
React-icon by Facebook does not meet the threshold of originality needed for copyright protection

React-icon by Facebook does not meet the threshold of originality needed for copyright protection
Visual Studio includes ASP.NET Core Single Page Application (SPA) templates that support Angular and React.
I review the React template here.
I want to create a ASP.NET Core React project
To create an ASP.NET Core React project, follow these steps:
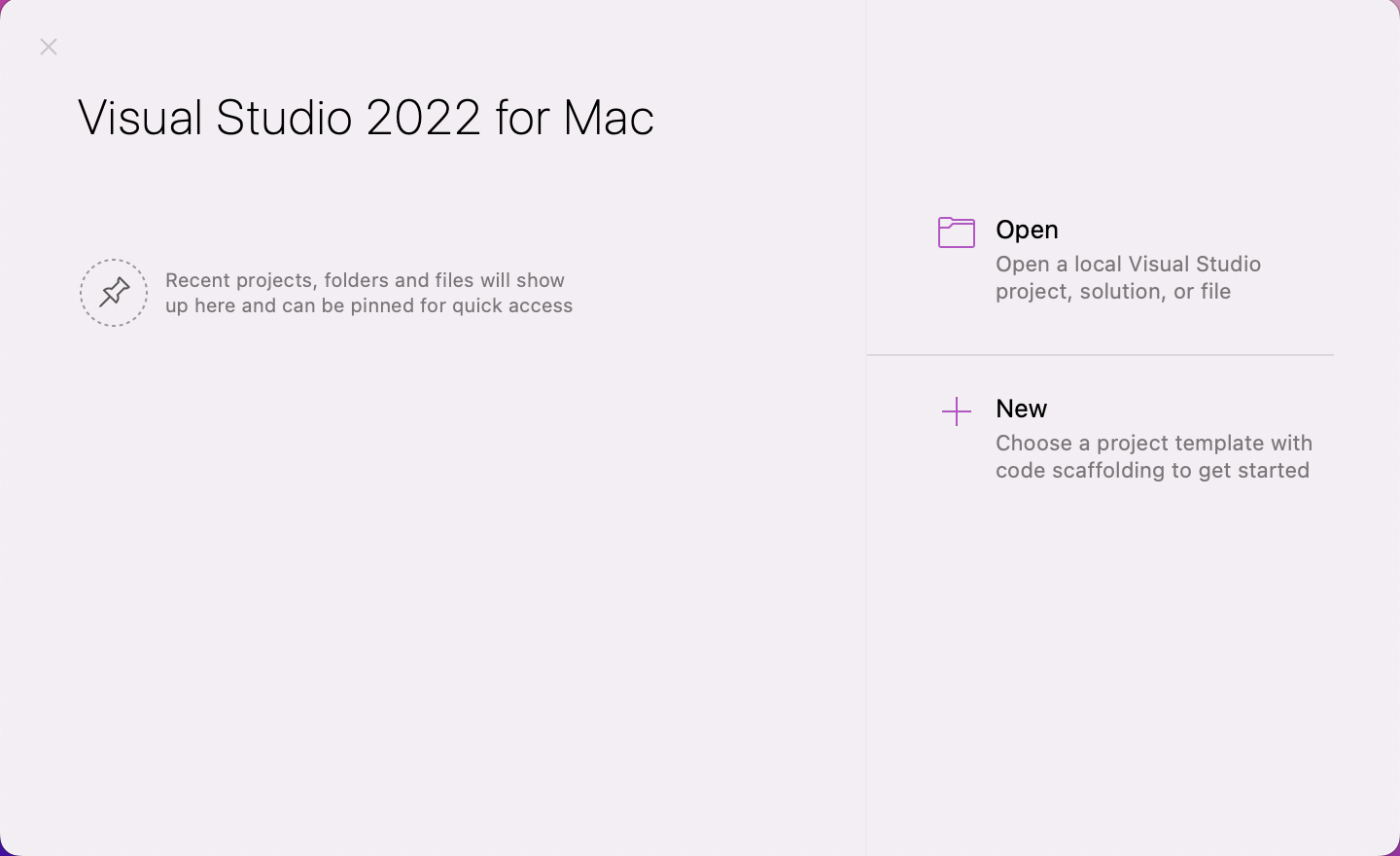
Open Visual Studio and click on "Create a new project."
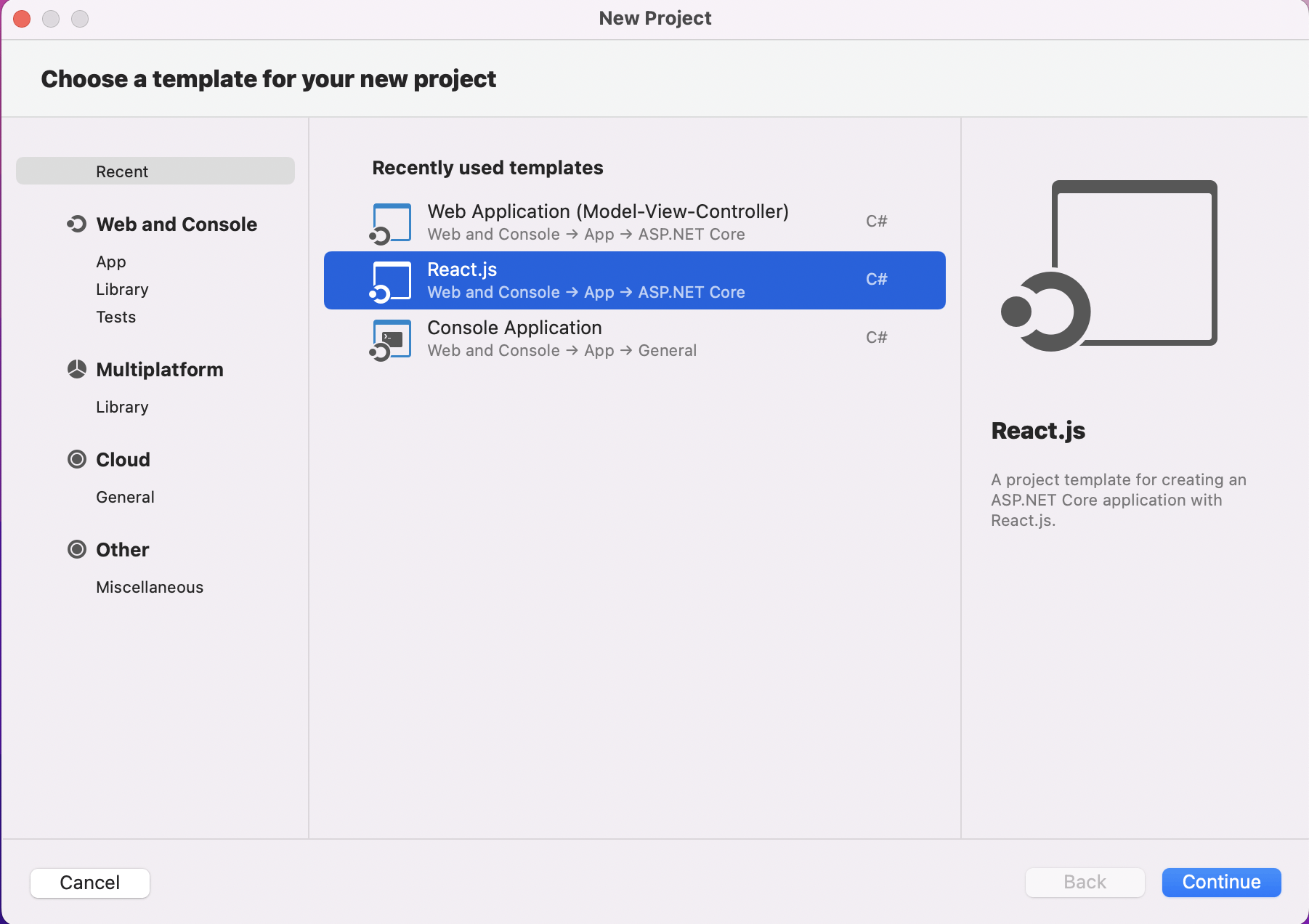
Select "ASP.NET Core Web Application" and click "Next."
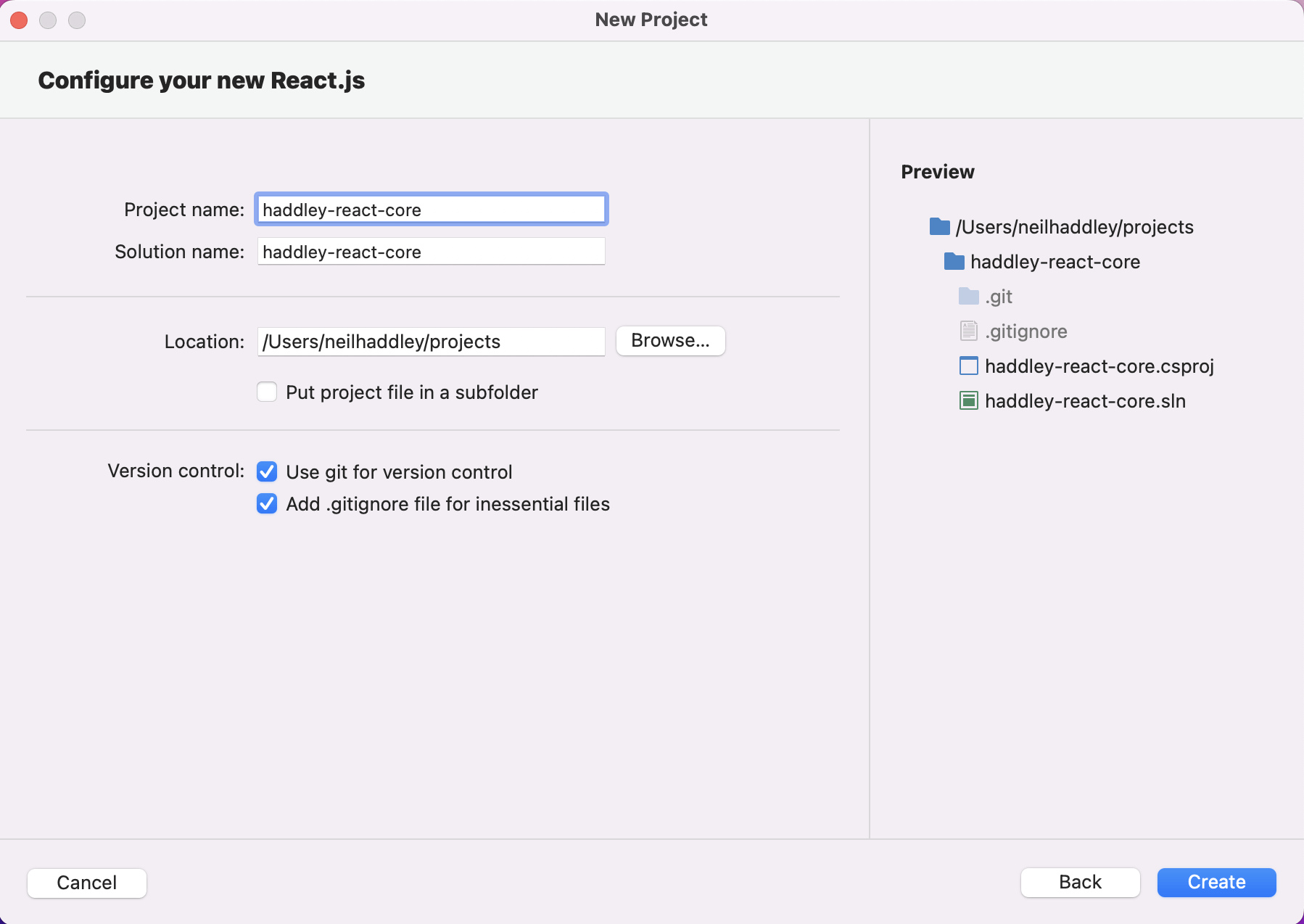
Name your project and choose a location to save it. Then click "Create."
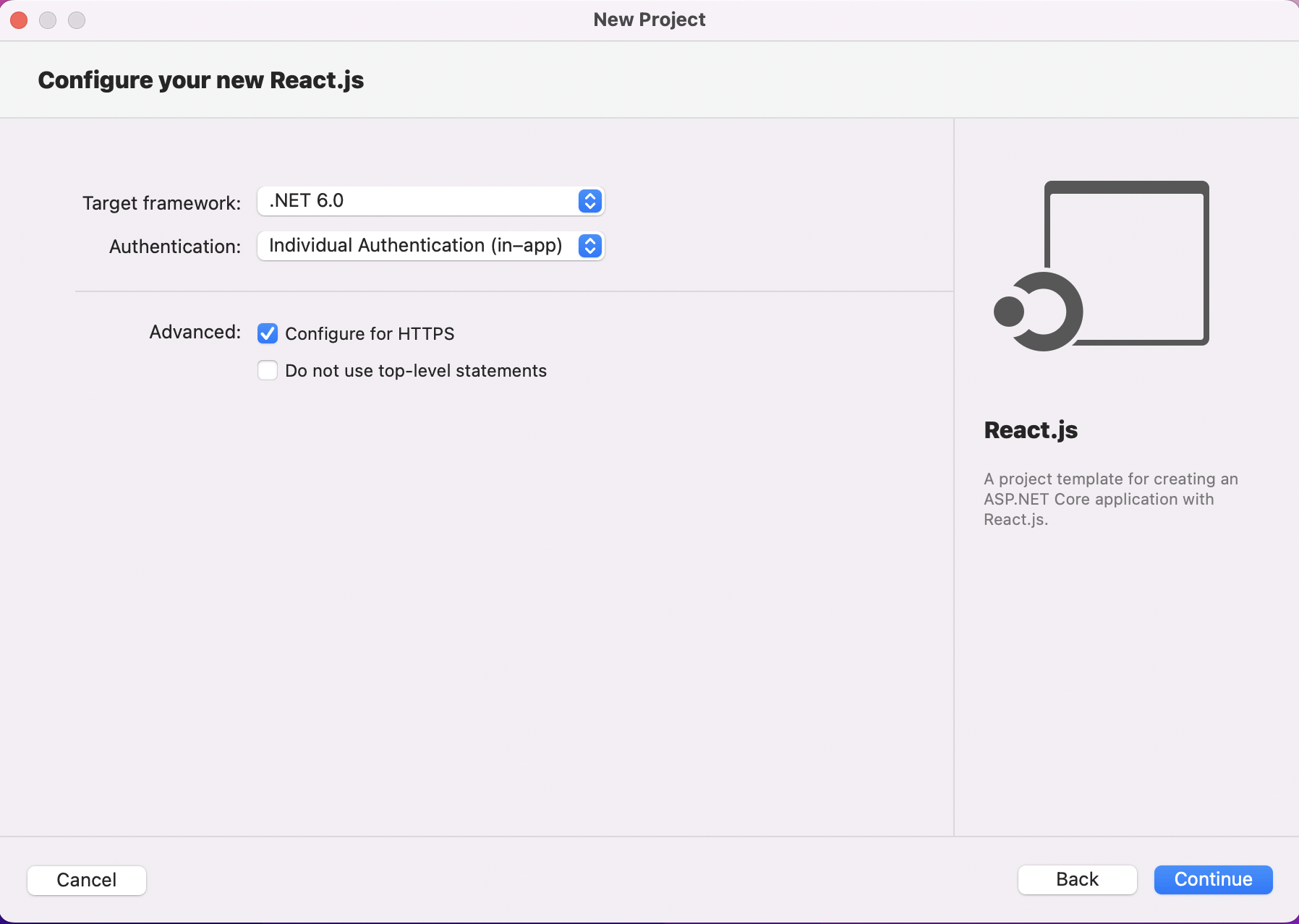
In the next screen, choose "React.js" for the front-end framework and select the latest version of .NET Core. Then click "Create."
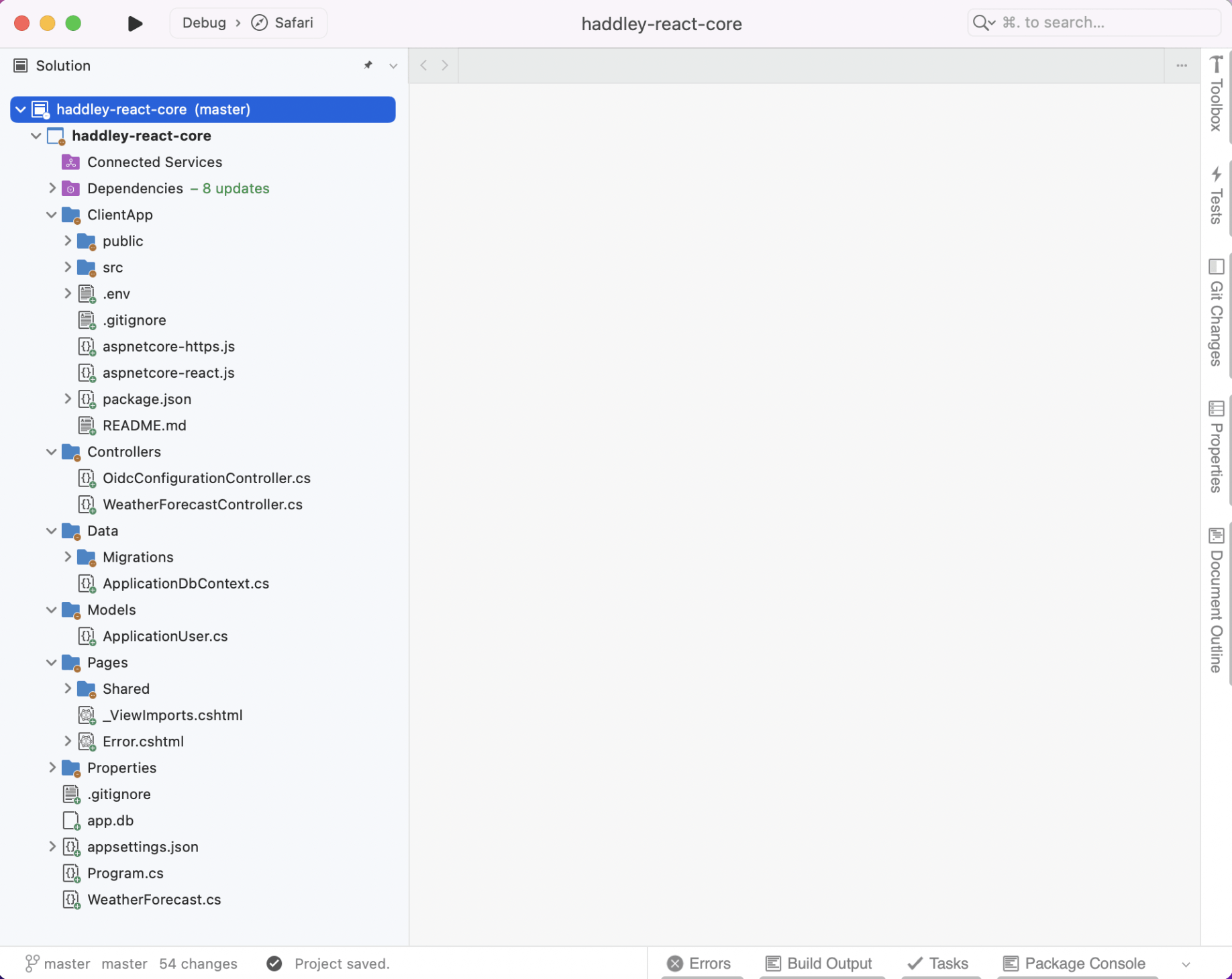
Visual Studio will create a new project with the necessary files and folders for a React application inside an ASP.NET Core project.
You can now start developing your application by modifying the files in the "ClientApp" folder, which contains the React application. You can also modify the ASP.NET Core server-side code in the other folders and files.
Note: If you prefer to use the command line, you can create a new ASP.NET Core React project using the following command:
$ dotnet new react -n ProjectName

I used Visual Studio 2022 for Mac

I selected the React.js template

I selected the (cross platform) ASP.NET Core 6 framework

I provided a solution/project name

The template includes client and server-side code

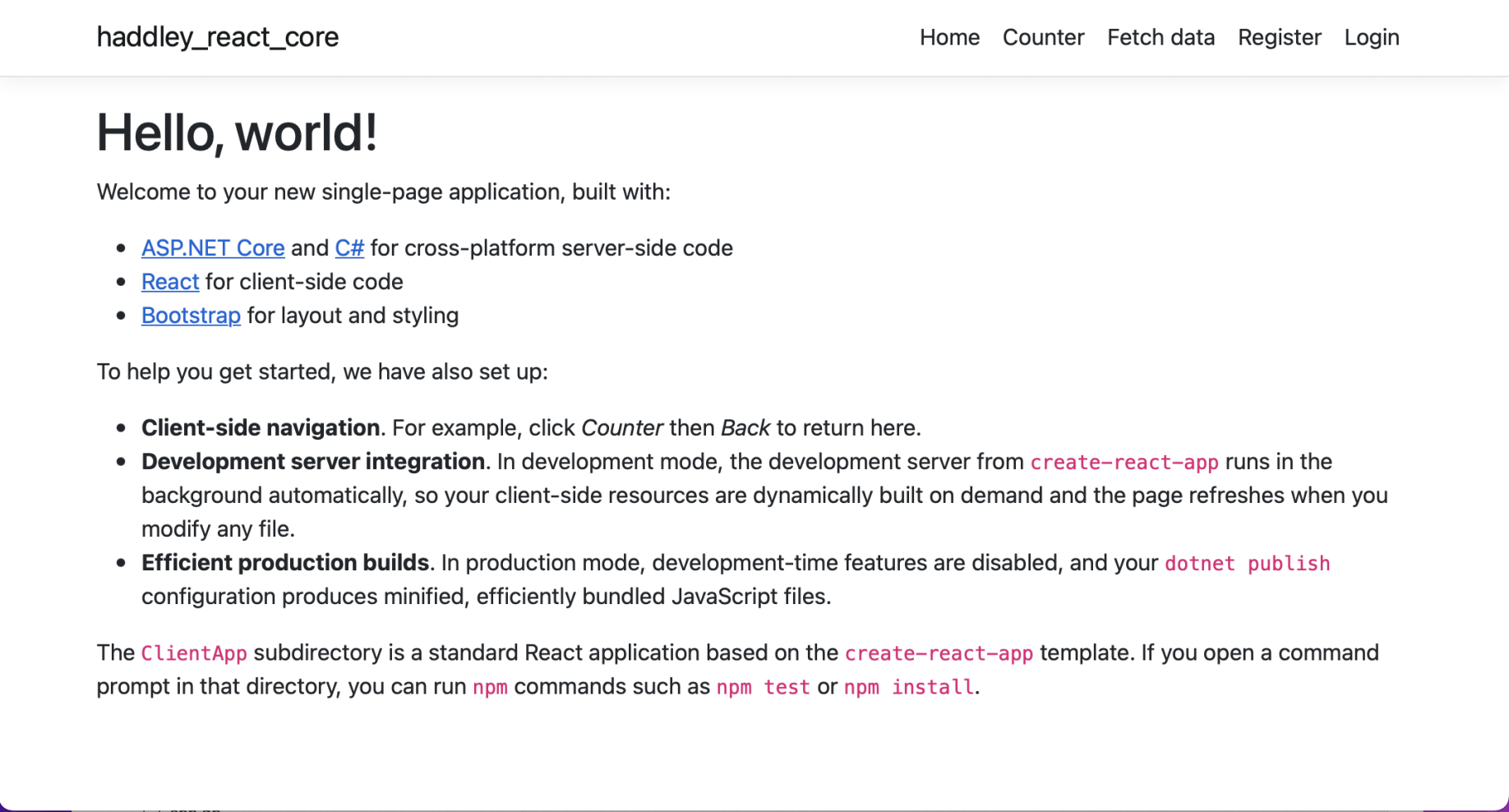
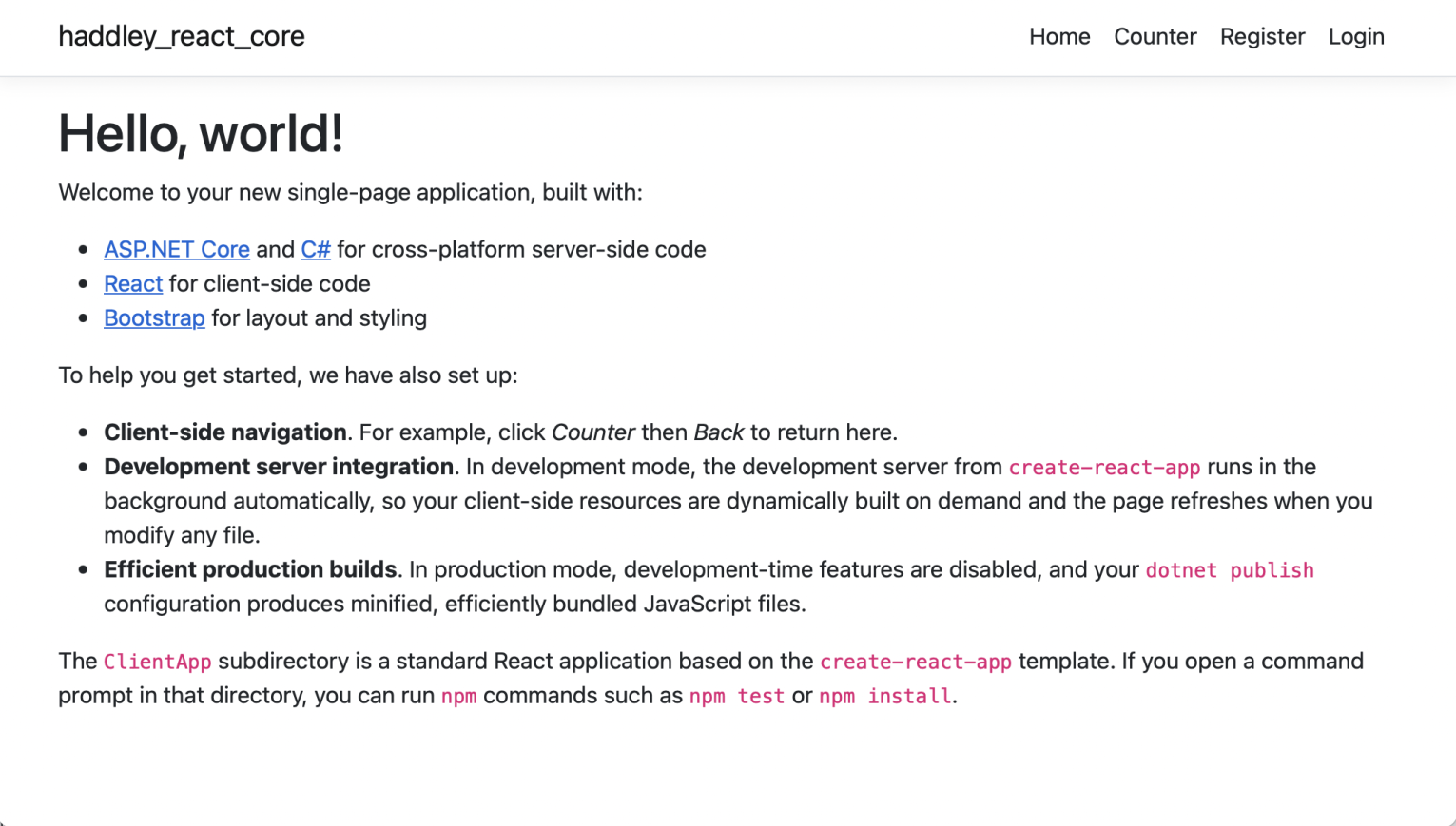
I ran the project.

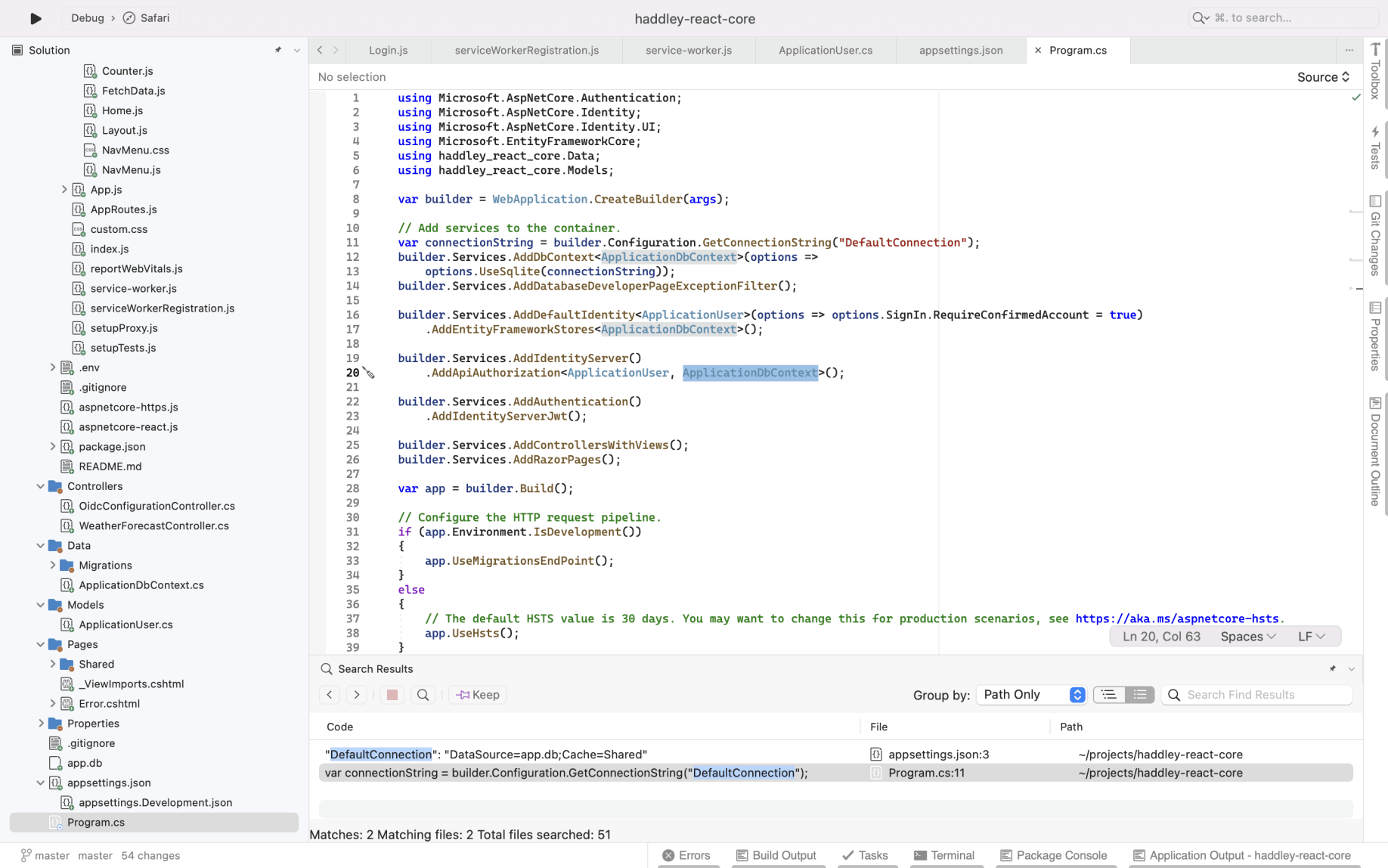
I reviewed the Program.cs file. The template includes a local user database. I registered as a user.

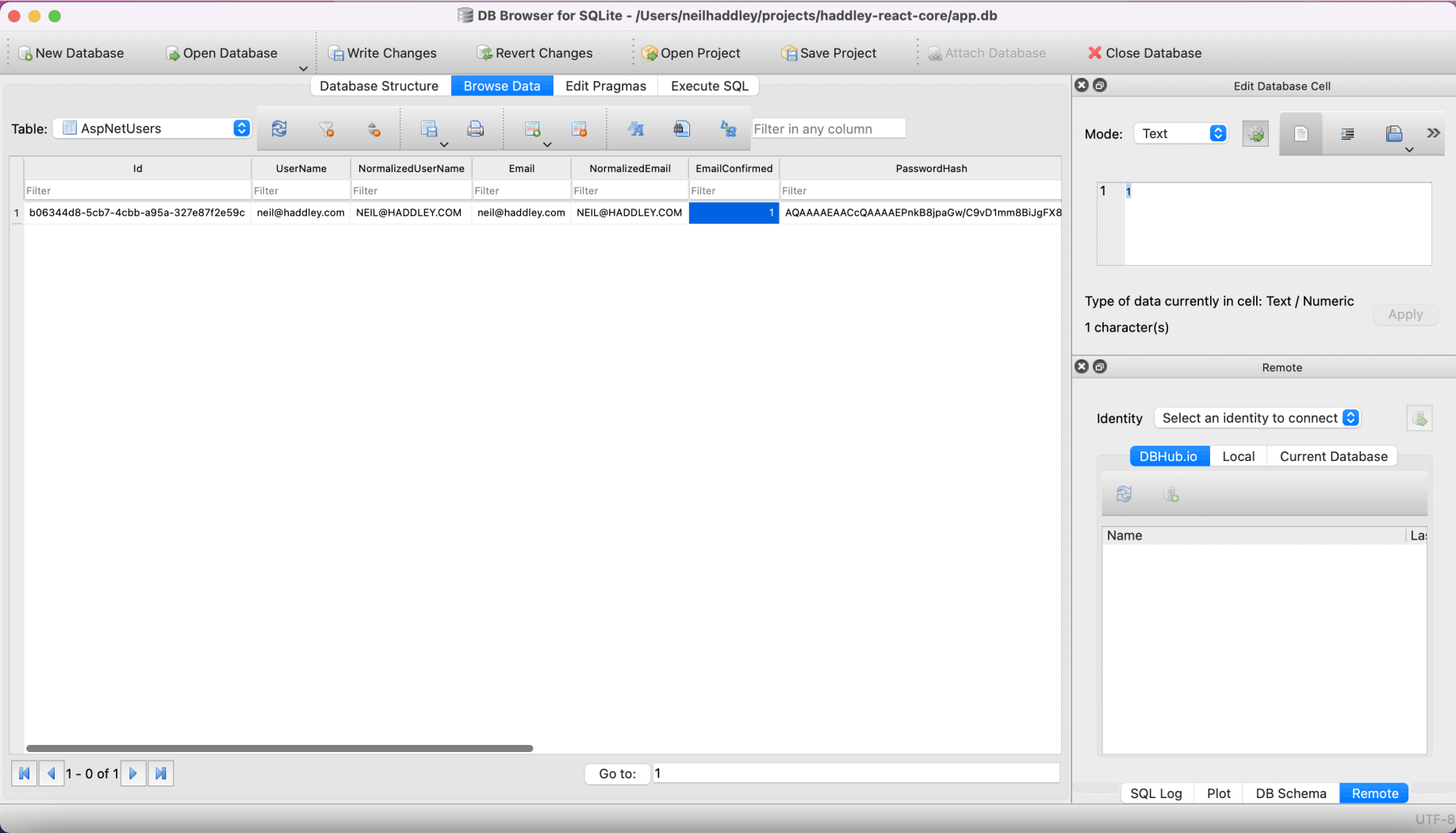
I used sqlitebrowser to update the EmailConfirmed column in the AspNetUsers table so that I could login.

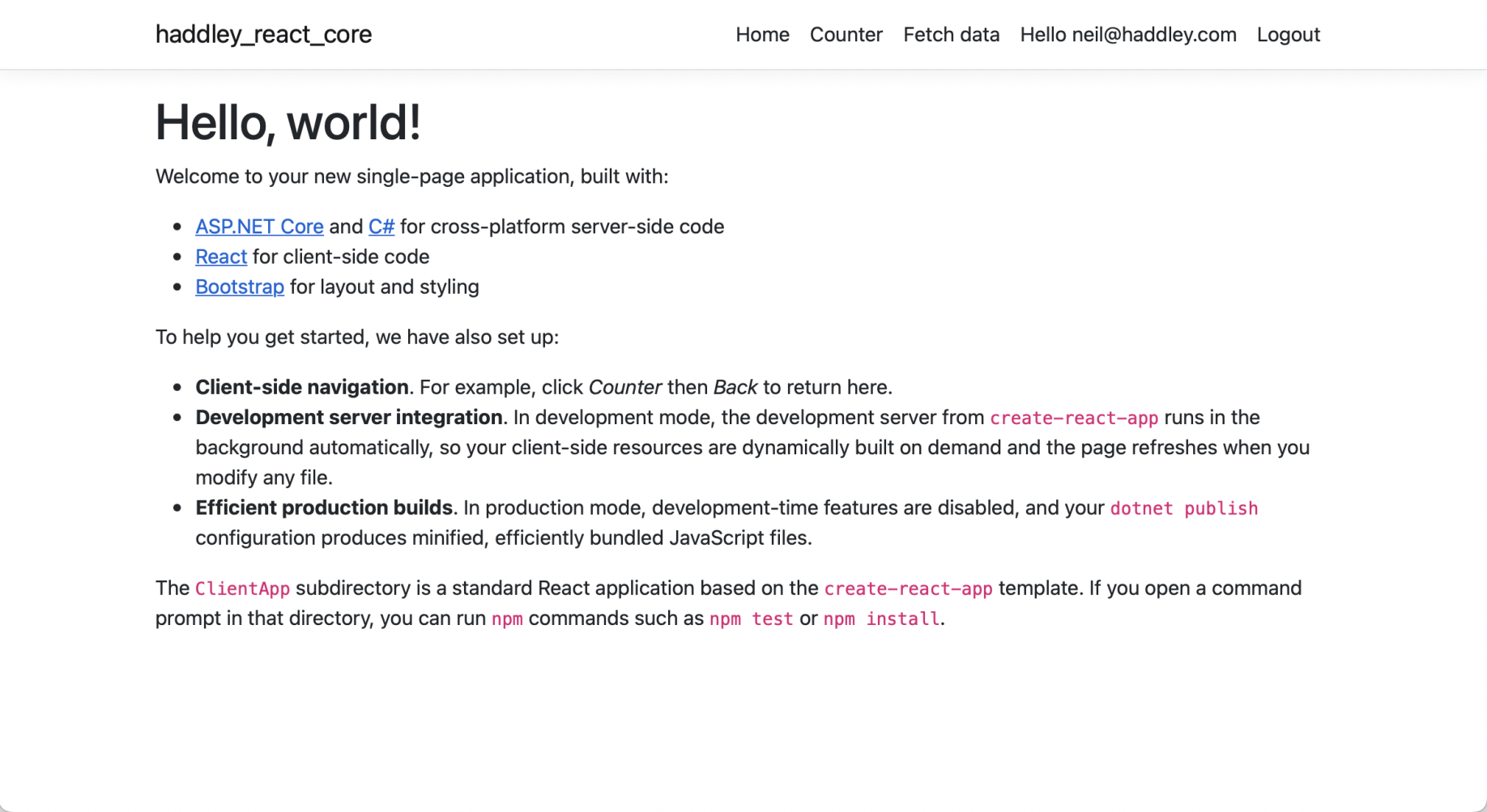
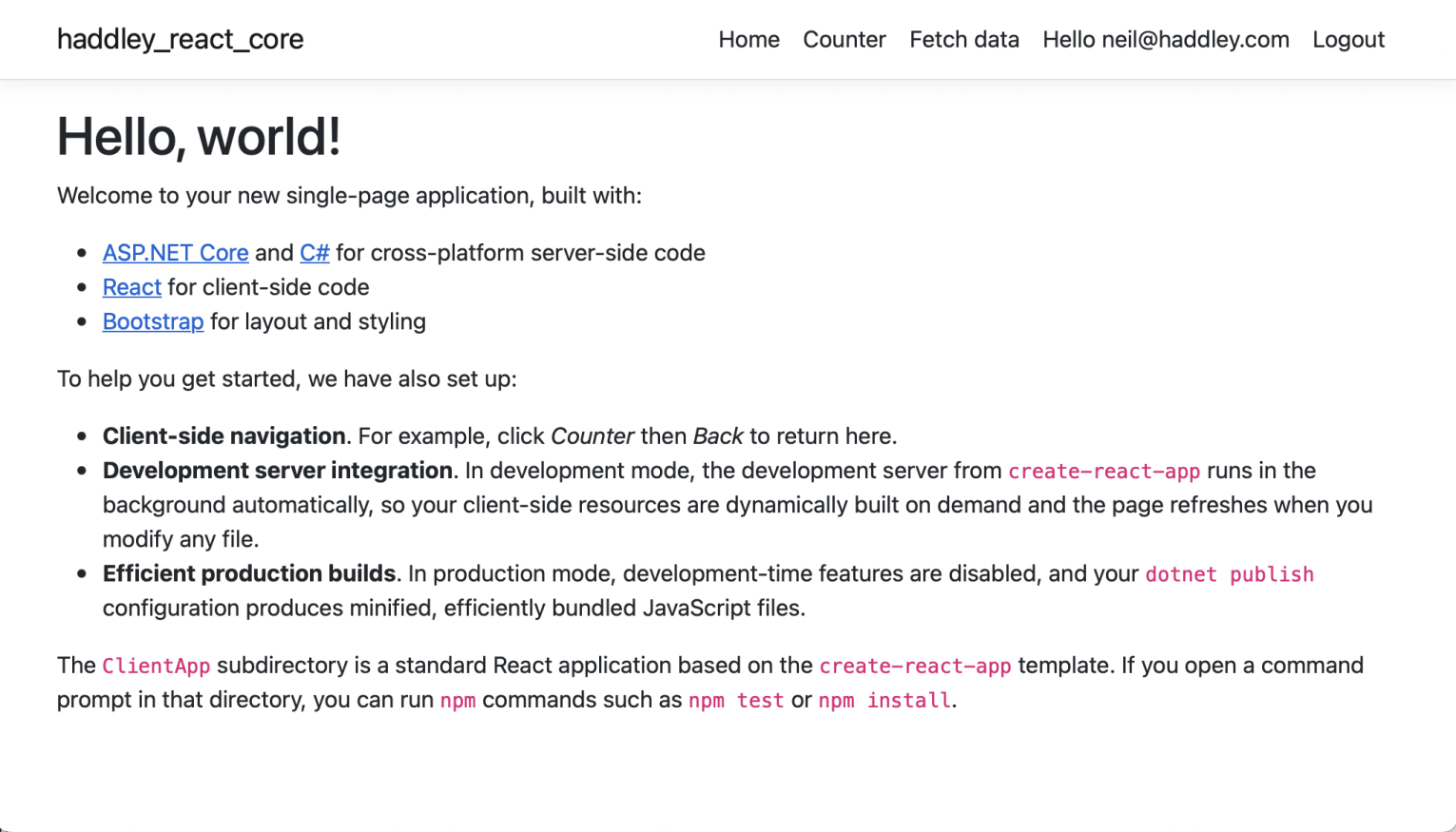
I was able to login

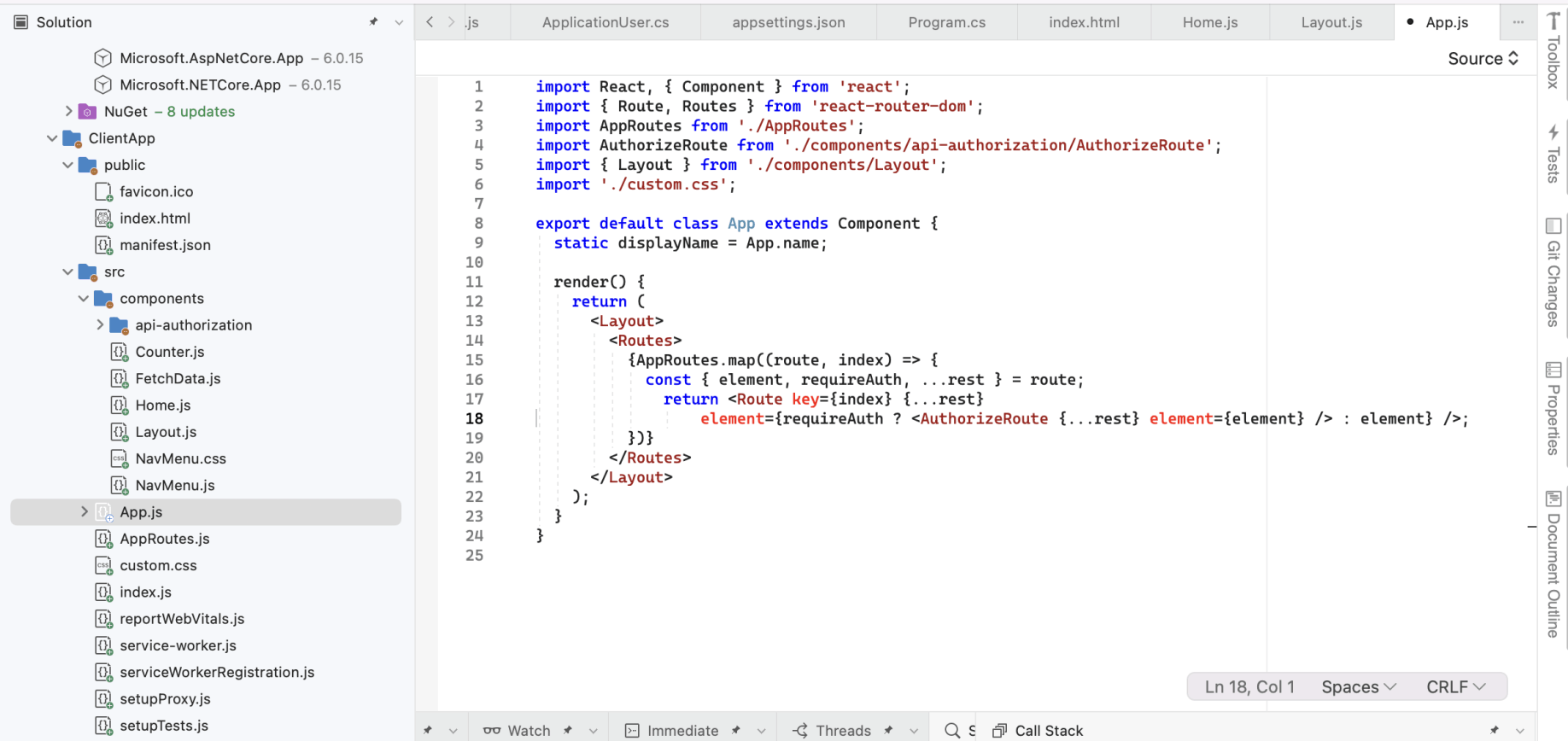
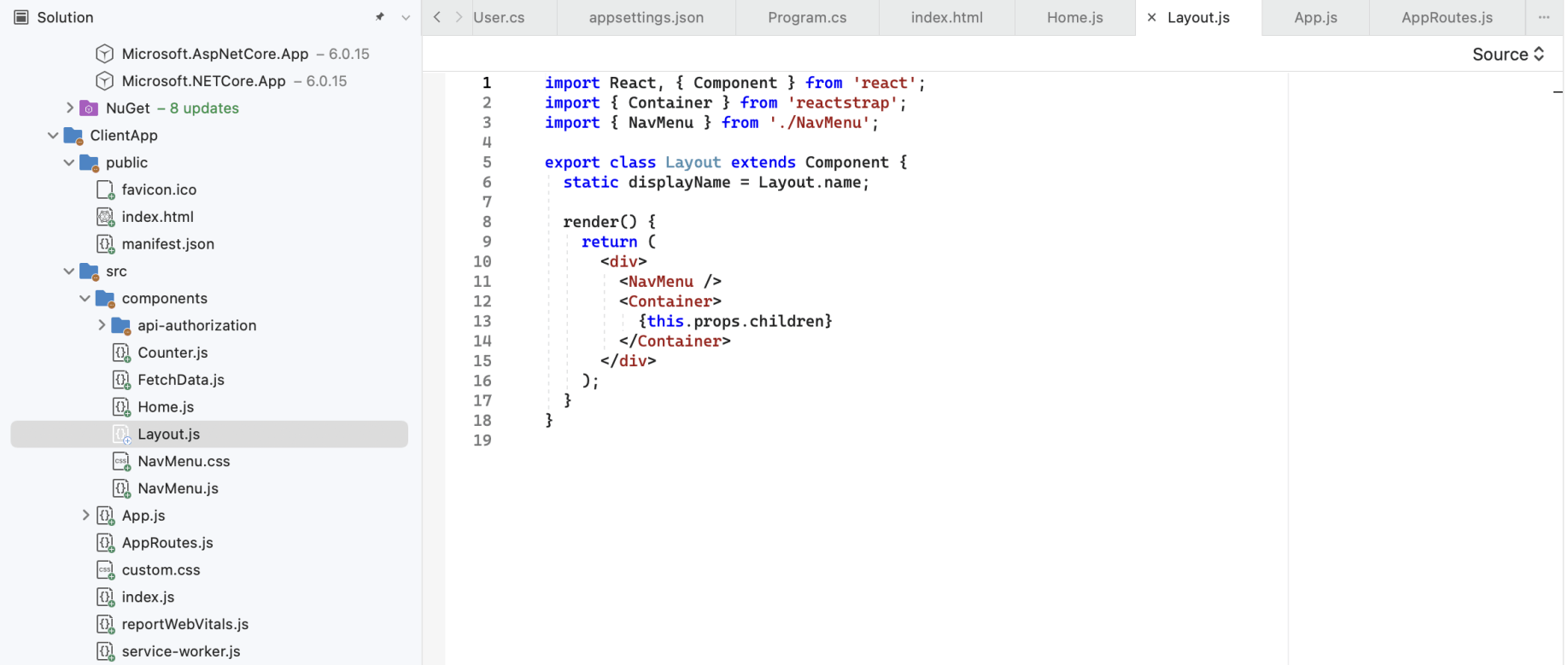
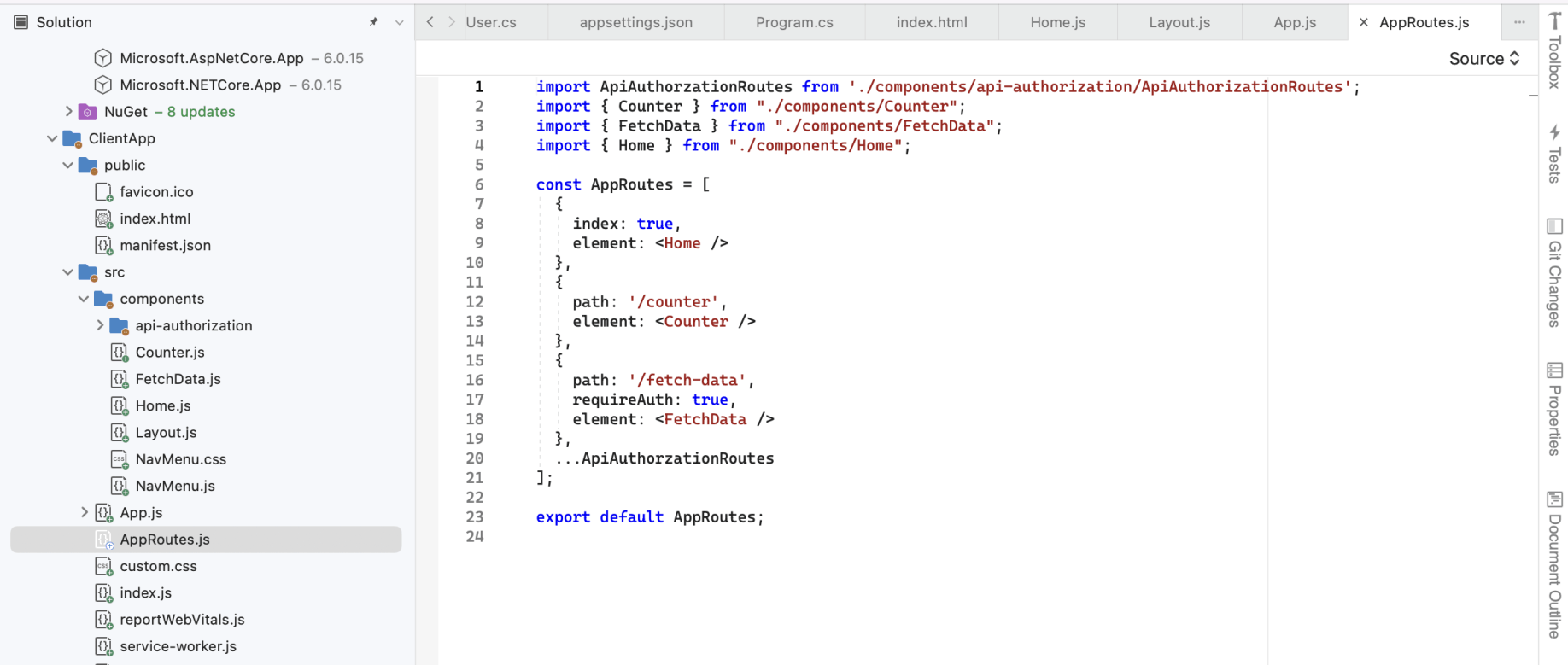
The React App component returns the Layout component and a child component that depends on the url (Route)

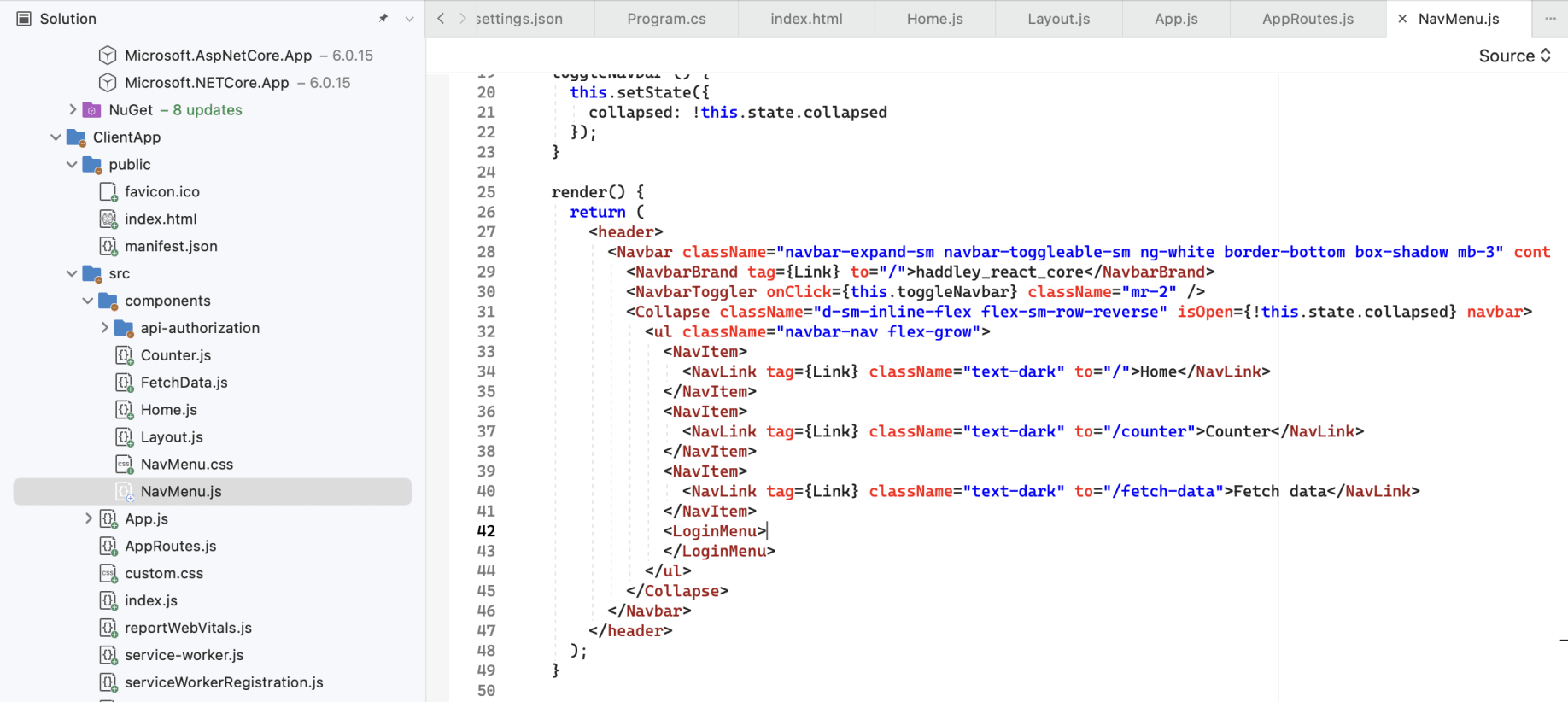
The Layout component includes a Navigation menu.

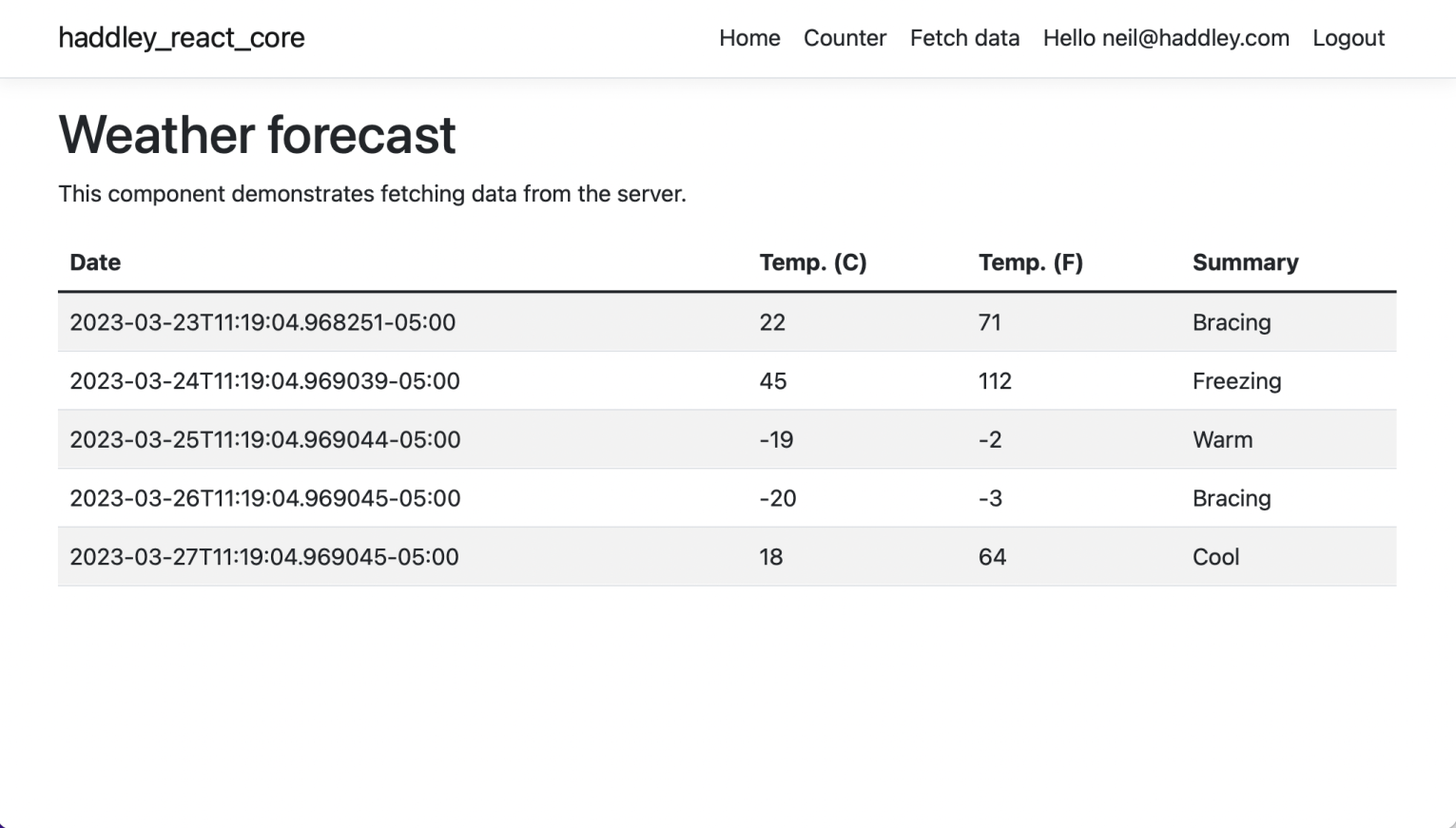
The Fetch data route has requireAuth set to true.

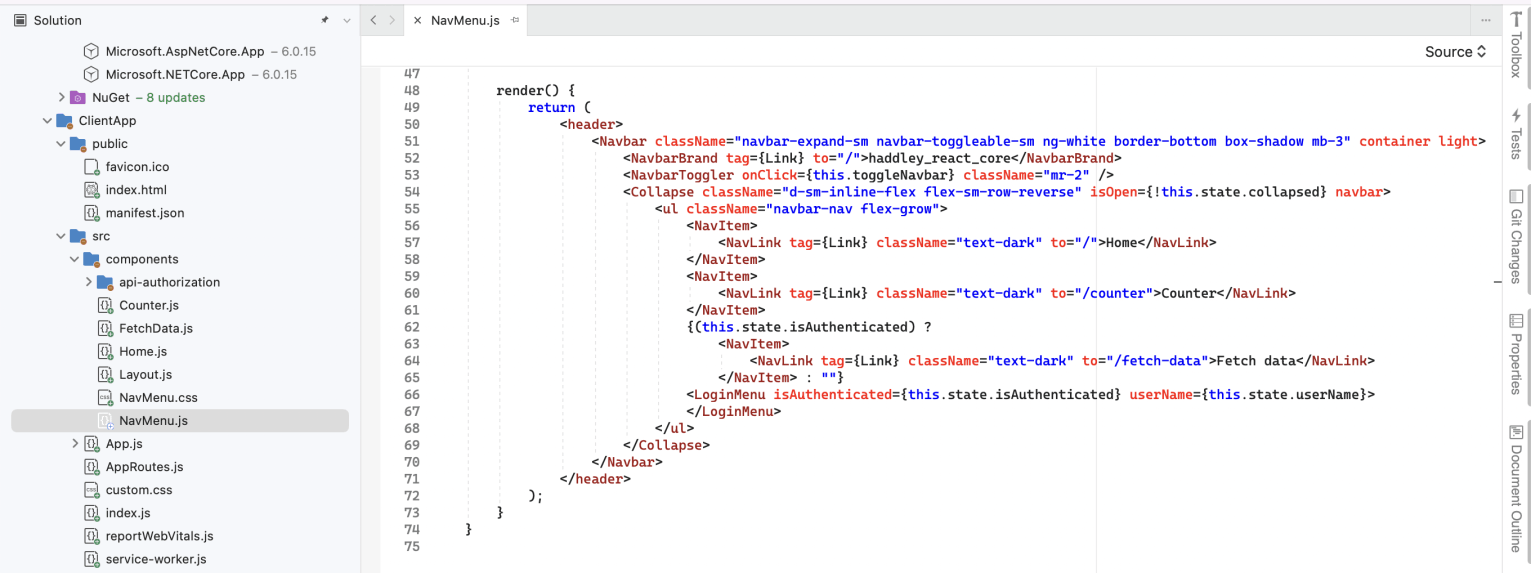
The Navigation Menu component include a reference to a Logon component
As an experiment I updated the React code so the "Fetch data" menu item is only shown when the user is logged in.

Fetch data menu item is not rendered if user is not logged in.

isAuthenticated and userName values are passed as properties

Fetch data menu item is rendered if user is logged in.

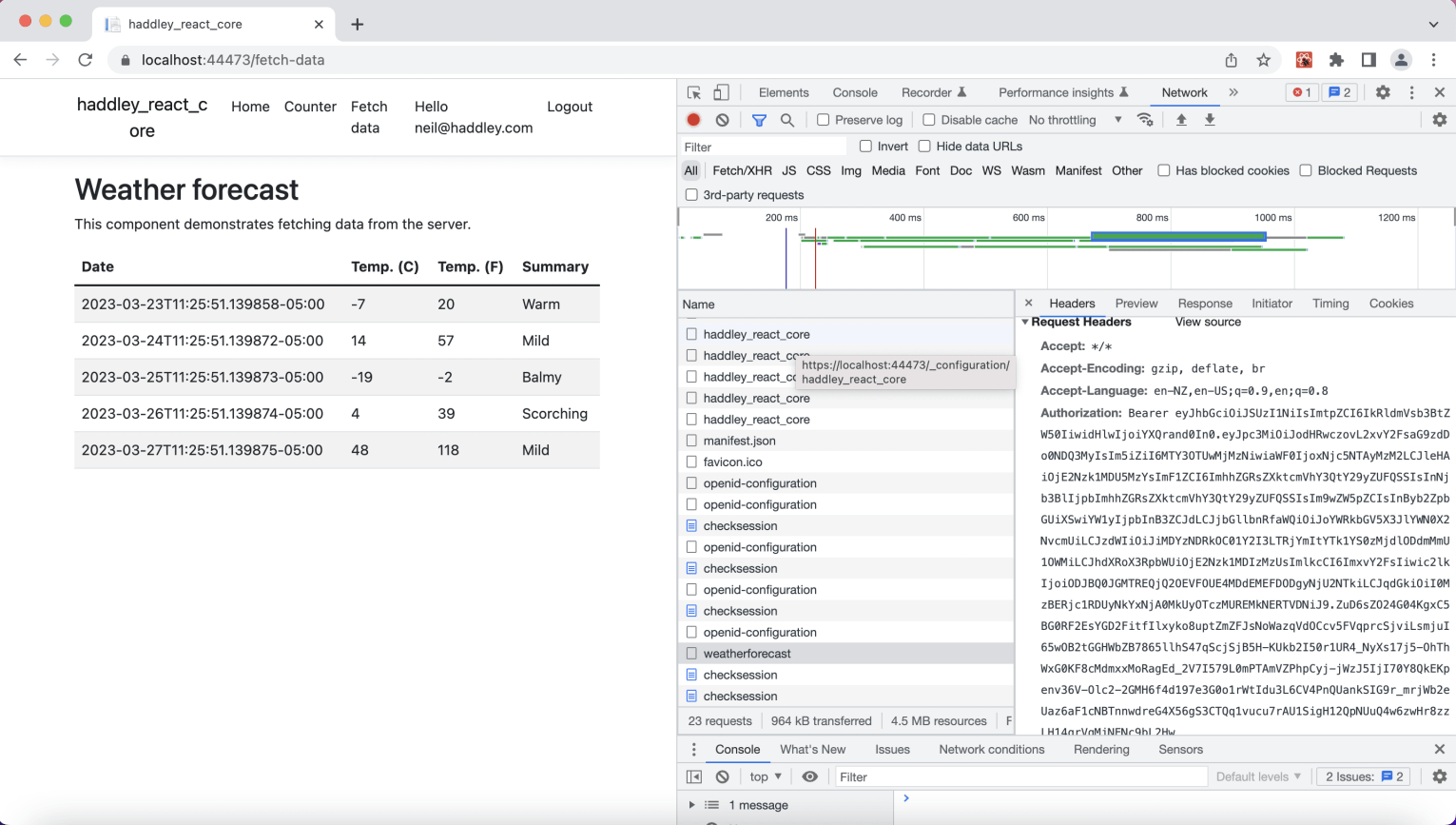
Fetch data is dependent on protected web service.

Network tab shows the call

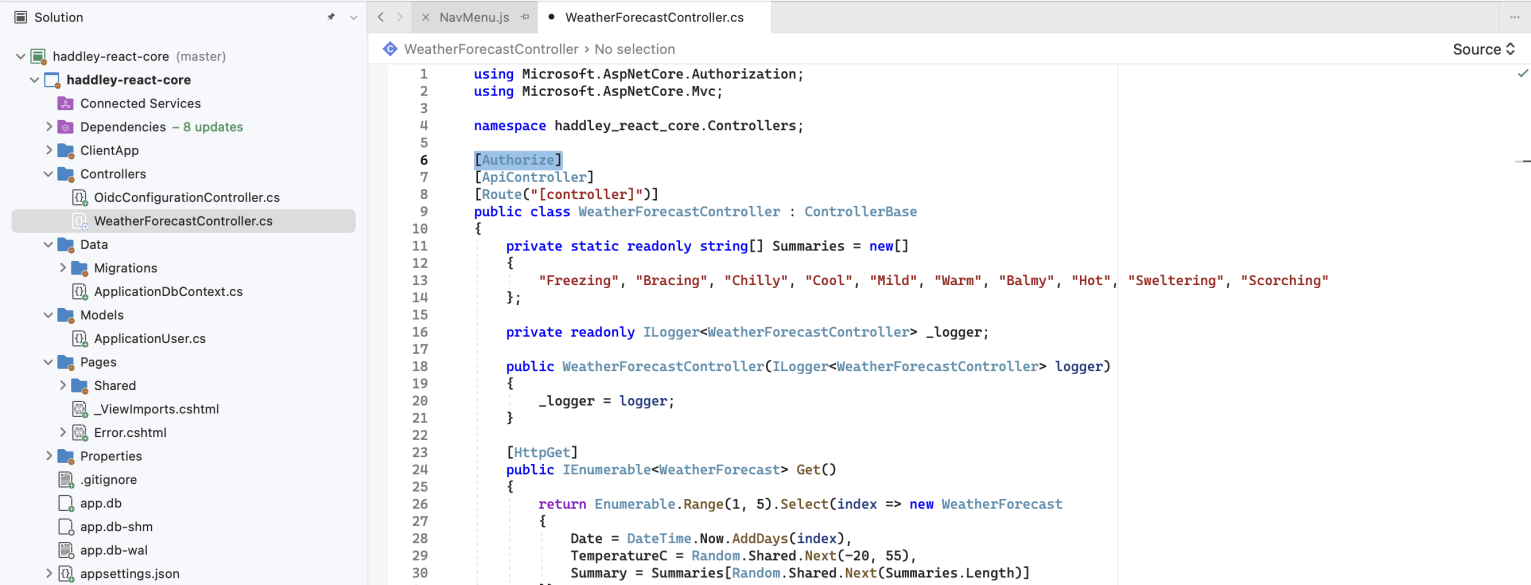
Weather Forecast Controller