
Microsoft Office SharePoint (2018–present) by Microsoft Corporation is licensed under CC

Microsoft Office SharePoint (2018–present) by Microsoft Corporation is licensed under CC
npm is the package manager for the Node JavaScript platform.
The npmjs web site is a repository of reusable software components.
react-big-calendar is an events calendar component built for React.
https://www.npmjs.com/package/react-big-calendar
To add the react-big-calendar component to our SharePoint Web Part solution we run this command:
$ npm i react-big-calendar
This is how to update the Web Part's Calendar Component to include react-big-calendar.
Notice that we are again using React's useEffect and useState hooks.
Calendar.tsx
SharePoint provides a REST API.
The pnp react-calendar sample project uses an "sp-services" class to hold all of the code needed to fetch Calendar list items from the SharePoint site via SharePoint's REST API.
We can use the same approach:
sp-services.ts
The code above assumes that your SharePoint site has a Calendar list named "Calendar".
The Local Workbench used for Web Part testing does not have a Calendar list, so to test the Web Part we need to navigate to the workbench page in a SharePoint site that does have a Calendar list (eg. https://haddleyoffice365.sharepoint.com/sites/AllStaff/_layouts/15/workbench.aspx).

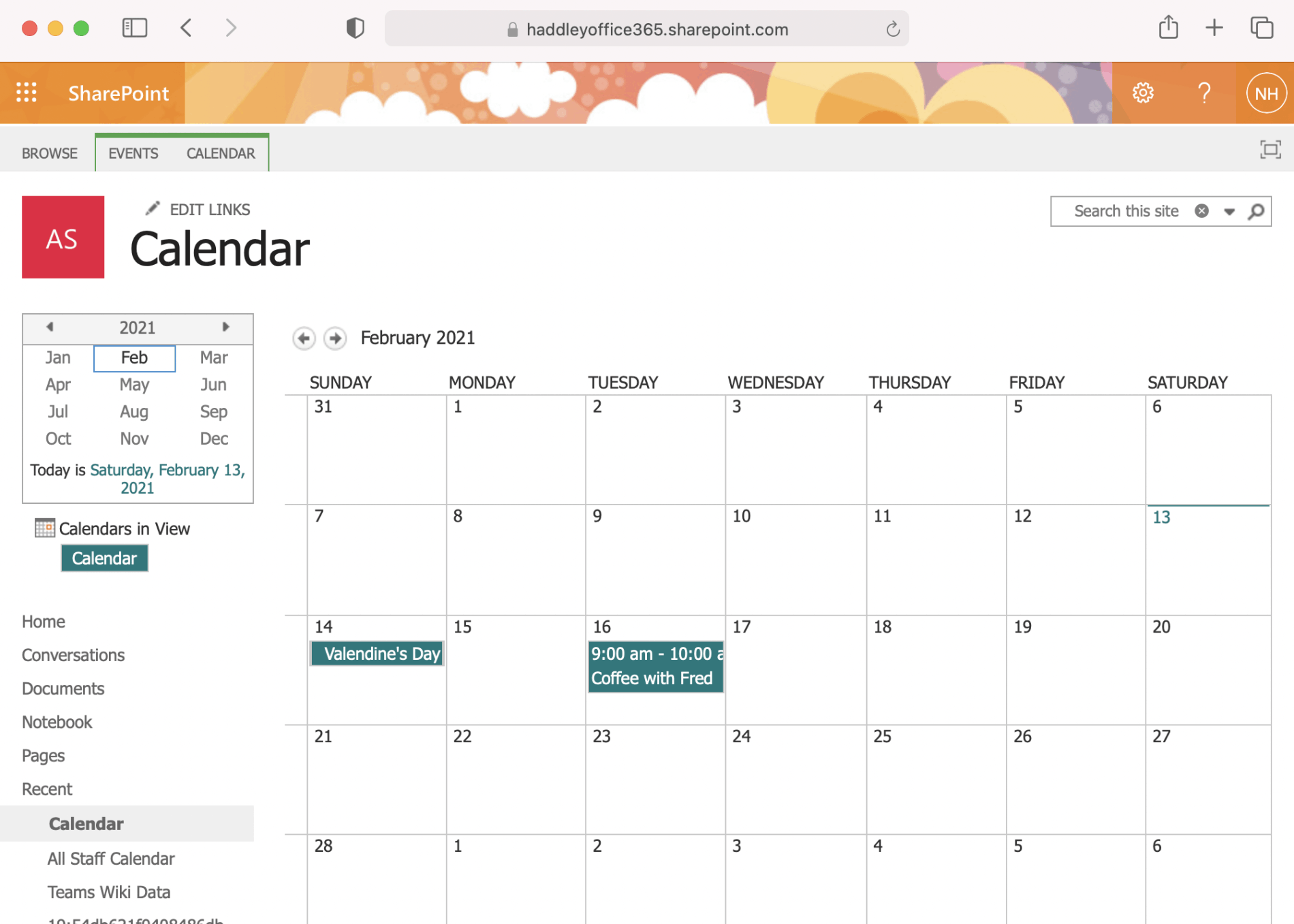
Example Team Site Calendar with sample events

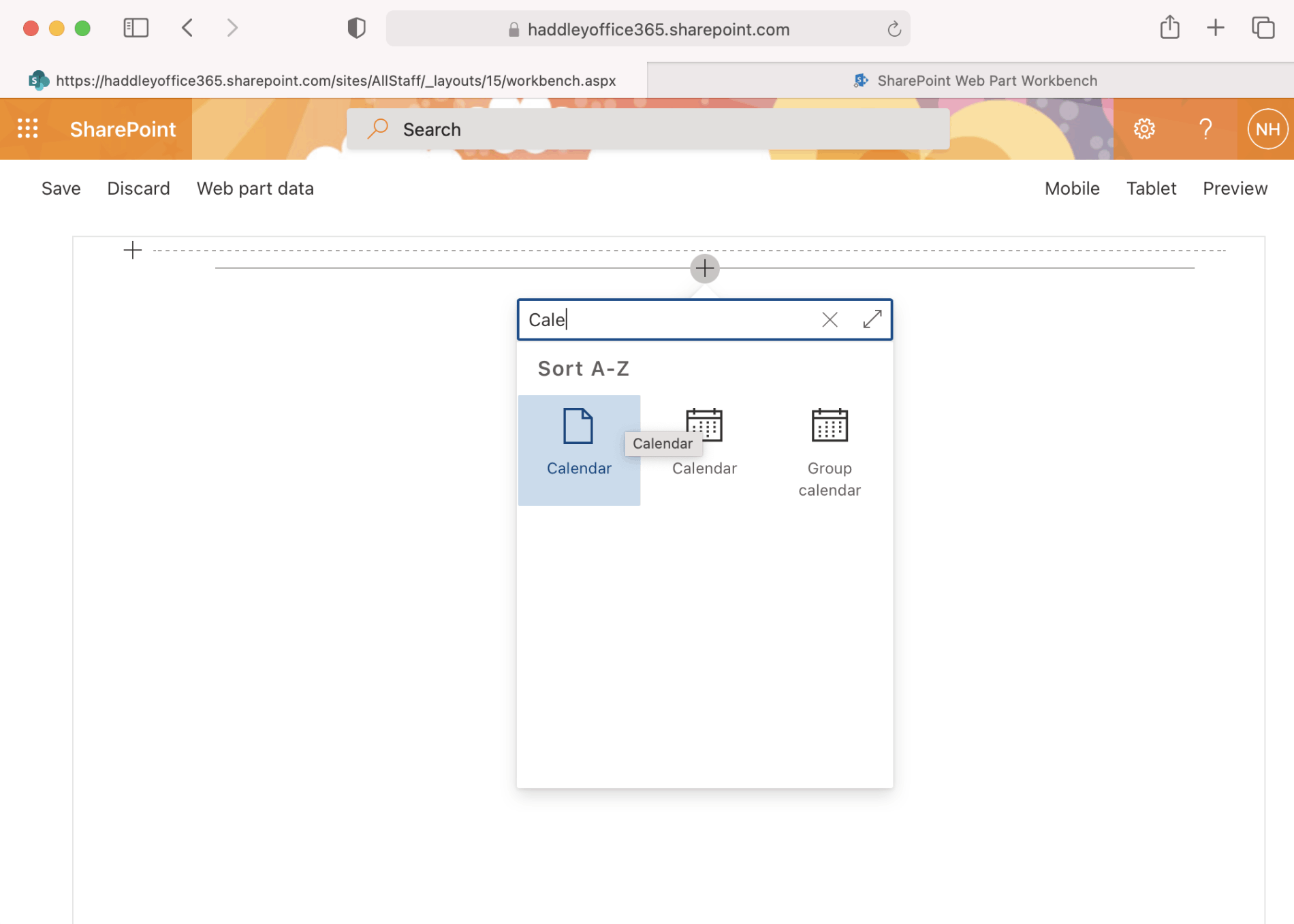
Calendar Web Part icon in /layouts/15/workbench.aspx page

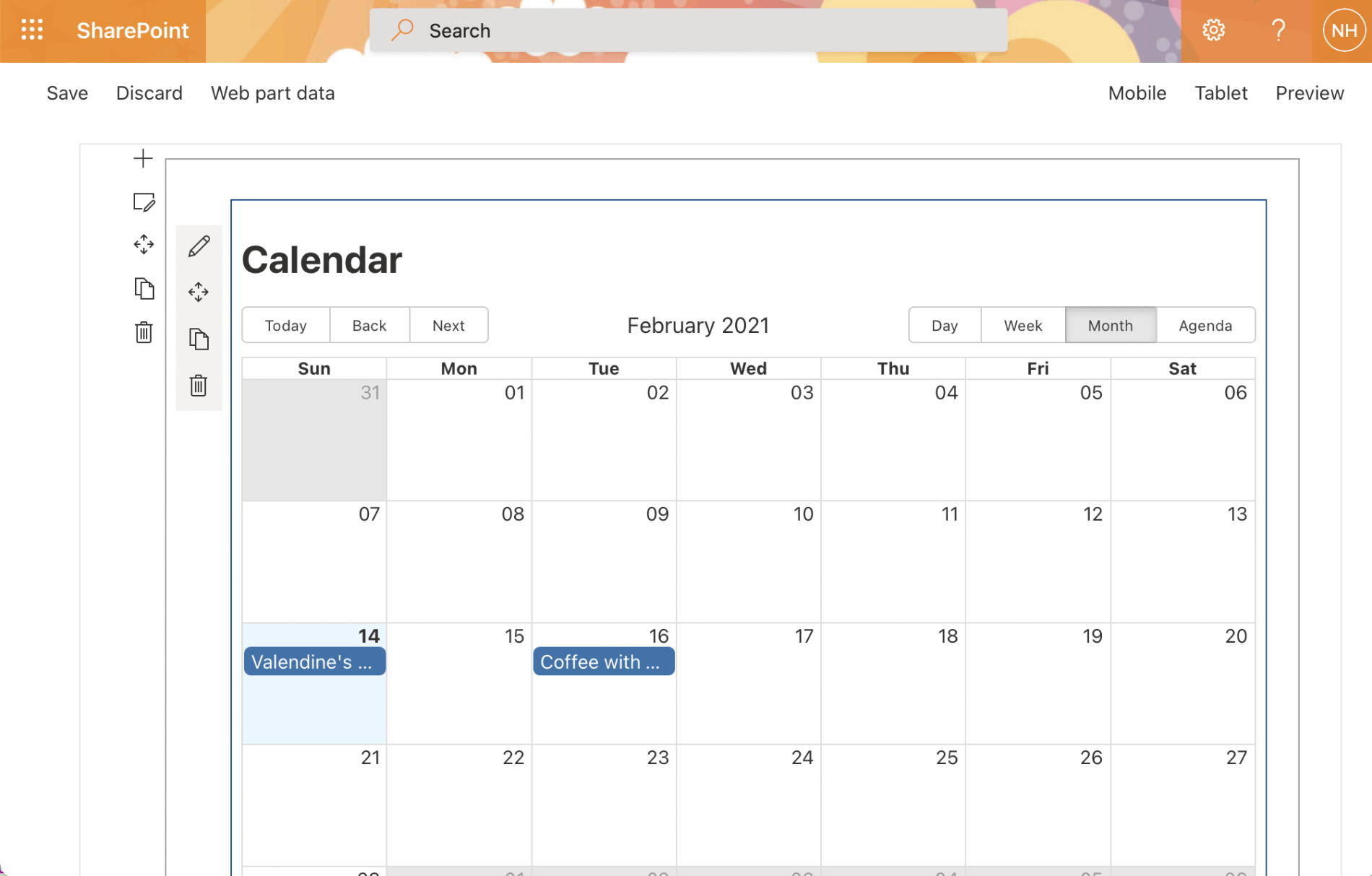
Calendar Web Part running in /layouts/15/workbench.aspx page displaying sample events
These commands can be used to create a .sppkg package
gulp clean
gulp bundle --ship
gulp package-solution --ship
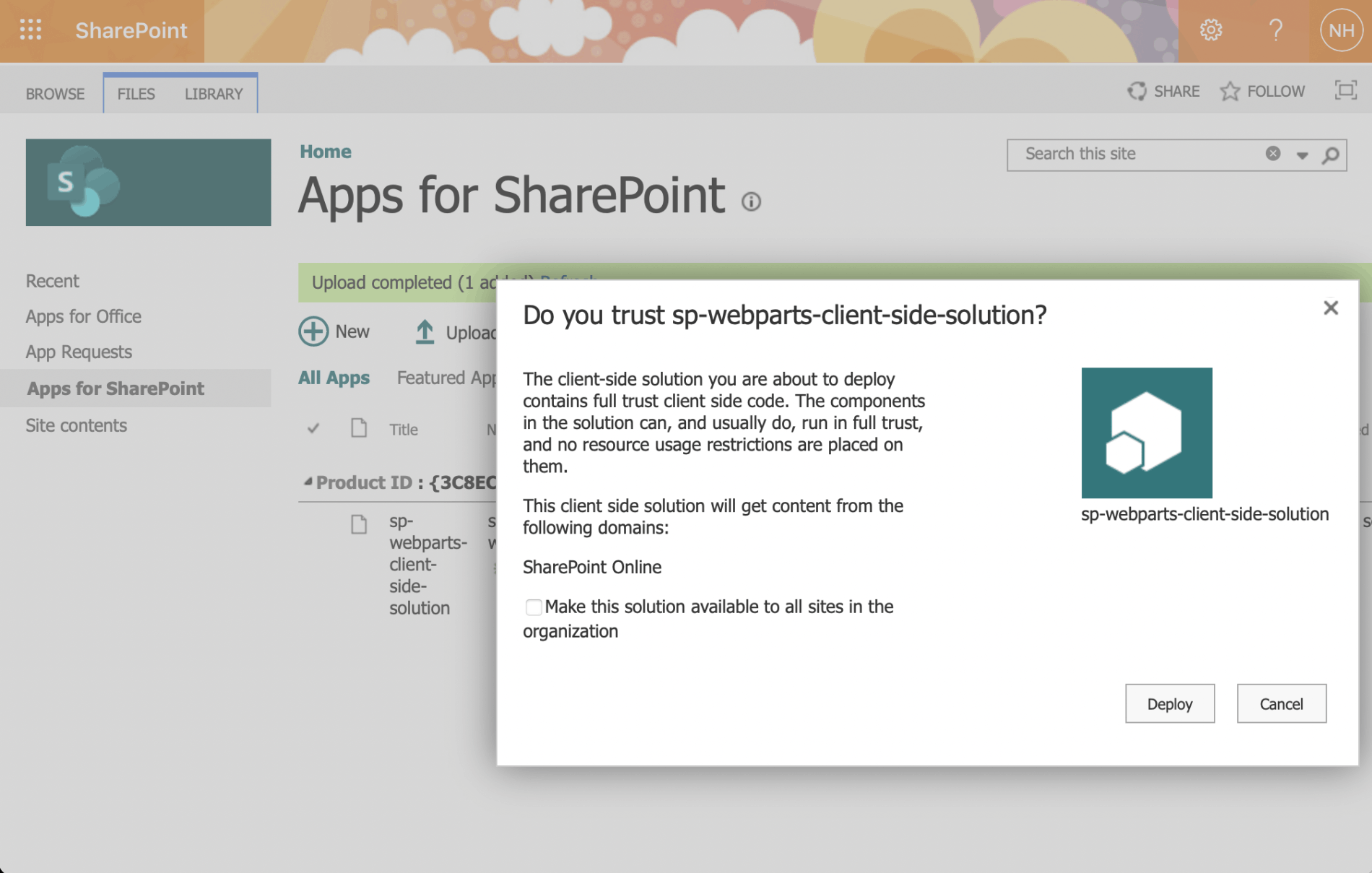
The Web Part can then be deployed by copying the .sppkg package to the SharePoint tenant's app catalog site.

Copying the .sppkg package to the SharePoint app catalog

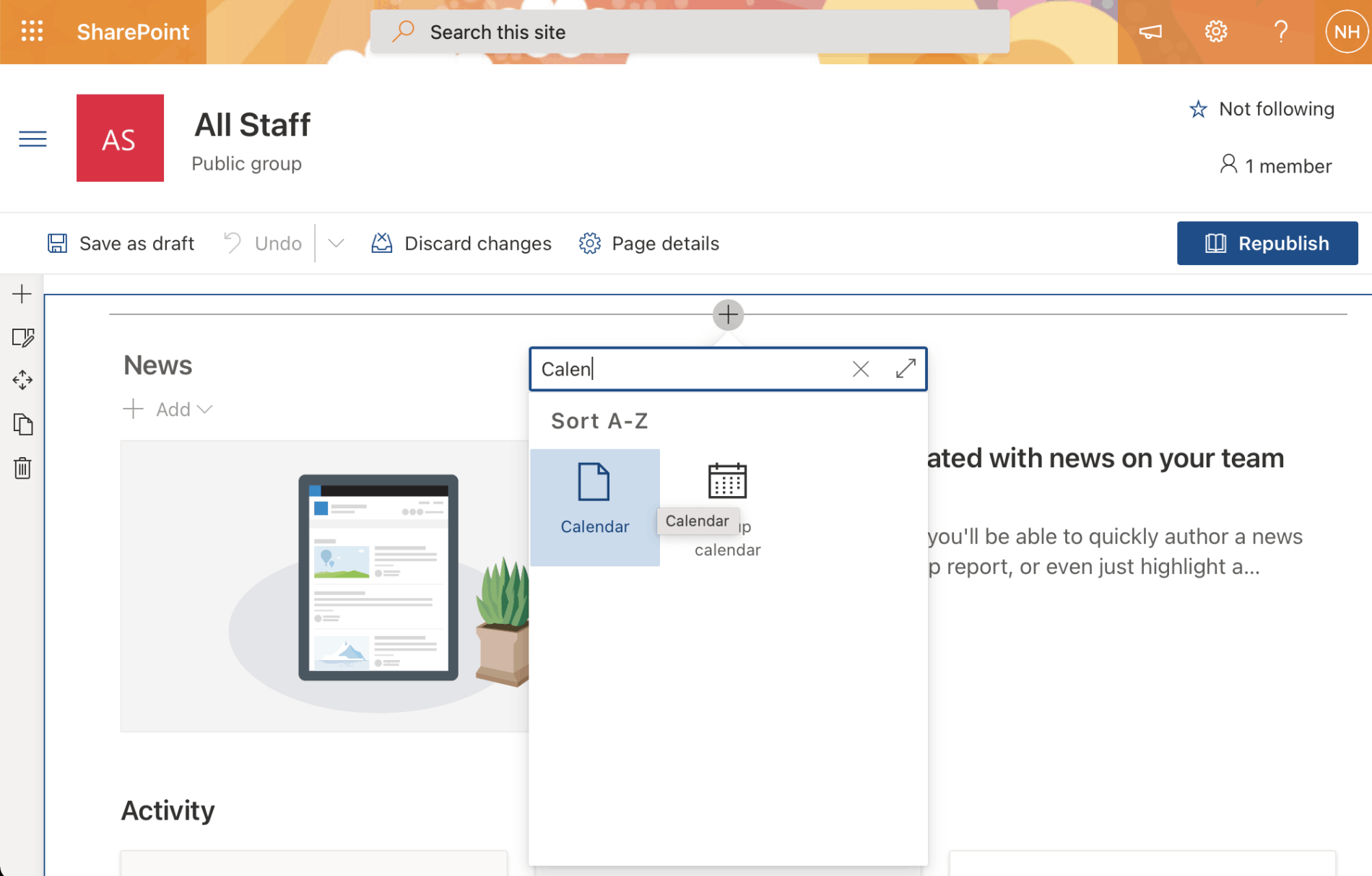
Adding the Calendar Web Part to a Sharepoint page

An opportunity to set the Calendar Web Part properties

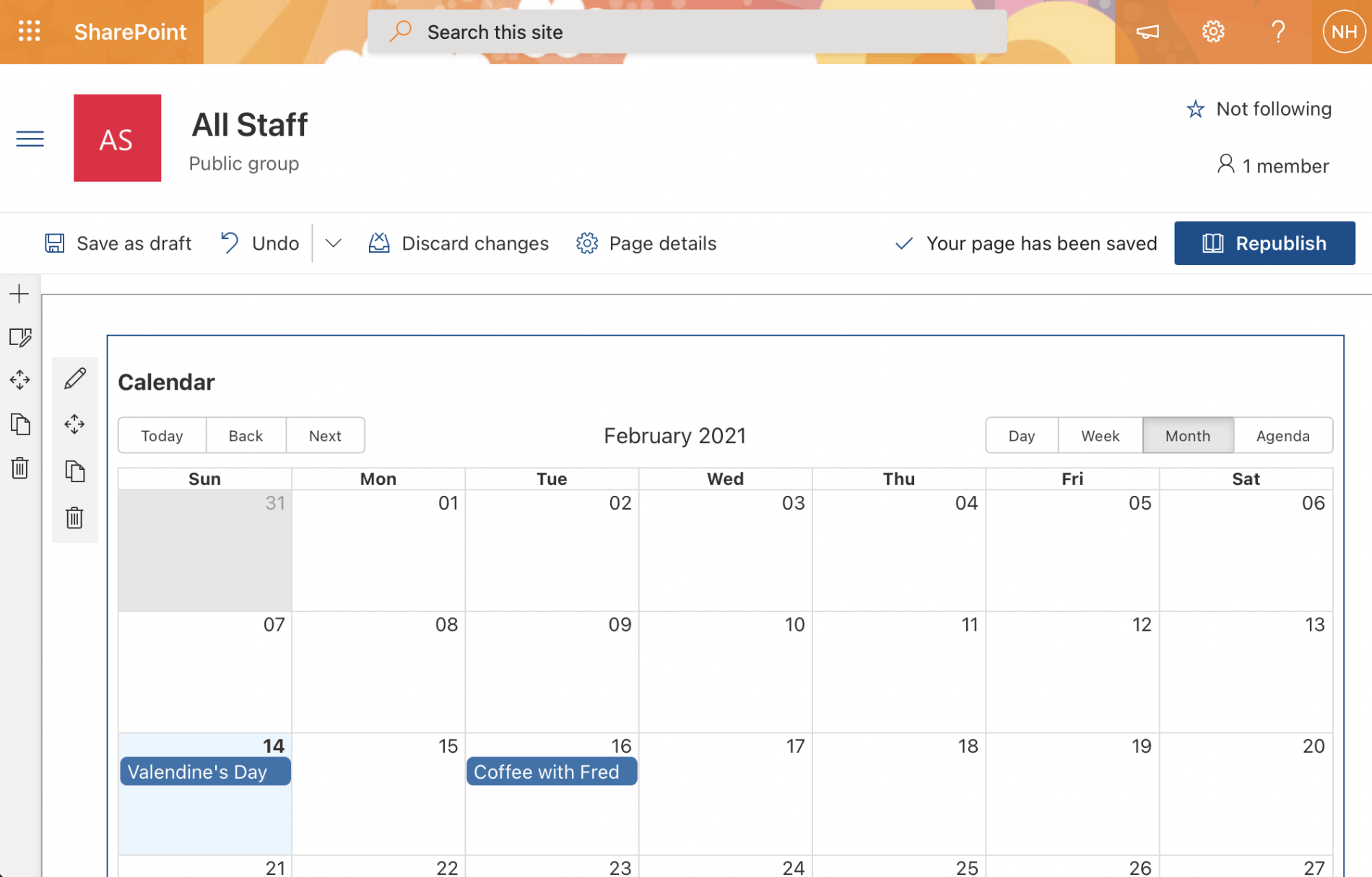
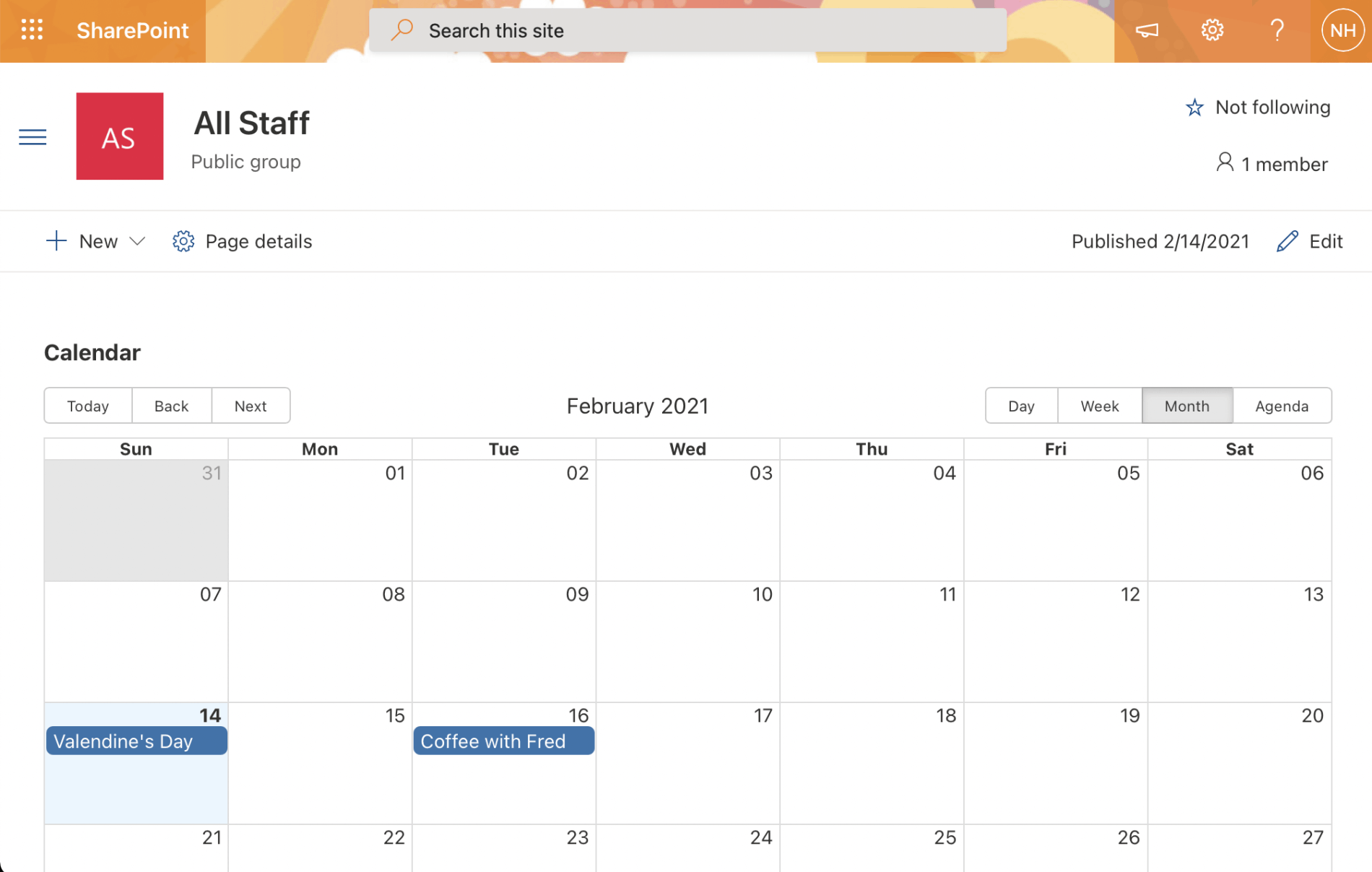
The Calendar Web Part running in the SharePoint page (in Month mode)

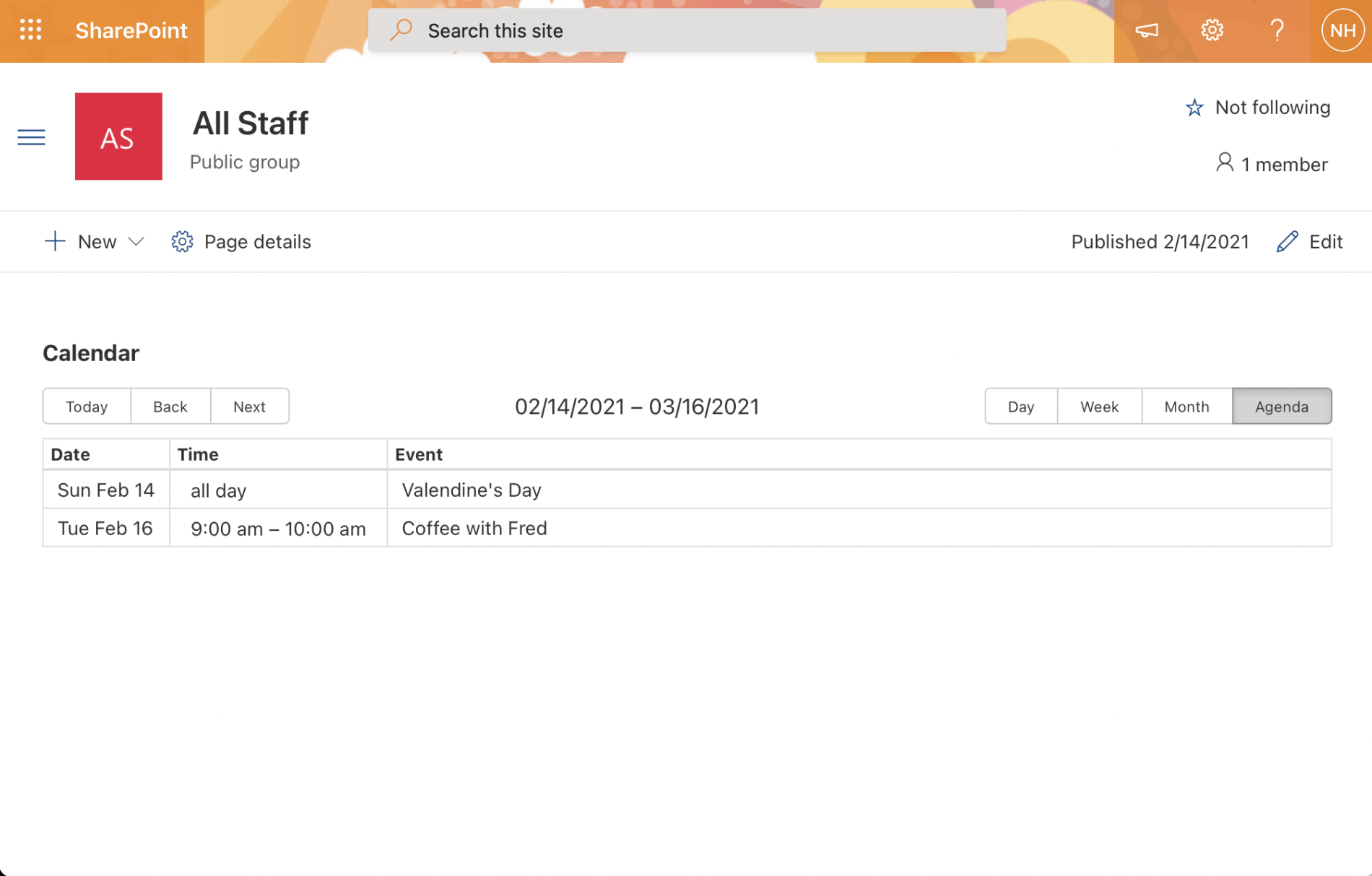
The Calendar Web Part running in the SharePoint page (in Agenda mode)

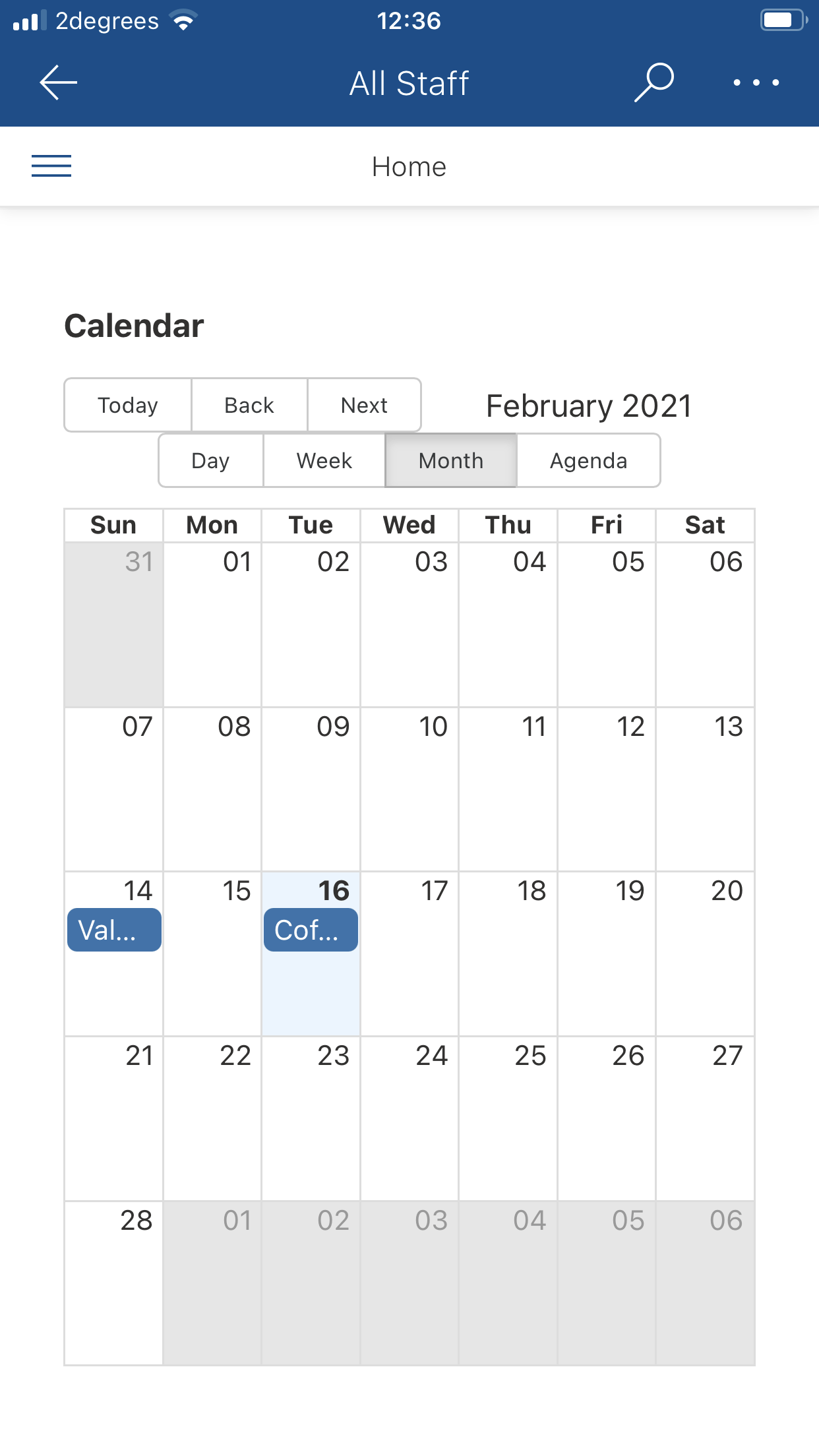
The Calendar Web Part running in the iOS SharePoint app (in Month mode)

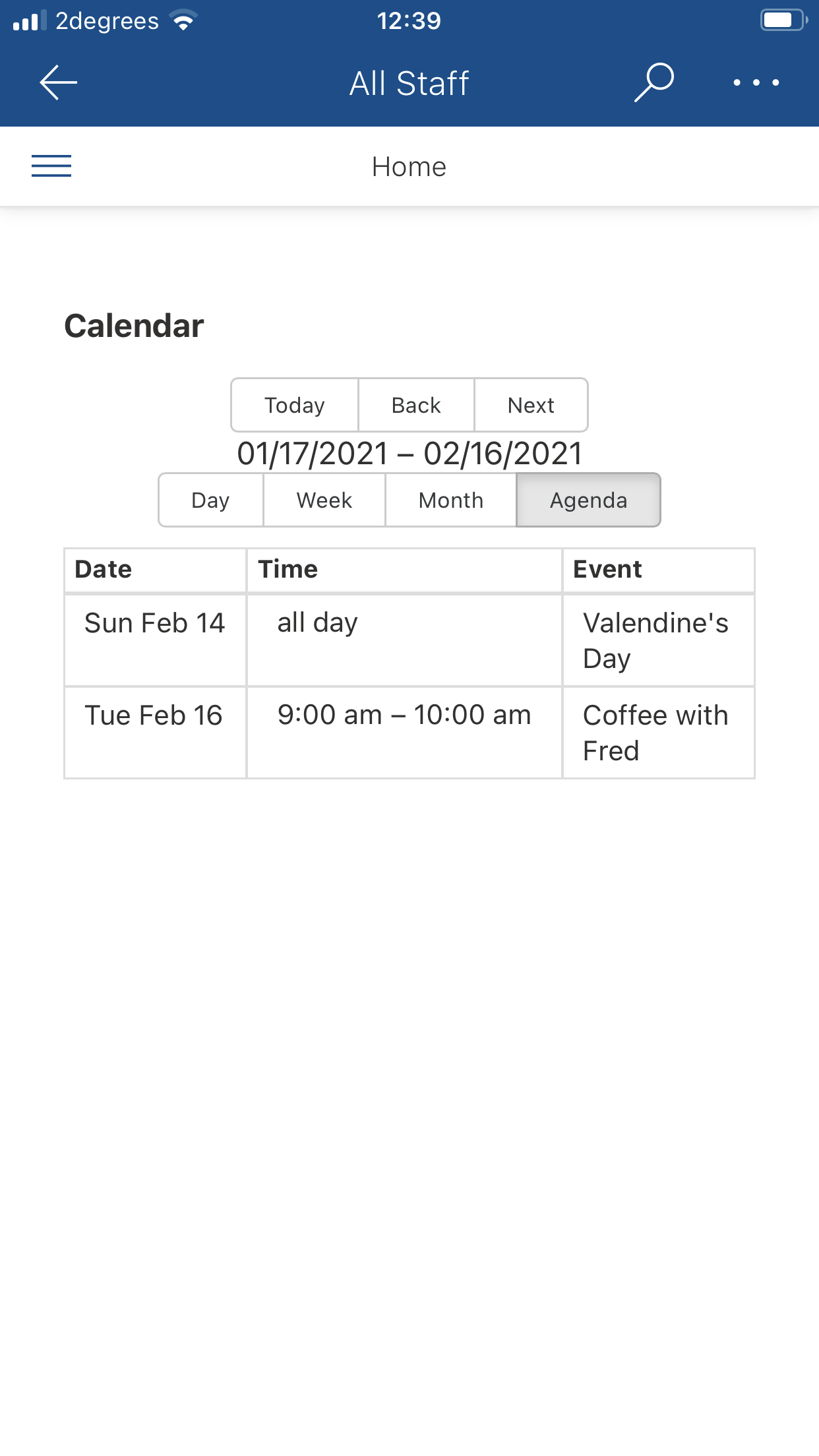
The Calendar Web Part running in the iOS SharePoint app (in Agenda mode)