next-pwa adds Progressive Web Application (PWA) features to Nextjs
shadowwalker provides examples apps based on next-pwa
A Nextjs project that includes the ionic web components can be created by running the command:
% npx create-next-app --example with-ionic-typescript --use-npm haddley-nextjs-ionic-pwa
The steps below demonstrate how next-pwa can be added to a with-ionic-typescript project

example with-ionic-typescript

npm run build copies the svg folder to public

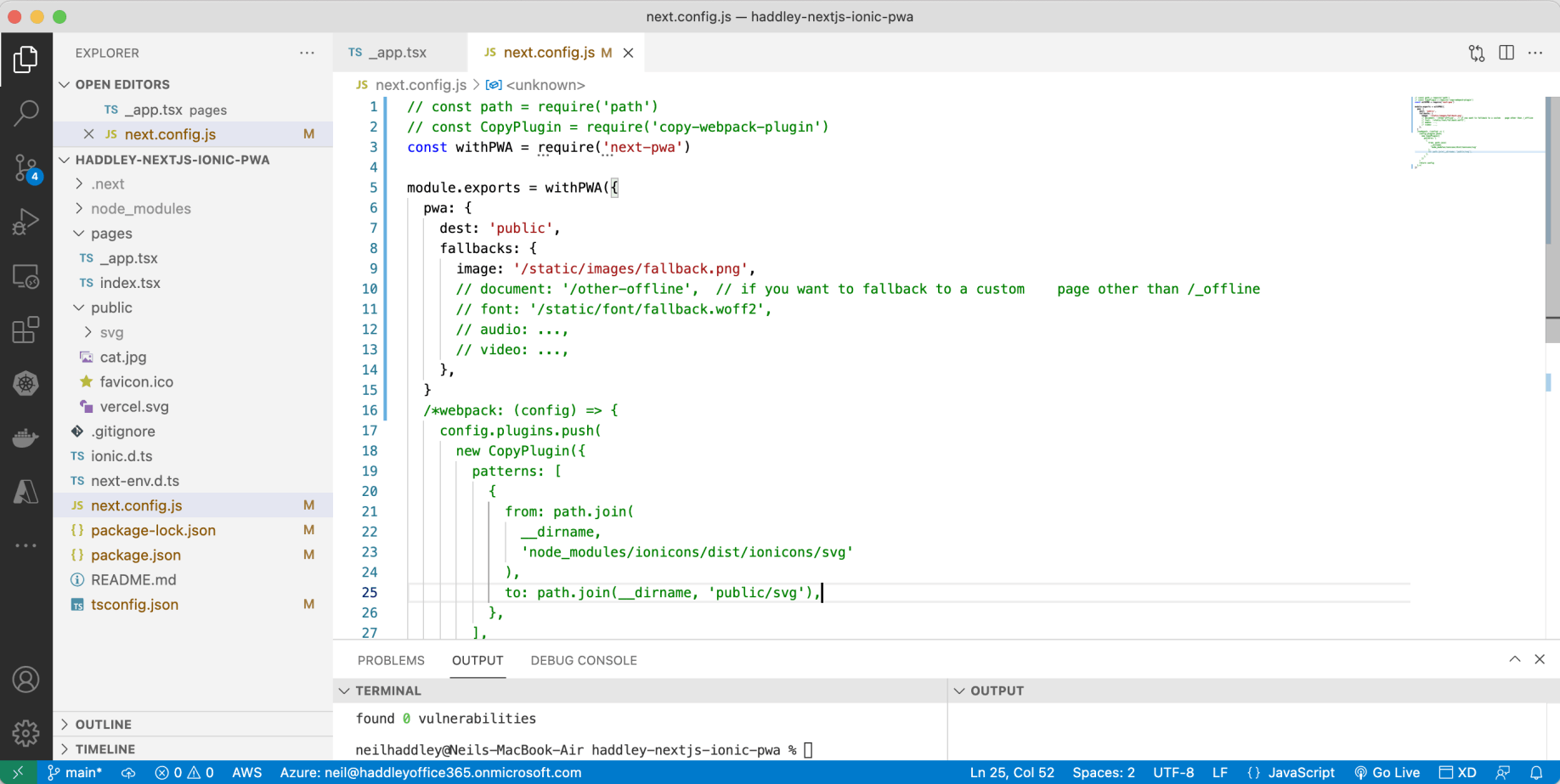
update next.config.js to include next-pwa (remove the svg copy)
next.config.js

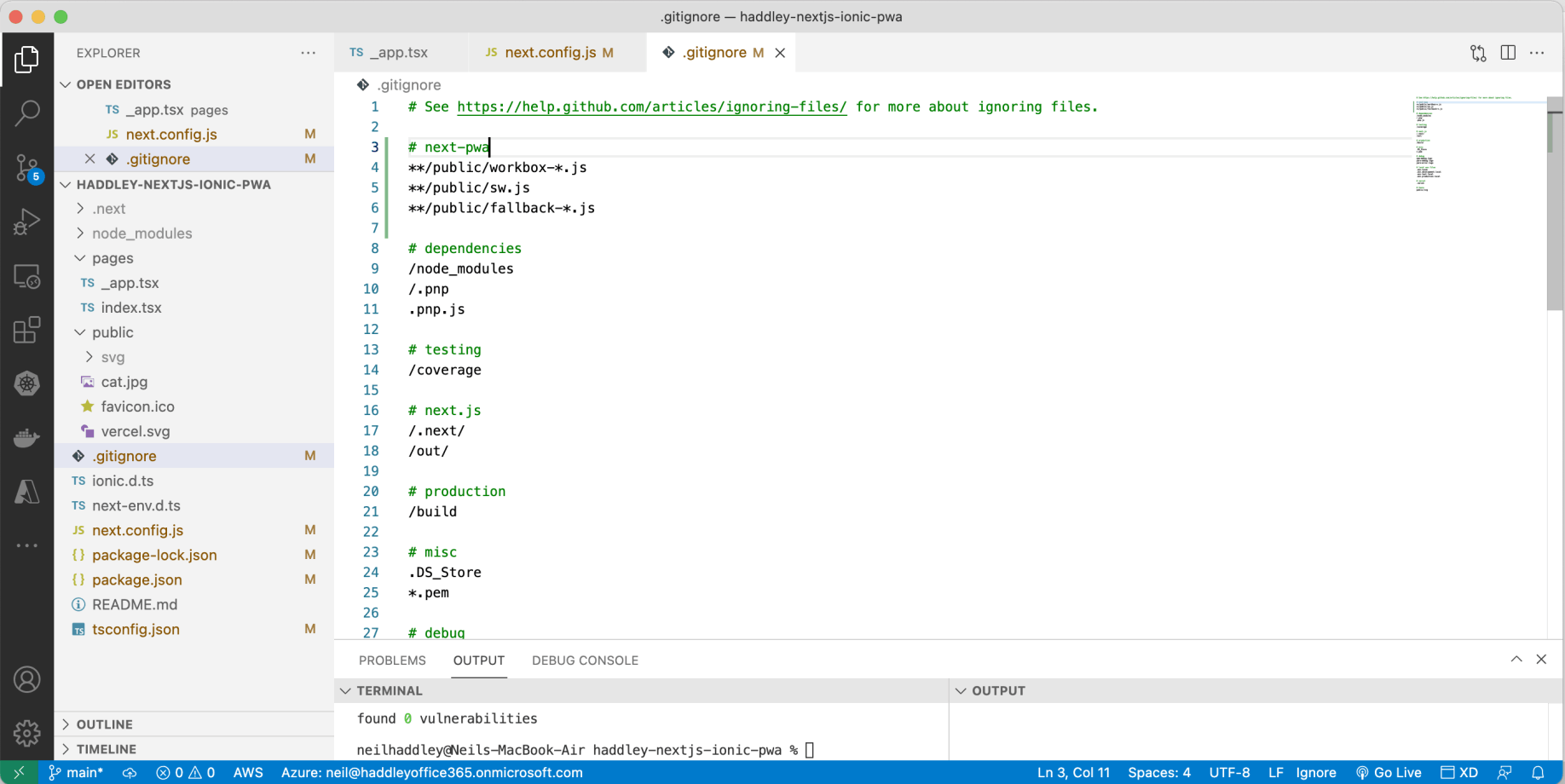
update gitignore so that generated files are ignored
.gitignore

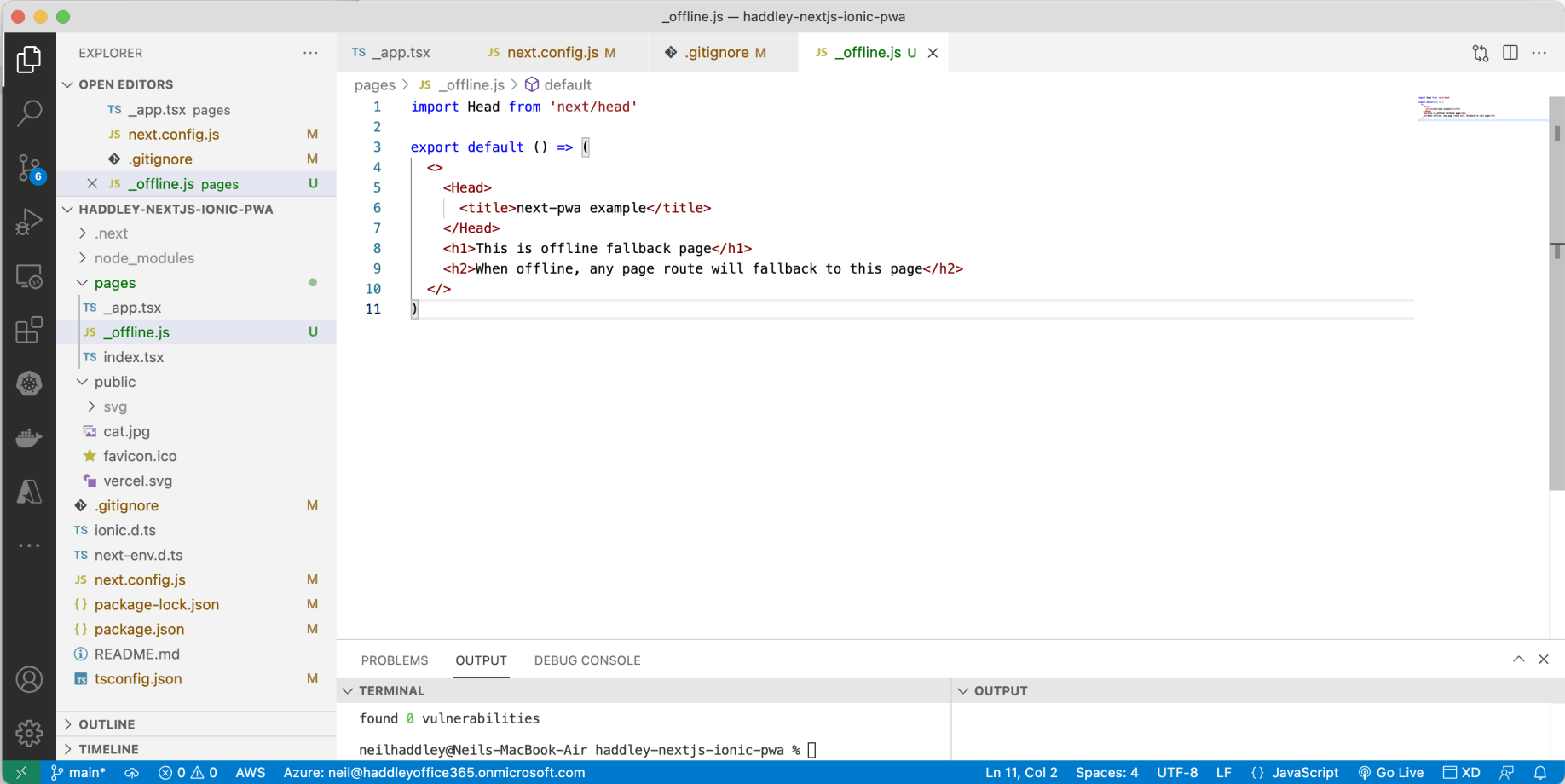
add an offline page
_offline.js

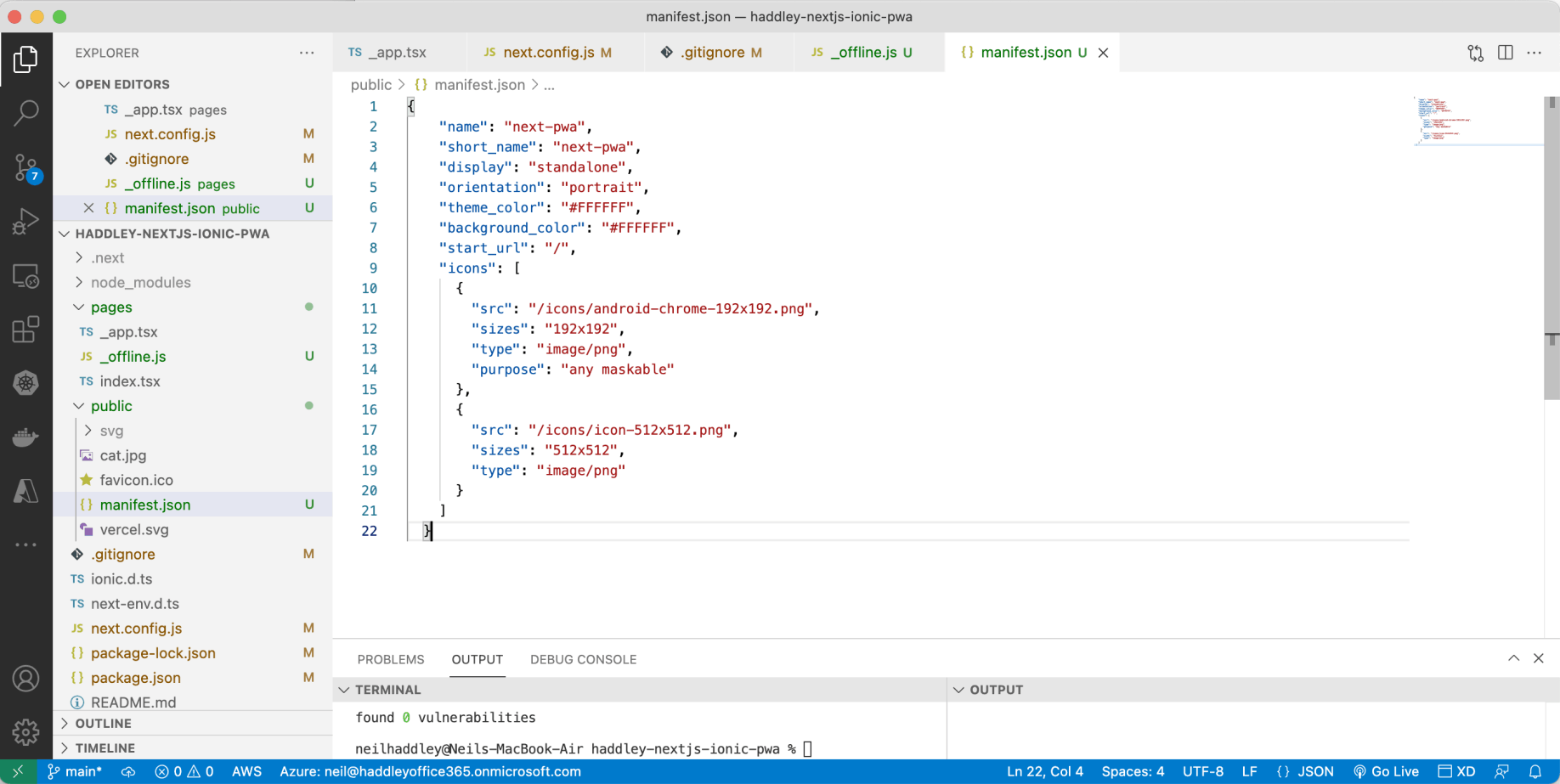
add a manifest.json file (so that app can be installed)
manifest.json

include the icons referenced in the manifest.json

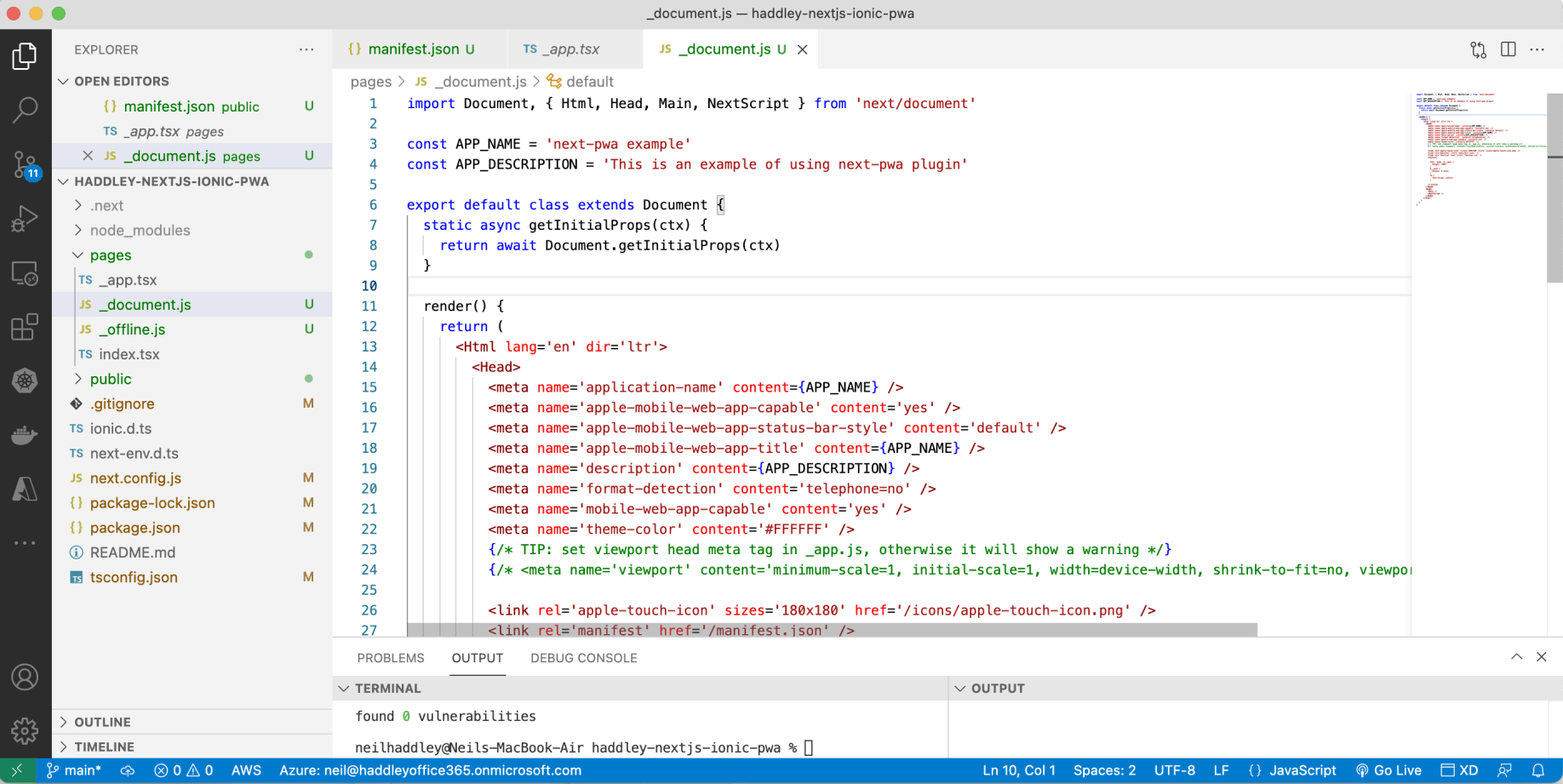
include a Nextjs _document.js file that includes a reference to the manifest.json file
_document.js

I needed to remove (unneeded) files from the svg folder...

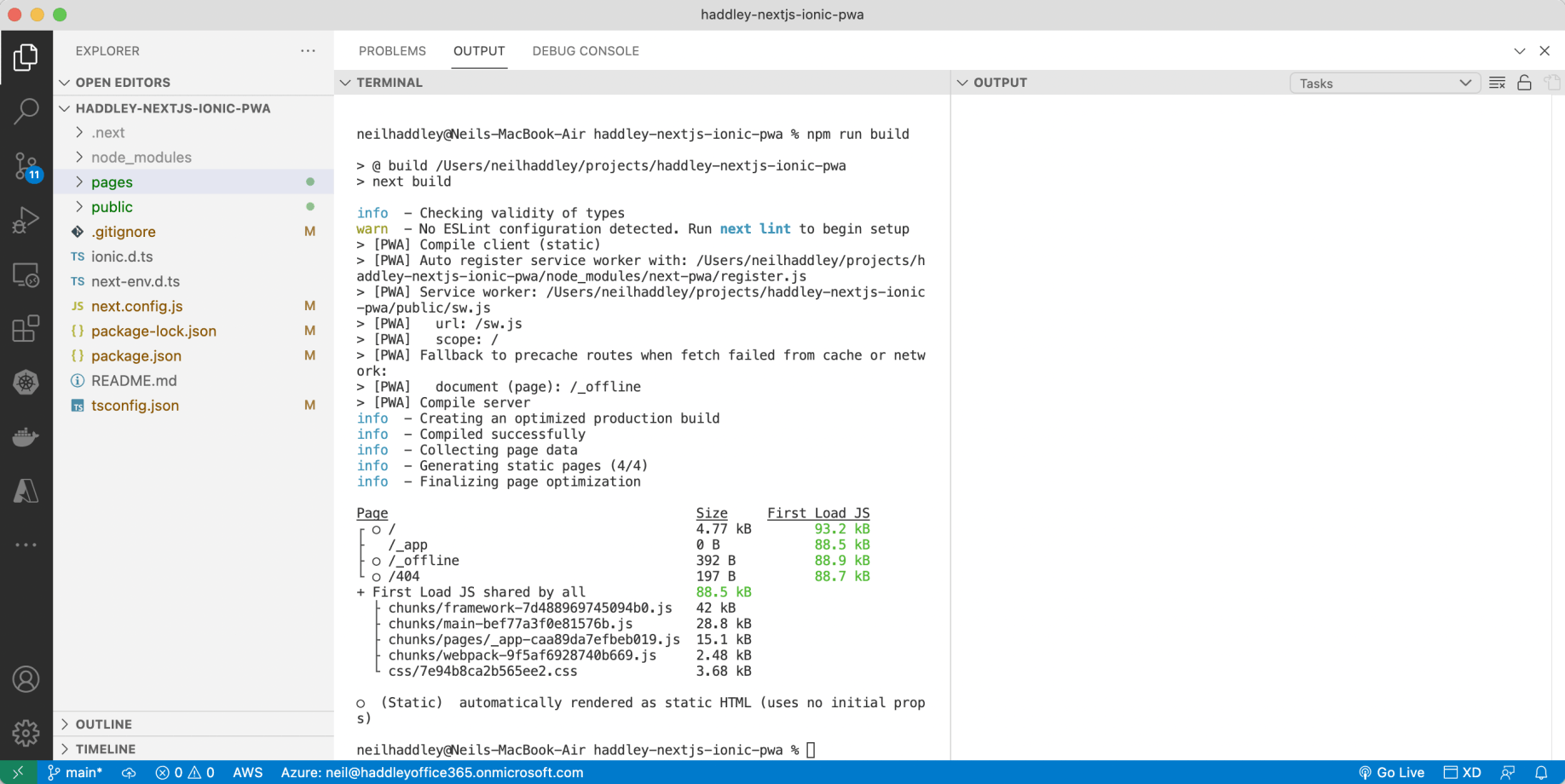
npm run build

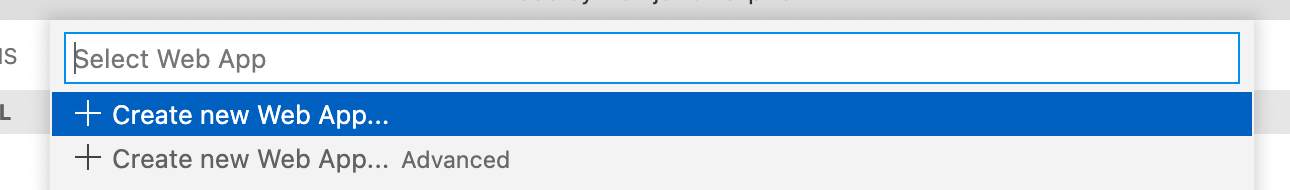
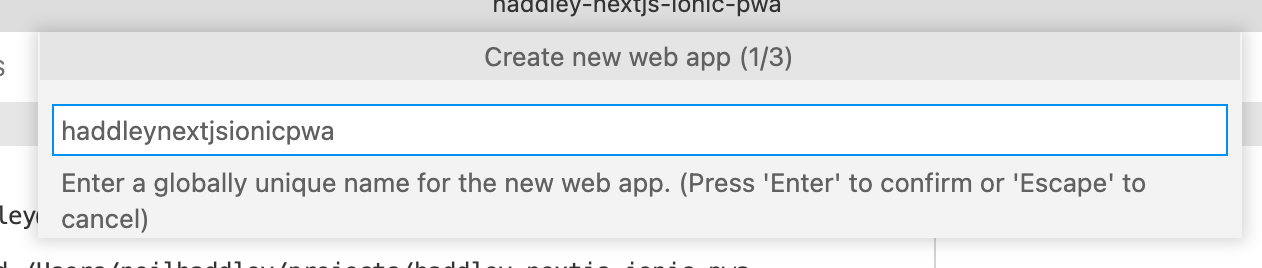
Create Azure Web App

provide a name

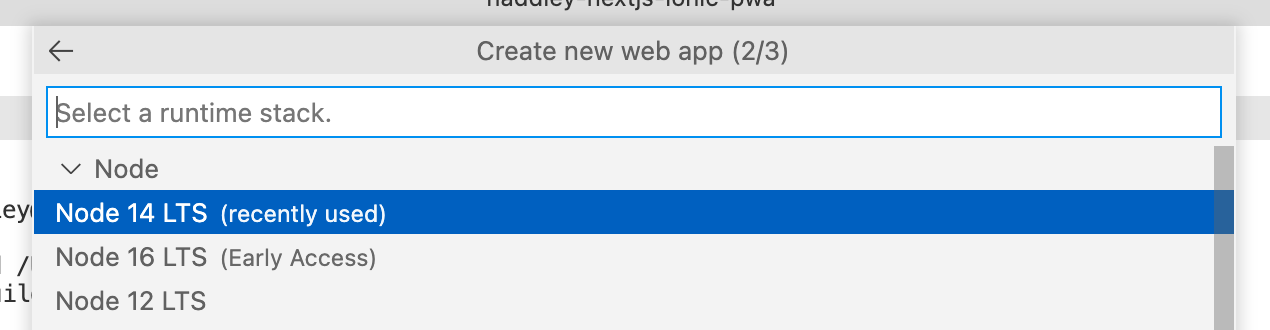
select a node version

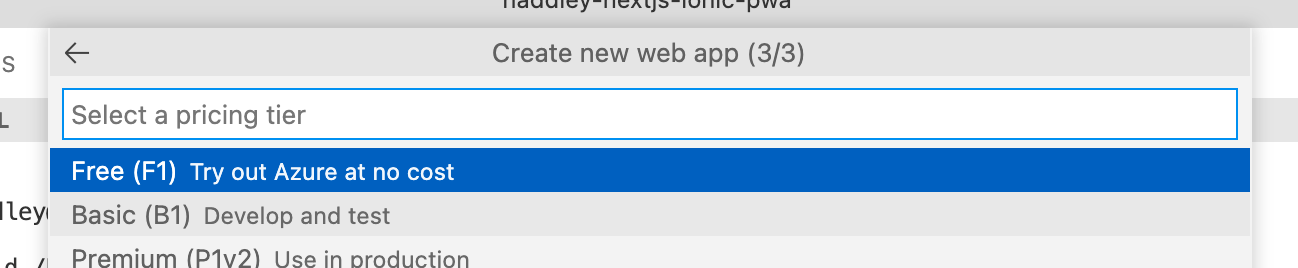
select a pricing tier

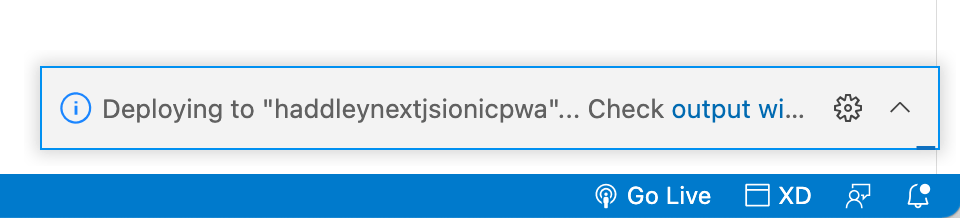
deploying...

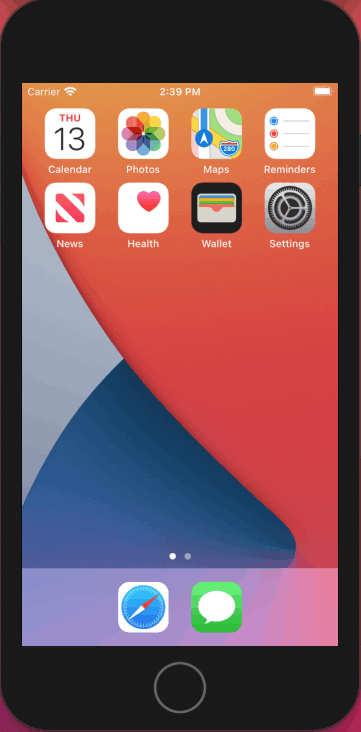
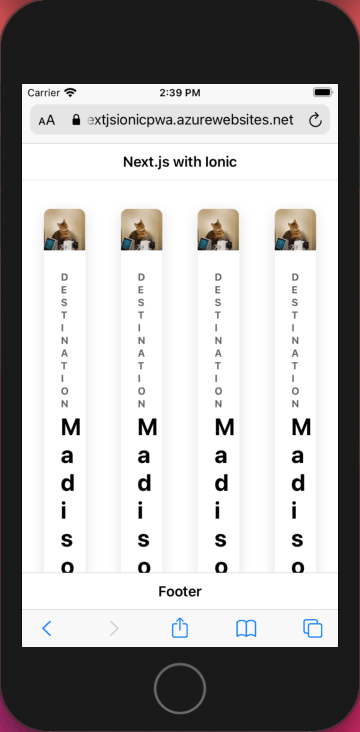
iPhone Simulator

Accessing https://haddleynextjsionicpwa.azurewebsites.net using Safari

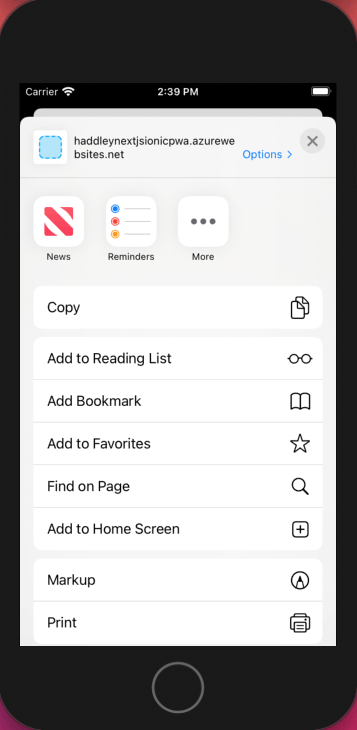
Add to Home Screen

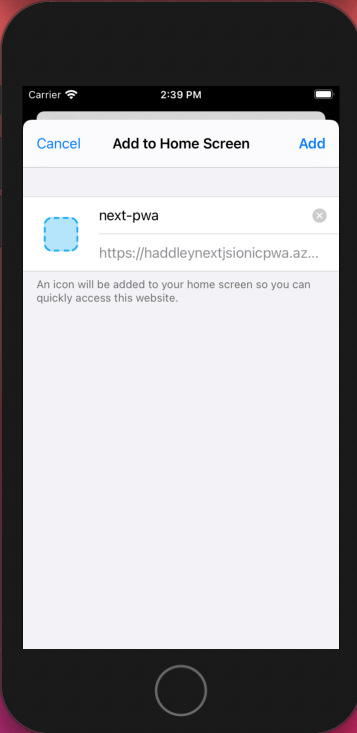
Confirm application details

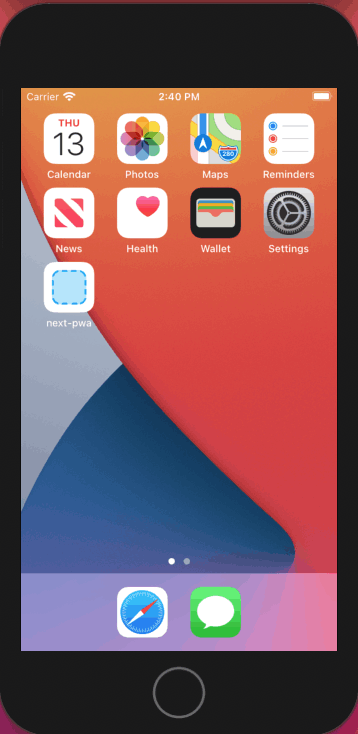
Application on Home Screen

Application running with an Internet connection

Internet connection disabled

Application running offline

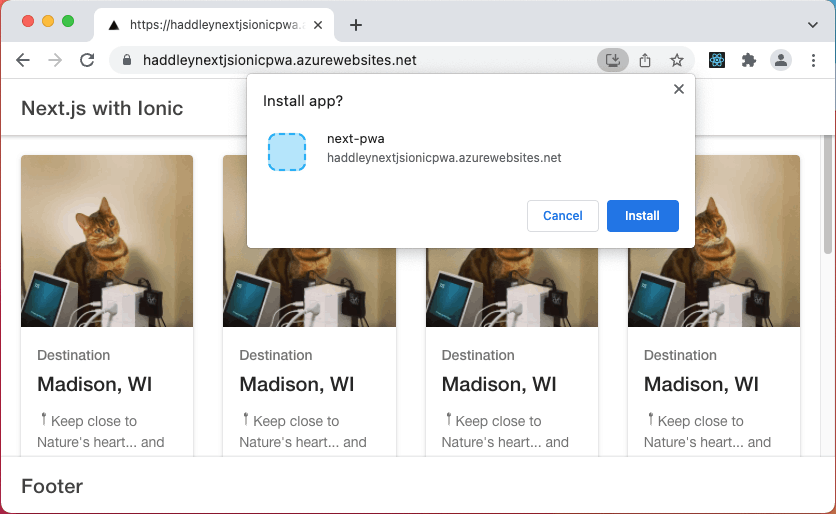
Accessing https://haddleynextjsionicpwa.azurewebsites.net using Chrome on a MacBook

Installing application on MacBook

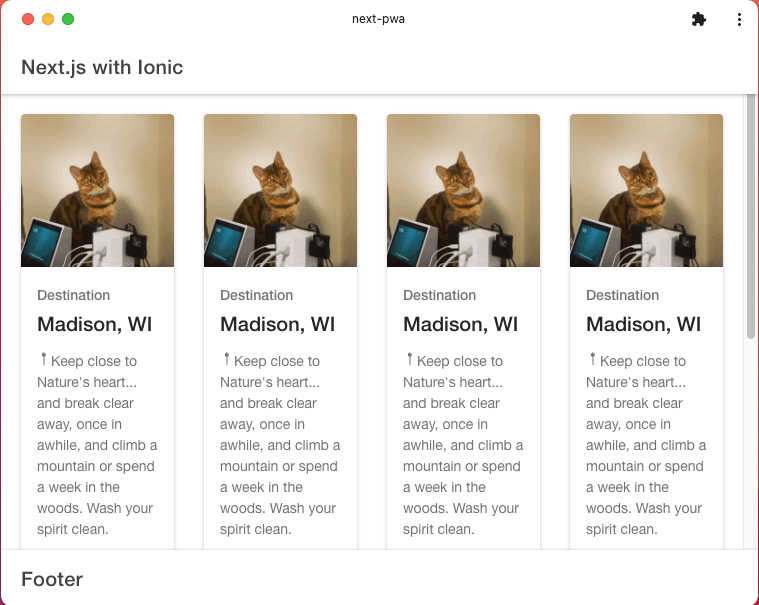
Running application online or offline on MackBook