Text,title:TextInput3_1.Text});Navigate(BrowseScreen)
OnSelectCancel = Navigate(BrowseScreen);

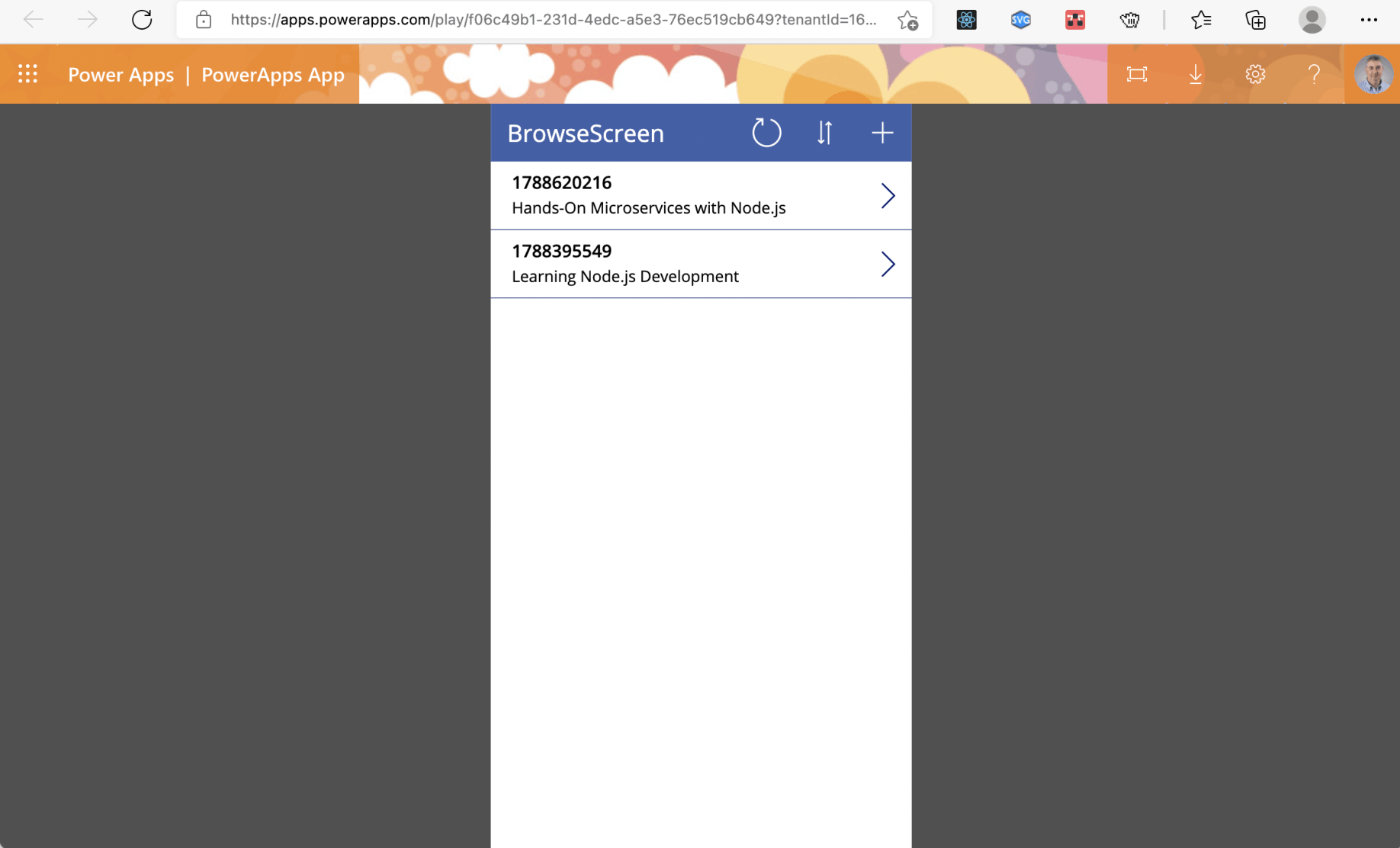
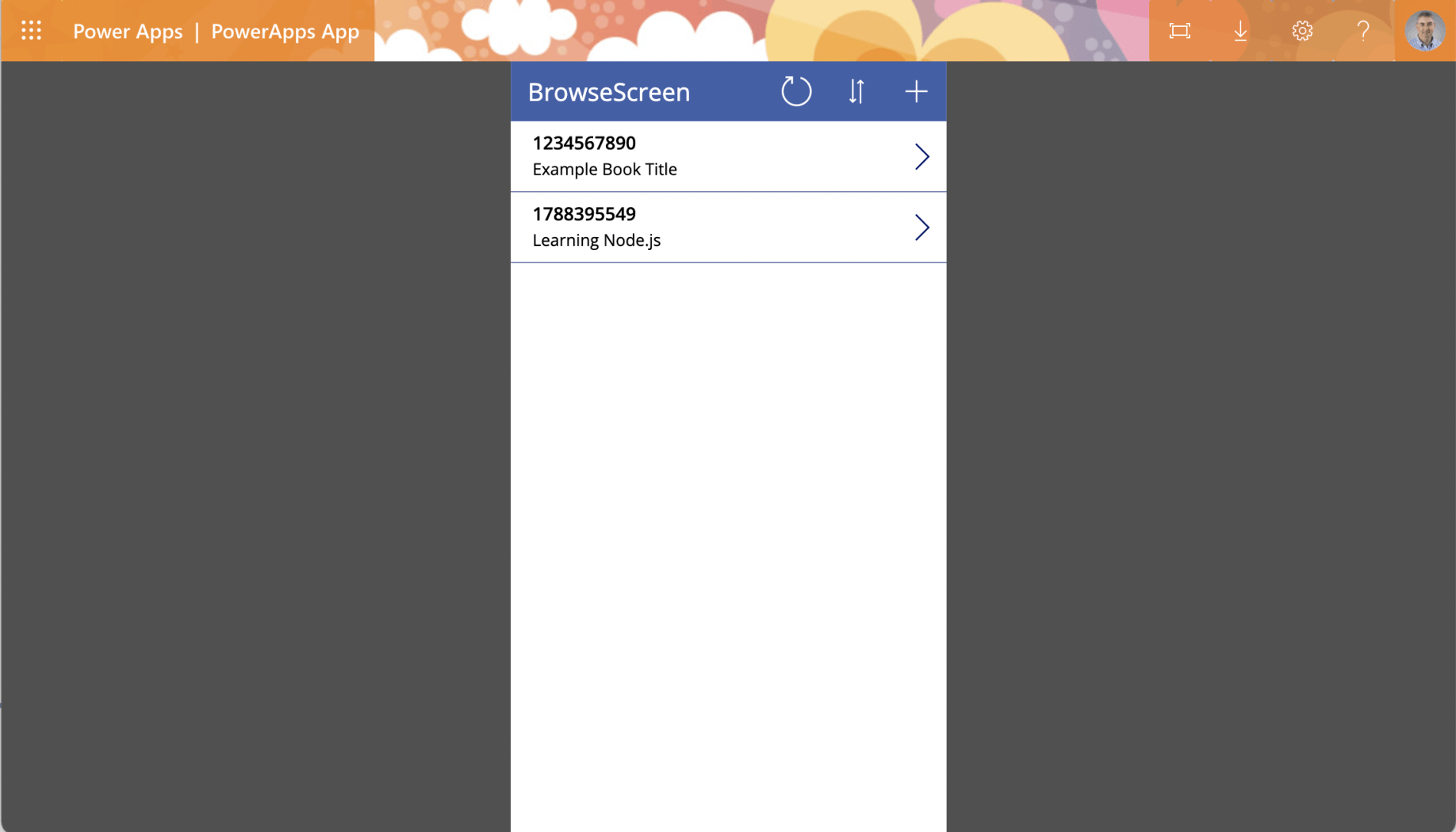
Two items returned by API

Details of first item. Delete button clicked.

Only second item remains

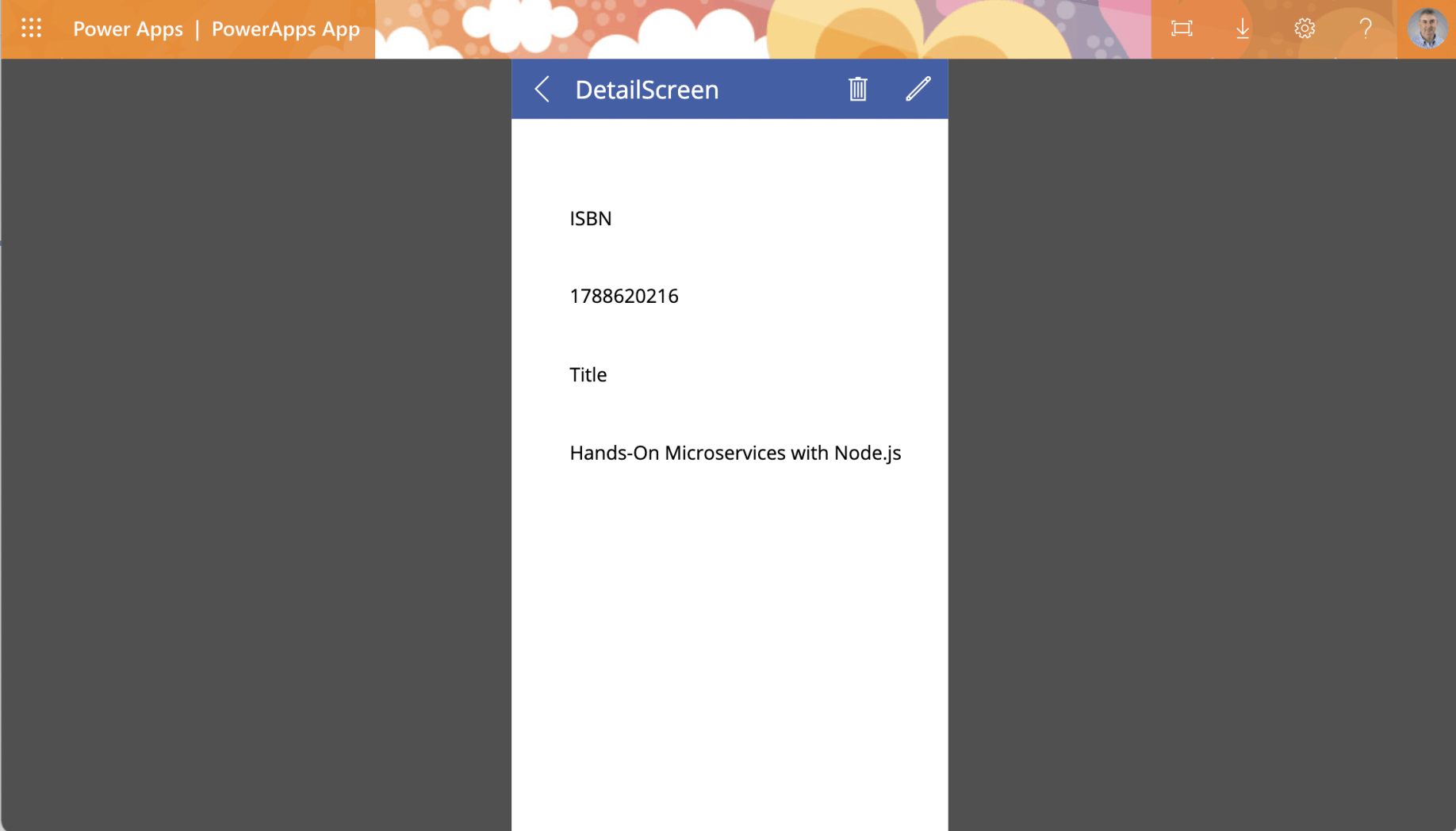
Details of second item

Editing second item's title

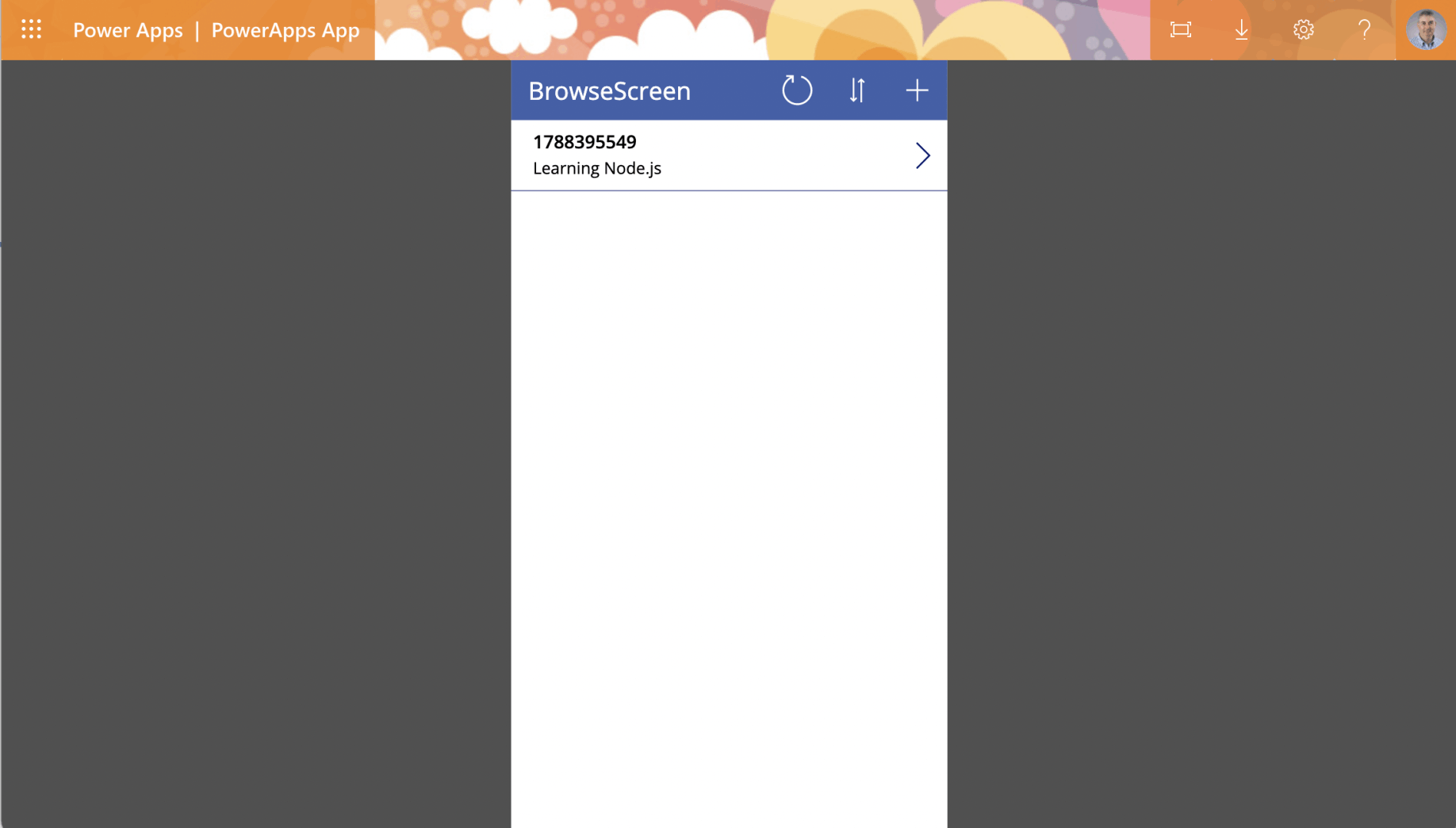
Second item's title has been updated

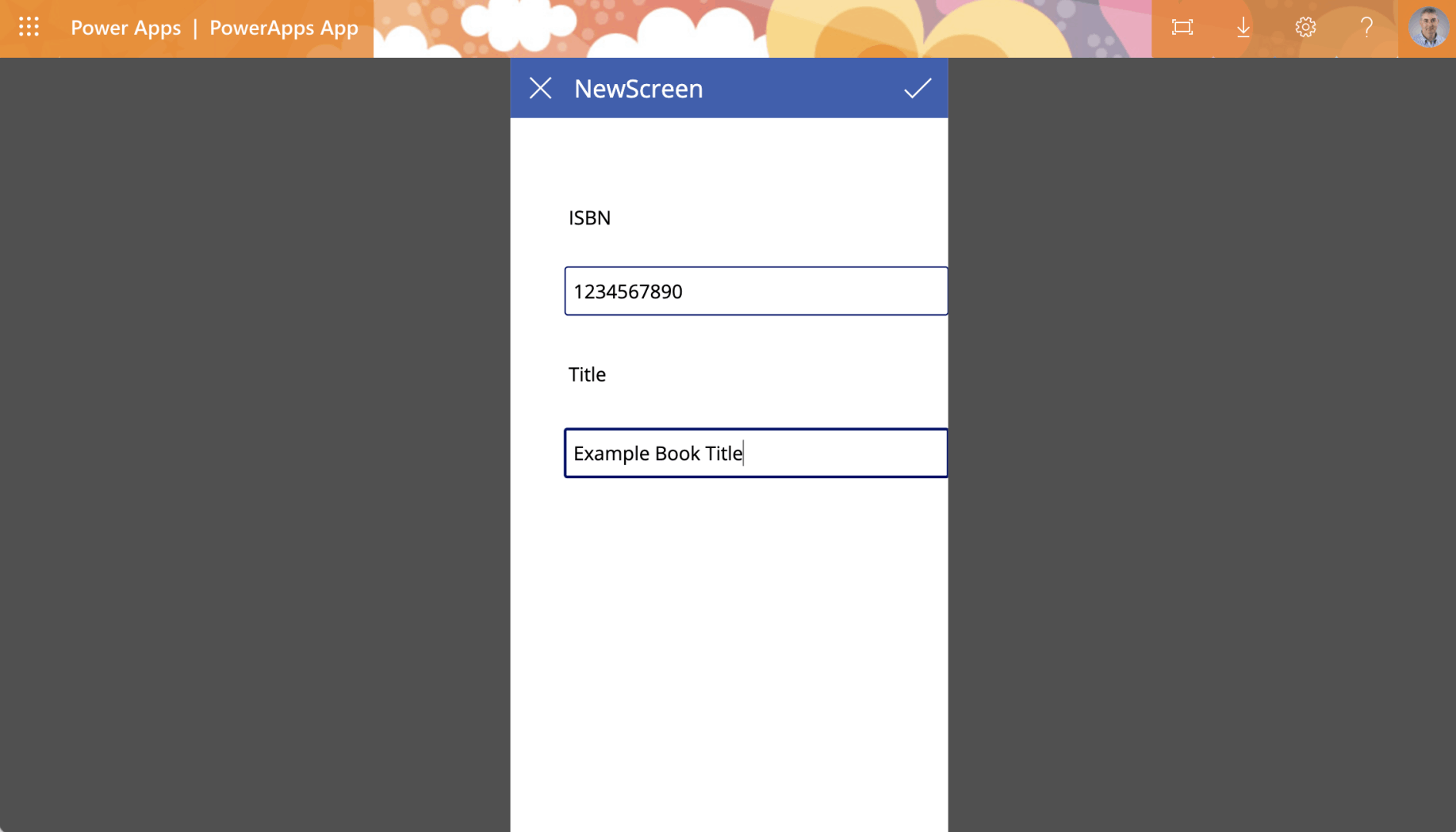
Adding a new item

New item added

Text values reset