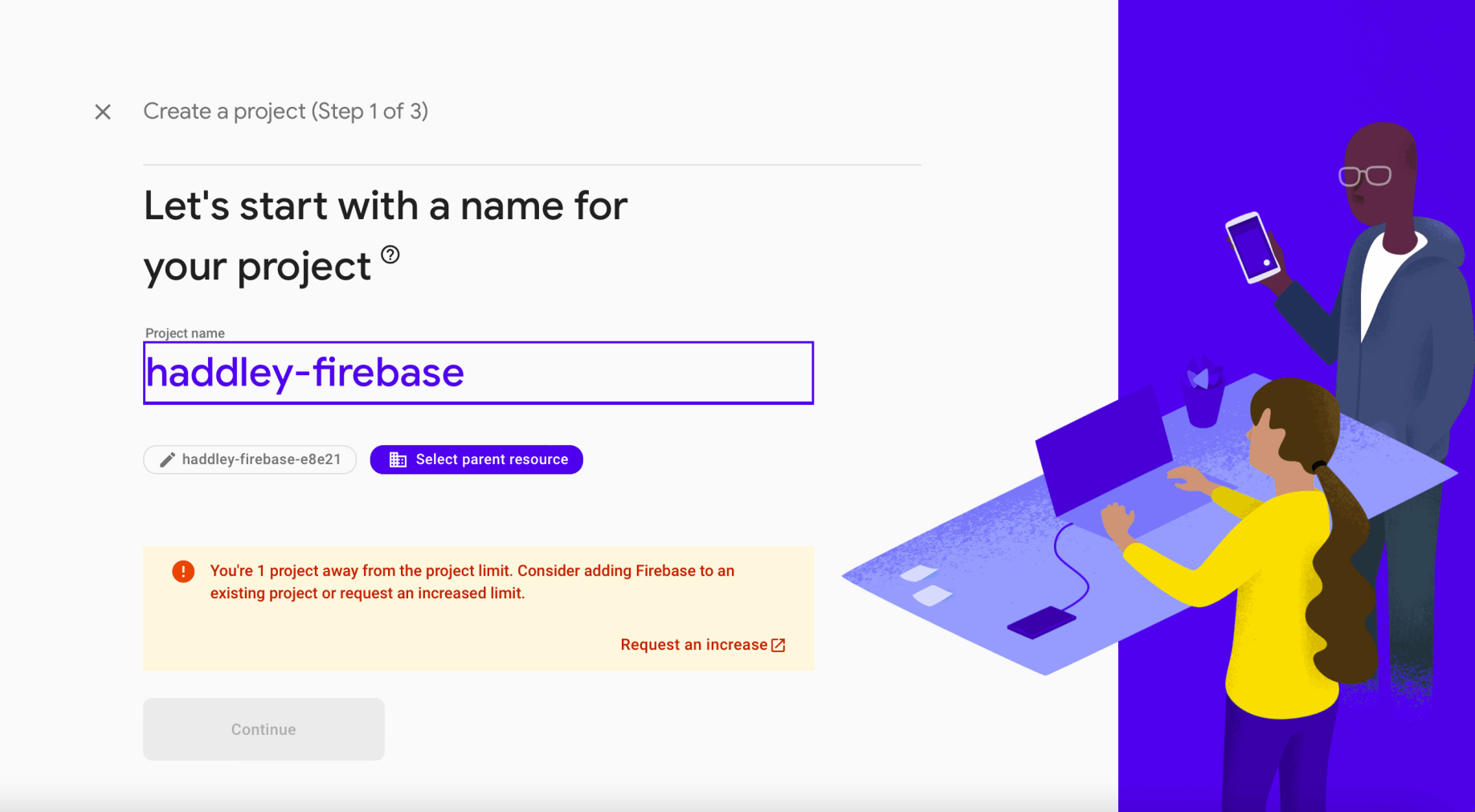
I created a firebase project using https://console.firebase.google.com

haddley-firebase

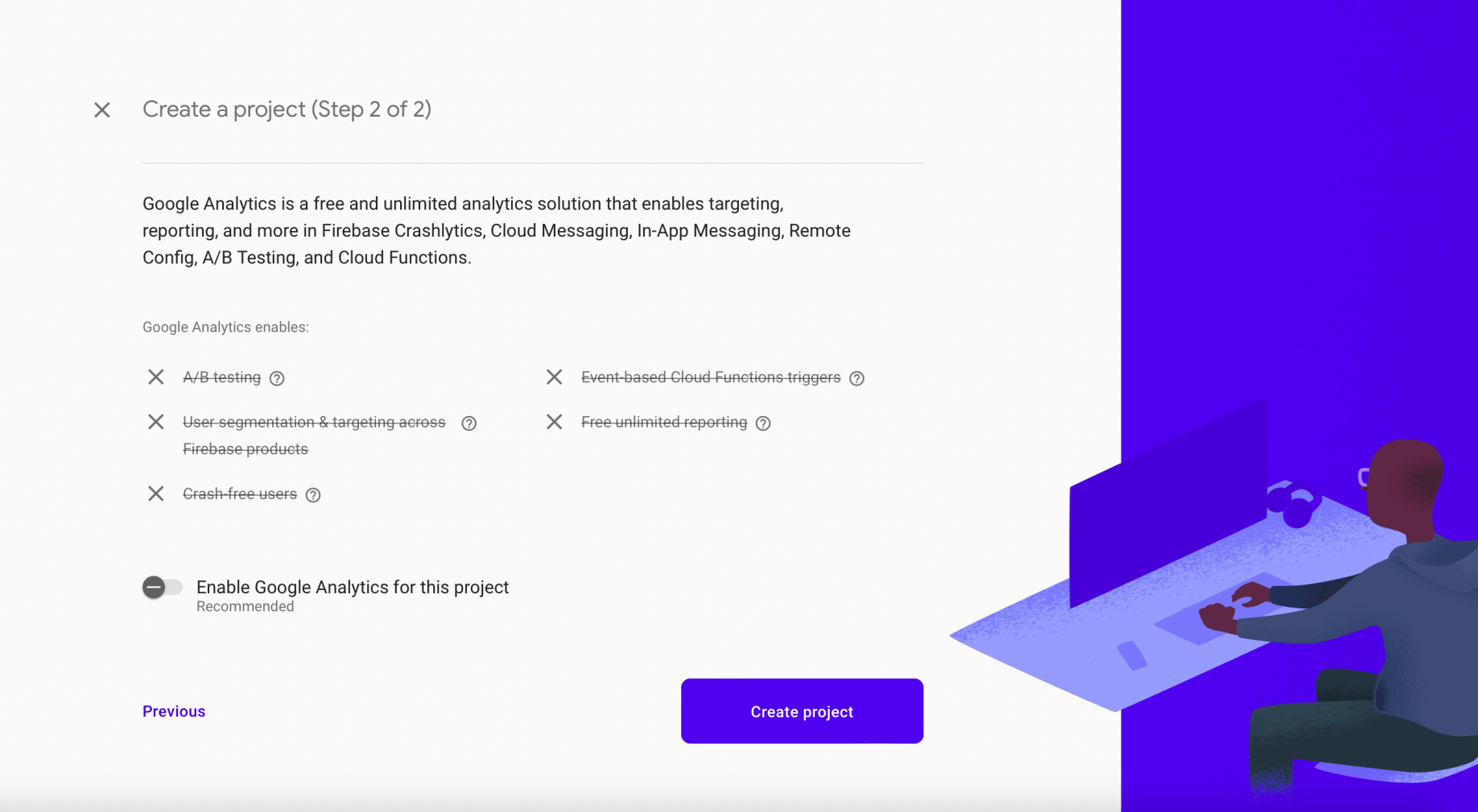
disable google analytics

wait

firebase project has been created

Web

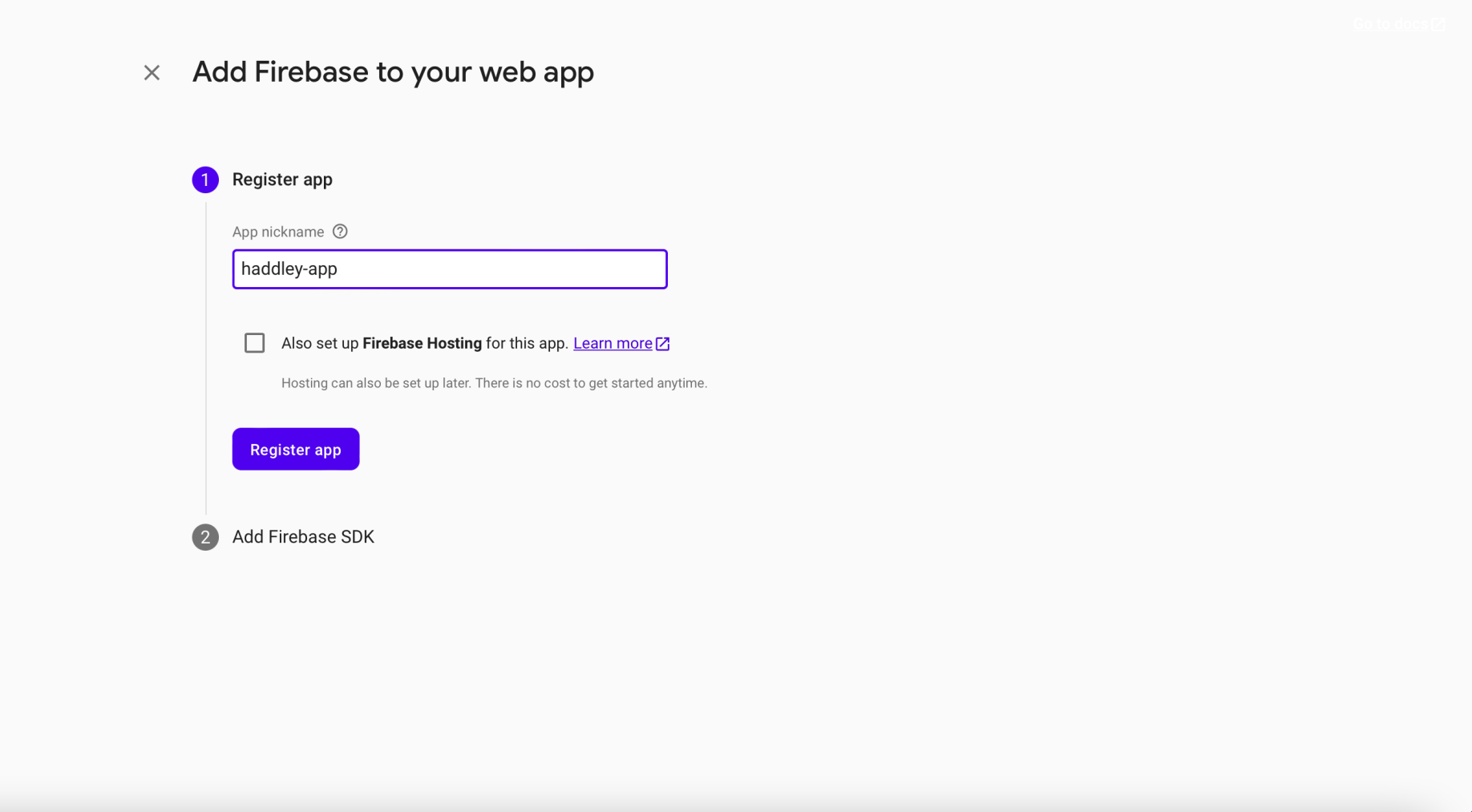
App nickname

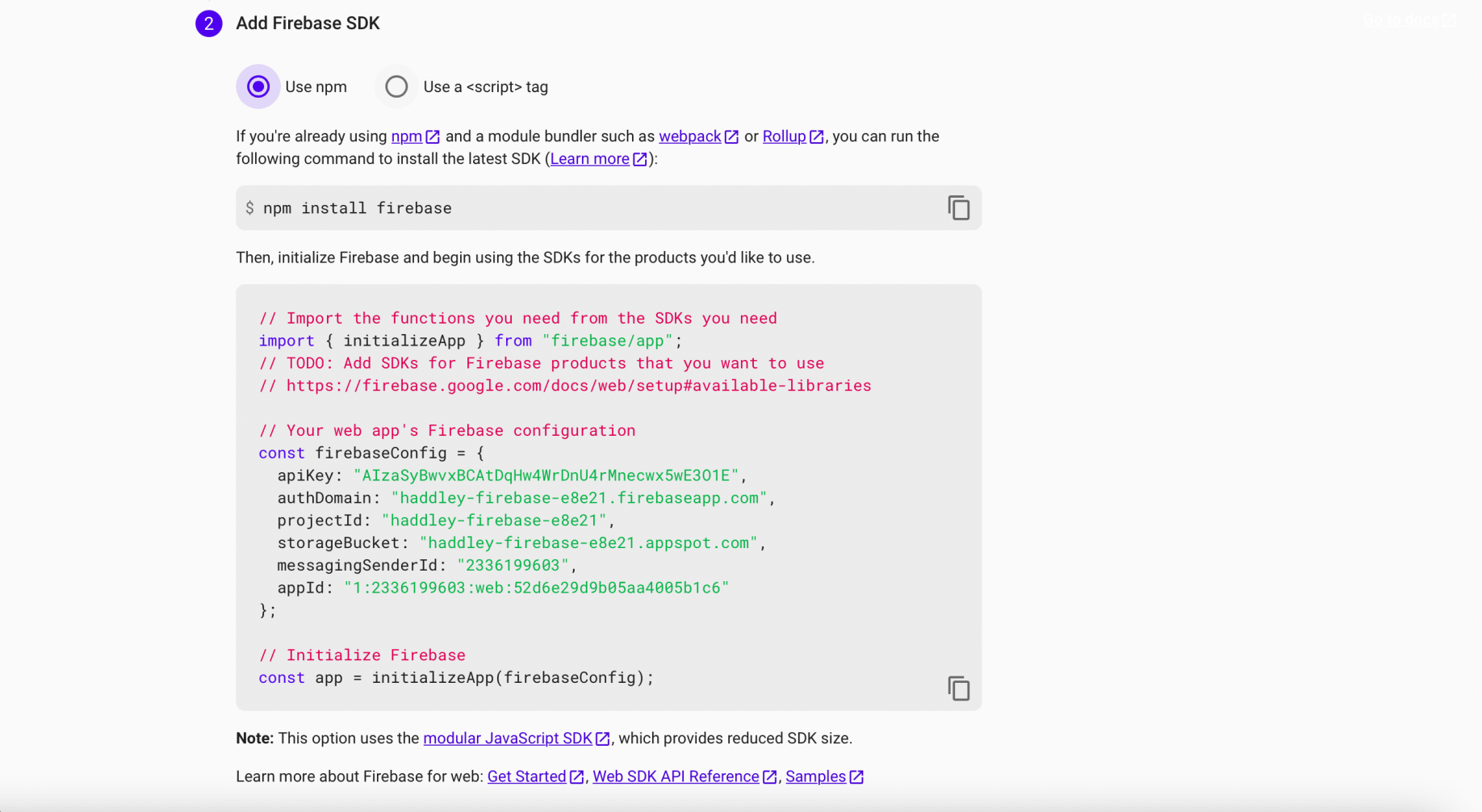
Firebase SDK
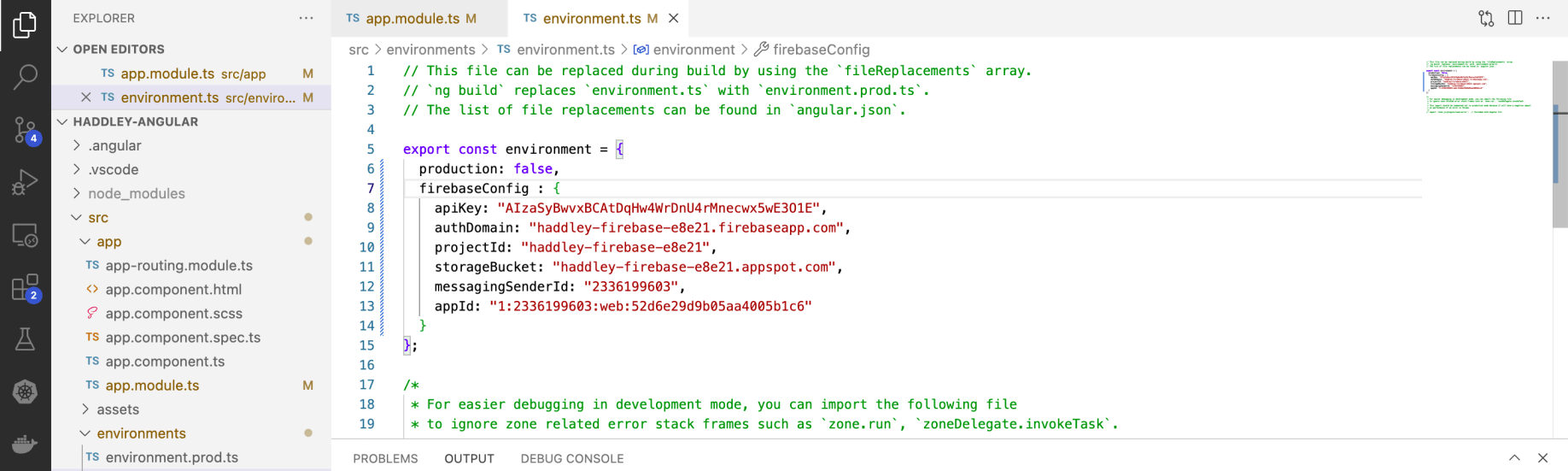
firebase config

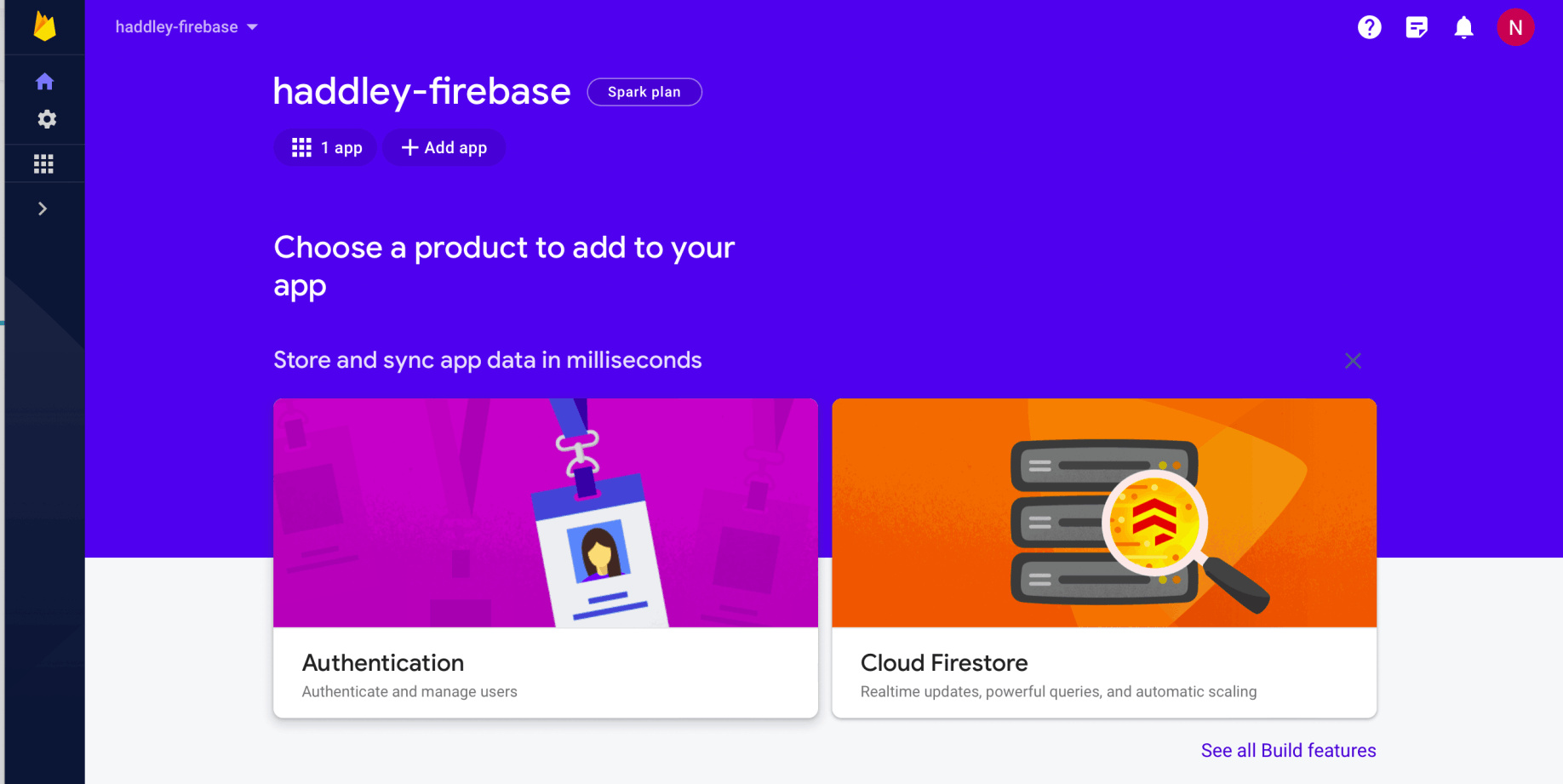
firebase project dashboard

Get started

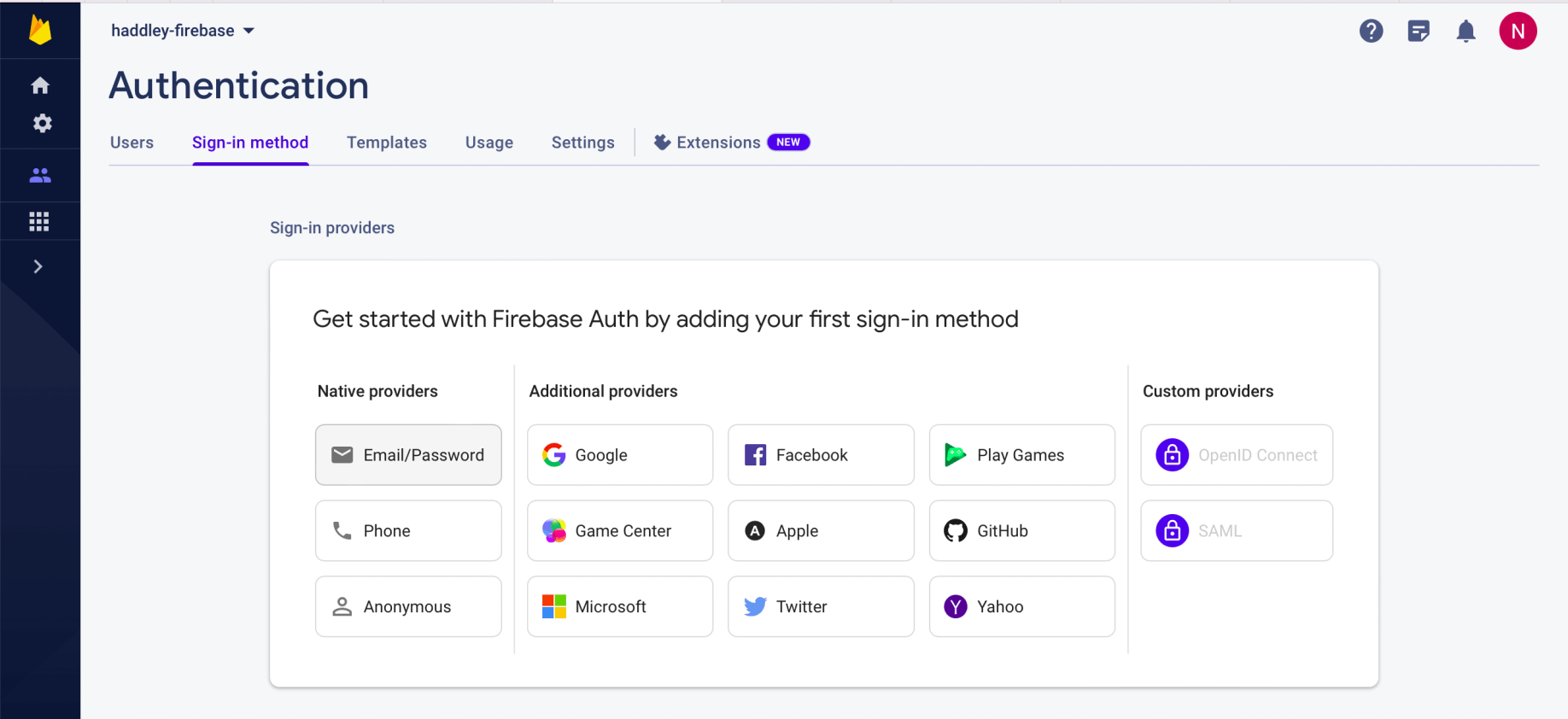
Email/Password

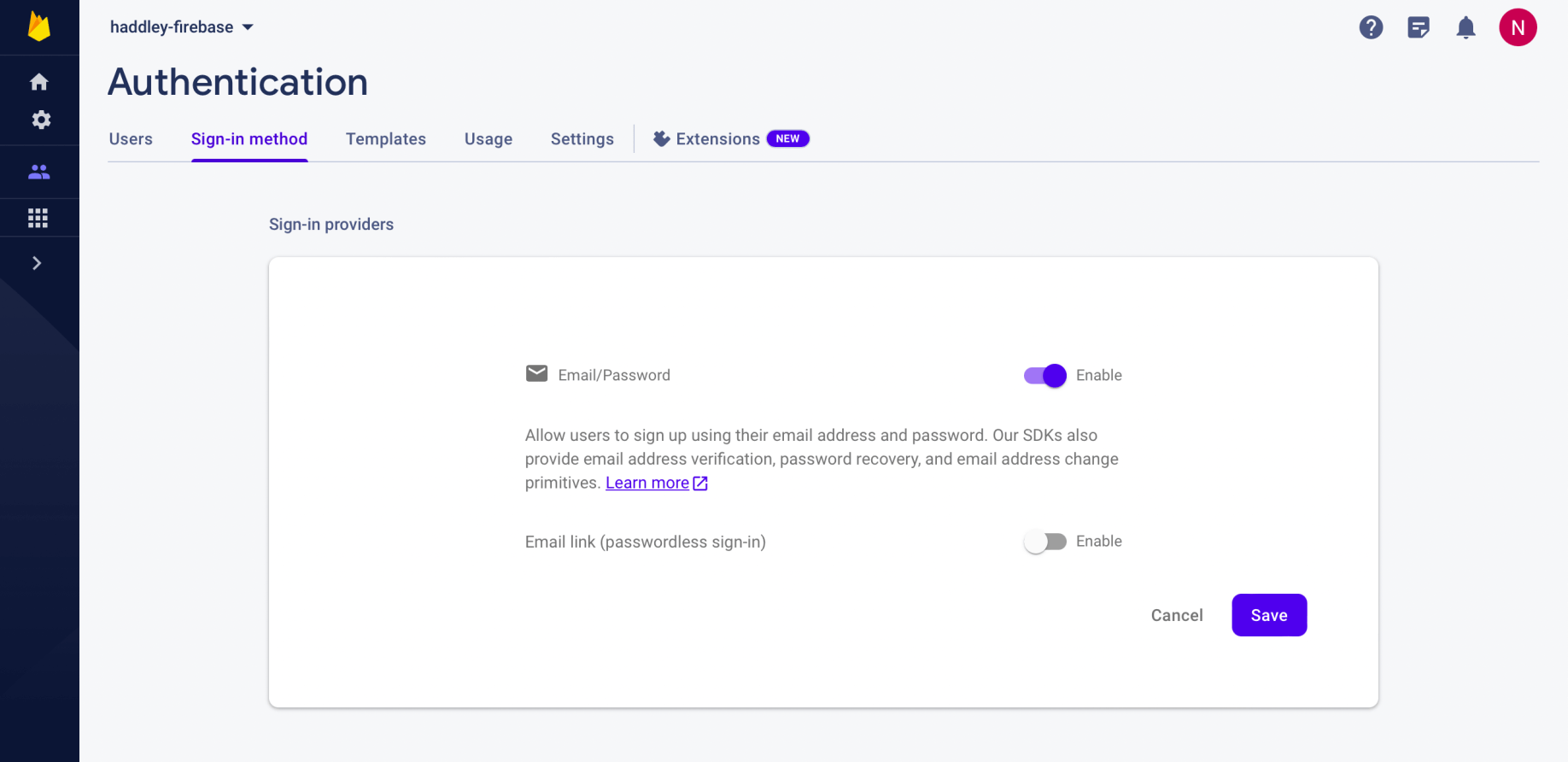
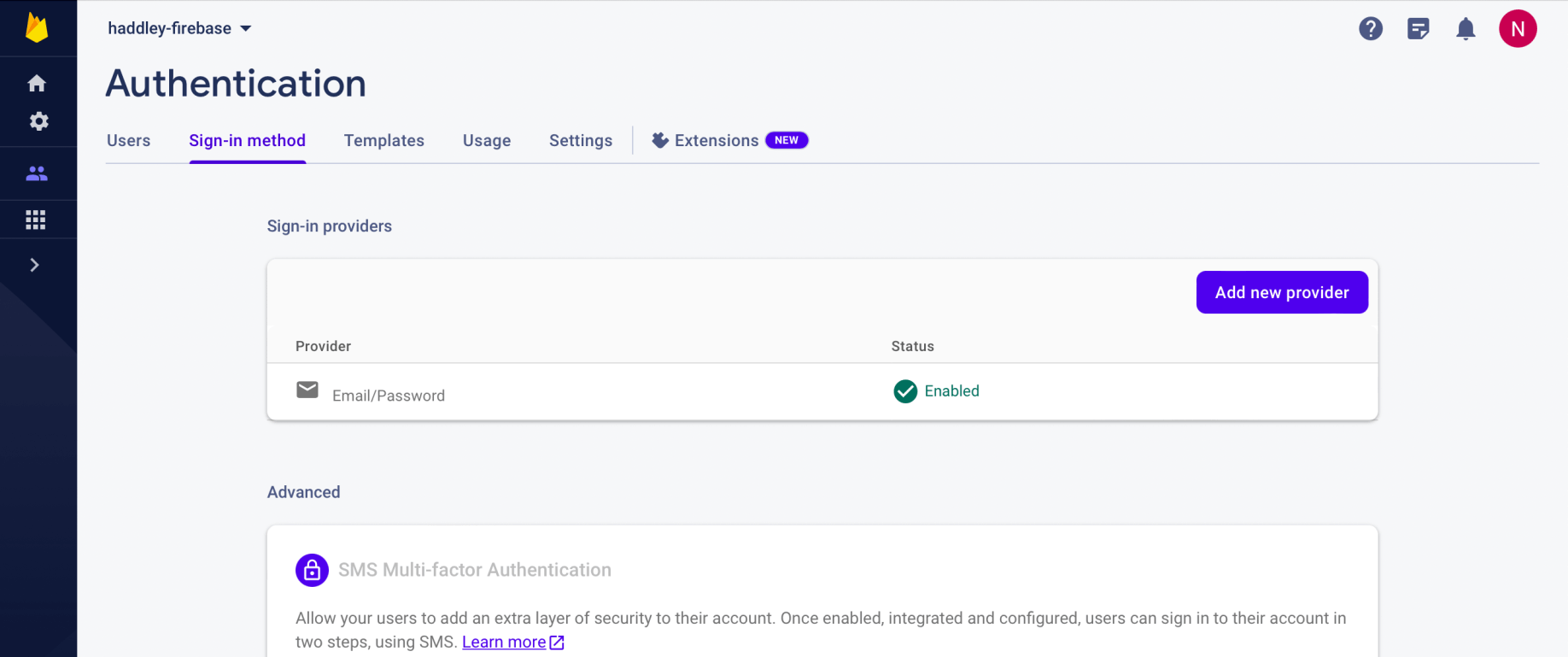
Email/Password enable

esp8266
I installed the Angular command line interface using npm
% npm i -g @angular/cli
I created a new Angular project using "ng new"
% ng new haddley-angular

ng new haddley-angular

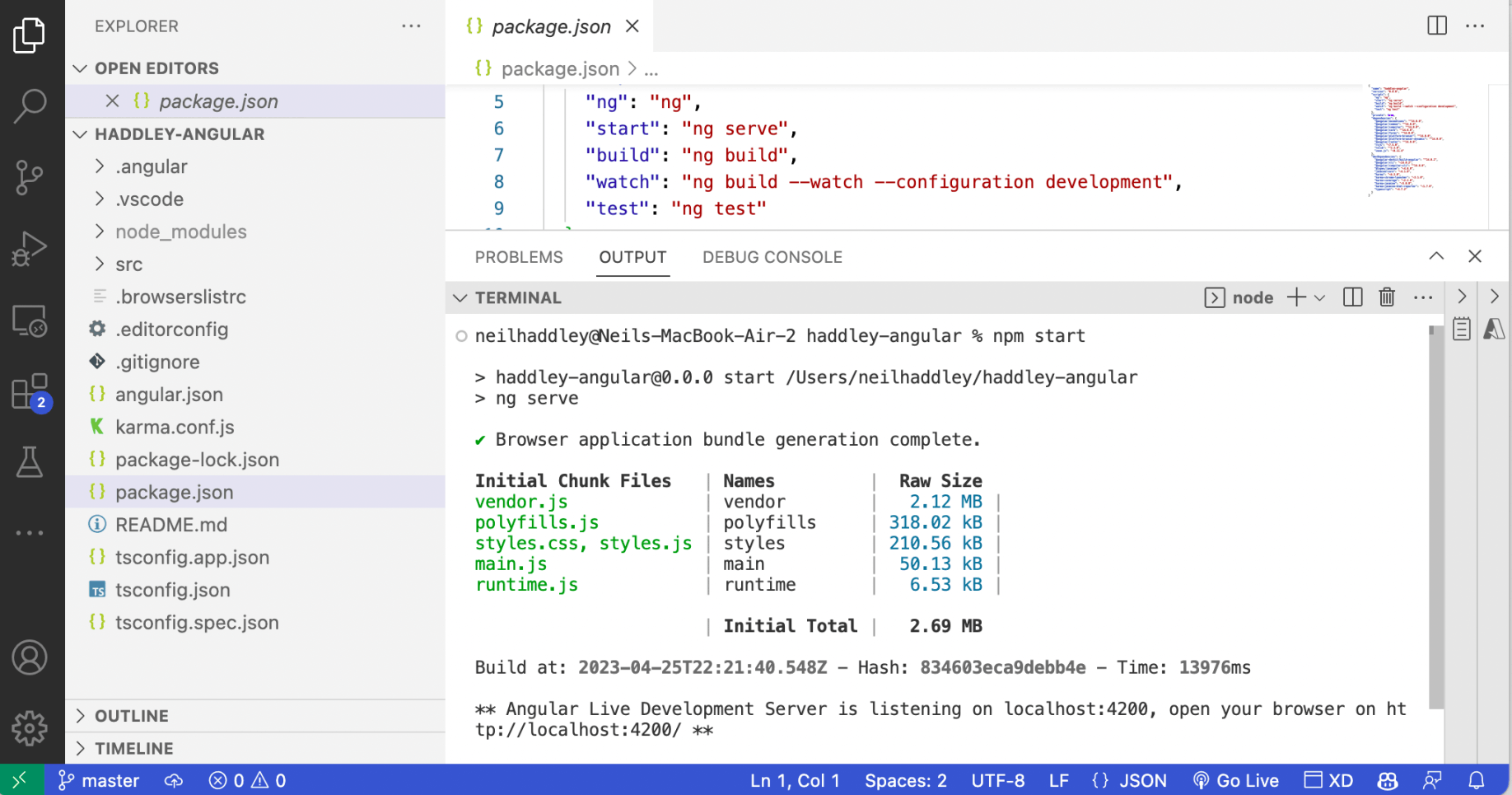
npm start

http://localhost:4200
https://www.npmjs.com/package/@angular/fire
npm i @angular/fire

npm i @angular/fire
I added firebaseConfig to environments.ts

environments.ts

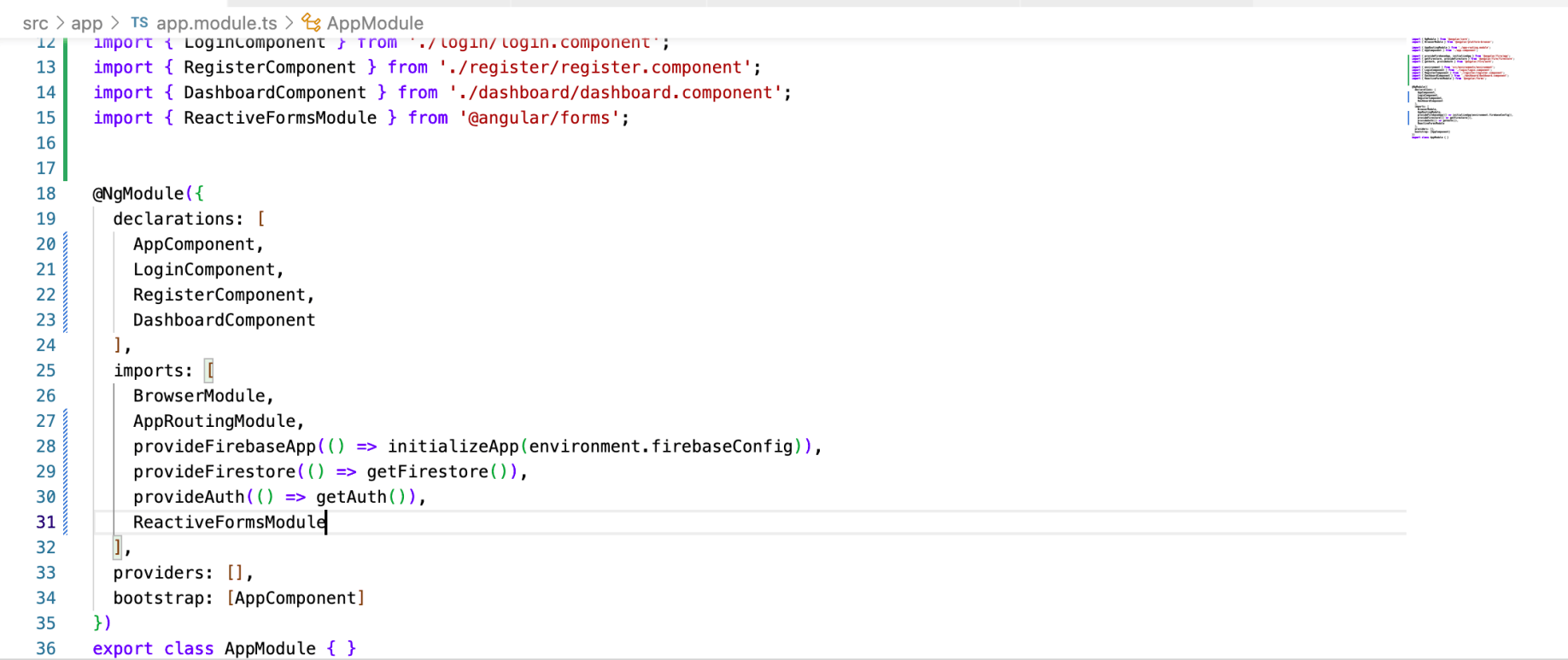
I added provideFirebaseApp, provideFirestore, provideAuth and ReactiveFormsModule to app.module.ts
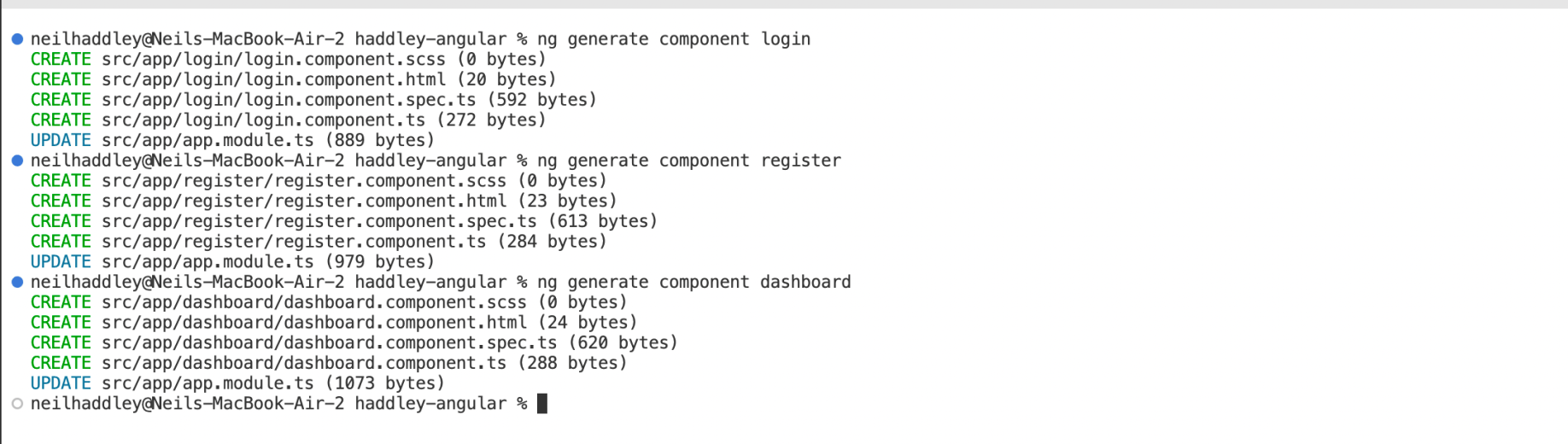
ng generate component login
ng generate component register
ng generate component dashboard

ng generate component login, register and dashboard

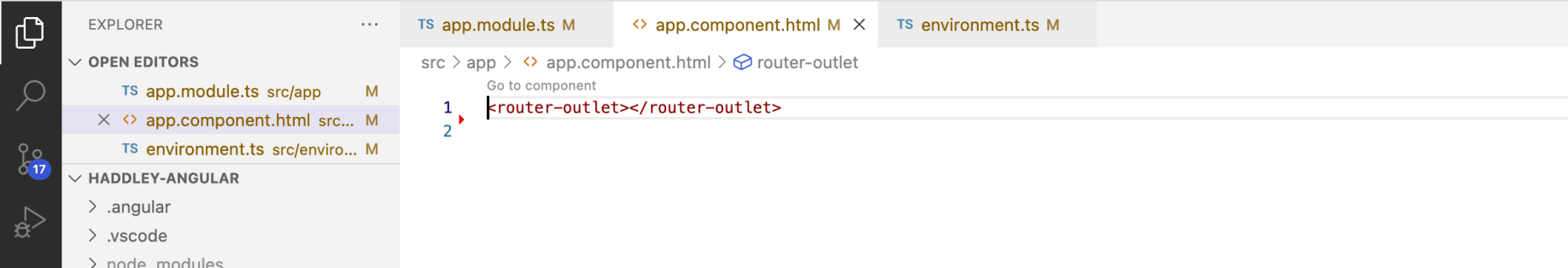
I removed the sample html from app.component.html
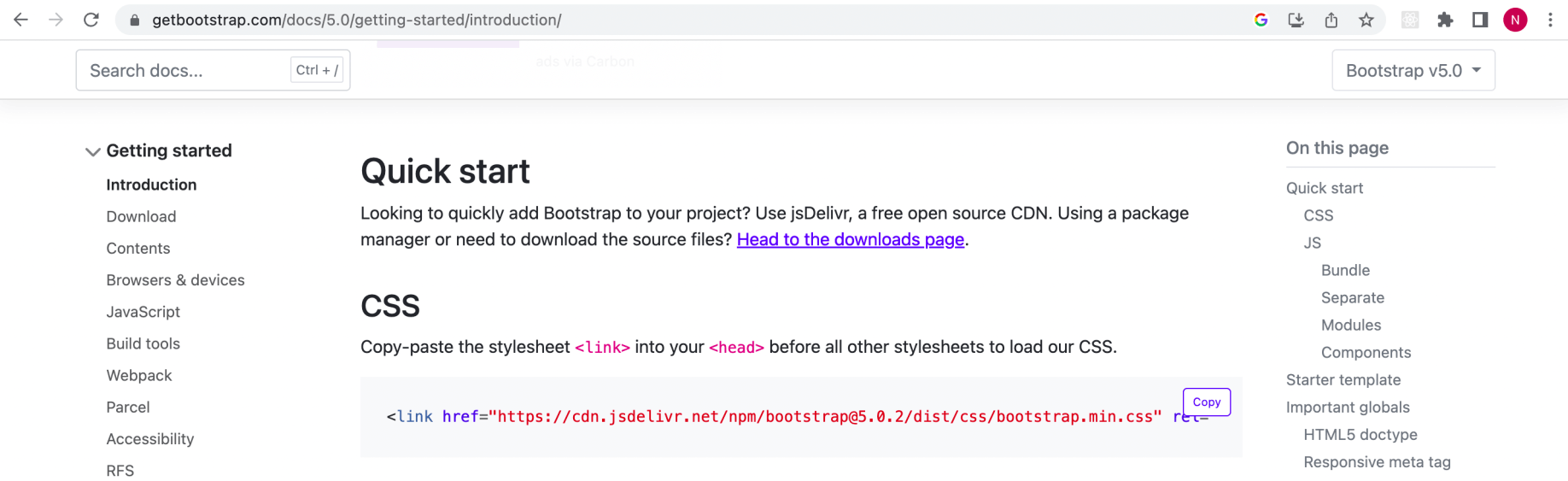
I used bootstrap for styling the forms

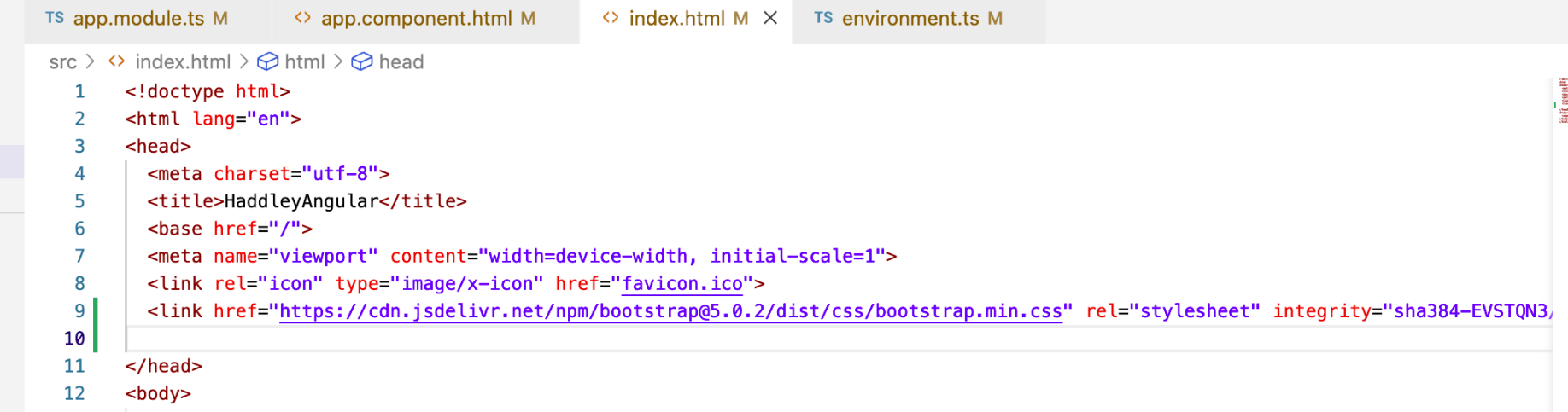
CSS stylesheet link

CSS stylesheet link added

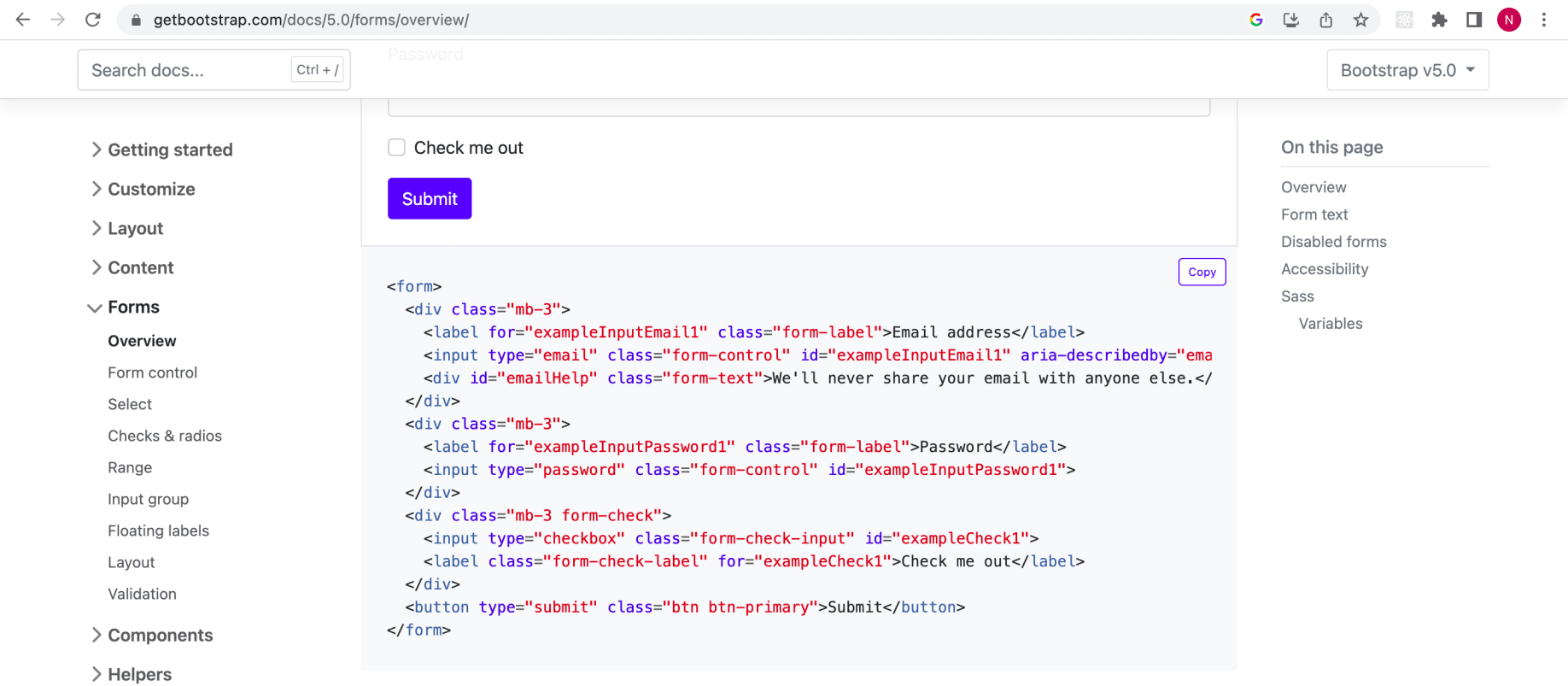
example form

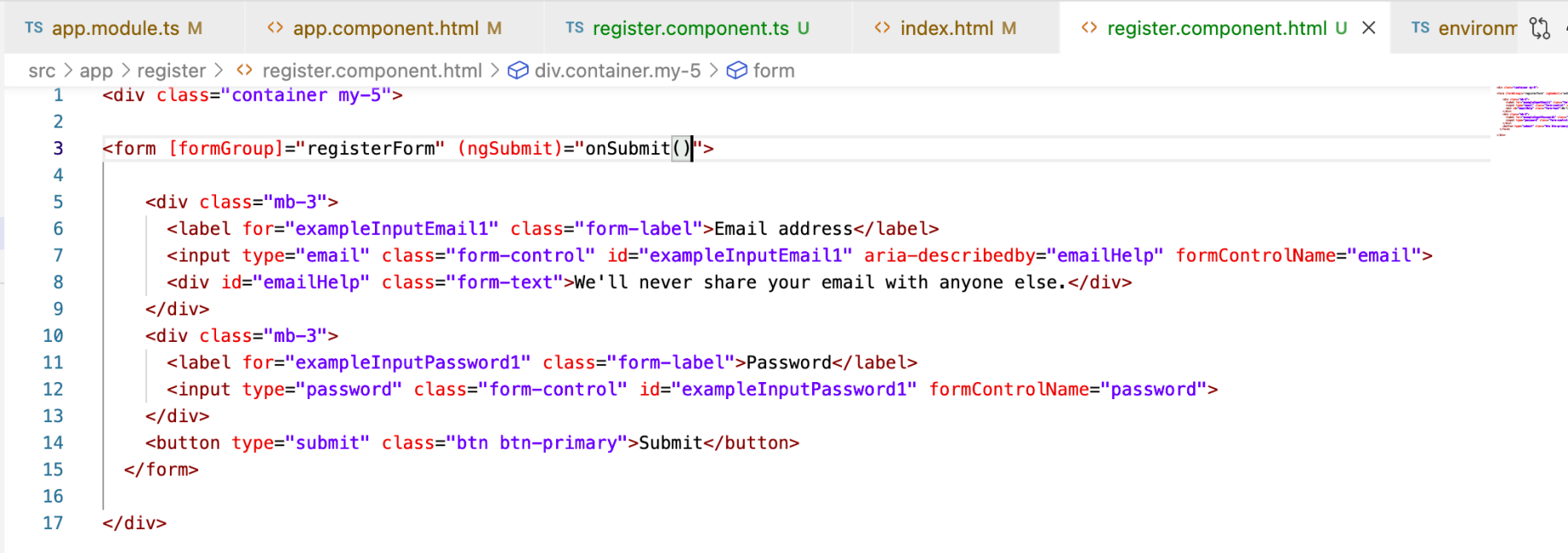
register.component.html
register.component.ts

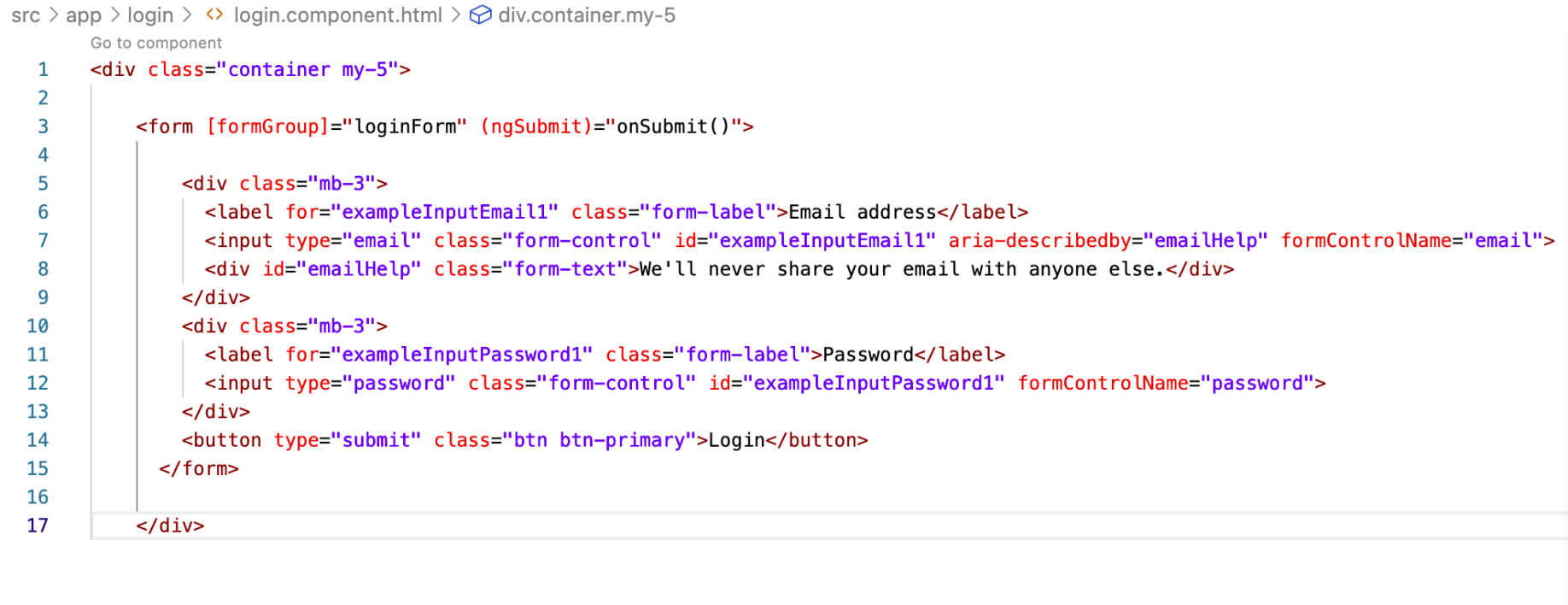
login.component.html
login.component.ts

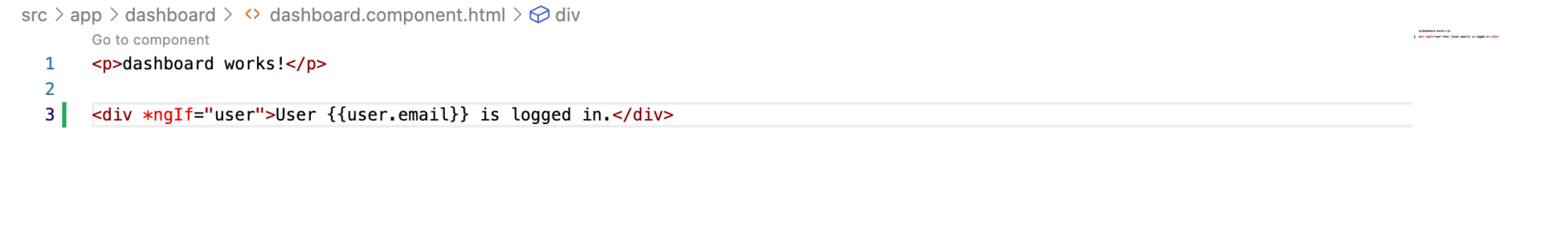
dashboard.component.html
dashboard.component.ts
Angular routing configuration

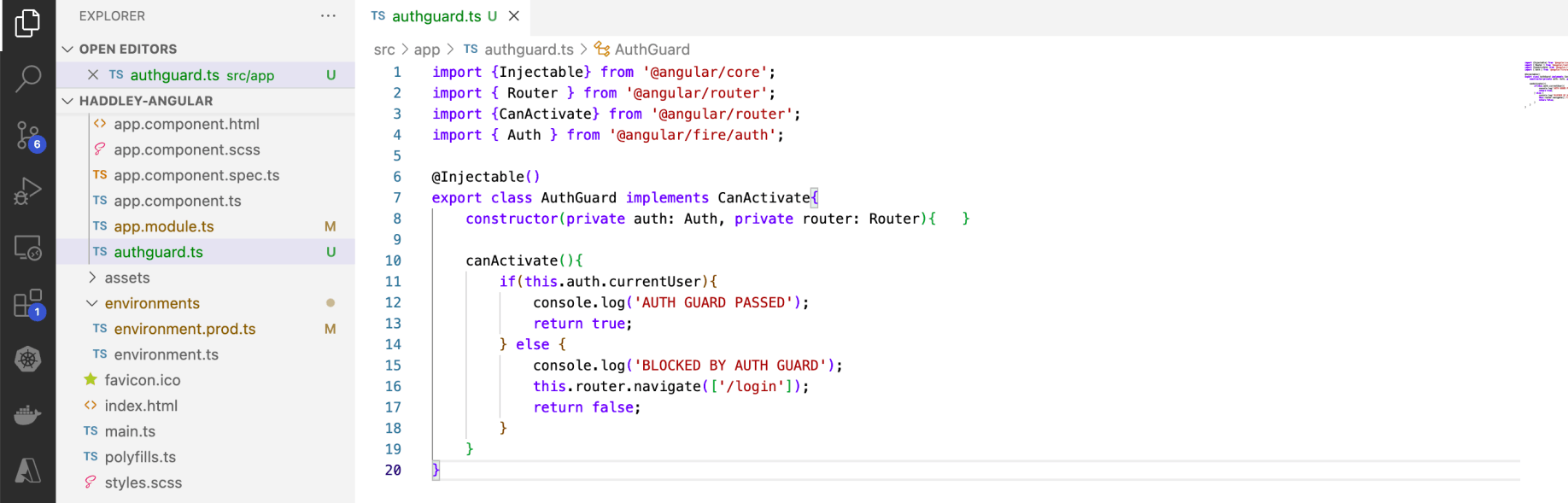
authguard.ts

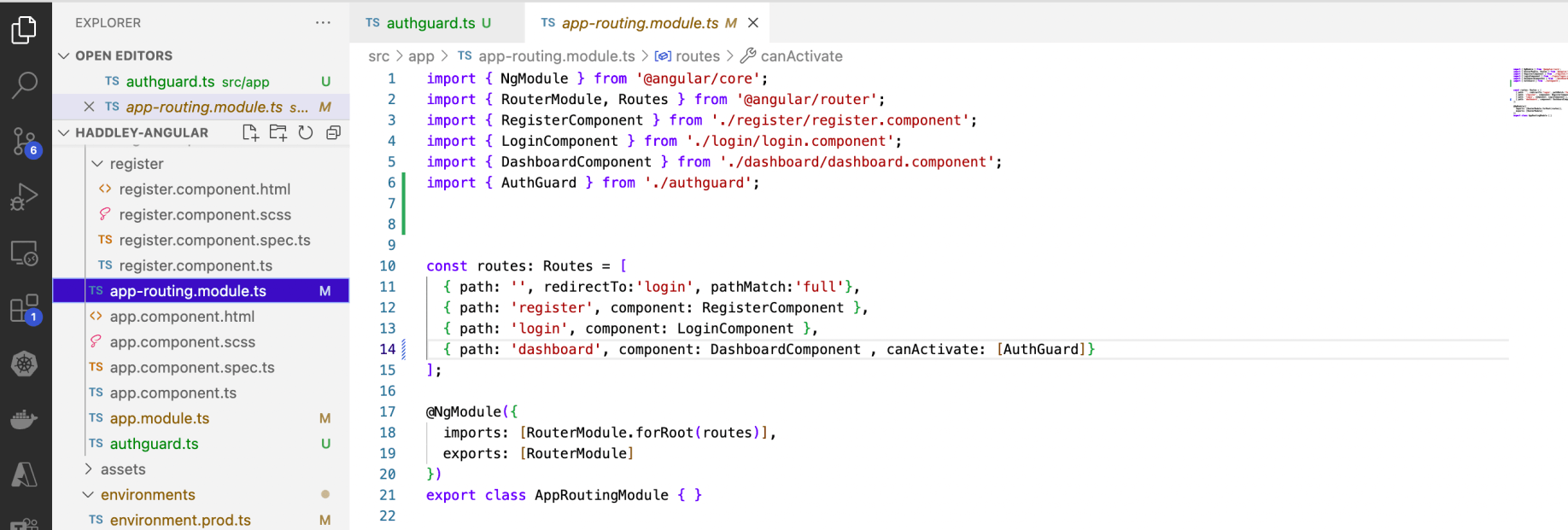
app-routing.module.ts

firebase users (none)

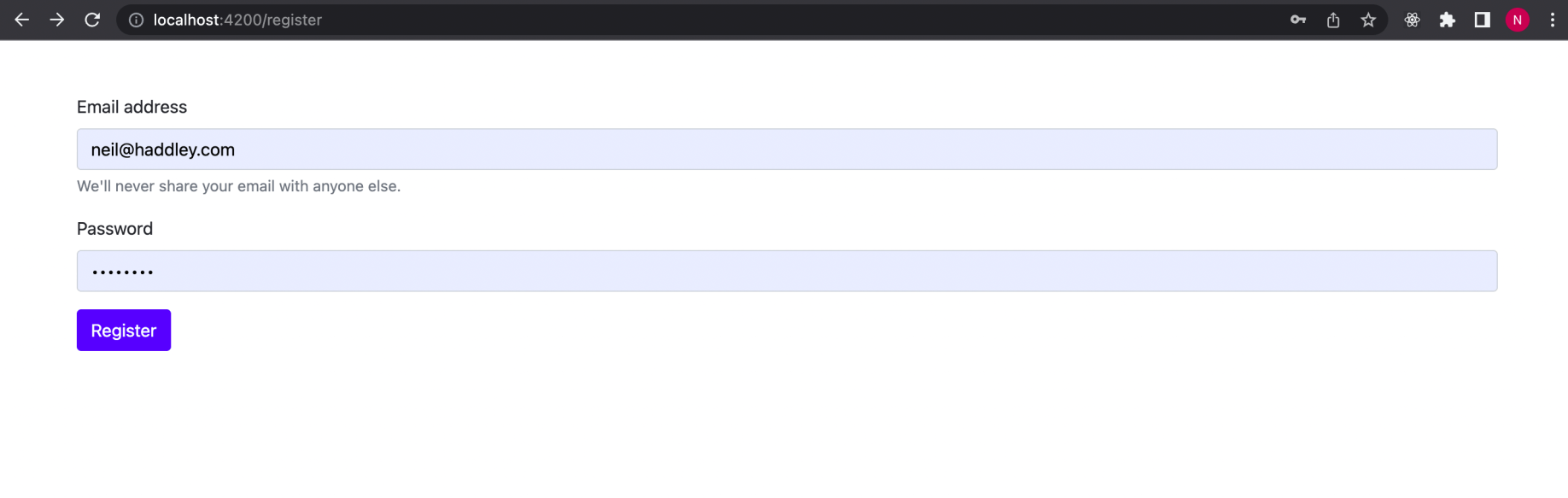
/register

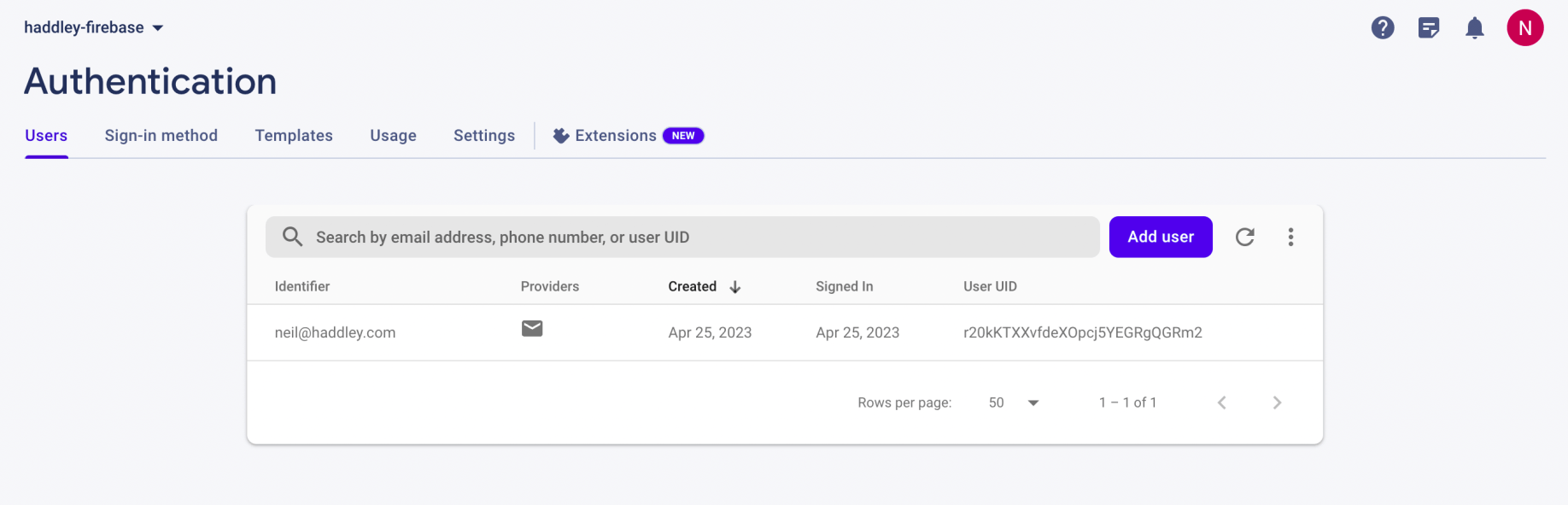
firebase users

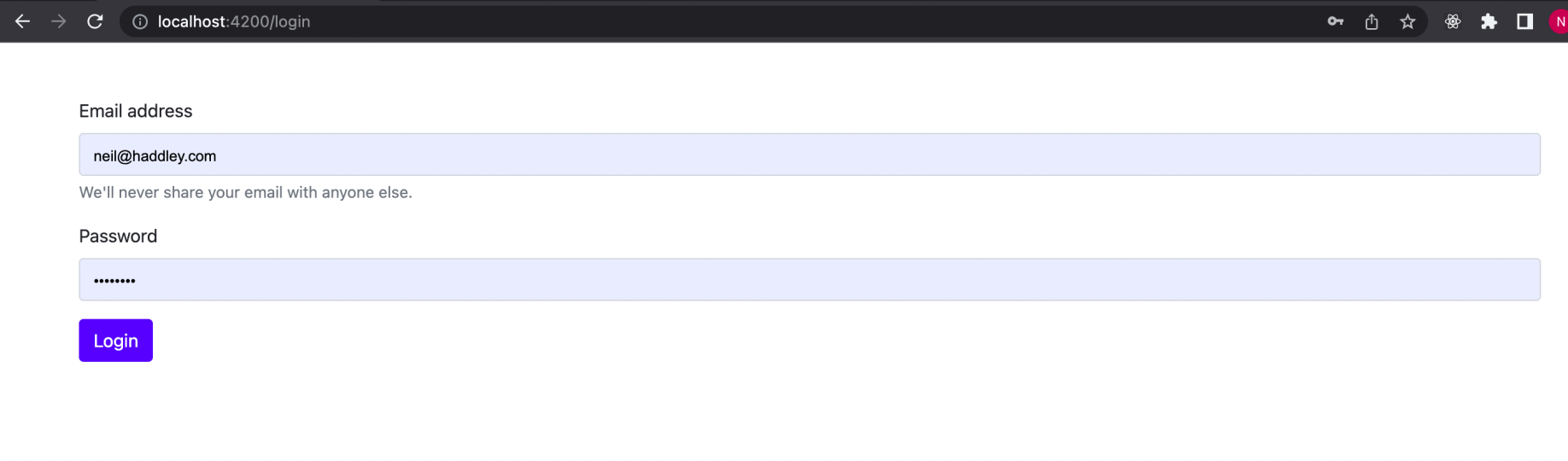
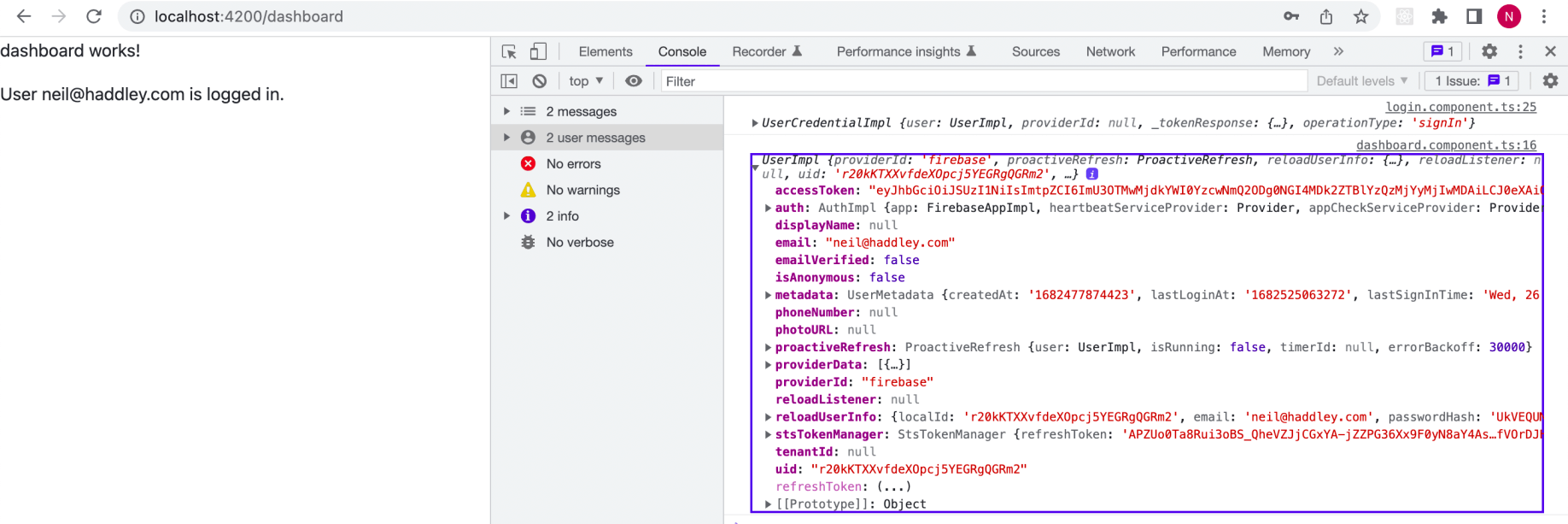
/login

/dashboard
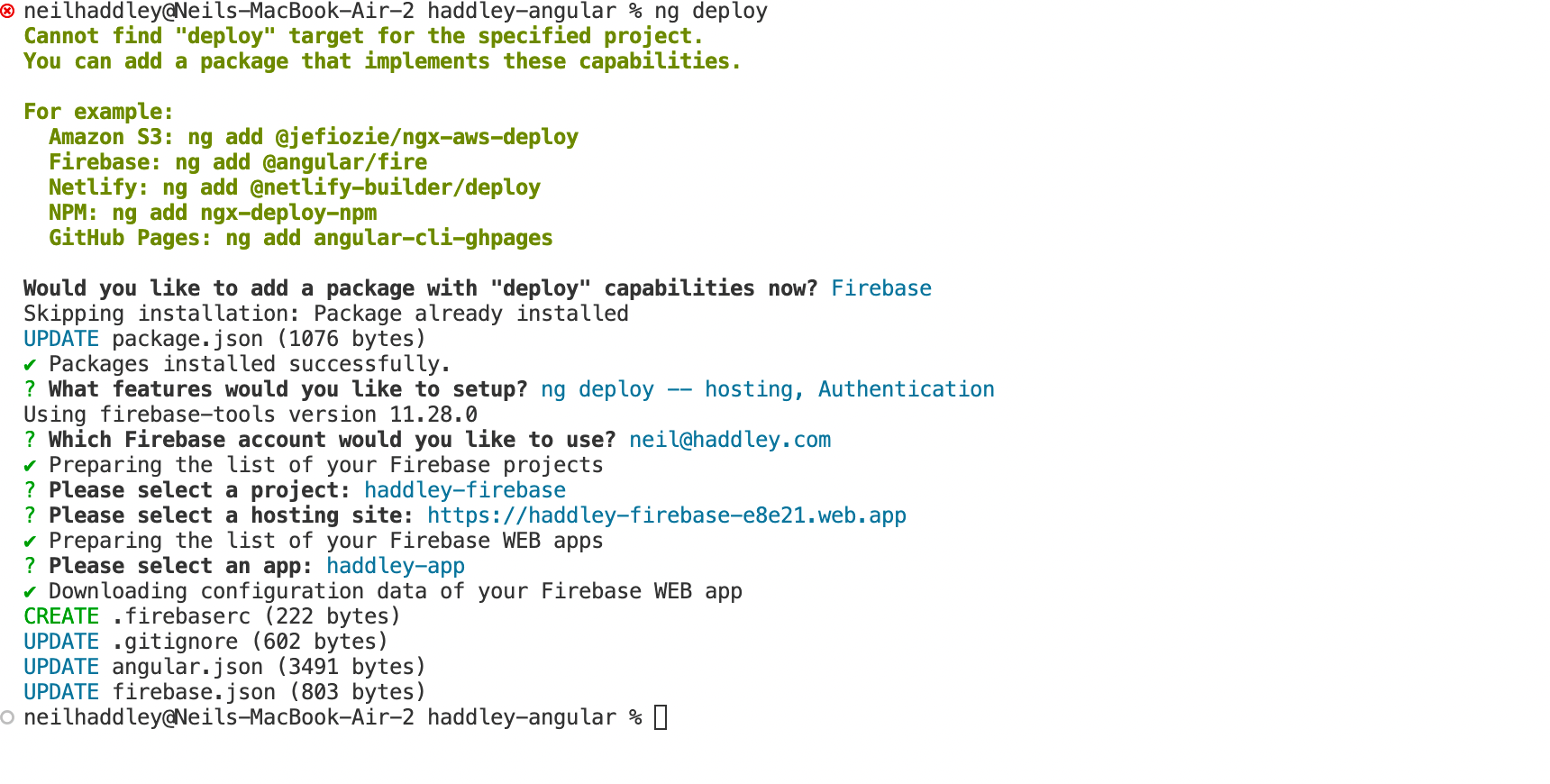
I used "ng deploy" to deploy the app.
% ng deploy

ng deploy
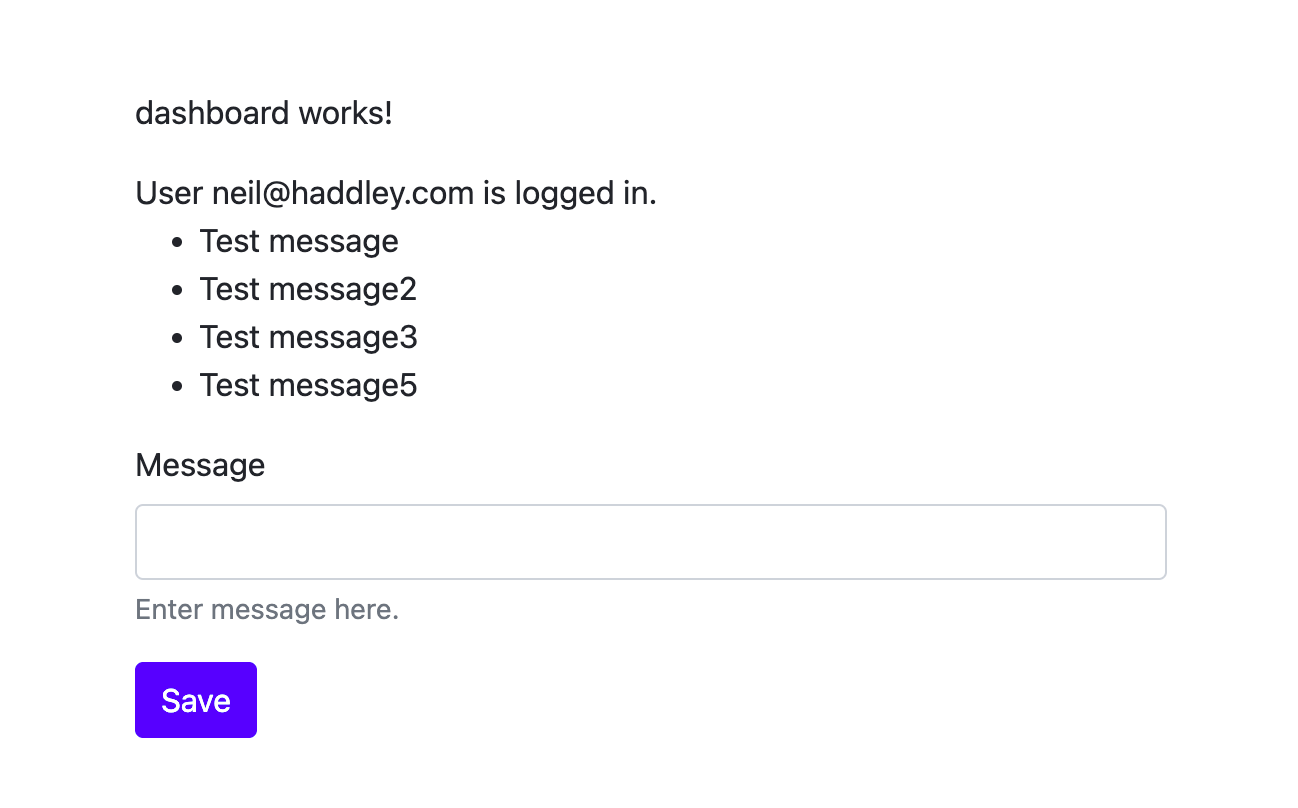
addDoc and query collection
dashboard.component.html
dashboard.component.ts

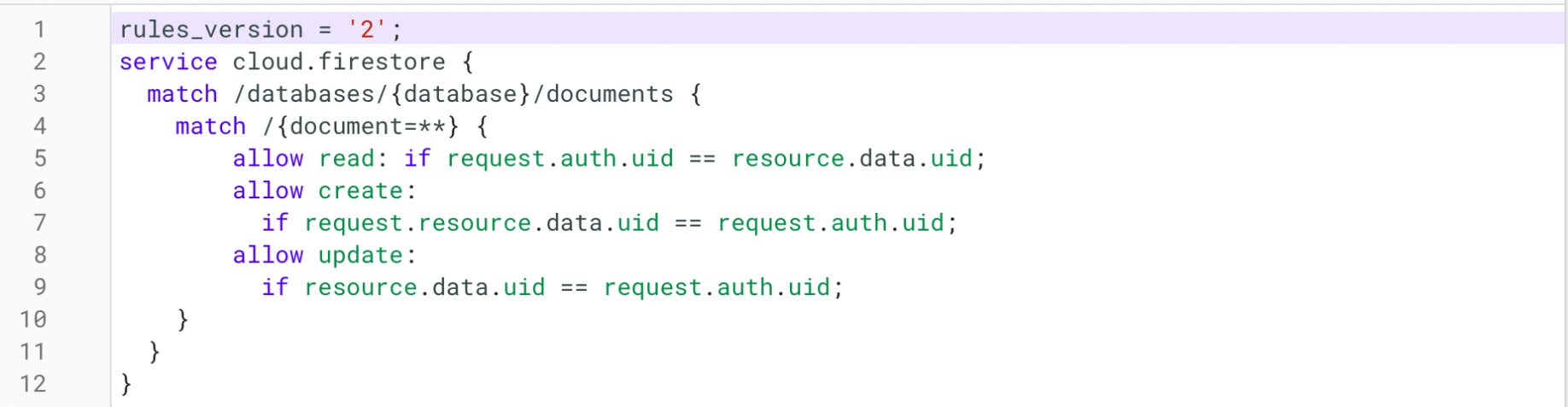
rules

dashboard