In this post I describe how I created a Teams application using the SharePoint Framework and the Microsoft Graph Toolkit
This post is based on PiaSys Tech Bites's Using Microsoft Graph Toolkit with React video, Microsoft 365 Community's Building Microsoft Graph Toolkit apps with SharePoint video, and Microsoft's Working with files in Microsoft Graph documentation.
SharePoint Framework (SPFx) applications are deployed to Microsoft 365 when they are uploaded to the SharePoint online App catalog.

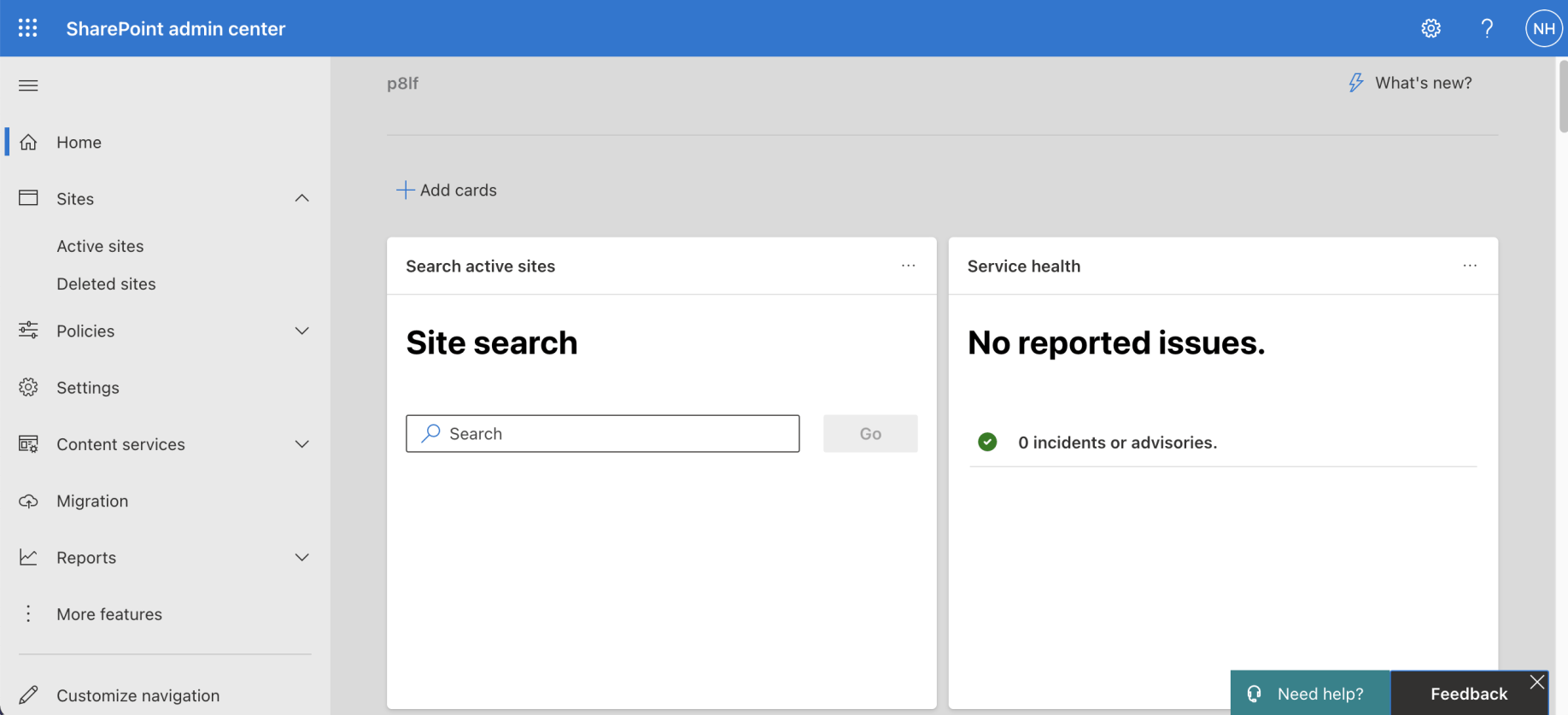
Navigate to the SharePoint admin center and click the "More features" link

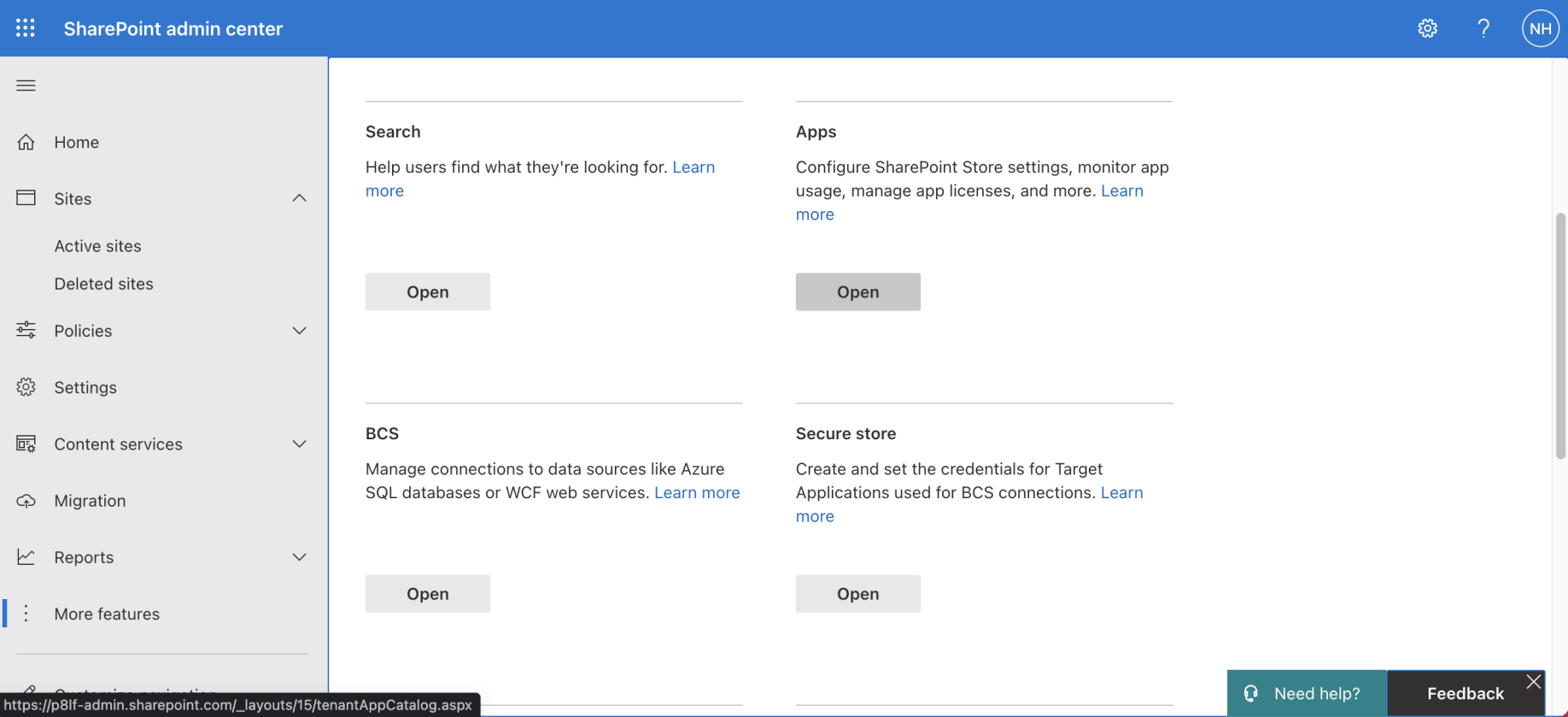
Scroll down to the "Apps" section and click the "Open" link

If the "App Catalog" Site (Site Collection) does not exist it is created

A welcome message may be displayed

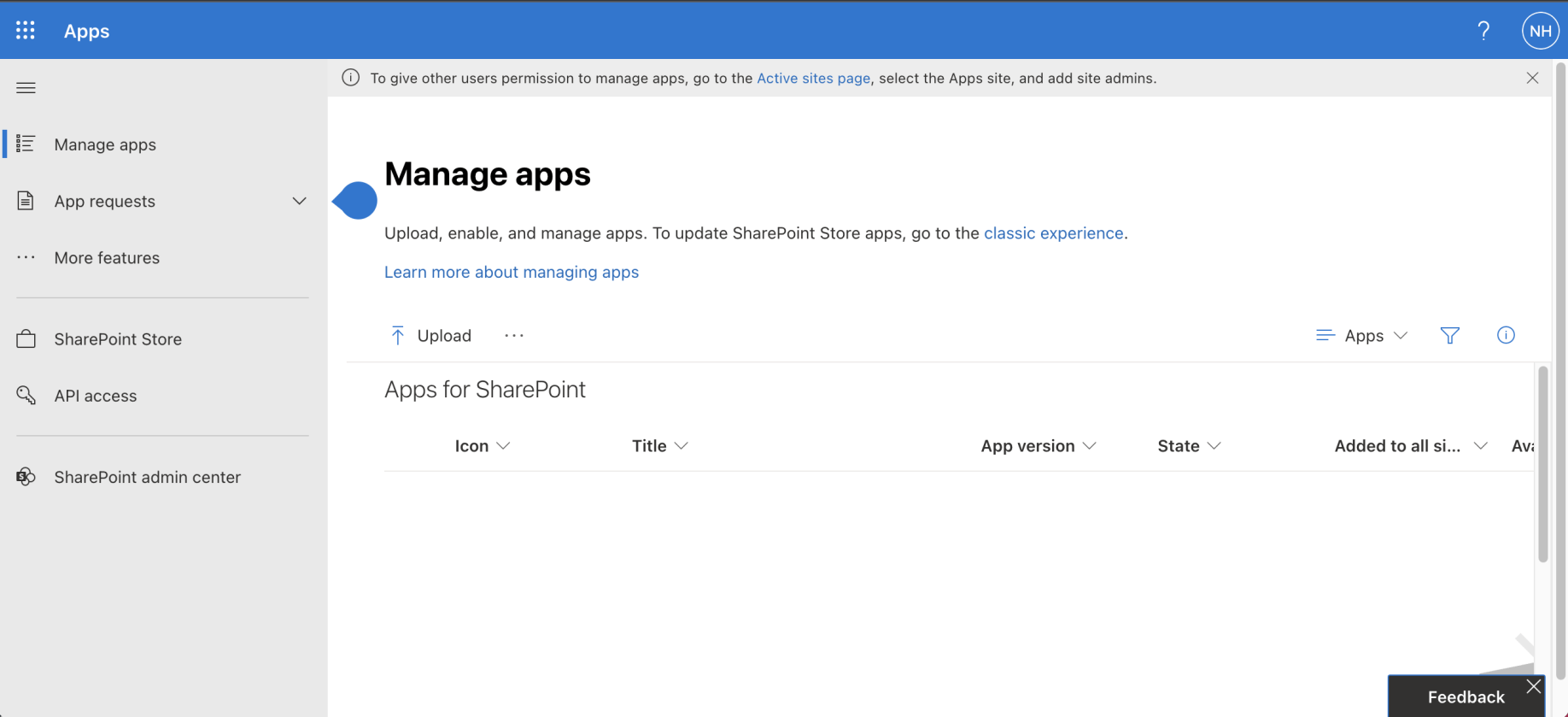
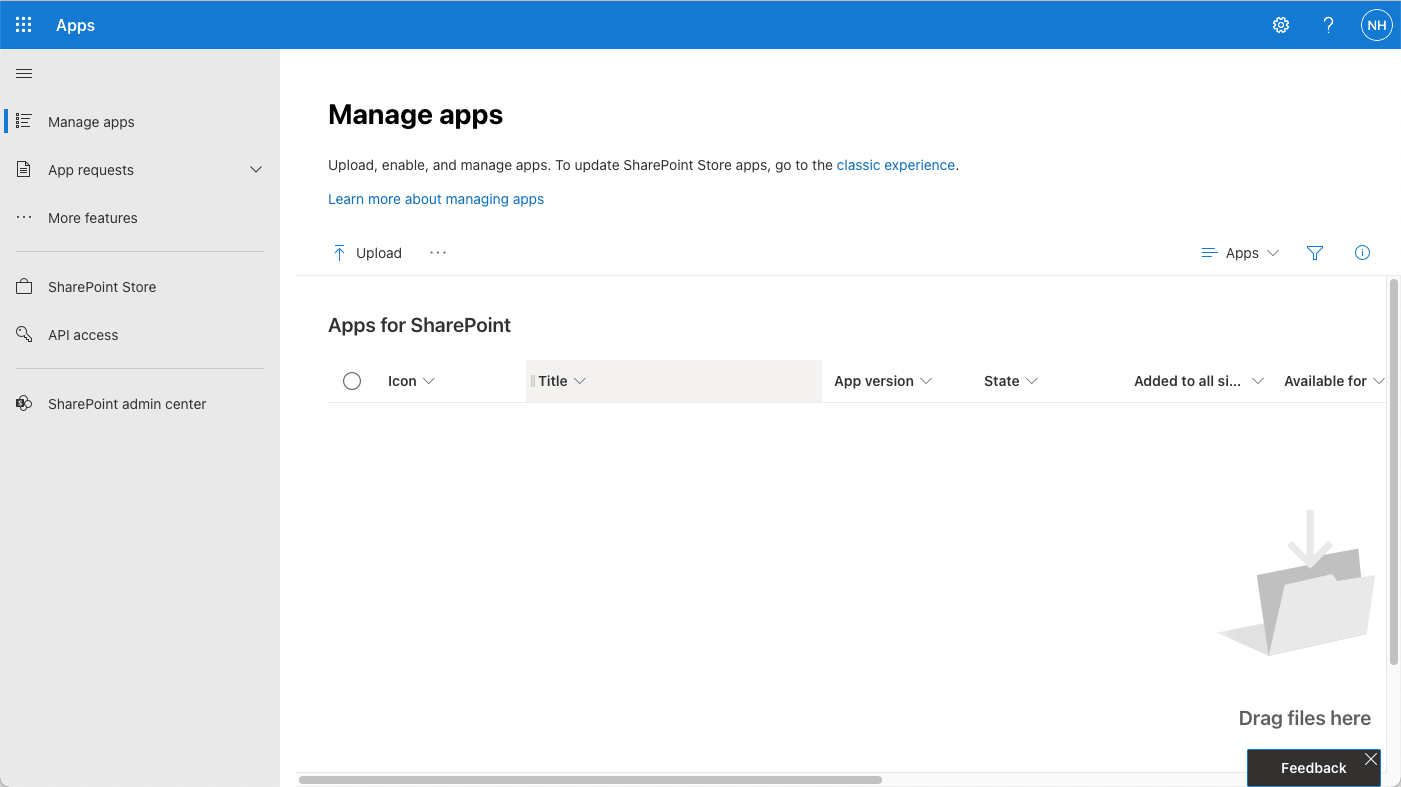
App Catalog's Manage apps page
I used "yo @microsoft/sharepoint" to create a haddley-file-list project.
I used "npm i @microsoft/mgt-spfx@2.5.1" to add Microsoft Graph Toolkit to the project.
I used "npm i @microsoft/mgt-react@2.5.1" to add Microsoft Graph Toolkit's React components to the project.

yo @microsoft/sharepoint

npm i @microsoft/mgt-spfx@2.5.1 @microsoft/mgt-react@2.5.1

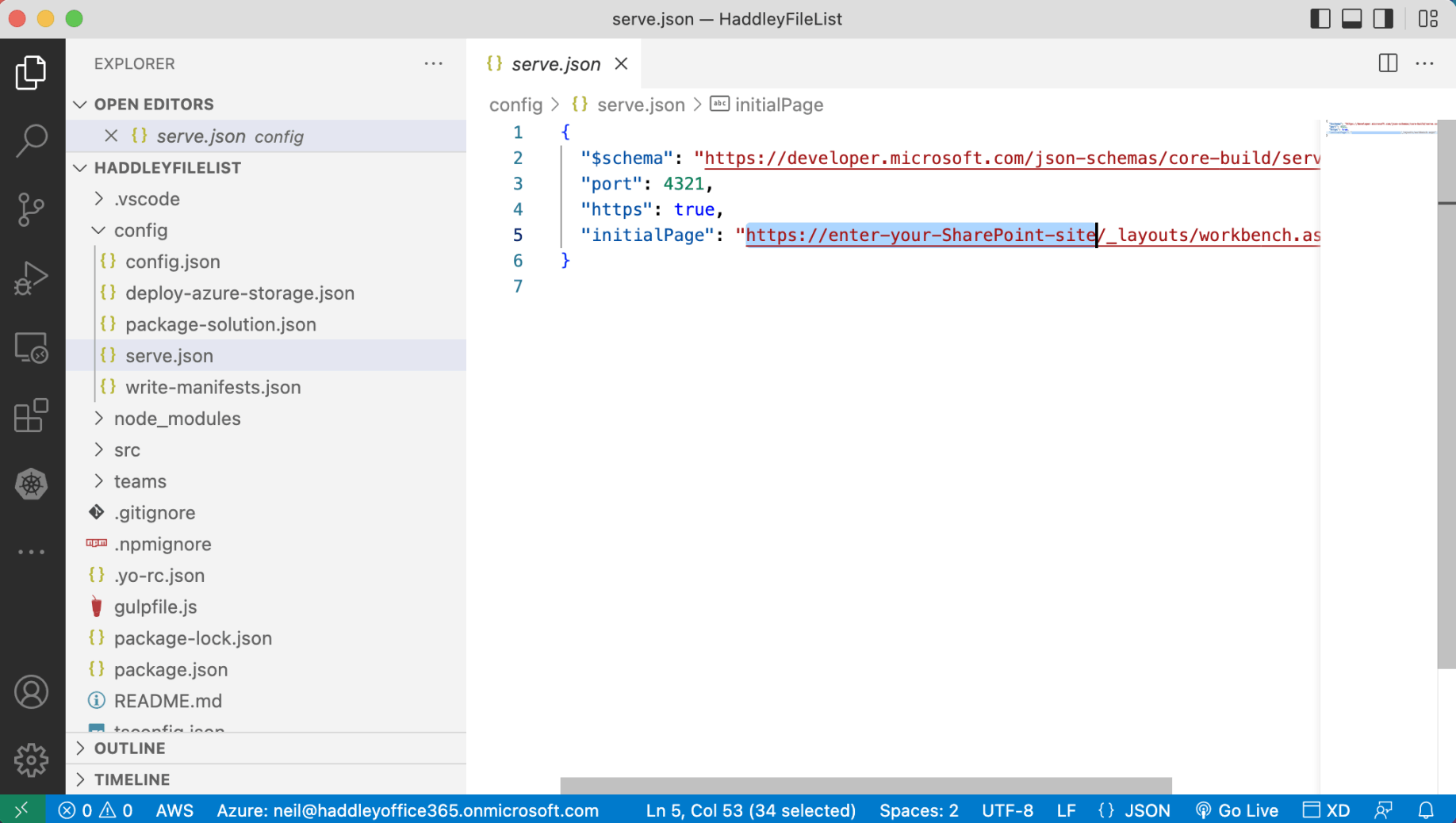
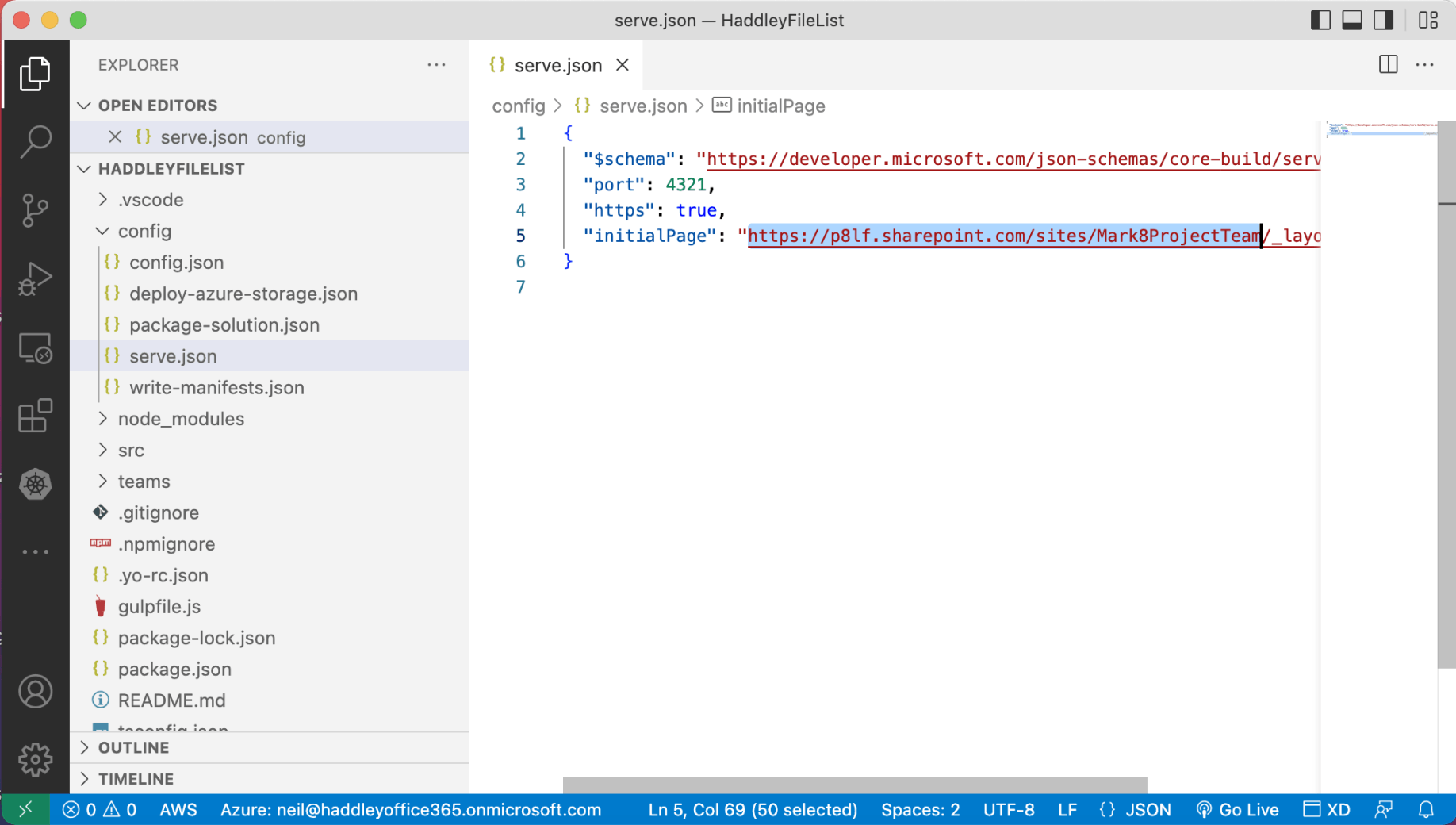
I updated serve.json to specify how the workbench would be loaded

The workbench will be loaded in the context of the Mark8ProjectTeam Site
serve.json
I used "gulp trust-dev-cert" to ensure that gulp would serve content using https
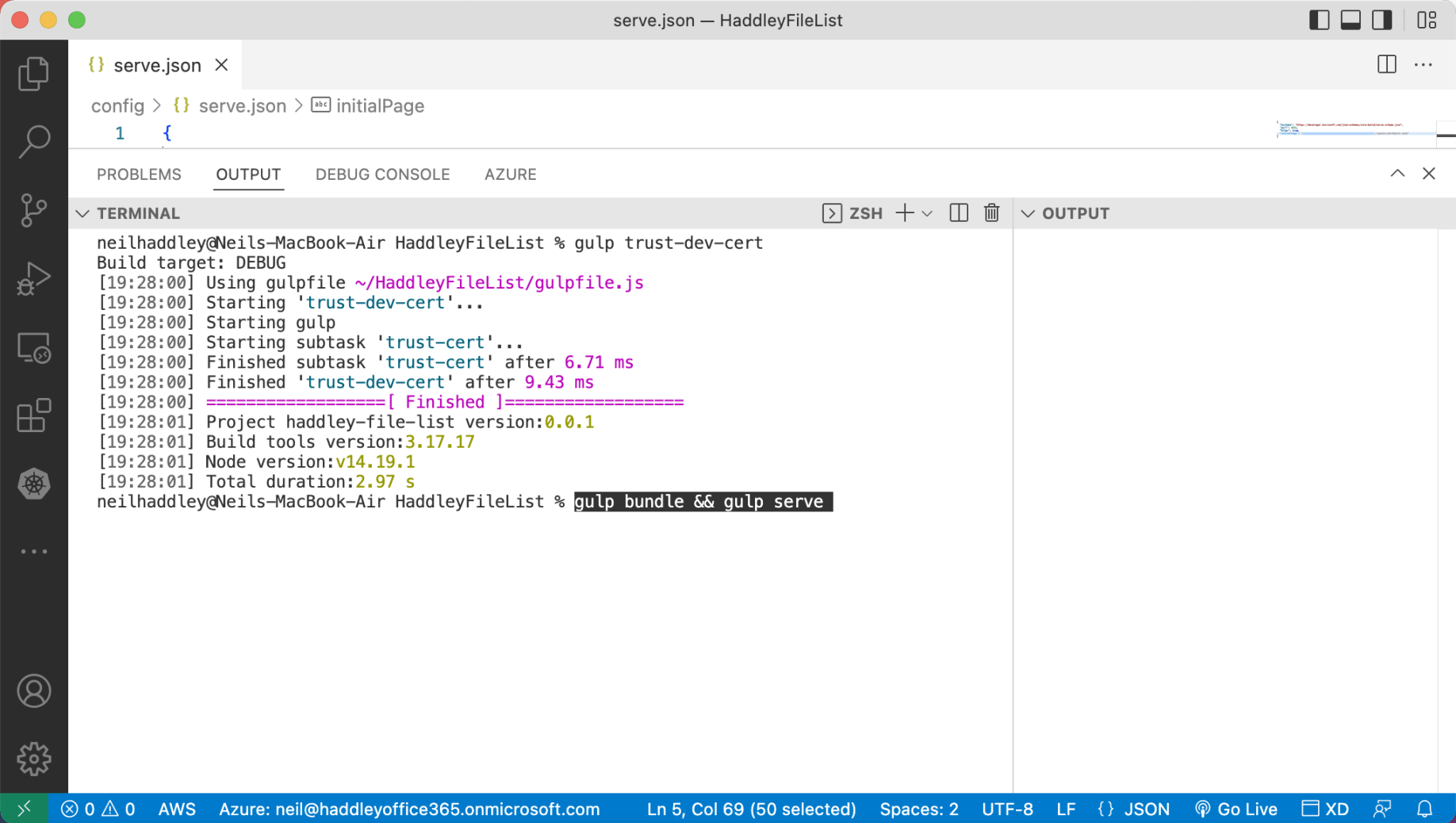
I used "gulp bundle && gulp serve" to preview the application in the workbench

gulp serve to preview

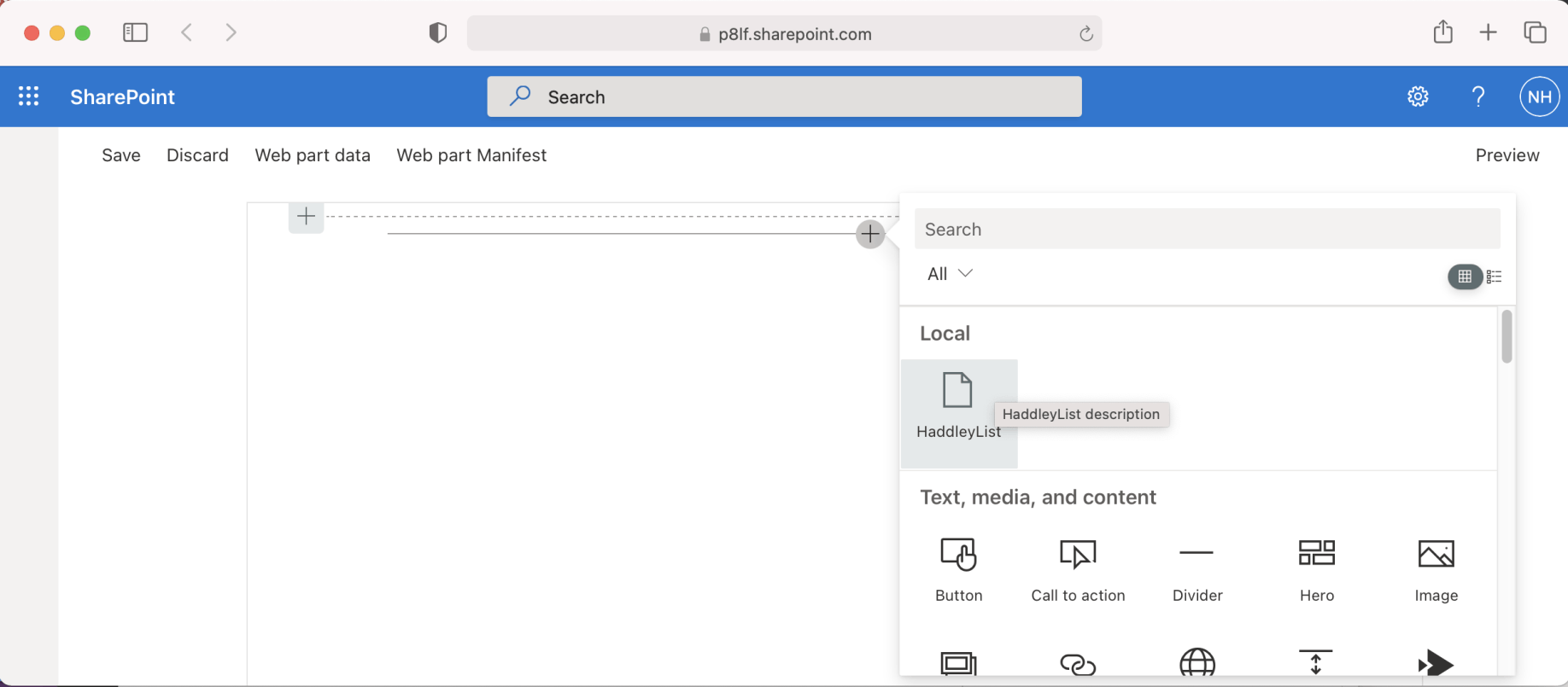
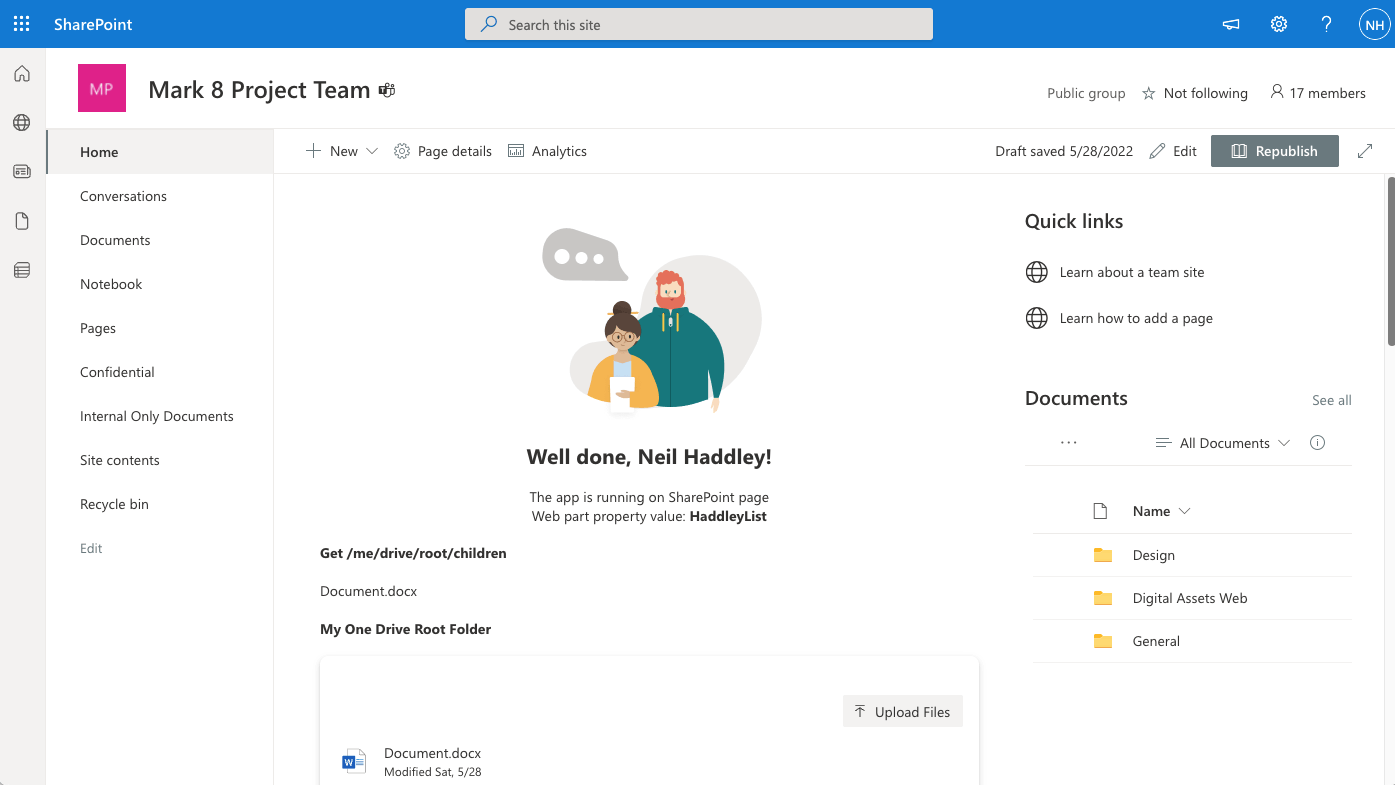
Previewing the web part in the workbench

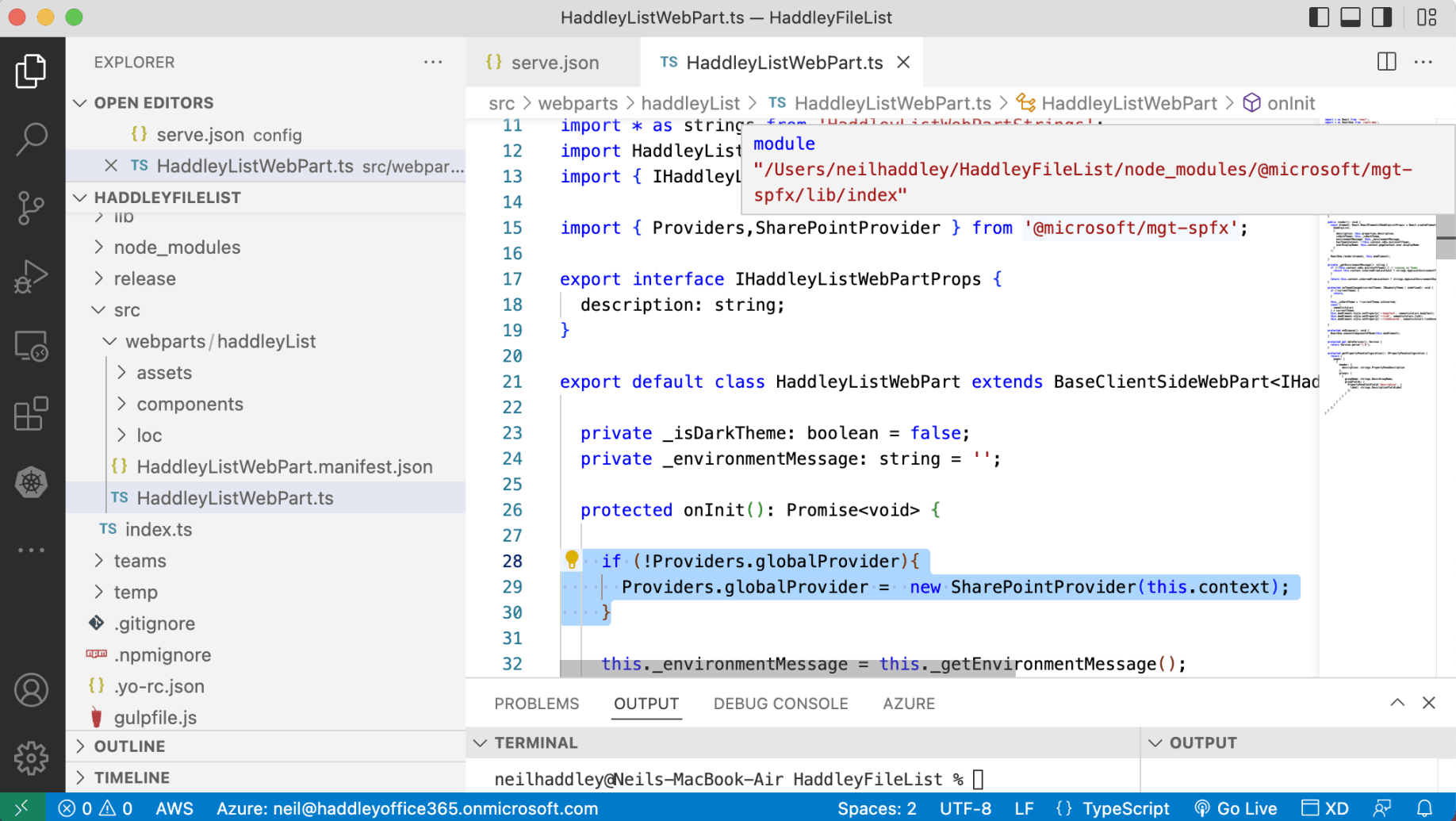
I updated the SPFx Web Part code to add a global provider (constructed using the Web Part's context object)
HaddleyListWebPart.ts

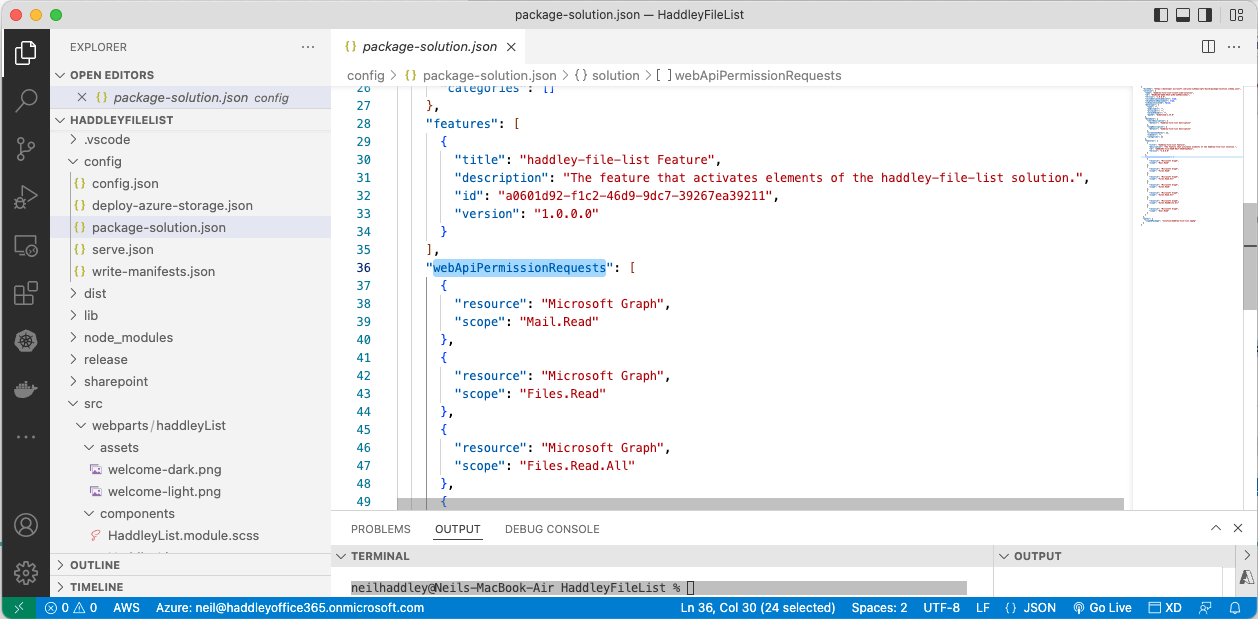
I added permission requests to package-solution.json
package-solution.json

I updated the Web Part's React code
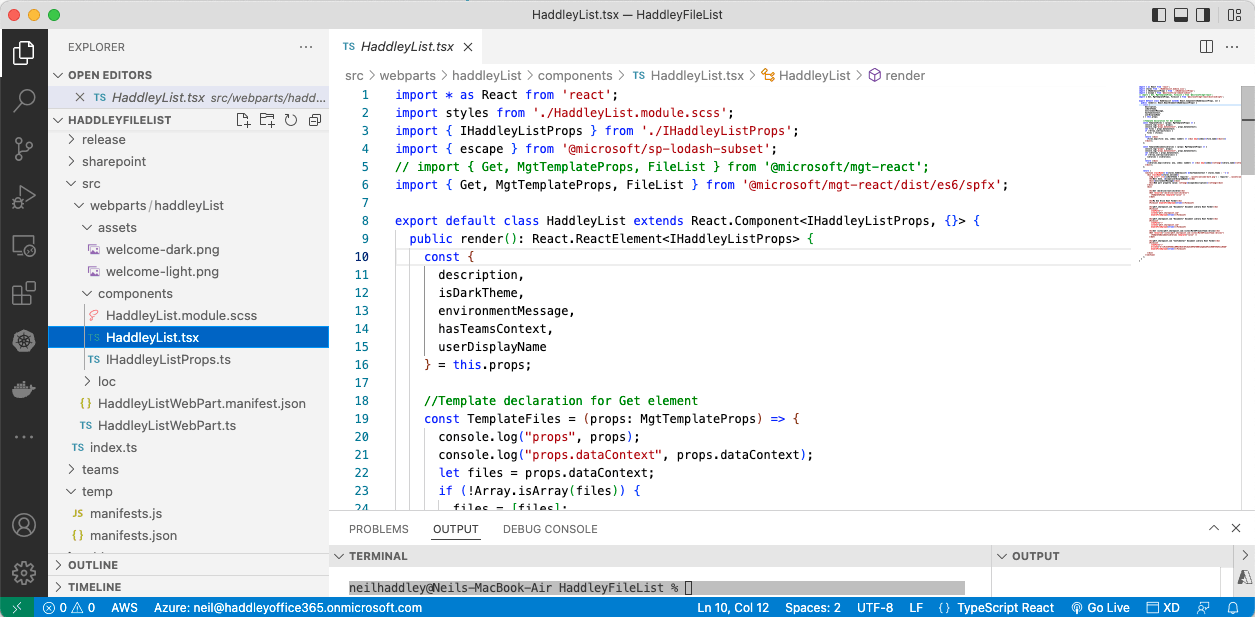
HaddleyList.tsx
Other useful code
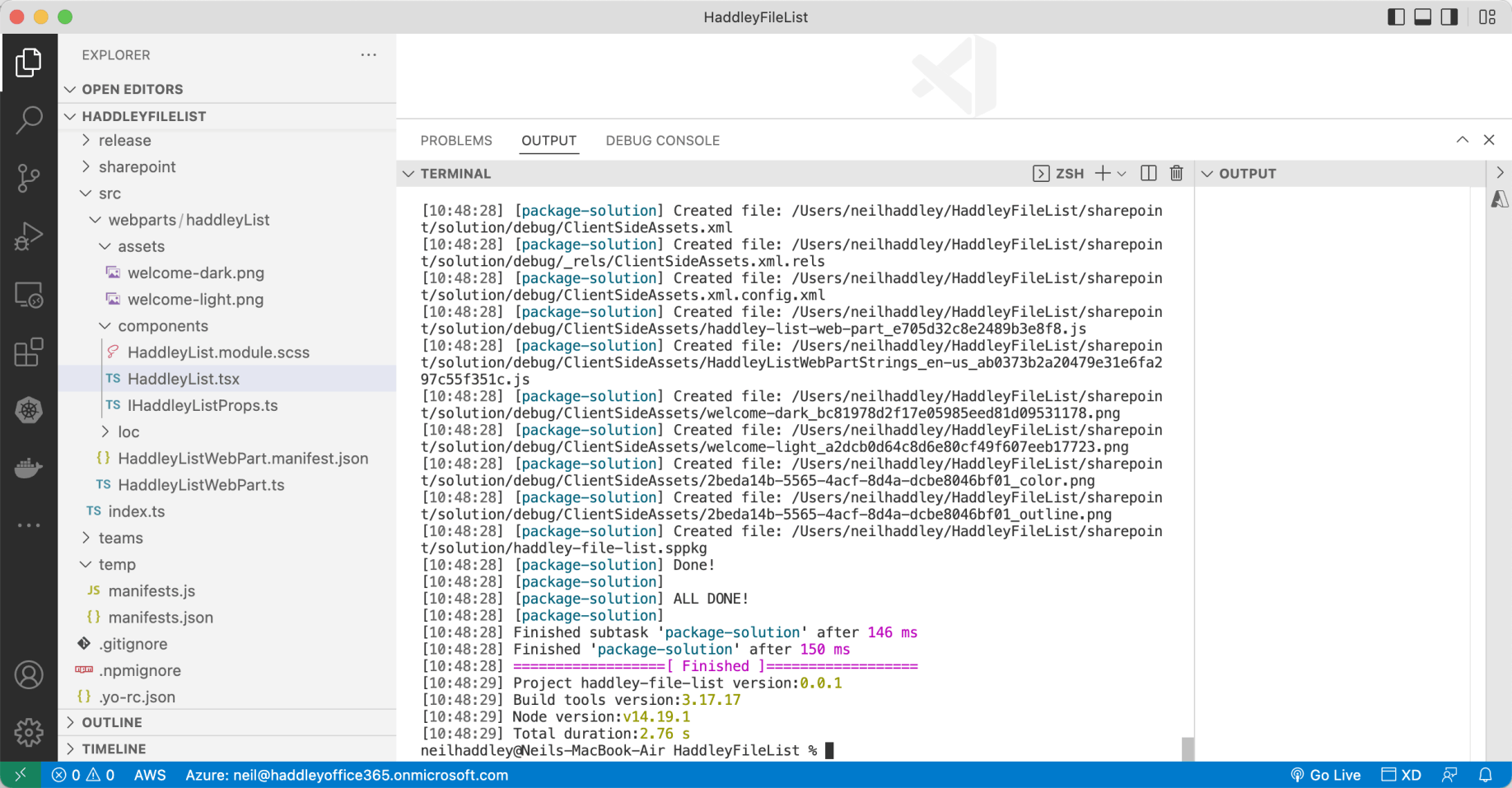
I used "gulp bundle --ship && gulp package-solution --ship" to create an .sppkg file (package).

gulp bundle --ship && gulp package-solution --ship

I navigated to the App catalog manage apps page
At runtime (at least in Teams) the web part depends on a shared SharePoint app "mgt-spfx-XXX.sppkg".
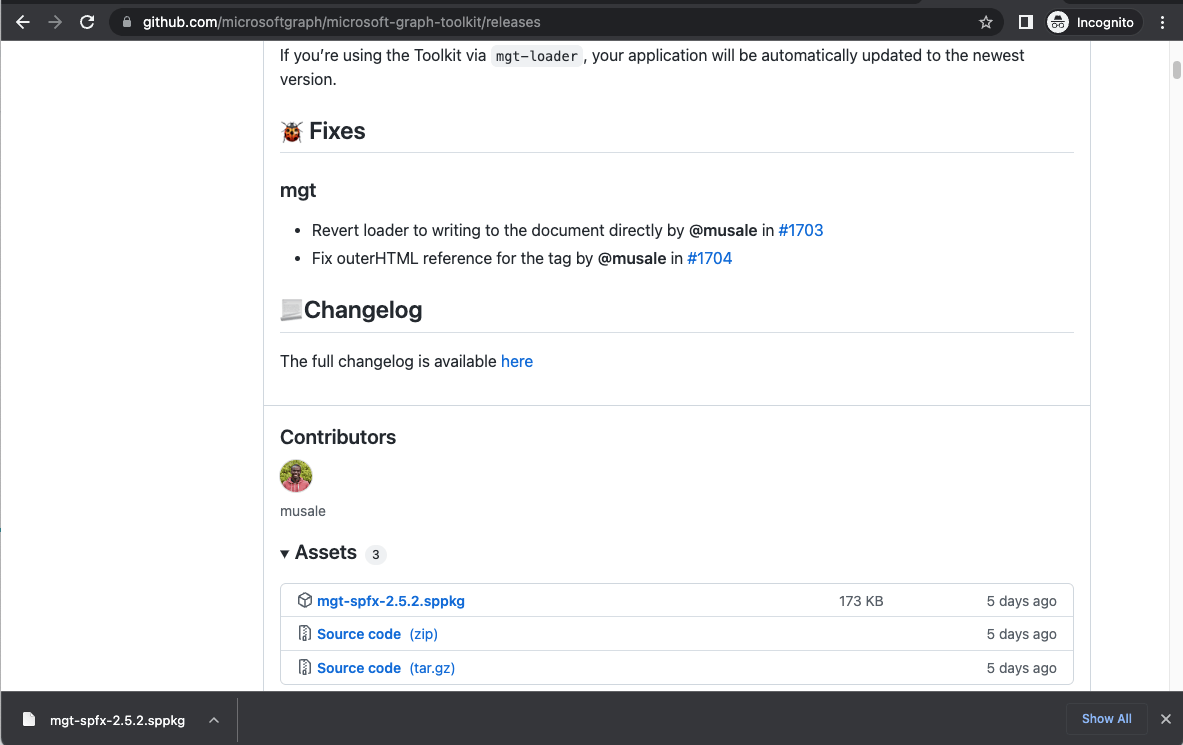
https://github.com/microsoftgraph/microsoft-graph-toolkit/releases
I added this shared application to the App Catalog.

I downloaded the mgt-spfx-2.5.2.sppkg file (package) from https://github.com/microsoftgraph/microsoft-graph-toolkit/releases. I uploaded the mgt-spfx-2.5.2.sppkg file (package) to the App catalog.

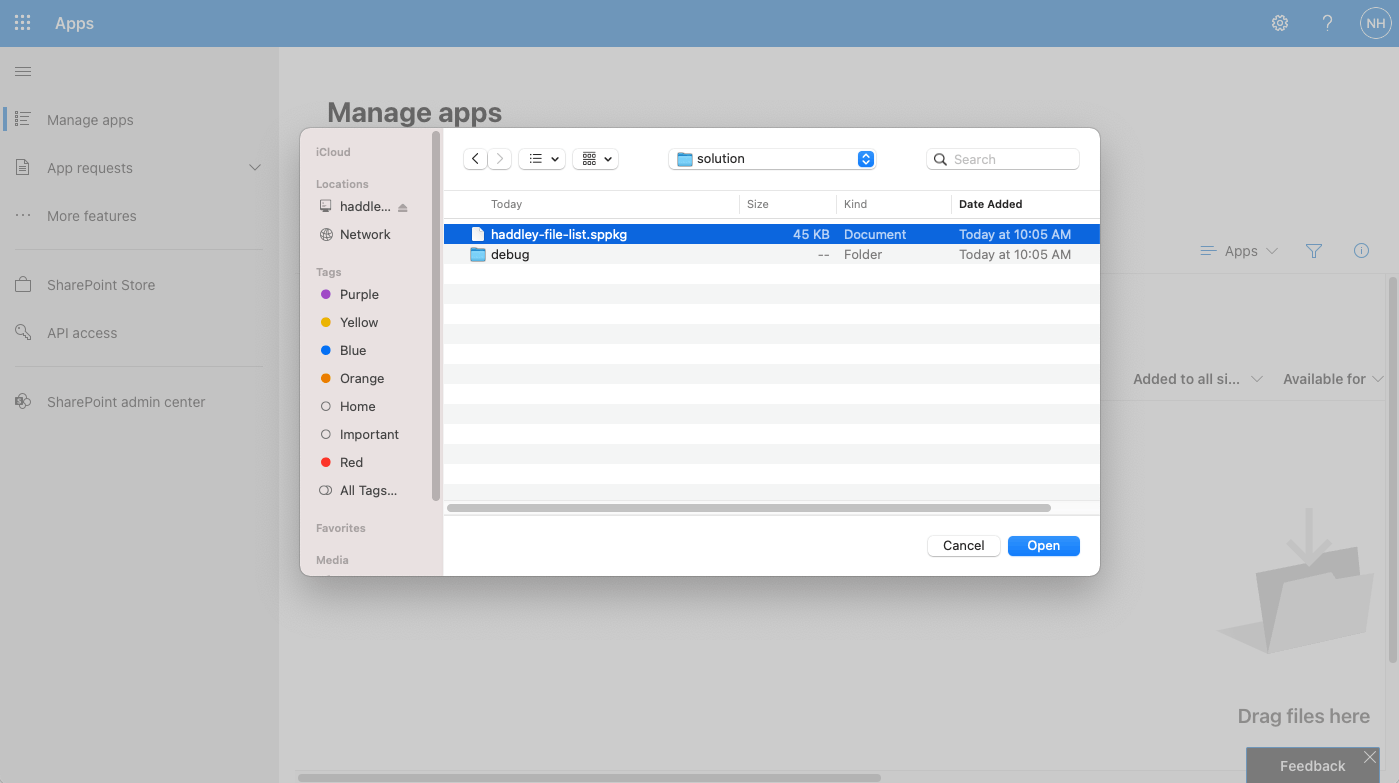
I upload the project's haddley-file-list.sppkg file (package) to the App catalog

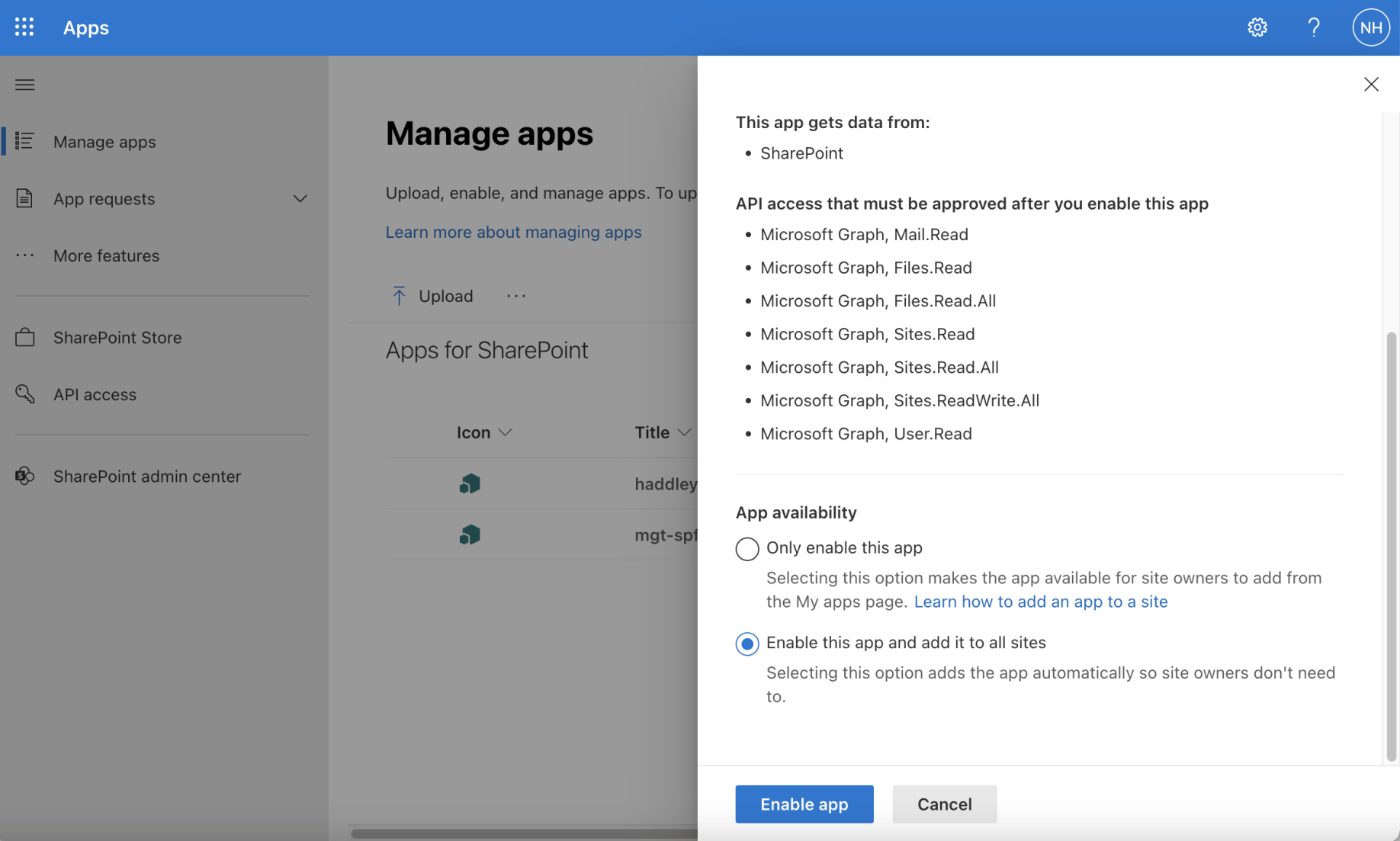
I enabled the app and selected the enable this app and add to all sites option

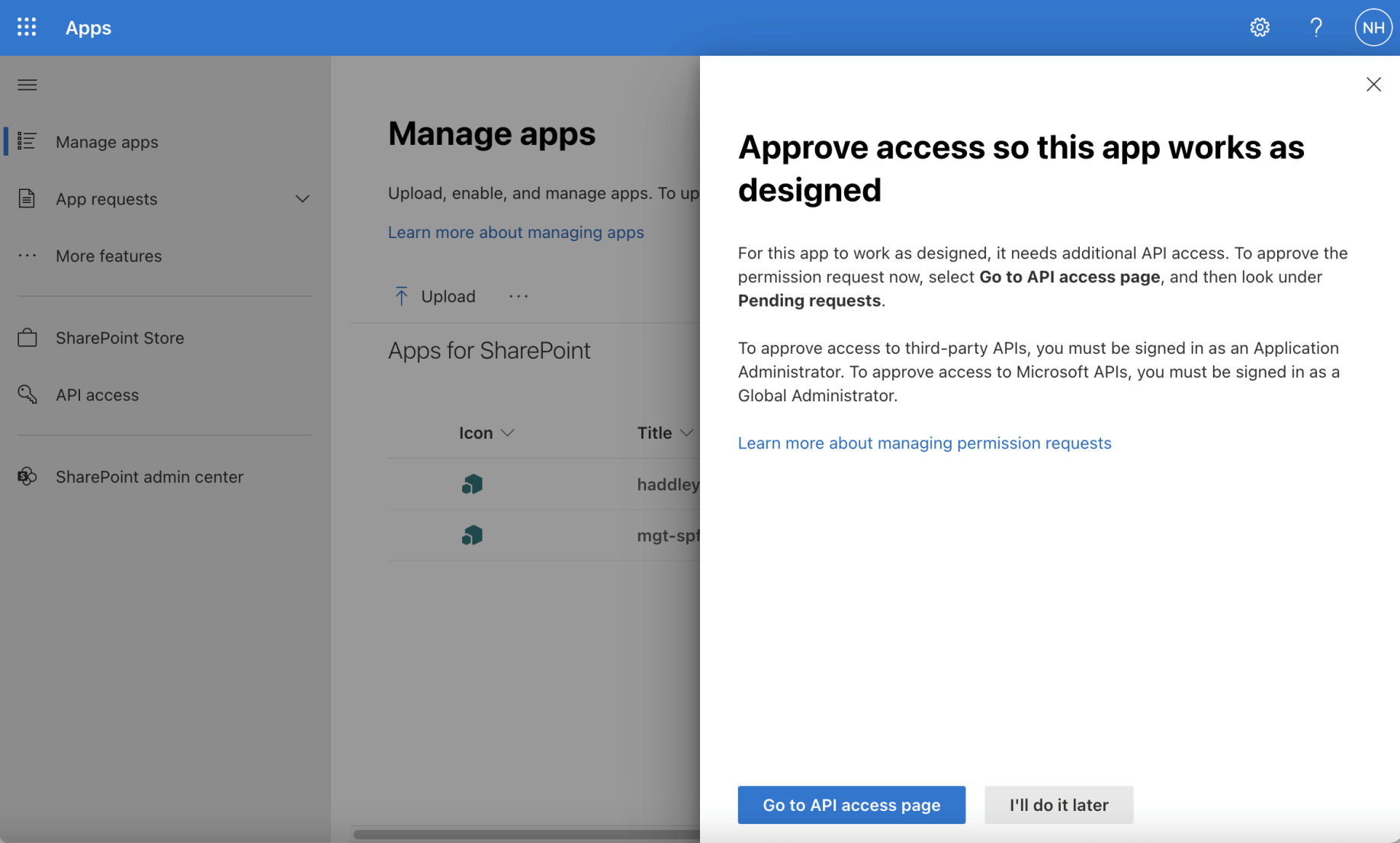
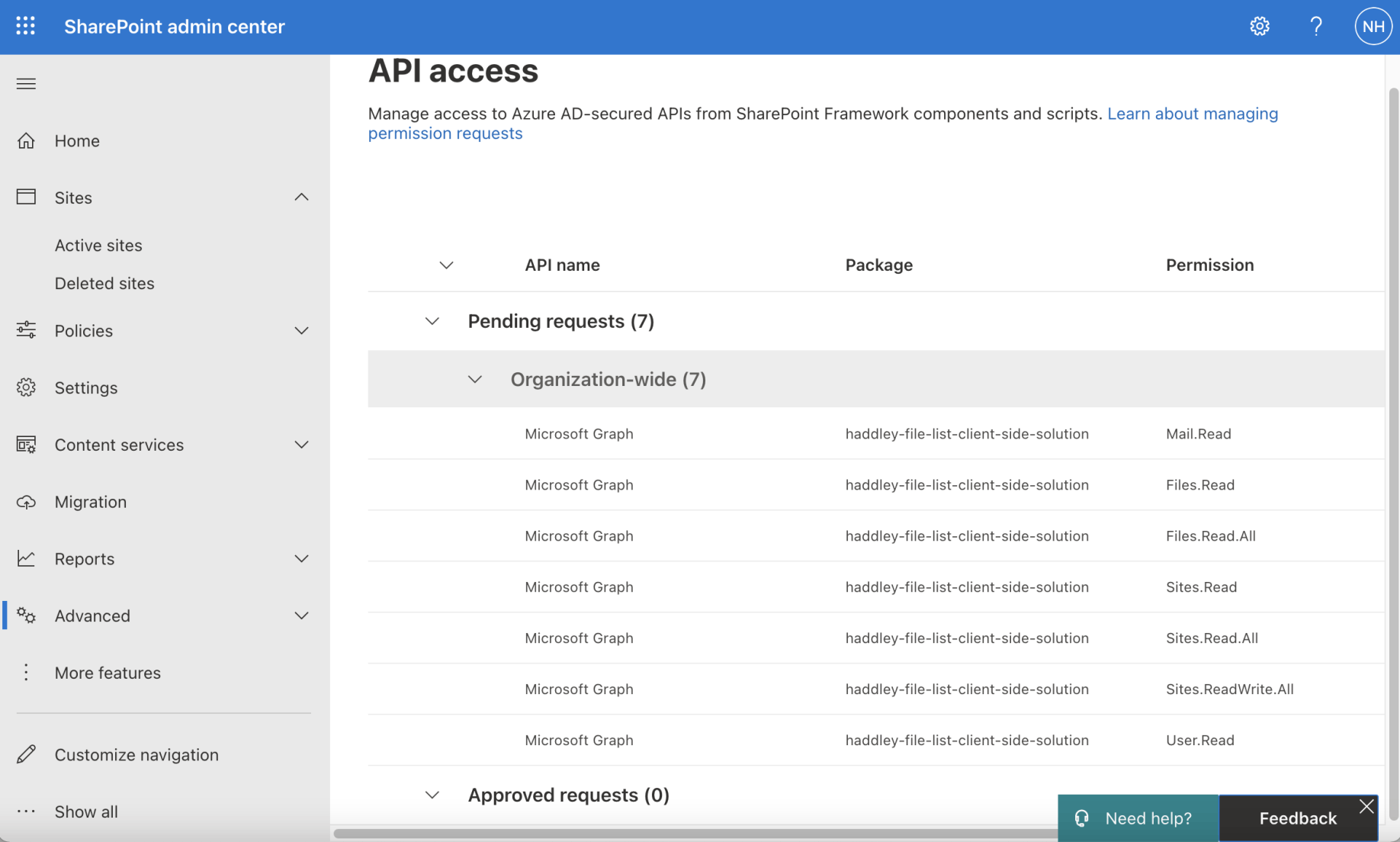
I navigated to the API access page

I approved the permission requests

As a test I added the web part to a SharePoint page
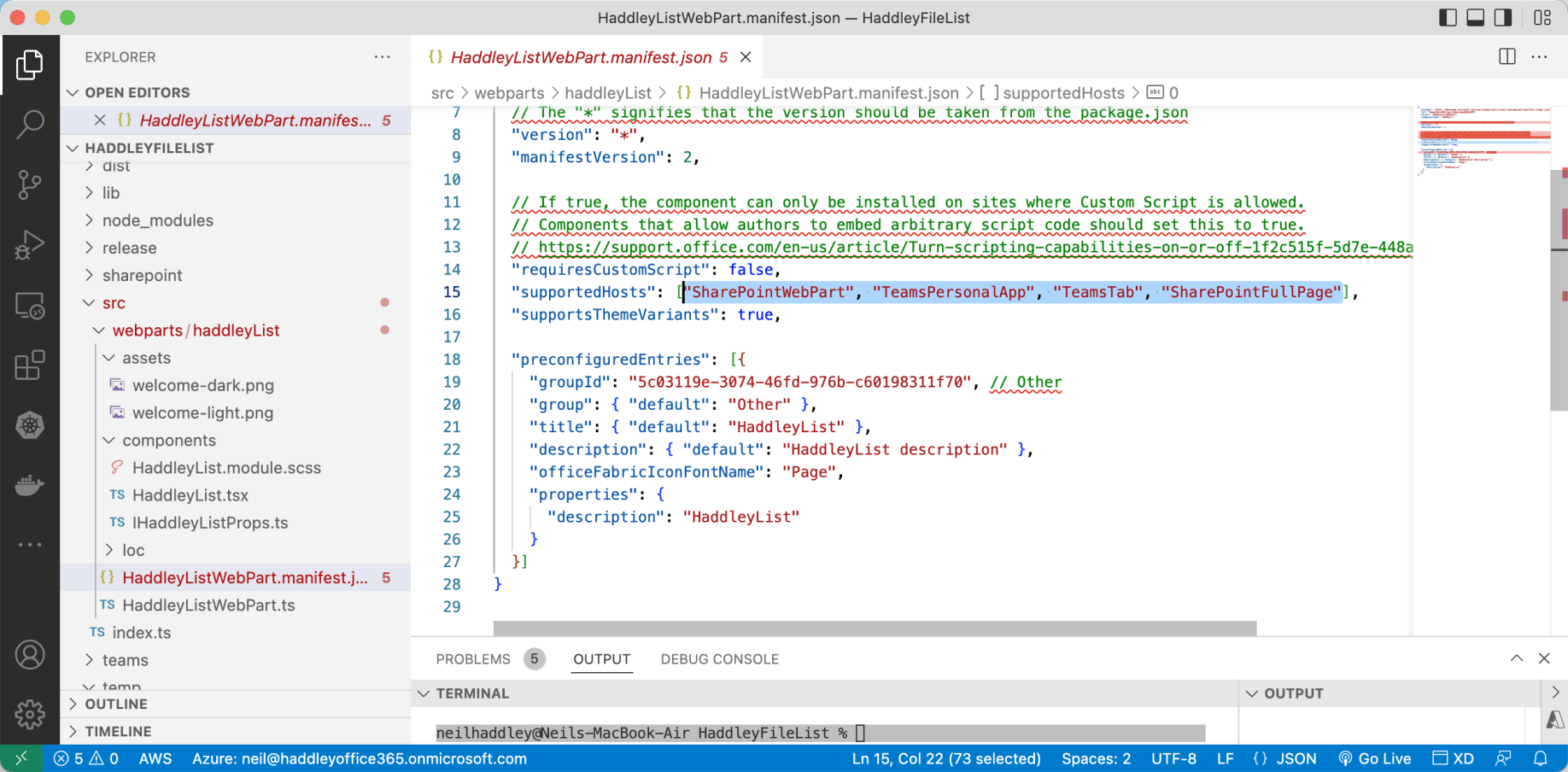
The HaddleyListWebPart manifest suggests that the web part will work as a Teams App.
I did not need to update this file

HaddleyListWebPart.manifest.json
HaddleyListWebPart.manifest.json

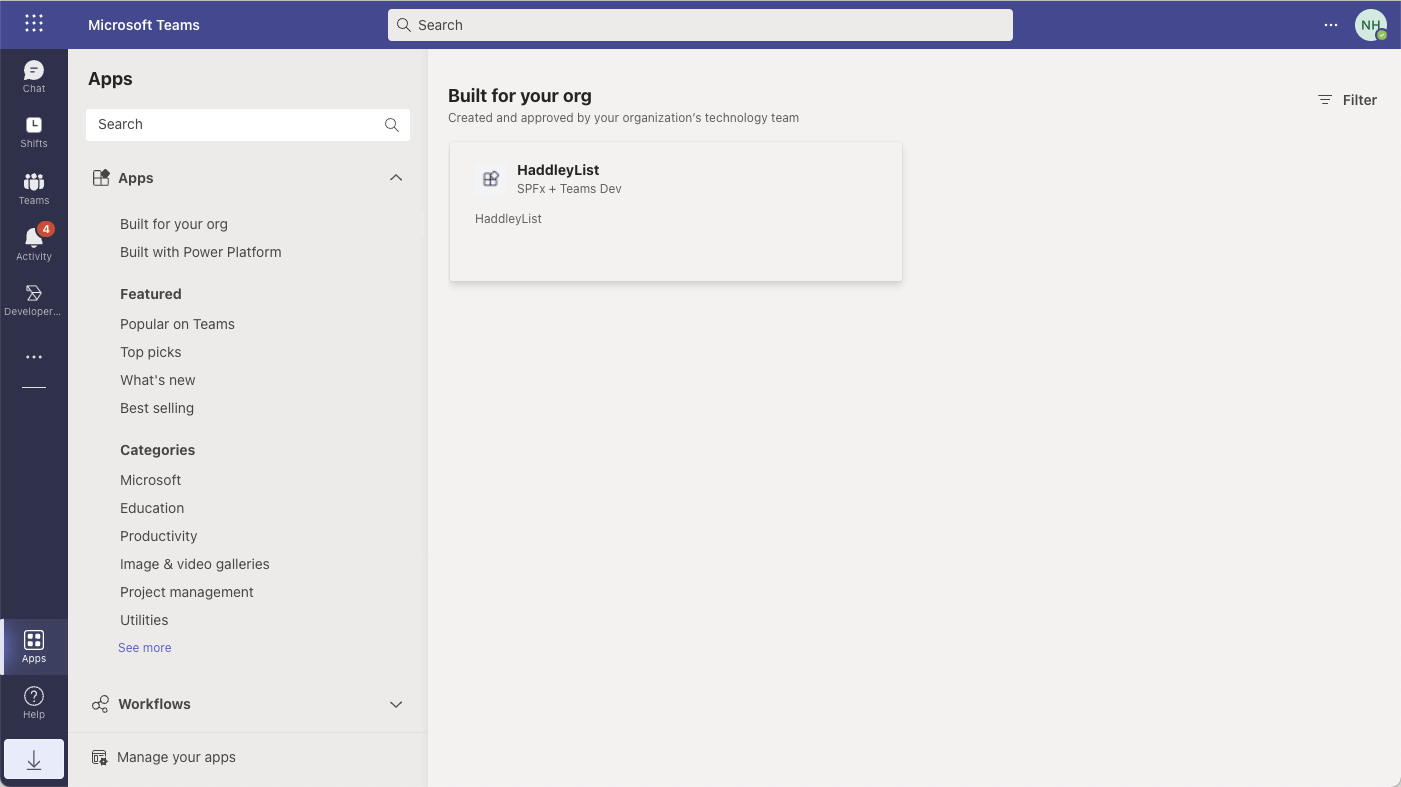
I used the "Add to Teams" button in the App catalog to add the Web Part to Teams

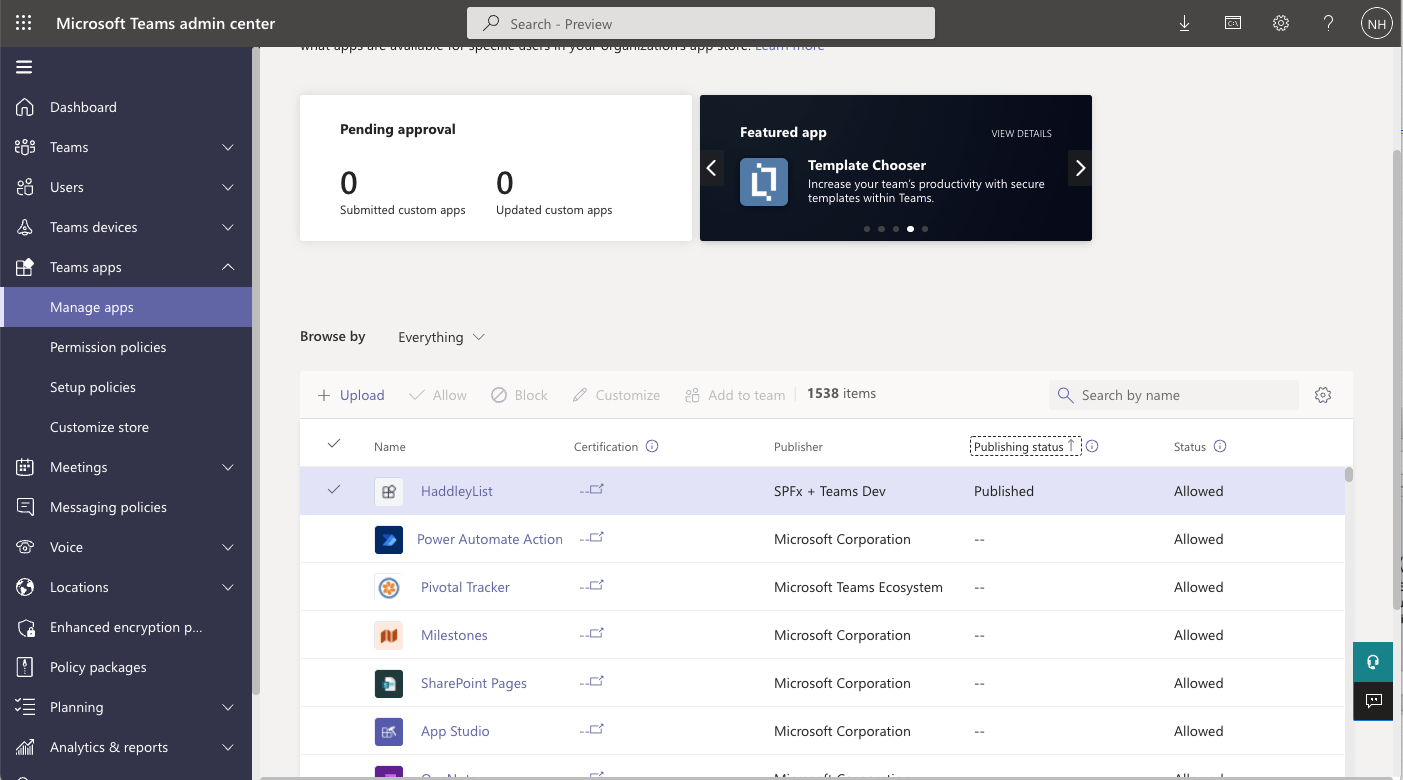
With no additional effort the web part was shown as a Published app in the Teams admin center

The web part was also shown in the Teams desktop application

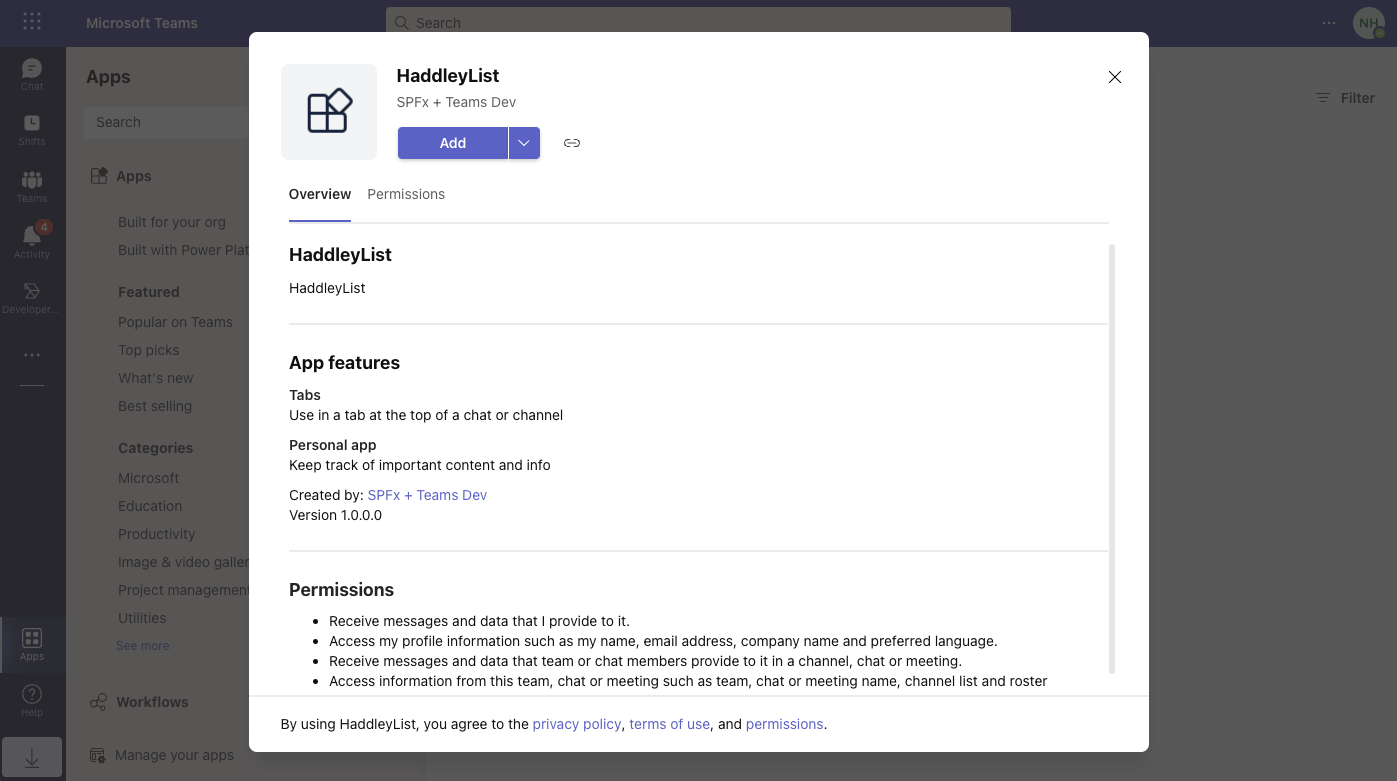
I used the Add button to add the web part to Teams

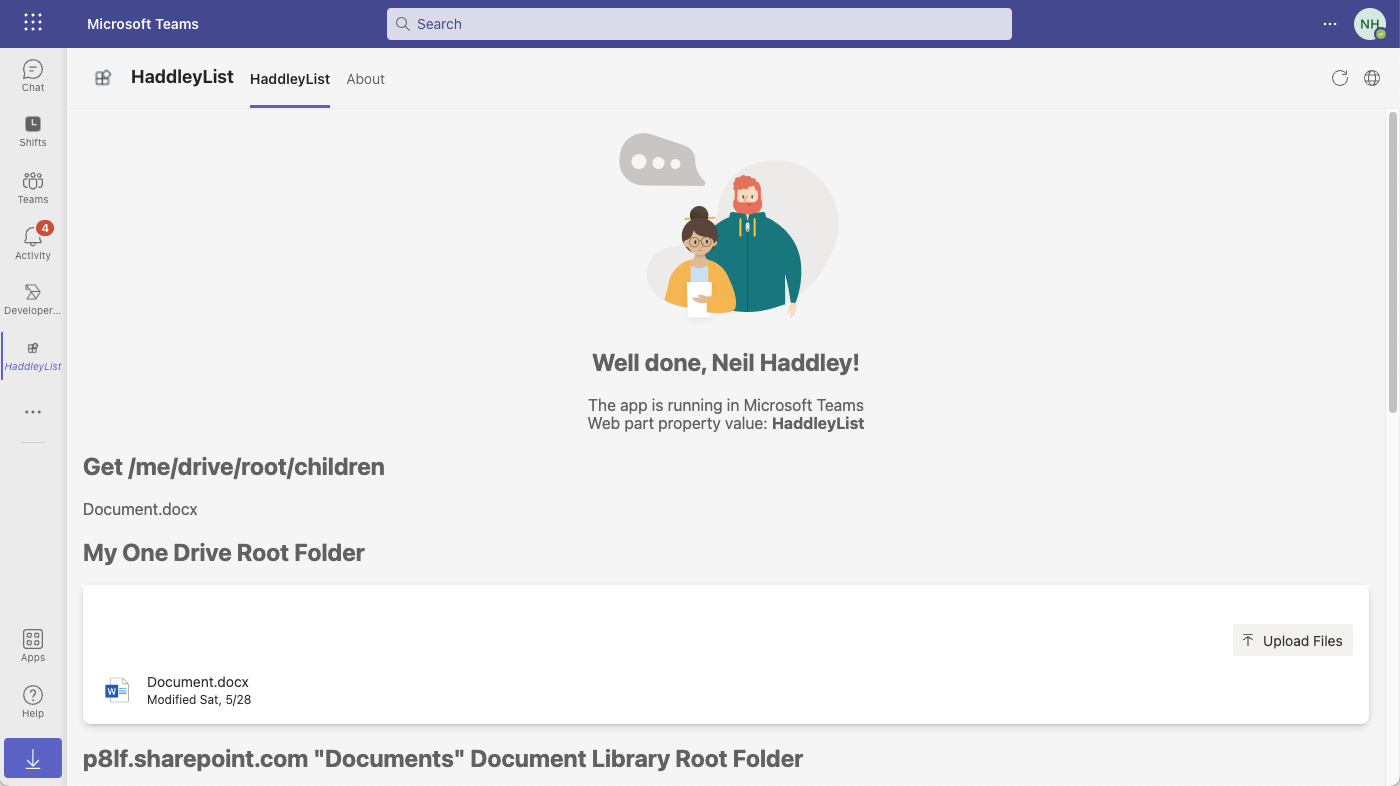
Here is the code running in Teams