$ npm install -g @ionic/cli
$ ionic start <name>
In this case we will create a todo Progressive Web Application (PWA)
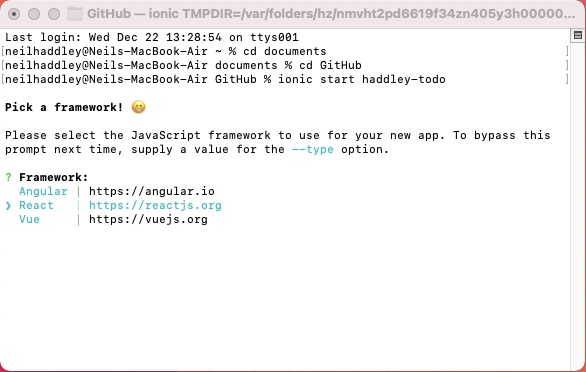
$ ionic start haddley-todo

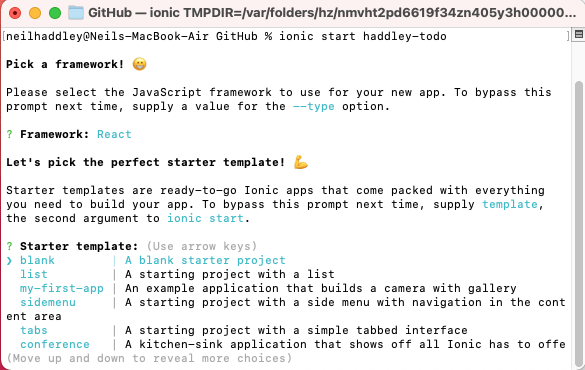
React

blank
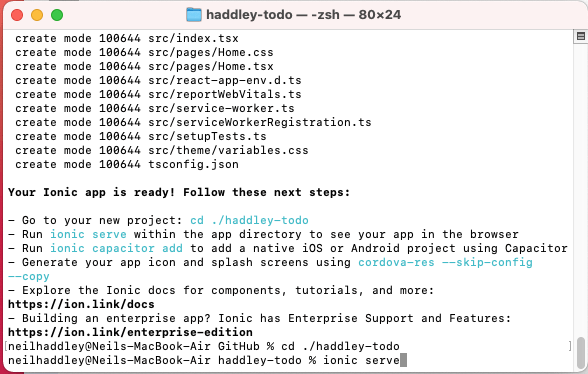
$ cd <name>
$ ionic serve

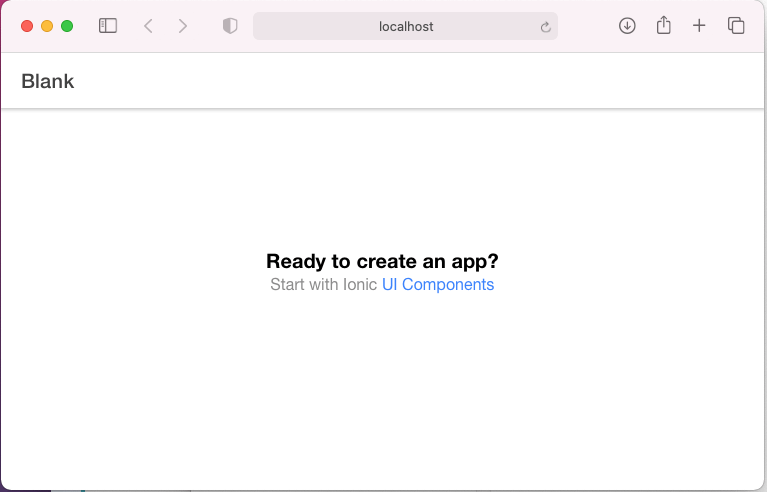
ionic serve

blank
$ code .

Visual Studio Code
Modern browsers support IndexDB.
The Localbase package makes it easier to work with IndexDB.
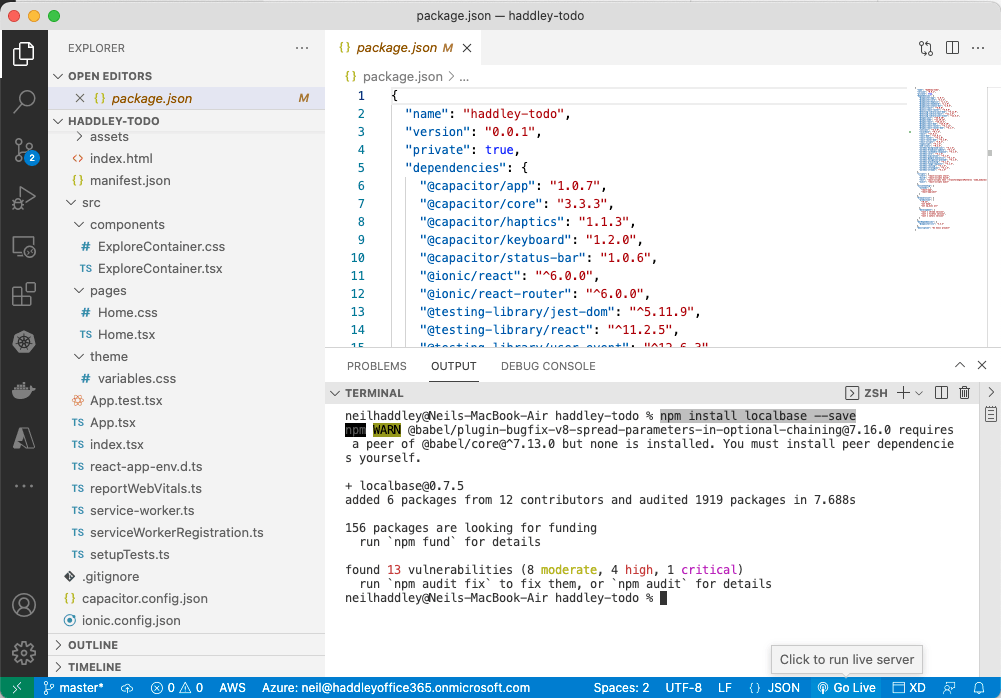
$ npm install localbase --save

npm install localbase
Localbases does not include typescript type definitions.
To workaround this issue create a localbase.d.ts file

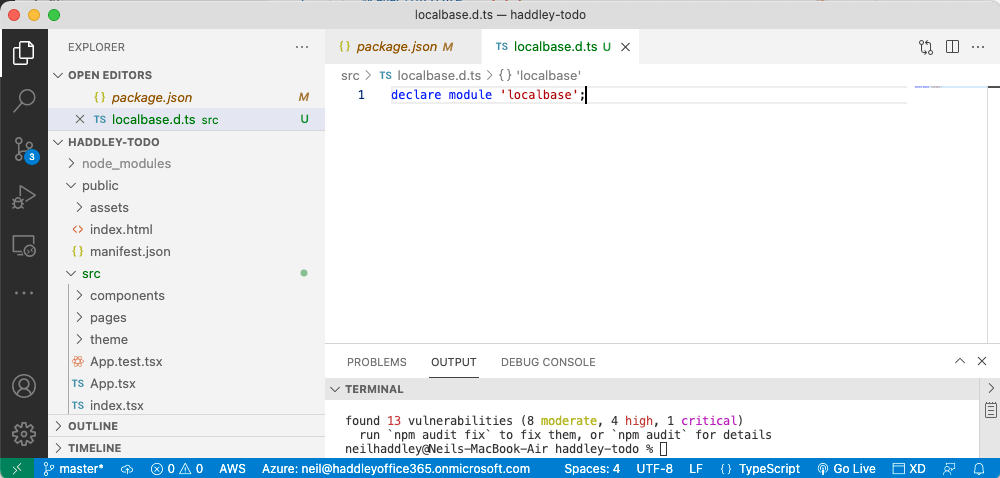
localbase.d.ts

contents
localbase.d.ts
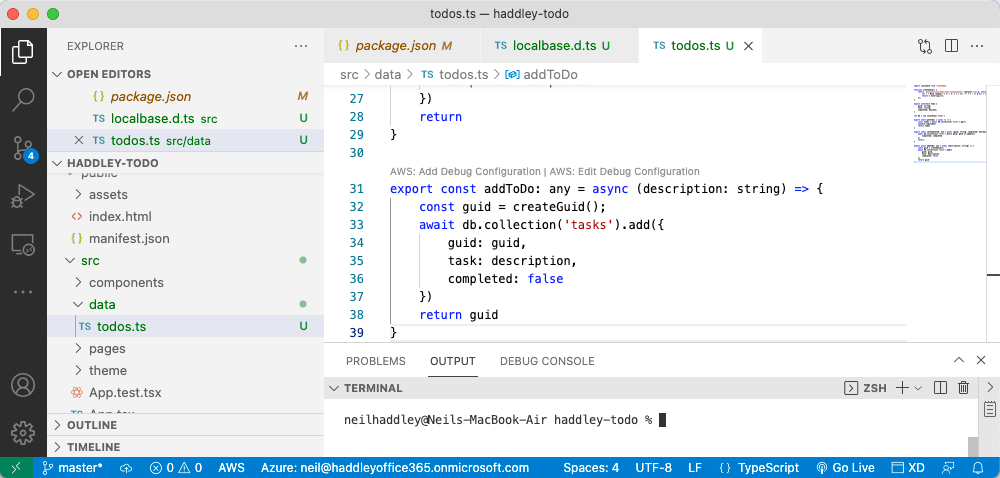
Create a TypeScript file that defines the "Todo" interface and uses Localbase to fetch, create and update todo items.
data/todos.ts

todos.ts
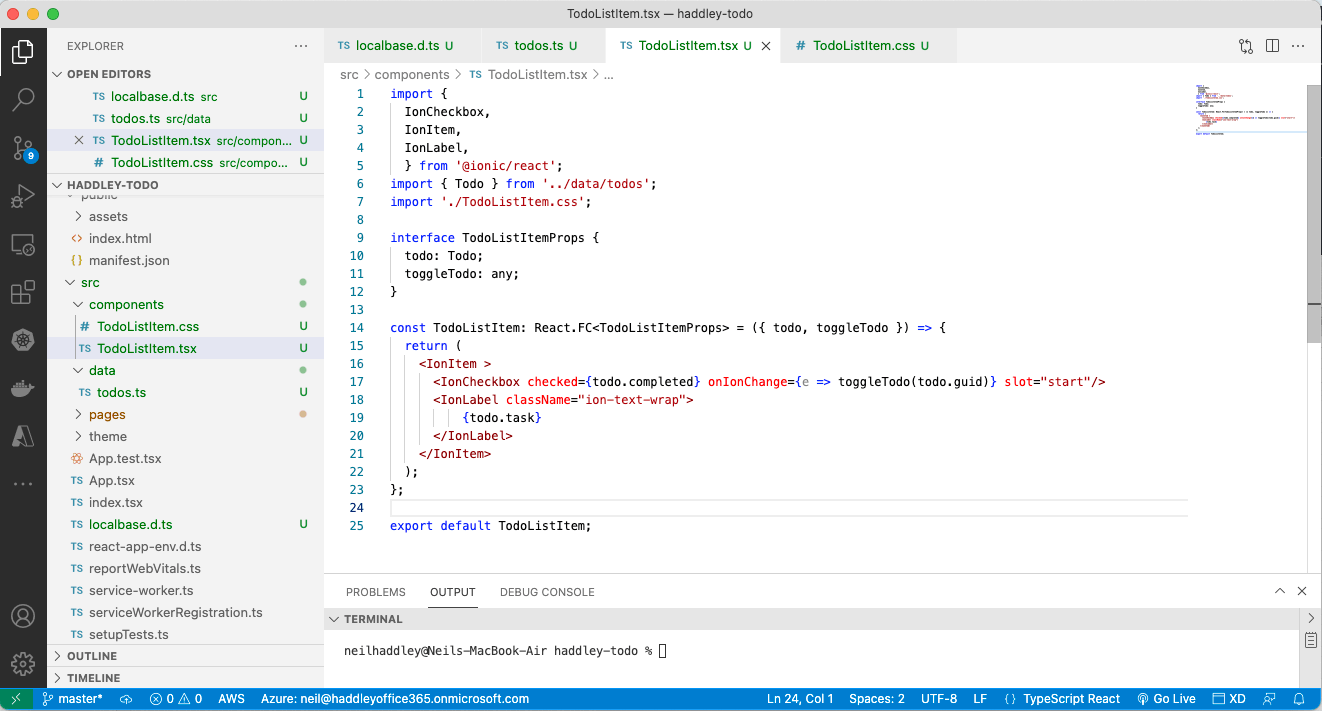
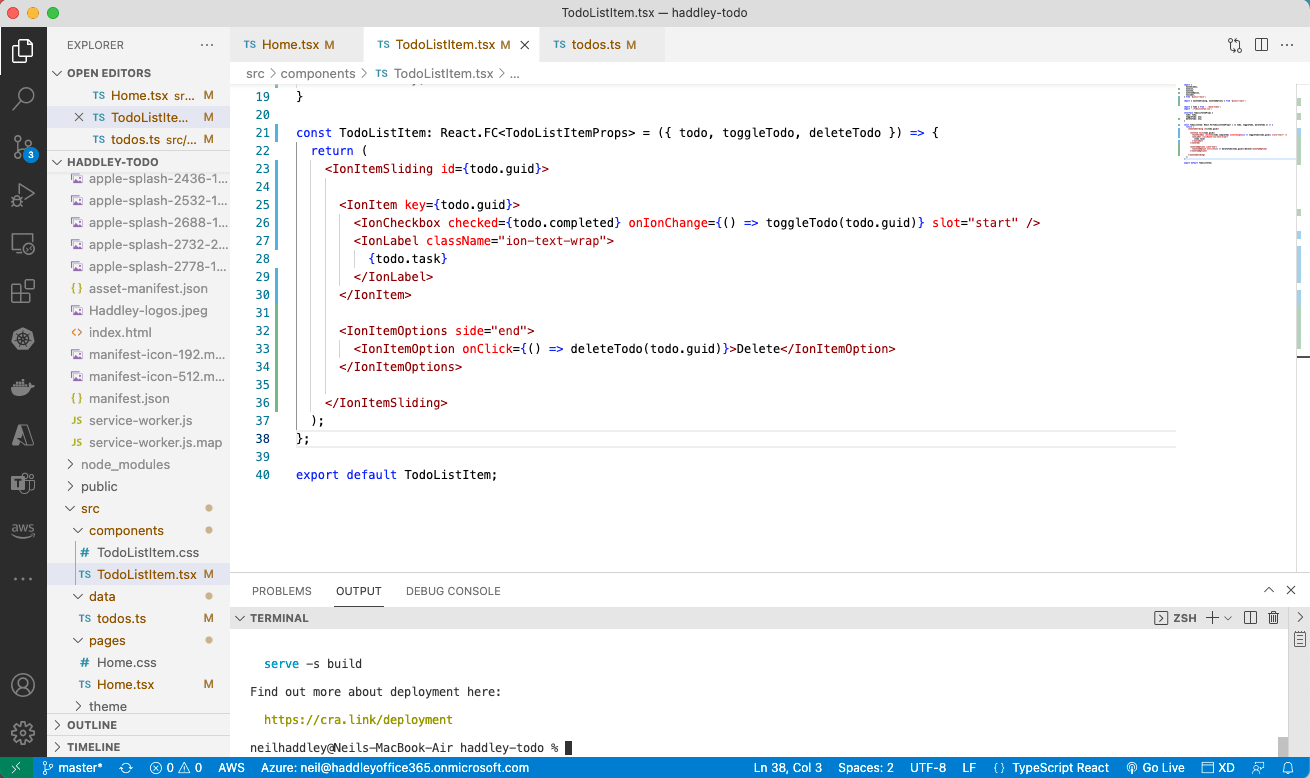
A react component to display each todo item.
Created using Ionic Web Components {IonItem, IonCheckbox and IonLabel}
components/TodoListItem.tsx

TodoListItem
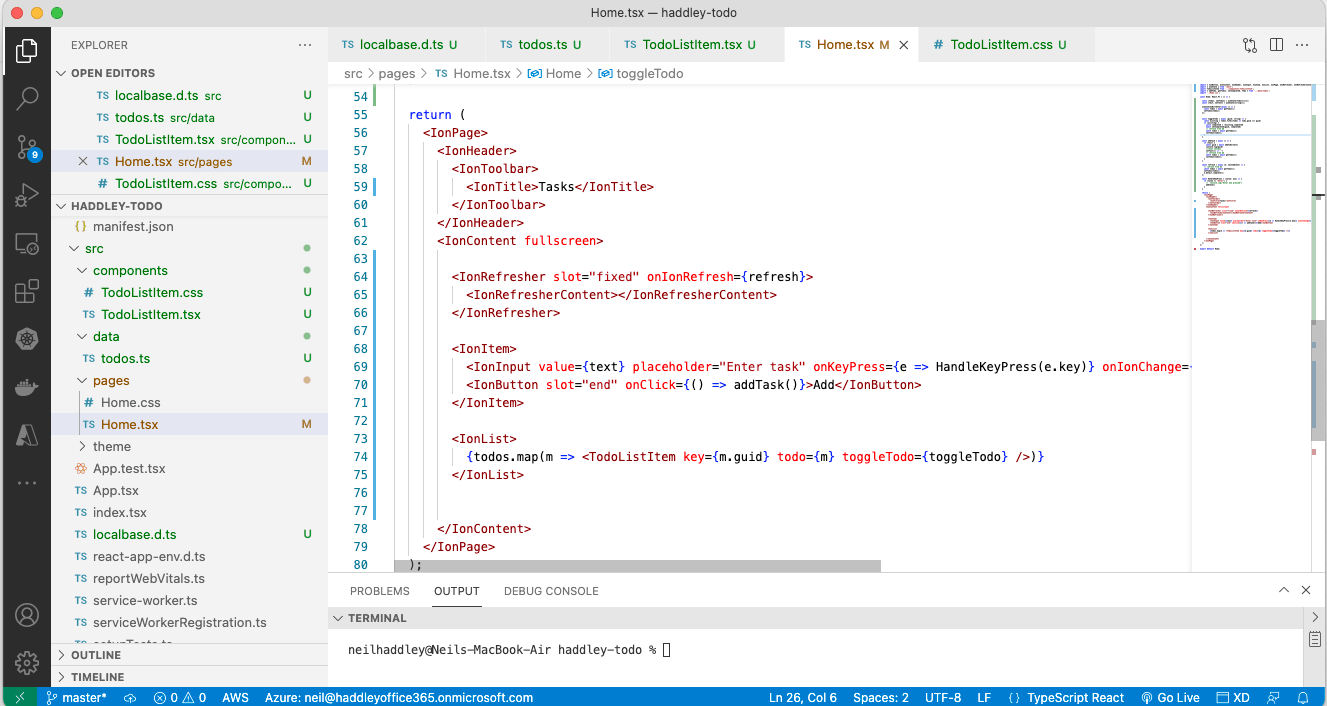
The home page fetches todo items from browser's IndexDB using the getTodos() method defined in todos.ts.
The home page uses the setComplete(...) method to toggle the completed value.
The home page uses the addToDo(...) method to add a new todo item.
The home page uses Ionic Web Components to display a text box and a list of TodoListItems {IonButton, IonContent, IonHeader, IonInput, IonItem, IonList, IonPage, IonRefresher, IonRefresherContent, IonTitle and IonToolbar}.
The IonRefresher Web Component allows a user to refresh the list by swiping the list from top to bottom.
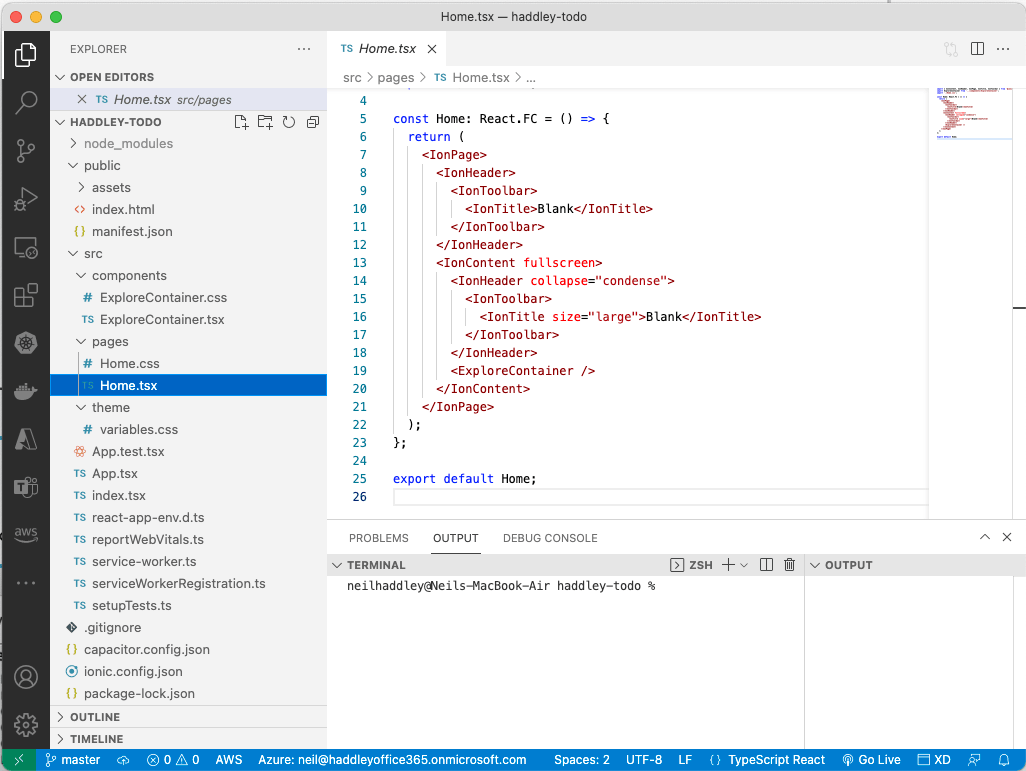
pages/Home.tsx

Home.tsx

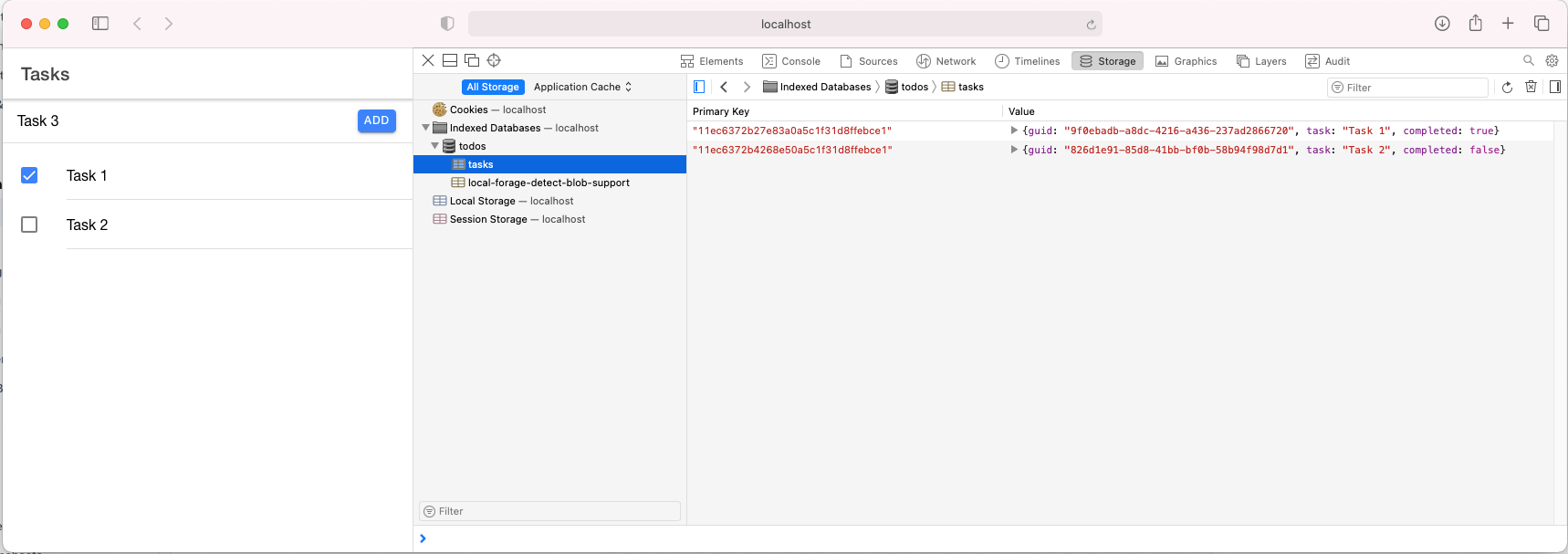
Web Inspector (Safari)
The pwa-asset-generator can be used to generate a set of application icons from a single .jpg image

pwa-asset-generator
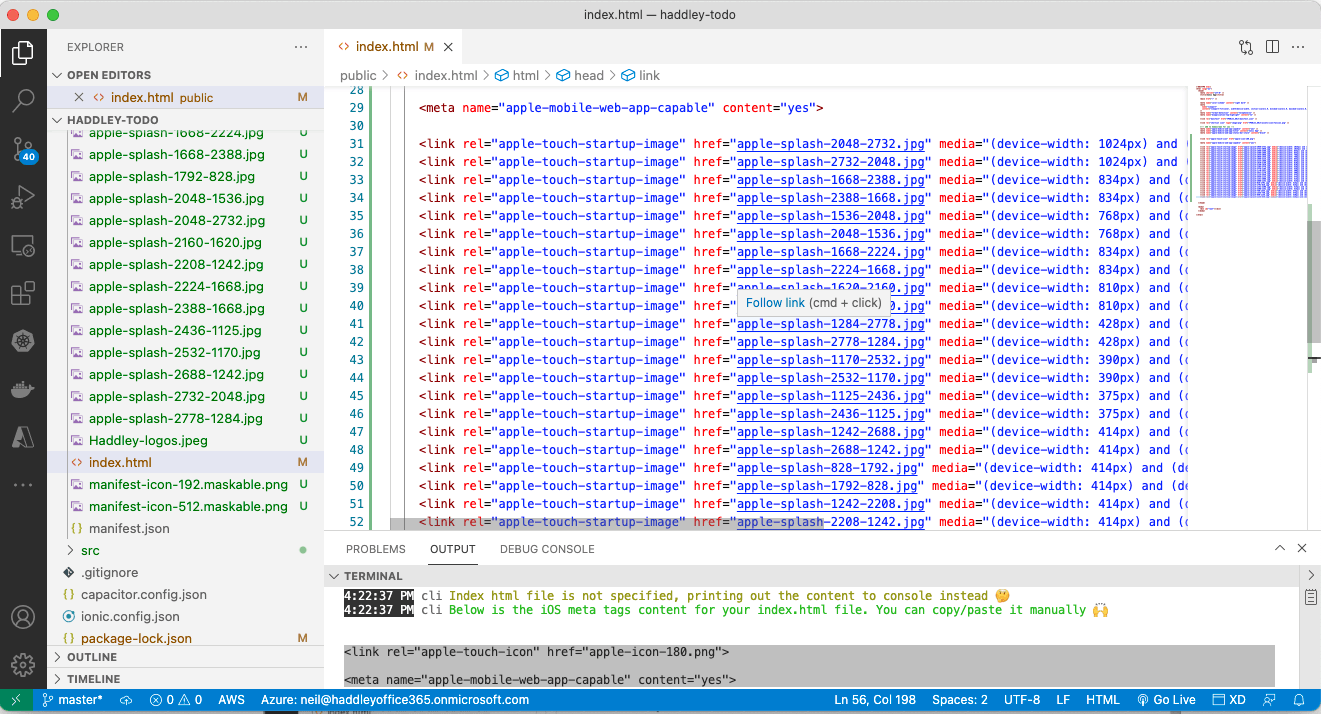
Update public/index.html to include the links

generated icons
The public/manifest.json file provides details of the web application.
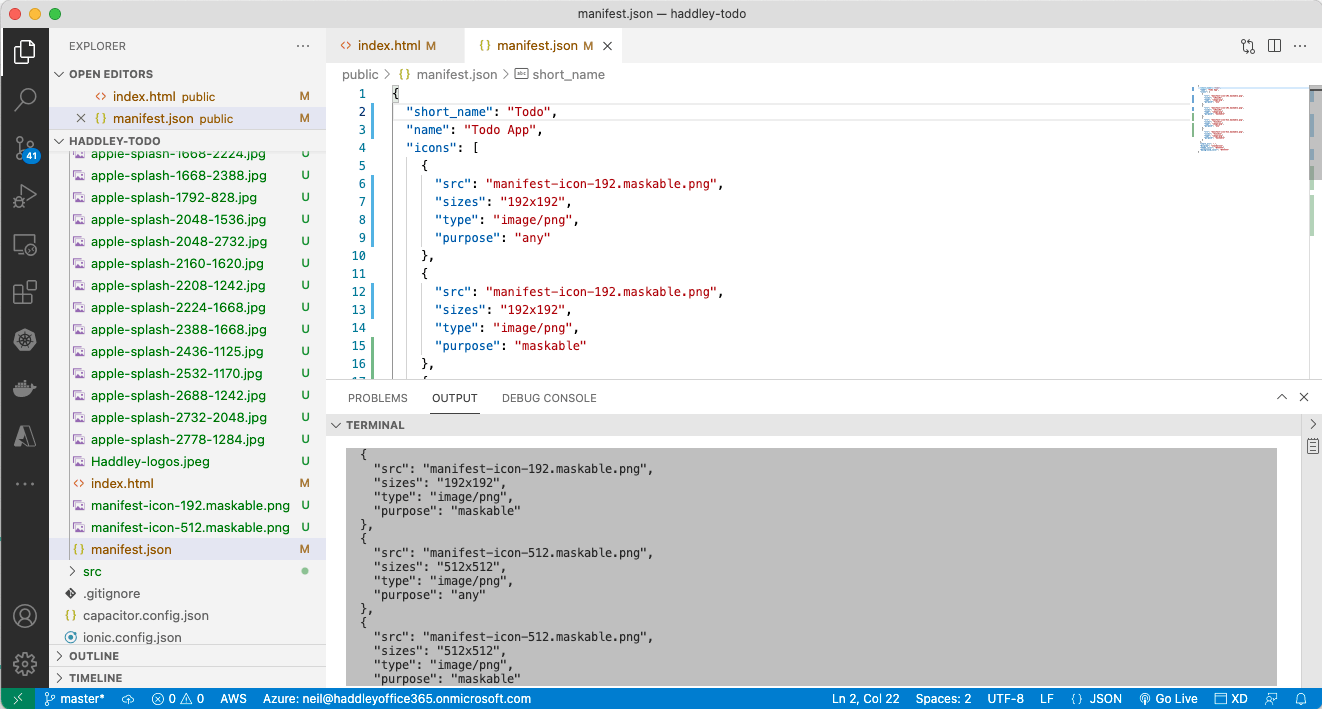
Update the manifest.json file to reference the generated icons

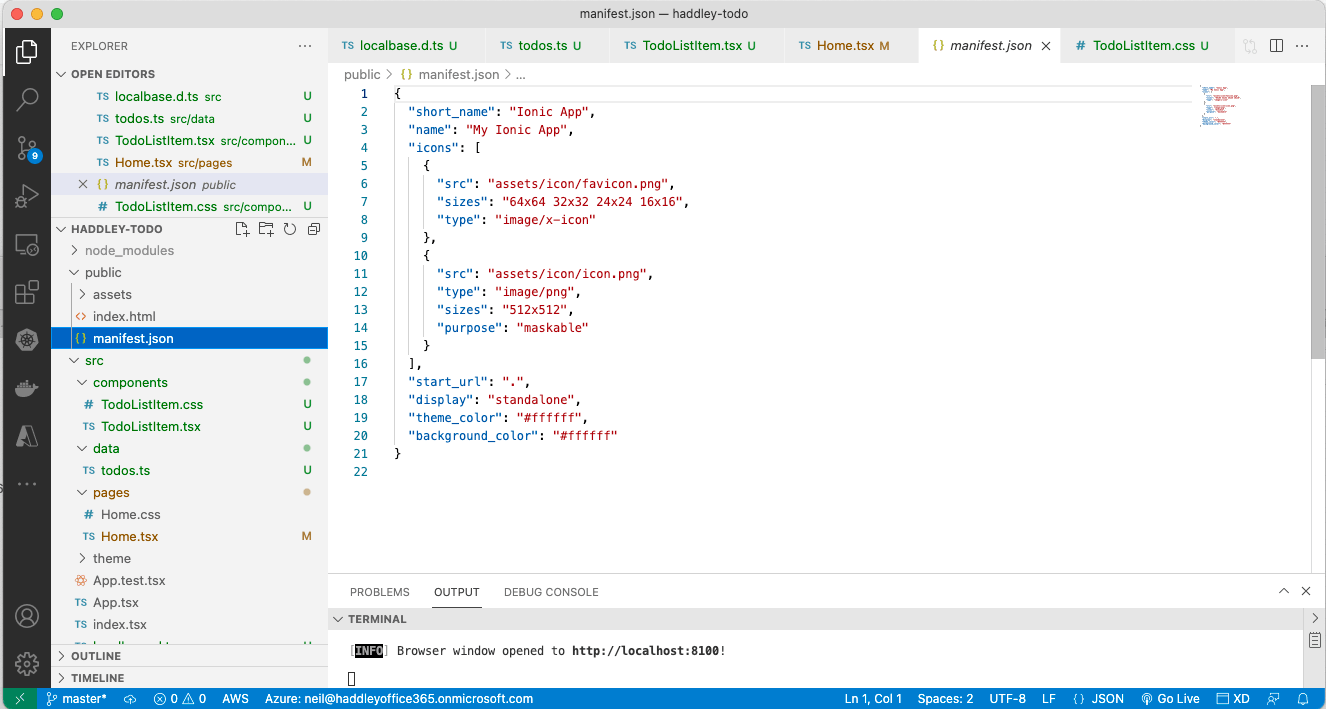
default manifest.json
Update the application name.
public/manifest.json

Updated manifest.json
Service Worker allows the PWA to run offline.
Service Worker allows the PWA to upgrade while online.
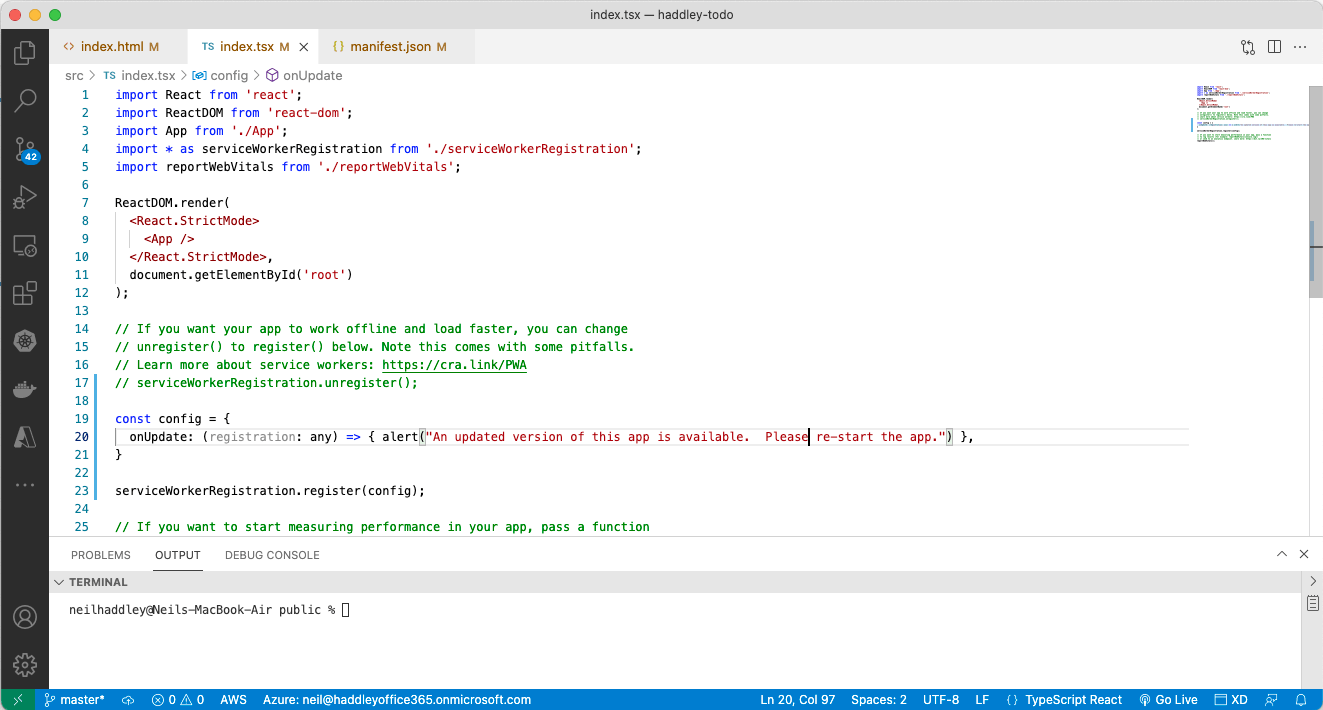
index.tsx

serviceWorkerRegistration.register(...)
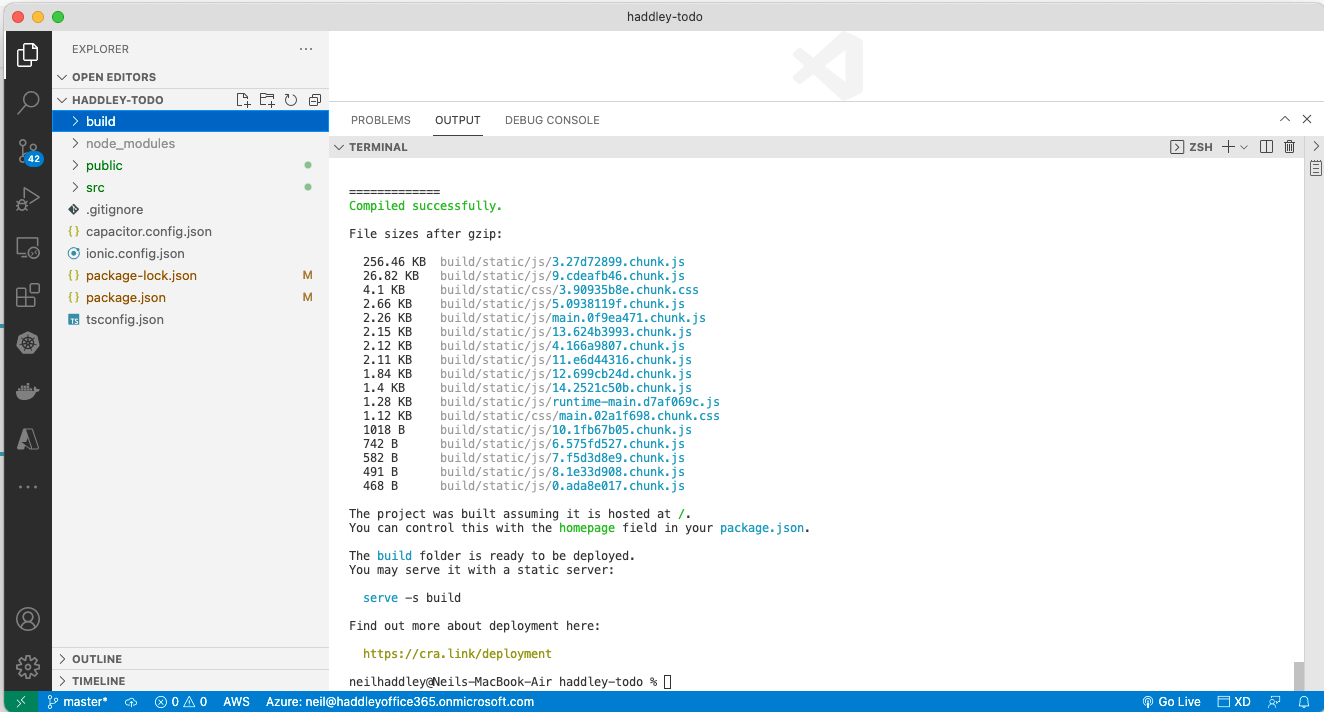
$ ionic build

ionic build
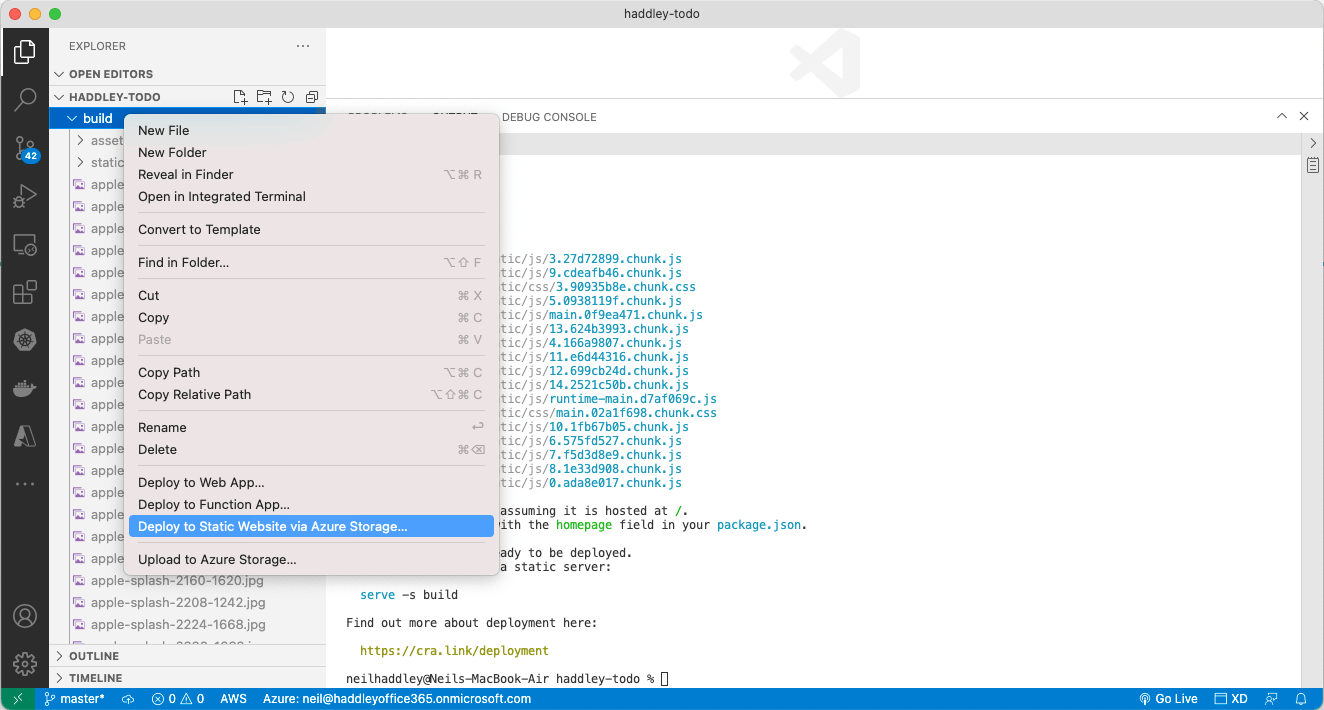
Deploy to Static Website via Azure Storage...

Deploy to Static Website...

Create new Storage Account...

haddleytodo

Creating...

Deployment complete

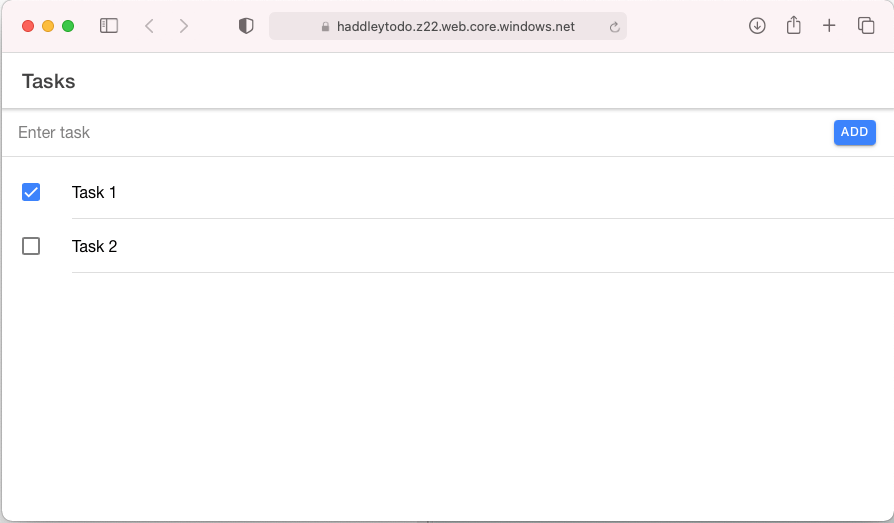
Running in safari (from Azure)

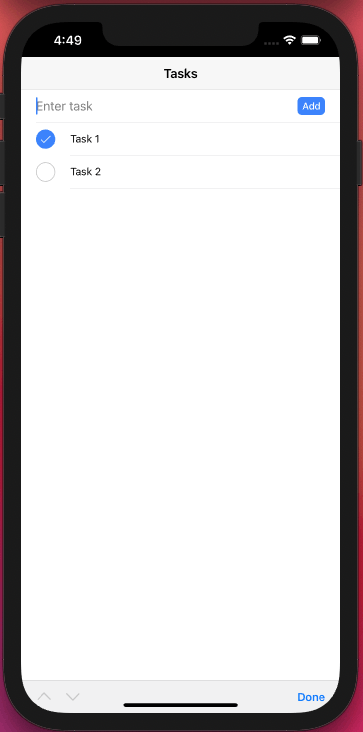
Running on iPhone Simulator (Safari)

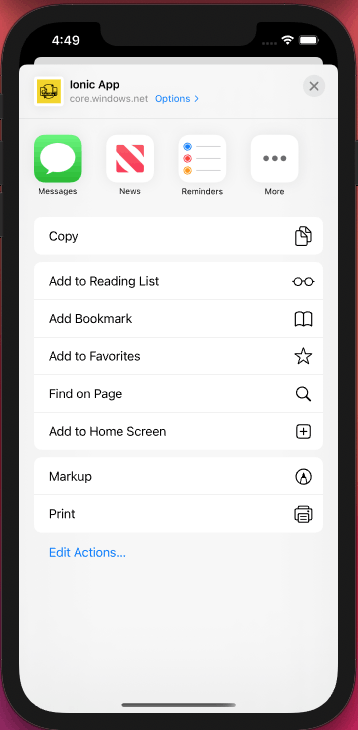
Add to Home Screen

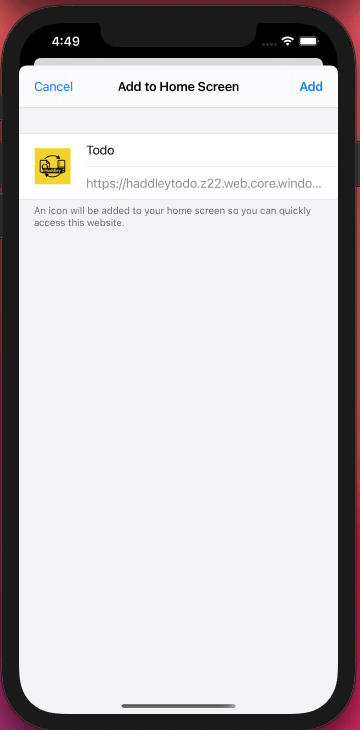
Add

Icon on home screen

Running (online)

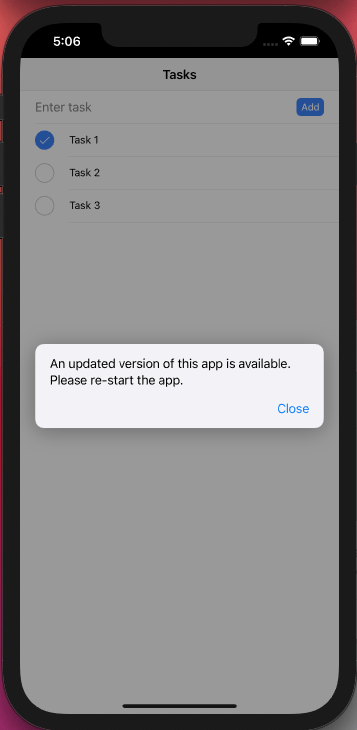
Updated version available
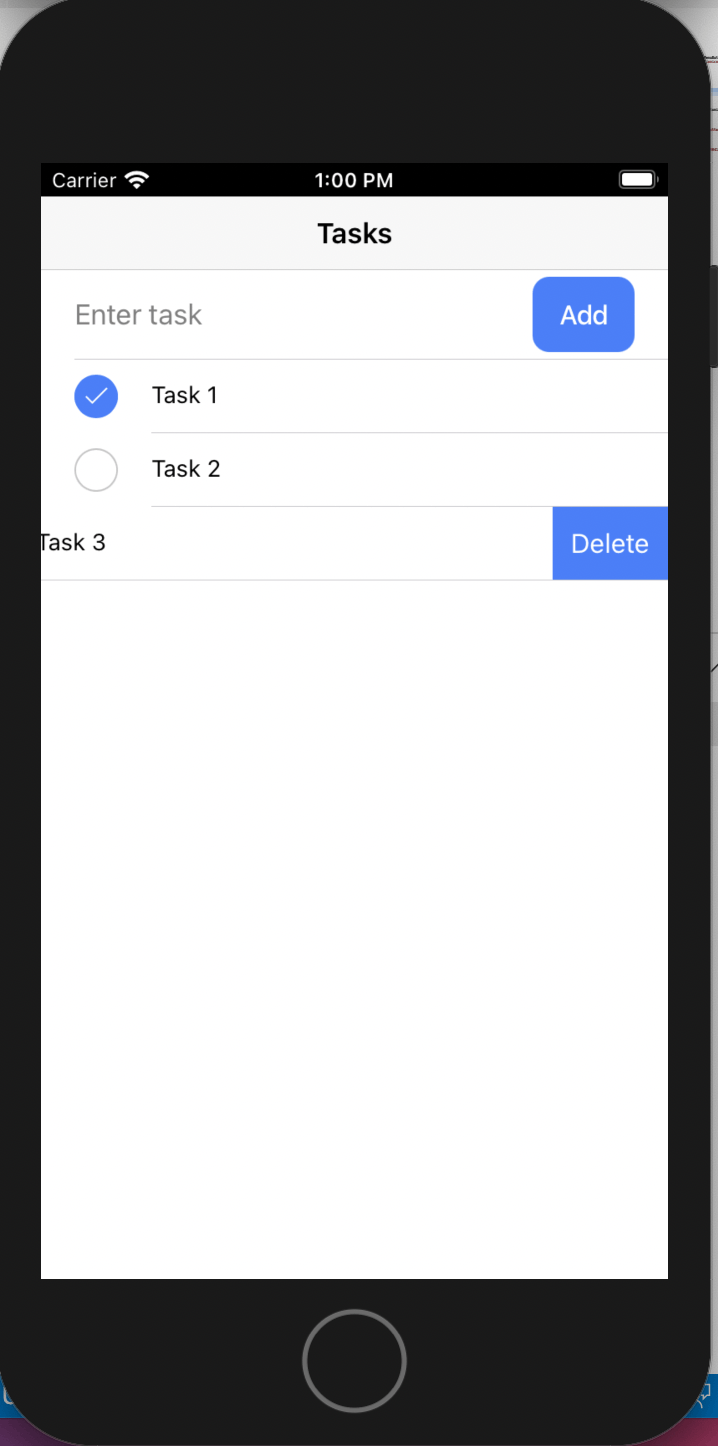
Add the IonItemSliding tag and the user is able to swipe an item from right to left to reveal a Delete option.

IonItemSliding

Swipe list item right to left
PouchDB is an open-source JavaScript database inspired by Apache CouchDB that is designed to run well within the browser.
PouchDB was created to help web developers build applications that work as well offline as they do online.
todos.ts
% docker run -p 5984:5984 -e COUCHDB_USER=admin -e COUCHDB_PASSWORD=password -d couchdb
% curl localhost:5984
http://localhost:5984/_utils/
The code below demonstrates how the todo application was updated to use PouchDB and CouchDB.

docker run ...

curl localhost:5984

_utils

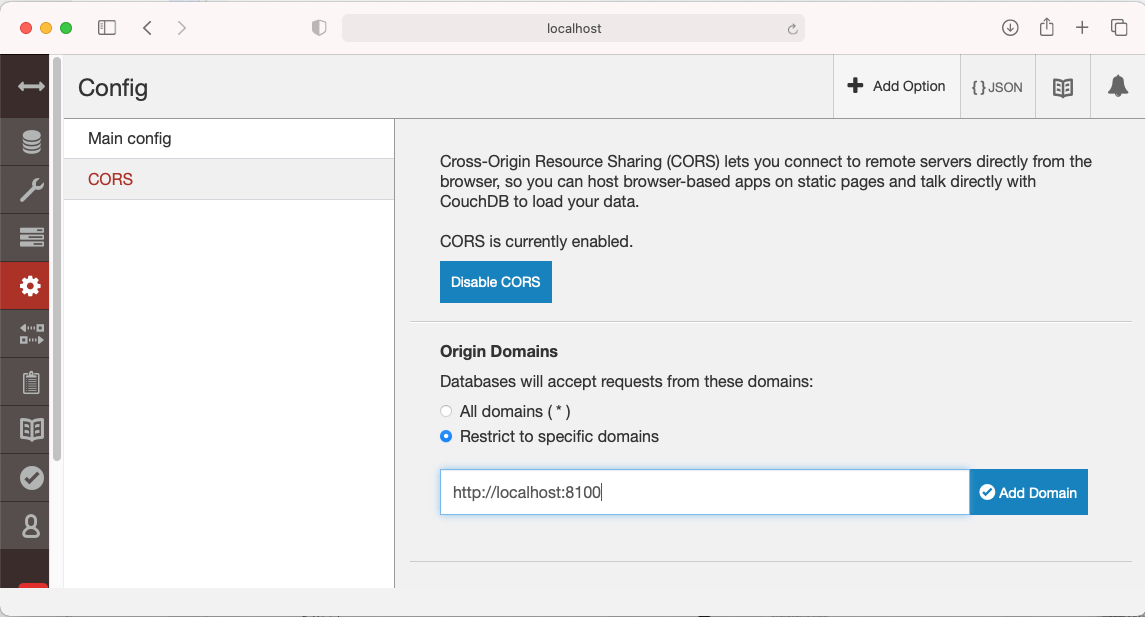
Enable CORS

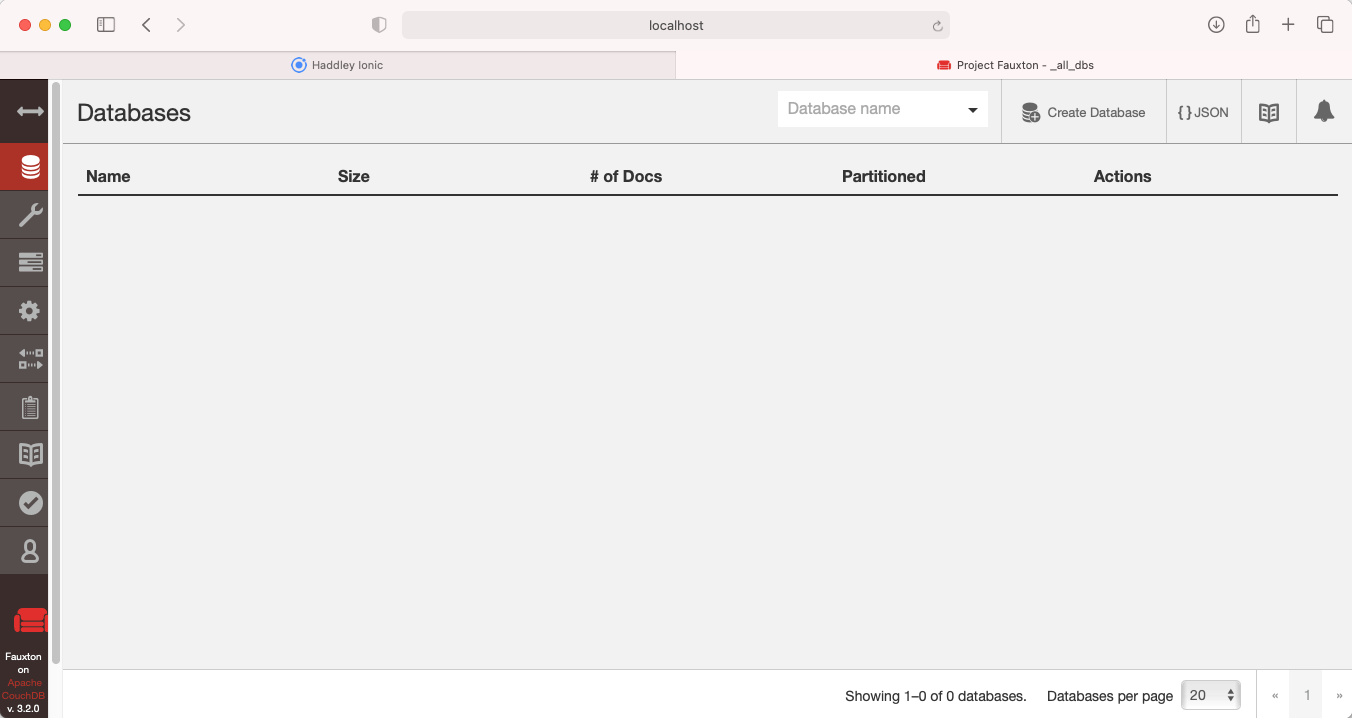
No databases

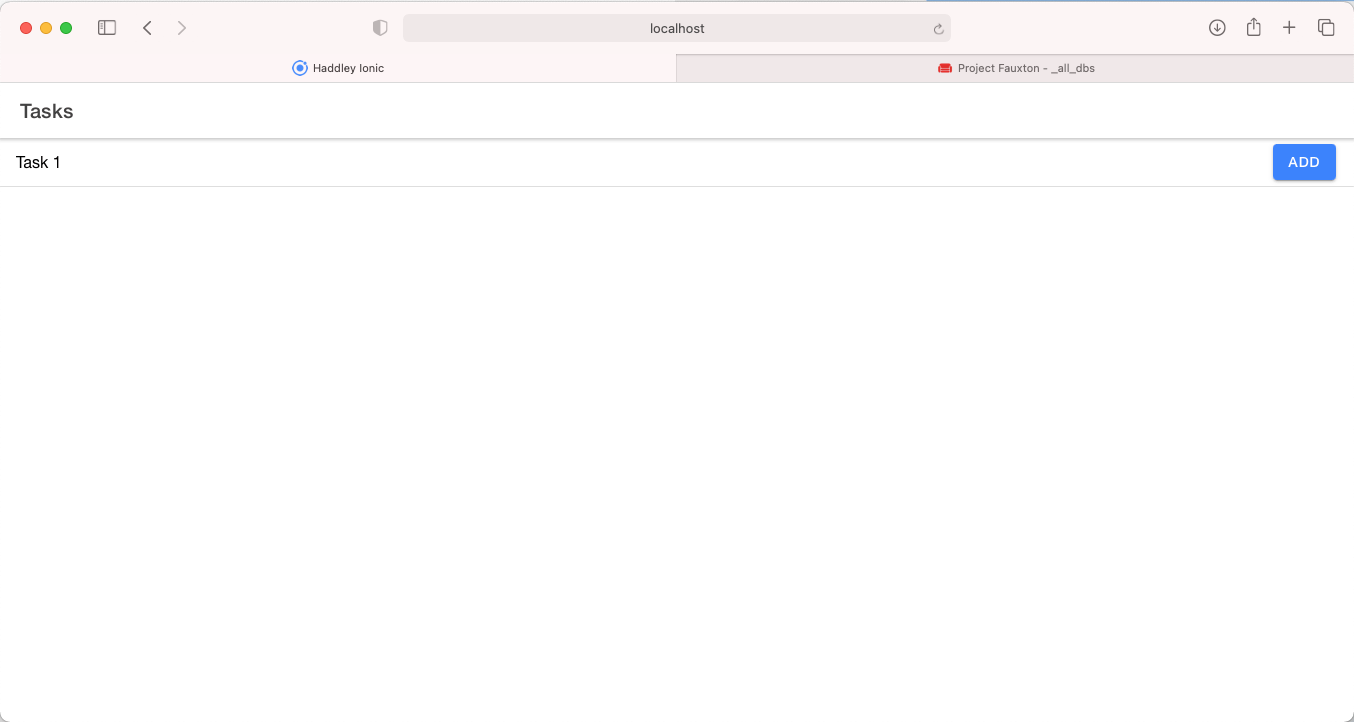
Adding Task 1 using Safari

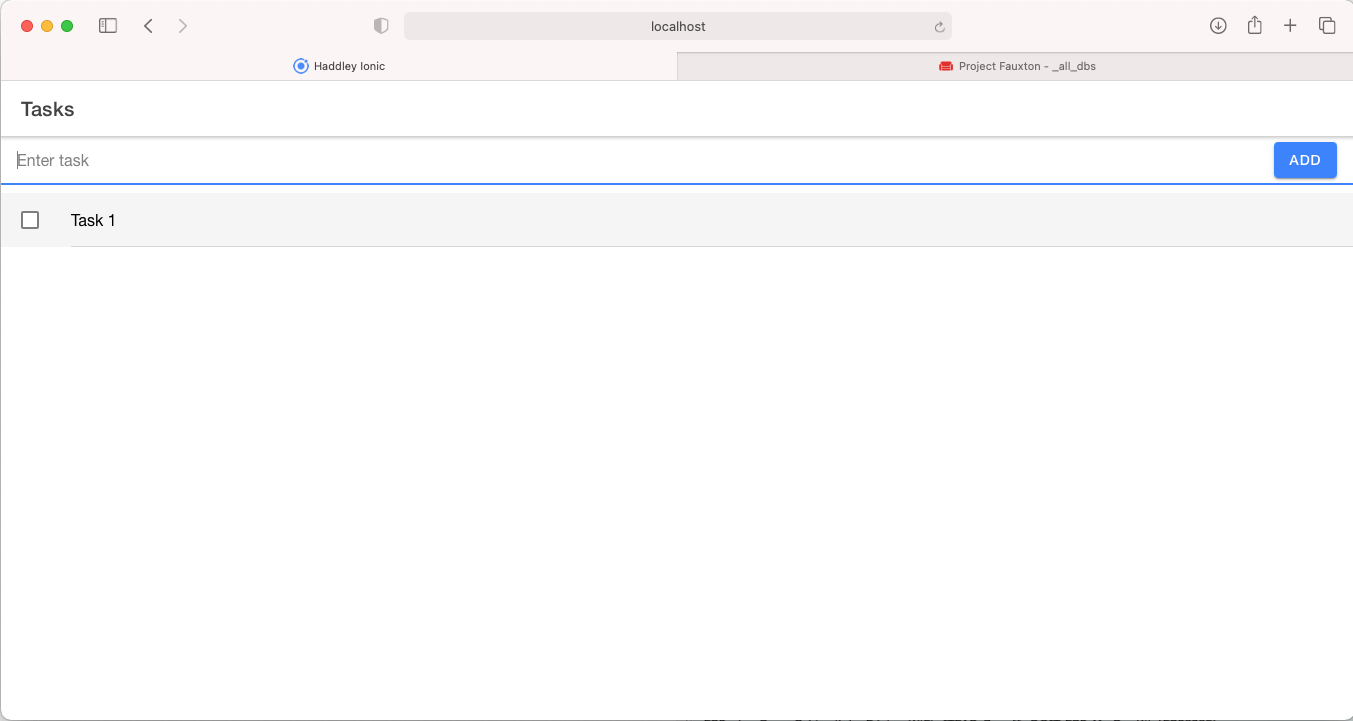
Task 1 has been added

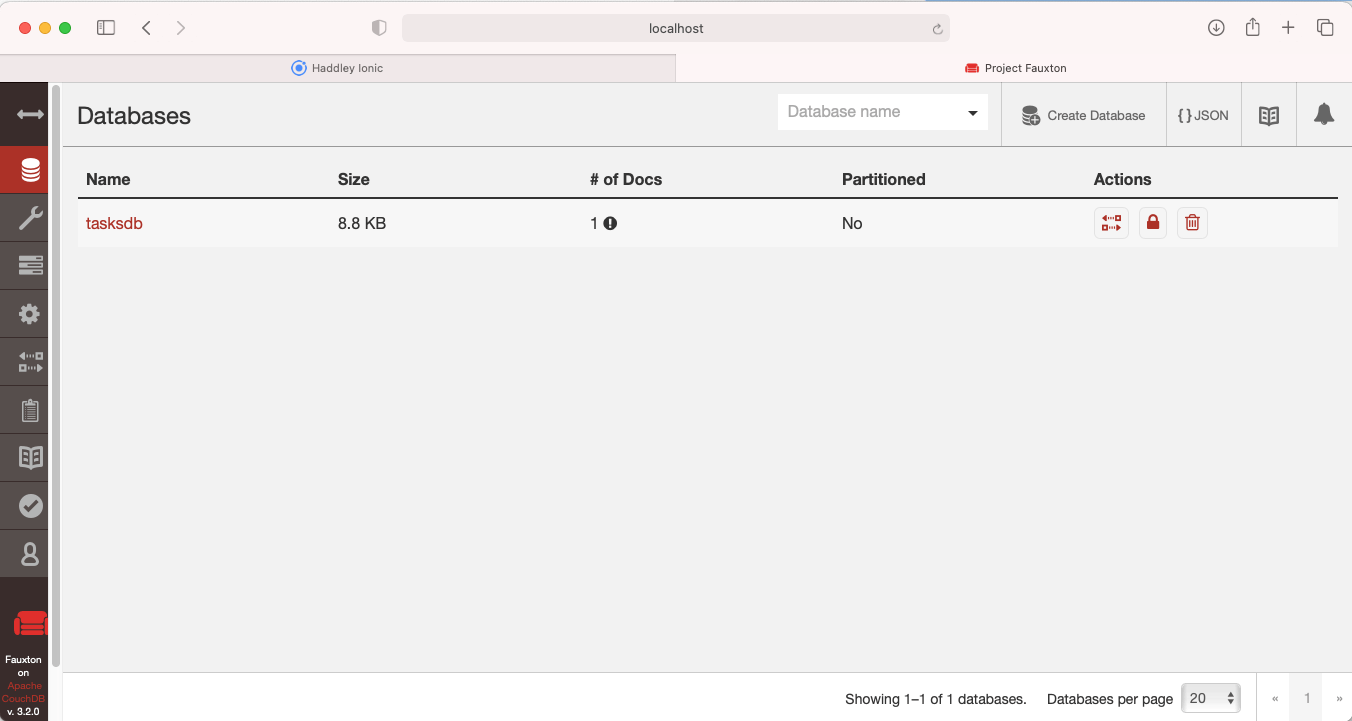
Task 1 details have been replicated to the CouchDB server

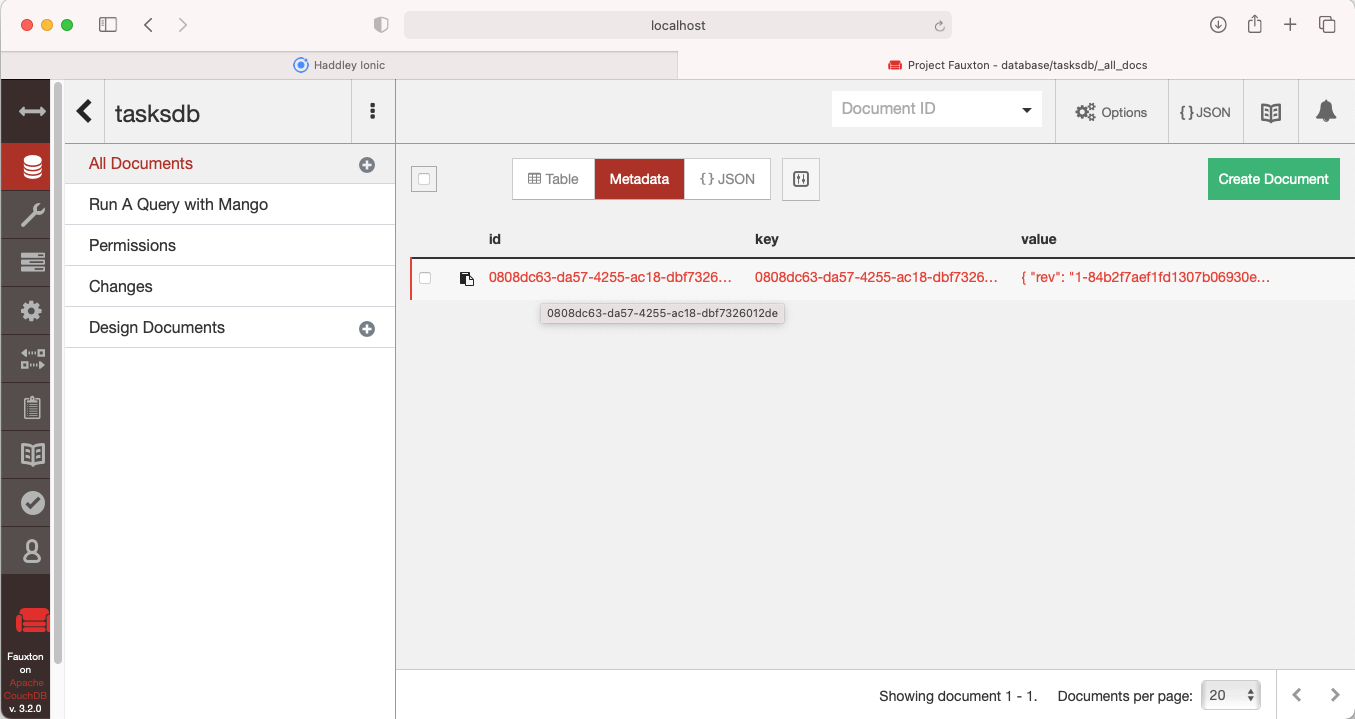
All documents

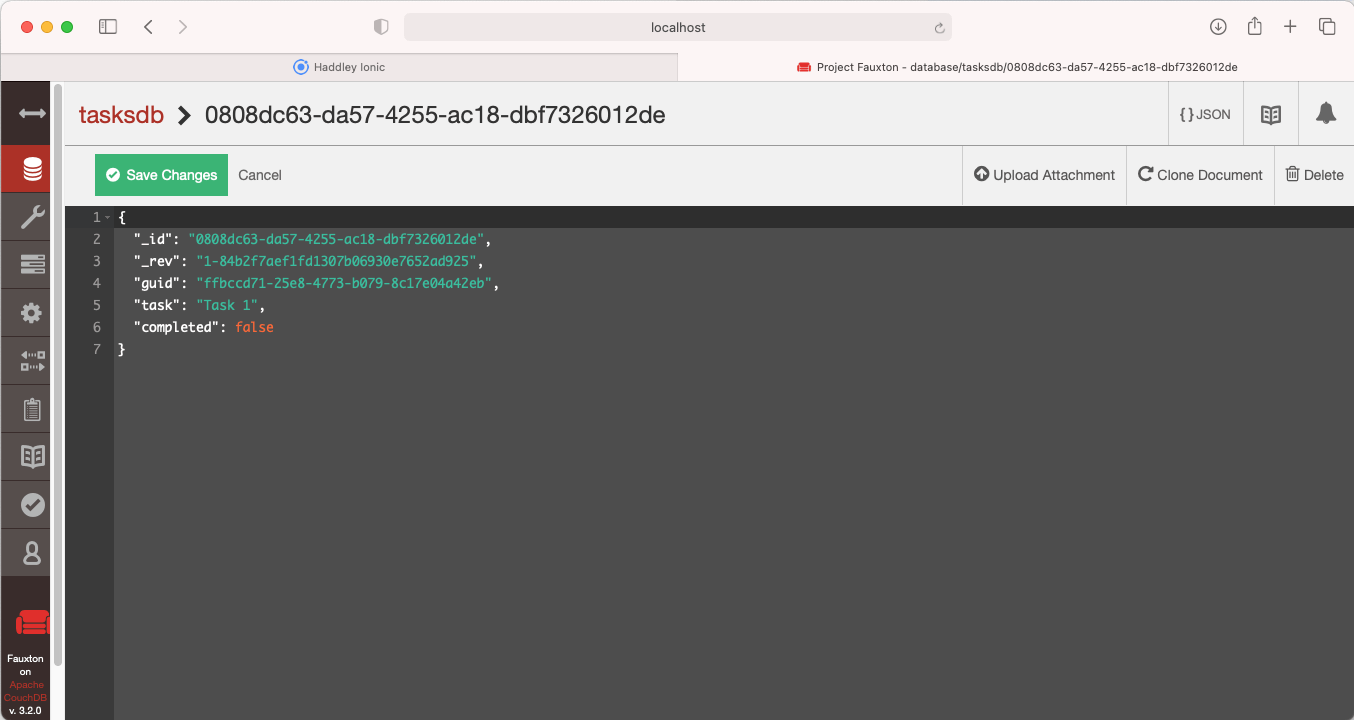
Task 1 details

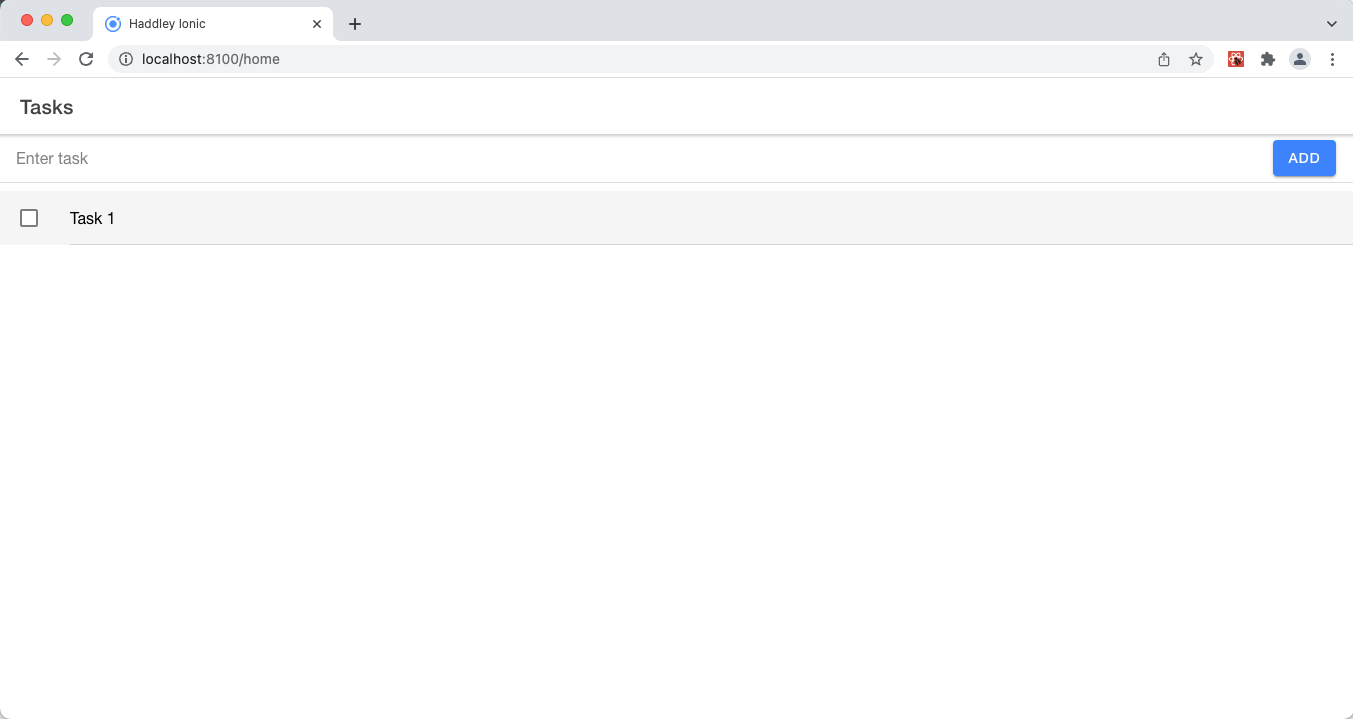
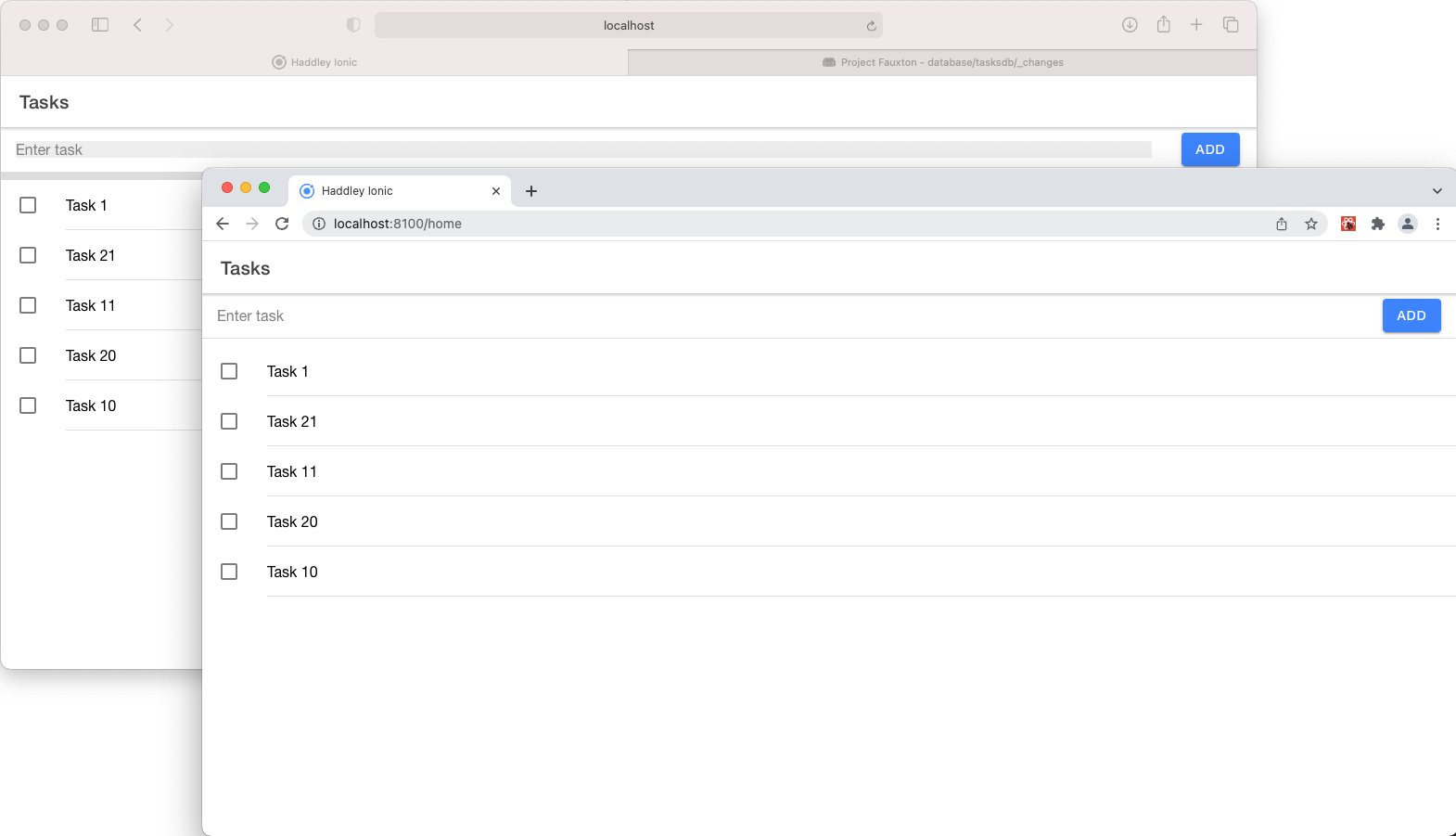
Task 1 has been replicated to Chrome

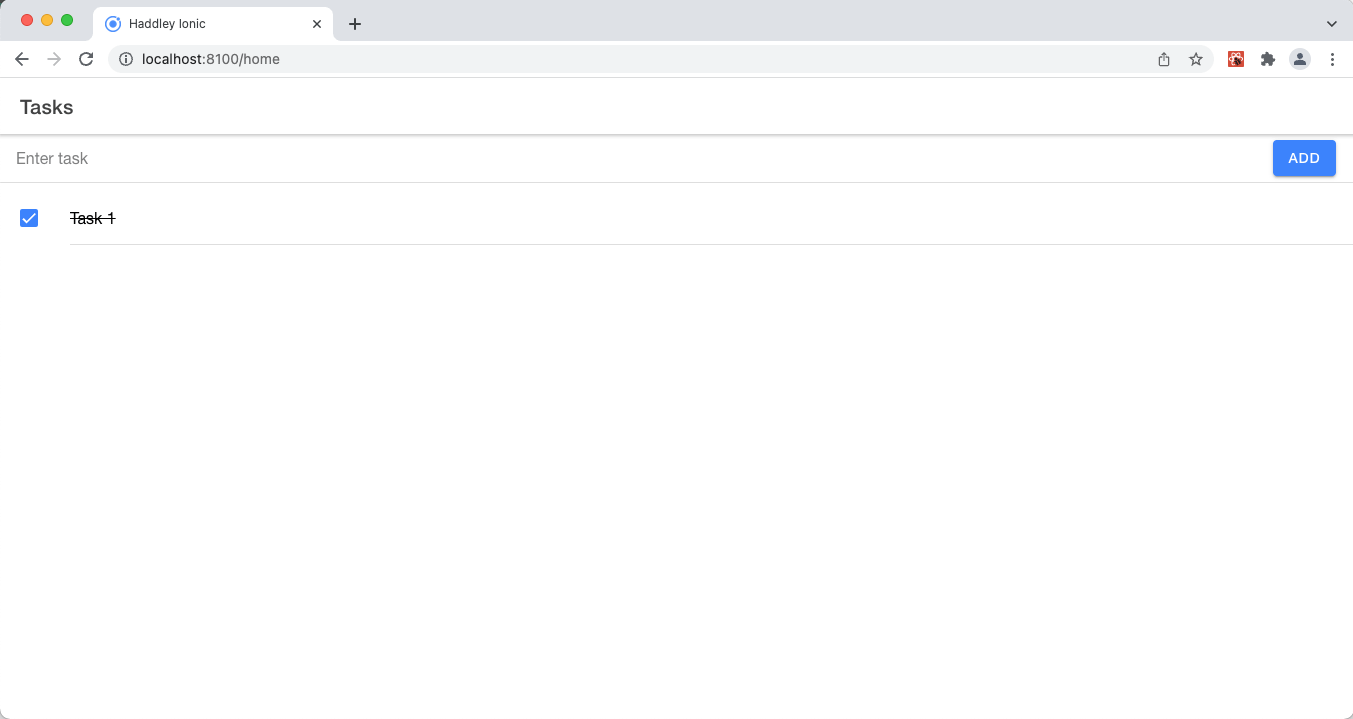
Task 1 has been updated using Chrome

Task 1 update has been replicated to Safari

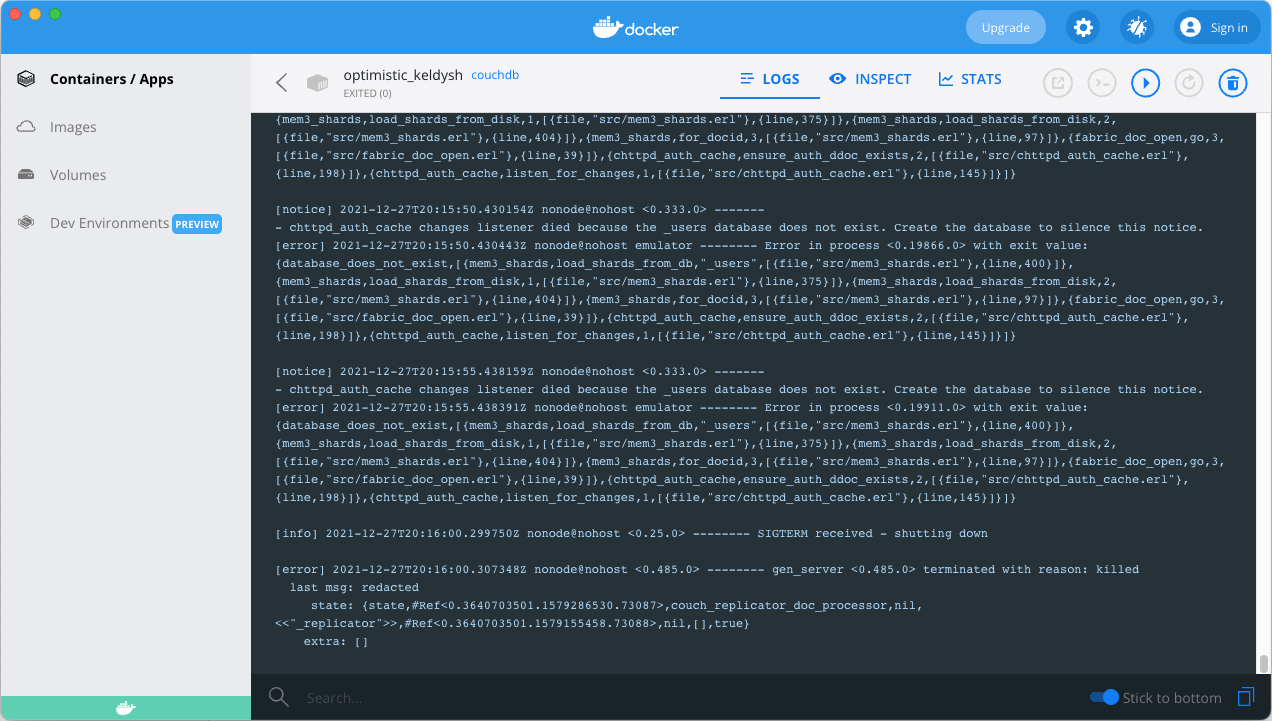
CouchDB is stopped

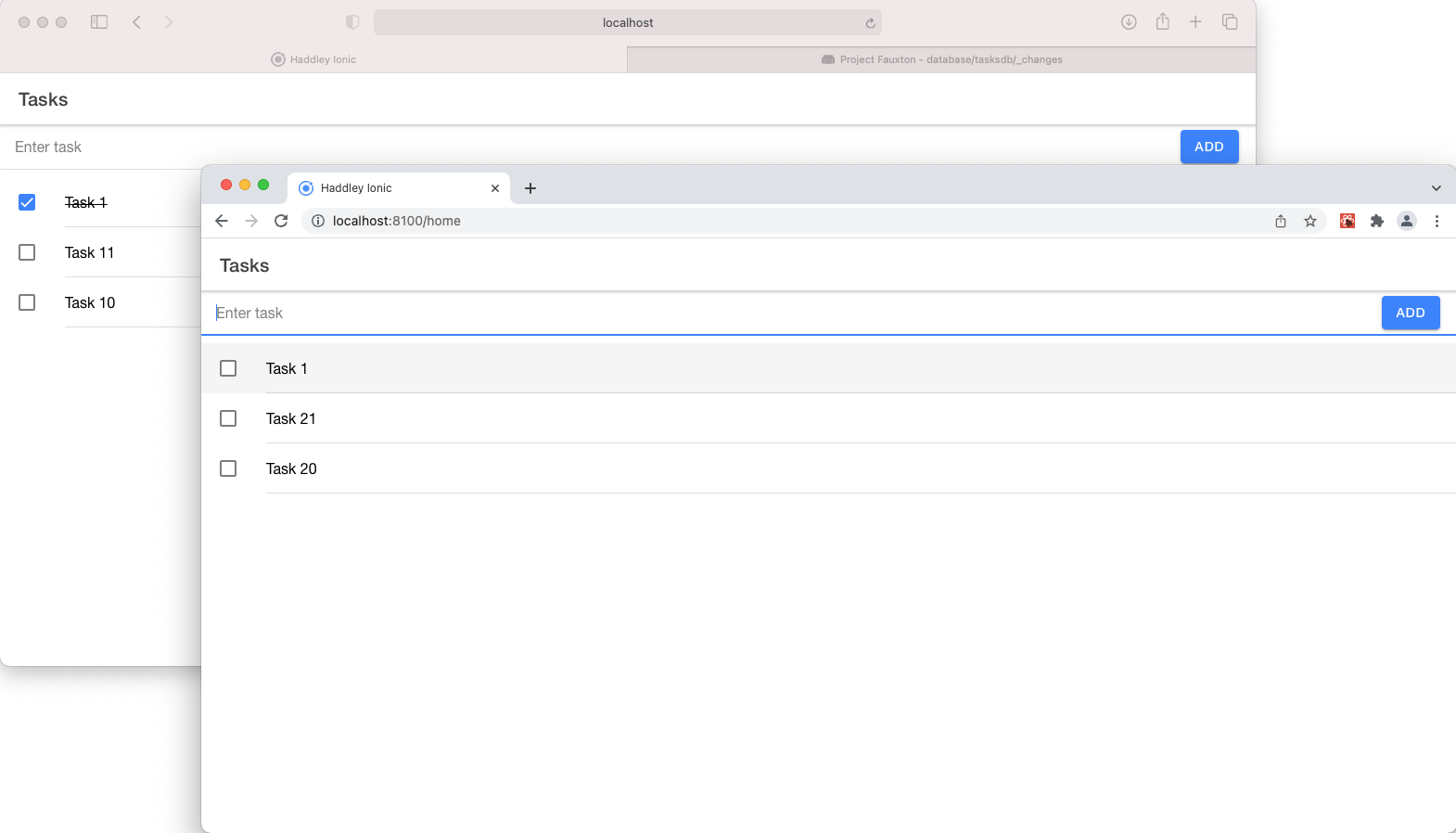
Multiple changes made offline using Safari and Chrome

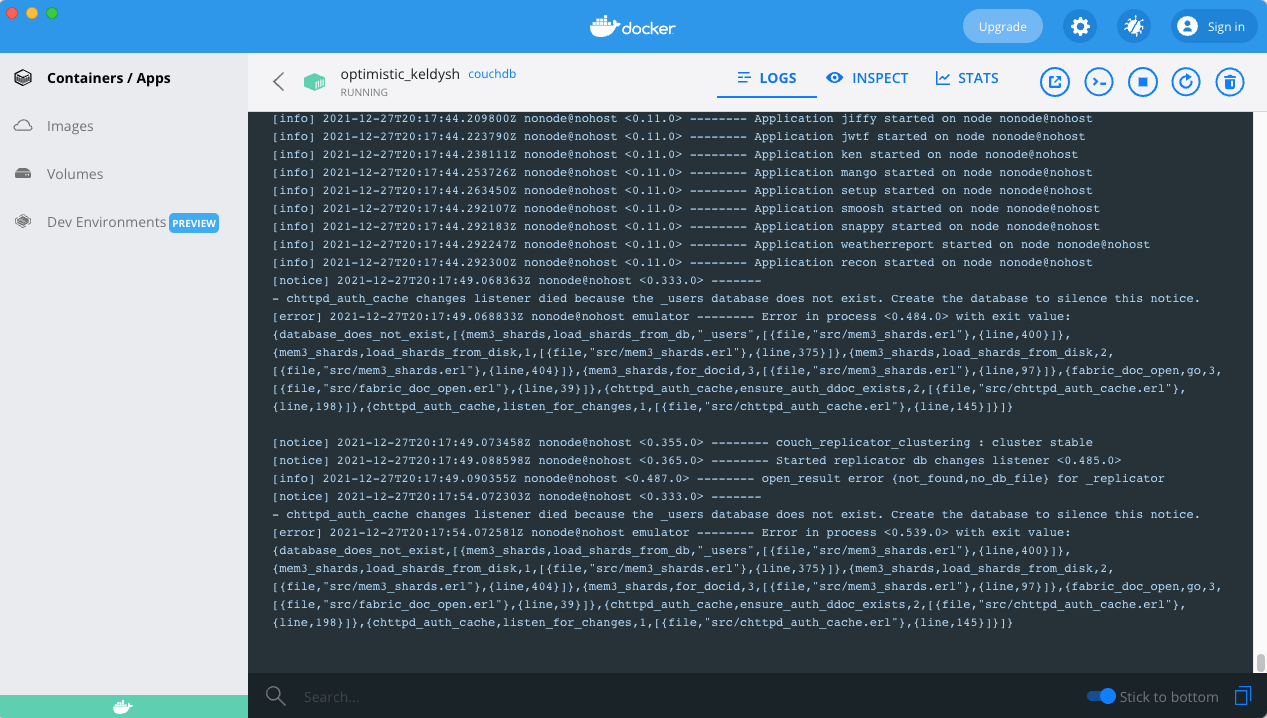
CouchDB server started

Multiple updates are replicated to/from Safari/Chrome