
Progressive Web Apps Logo by Diego González-Zúñiga is licensed under CC

Progressive Web Apps Logo by Diego González-Zúñiga is licensed under CC
Create a GitHub project/repository.

Start a project

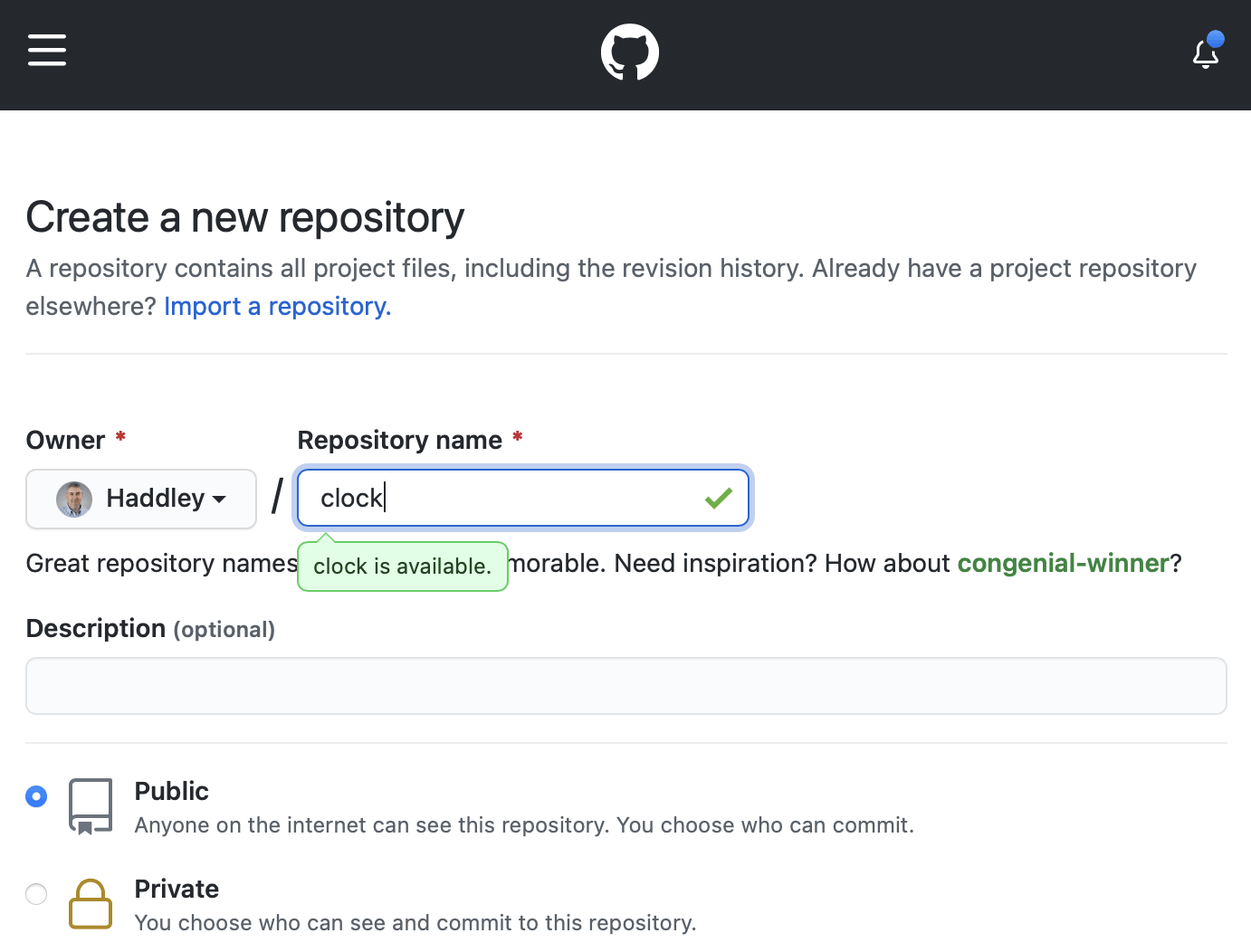
Name the project "clock"

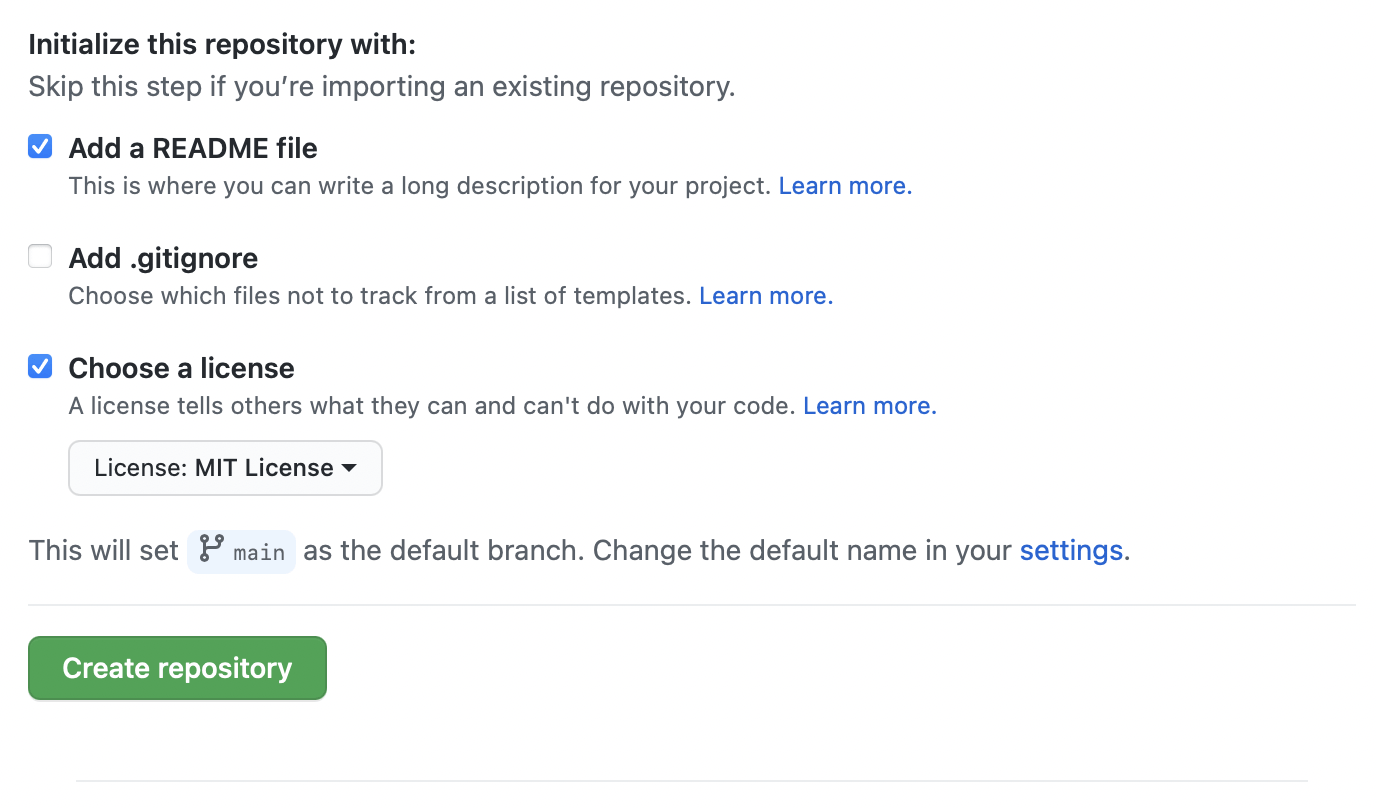
Click the "Create repository" button

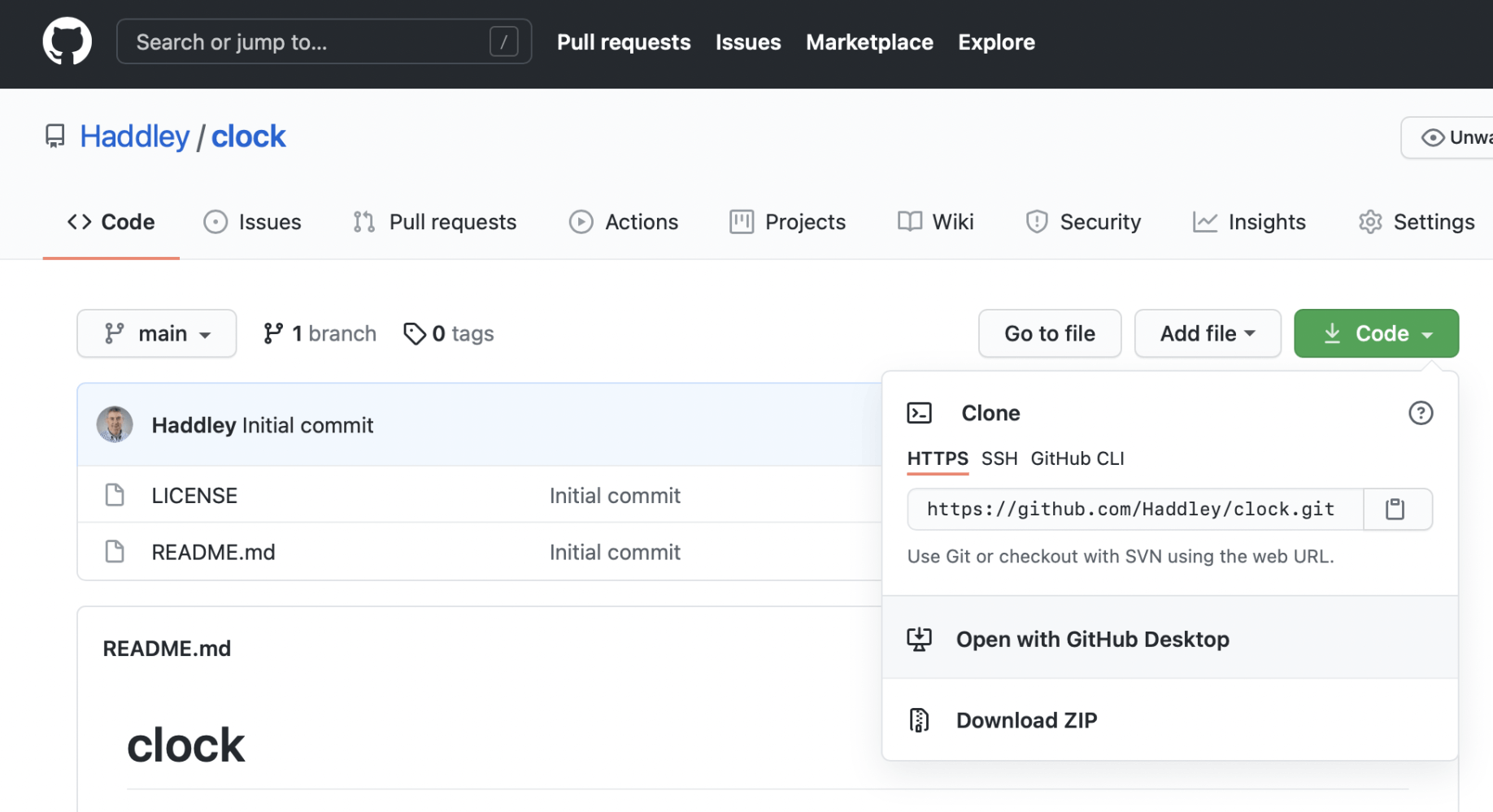
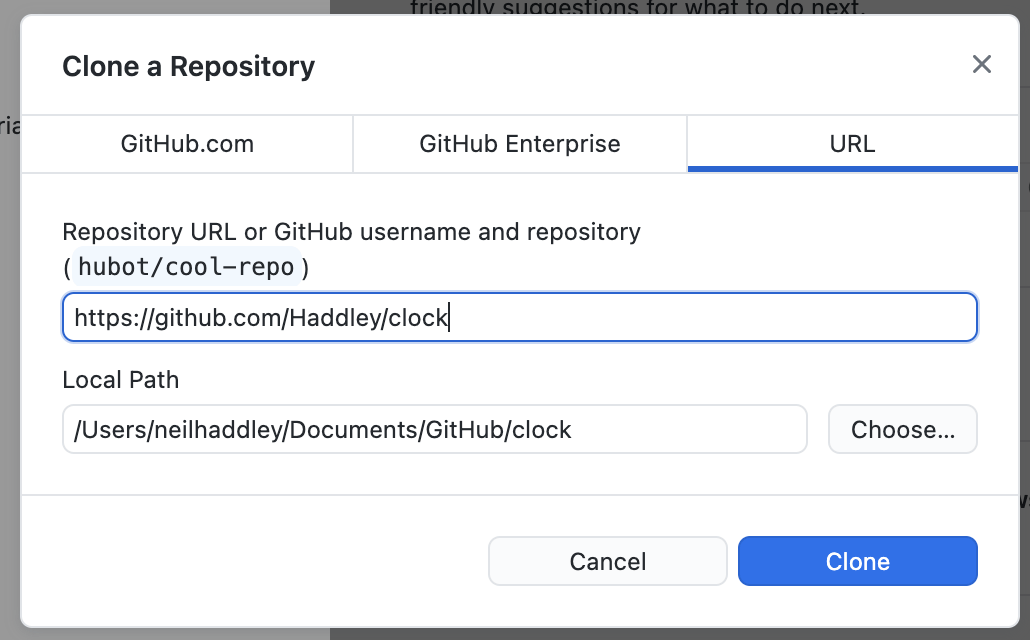
Click on the "Code" dropdown. Select the "Open with GitHub Desktop" button.

Open the project using GitHub Desktop

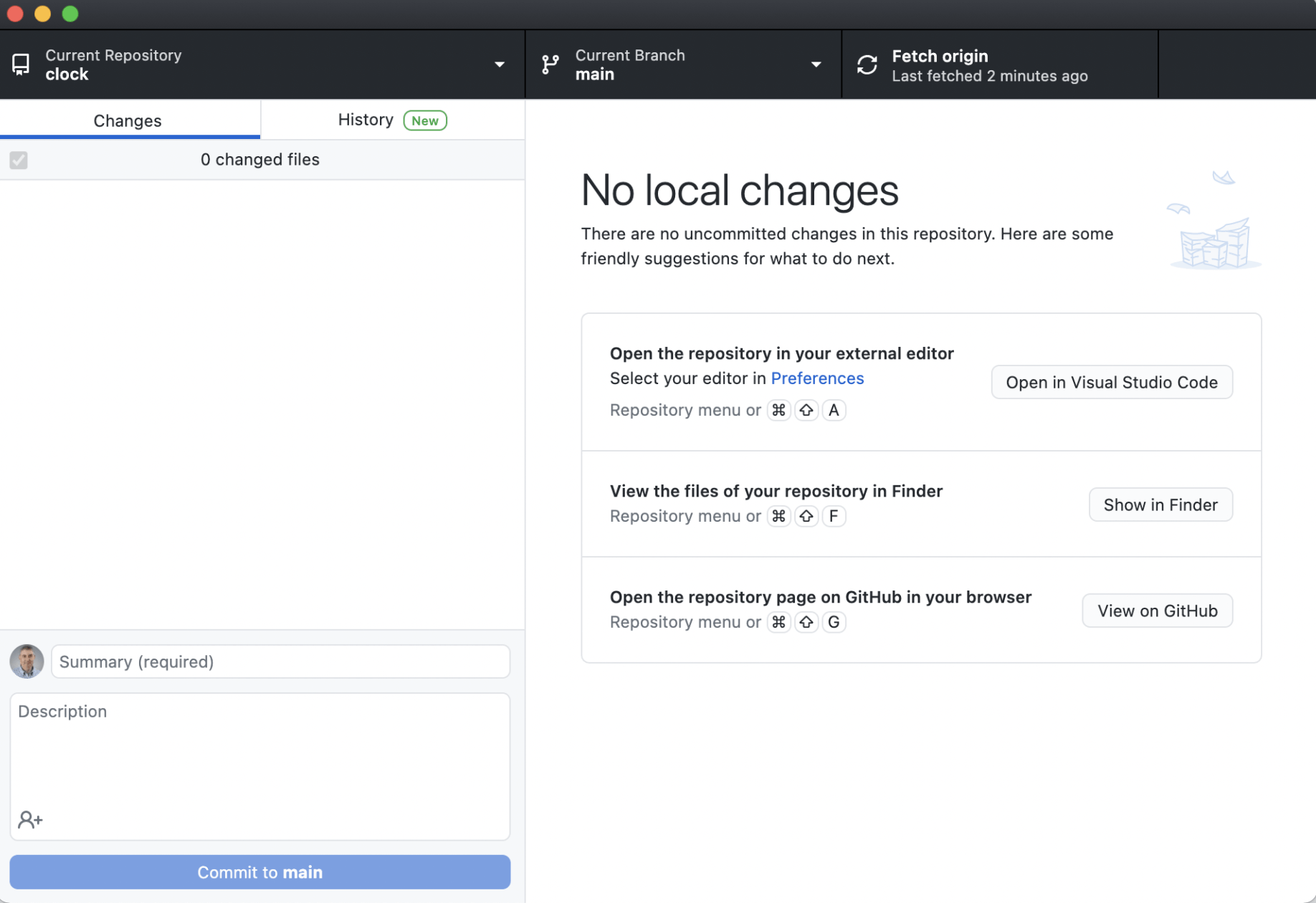
The repository has been cloned to the laptop.

add an index.html page

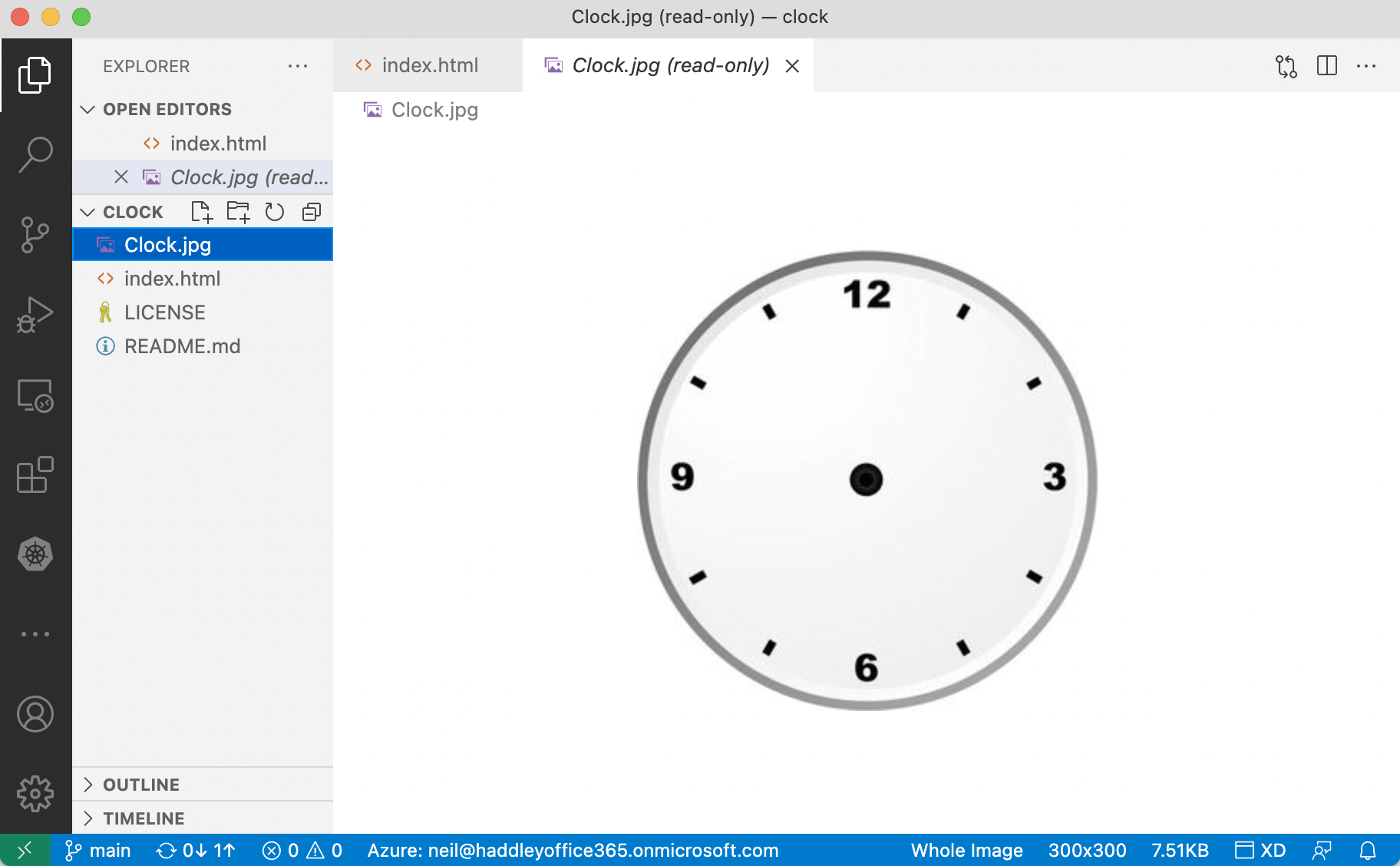
Add the Clock.jpg image
https://www.geeksforgeeks.org/how-to-create-analog-clock-using-html-css-and-javascript/
index.html
Navigate to the Azure Portal

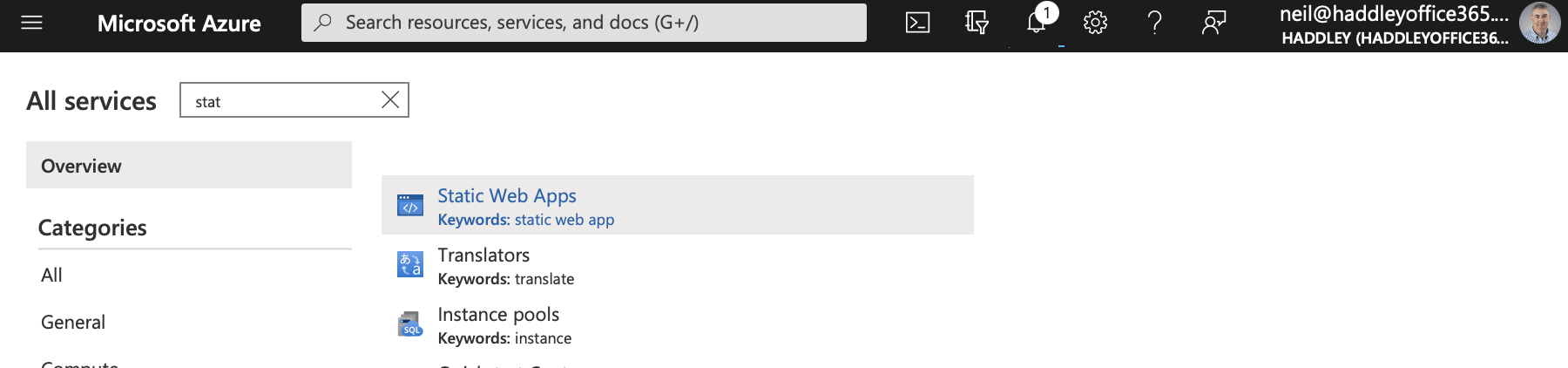
Use the filter to locate "Static Web Apps"

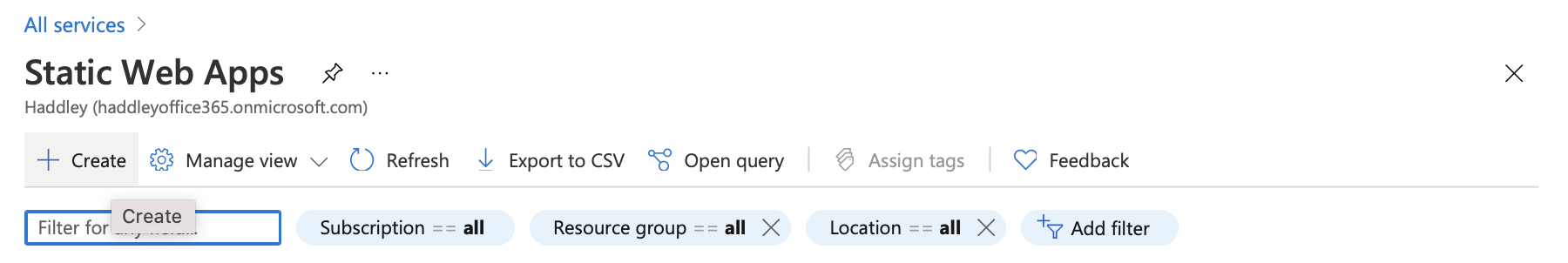
Create a Static Web App

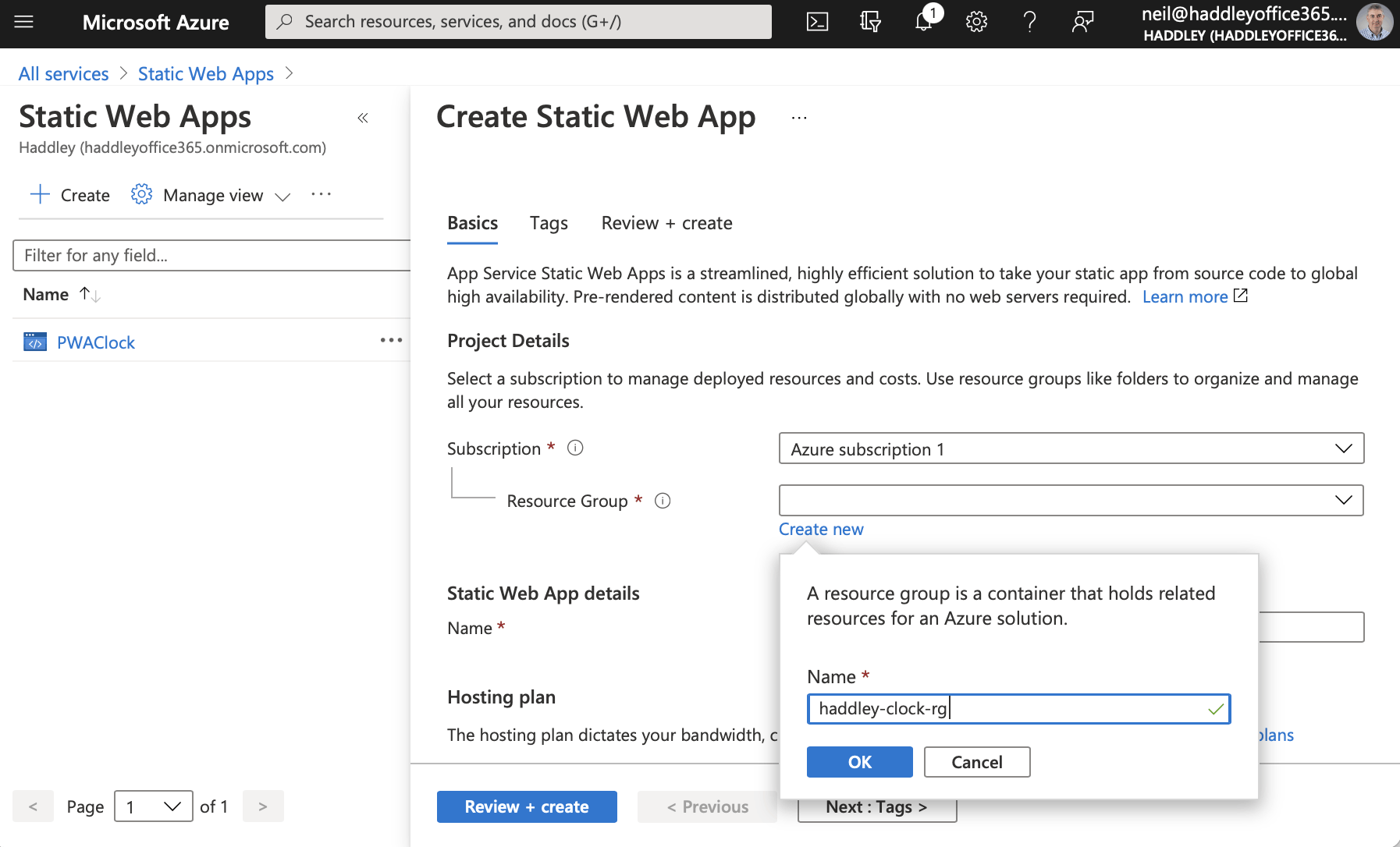
Create the Static Web App in a new Resource Group

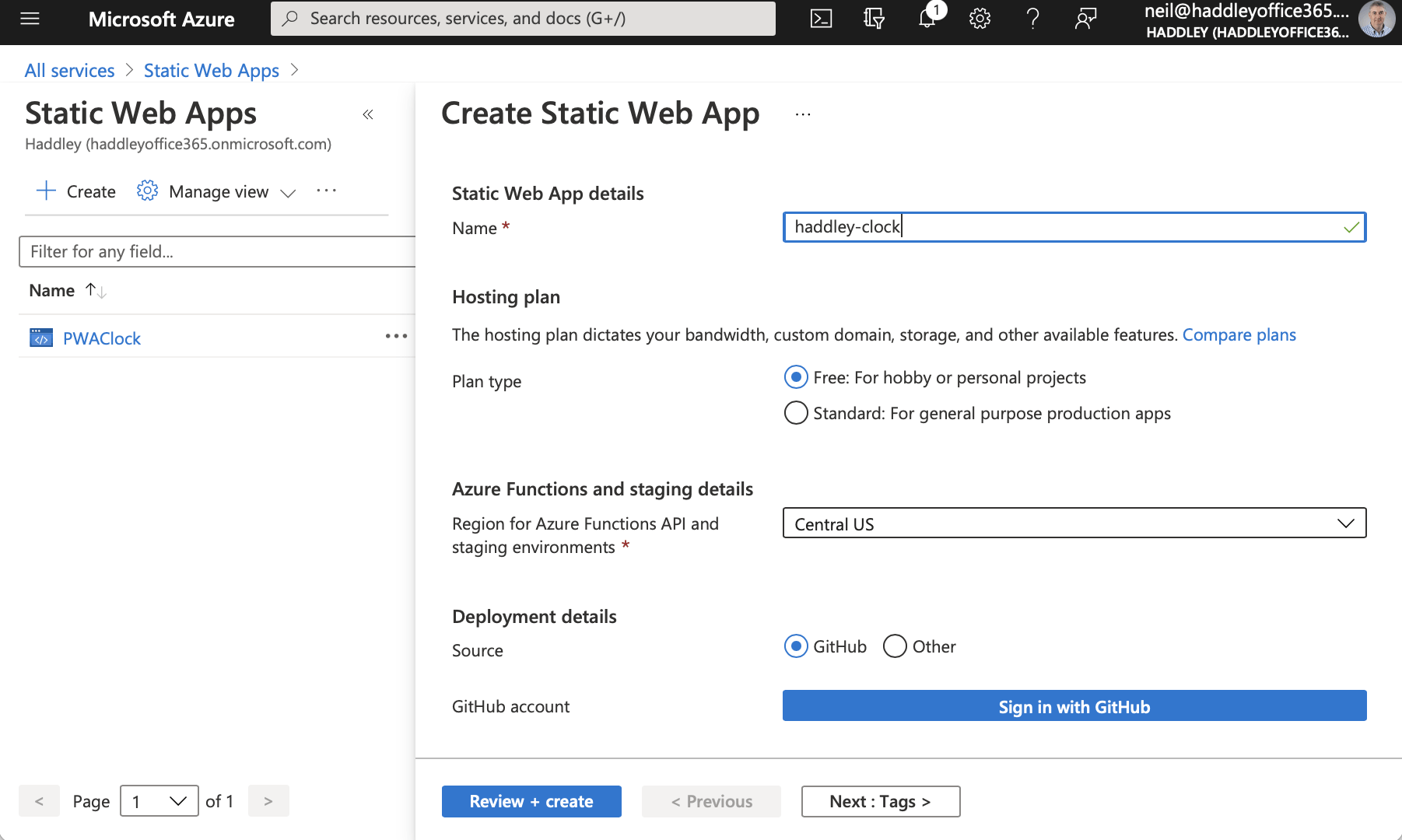
Select the "Free" hosting plan. Click the "Sign in with GitHub" button.

Allow Azure to access GitHub

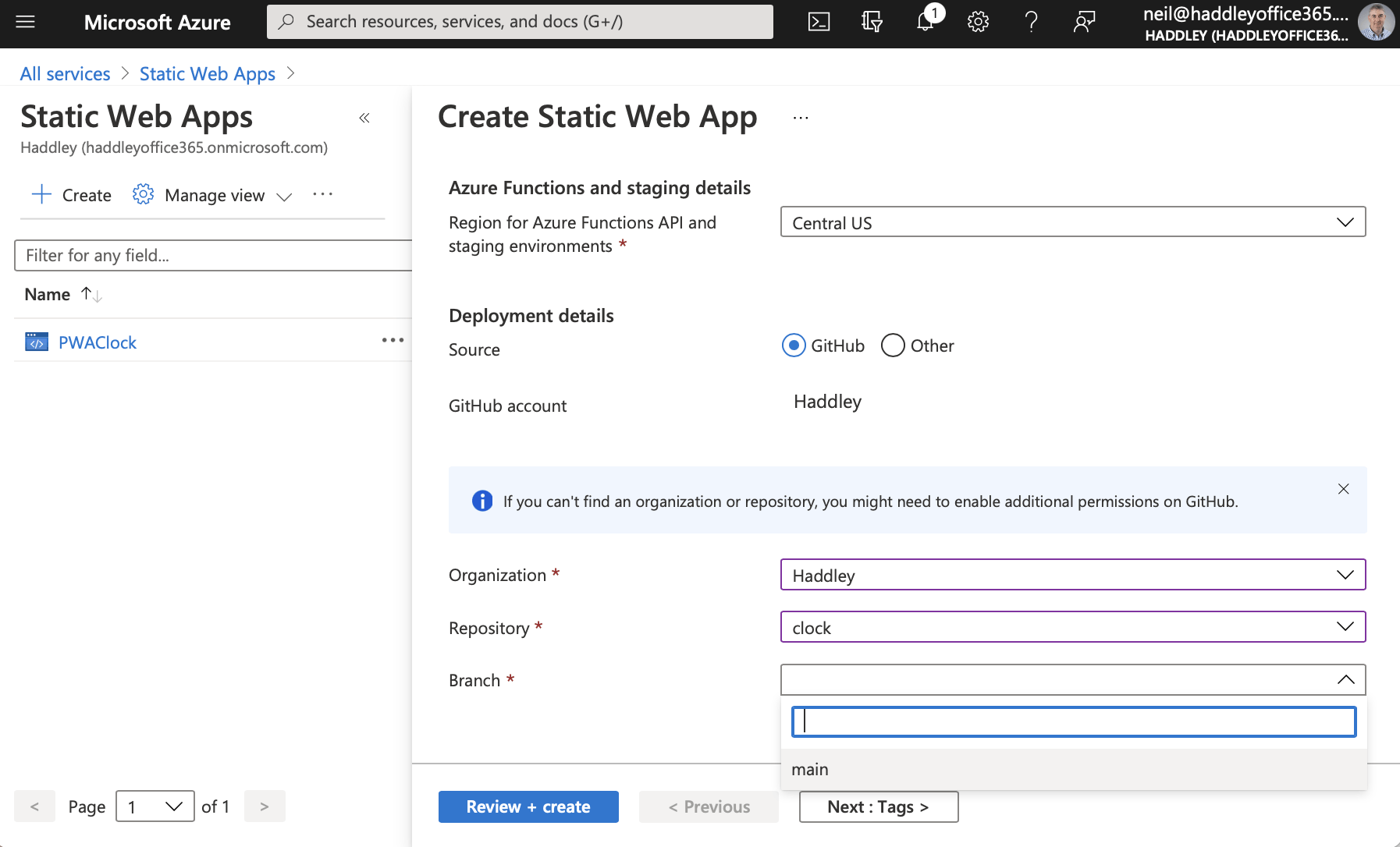
Select the clock repository we created eariler

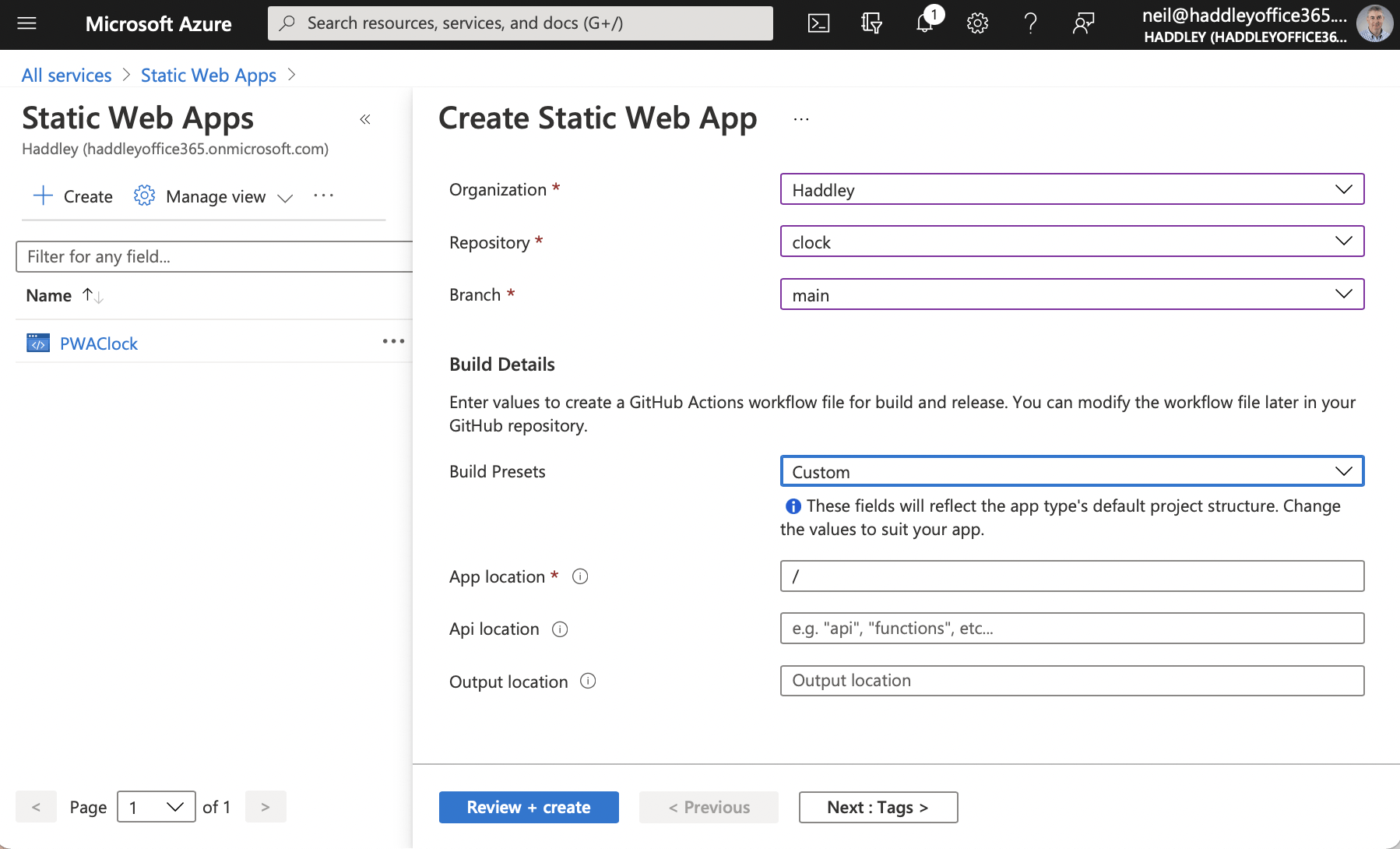
Specify the build details.

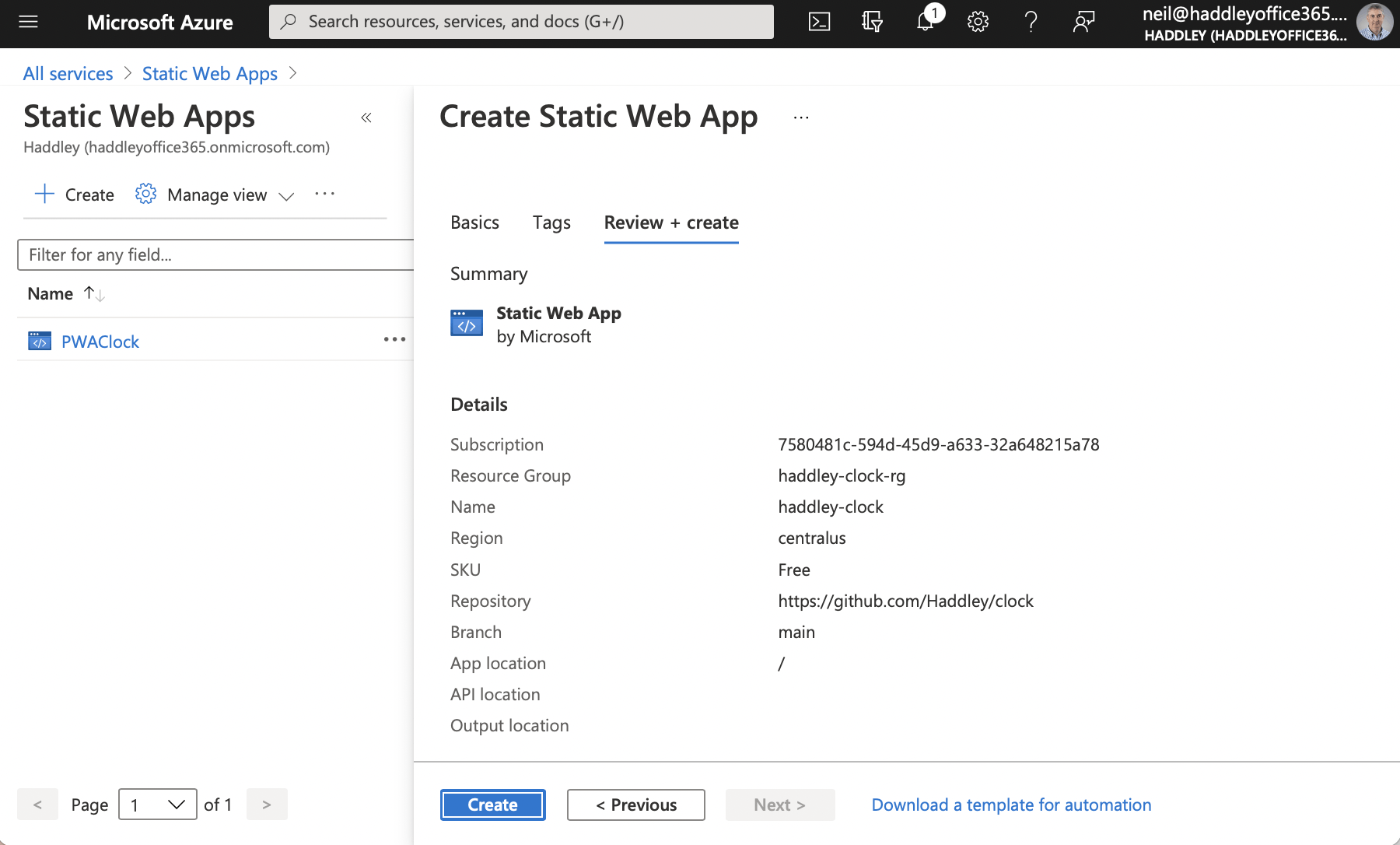
Click the "Create" button

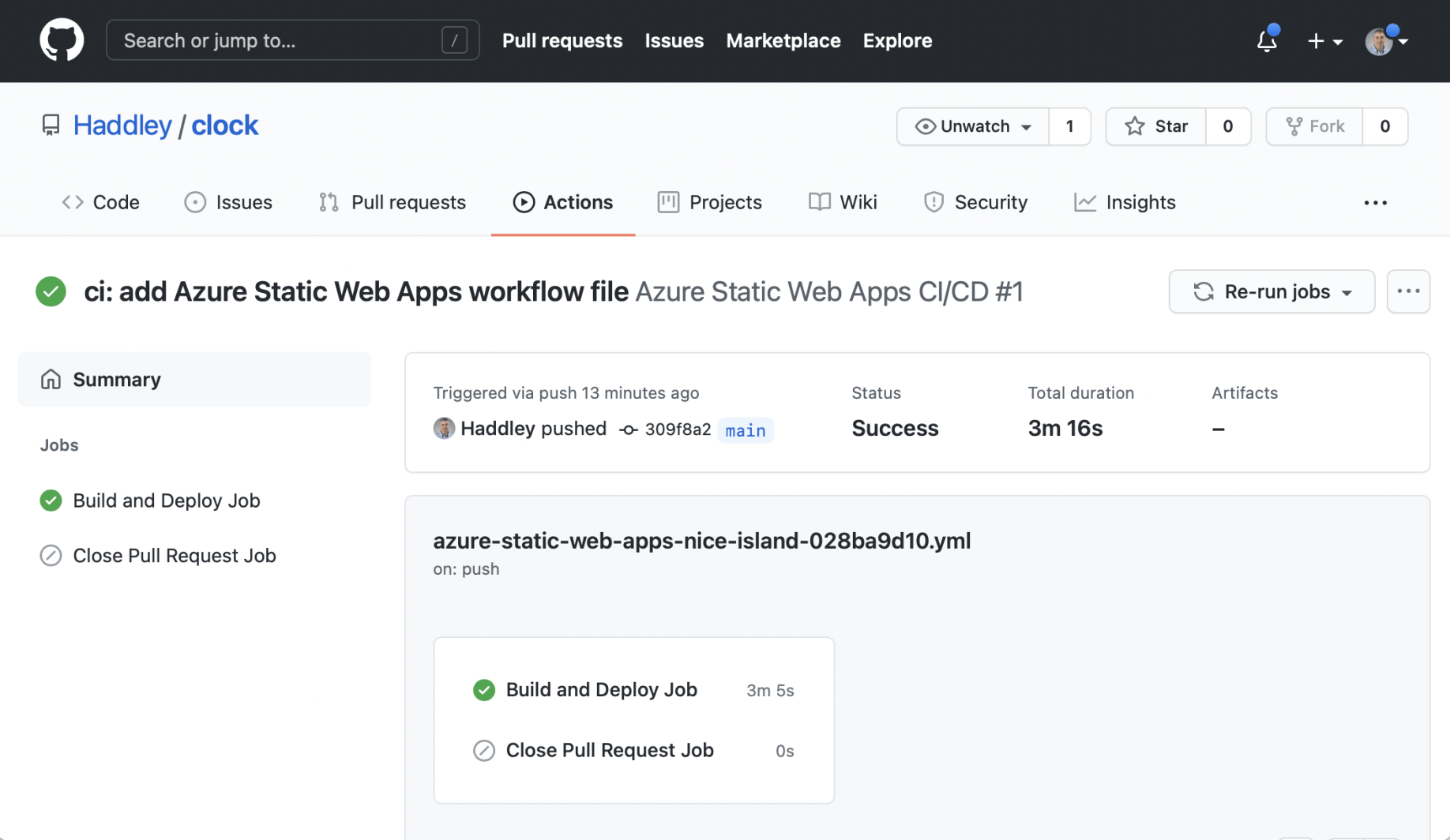
A GitHub Action is able to publish content from GitHub to Azure
from here: https://github.com/Haddley/clock
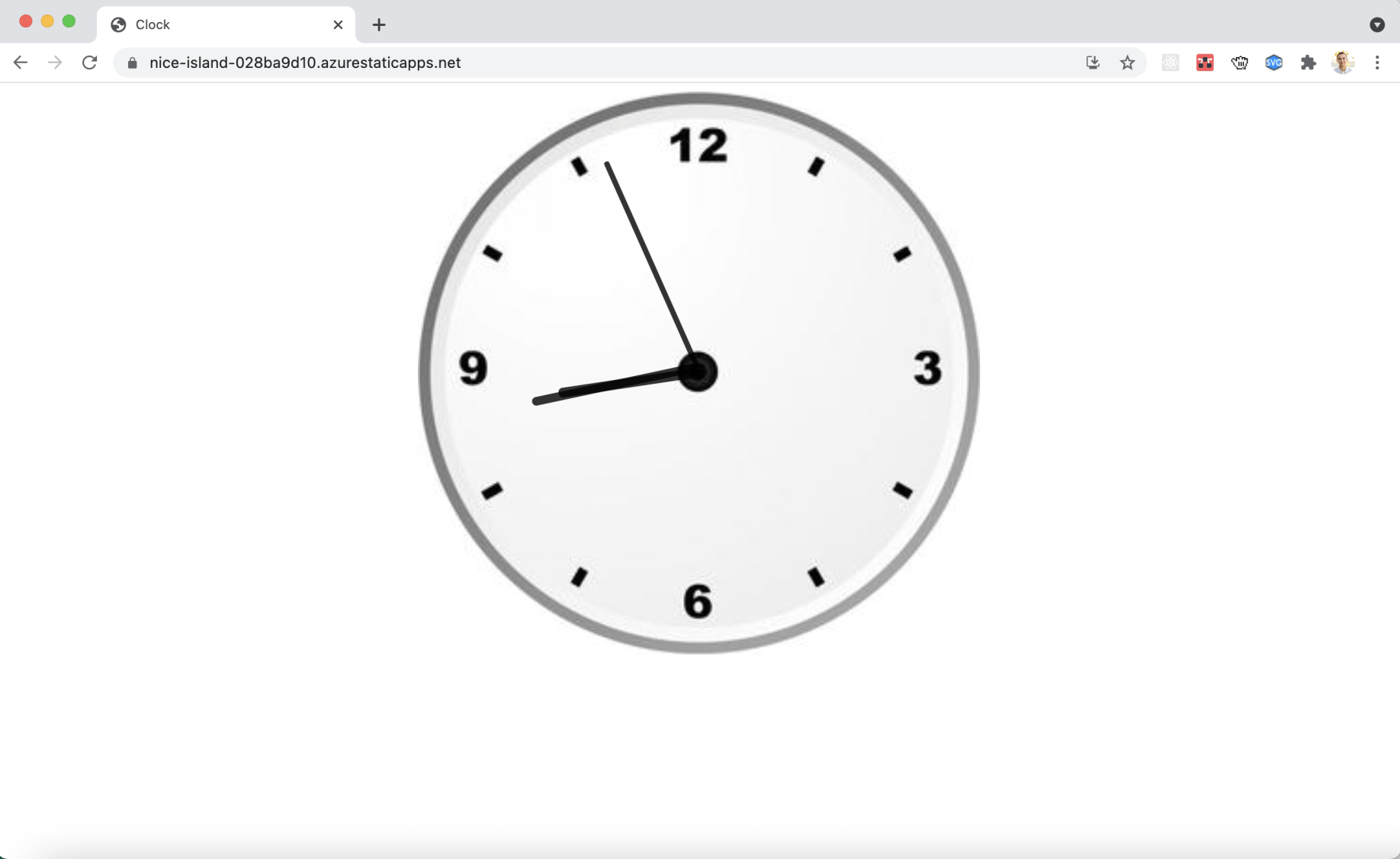
to here: https://nice-island-028ba9d10.azurestaticapps.net/

Web page runs and shows clock
To convert our web page and assets to a Progressive Web Application we need to add a manifest and a service worker.

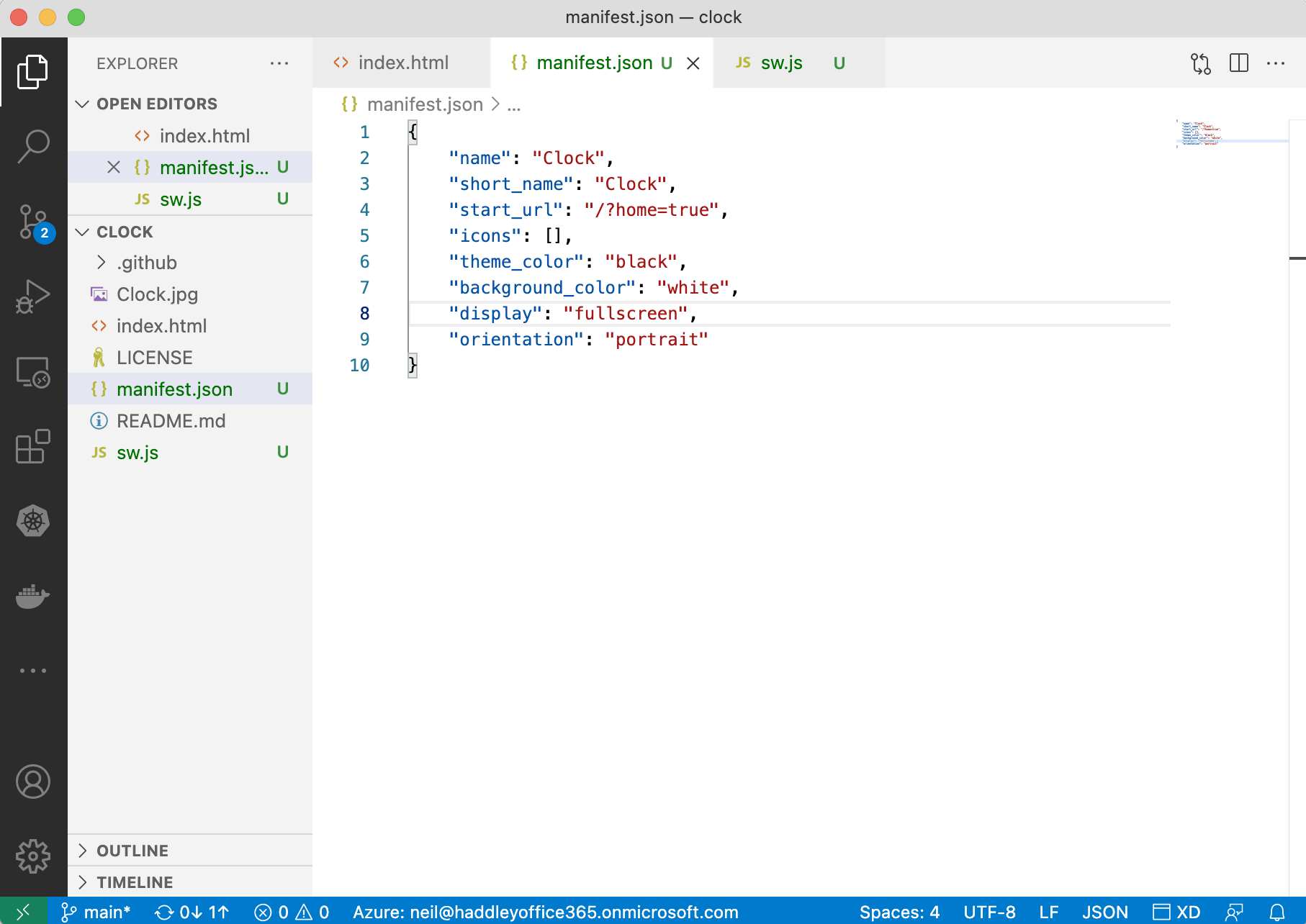
The manifest file describes the Progressive Web Application

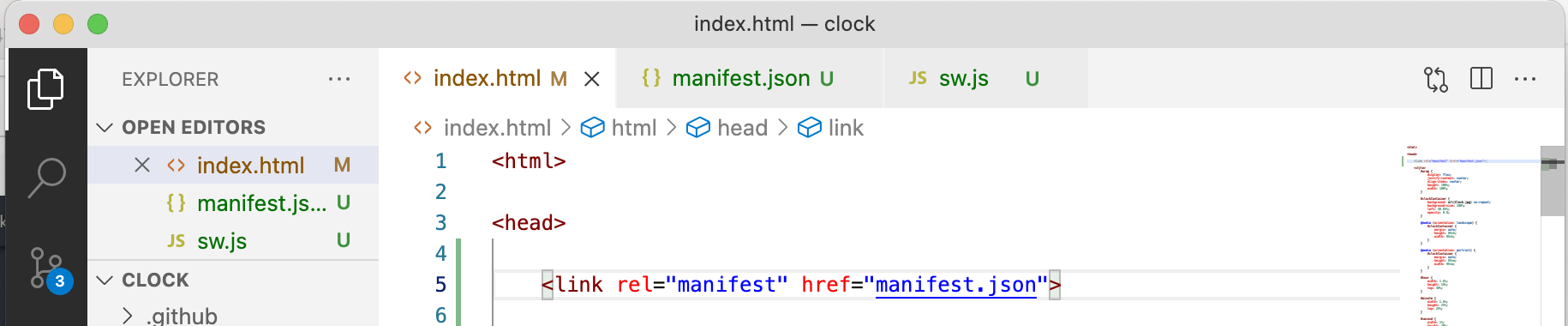
We add a manifest file reference to the index.html web page

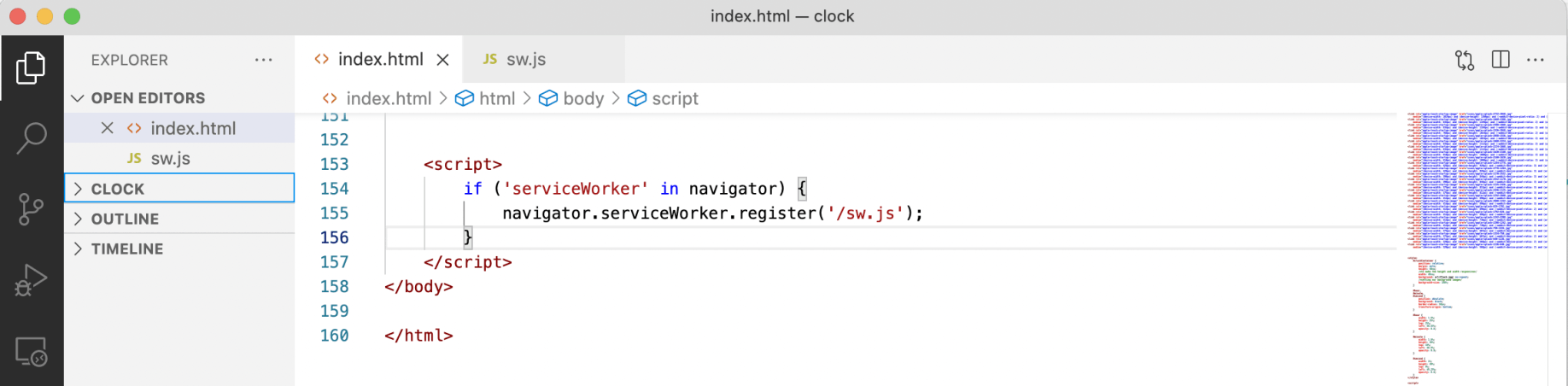
We add code to the index.html page that will register the service worker.
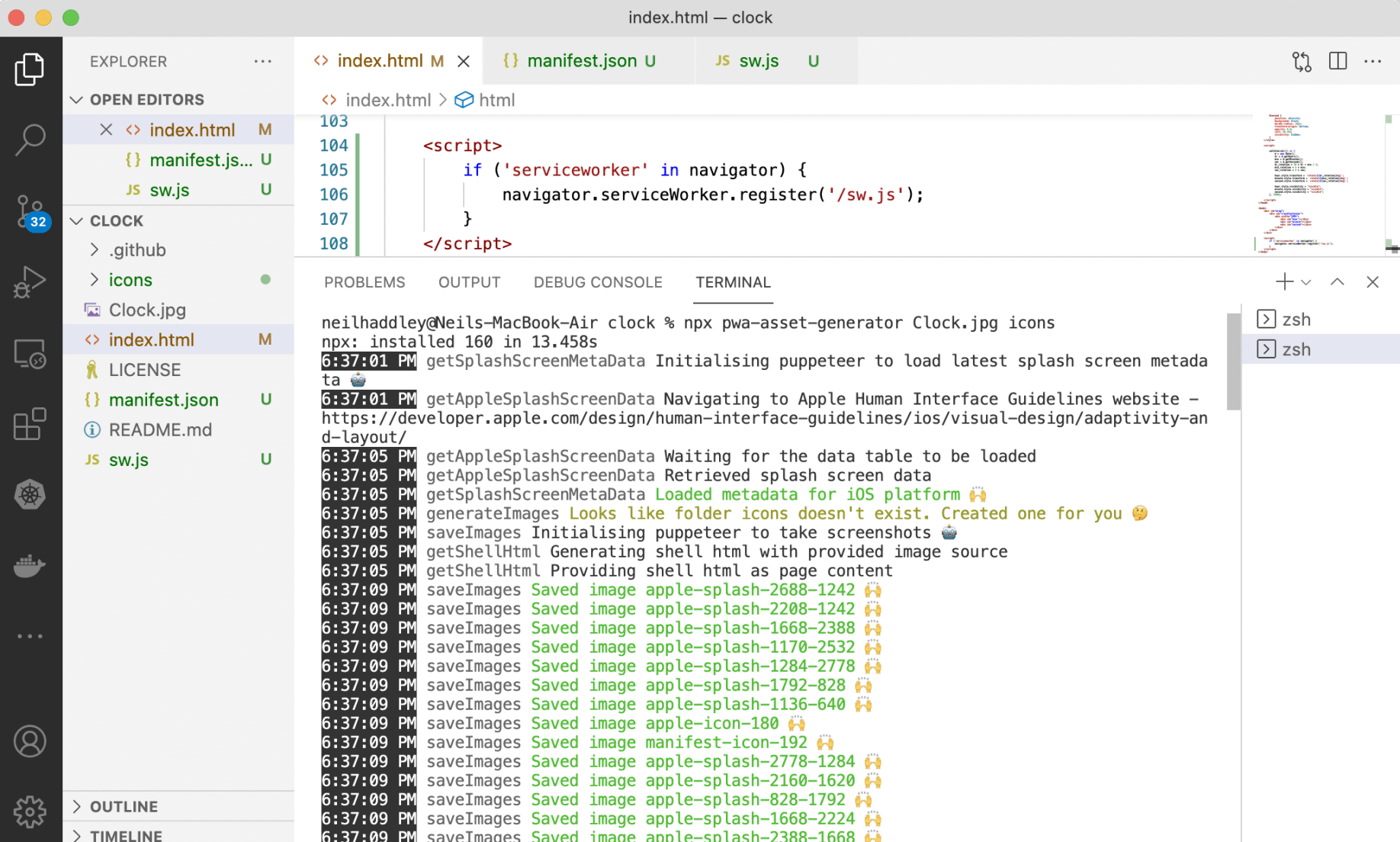
We use the pwa-asset-generator to generate a set of application images and icons from the Clock.jpg file.
% npx pwa-asset-generator Clock.jpg icons

pwa-asset-generator

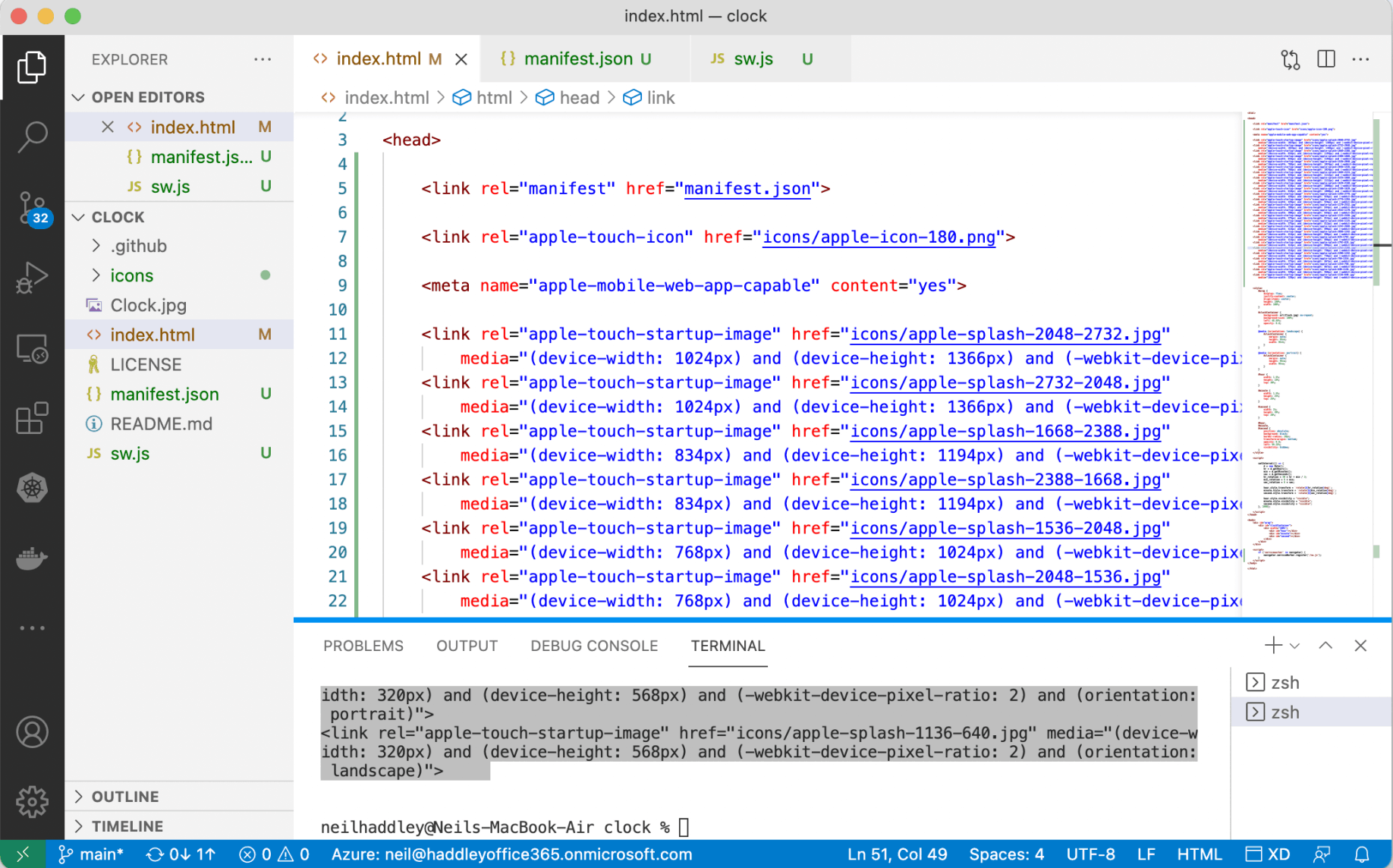
The <link rel=apple... tags are copied from the terminal to head section of the index.html page

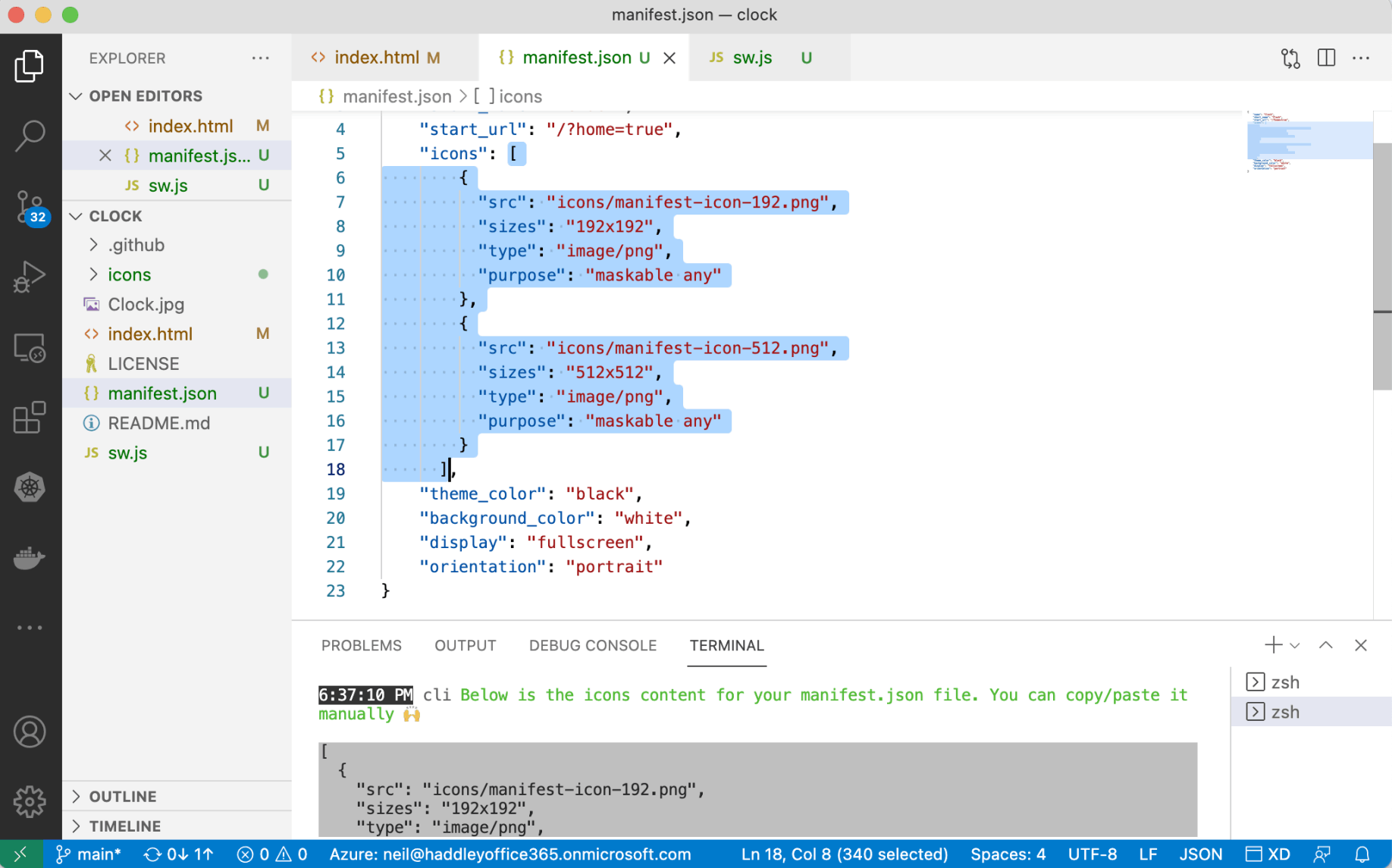
Details of the generated icons are copied to the manifest.json file
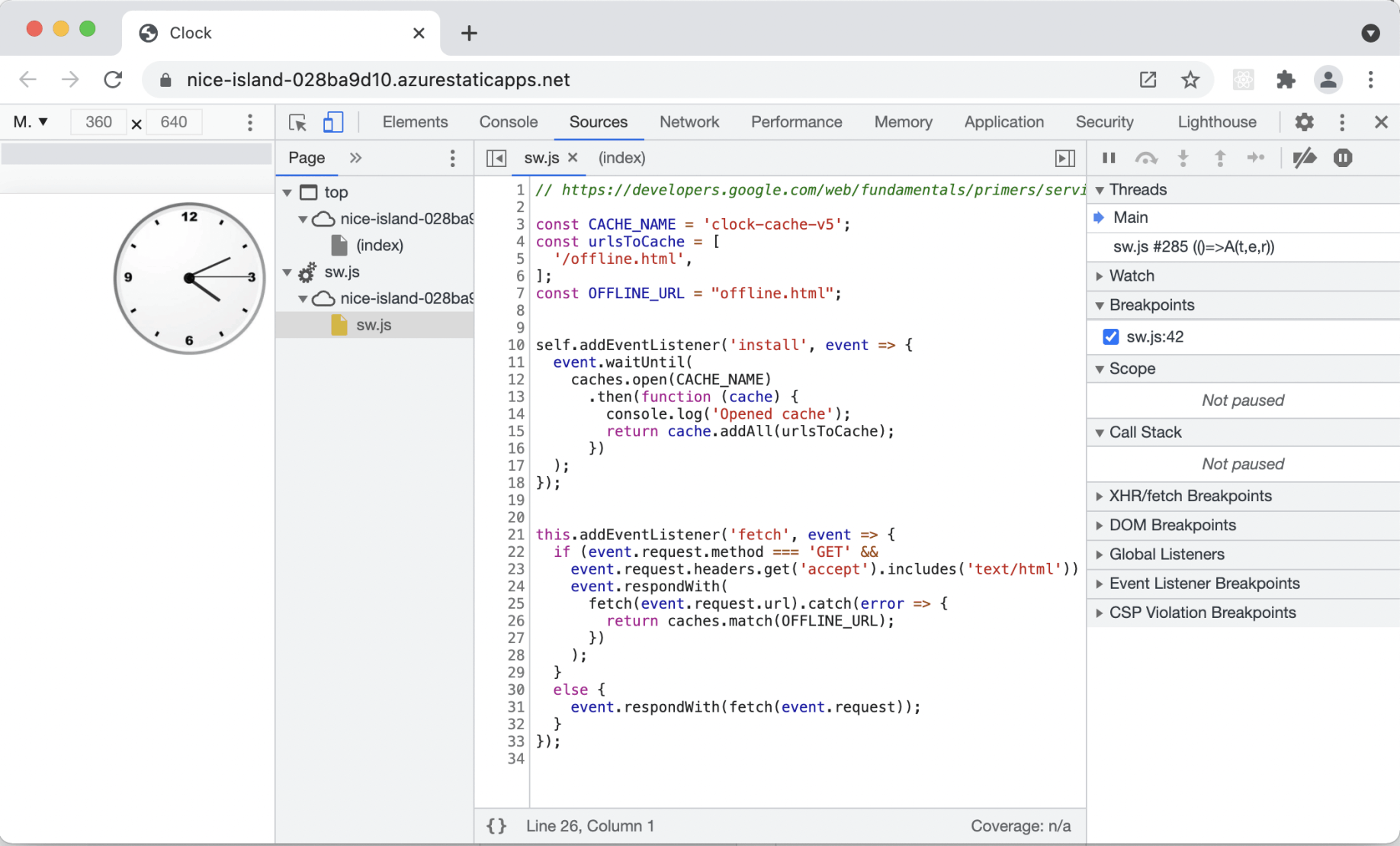
To have our app run offline we define an 'install' and 'fetch' event handler.
The install handler ensures that the offline.html file is copied to the browser cache.
The fetch handler ensures that the cached file is used.
The combination of the install handler and the fetch handler ensures that a network connection is not needed to run the app.
https://developers.google.com/web/fundamentals/primers/service-workers
sw.js

The service worker has been registered

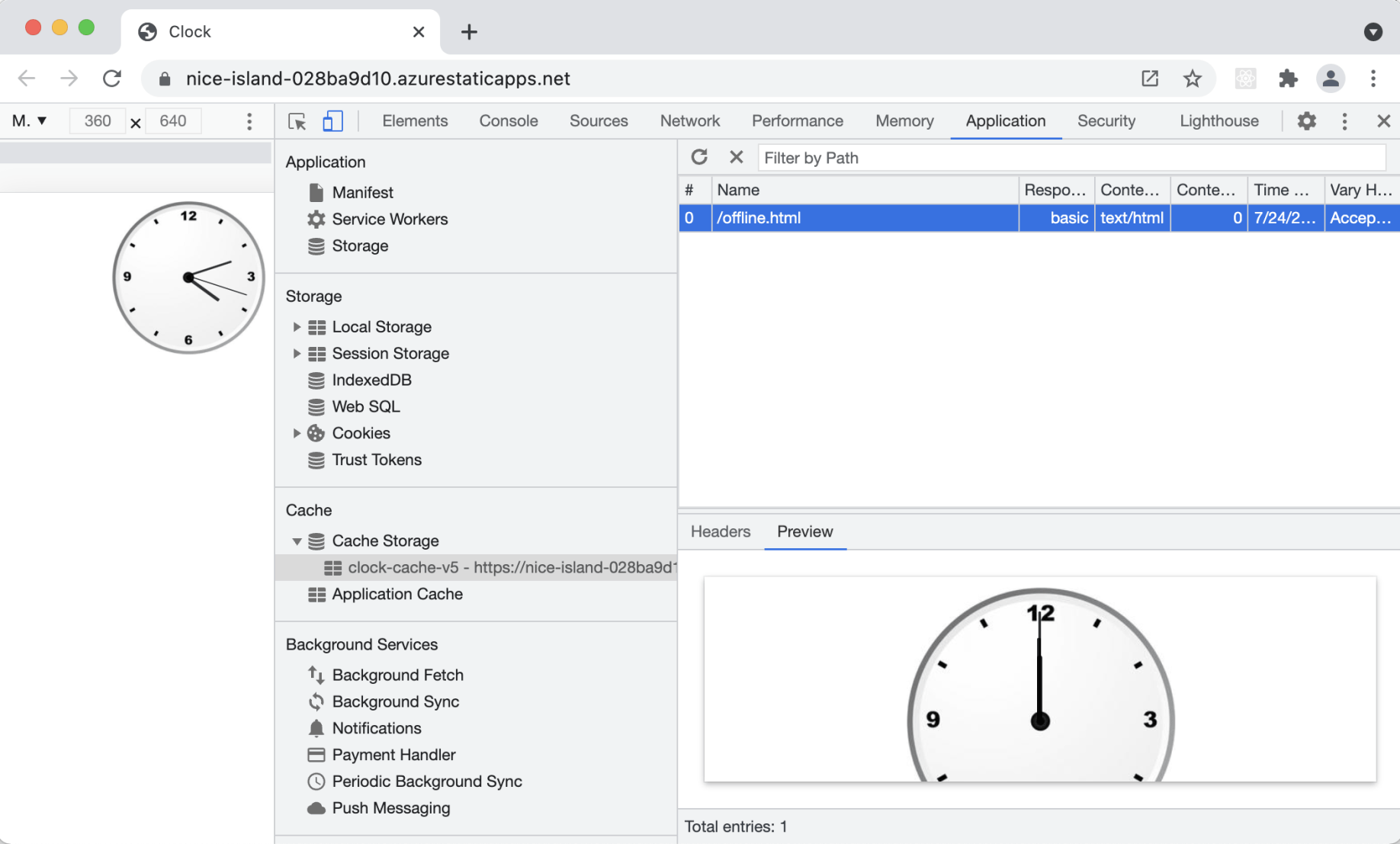
The offline.html file has been copied to Cache Storage
offline.html
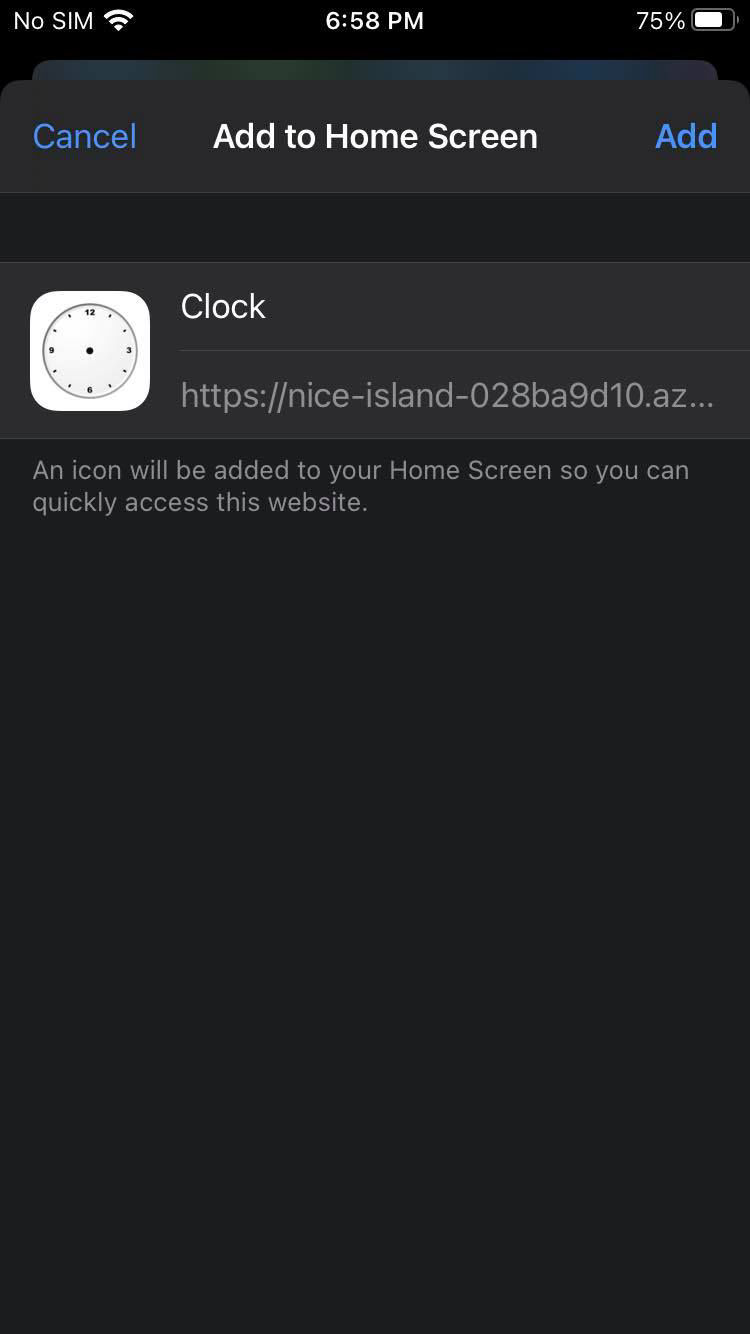
Installing the Progressive Web Application on an Apple mobile phone

Using "Add to Home Screen" to add the application to iPhone Home Screen

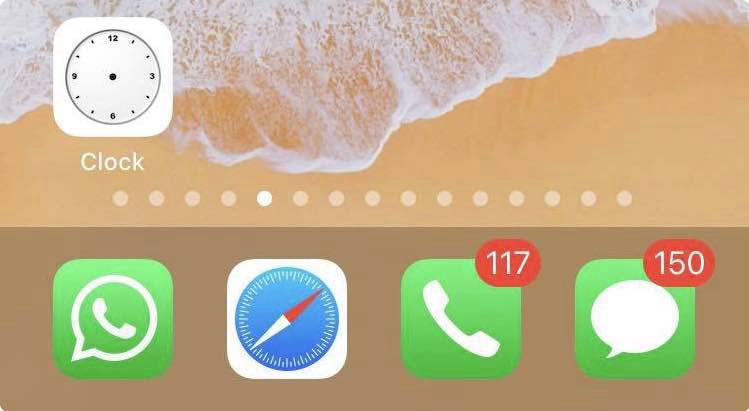
The Clock application on the iPhone Home Screen

The Clock applications runs on iPhone when there is no Internet connection
Installing the Progressive Web Application on an Android mobile phone

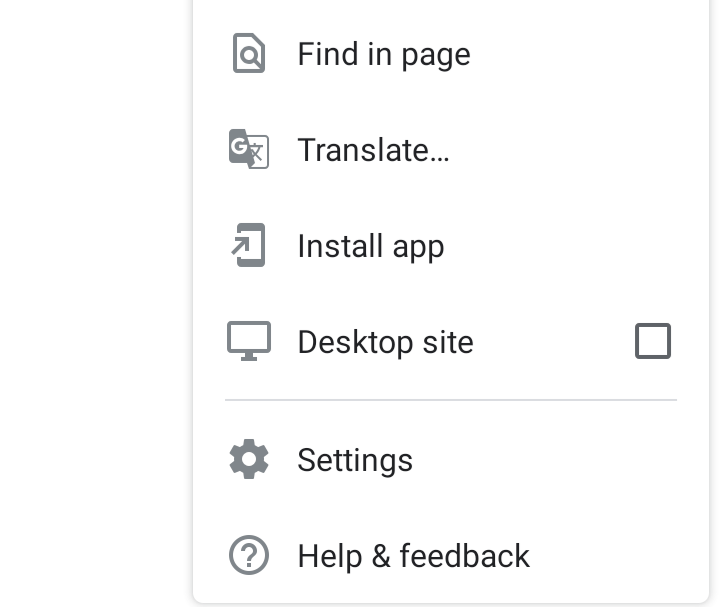
Install app menu item

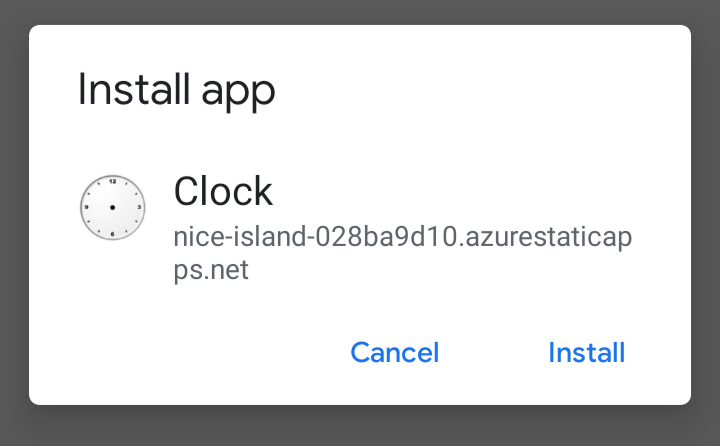
Confirm

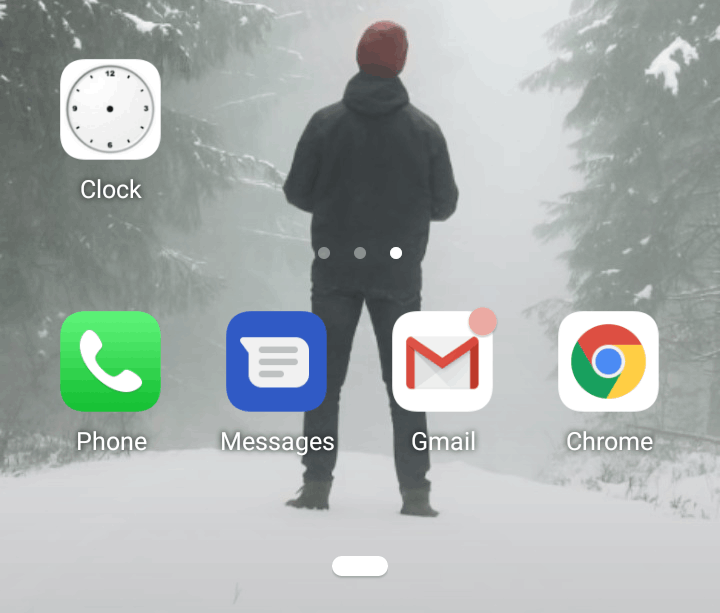
The application has been added to the Android Home Screen

The running application
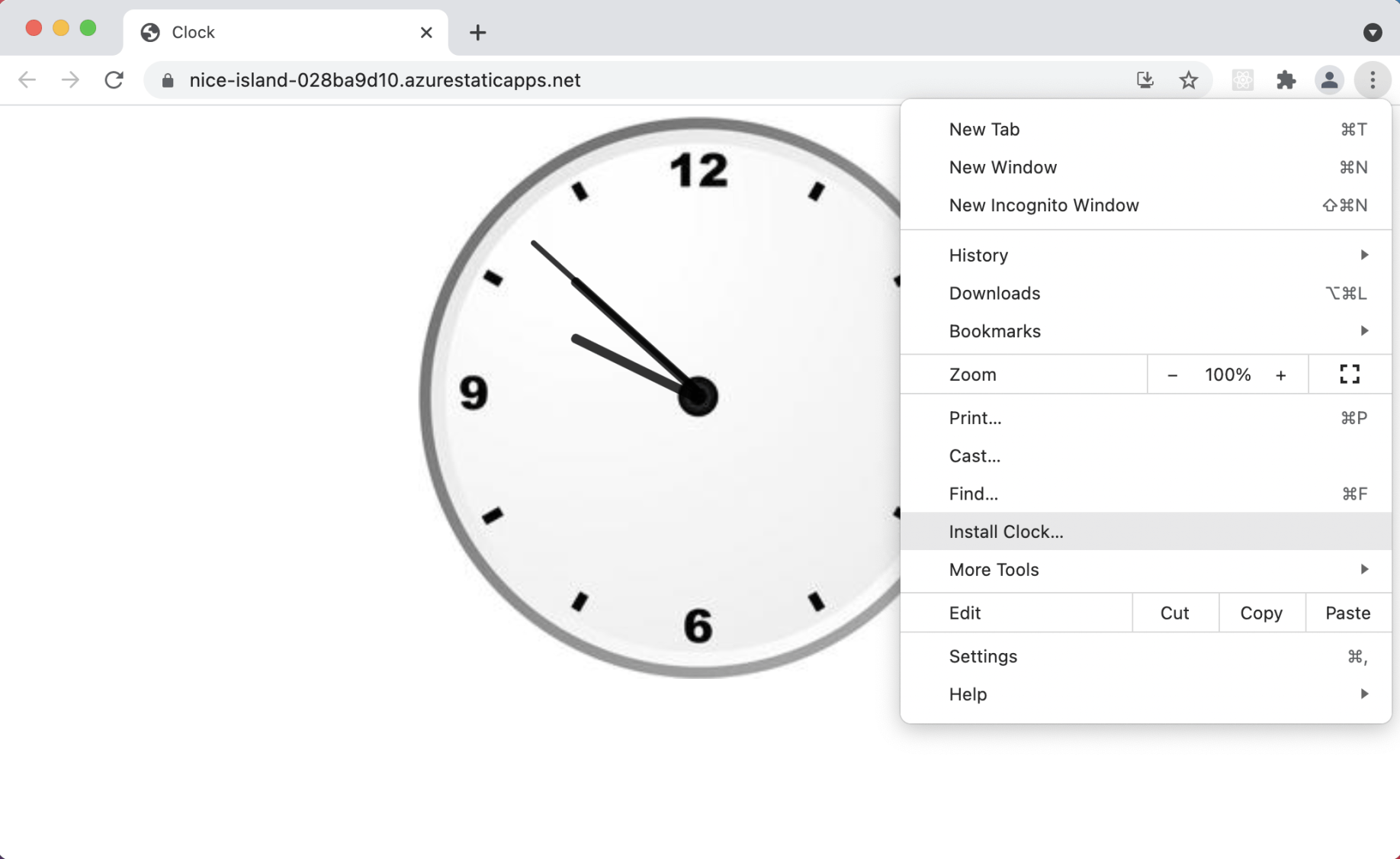
Installing the Progressive Web Application on a MackBook

The Clock app can be "installed" onto a MacBook

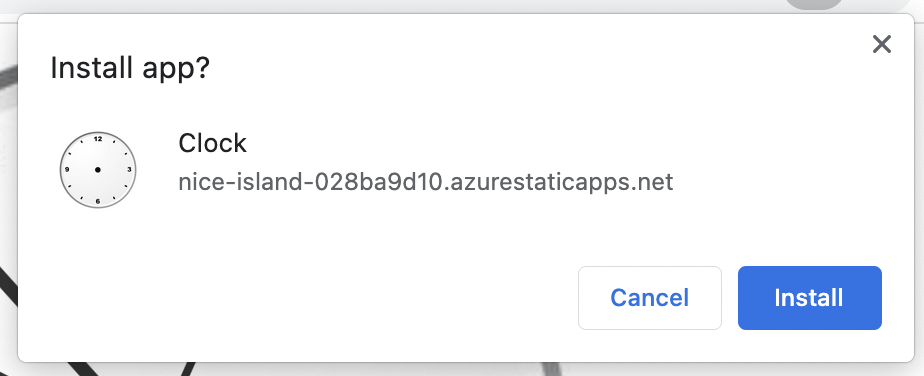
Confirm the Install

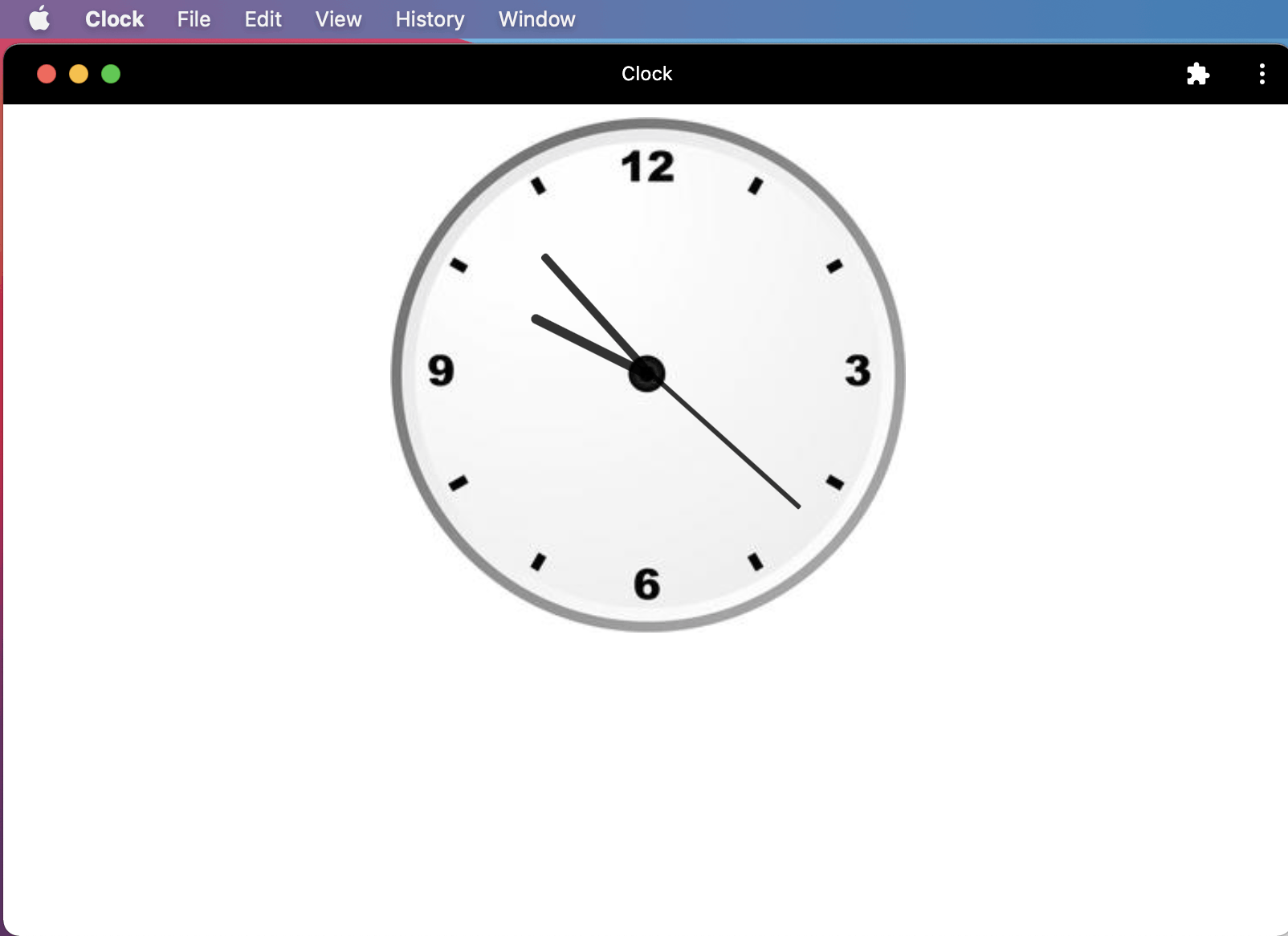
The Clock Application running on the MacBook
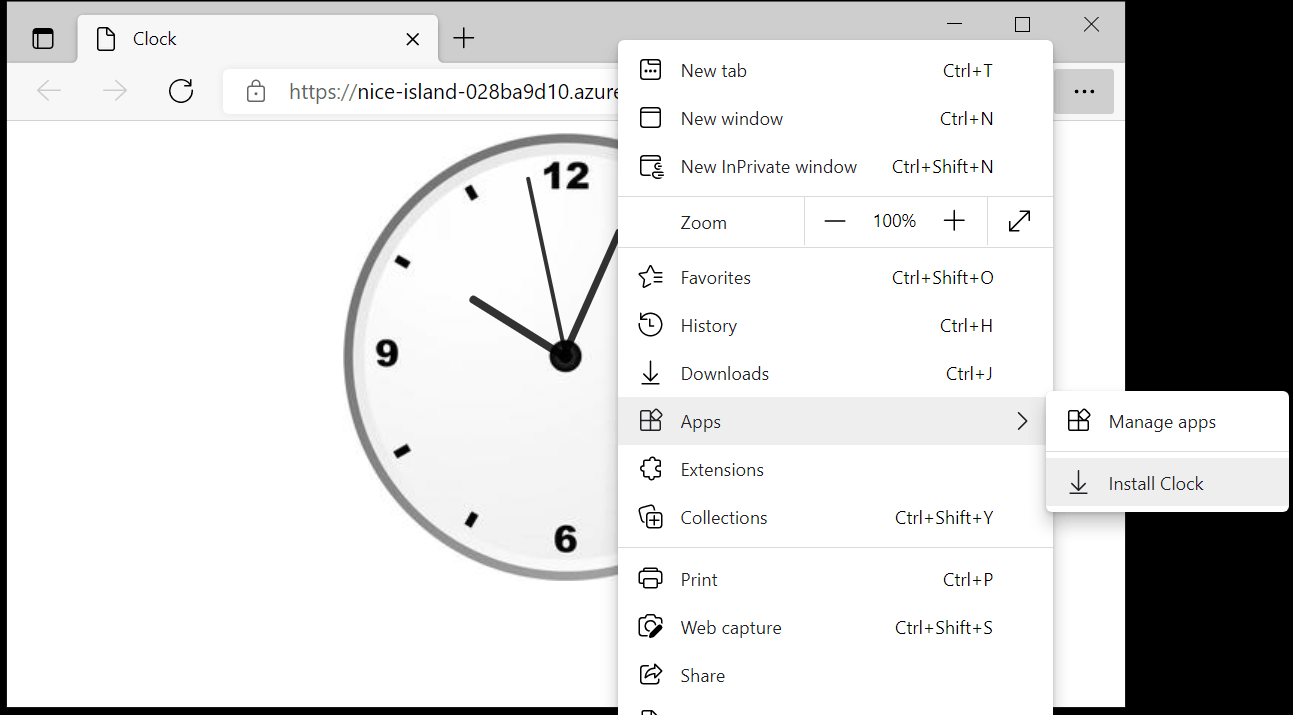
Installing the Progressive Web Application on a Windows 10 laptop

The Clock app can be "installed" onto a Windows 10 laptop

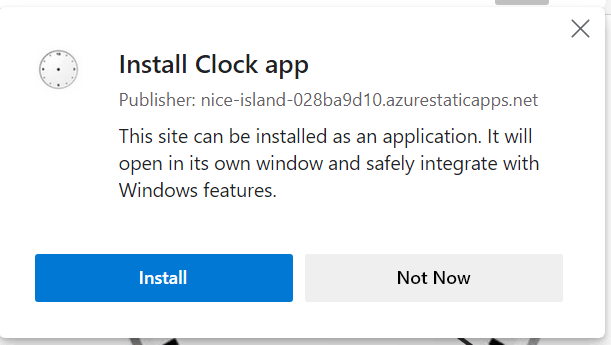
Confirm the Install

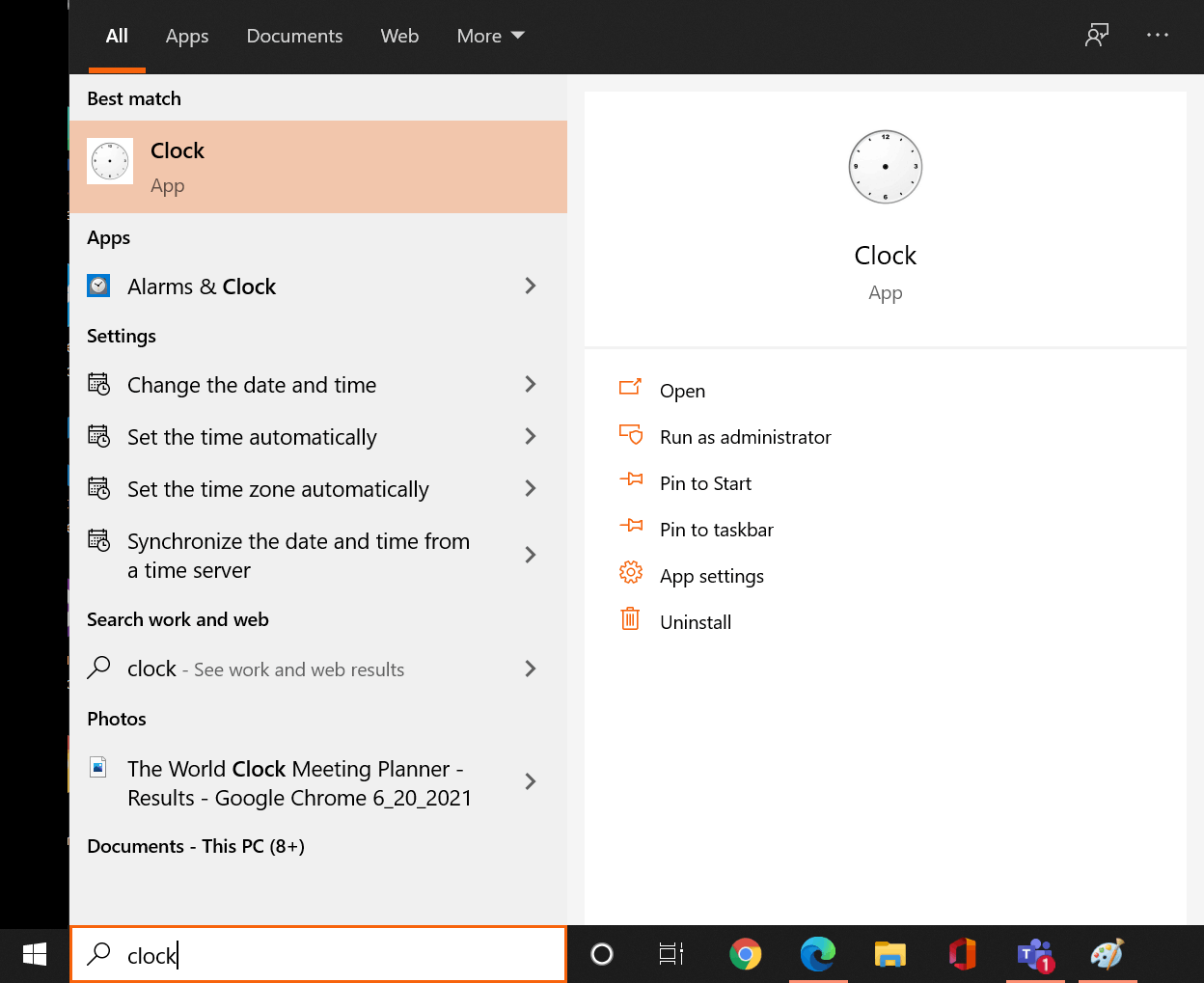
Launching the Clock application from the start menu

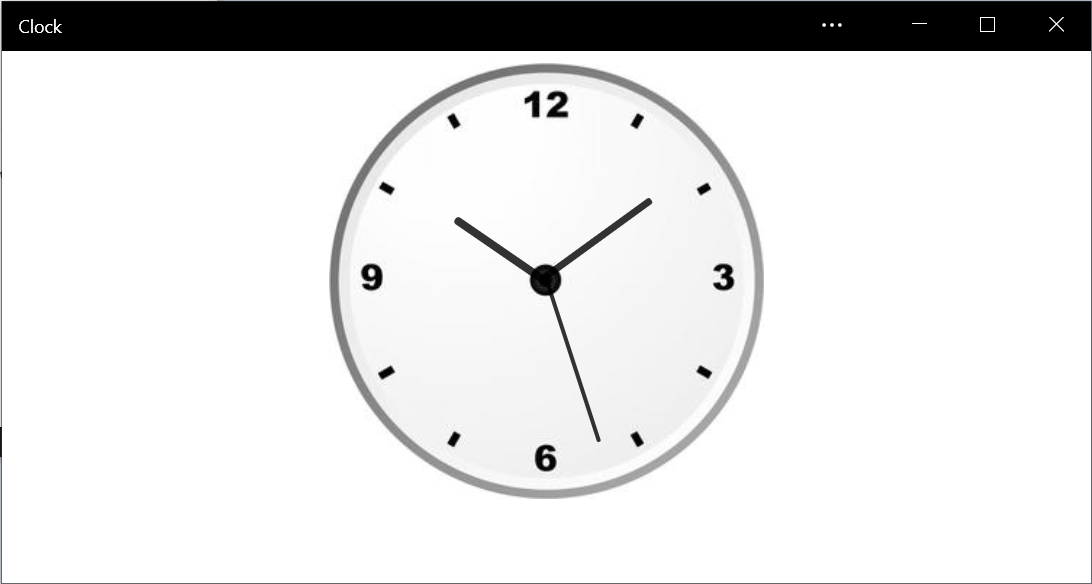
The Clock Application running on the Windows 10 laptop
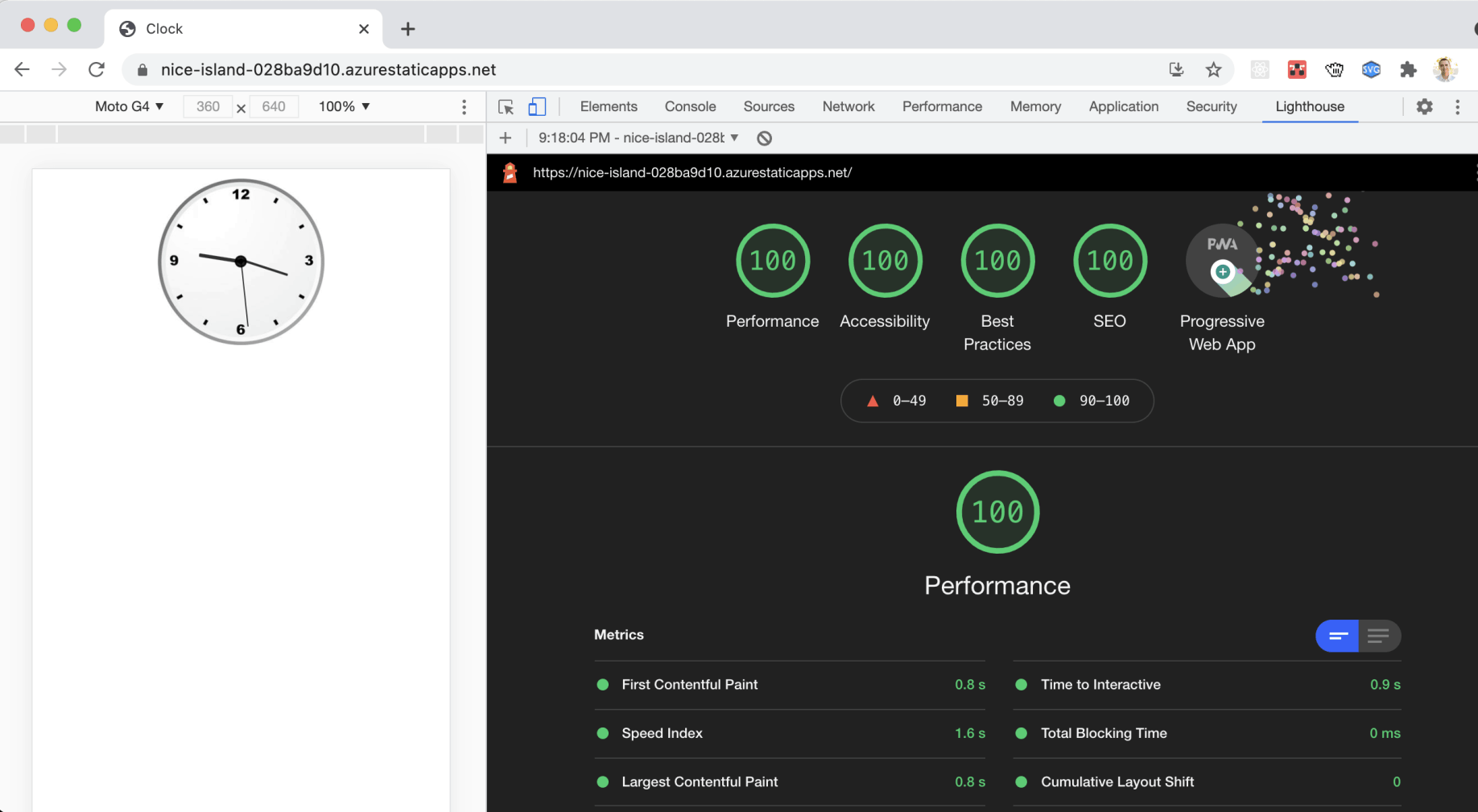
The Lighthouse tab in Google Chrome DevTools is able to provide feedback on the Progressive Web Application.

Lighthouse report