
Electron Software Framework Logo by GitHub is licensed under CC

Electron Software Framework Logo by GitHub is licensed under CC
Electron allows developers to build cross-platform desktop applications using HTML, CSS, JavaScript and C++.
Visual Studio Code, Slack, Microsoft Teams and Github Desktop are all Electron applications.
A minimal Electron app is made up of node code (that might be in a file named main.js) and Chromium code (that might be in a file named index.html).
We can create a package.json file using the npm init command
$ npm init -y
We can add the electron dependencies using the npm i --save-dev electron command
$ npm i --save-dev electron
Once the dependencies have been added we can create a main.js file and an index.html file:
main.js
index.html
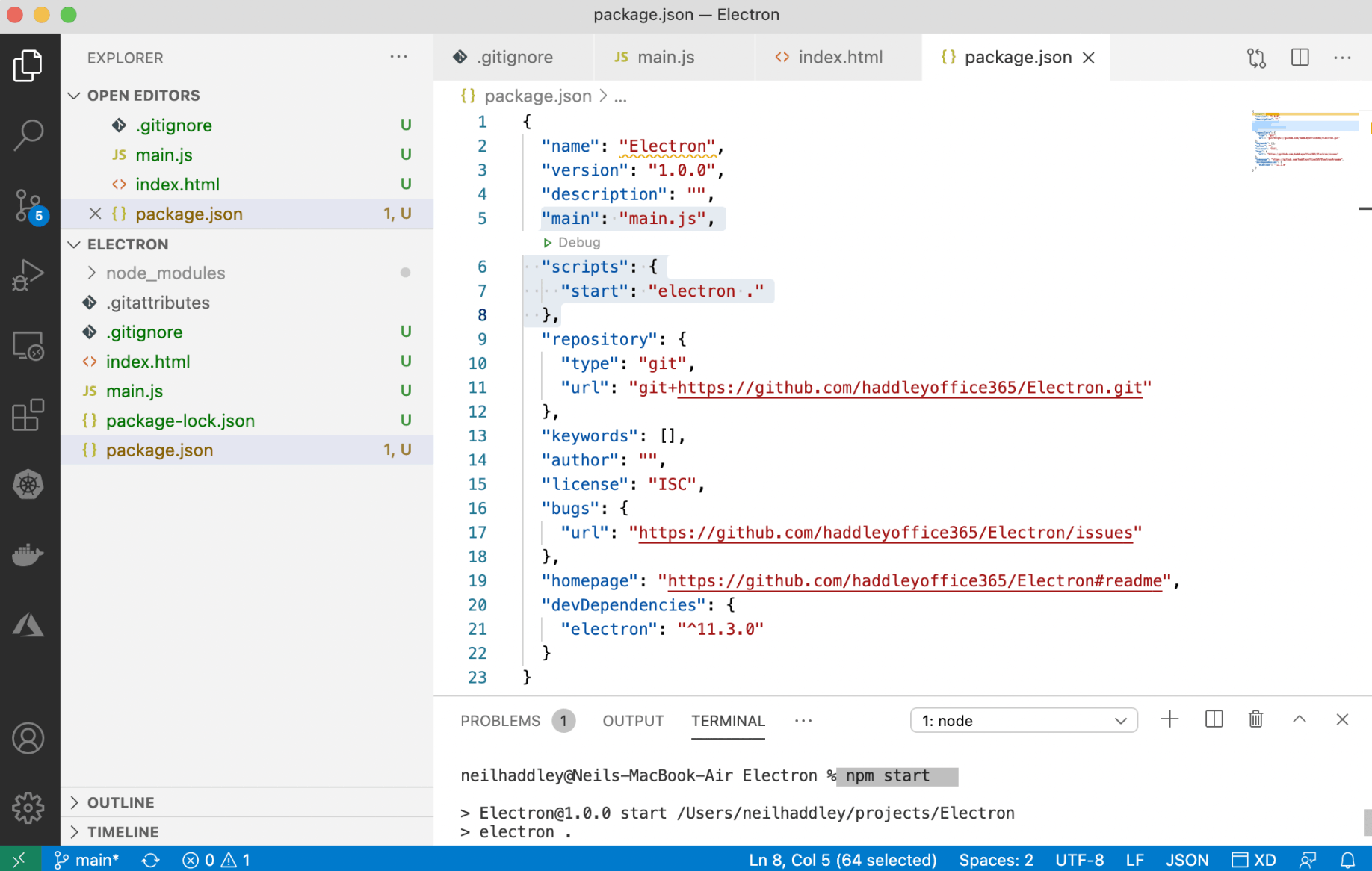
Now we can update the package.json file and run the Electron app.
"main": "main.js",
"scripts": {
"start": "electron ."
}
Use "npm start" to run the Electron app.
$ npm start

npm start

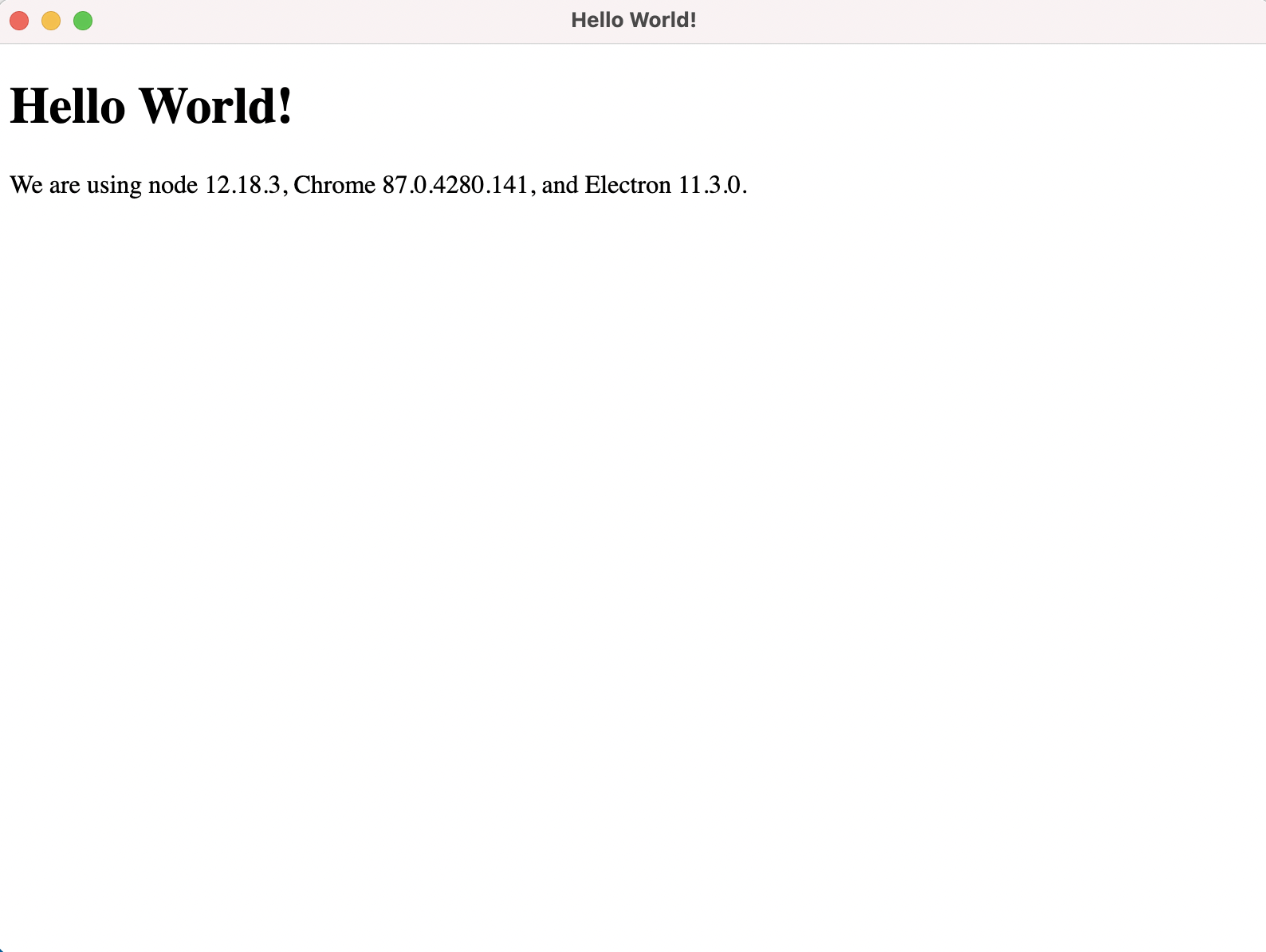
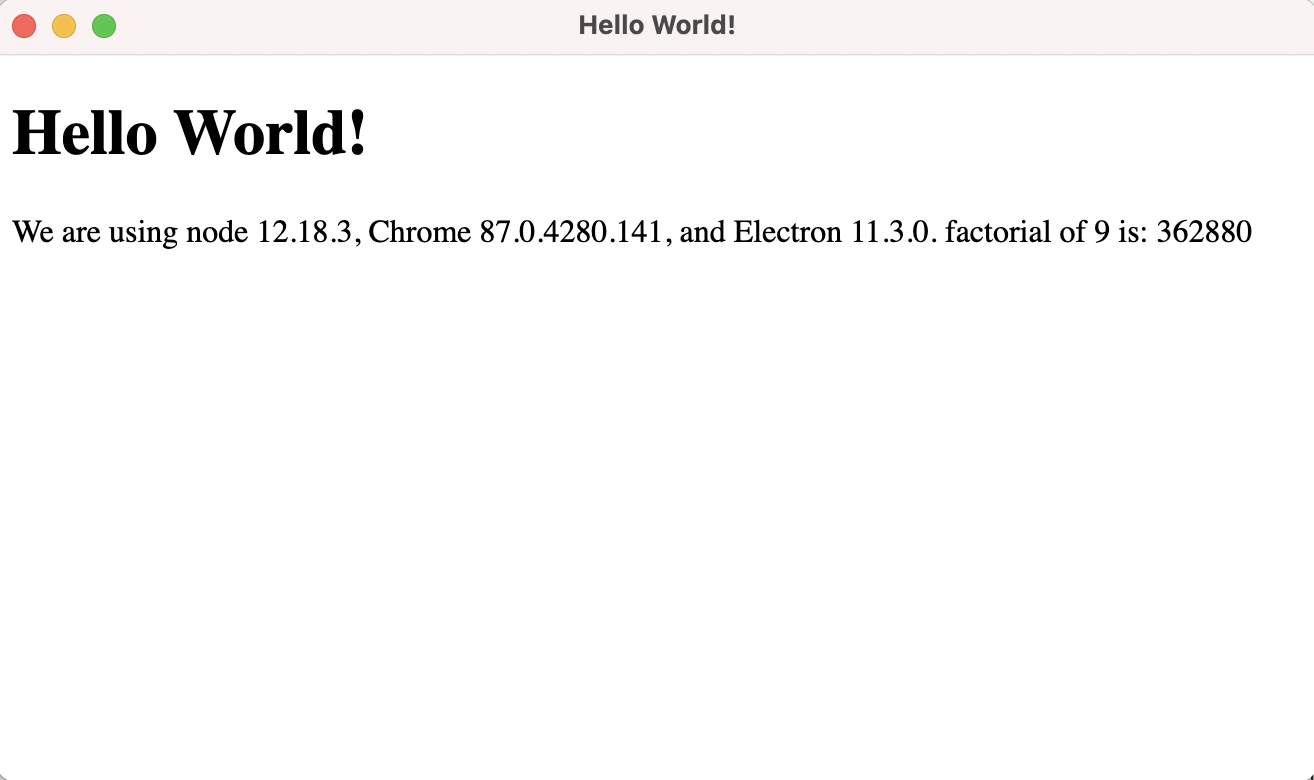
Running electron app
Some of the modules published to npmjs.com are designed to run in node only.
These modules access resources that a web pages running in a desktop browser are not allowed to access.
These modules may have been created using JavaScript or C++.
In an Electron app code in an index.html page (hosted by Chromium) is able to call into node modules (hosted by node).

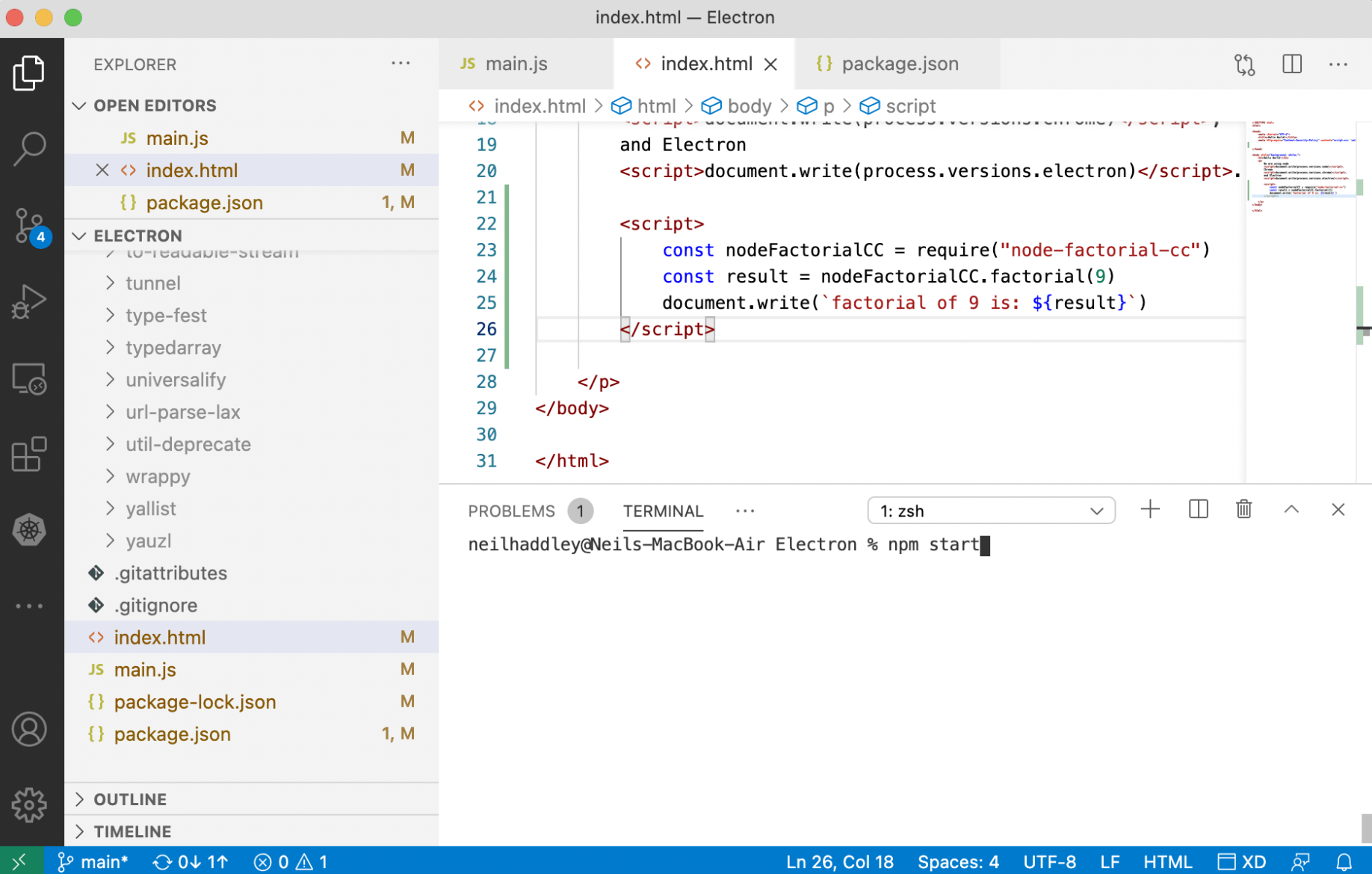
Electron code
Code that will run on an Electron index.html page

Running Electron application