Create code components for model-driven and canvas apps.
Developers can use Power Apps component framework to create, import, and add code components to model-driven and canvas apps. Certain APIs are not available.

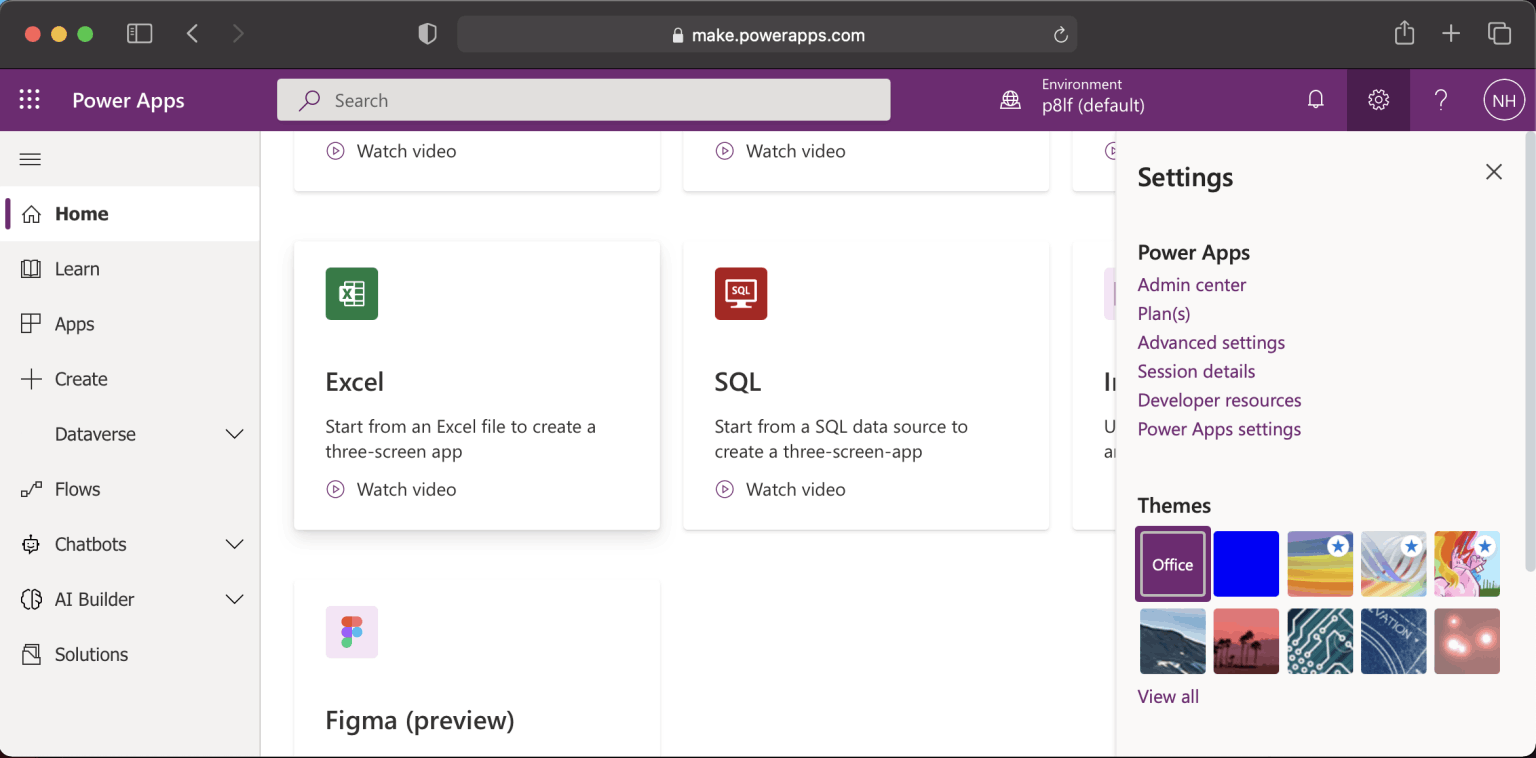
Admin center

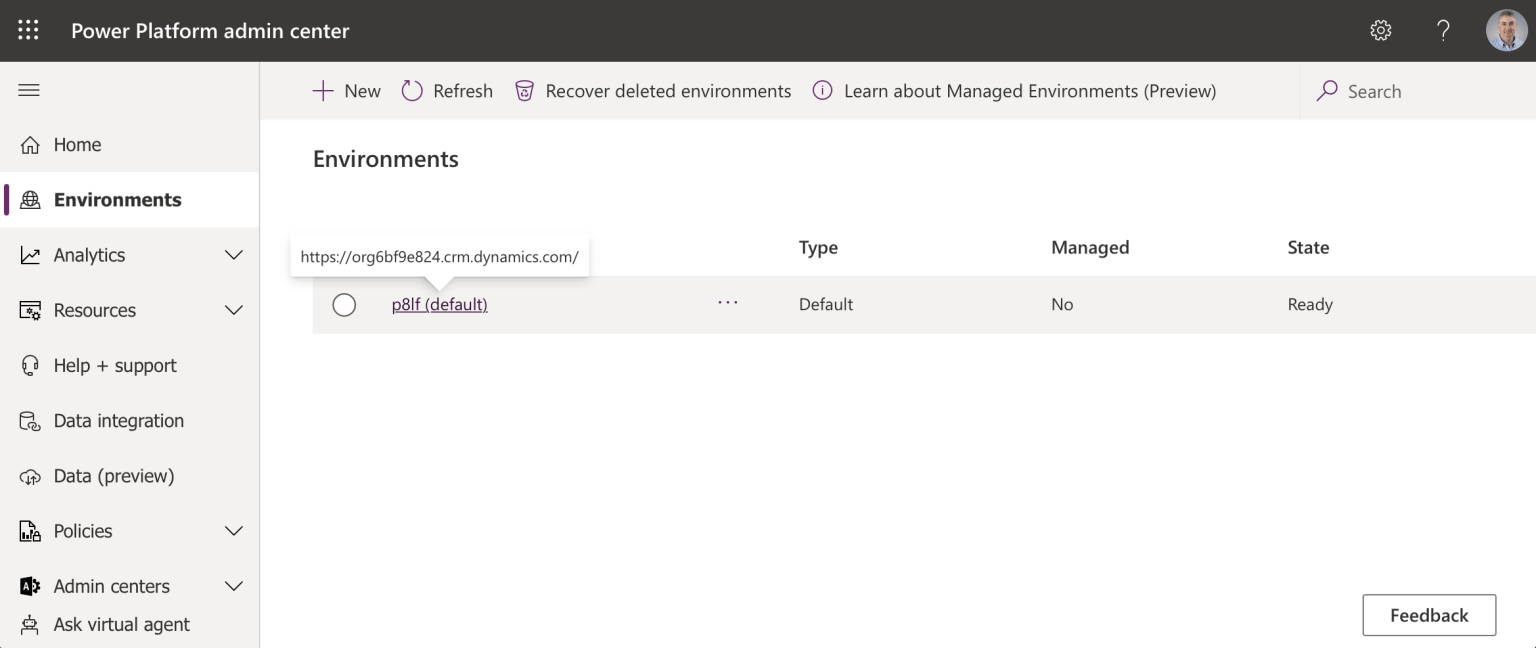
p8lf environment

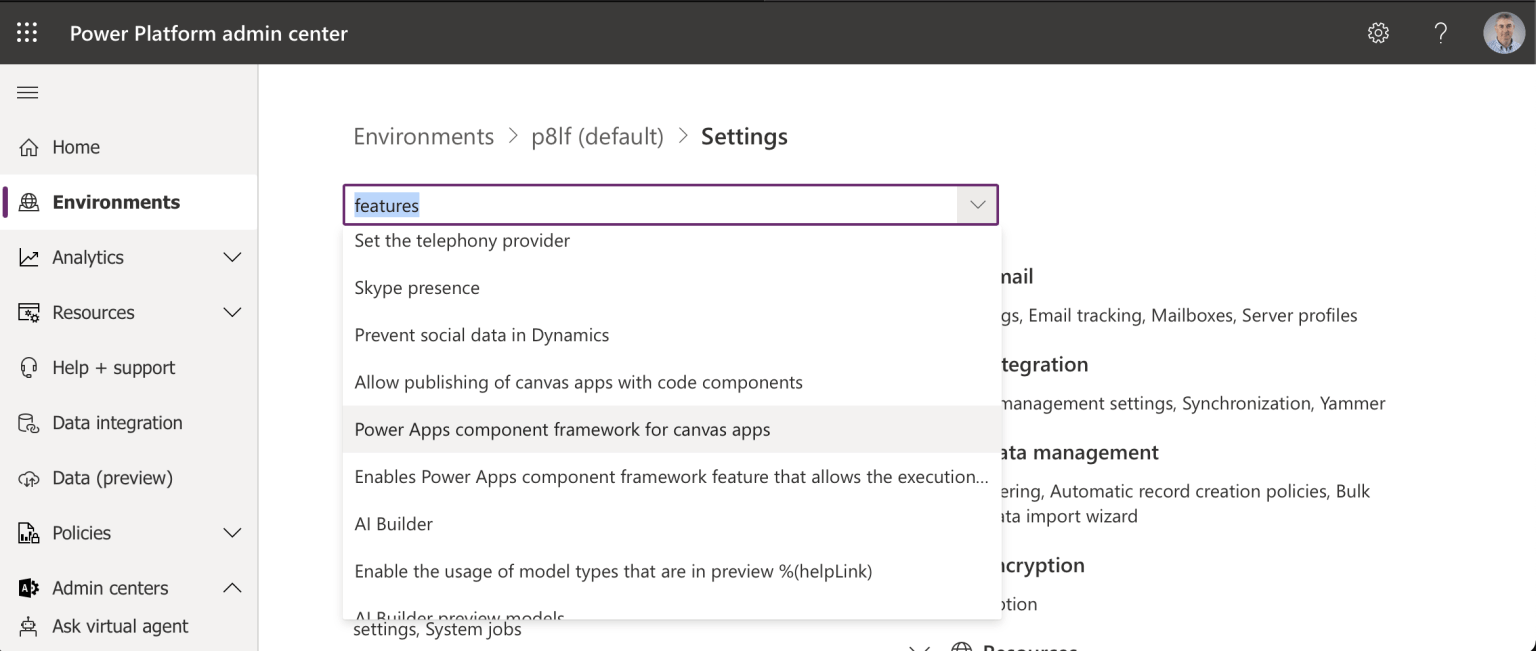
Search

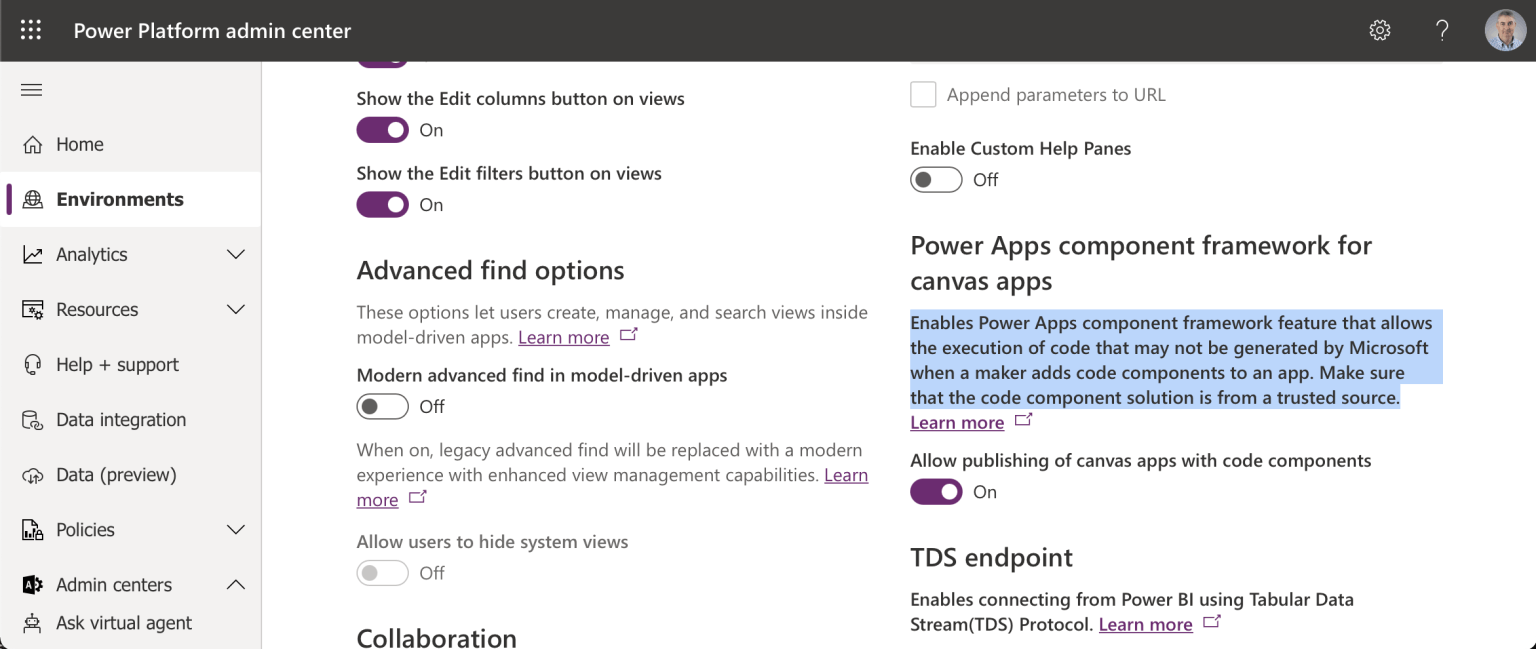
Turn on Power Apps component framework

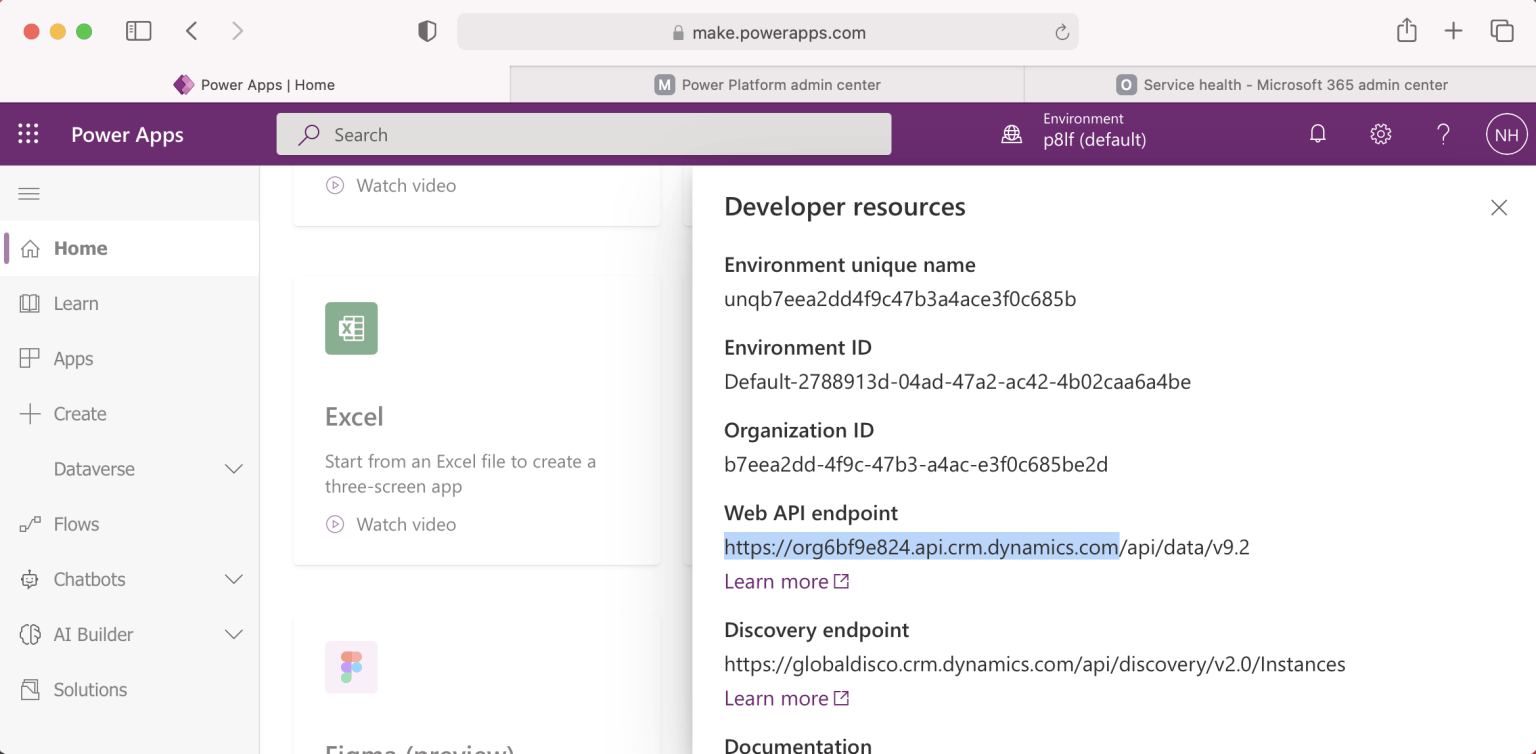
Web API endpoint (use this URL below)

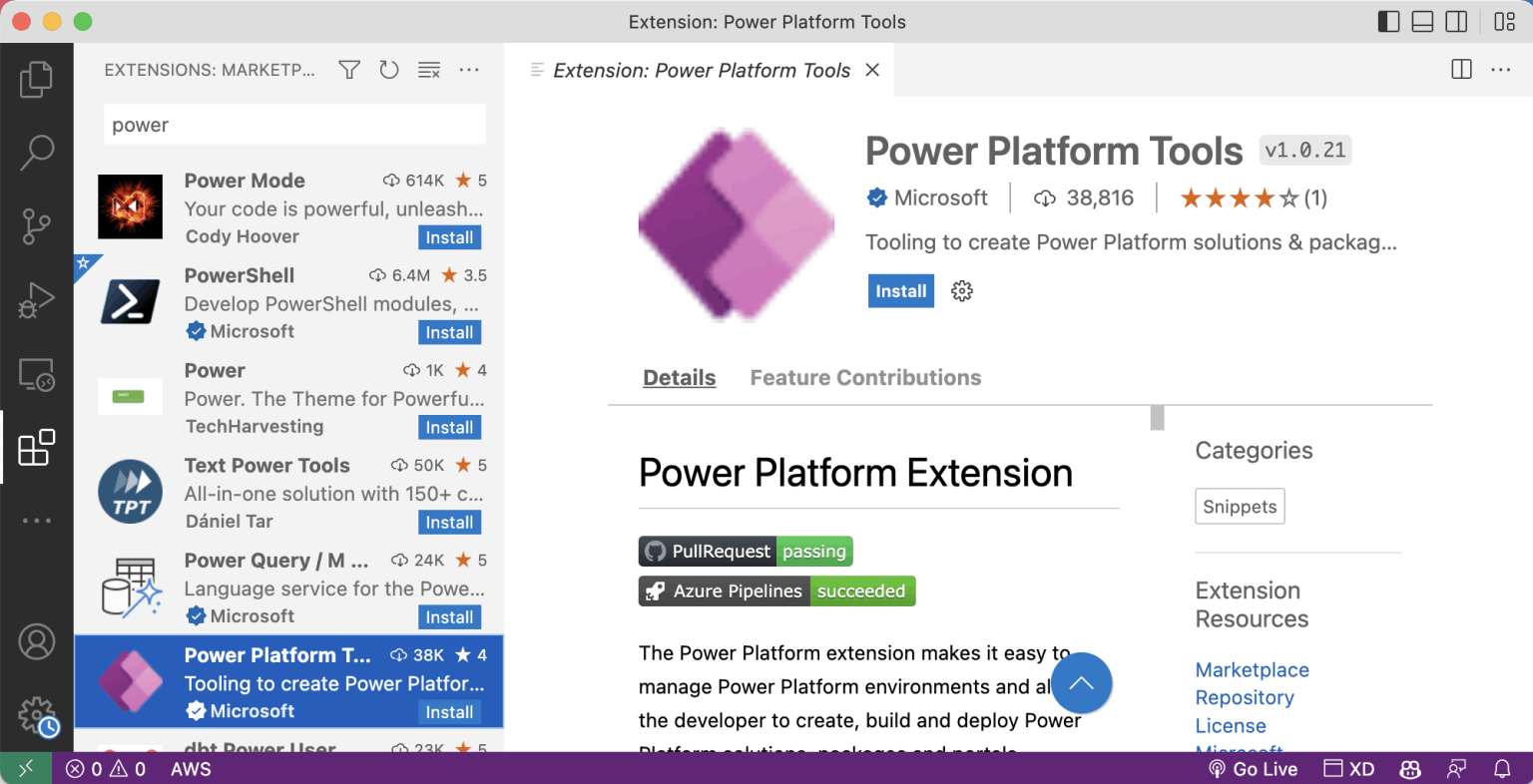
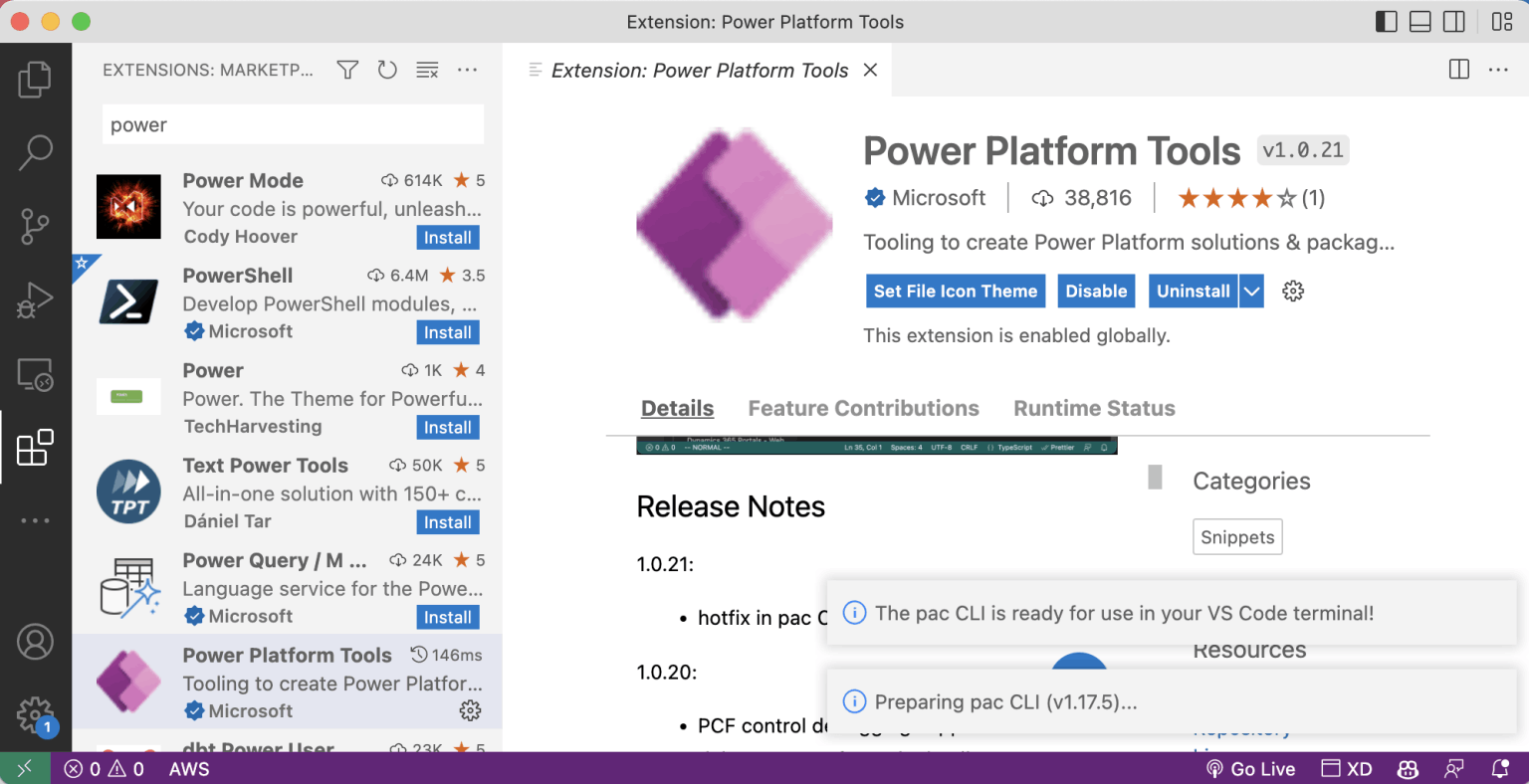
Install Power Platform Tools Visual Studio Extension

Power Platform Tools installed

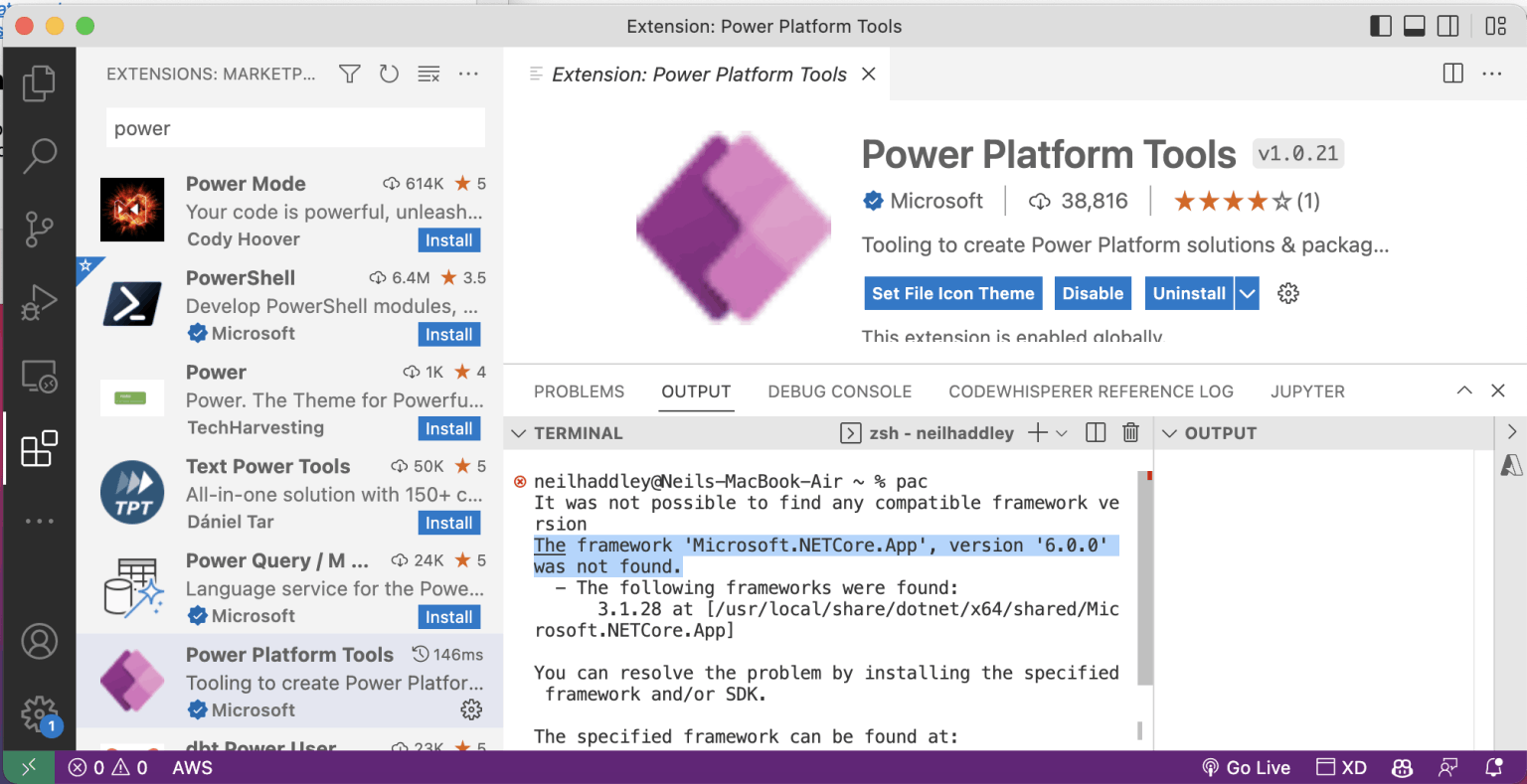
The framework was not found

Install x64 version of the framework

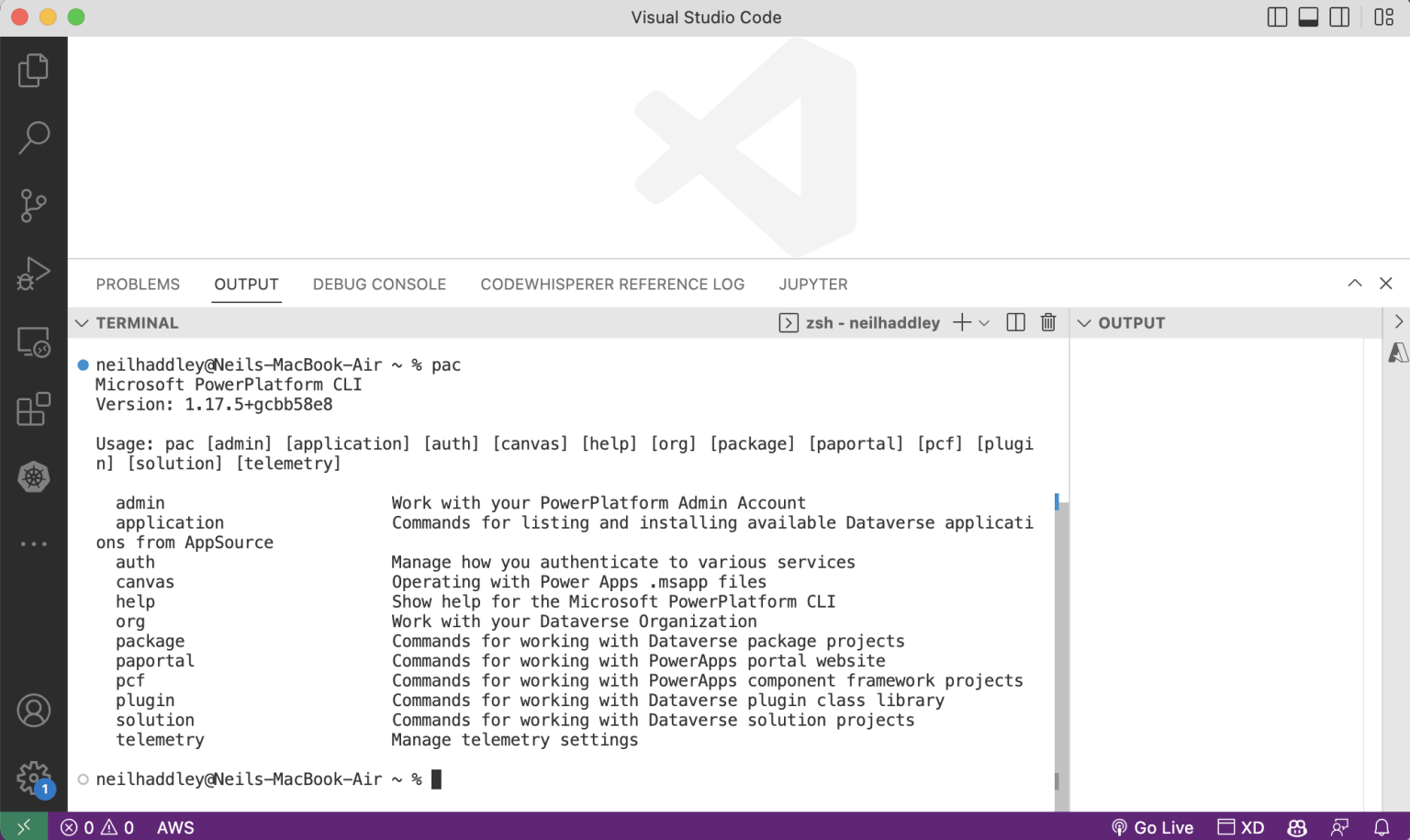
pac (help)

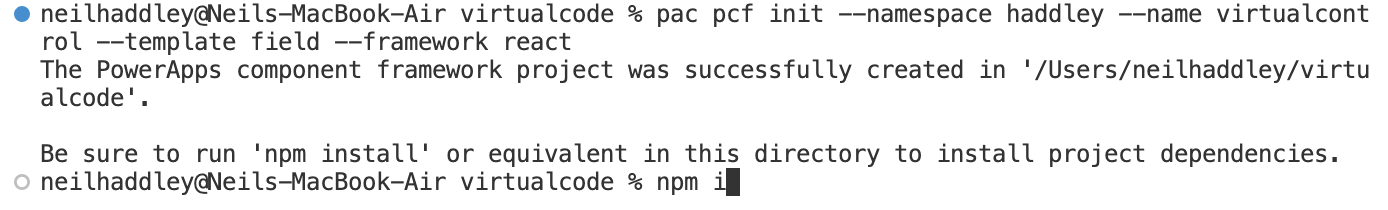
pac pcf init --namespace haddley --name virtualcontrol --template field --framework react

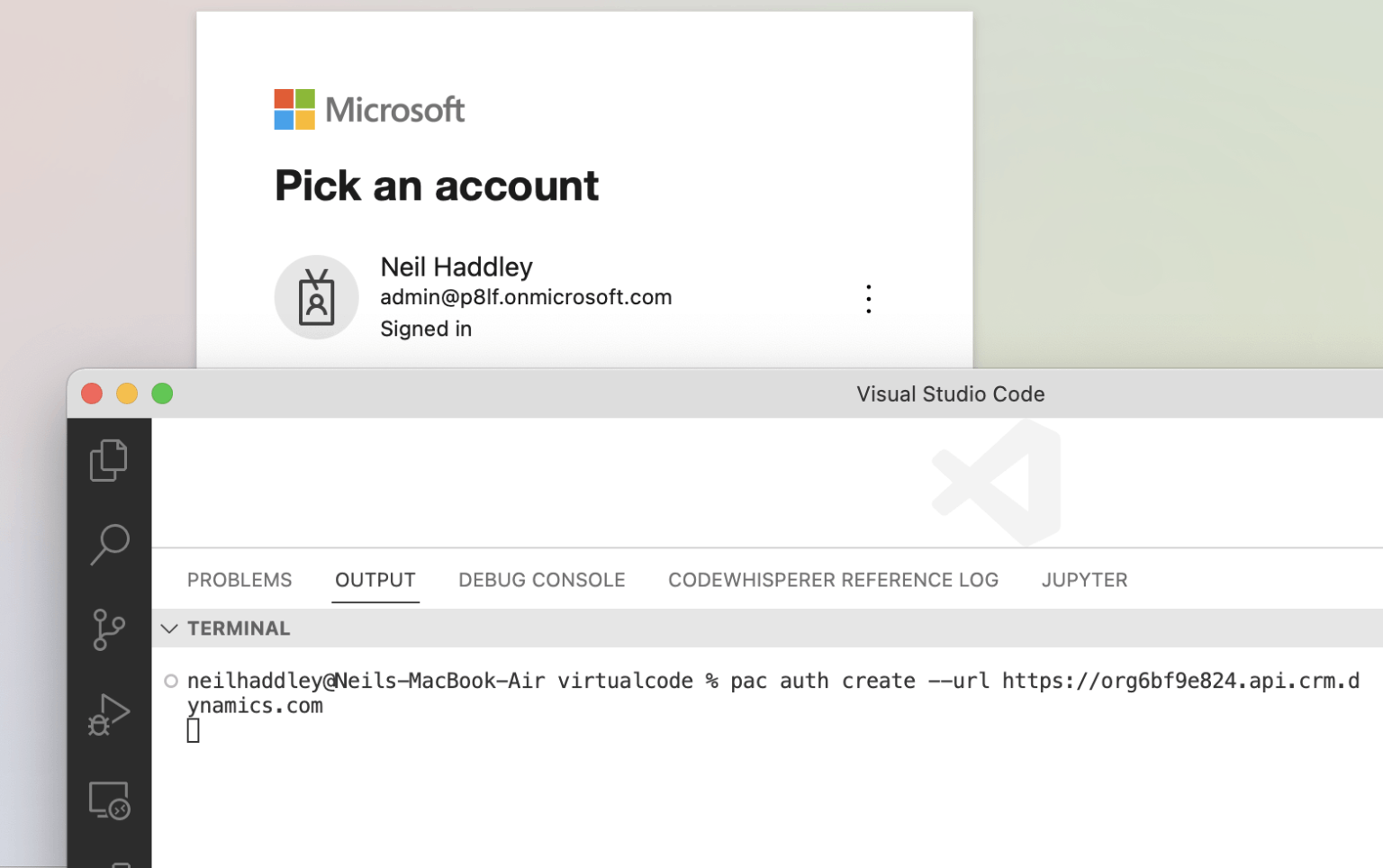
pac auth create –-url https://org6bf9e824.api.crm.dynamics.com
(url value from Web API endpoint see above)

Authentication successful

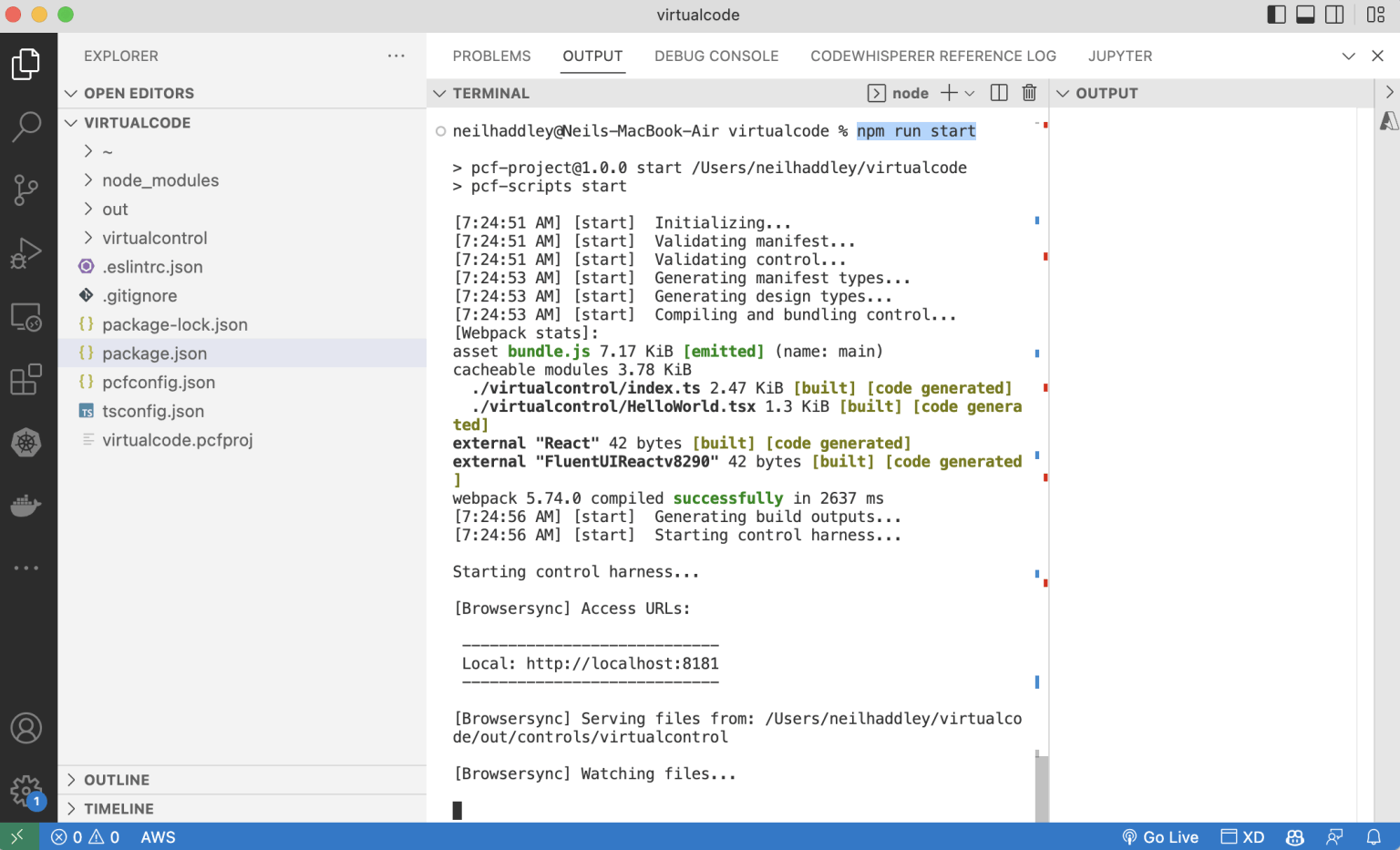
npm run start
(I had to run npm i -g webpack and npm link webpack first)

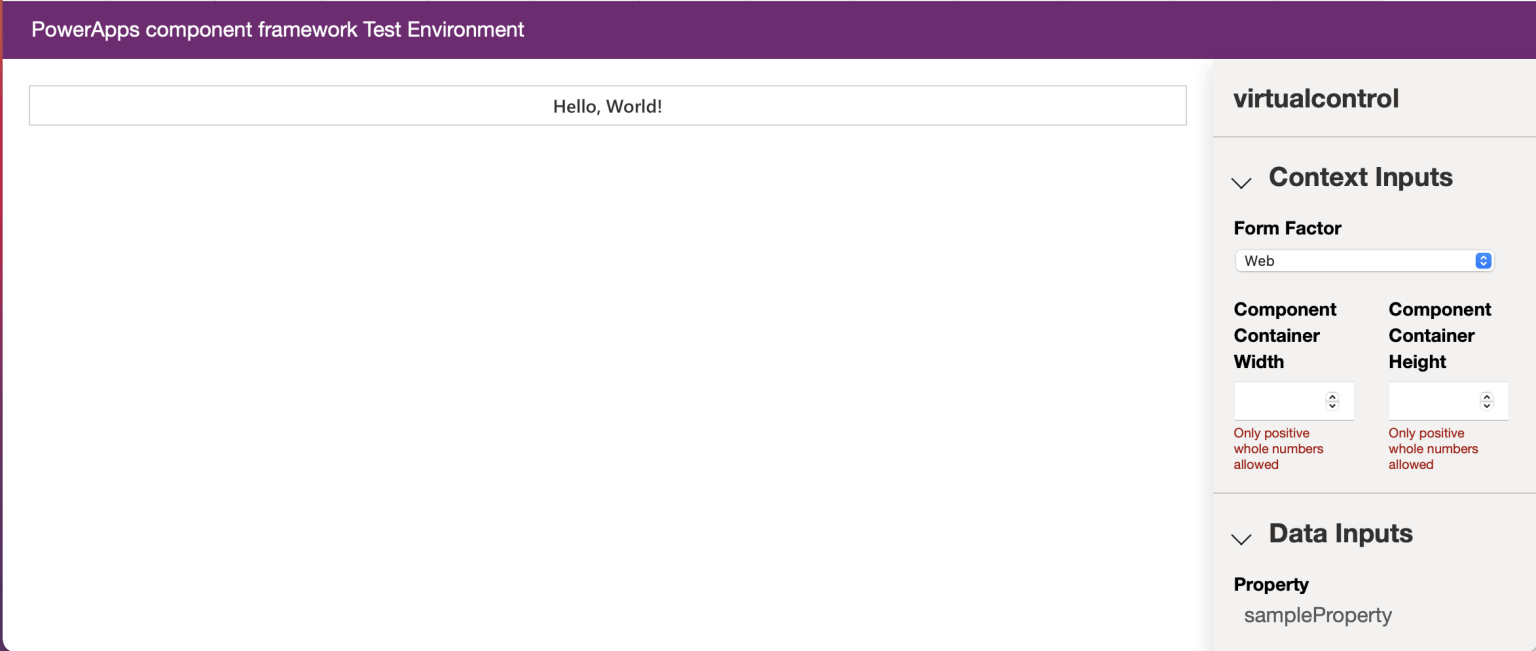
Component running in test environment

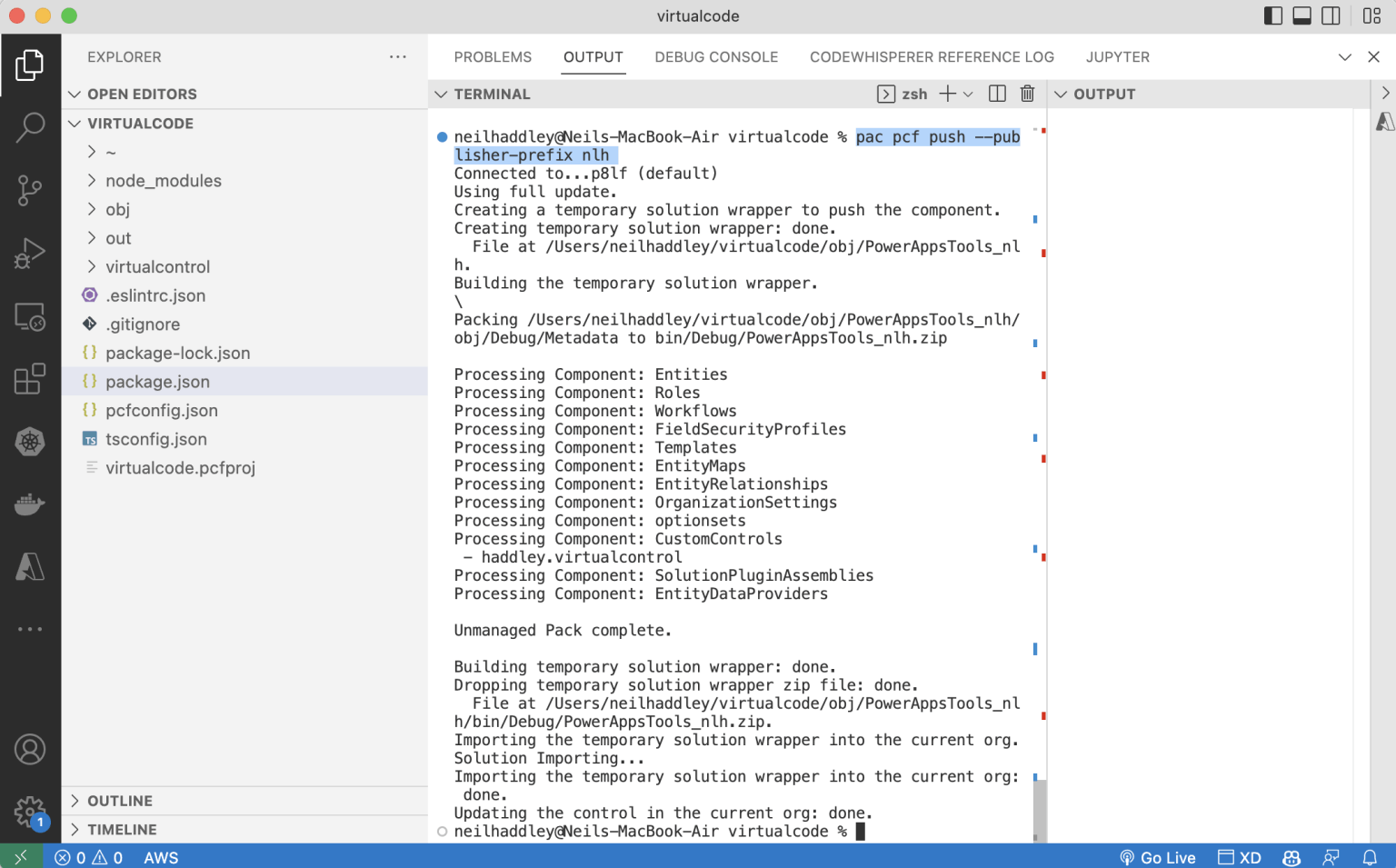
pac pcf push --publisher-prefix nlh

Component has been pushed to Power Apps environment

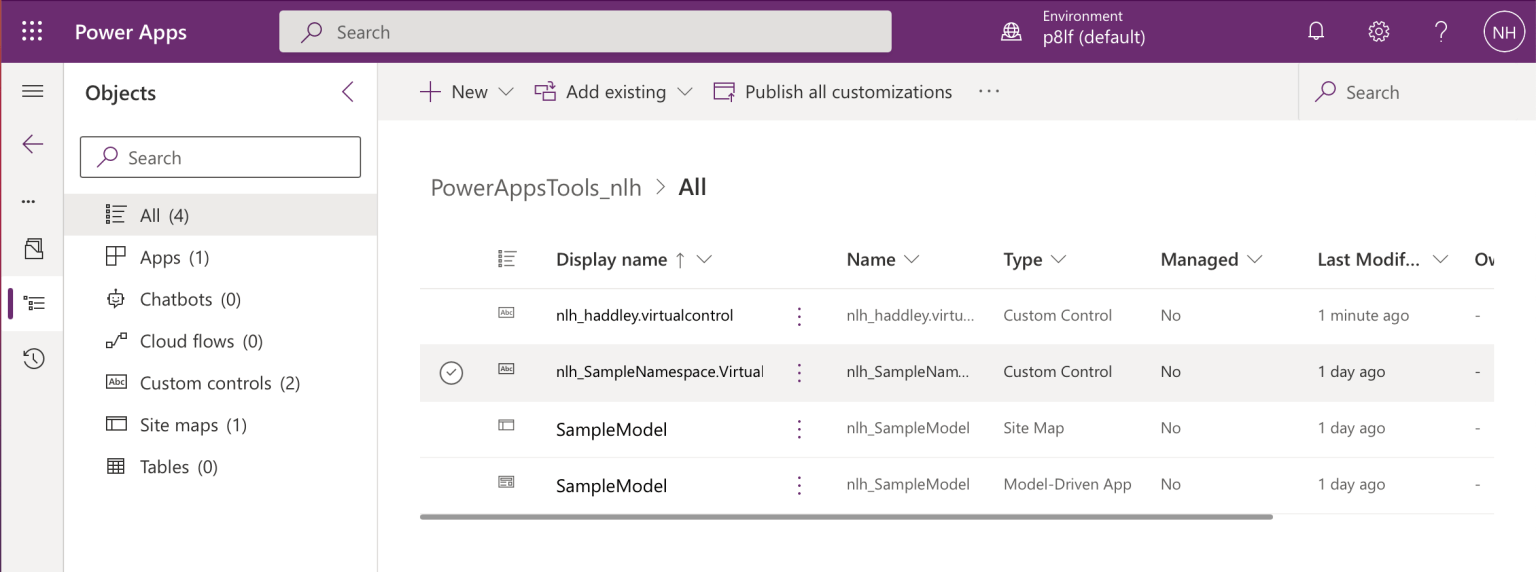
Contents of solution

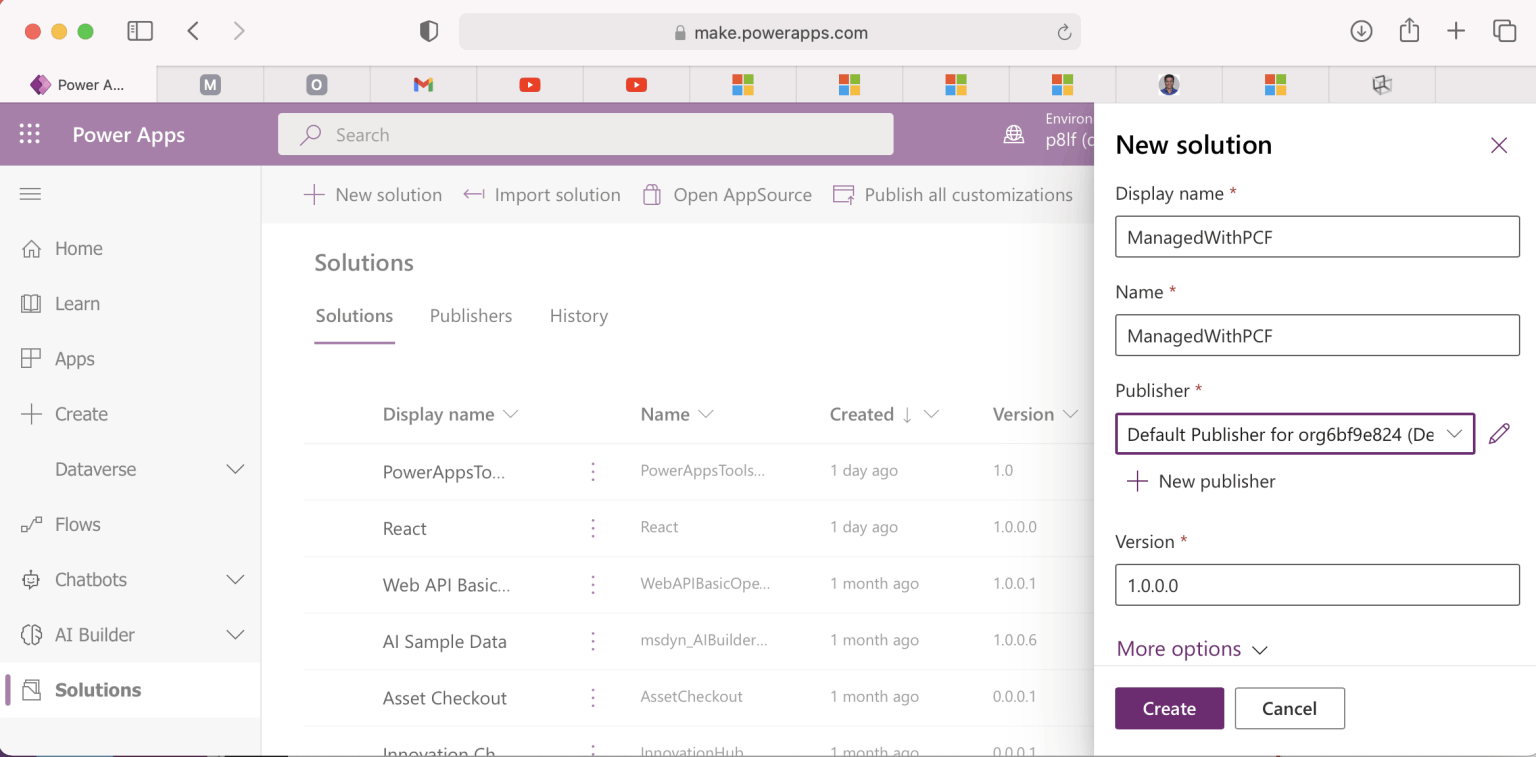
Create a test solution

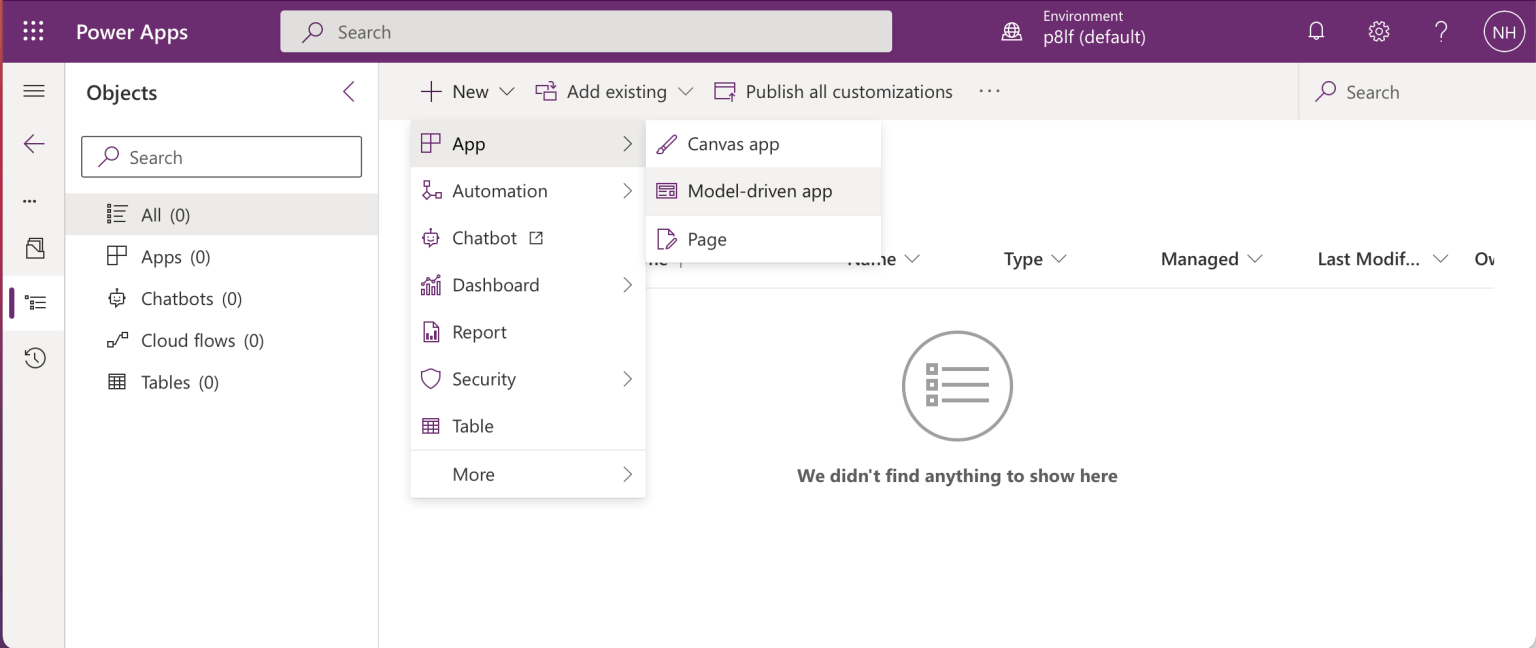
New model-drive app

Name model driven app

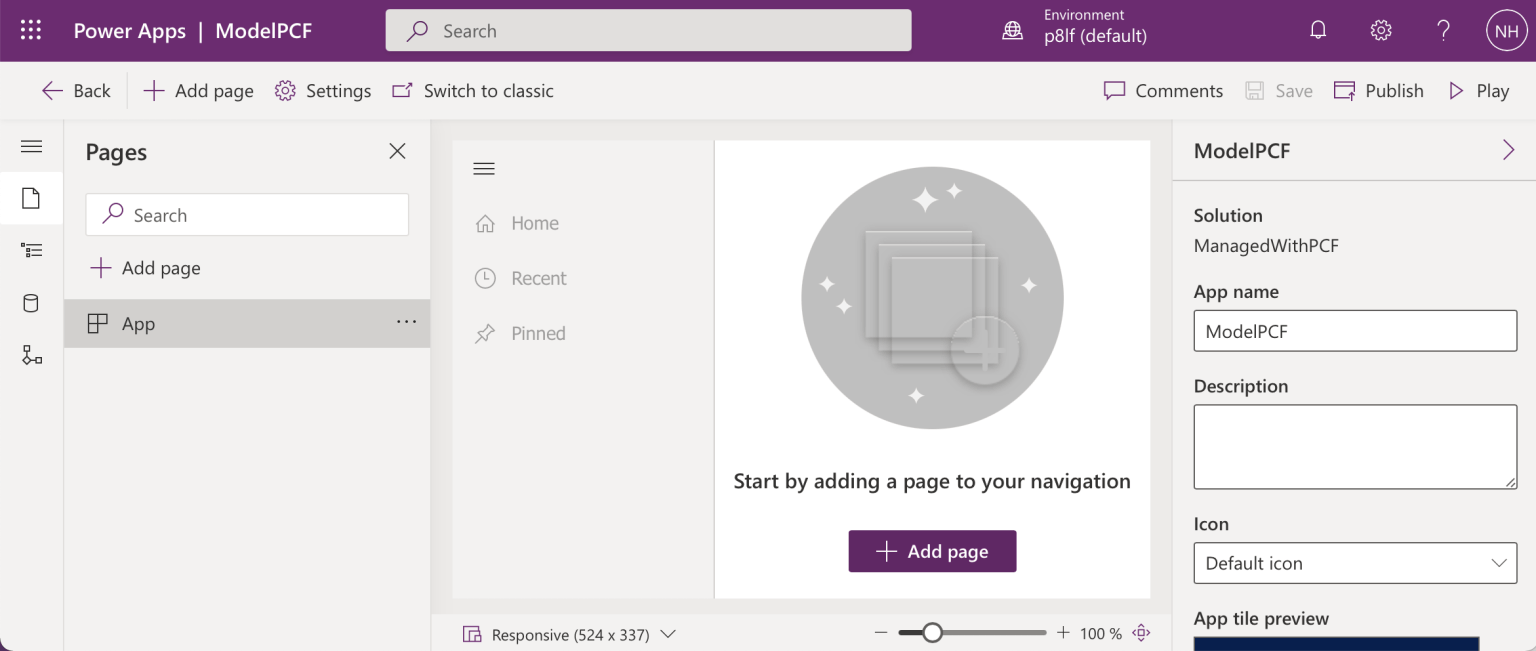
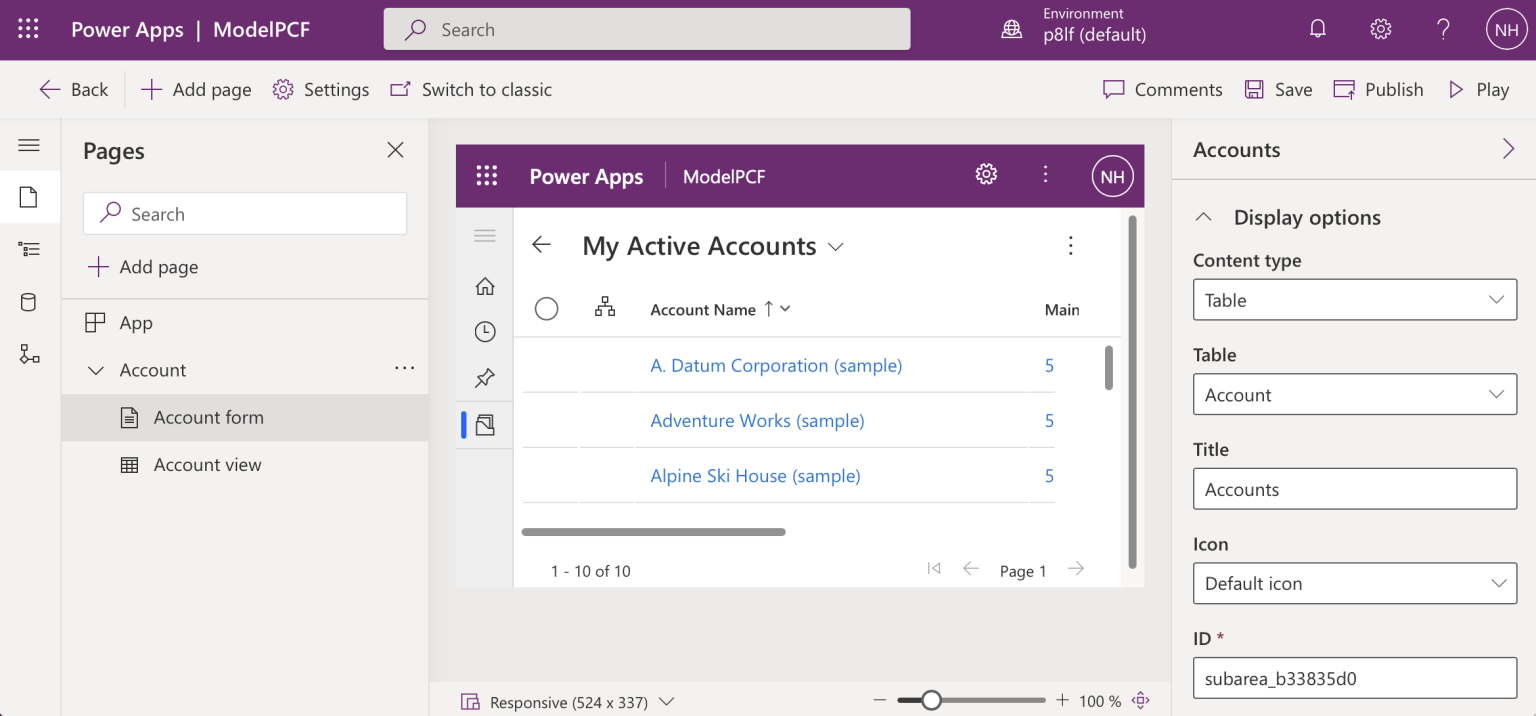
Add page

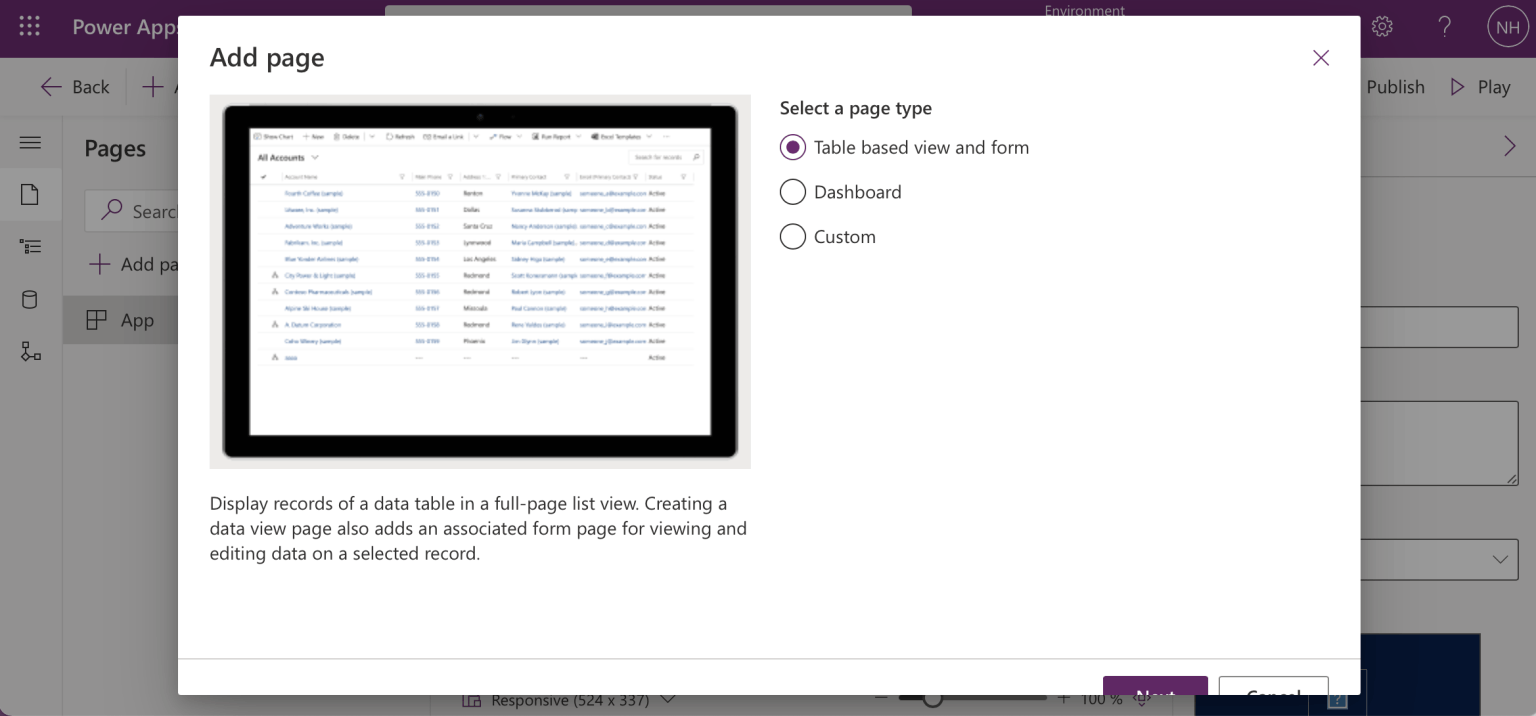
Select Table based view and form

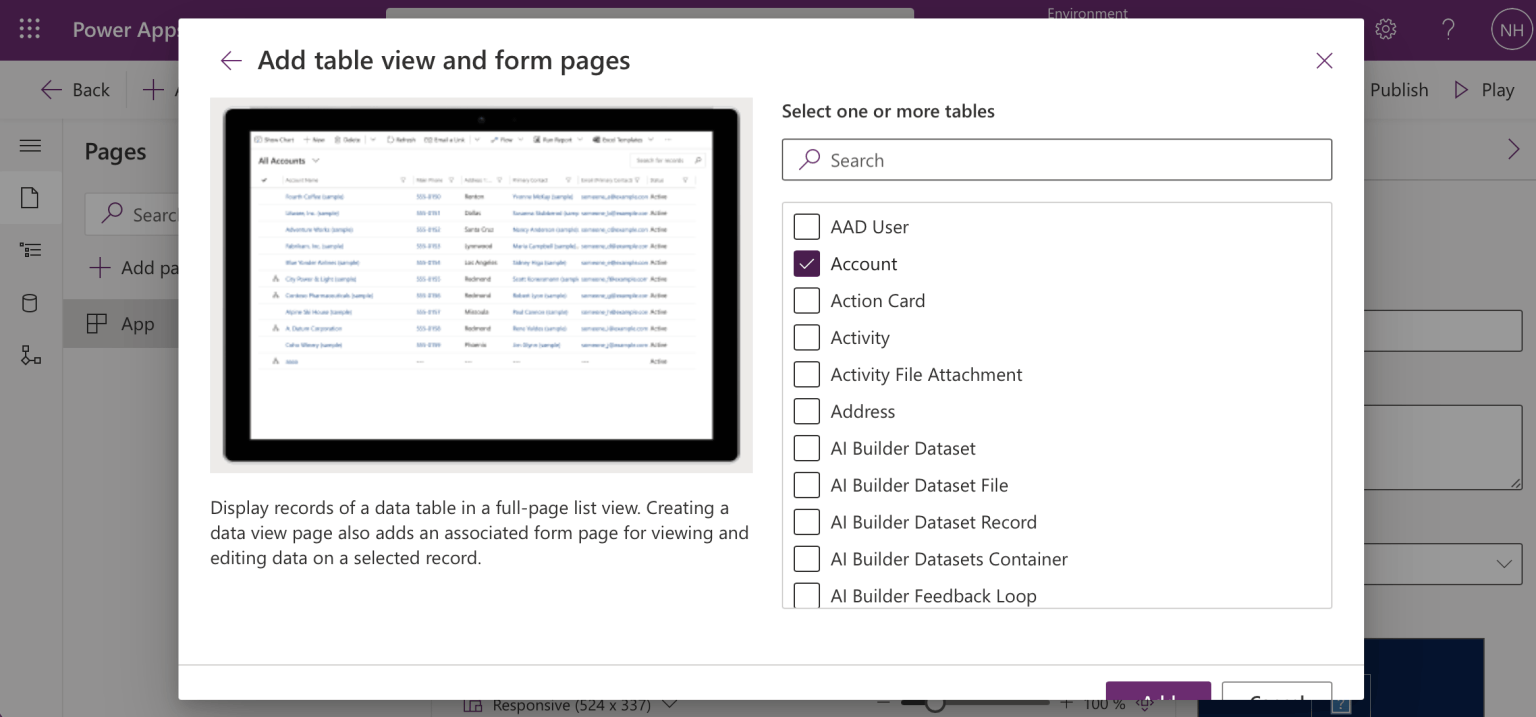
Select "Account" entity/table

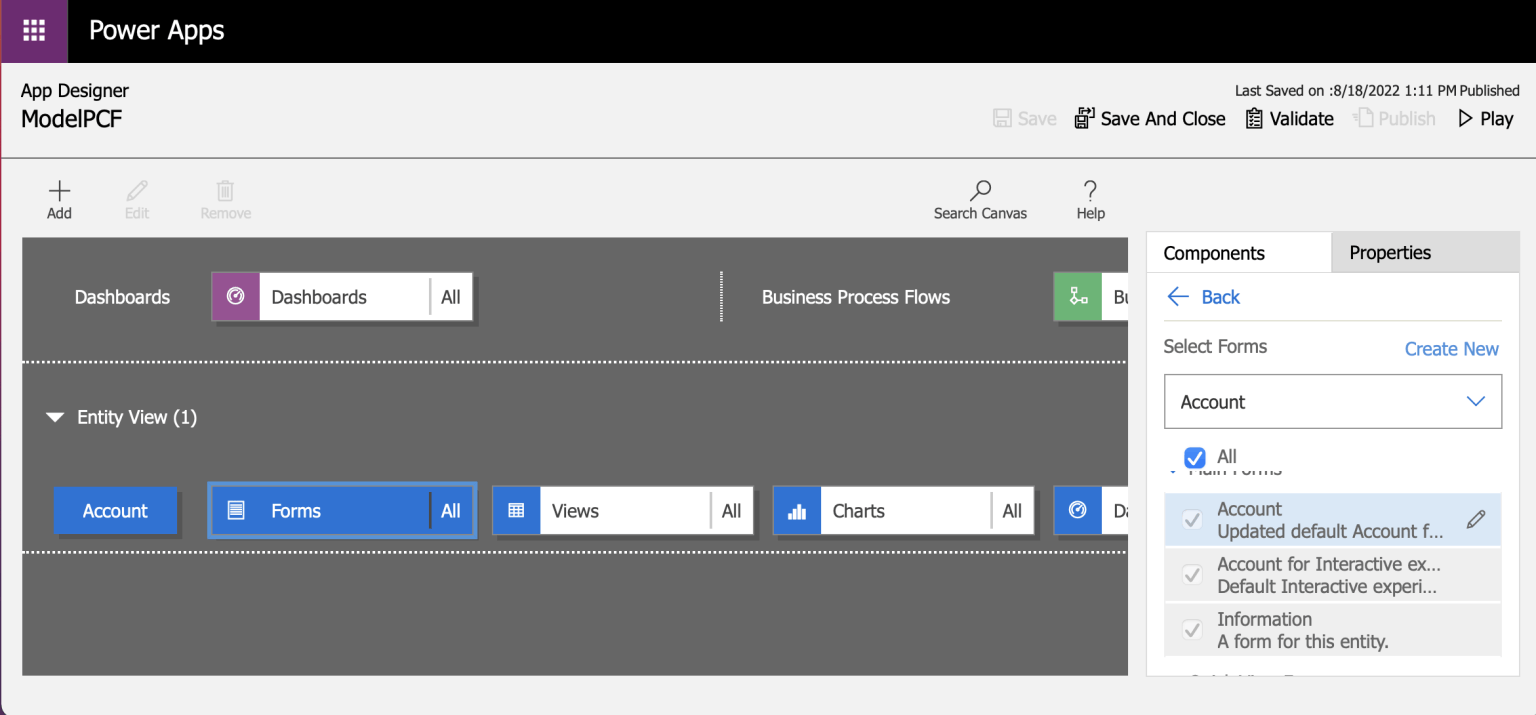
Switch to classic

Edit Information A form for this entity

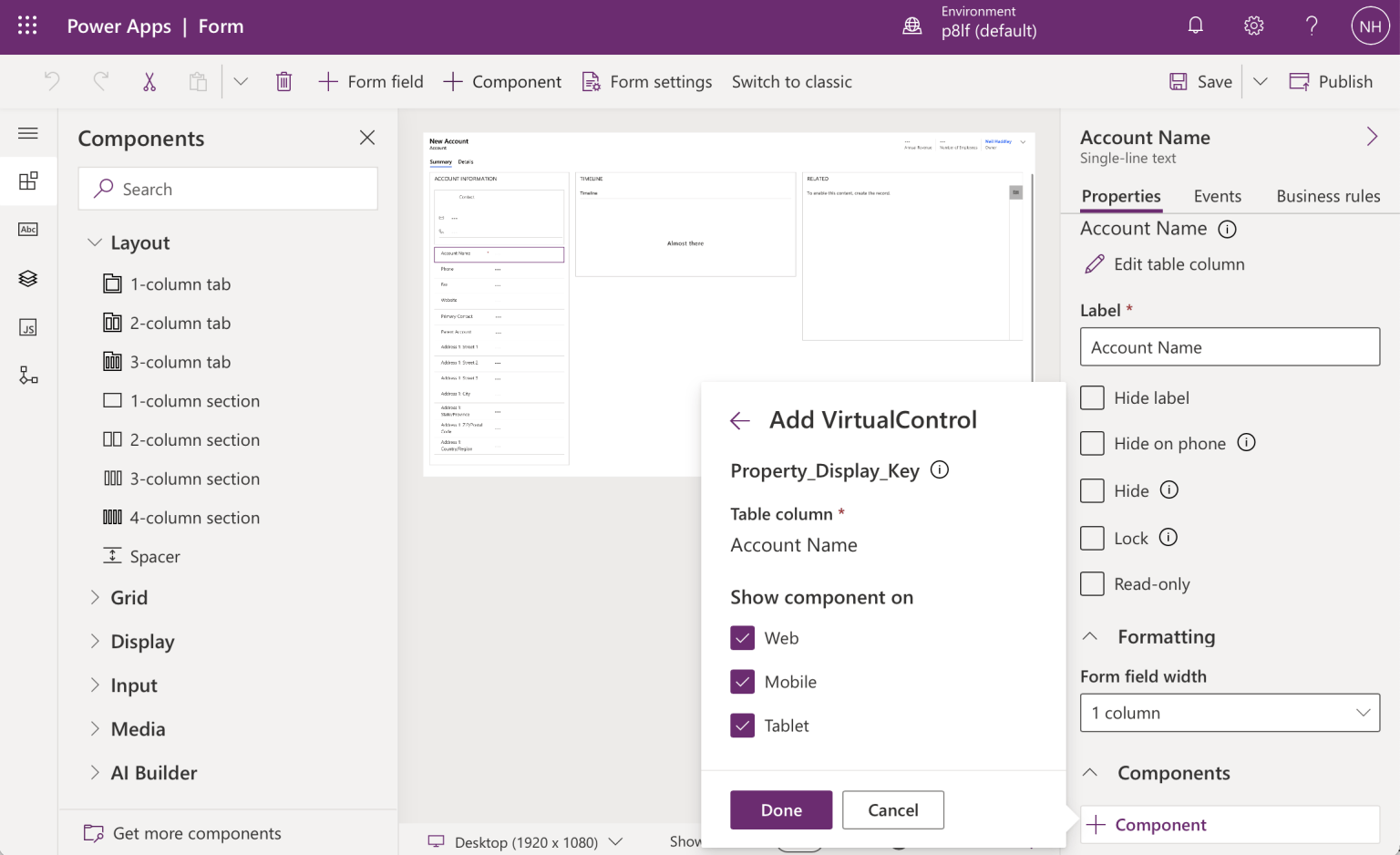
Add code component (use for Web, Mobile and Tablet displays)

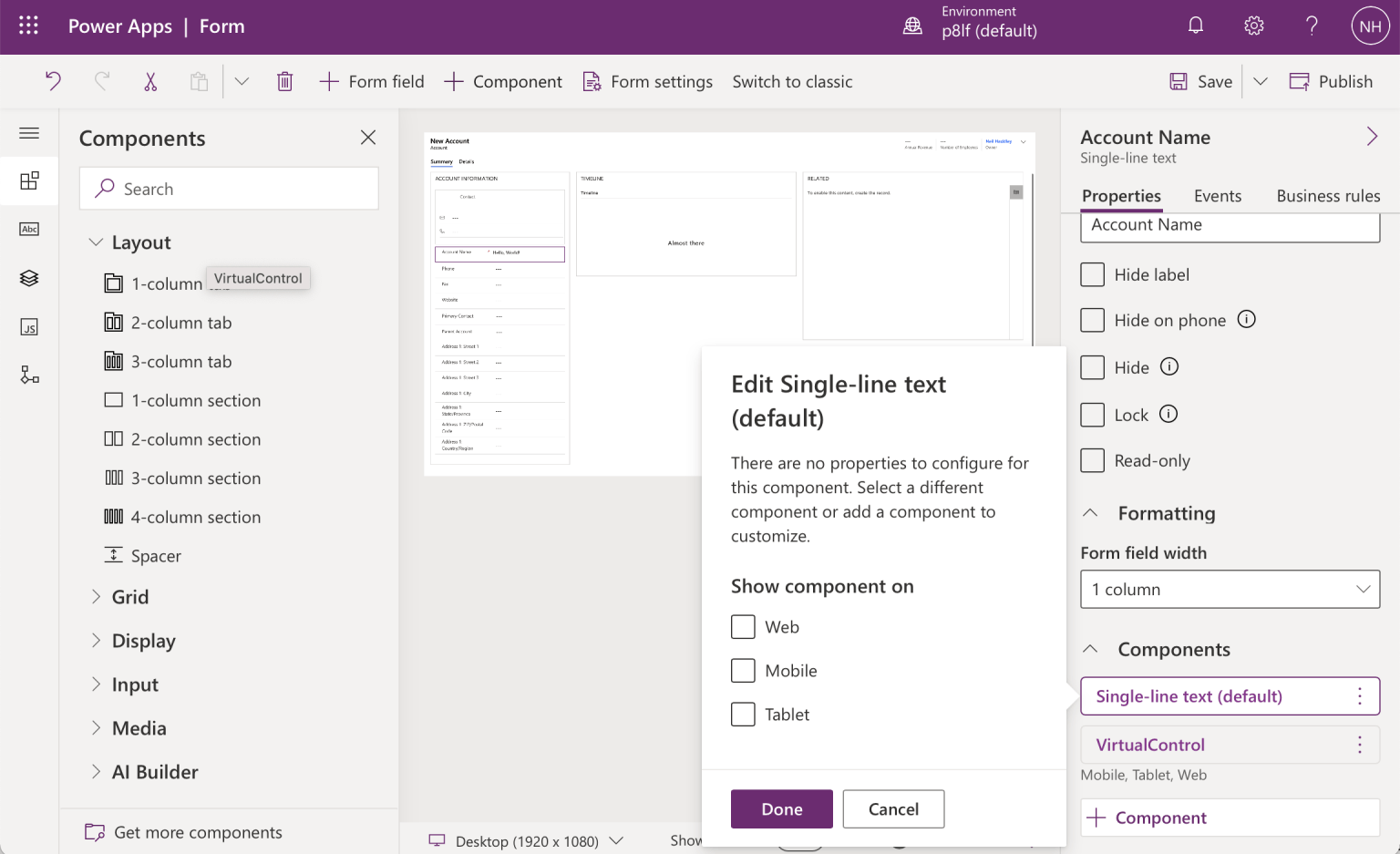
Default Single-line text control will never be used

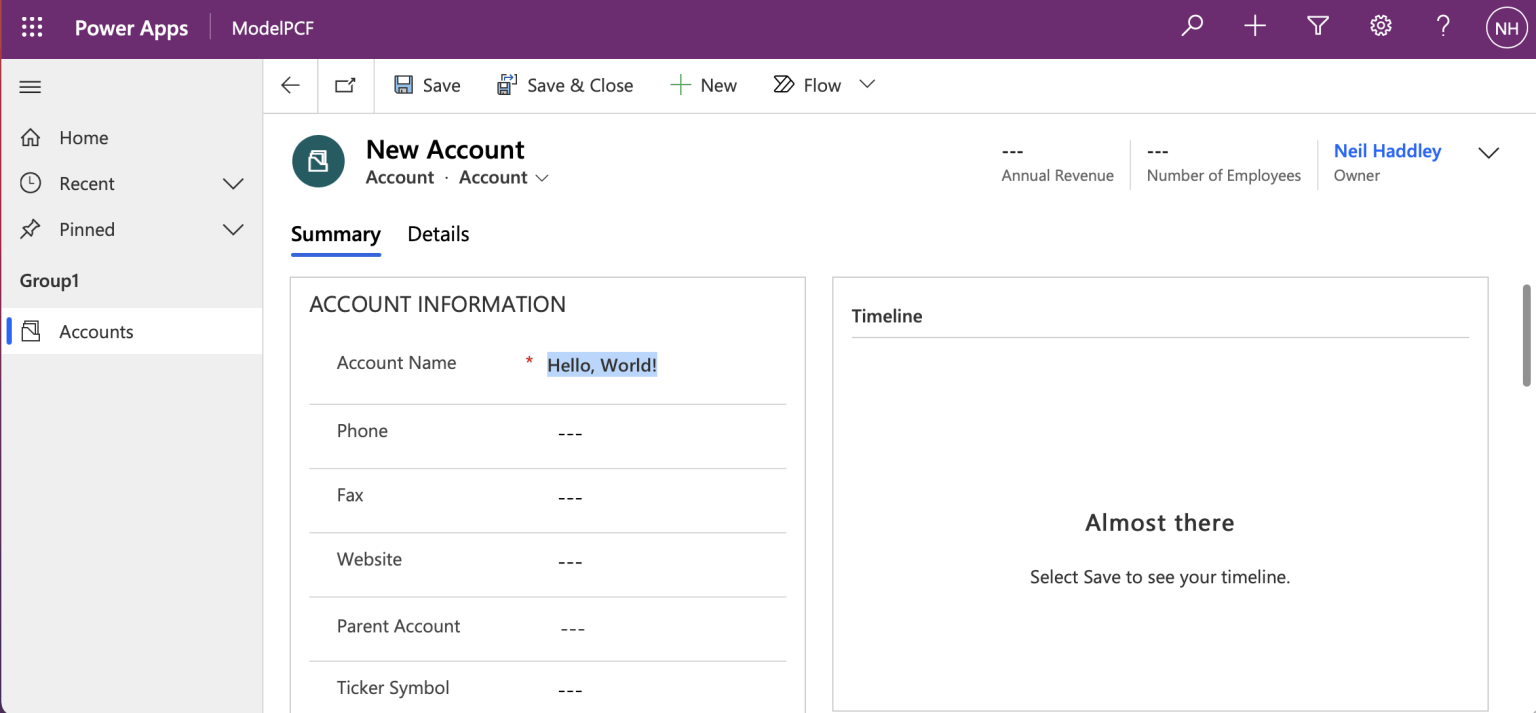
New Account form using code control