
Microsoft Azure Logo by Microsoft Corporation is Public Domain

Microsoft Azure Logo by Microsoft Corporation is Public Domain
The "auth" section of the staticwebapp.config.json can be used to configure access to a static web app.
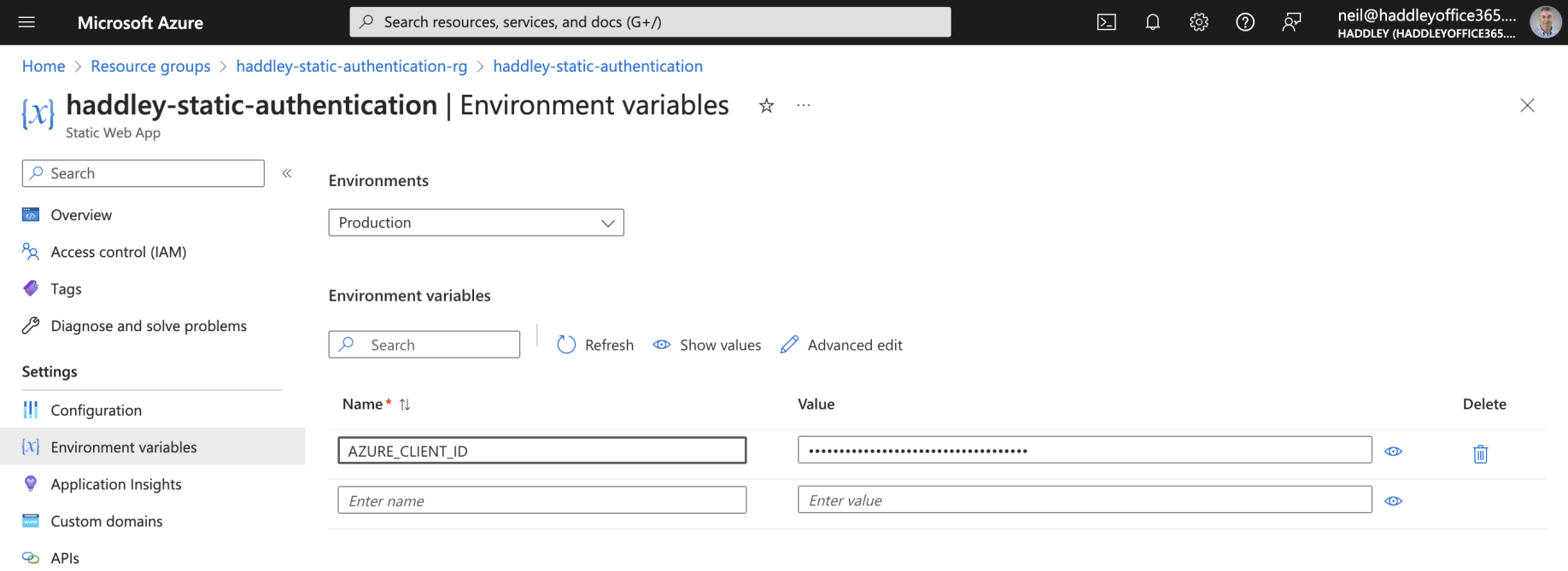
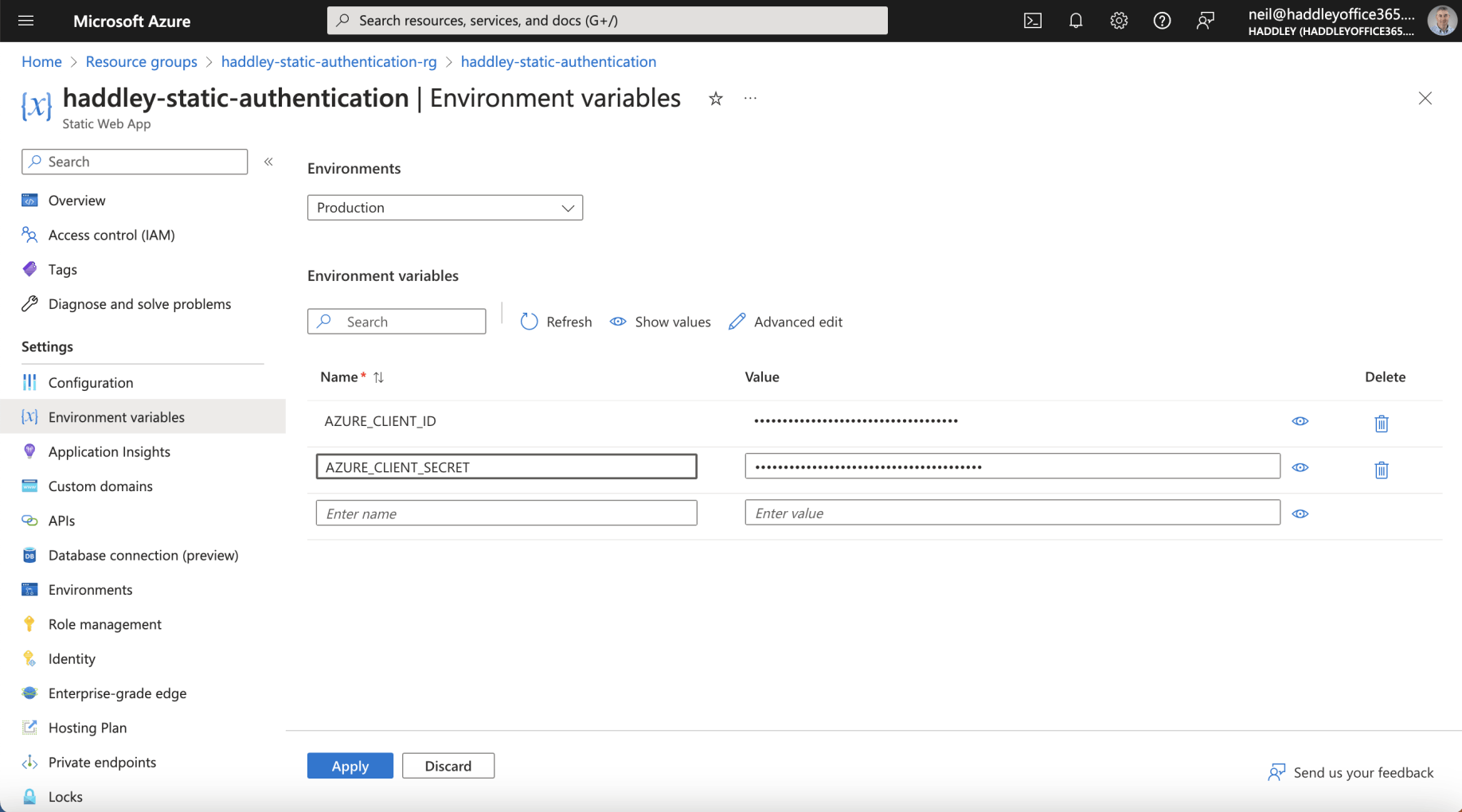
Static web app environment variables can be used to manage authentication properties

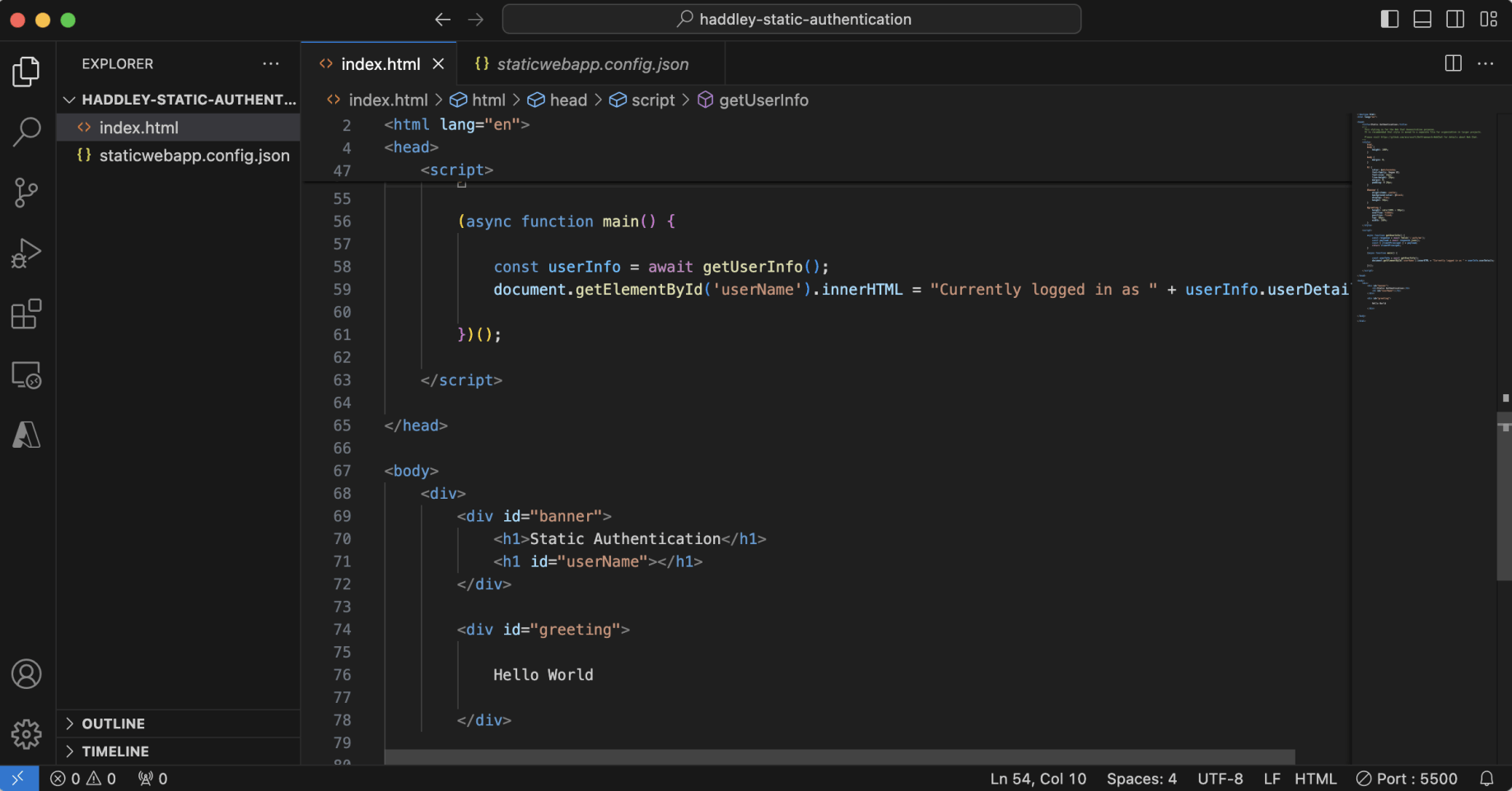
I created an index.html file. I created a staticwebapp.config.json file.

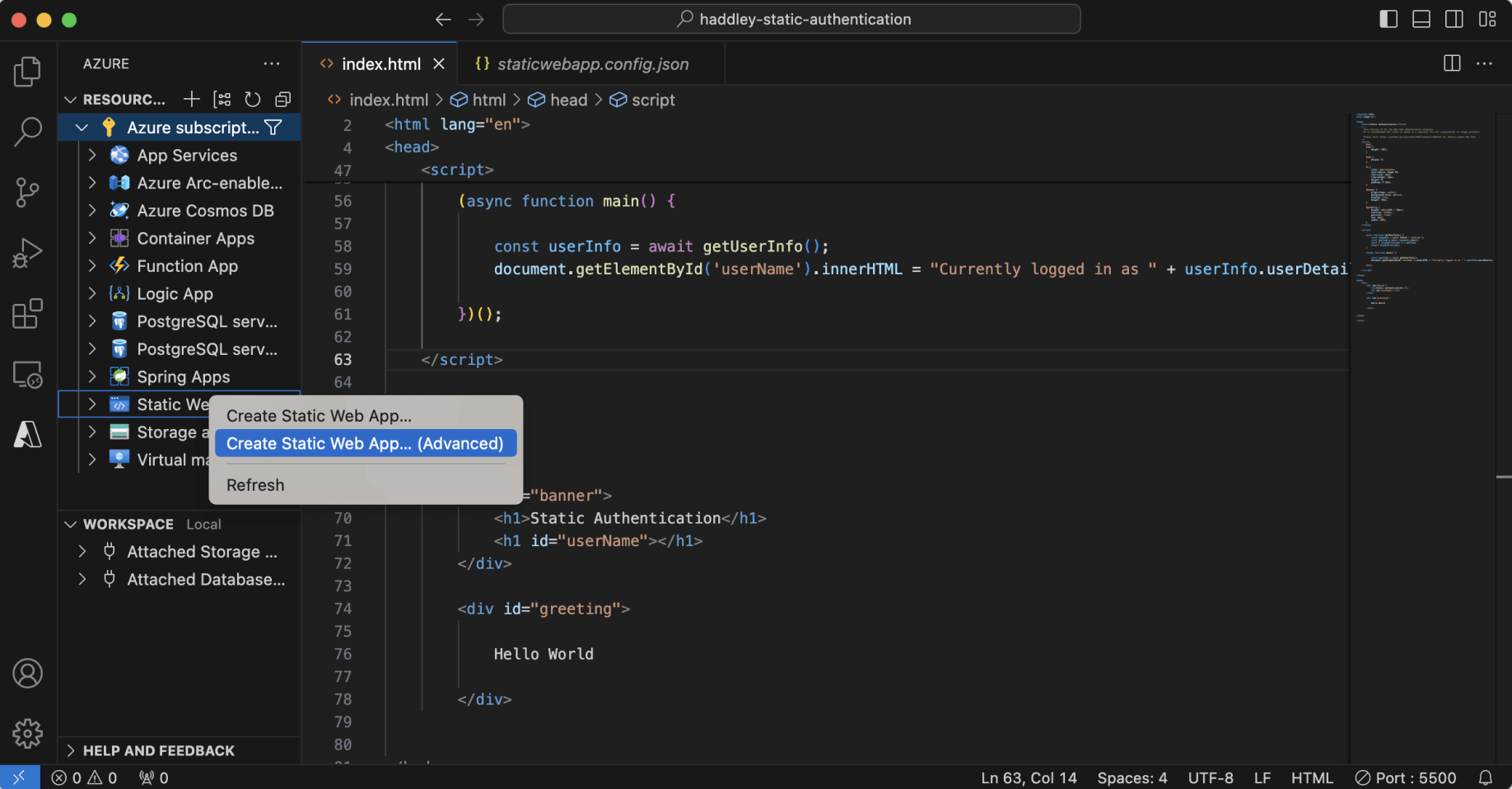
I right clicked the Static Web App icon and selected the "Create Static Web App... (Advanced)" option

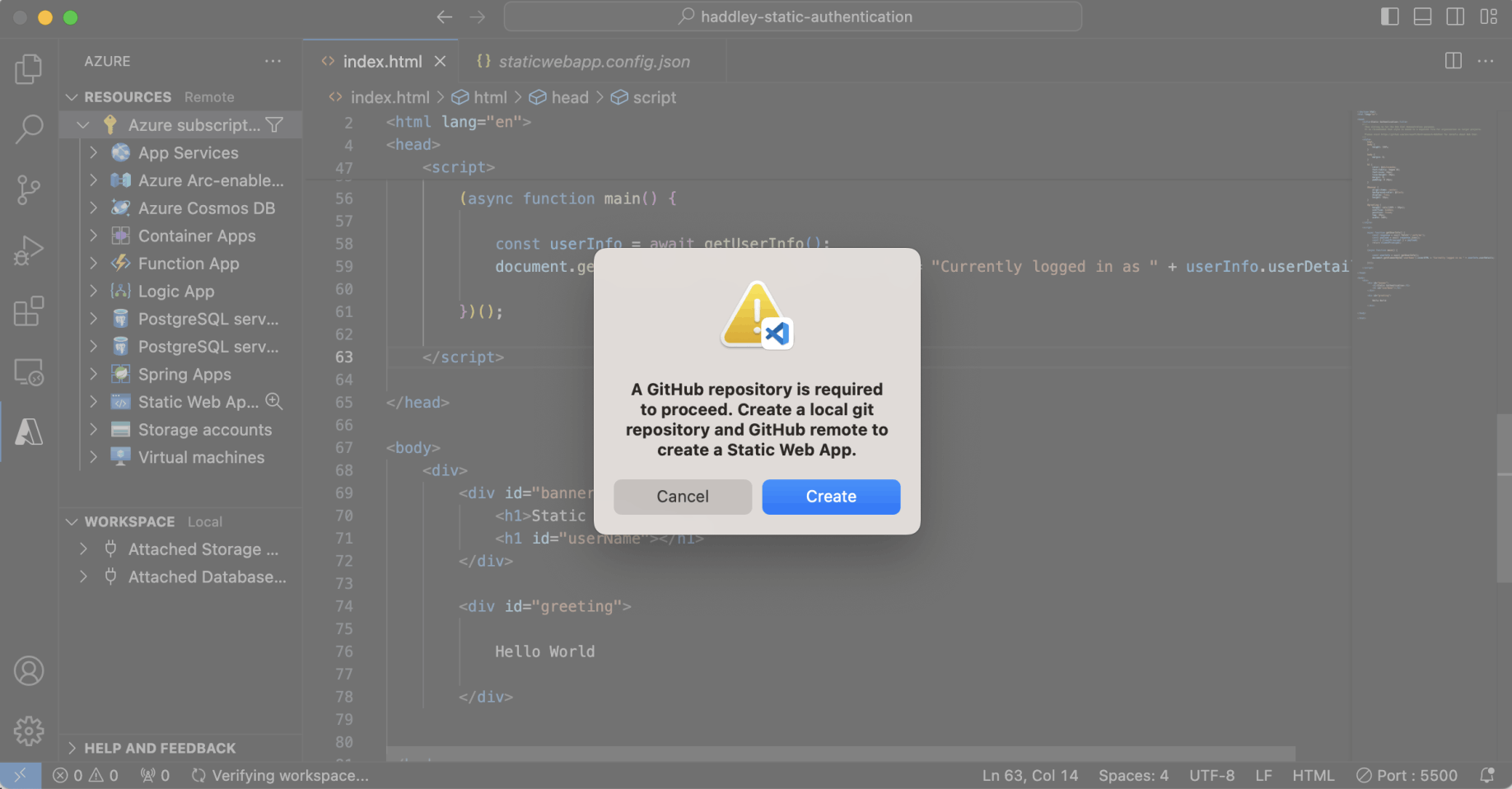
I clicked the Create button

I provided a git initial commit message

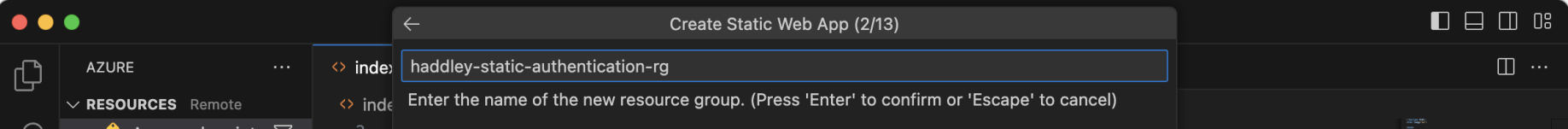
I provided a name for a new Azure Resource Group

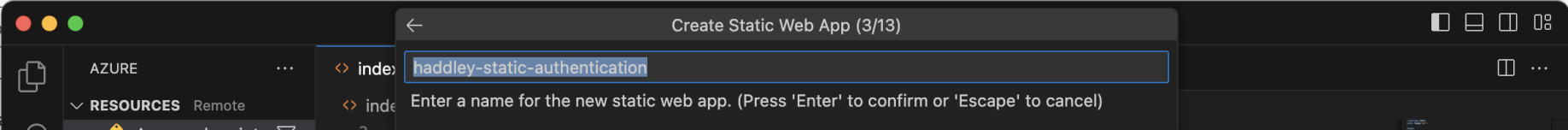
I accepted the detail Azure Static Web app name

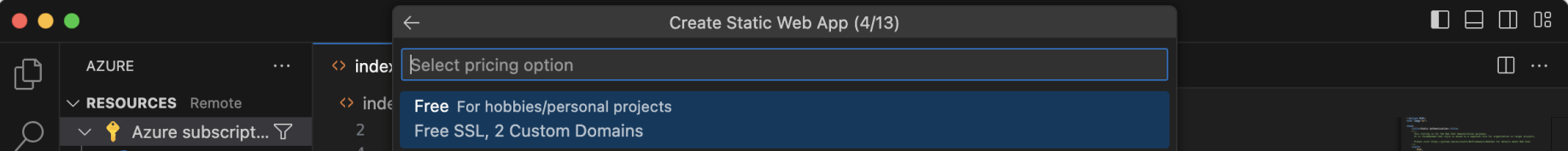
I selected the Free pricing option

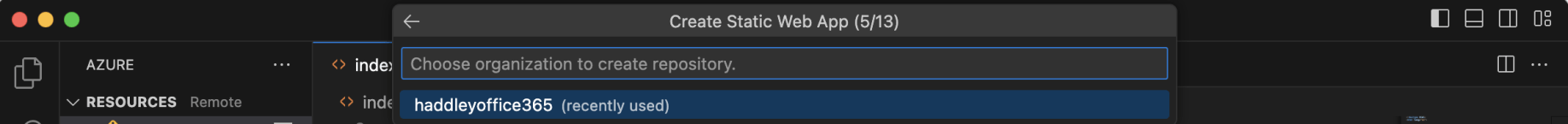
I selected the GitHub organization name

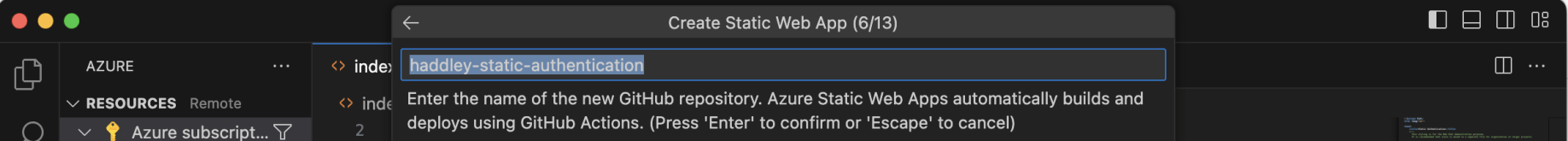
I accepted the default repository name

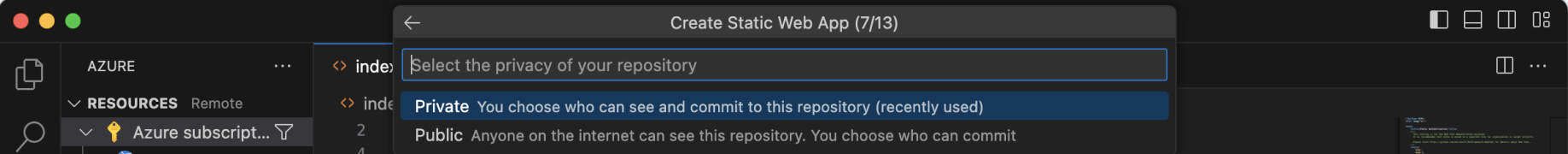
I selected the private option

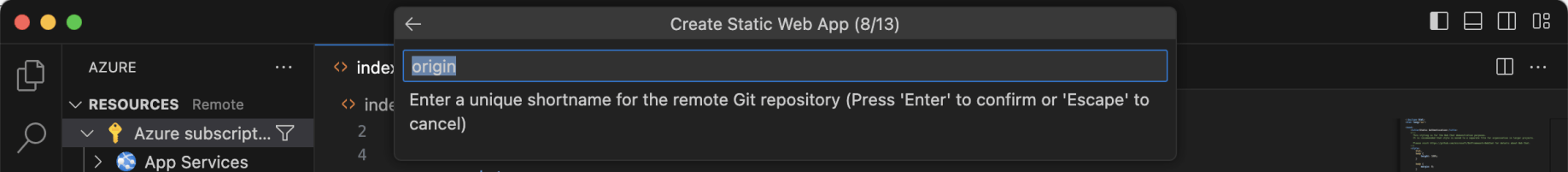
I selected the default shortname

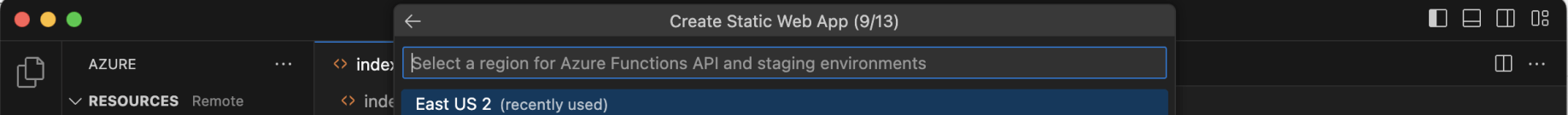
I selected the default region

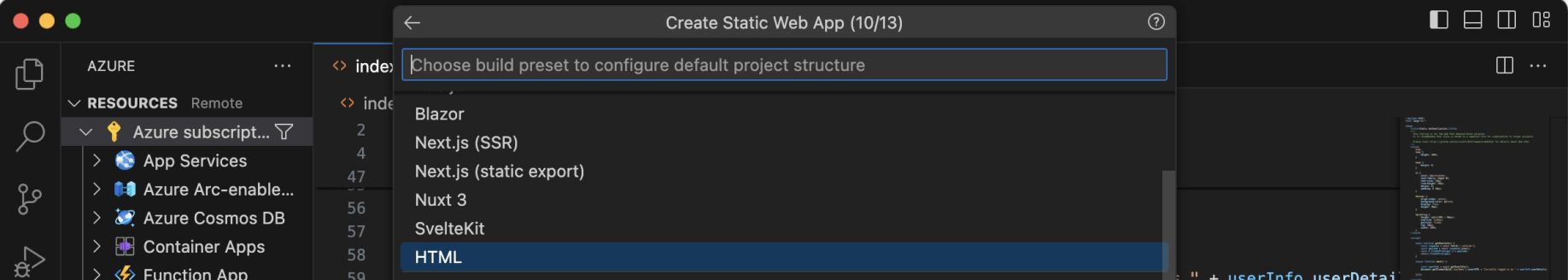
I selected the HTML project structure

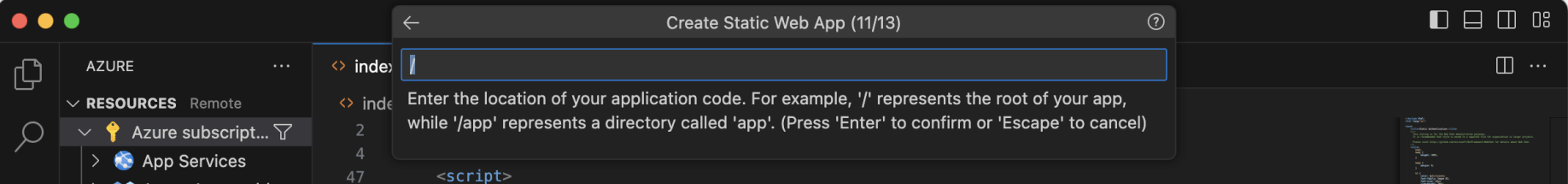
I selected location /

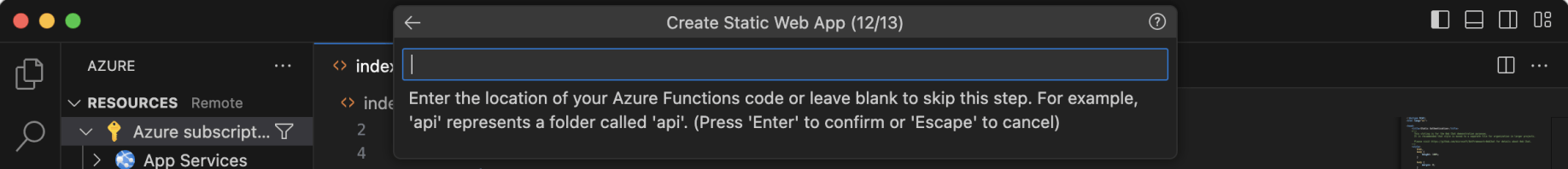
I left the Azure Function name empty

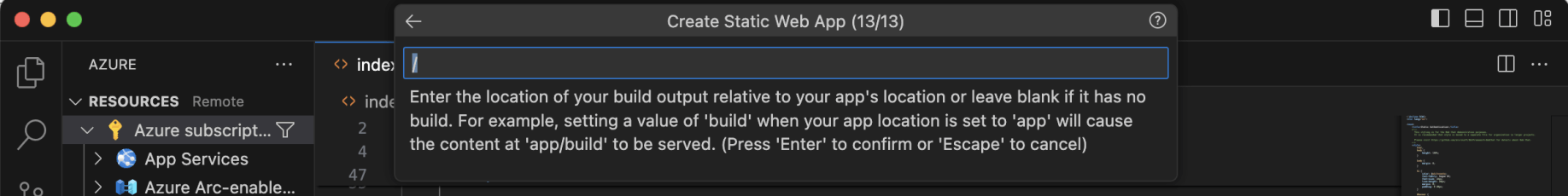
I selected location /

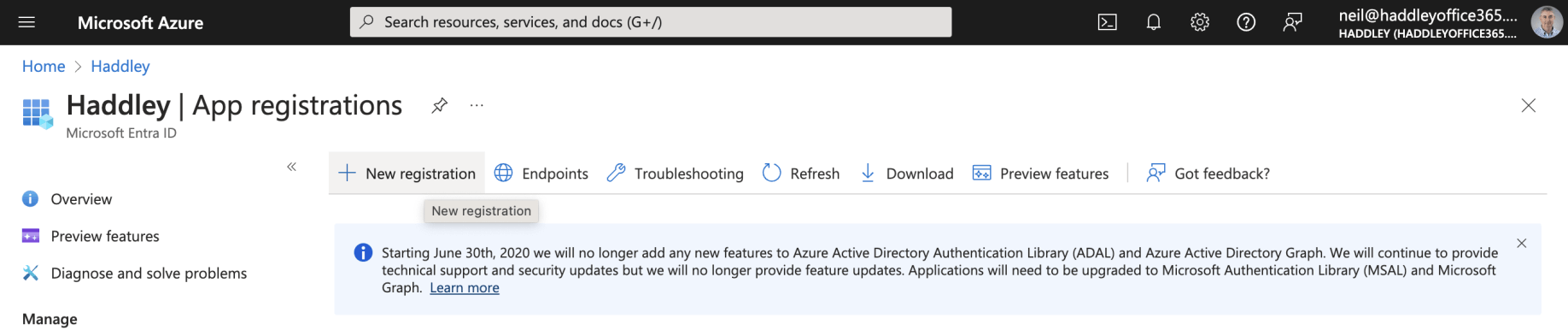
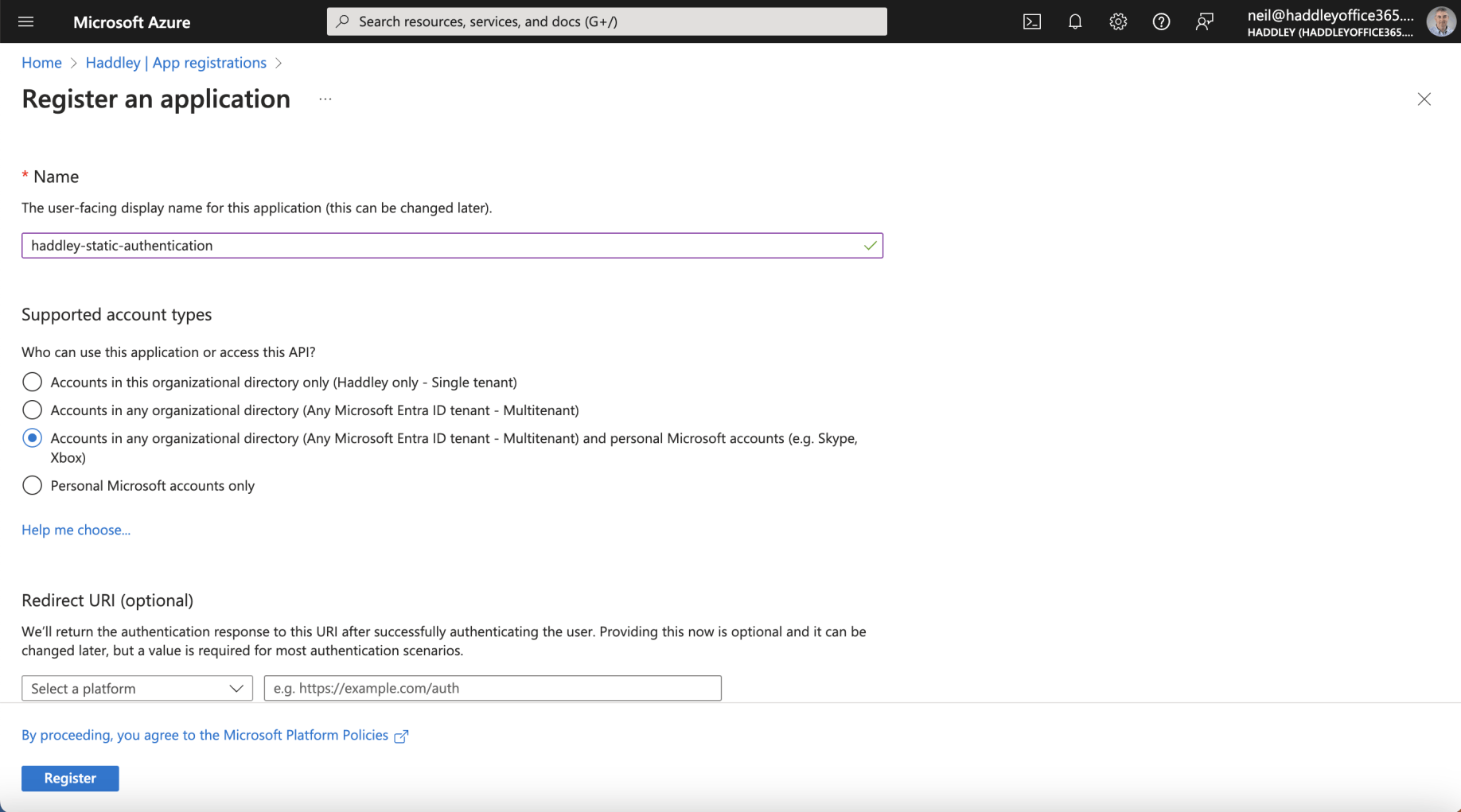
I created a new Azure Active Directory/Entra ID App Registration

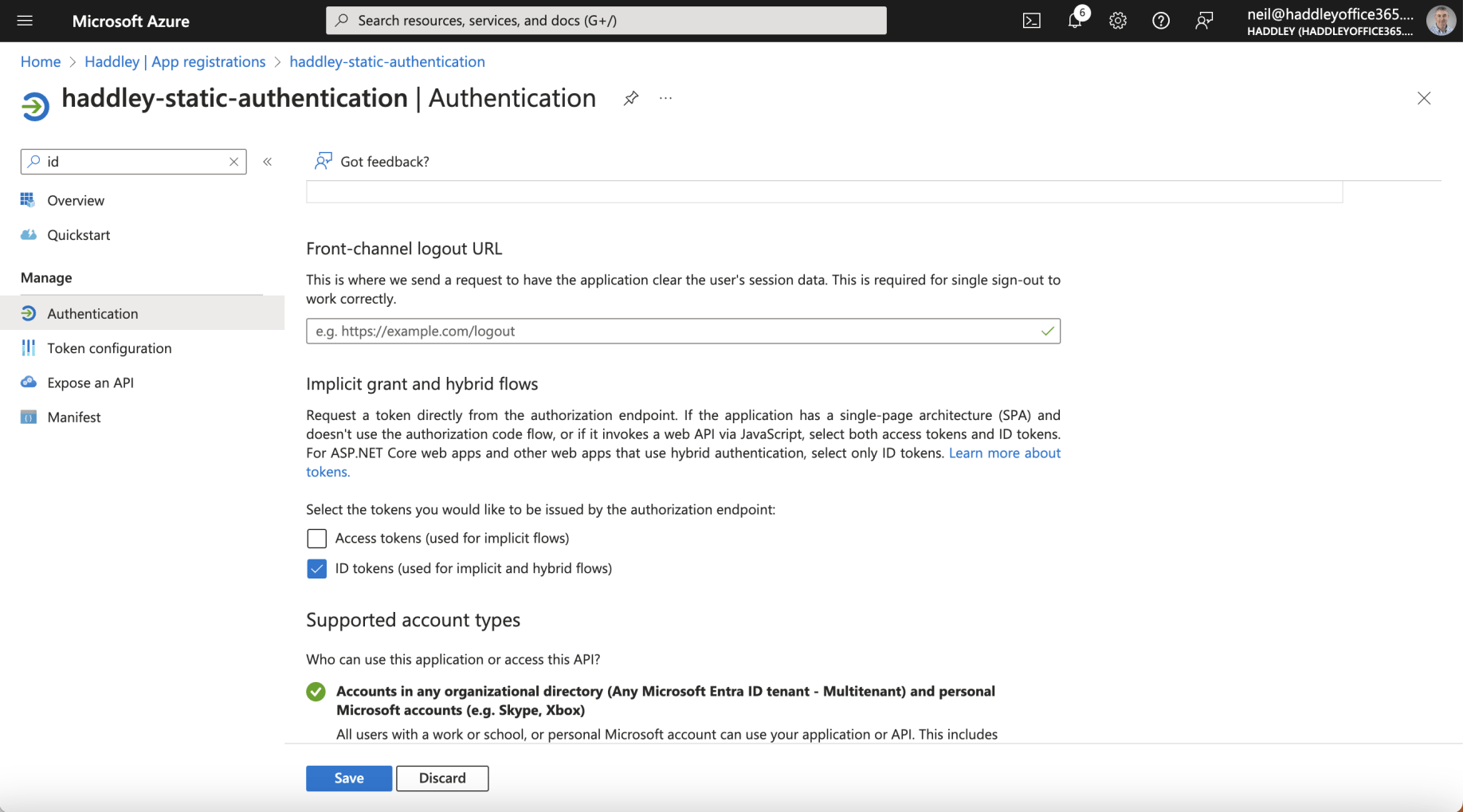
I selected the "any organization... option

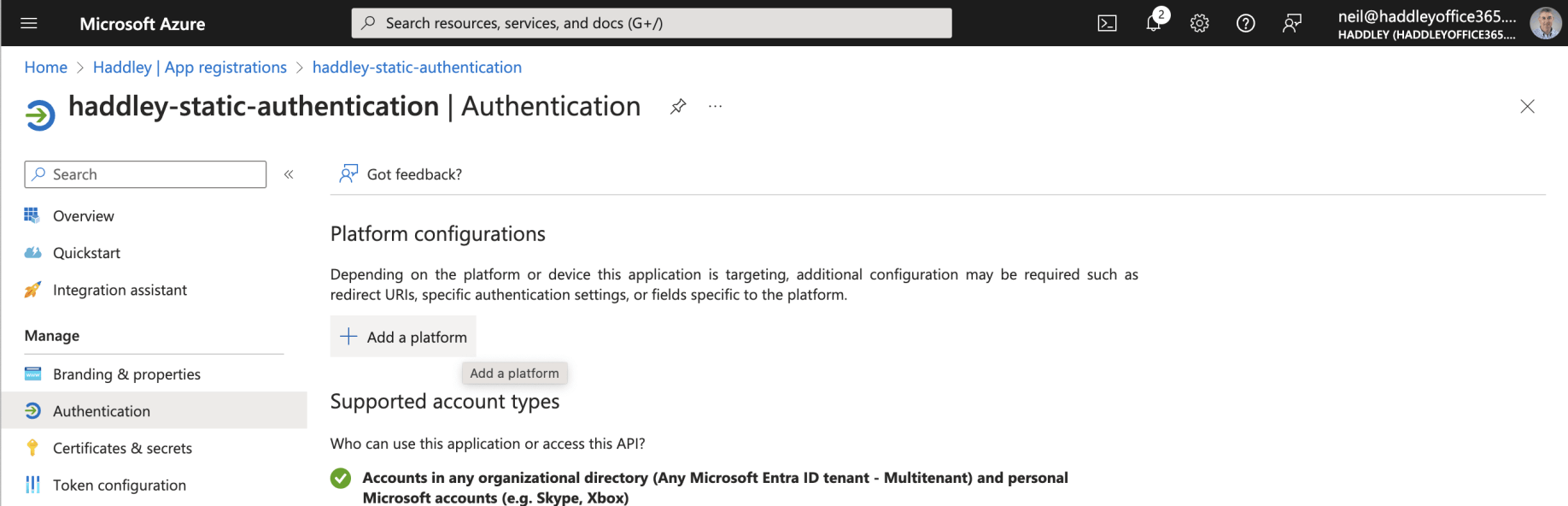
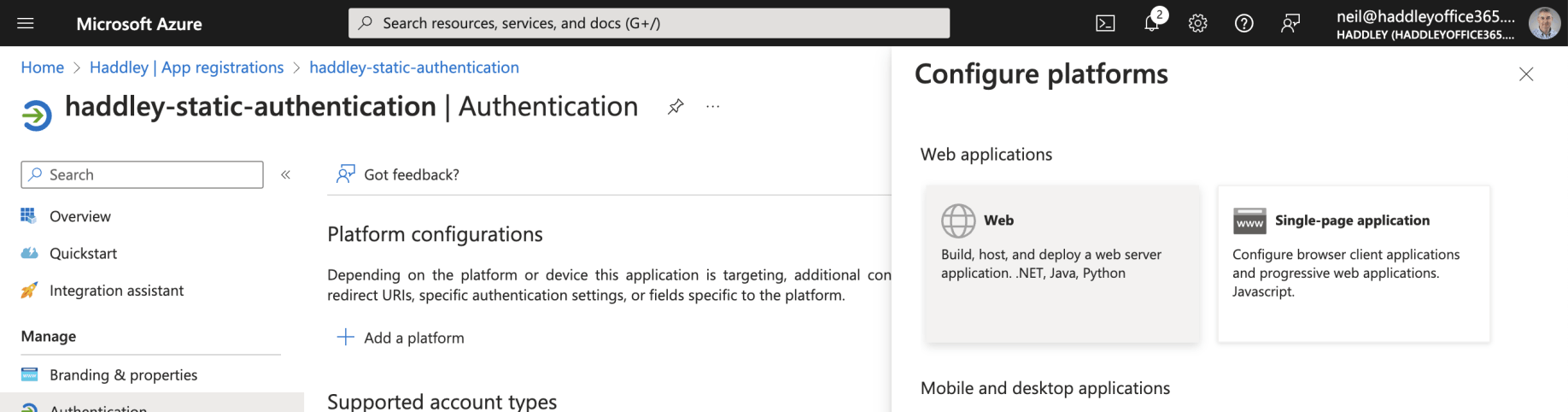
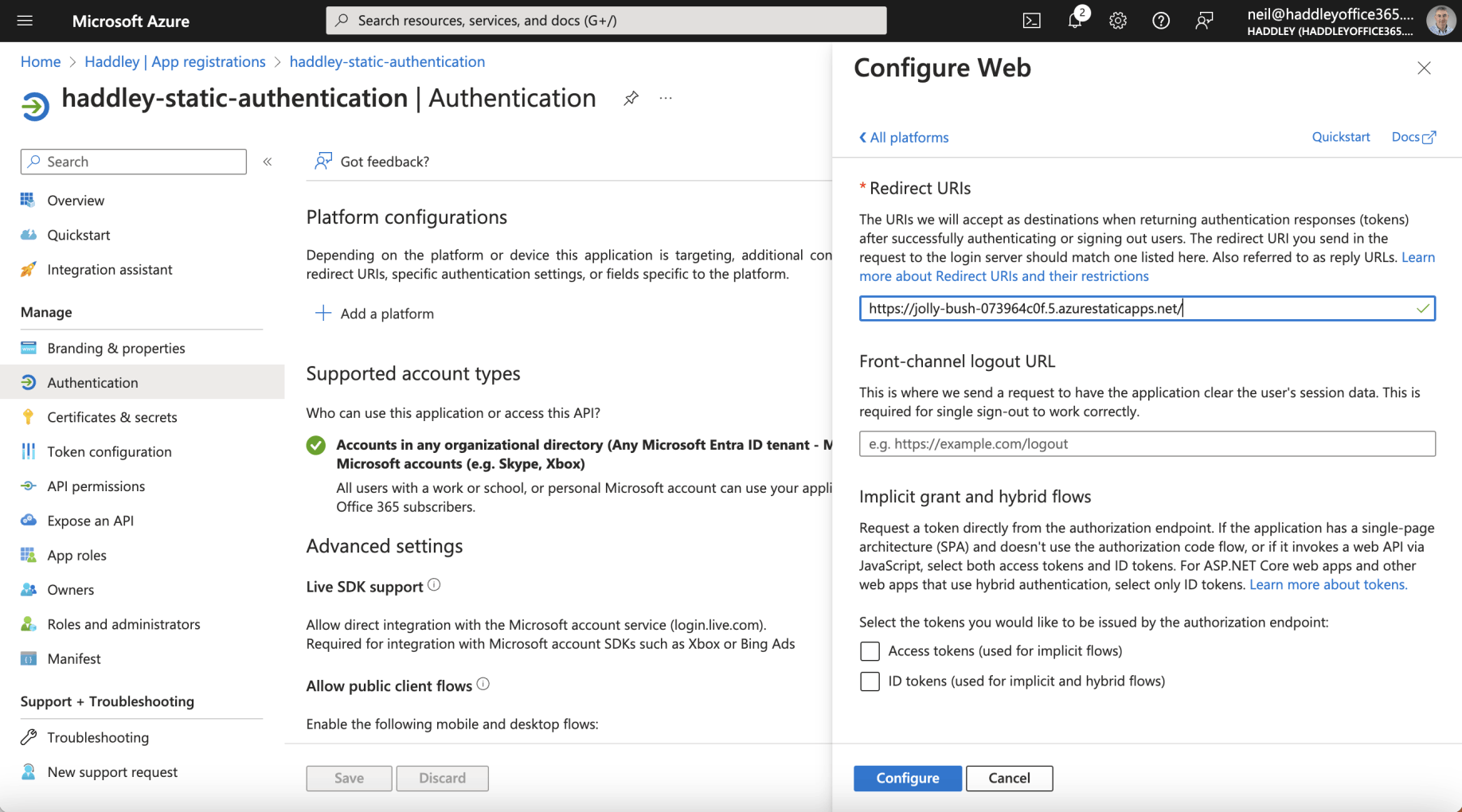
I added a platform

I selected Web

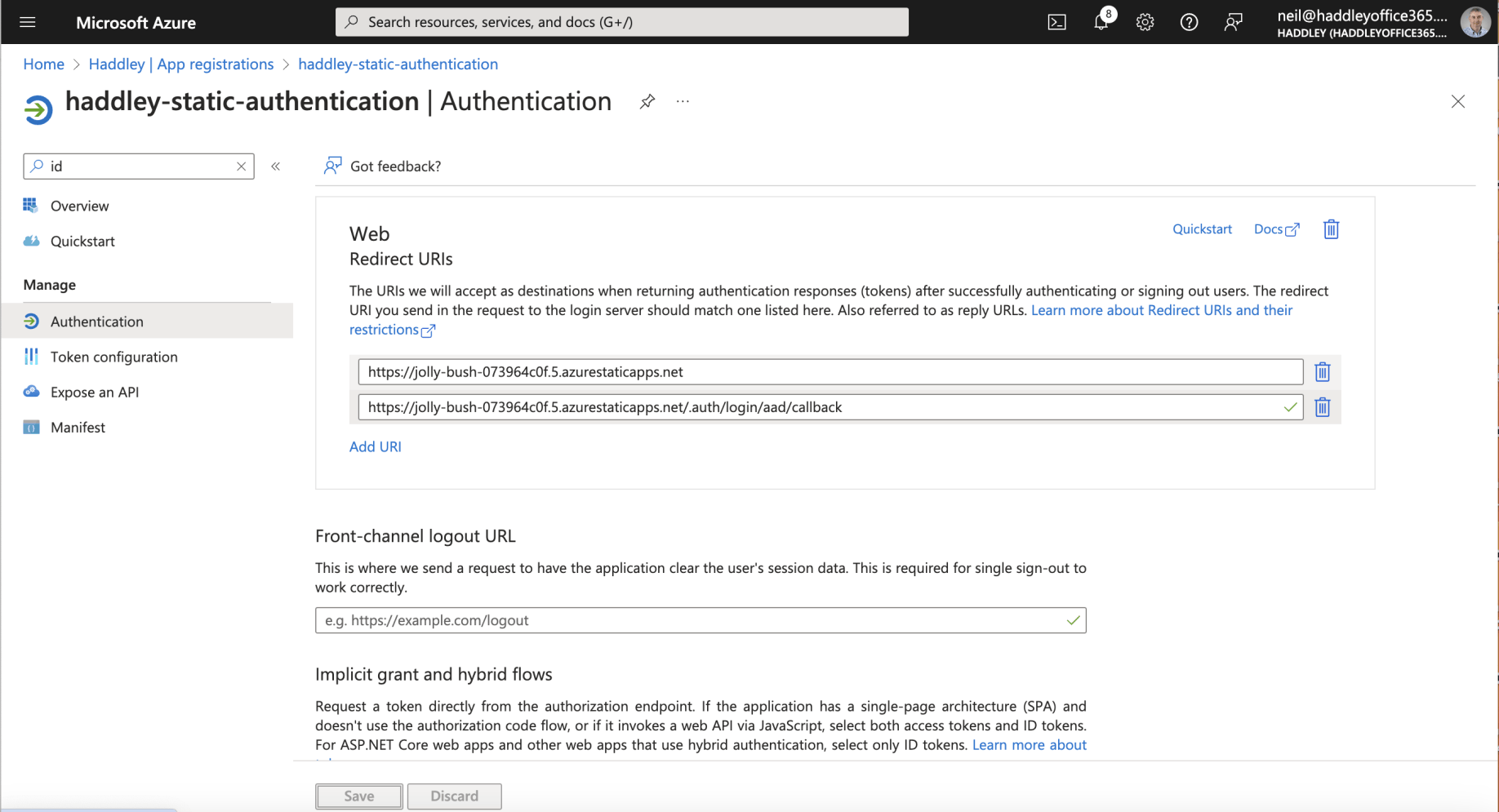
I specified the Redirect URI

I added https://jolly-bush.../.auth/login/add/callback

I selected the ID tokens checkbox

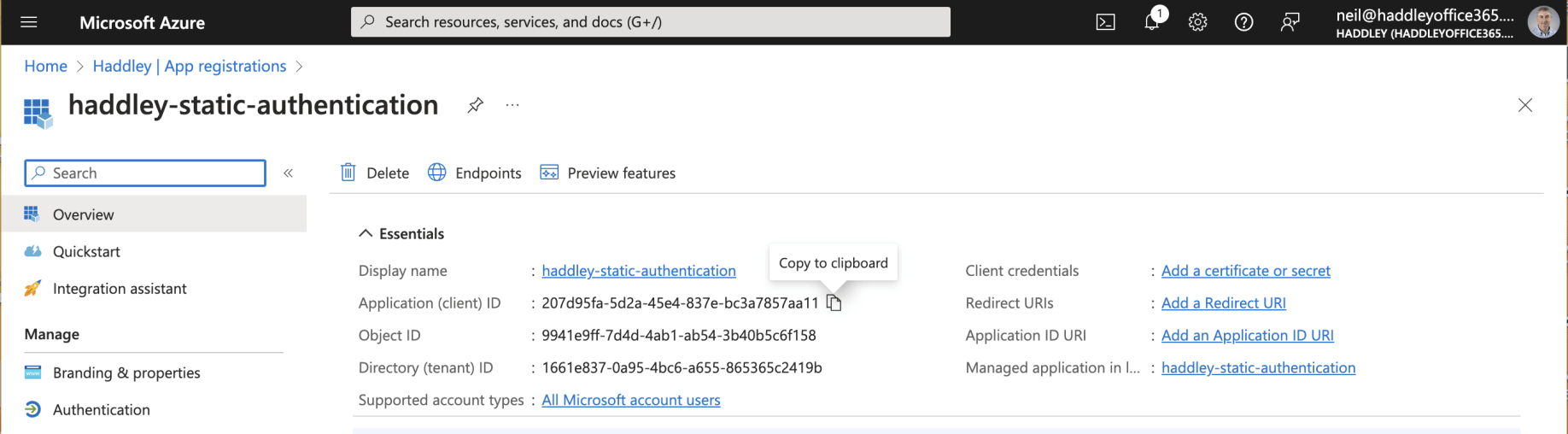
I copied the client ID

I created an application Environment Variable called AZURE_CLIENT_ID and pasted in the value

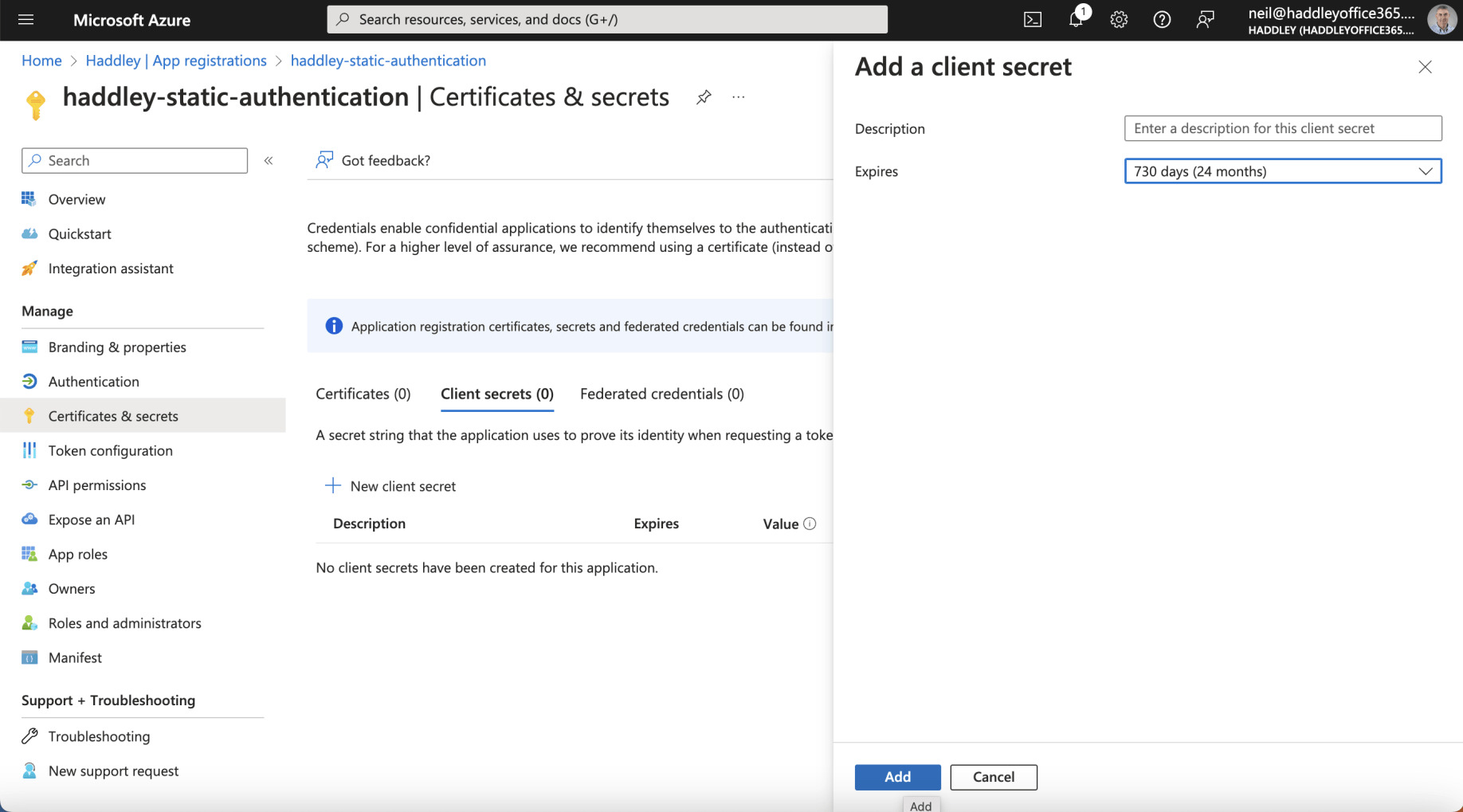
I created a Client Secret

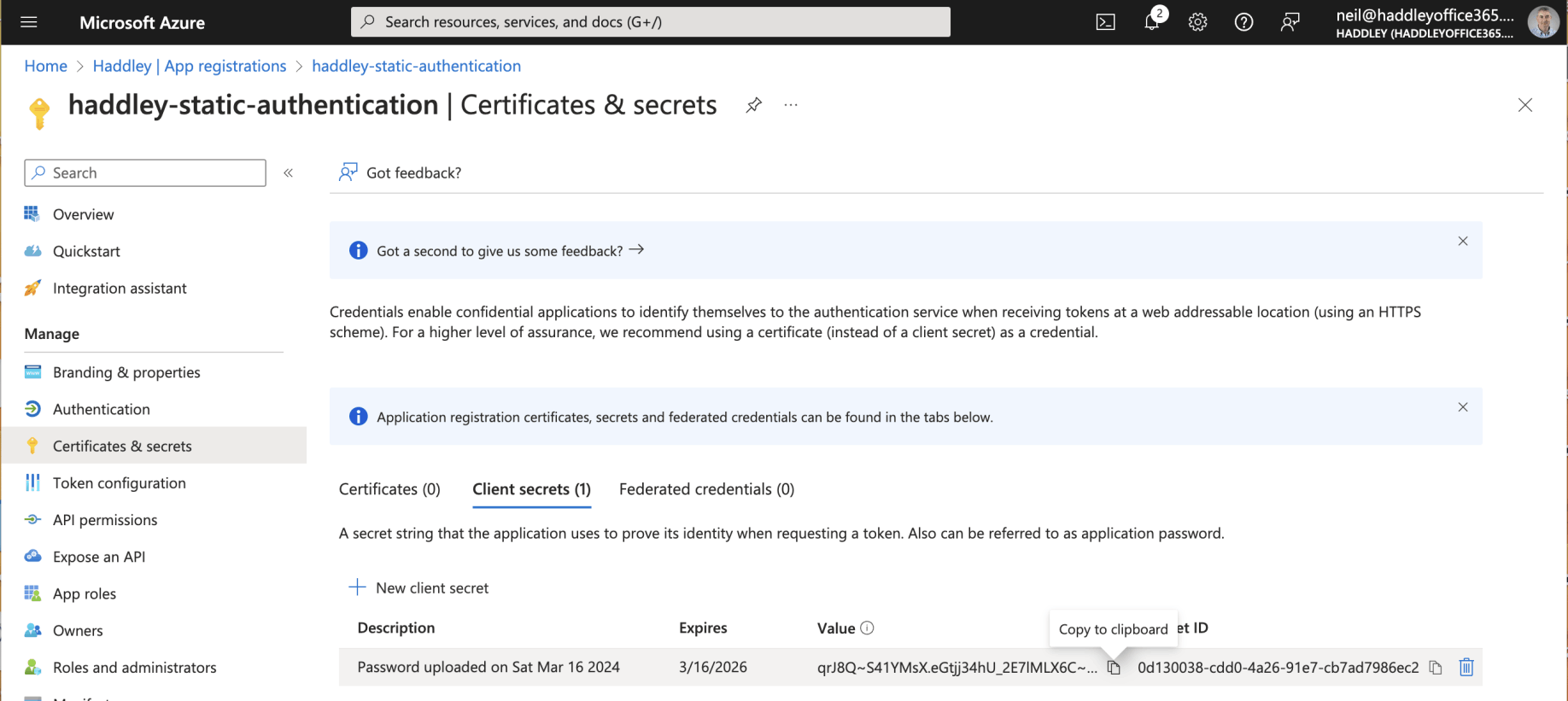
I copied the Client Secret value

I created an application Environment Variable called AZURE_CLIENT_SECRET and pasted in the value

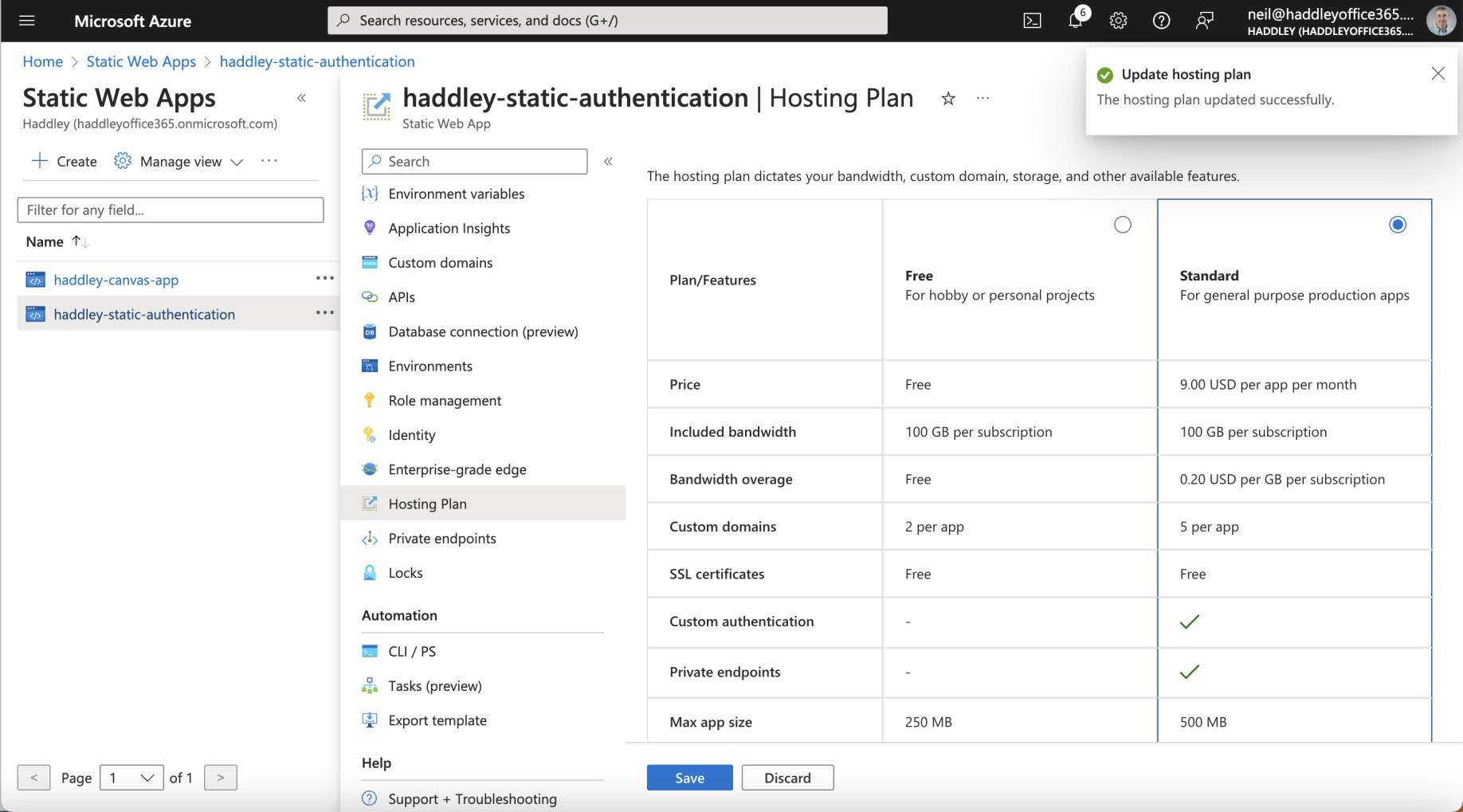
I upgraded the Static web app's hosting plan

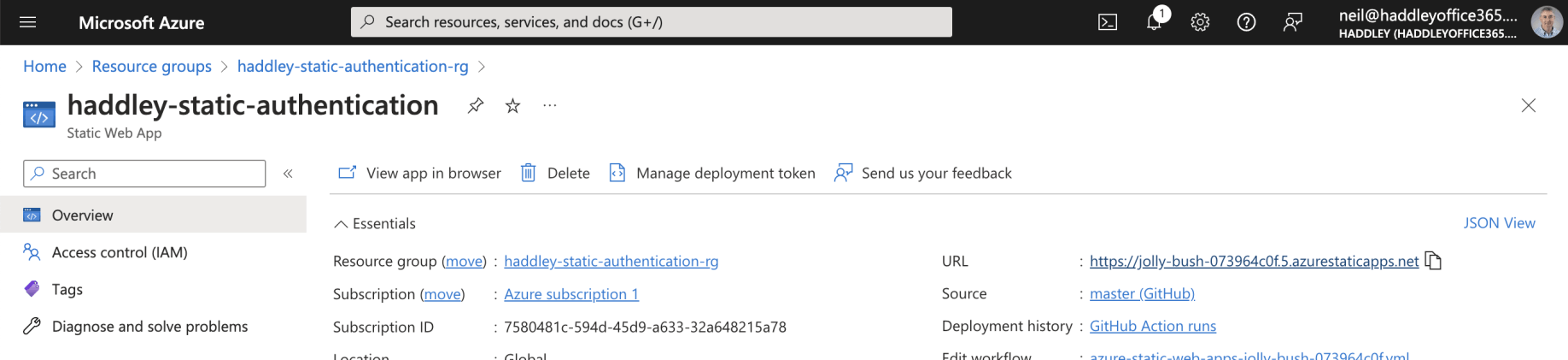
I copied the Static Web Application's URL

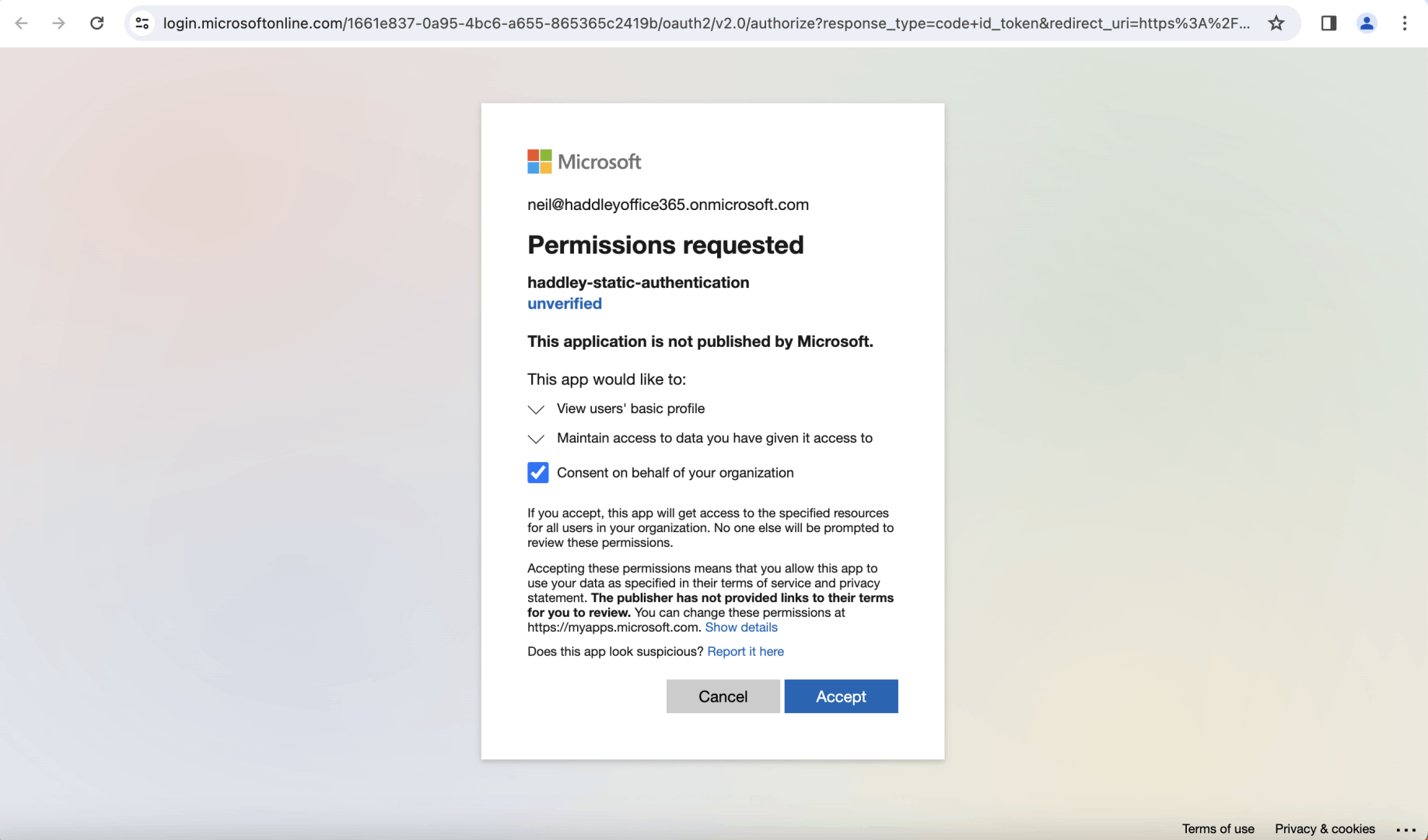
I clicked the Accept button

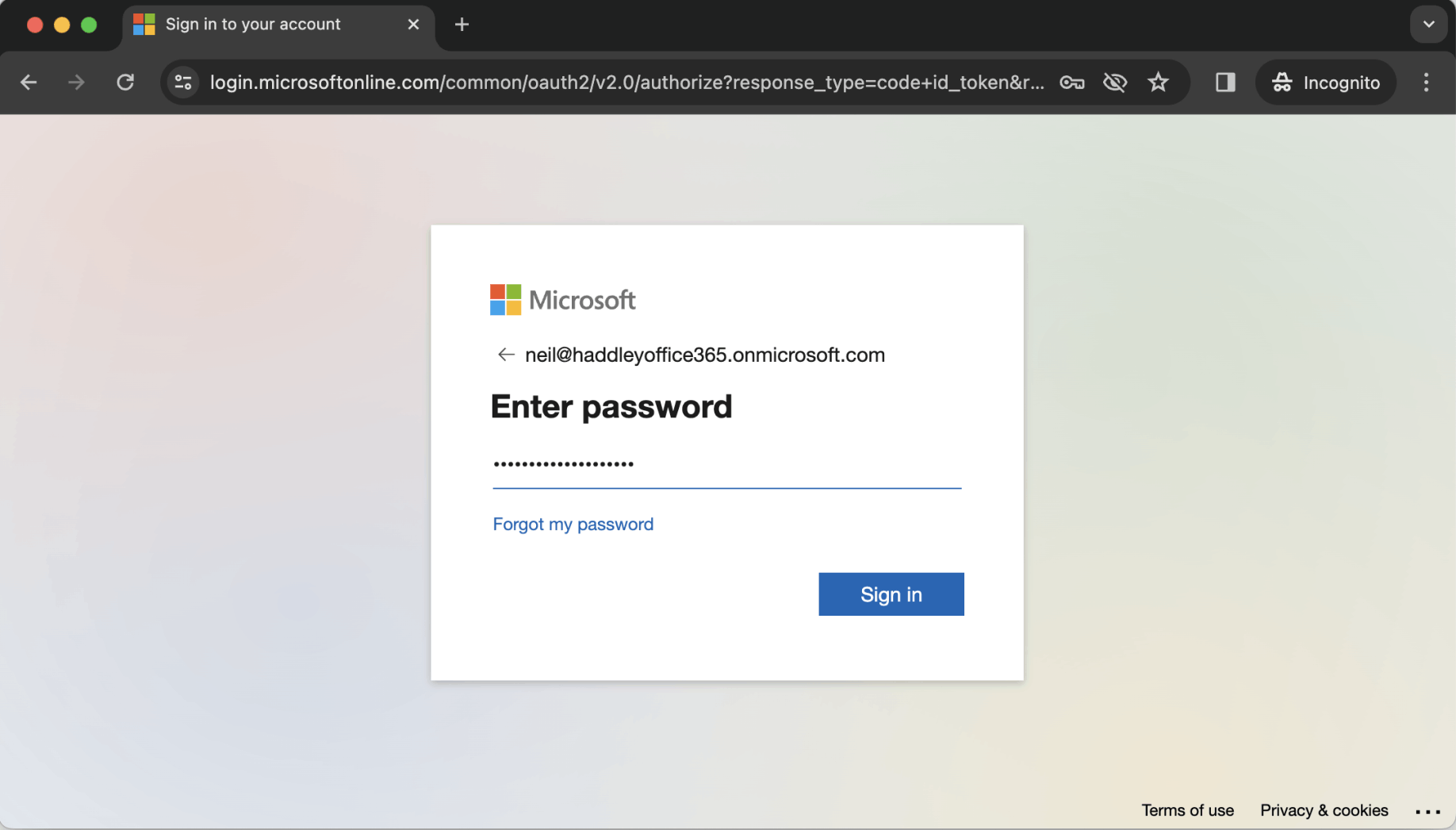
I entered a username and password

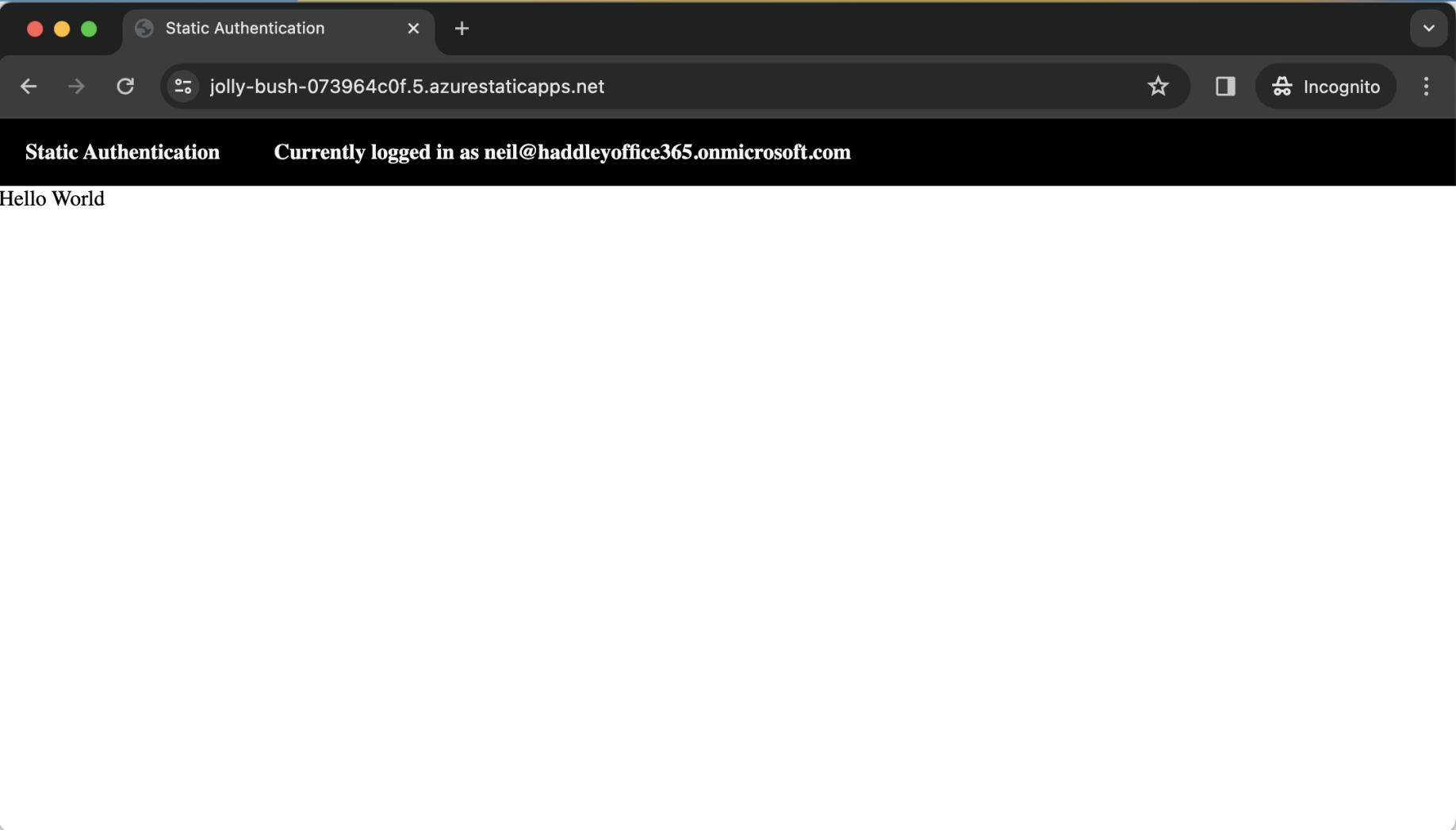
I logged onto the app
<!doctype html>
<html lang="en">
<head>
<title>Static Authentication</title>
<!--
This styling is for the Web Chat demonstration purposes.
It is recommended that style is moved to a separate file for organization in larger projects.
Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat.
-->
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
}
h1 {
color: whitesmoke;
font-family: Segoe UI;
font-size: 16px;
line-height: 20px;
margin: 0;
padding: 0 20px;
}
#banner {
align-items: center;
background-color: black;
display: flex;
height: 50px;
}
#greeting {
height: calc(100% - 50px);
overflow: hidden;
position: fixed;
top: 50px;
width: 100%;
}
</style>
<script>
async function getUserInfo() {
const response = await fetch('/.auth/me');
const payload = await response.json();
const { clientPrincipal } = payload;
return clientPrincipal;
}
(async function main() {
const userInfo = await getUserInfo();
document.getElementById('userName').innerHTML = "Currently logged in as " + userInfo.userDetails;
})();
</script>
</head>
<body>
<div>
<div id="banner">
<h1>Static Authentication</h1>
<h1 id="userName"></h1>
</div>
<div id="greeting">
Hello World
</div>
</body>
</html>
staticwebapp.config.json