
Microsoft Office SharePoint (2018–present) by Microsoft Corporation is licensed under CC

Microsoft Office SharePoint (2018–present) by Microsoft Corporation is licensed under CC
Microsoft SharePoint, Microsoft Teams and Microsoft Outlook can be extended using the SharePoint Framework (SPFx).
The SharePoint Framework is a page and web part model for client-side development.
The SharePoint Framework depends on TypeScript and front end libraries such as React.
Once a SharePoint Framework solution has been deployed users are able to add the new Web Parts to SharePoint Pages.
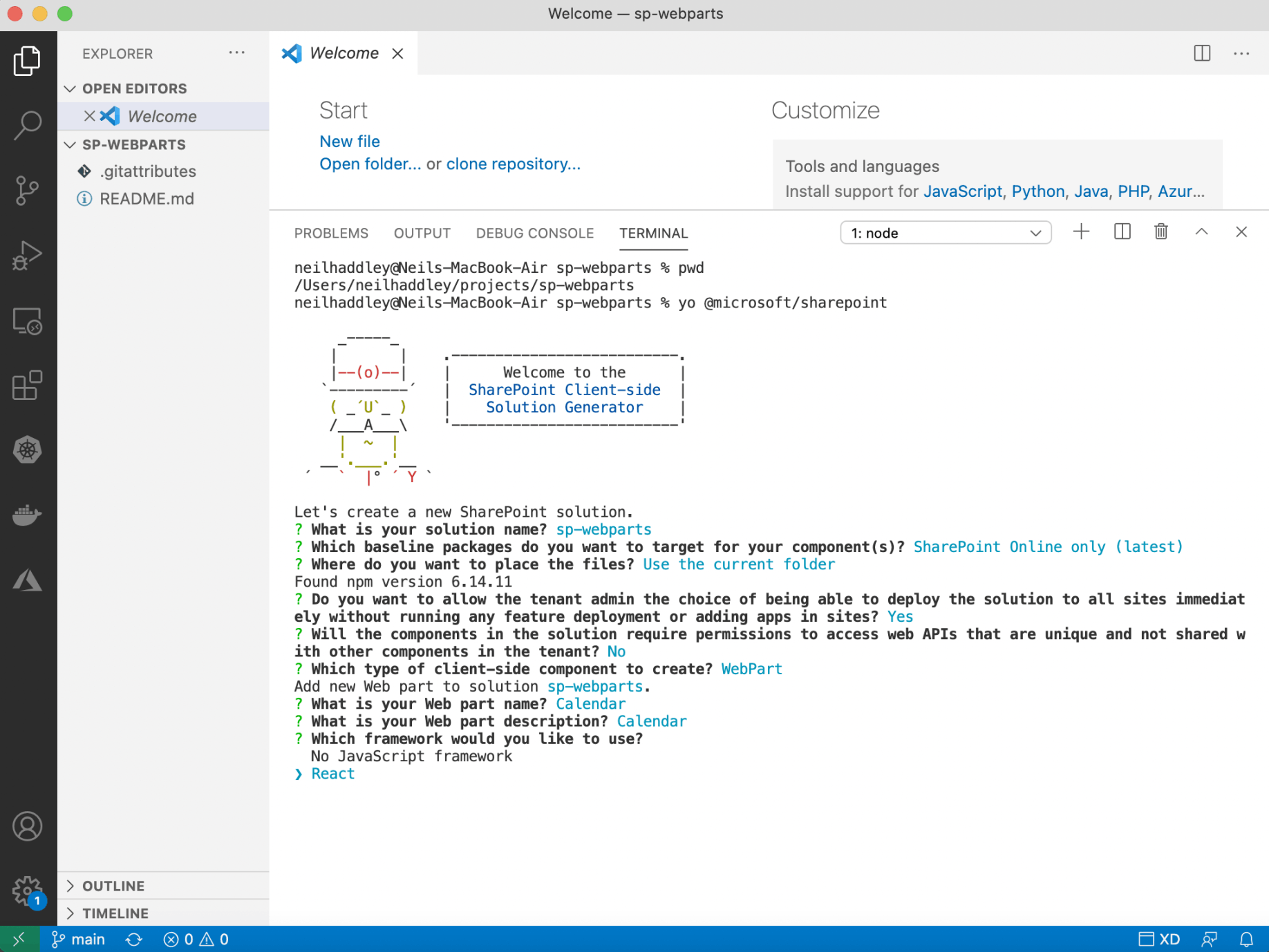
The Yeoman "yo" command can be used to create Web Part solutions.

yo @microsoft/sharepoint
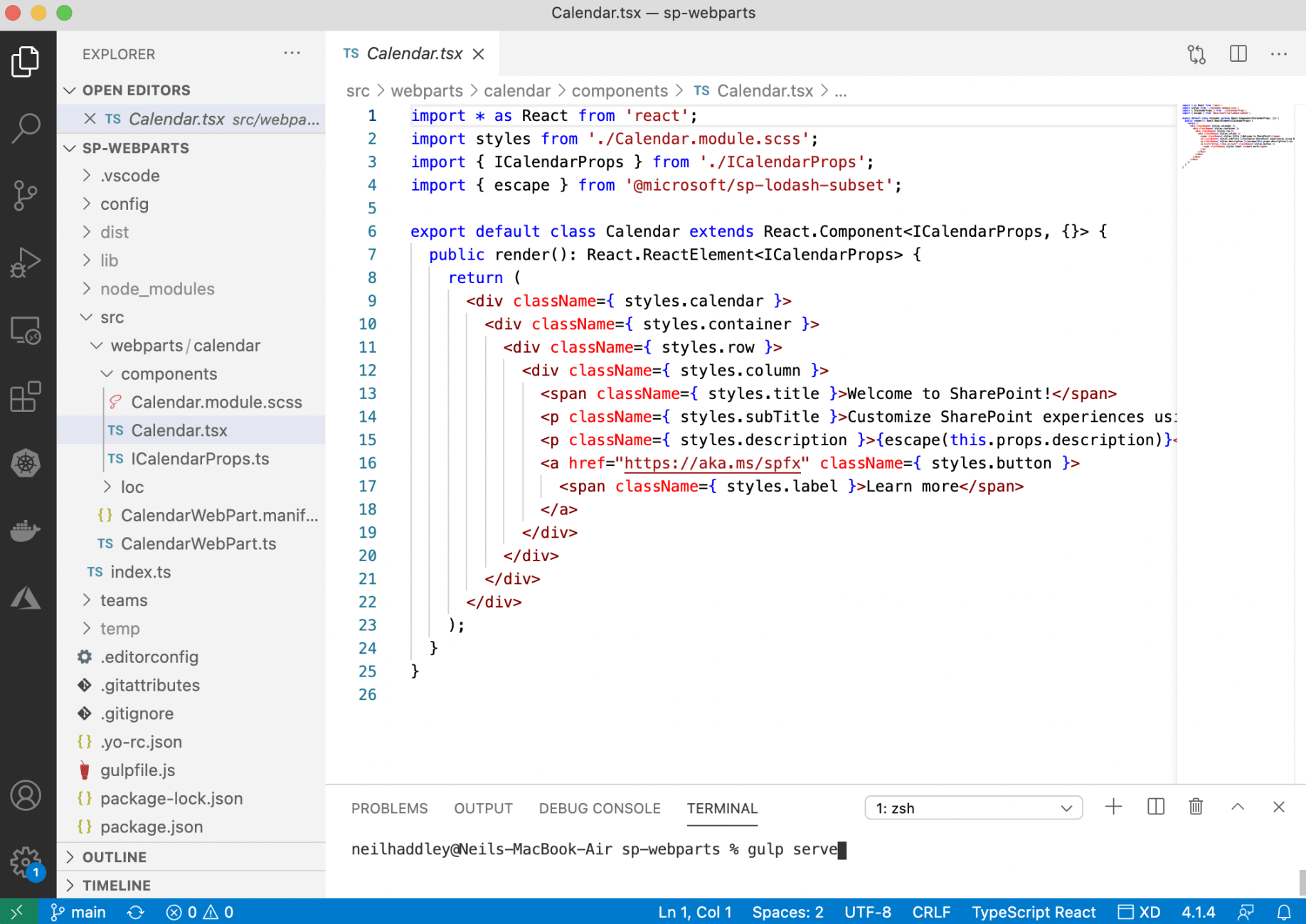
The React component code below is provided as a starting point.

Web Part React Component
A developer can test their Web Part by running "gulp serve".
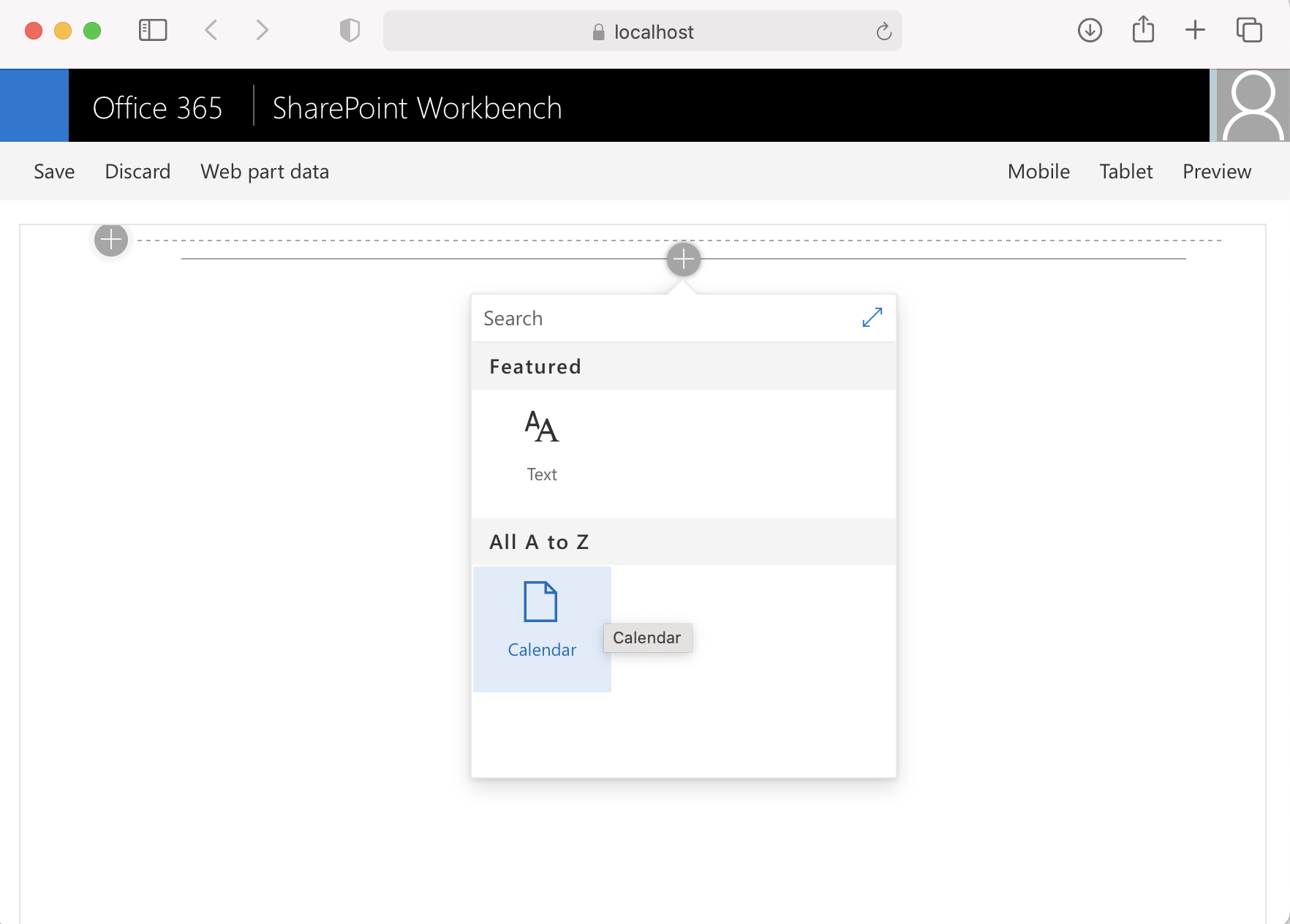
When the gulp serve command is run their Web Parts are available in the local workbench.

SharePoint Workbench
A SharePoint Web Part can do interesting things if it has "context".
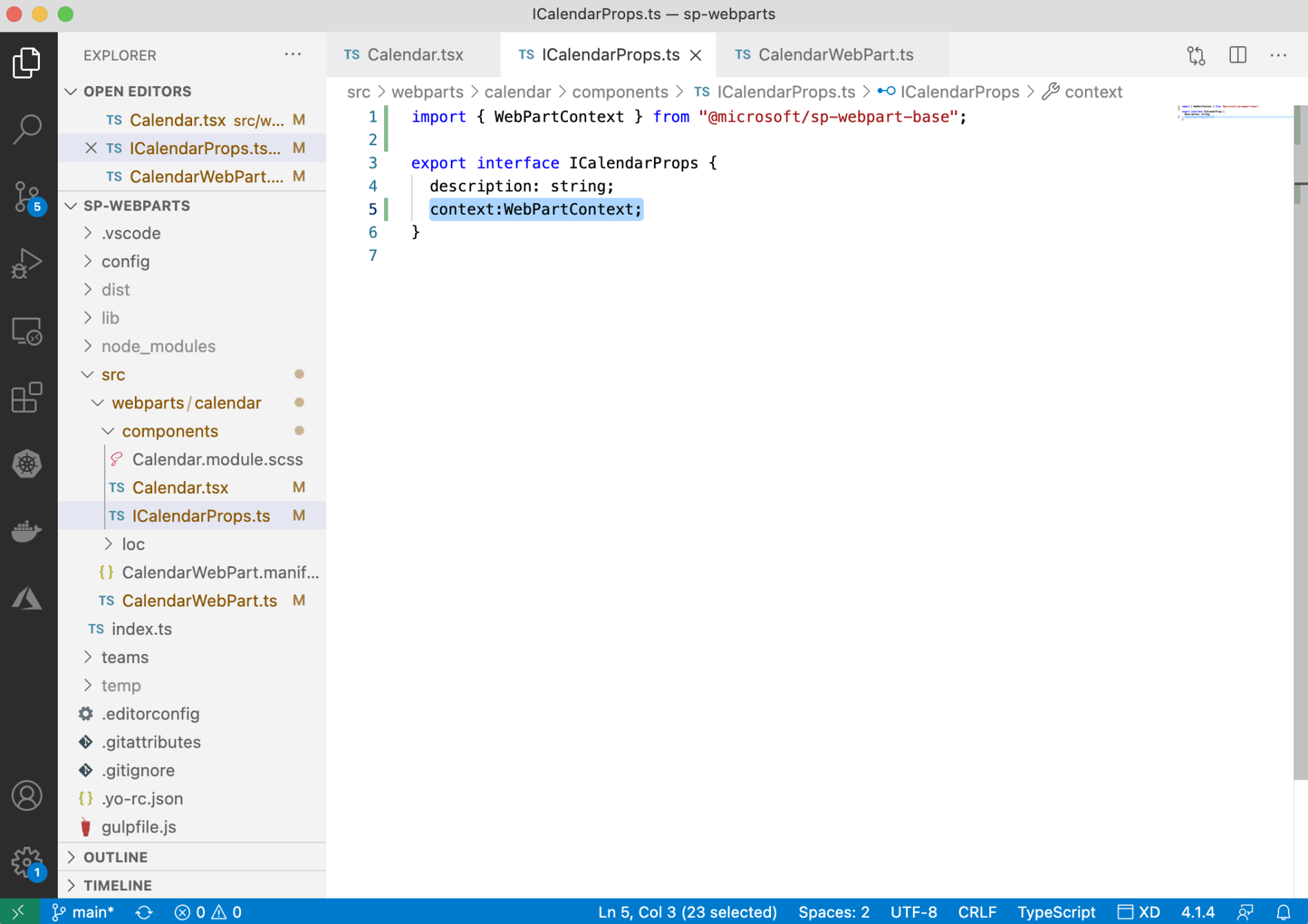
In this example the ICalendarProps interface is used to pass values from the CalendarWebPart instance to the Calendar React component.
So we add a context property of type WebPartContext to the ICalendarProps interface and update the CalendarWebPart's render method to pass "this.context" from the CalendarWebPart instance to the Calendar component.
Running "gulp serve" again allows us to test the result in the "Local Workbench" or to test the result in a SharePoint site using the /_layouts/15/workbench.aspx page.

Adding context:WebPartContext to ICalendarProps interface

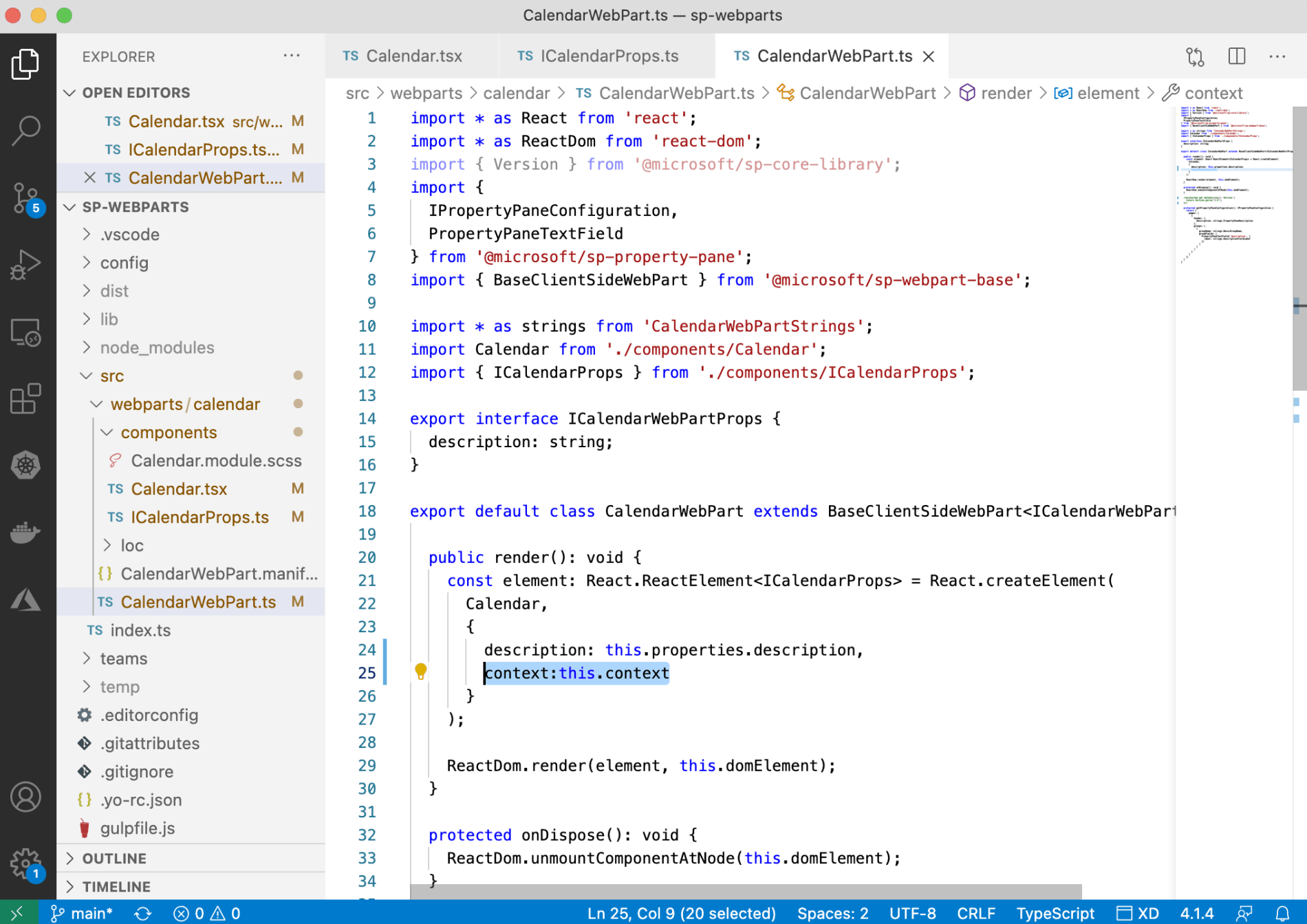
Updating CalendarWebPart to pass context to Calendar React Component

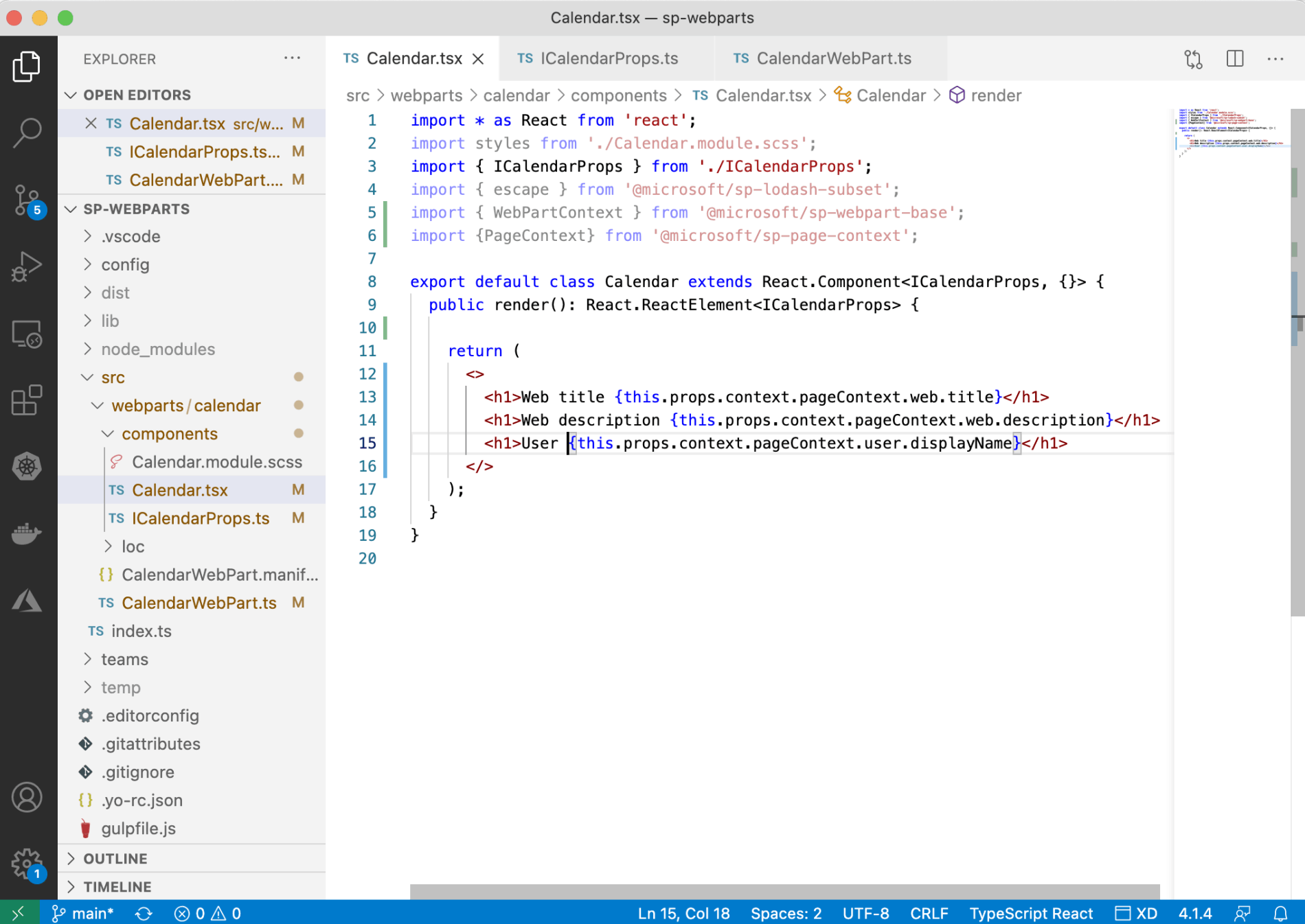
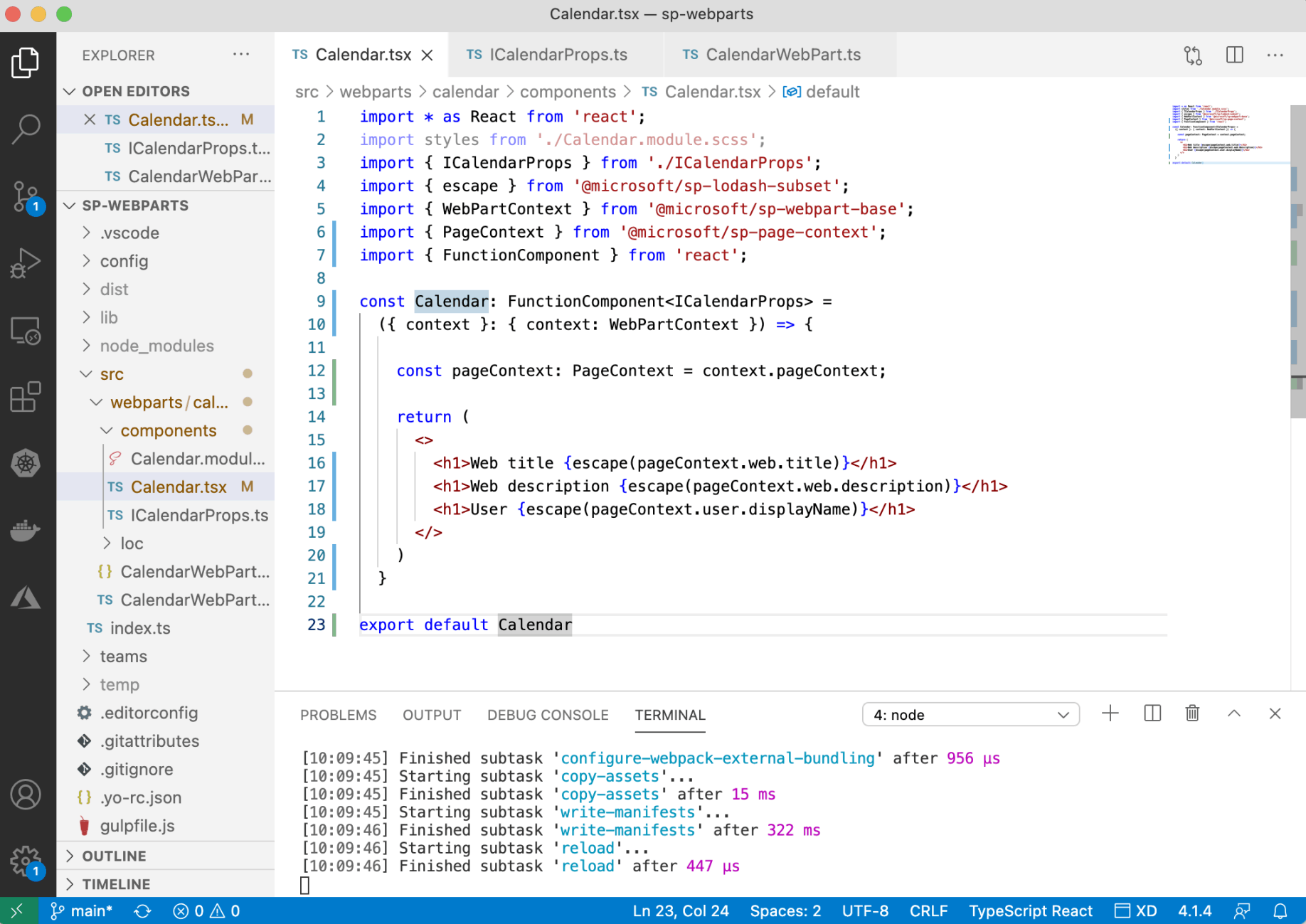
Updating Calendar React Component to use context

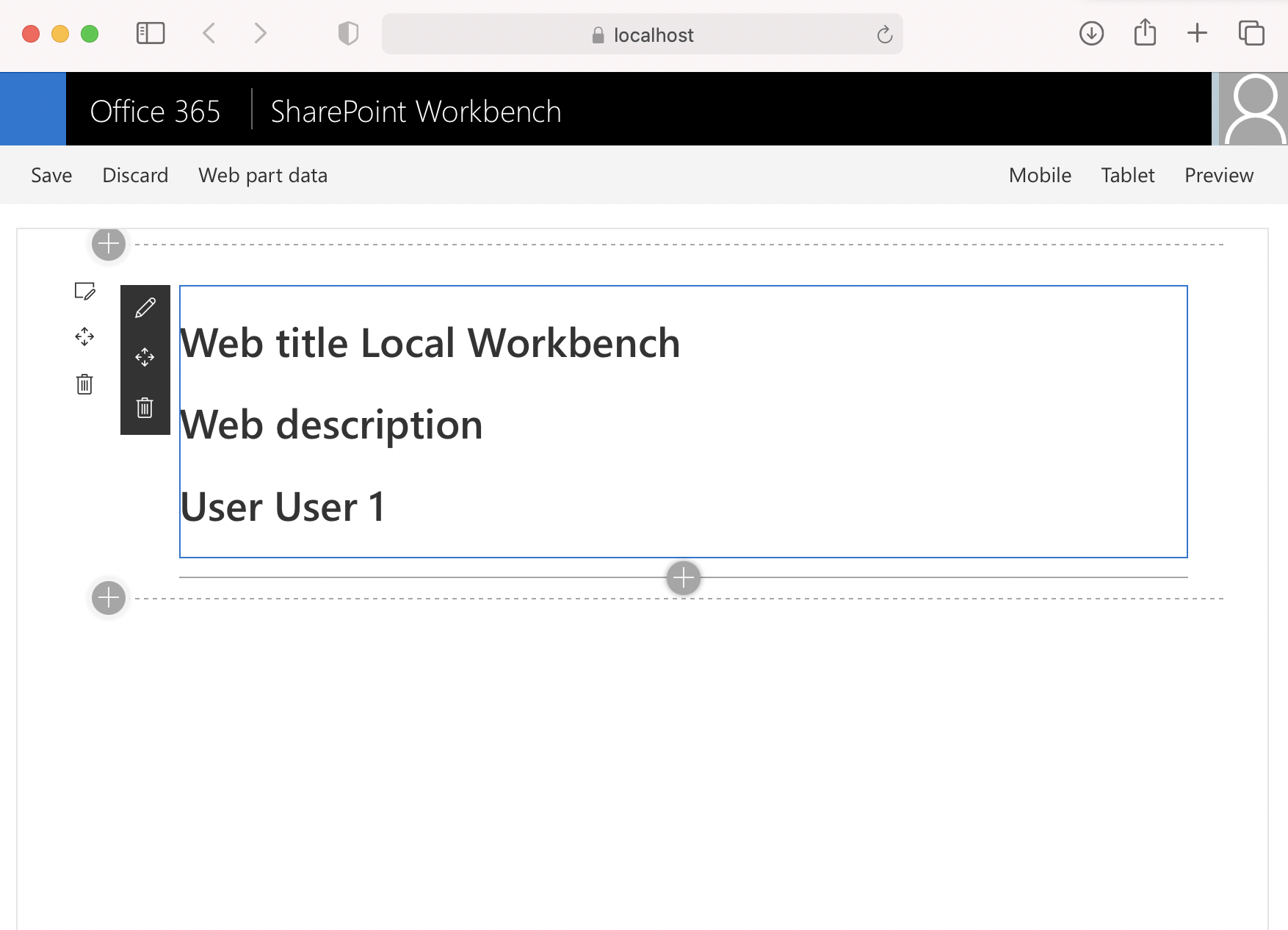
Testing the Web Part using the Local Workbench

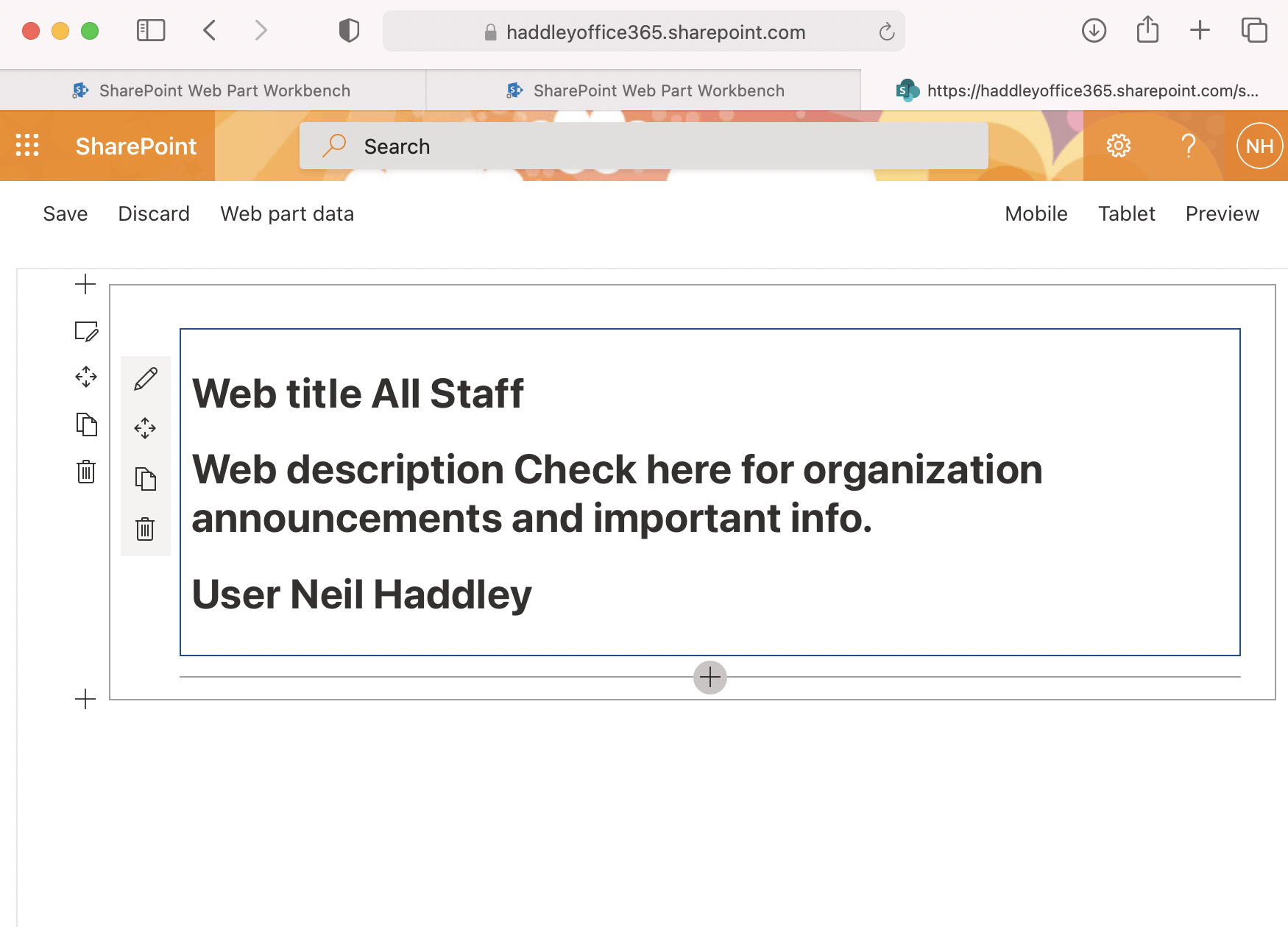
Testing the Web Part using the /_layouts/15/workbench.aspx SharePoint page
The generated CalendarWebPart class extends the Microsoft BaseClientSideWebPart class.
The generated Calendar class extends the React.Component class.
The CalendarWebPart class manages state and the Calendar class has state passed to it via props.
Before doing additional work on the Calendar component we can reimplement the Calendar React component as a function component.
Reimplementing the Calendar component as a function component makes the Calendar component code easier to read.
If the Calendar component needs to maintain state we can take advantage of React useState and useEffect hooks.

Calendar component as a function component