JavaScript can be used to extend model driven apps.
It is possible to configure model driven apps to call a JavaScript function:
When a form has loaded (OnLoad)
When a user make a change to a control (OnChange)
When a user saves a record (OnSave); and
When a user clicks a button
The JavaScript function called might:
Validate user input
Show or Hide part of the form
Update a Business Process Flow
Display a Notification; or
Create a new Record
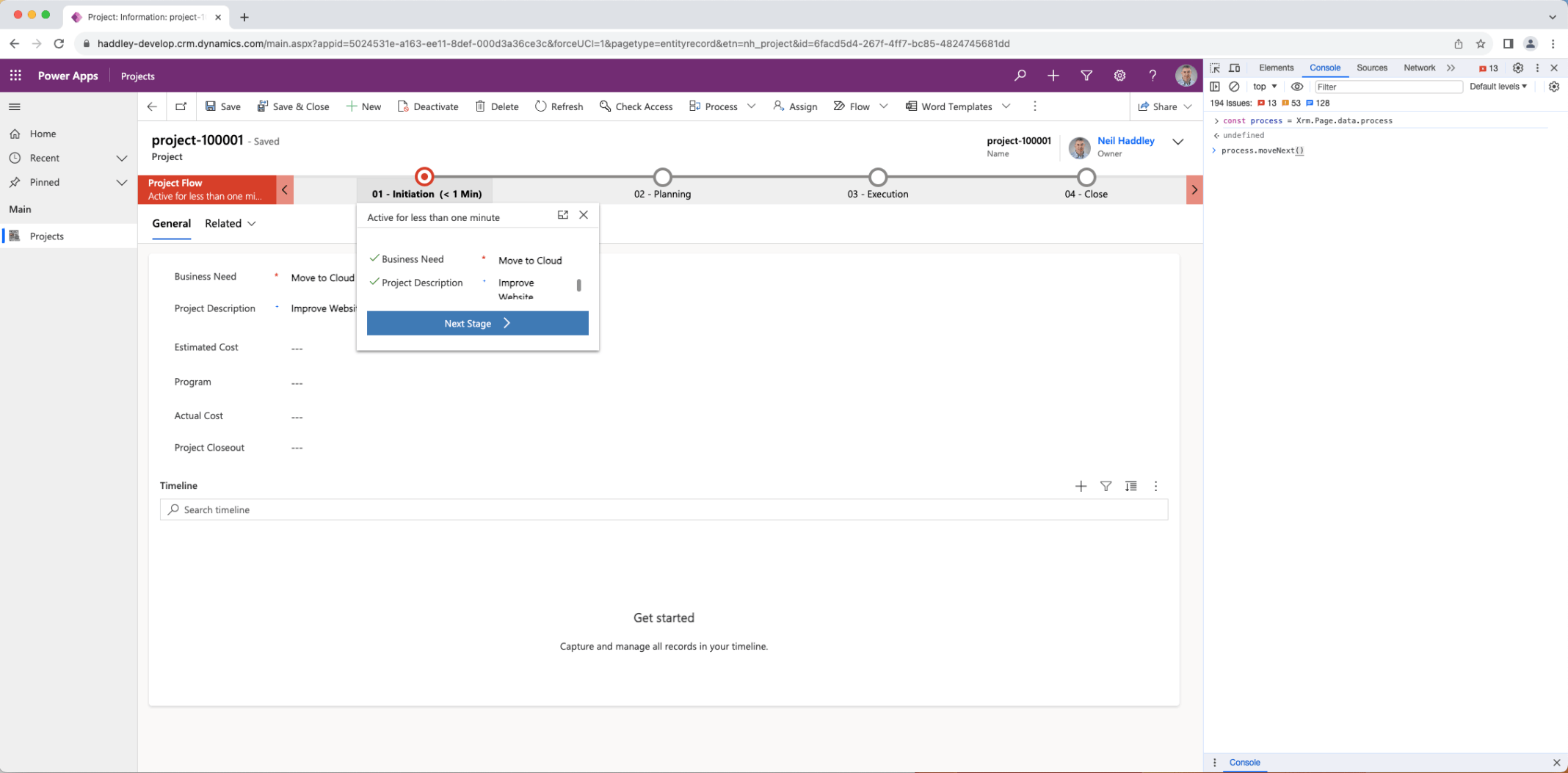
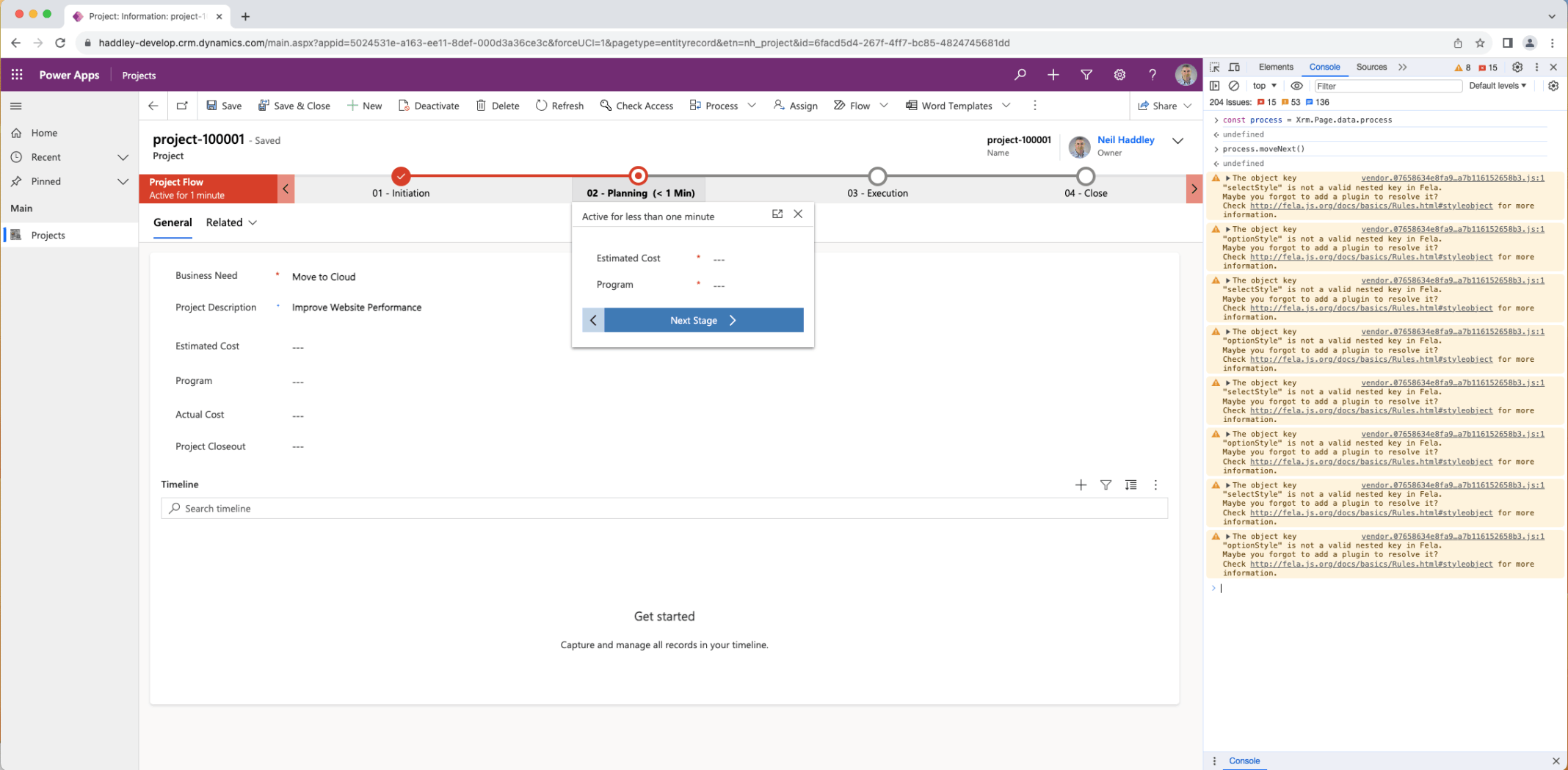
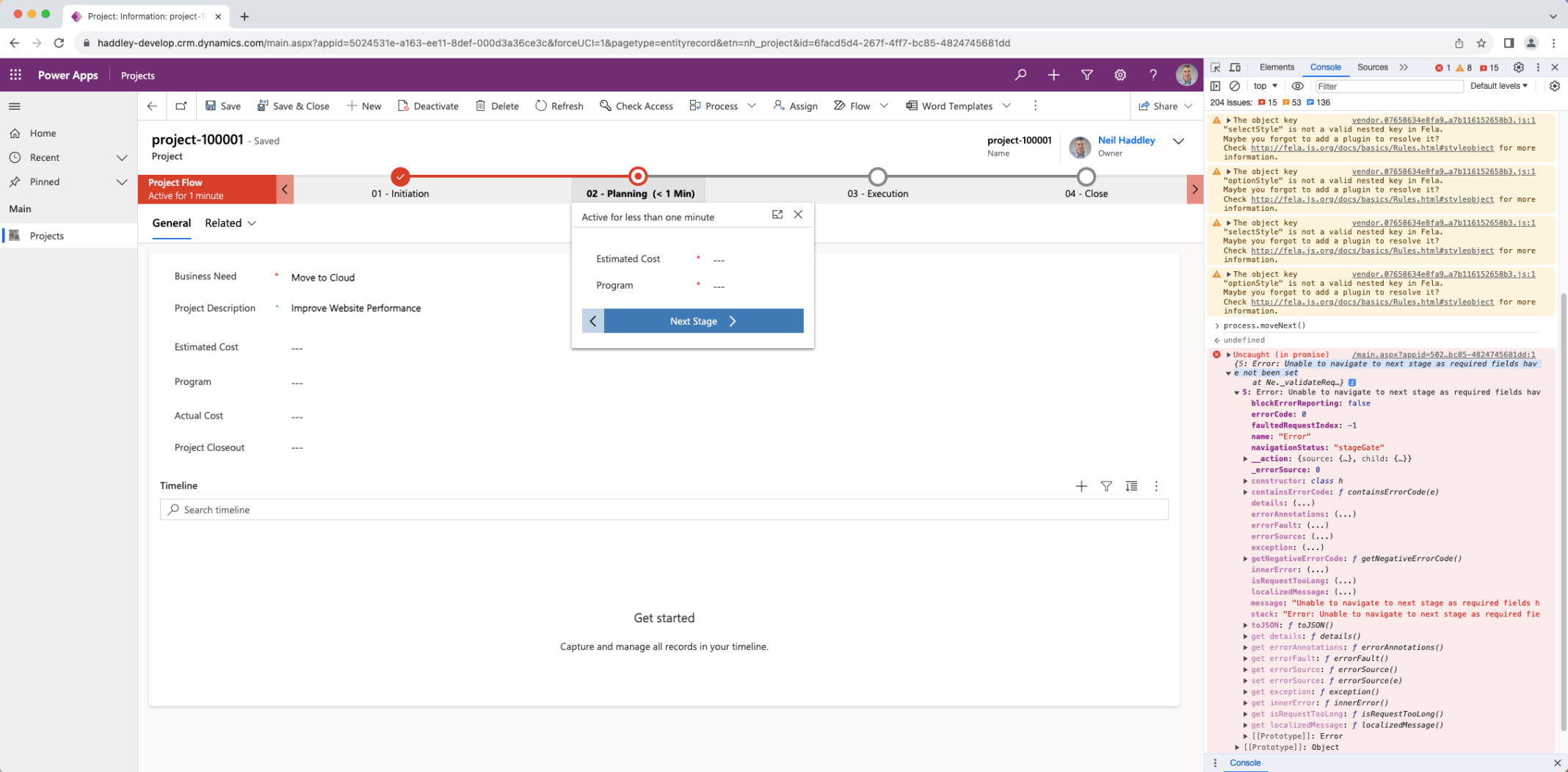
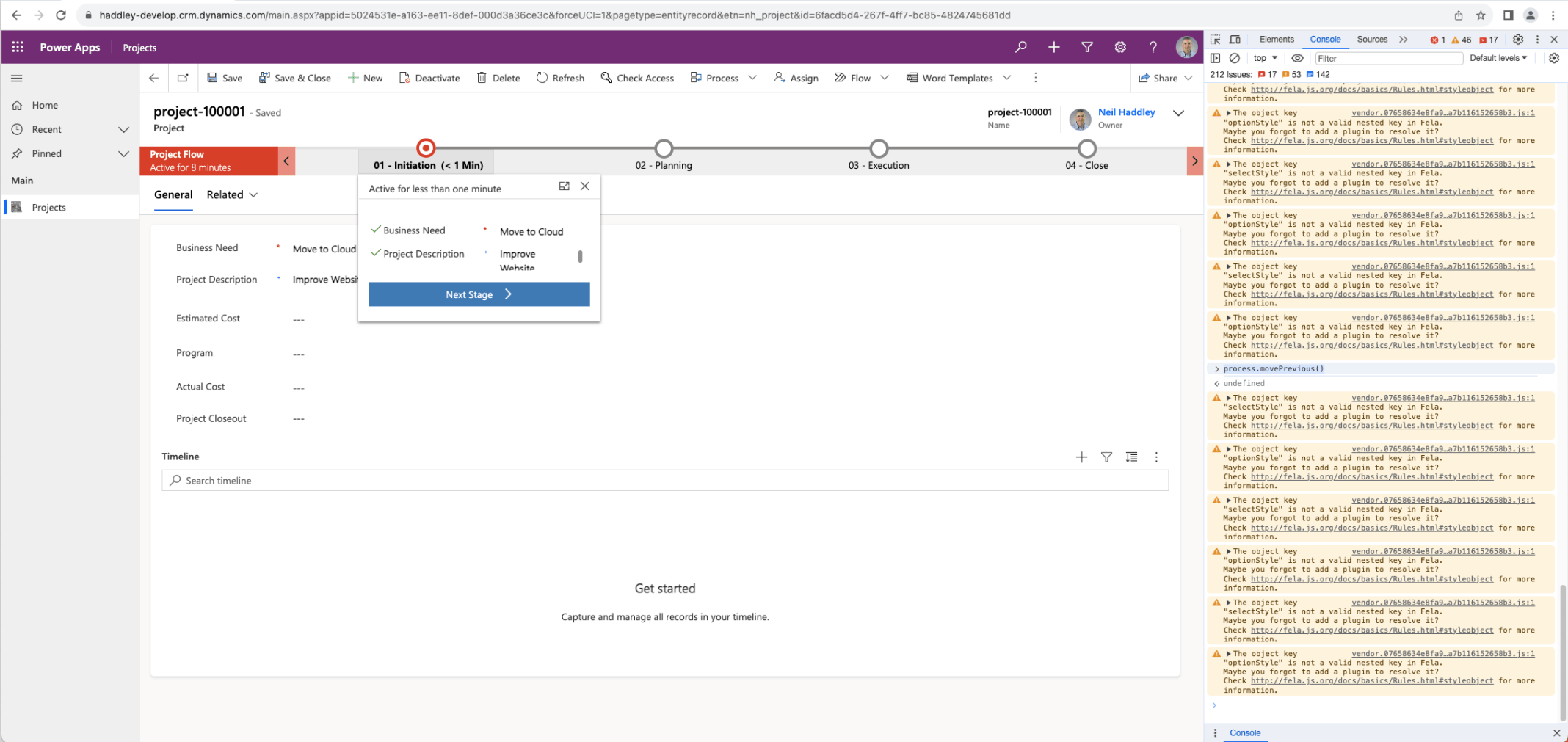
Xrm.Page.data.process.moveNext() and Xrm.Page.data.process.movePrevious() can be used to update a Business Process Flow Stage.

const process = Xrm.Page.data.process

process.moveNext()

process.moveNext()

process.movePrevious()
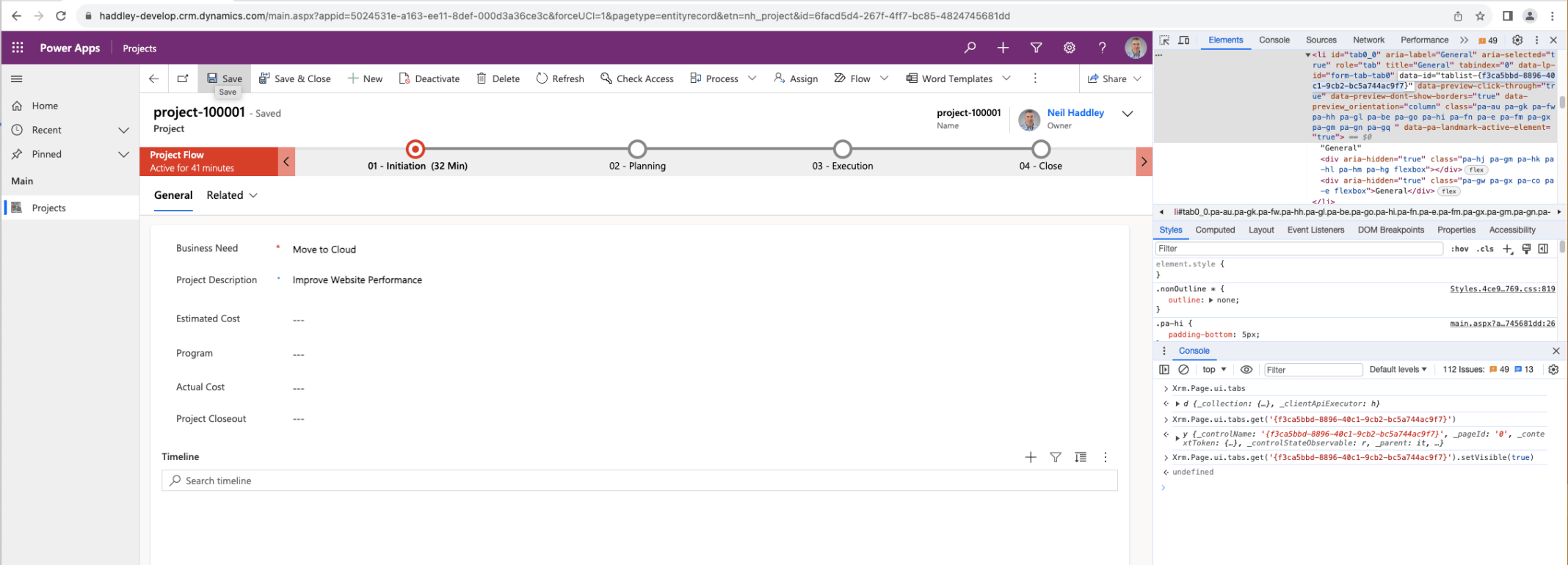
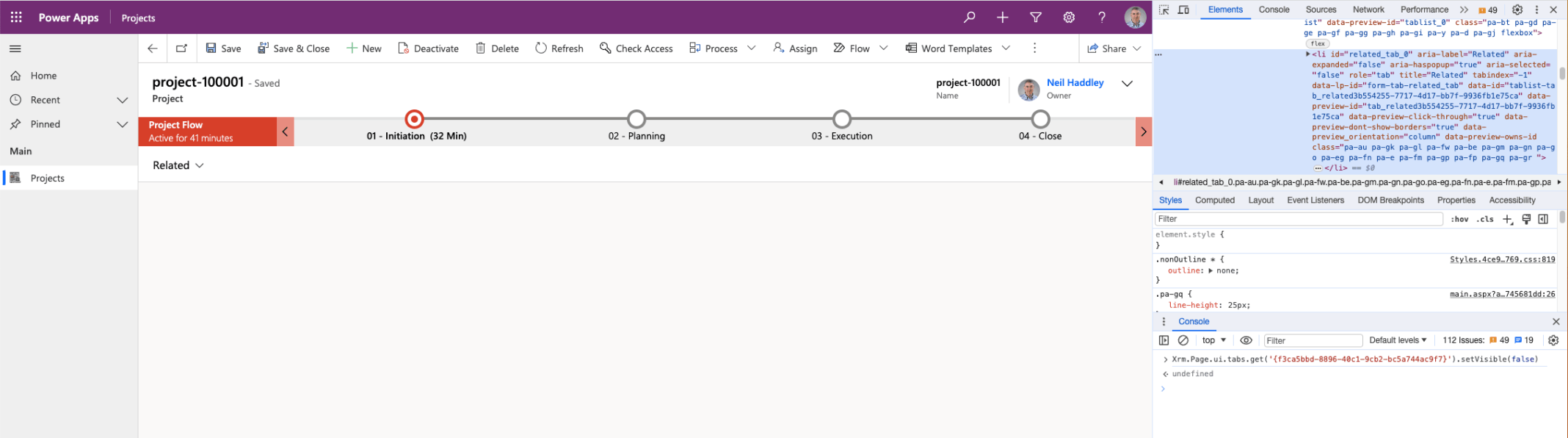
Xrm.Page.data.ui.tabs.get("<tab name>").setVisible(false) and Xrm.Page.data.ui.tabs.get("<tab name>

Xrm.Page.ui.tabs.get('{f3ca5bbd-8896-40c1-9cb2-bc5a744ac9f7}').setVisible(true)

Xrm.Page.ui.tabs.get('{f3ca5bbd-8896-40c1-9cb2-bc5a744ac9f7}').setVisible(false)

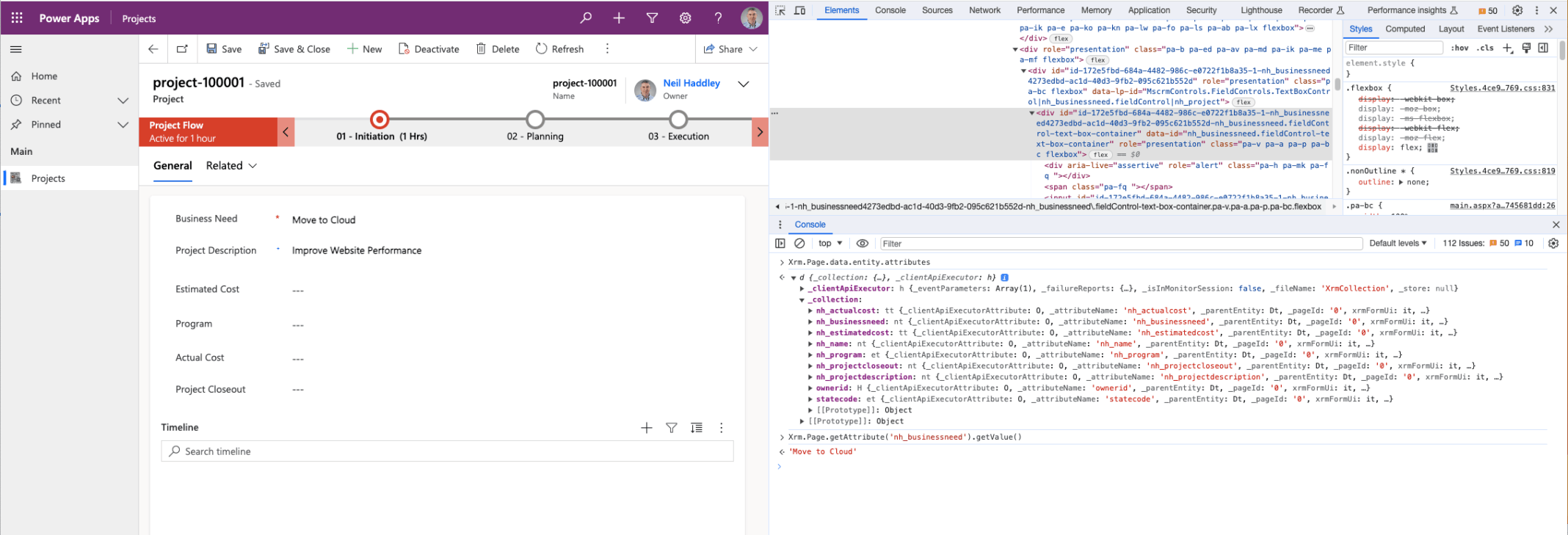
Xrm.Page.data.entity.attributes._collection to view attribute names
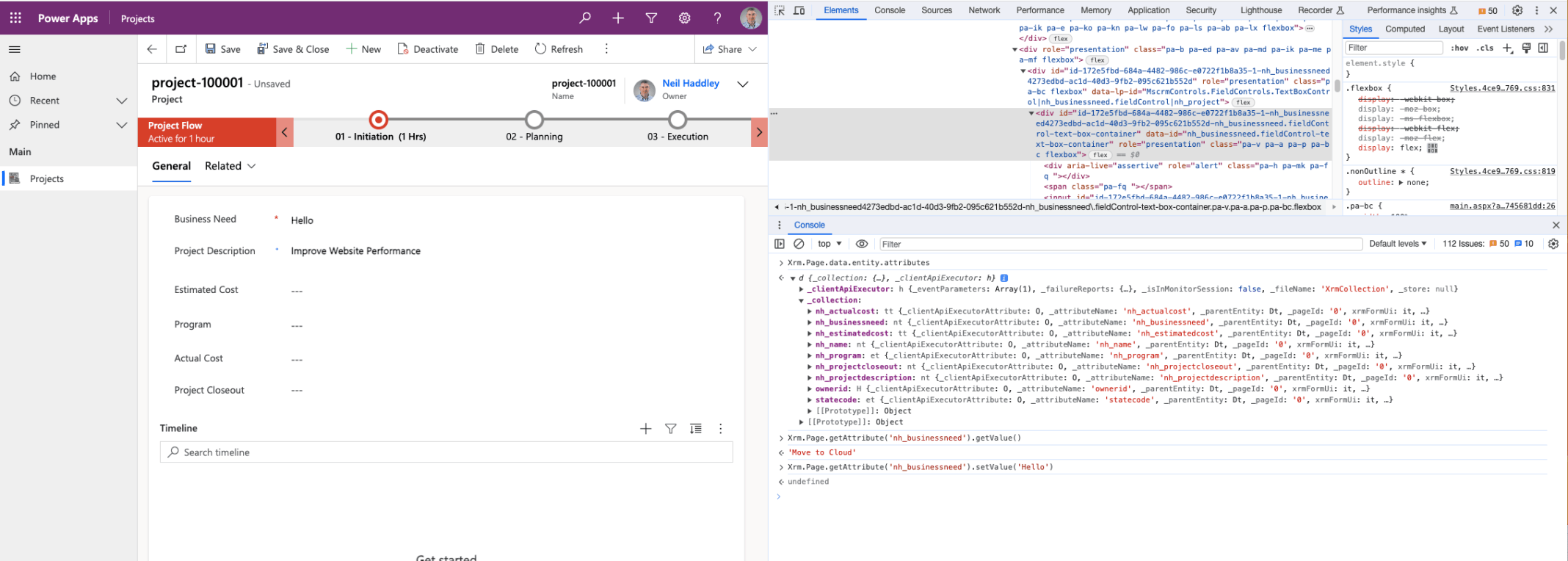
Xrm.Page.getAttribute('nh_businessneed').getValue()

Xrm.Page.getAttribute('nh_businessneed').setValue('Hello')
Xrm.WebApi.retrieveRecord("<table name>", <record id>) can be used to retrieve a record
Xrm.WebApi.createRecord("<table name>", ) can be used to create a recordXrm.Navigation.navigateTo({ pageType: "entityrecord", entityName: "<table name>", entityId: <record id>}, {}) can be used to navigate to a page where a user can view a given record
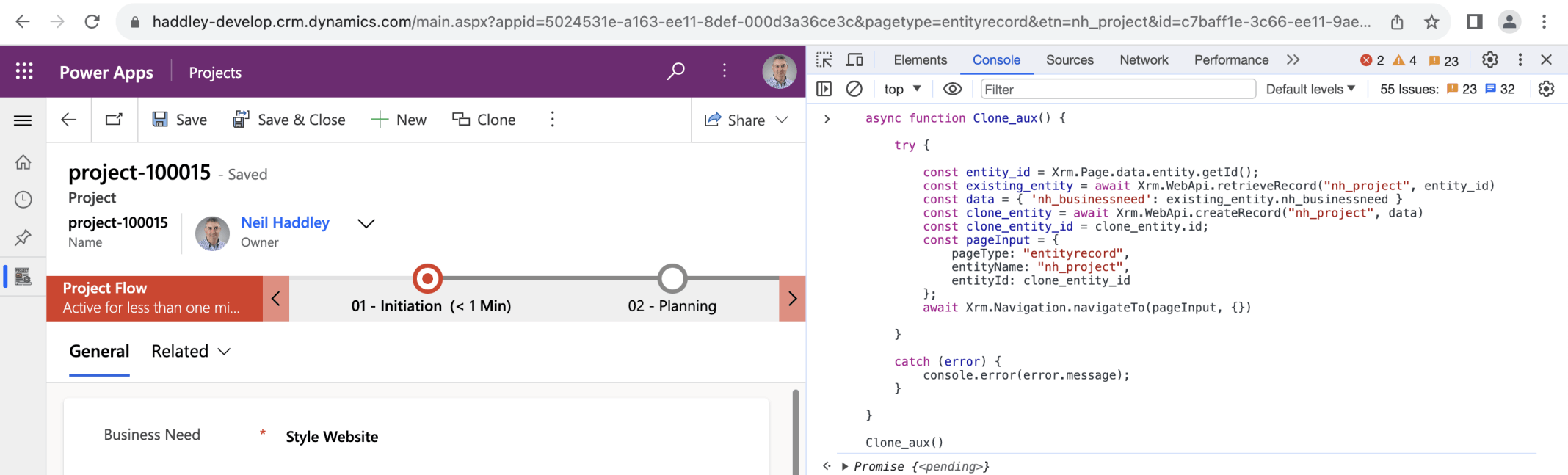
async function Clone_aux() {
try {
const existing_entity = await Xrm.WebApi.retrieveRecord("nh_project", Xrm.Page.data.entity.getId())
const clone_entity = await Xrm.WebApi.createRecord("nh_project", { 'nh_businessneed': existing_entity.nh_businessneed })
await Xrm.Navigation.navigateTo({ pageType: "entityrecord", entityName: "nh_project", entityId: clone_entity.id }, {})
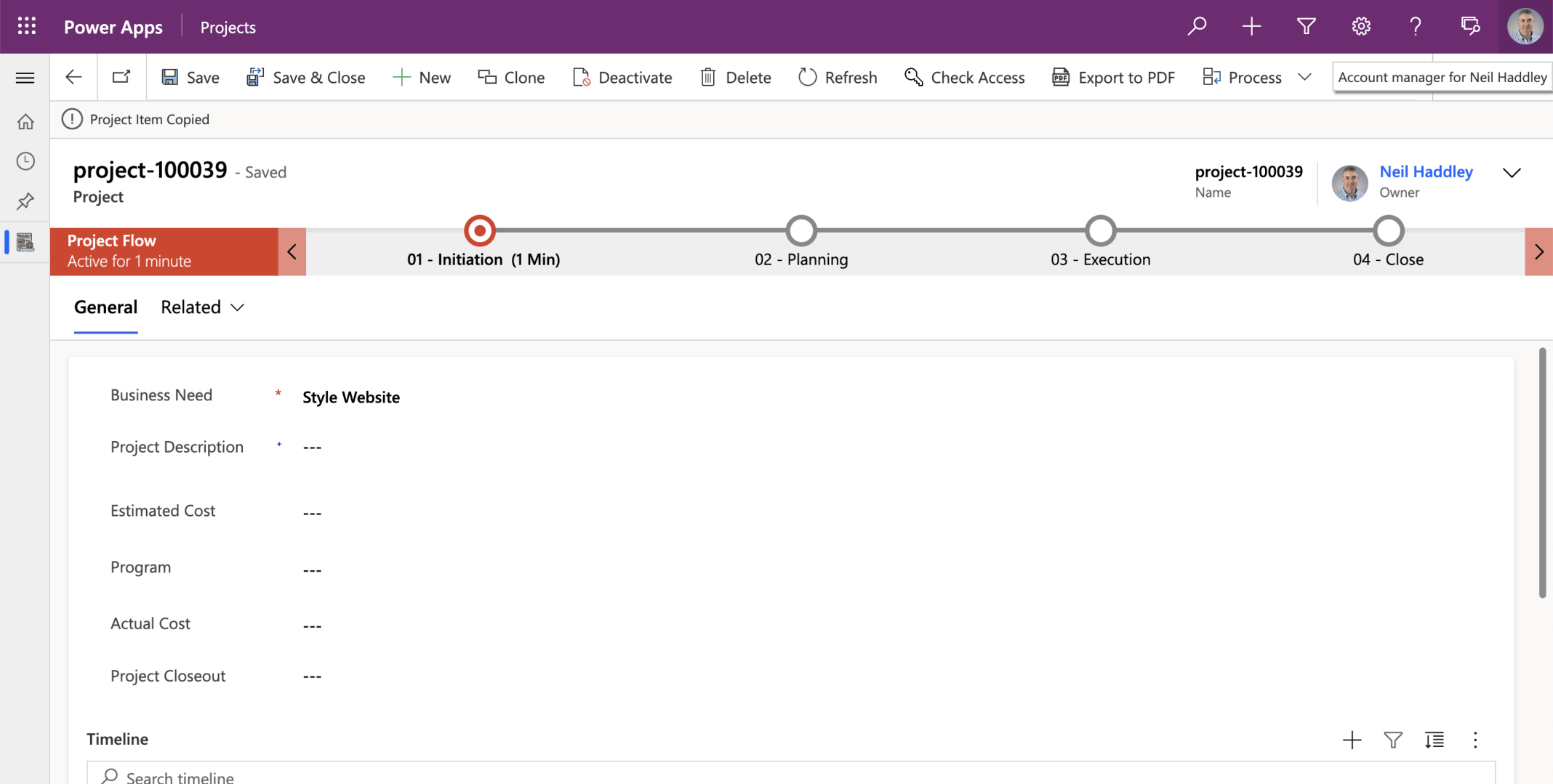
Xrm.Page.ui.setFormNotification("Project Item Copied", "INFO");
}
catch (error) {
Xrm.Page.ui.setFormNotification(error.message, "ERROR");
}
}
Clone_aux()

Clone the current Project table record
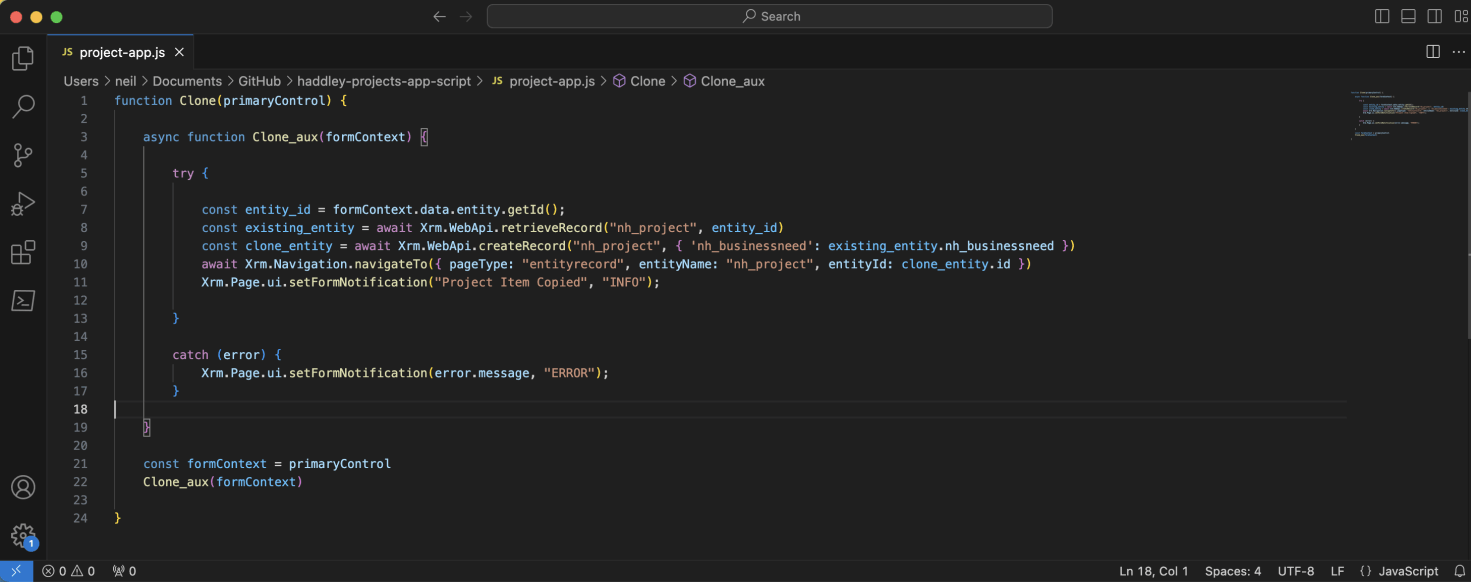
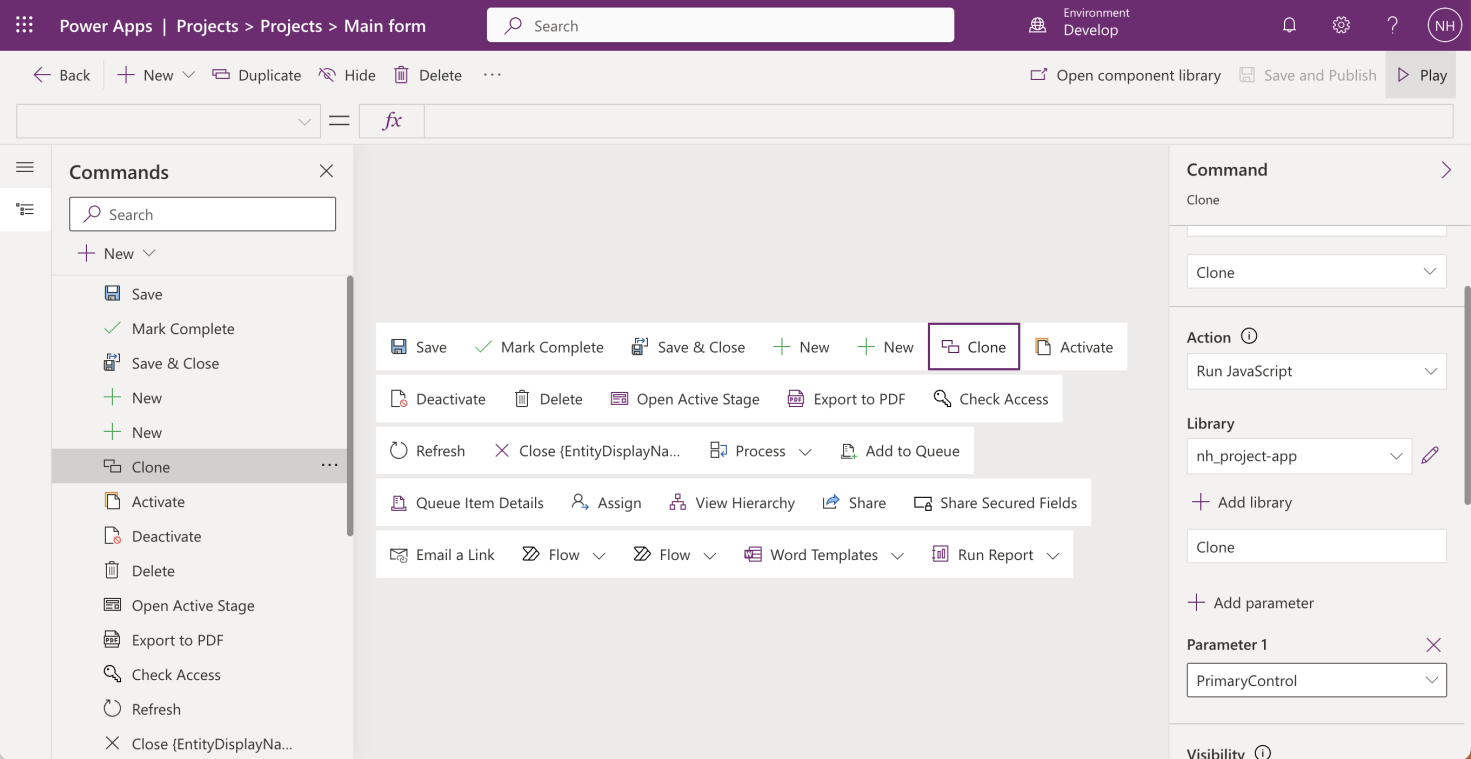
I added a Clone button to a model driven app's form command bar and used JavaScript to implement the record copying functionality
Notice that in the Modern Command Designer the execution context is not passed to a JavaScript handler function as a parameter.

This Clone function expects to be passed the primaryControl

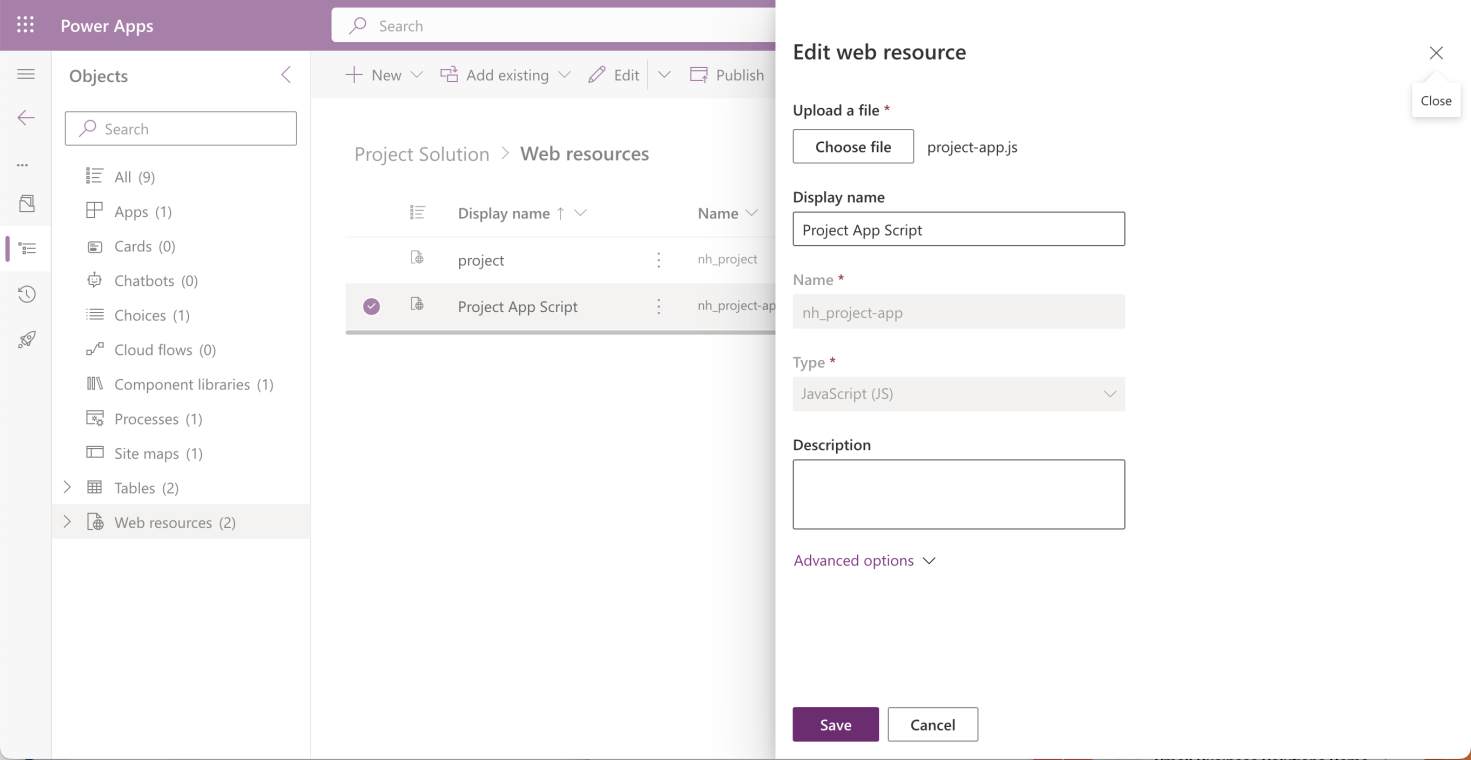
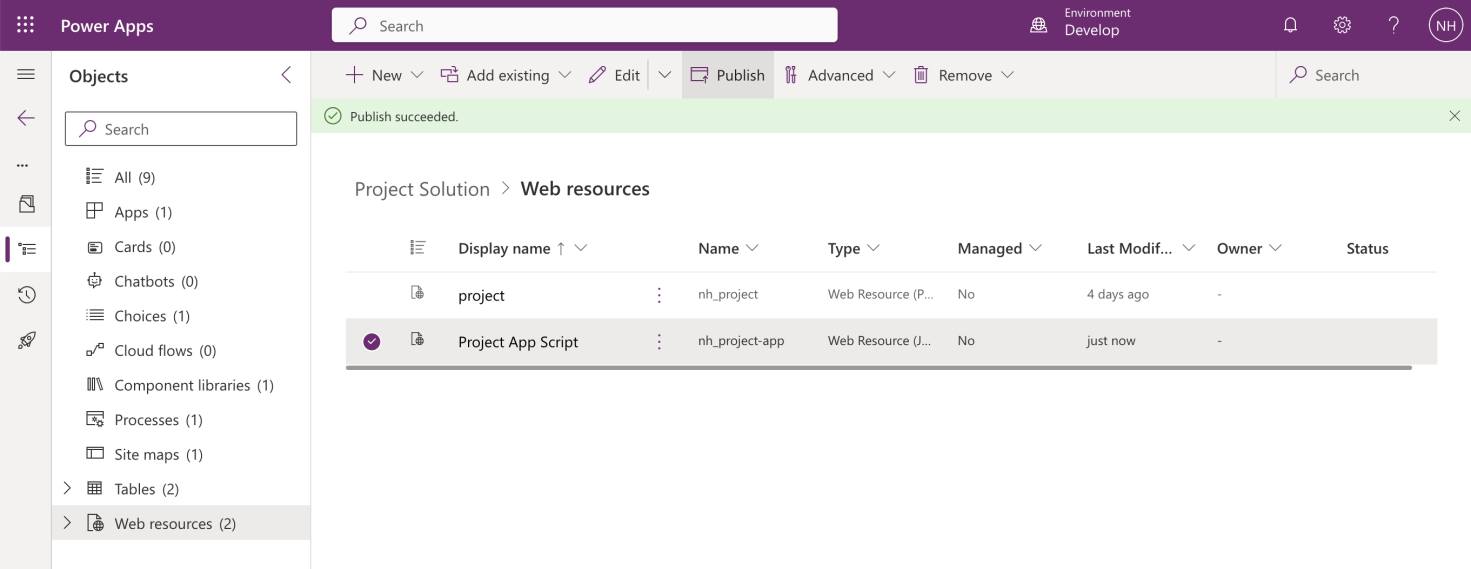
This JavaScript file is uploaded (and updated) as a Web resource

After every update the Web resource should be published

I added a Clone button

I clicked the clone command and generated a new record