In 1998 Microsoft Internet Explorer 5.5 added support for HTML Components.
In 2001 Mozilla introduced XBL.
In 2007 Mozilla released XBL 2.
In 2016 Chrome and Opera added support for Web Components.
The aria-describedby attribute lists the ids of the elements that describe the object. It is used to establish a relationship between widgets or groups and the text that describes them.
In the google chrome labs github repository there is a Web Component that creates a howto-tooltip element.
The howto-tooltip element only displays the "described by" content when a user is focused on the described element.
Move to and away from the text box below.
If Web Components are supported by your browser the tooltip should appear and disappear.
============
============
html embedded above
The howto-tooltip Web Component is created using a JavaScript class and defined with a window.customElements.define() call.
The JavaScript class has a constructor, a _show method, a _hide method and an implementation for the connectedCallback and disconnectedCallback lifecycle methods.
The constructor uses bind to ensure that the _show and _hide methods can show or hide "this" howto-tooltip element.
The lifecycle methods add or remove event listeners to the described elements.
Notice that if the HTML is accessed by a Web Browser that does not support Web Components (and no "polyfill" has been included) the user is still able to read the tooltip text.
howtoTooltip.js
An HTML template is a section of HTML that can be stamped out multiple times on multiple HTML pages.
Slots are used to identify places in the HTML template where other content can be grafted.
Consider this template from the Web Components Are Easier Than You Think article
<body>
<template id="my-paragraph">
<p>My paragraph</p>
</template>
</body>

my-paragraph template
Adding a template element to a web page does not result in anything being displayed (see above).
We can use JavaScript to apply the template.
<script>
let template = document.getElementById('my-paragraph');
let templateContent = template.content;
document.body.appendChild(templateContent.cloneNode(true))
document.body.appendChild(templateContent.cloneNode(true))
document.body.appendChild(templateContent.cloneNode(true))
</script>

Using an HTML template
An easier way to apply a template is to create a Web Component.
<script>
customElements.define("my-element",
class extends HTMLElement {
constructor() {
super();
let template = document.getElementById("my-paragraph");
let templatecontent = template.content;
const shadowRoot = this.attachShadow({ mode: "open" }).appendChild(templatecontent.cloneNode(true));
}
});
</script>
template.html
...and this can be re-written without using the <template> tag.
template.html
Slots are a way to customize a template. Hello
If a developer wants to add more than one slot to a single template they need to provide ids.
Consider these examples:
<template>
<p>Hello <slot>World</slot>!</p>
</template>
and
<template>
<p><slot name="greeting">Hello</slot> <slot name="name">World</slot>!</p>
</template>
The example below shows how a Web Component can be created with support for slots.
template.html

Web Component with slots
Values can also be passed to Web Components using HTML element properties
template.html
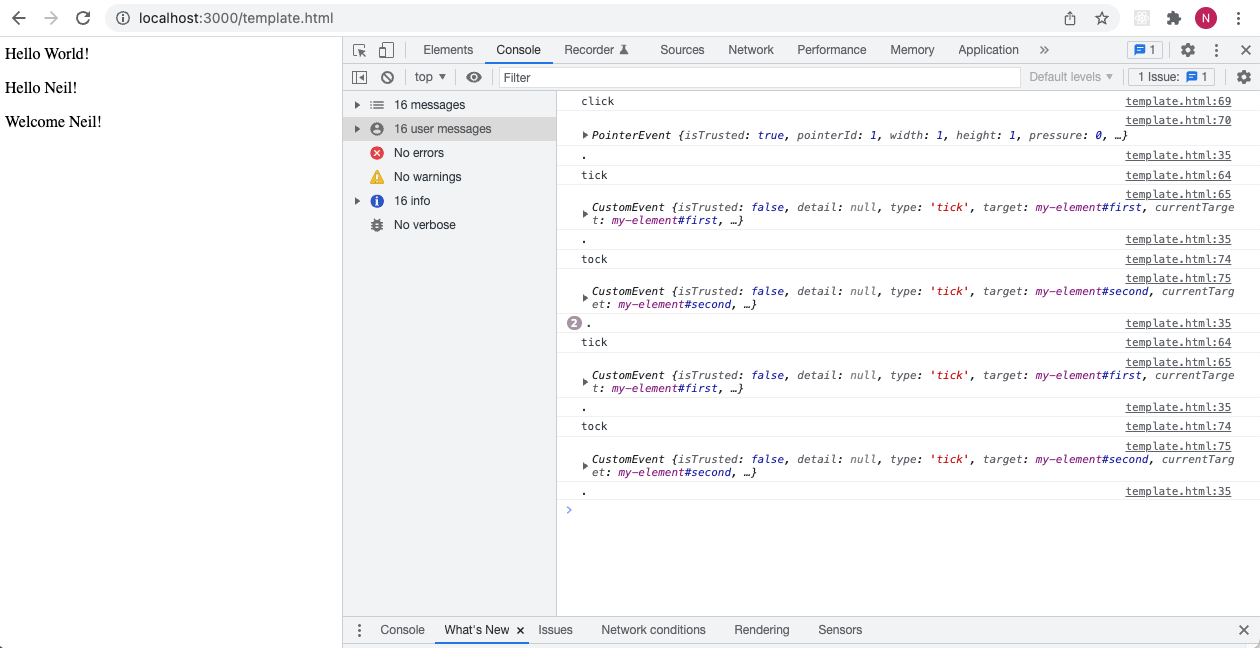
Web Component events can be bubbled up to parent elements.
Web Components can dispatch custom events.
template.html

The click event is bubbled up. The custom tick events are dispatched.
In her article Anna Monus explains:
These days, web components are a divisive topic. They were once expected to revolutionize frontend development, but they’re still struggling to achieve industrywide adoption. Some developers say web components have already died, while others think they’re the future of web development.
...
UI libraries, such as React, Vue, and Angular, serve the same purpose as web components: they make component-based frontend development possible. Even though they’re not native to web browsers (you have to add the libraries separately while web components use web APIs built into the browser, such as DOM and CustomElementRegistry), they have a huge ecosystem, good documentation, and many developer-friendly features.
https://blog.logrocket.com/what-happened-to-web-components/
In his article Caleb Williams explains:
As of the time of this writing, React recently released version 17. The React team had initially planned to release improvements for compatibility with custom elements; unfortunately, those plans seem to have been pushed back to version 18.
Until then it will take a little extra work to use all the features custom elements offer with React. Hopefully, the React team will continue to improve support to bridge the gap between React and the web platform.
https://css-tricks.com/3-approaches-to-integrate-react-with-custom-elements/