I asked ChatGPT for some help creating a multiplayer version of Tick-Tack-Toe.
How would I write a multiplayer tick-tack-toe game with Firebase Realtime Database, HTML, CSS and JavaScript?
To write a multiplayer tic-tac-toe game with Firebase Realtime Database, HTML, CSS, and JavaScript, you can follow these general steps:
1. Set up a Firebase account and create a new project.
2. Create a new Firebase Realtime Database in your project.
3. Create an HTML file with the tic-tac-toe game board and UI elements. You can use CSS to style the board and UI elements.
4. Write JavaScript code to connect to your Firebase Realtime Database and set up the game logic.
5. When a player makes a move, update the game state in the database.
6. Listen for changes to the game state in the database and update the UI accordingly.
7. Implement game logic to detect a win or a tie and update the database and UI accordingly.
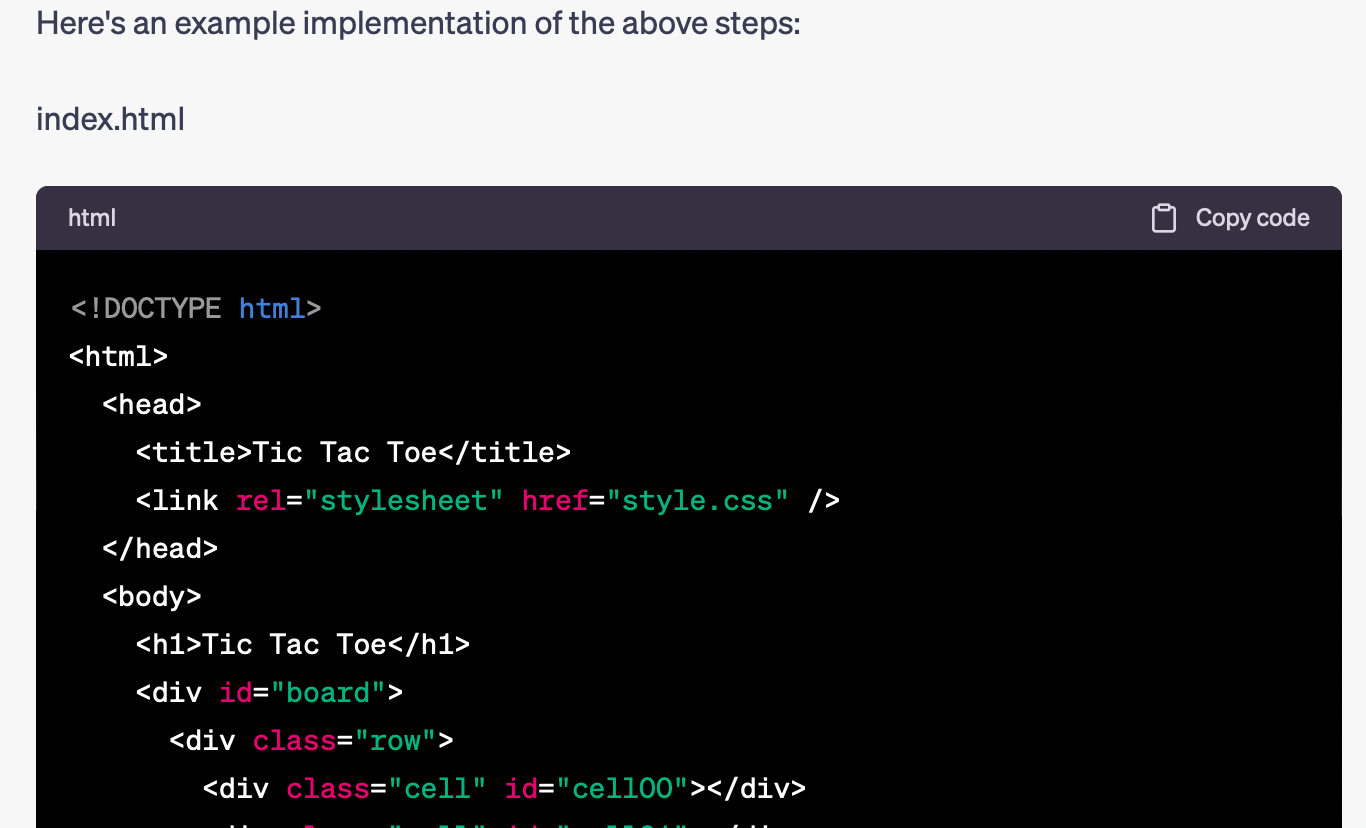
Here's an example implementation of the above steps:
...

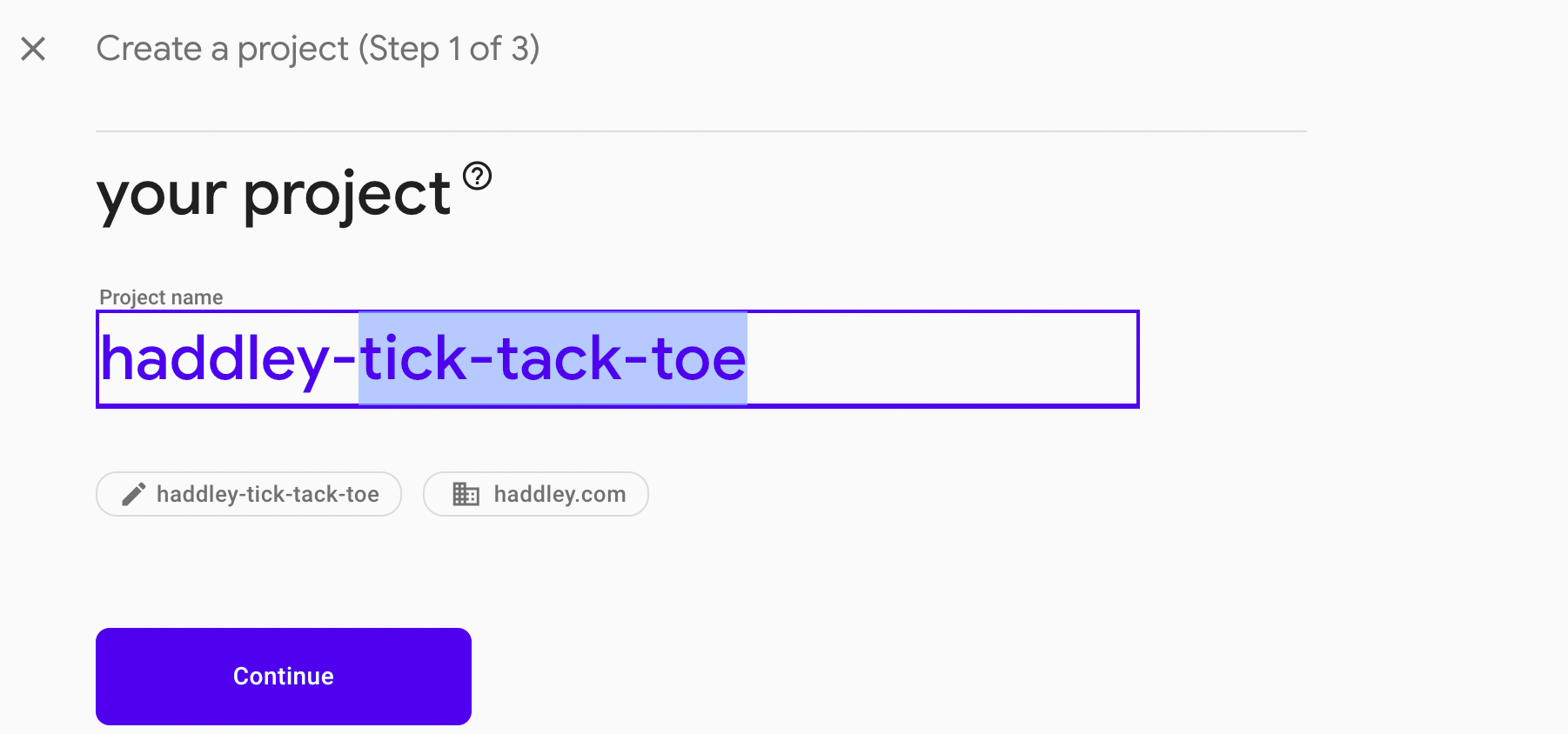
project name

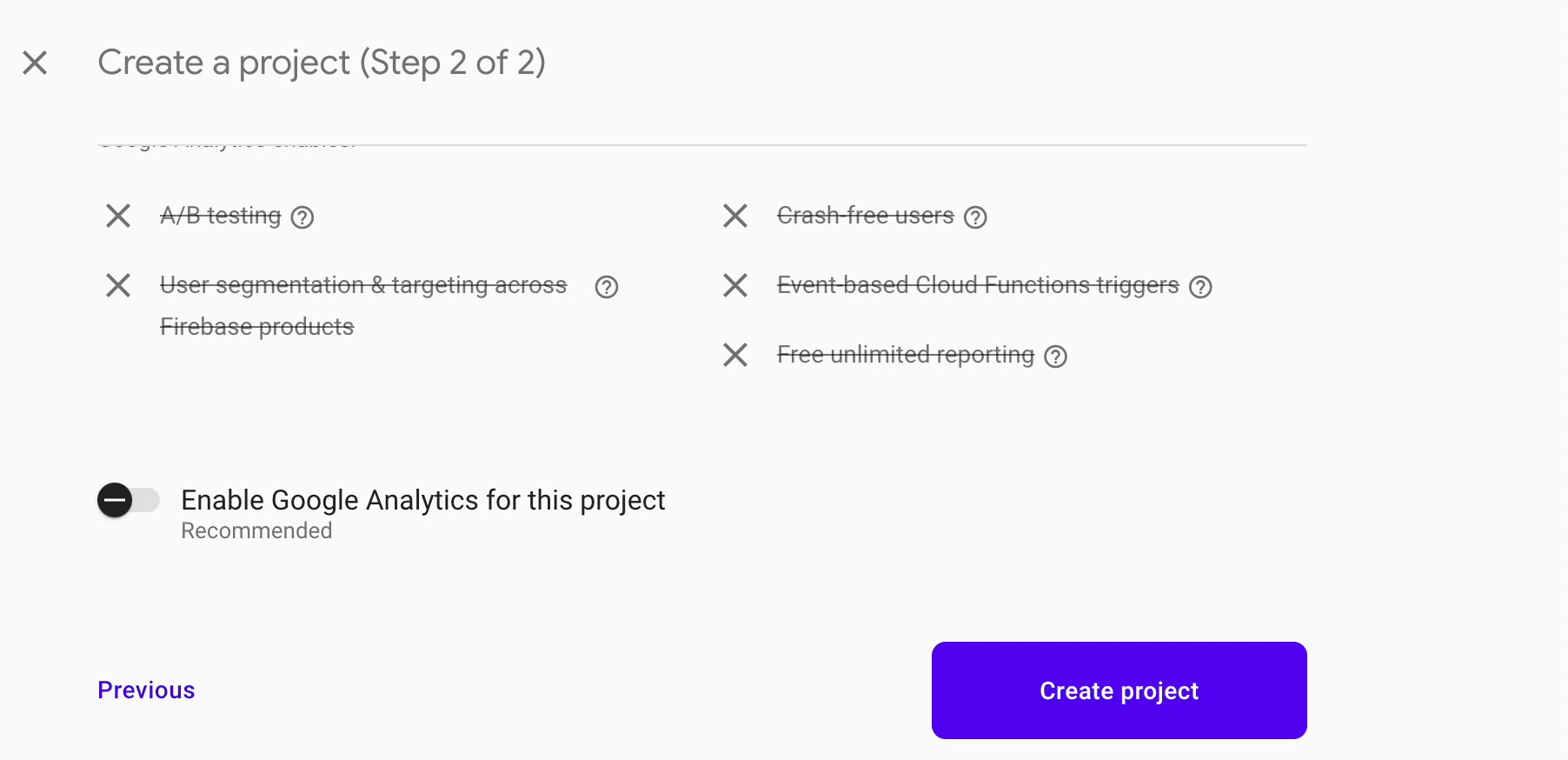
google analytics?

project is ready

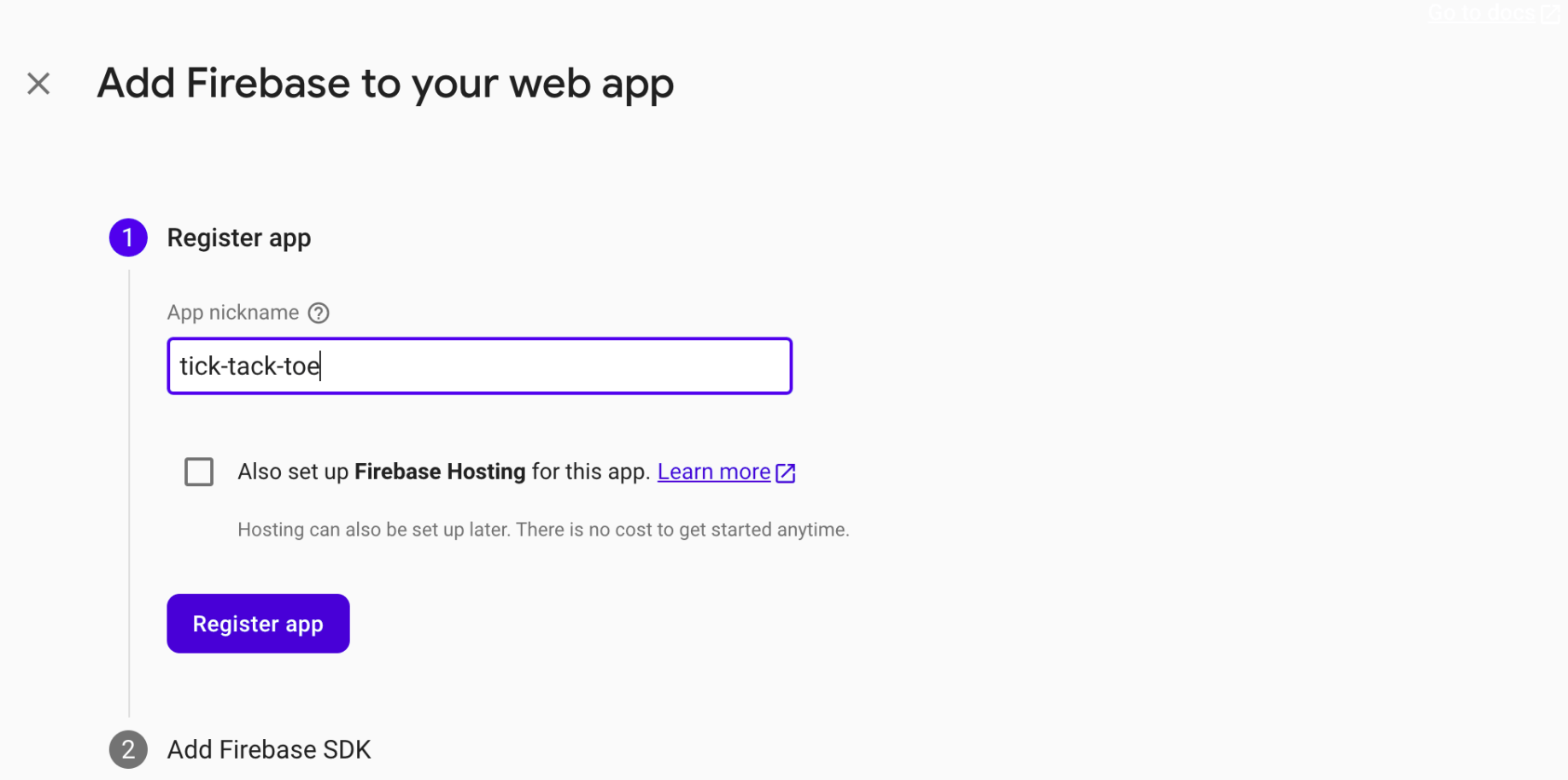
add web app

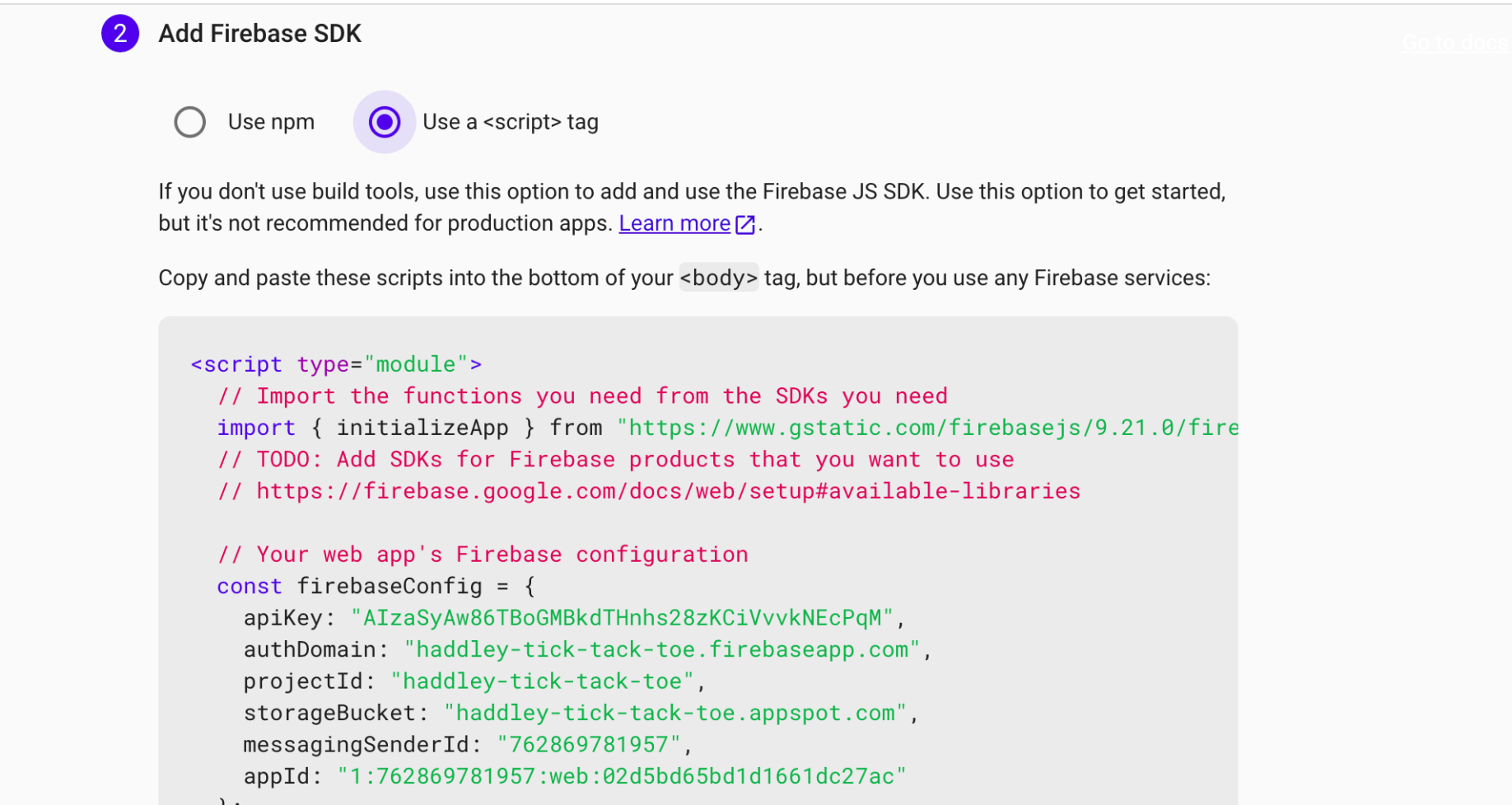
sdk setup
SDK setup

Add Realtime Database

create databse

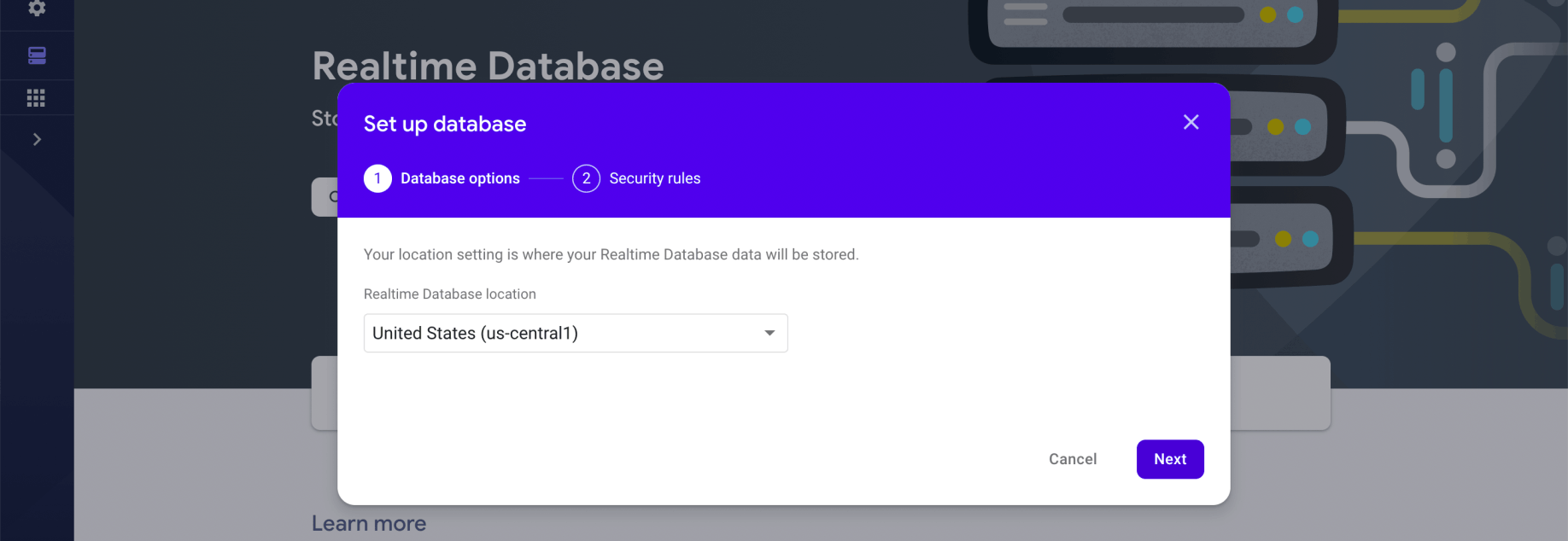
database location

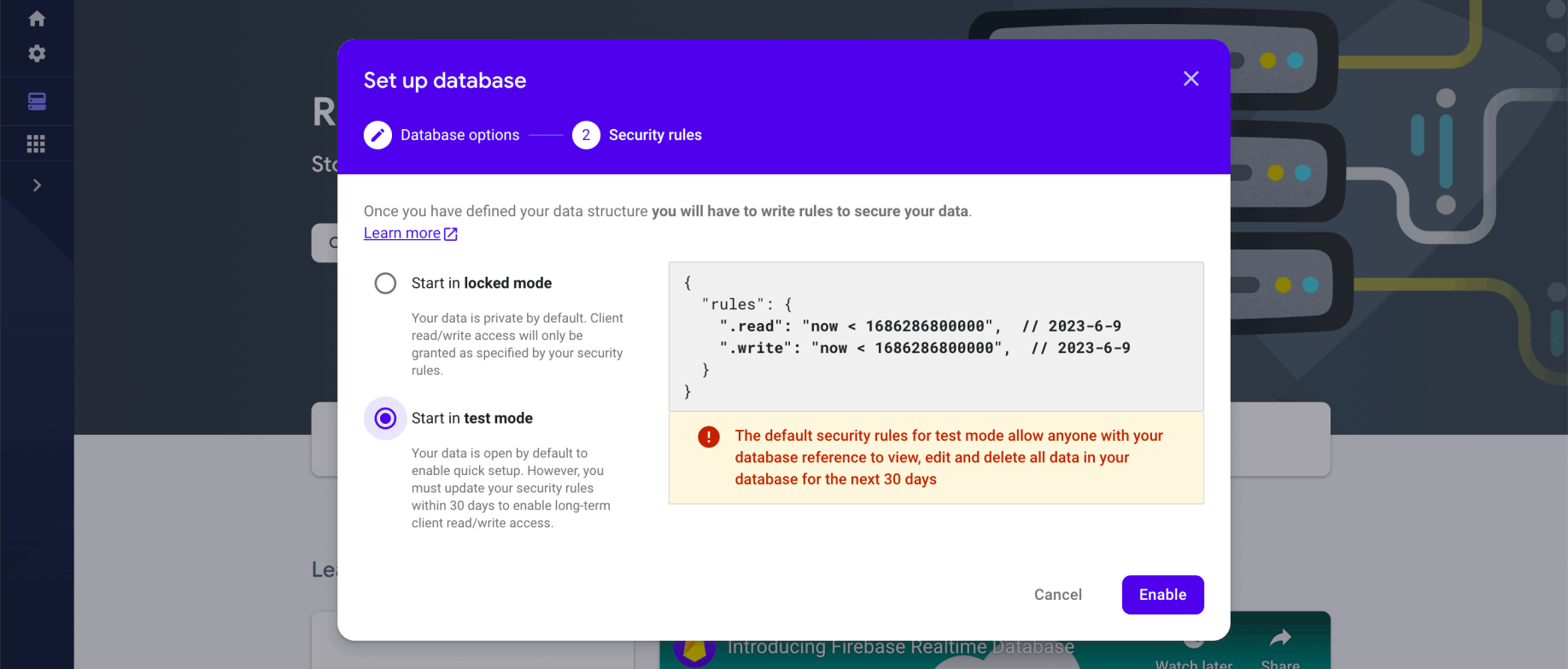
security rules (authentication is not enabled yet)

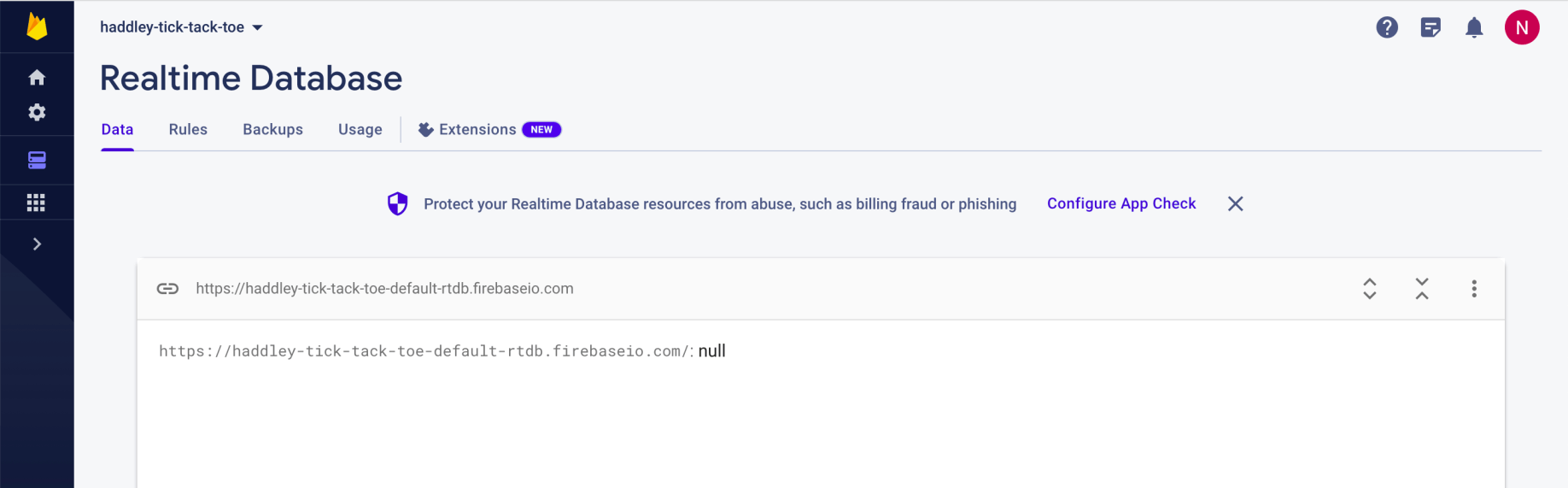
Realtime Database is empty

example implementation

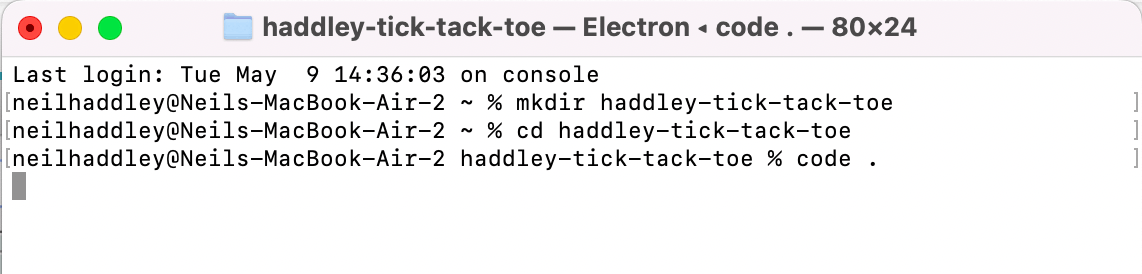
create a folder
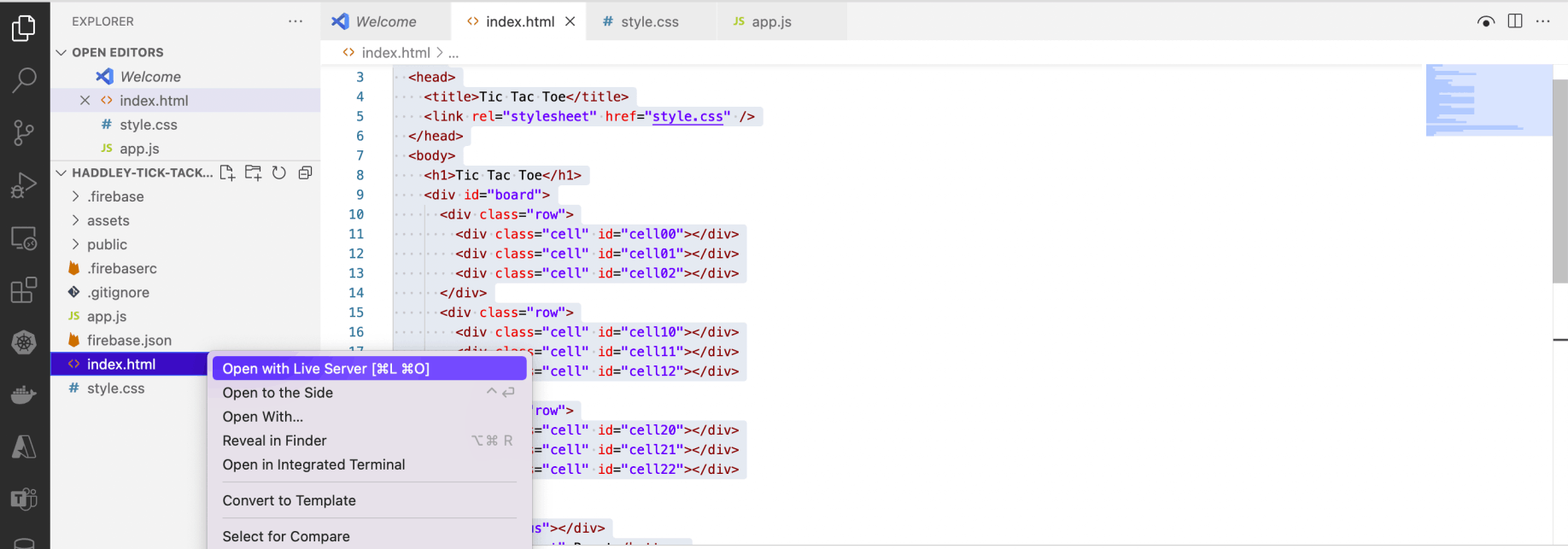
index.html
style.css
app.js

Open with Live Server

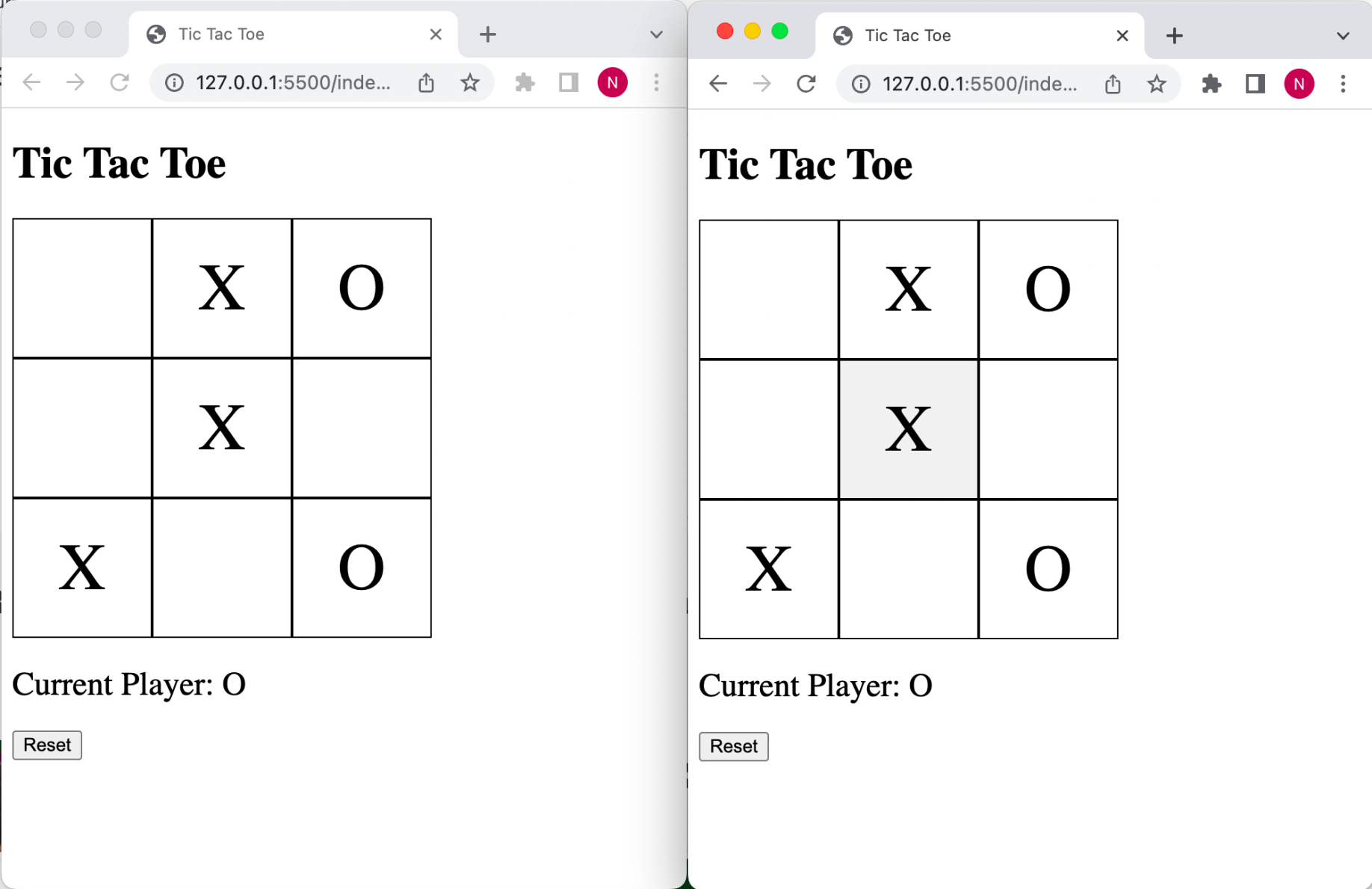
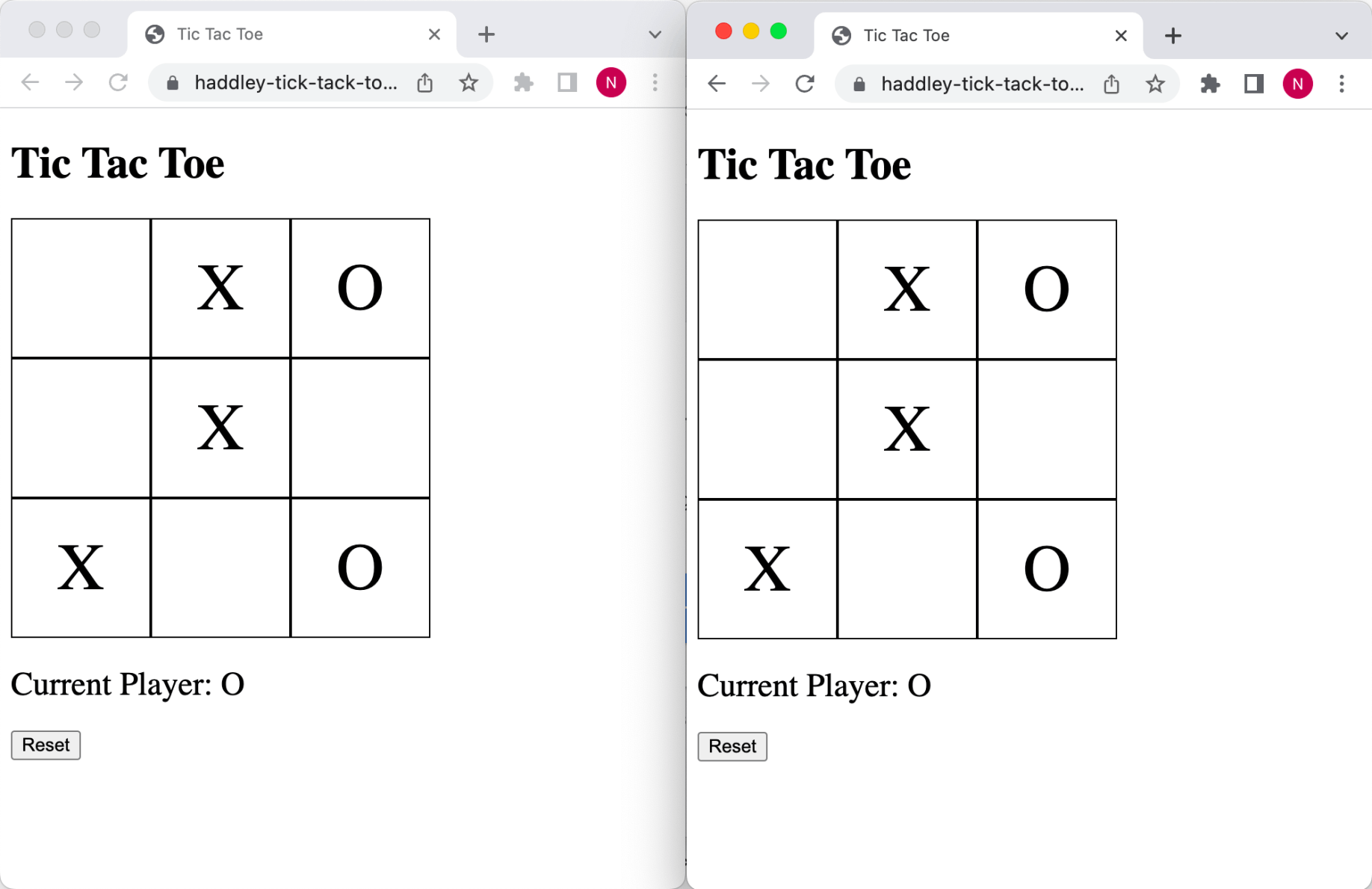
code running locally

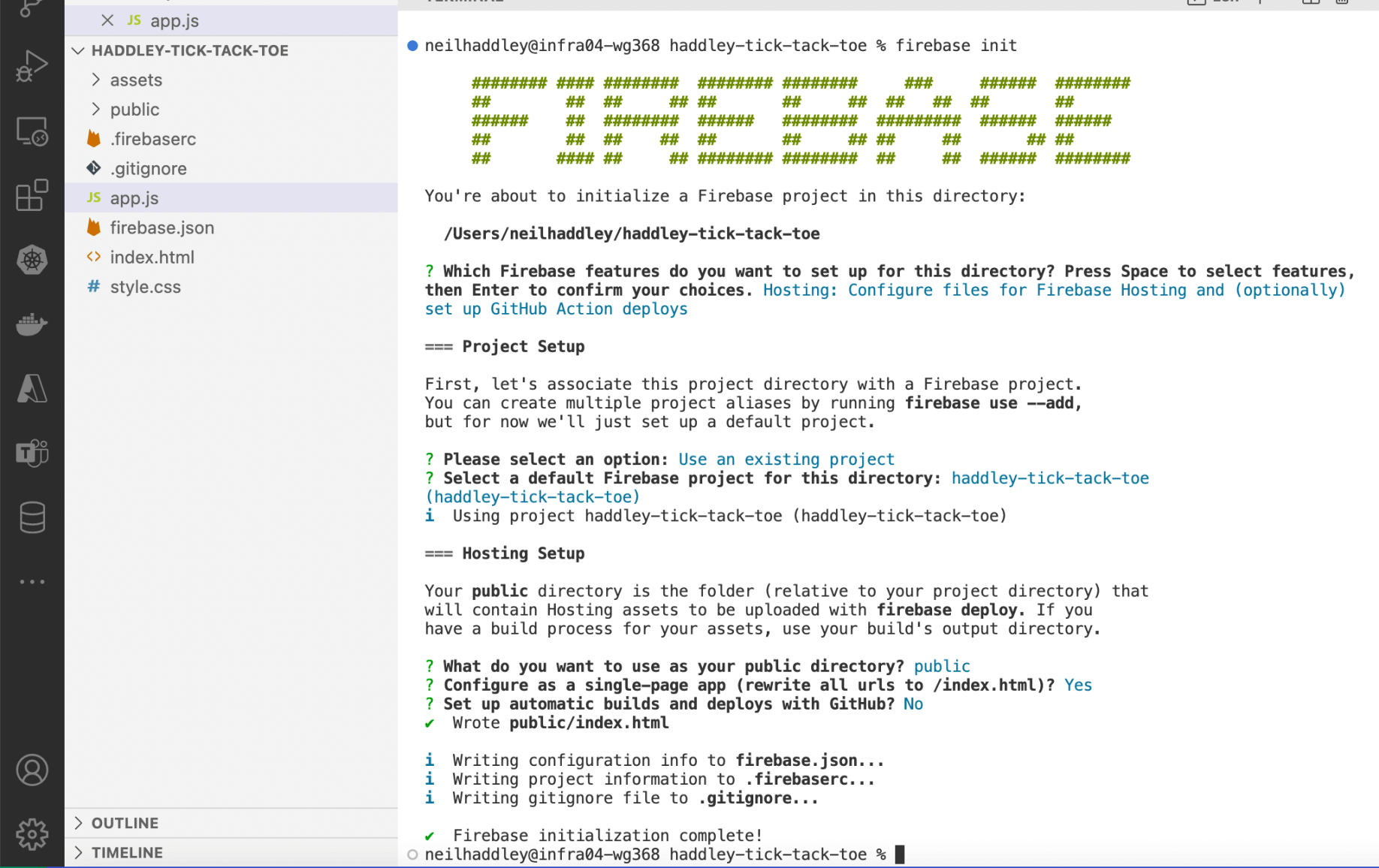
firebase init

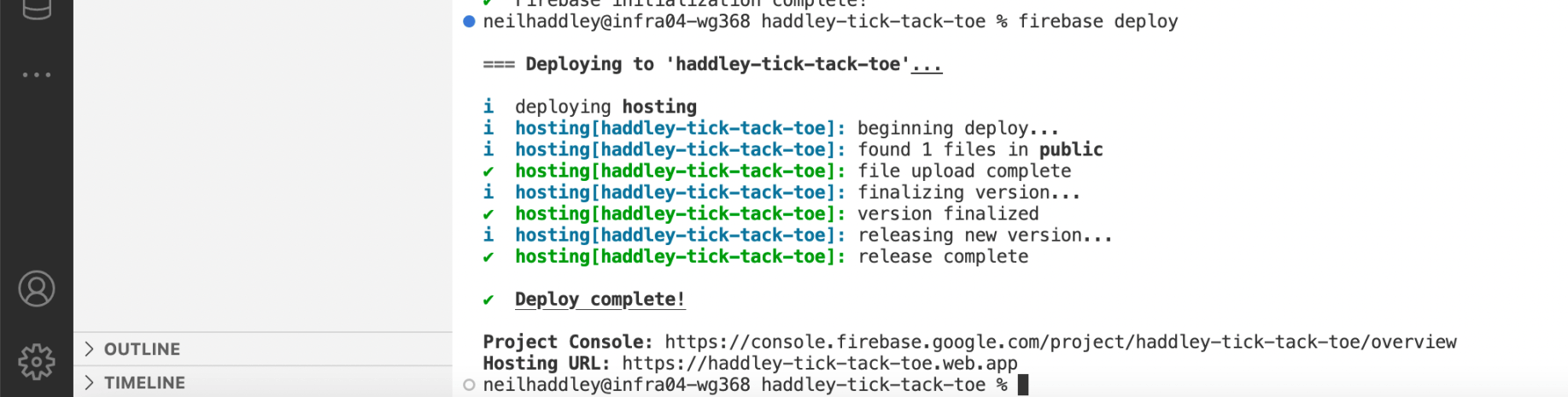
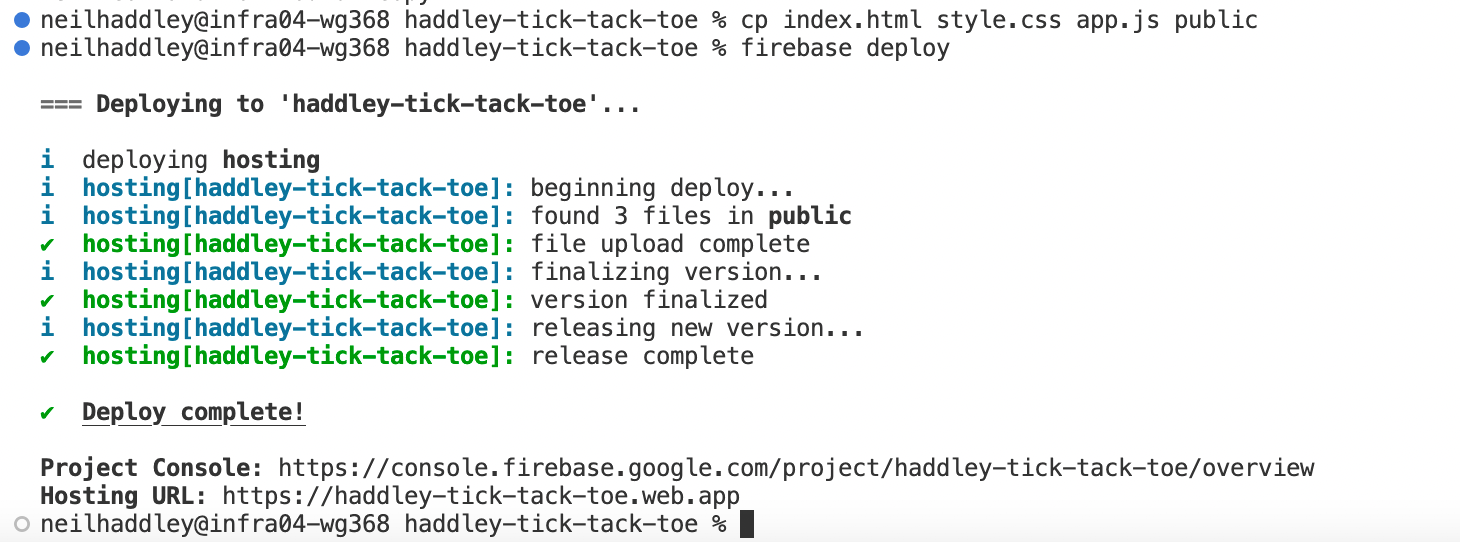
firebase deploy

public folder has been uploaded to firebase

copy the html, css and javascript files to the public folder

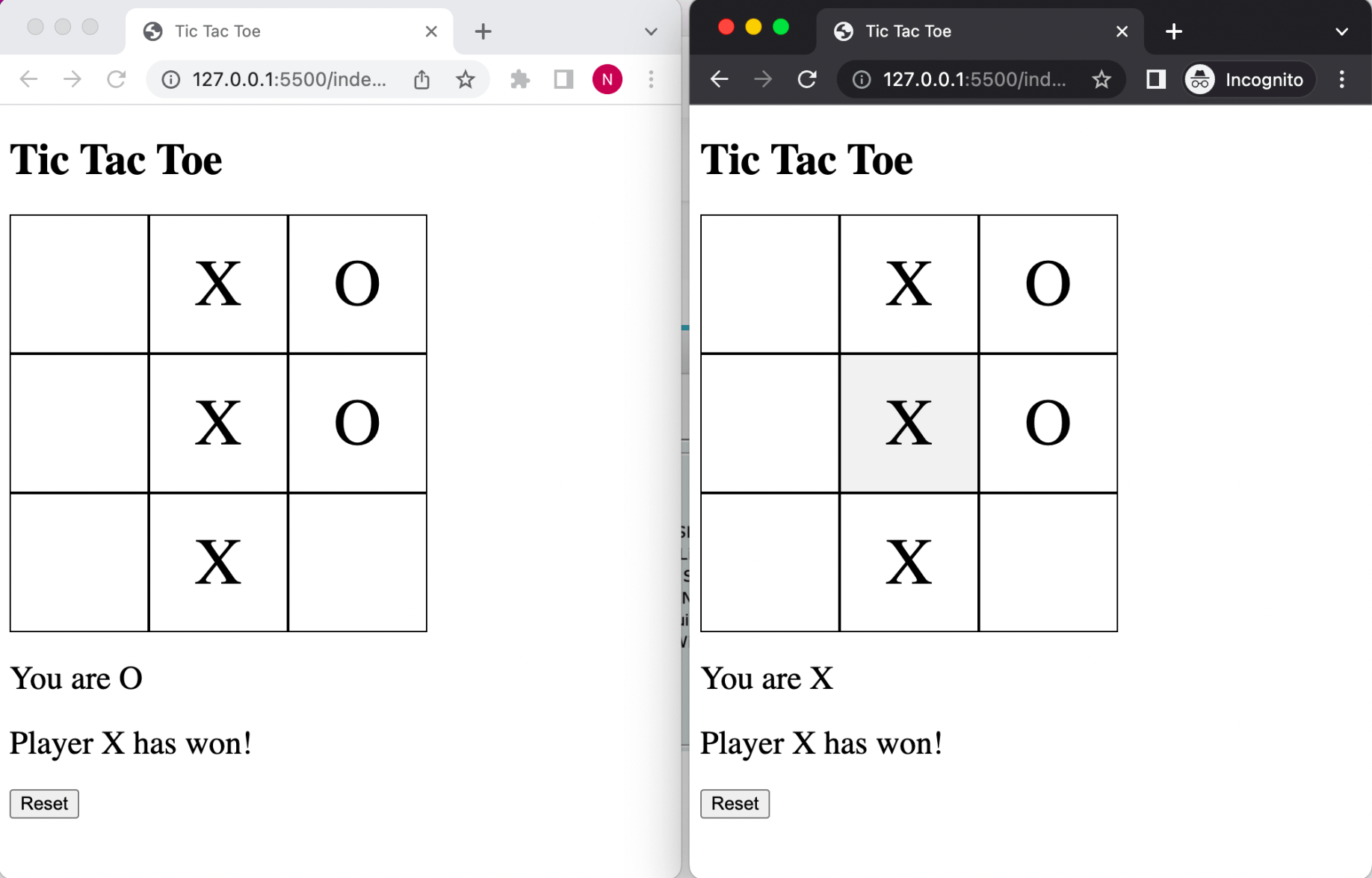
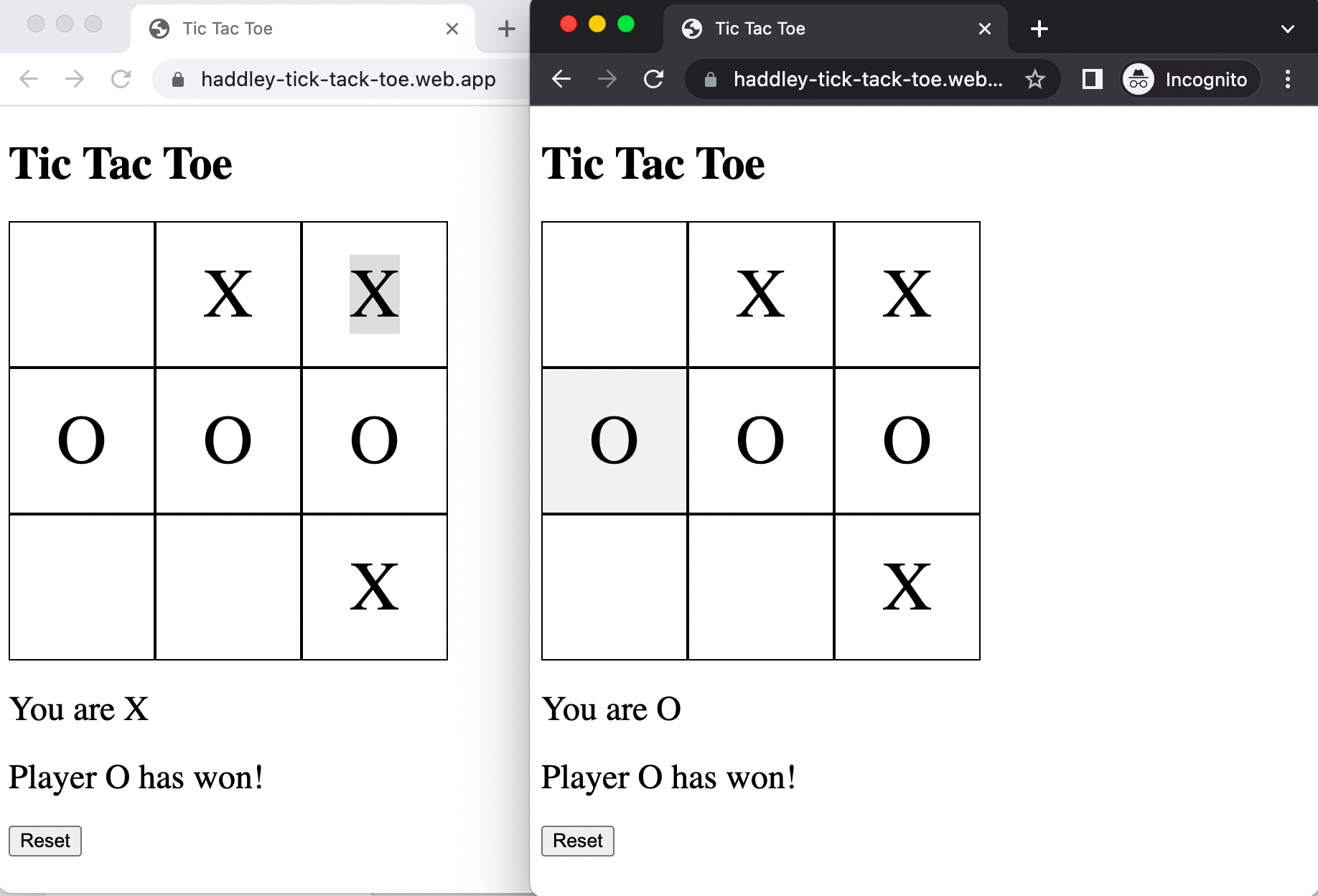
code has been deployed to Firebase (access using https://haddley-tick-tack-toe.web.app/)
How do we know which player is which?
To differentiate between players and determine which player made a move, you can incorporate user authentication into your tic-tac-toe game. Firebase Authentication can be utilized to handle user sign-up, sign-in, and tracking the current user.
Here's an updated version of the makeMove function that incorporates user authentication:
...

dashboard

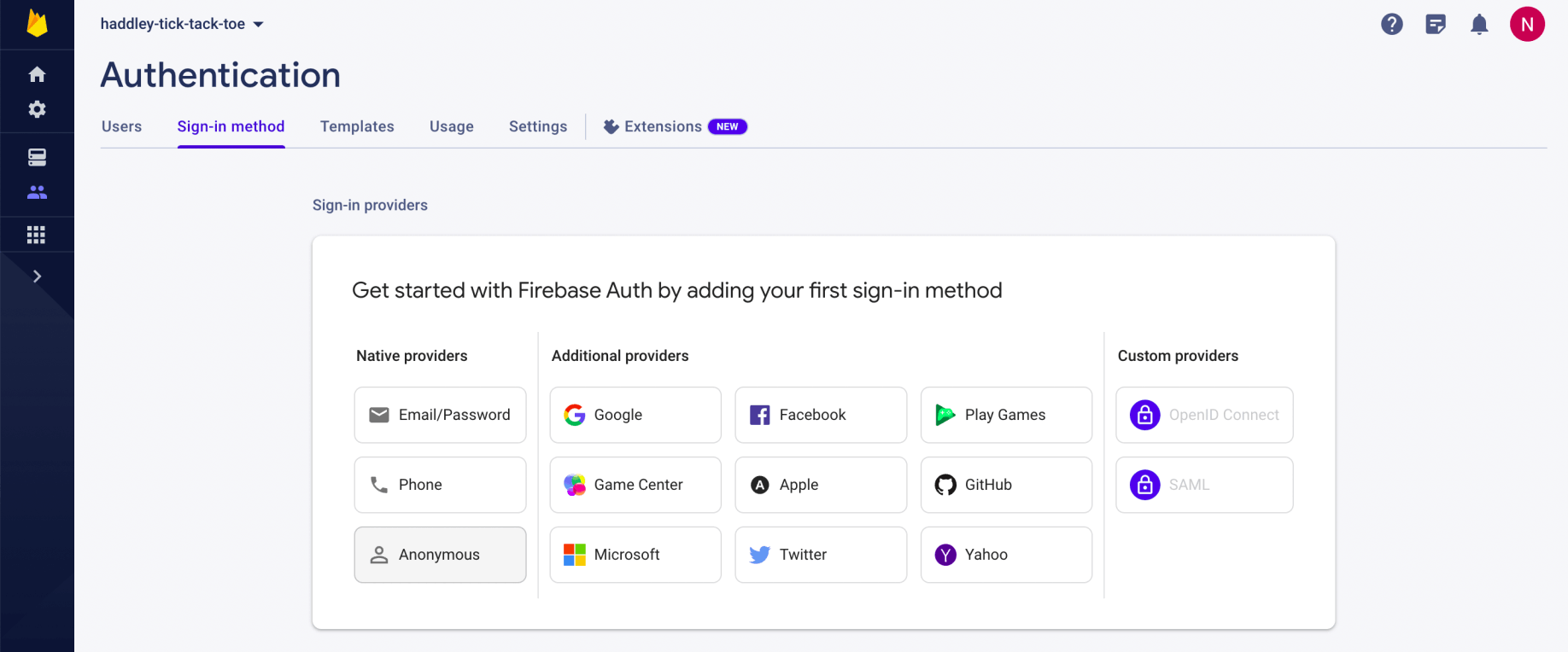
authentication

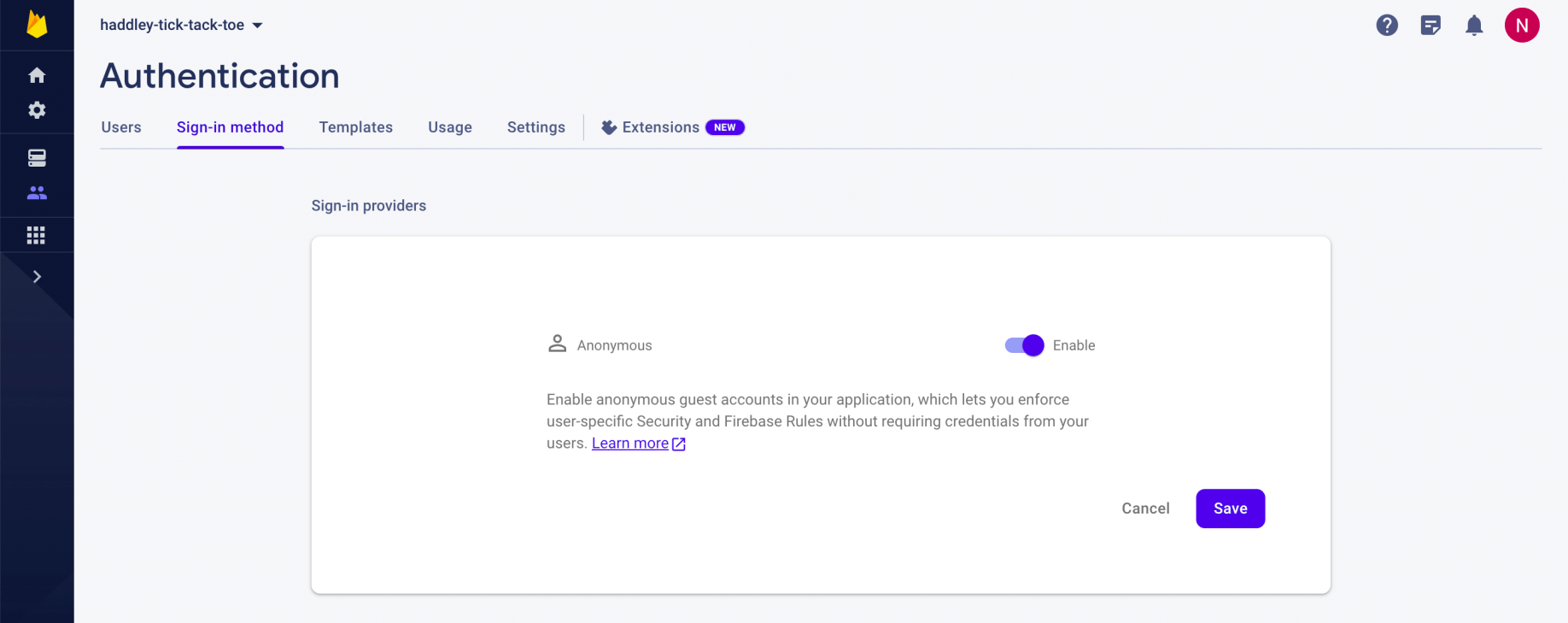
Anonymous

Anonymous Enabled
Security Rules (updated)
index.html (updated)
style.css (updated)
app.js (updated)
This code initializes and sets up a tic-tac-toe game using Firebase as the backend database. Here's an explanation of the code:
1. Firebase Configuration: The code defines the configuration object firebaseConfig that contains the necessary credentials and configuration options for connecting to the Firebase project.
2. Firebase Initialization: The code initializes Firebase using the provided configuration object by calling firebase.initializeApp(firebaseConfig).
3. Anonymous Authentication: The code signs in the user anonymously by calling firebase.auth().signInAnonymously(). This allows the user to play the game without requiring any authentication.
4. Database Reference: The code obtains a reference to the Firebase Realtime Database service by calling firebase.database(). This reference will be used to interact with the game state data in the database.
5. Game State: The code defines the initial game state and related constants. The gameState object stores information such as the current player, the game board, and the game status.
6. UI Elements: The code retrieves references to various elements in the HTML document that represent the game board and the status message.
7. Update UI: The updateUI() function is responsible for updating the user interface based on the current game state. It updates the game board cells and the status message.
8. Make Move: The makeMove(row, col) function is called when a user clicks on a game board cell. It checks if the game is still in progress, verifies the user's turn, and updates the game board if the move is valid. It also checks for a win or draw condition and updates the game state accordingly.
9. Win Condition: The hasPlayerWon(player) function checks if a player has won the game by examining the game board.
10. Board Full Condition: The isBoardFull() function checks if the game board is full and there is no winner, resulting in a draw.
11. Reset Game: The resetGame() function resets the game state to the default values and updates the database with the new state.
12. Initialize Game: The initGame() function sets up event listeners for the game board cells and the reset button. It also listens for changes in the game state data in the database and updates the local game state and UI accordingly.
13 DOMContentLoaded Event: The initGame() function is called when the DOM (Document Object Model) is fully loaded, ensuring that the game setup is performed when the page is ready.
Overall, this code provides the functionality for playing a tic-tac-toe game in a web browser using Firebase for real-time updates and synchronization of the game state between multiple players.

updated code

firebase deploy

deployed